SVG'nin Avantajları ve Dezavantajları
Yayınlanan: 2022-12-17SVG (Scalable Vector Graphics), son yıllarda popülaritesi artan bir vektör görüntü formatıdır. Sabit bir piksel ızgarası kullanılarak tanımlanan JPEG, PNG veya GIF gibi geleneksel raster görüntü biçimlerinin aksine, SVG görüntüleri geometrik şekiller kullanılarak tanımlanır ve kalite kaybı olmadan herhangi bir boyuta ölçeklendirilmelerine olanak tanır. SVG'nin avantajlarından biri, Adobe Illustrator veya Inkscape gibi vektör düzenleme yazılımları kullanılarak kolayca düzenlenebilmesi ve özelleştirilebilmesidir. Diğer bir avantajı da SVG'nin bir vektör formatı olması nedeniyle farklı ekran boyutları ve çözünürlükleri için kolayca yeniden boyutlandırılabilmesi, duyarlı web tasarımı için ideal hale gelmesidir. Ne yazık ki, tüm mobil cihazlar SVG görüntülerini desteklemez. Tüm modern tarayıcılar SVG'yi desteklerken, birçok eski mobil tarayıcı desteklemez. Ek olarak, iOS cihazları yakın zamana kadar sınırlı SVG desteğine sahipti. Ancak, eski cihazlarda SVG görüntülerini görüntülemek için kullanılabilecek birkaç geçici çözüm vardır. Seçeneklerden biri, Adobe Illustrator gibi bir vektör düzenleme programı kullanarak SVG görüntüsünü PNG veya JPG formatına dönüştürmektir. Başka bir seçenek de çevrimiçi bir SVG'den PNG'ye dönüştürücü kullanmaktır. Bazı mobil cihazlarda sınırlı SVG desteğine rağmen, birçok avantajı nedeniyle format giderek daha popüler hale geliyor. Web tarayıcılarının ve vektör düzenleme programlarının artan desteğiyle, SVG'nin vektör görüntüleri için standart format haline gelmesi muhtemeldir.
SVG'de, grafik öğeleri tanımlamak için geometrik bir şekil kullanılır. Bu programda renk parametreleri pikselleştirme olmadan ölçeklendirmek için kullanılabilir. Svg'yi doğrudan Android cihazınıza yüklemek mümkün olmasa da indirebilirsiniz. Görüntülemek için Android uygulamalarını kullanmaktan hoşlanmıyorsanız, SVG dosyalarını PNG veya PDF gibi diğer biçimlere dönüştürmek kolaydır. World Wide Web Konsorsiyumu, SVG açık standardını geliştirmekten sorumludur. Araç başlangıçta Web'deki grafikleri görüntülemek ve değiştirmek için tasarlanmıştı. Bilgisayarlarda açılmaları Android cihazlarda olduğu kadar güvenli olmadığı için indirilmemeleri gerekir.
Aşağıda, SVG'leri diğer biçimlere dönüştürmenin birkaç yolu bulunmaktadır. Android için en iyi seçenek PNG veya svg kullanmak olabilir. PNG dosyaları, daha büyük benzerlerine göre daha küçüktür ve ölçeklenmesi daha kolaydır. Büyük resimler veya yüksek çözünürlüklü simgeler kullanmak istiyorsanız, s vo vo grafikleri kullanmayı düşünün. Bir resme SVG dosyası eklediğinizde, bunun HTML enjeksiyonu veya siteler arası komut dosyası çalıştırma saldırıları gibi kötü amaçlı içerik içerme olasılığı vardır. Inkscape, mevcut en çok yönlü vektör grafik editörlerinden biridir. Ücretsiz sürümünü internetten ücretsiz olarak indirmek mümkündür. Android için Inkscape'in resmi indirme bağlantısı, uygulamayı yüklemek için de kullanılabilir. Öte yandan bazı araçlar, Apple bu yıl iOS 7.x'i piyasaya sürene kadar çalışmayacak.
Bir ekran okuyucu bir SVG'yi okumak için oluşturulmuşsa, onu da okuyabilir. SVG, görüntünün neyi temsil ettiğini açıklamak veya vurgulamak için ekran okuyucular tarafından kullanılabilen ve okunabilen bir tanımlayıcı türüdür.
Sayfa en son 24 Kasım 2021'de güncellendi. Internet Explorer, diğer büyük web tarayıcılarına ek olarak Ölçeklenebilir Vektör Grafikleri (SVG) protokolünü destekler. Yerel biçimi olarak SVG kullanan Inkscape dahil olmak üzere çeşitli görüntü düzenleme yazılımları için destek mevcuttur (Daha fazla bilgi için bu sayfaya gidin).
Android Svg'yi Kabul Ediyor mu?

Evet, Android SVG'yi kabul eder. Kendi vektör görüntülerinizi oluşturmak için Adobe Illustrator gibi bir uygulama kullanabilir veya çevrimiçi olarak önceden hazırlanmış SVG dosyalarını bulabilirsiniz. Bir SVG dosyanız olduğunda, onu açmak ve düzenlemek için Inkscape gibi bir uygulama kullanabilirsiniz.
SVG Viewer adlı svega dosyalarını izlemek için harika bir uygulama var. Arka plan rengini seçip SVG dosyasını sürükleyerek görüntüleyebilirsiniz. .V dosyaları web tarayıcılarında, temel metin editörlerinde ve üst düzey grafik editörlerinde görüntülenebilir.
Ios Svgs'yi Destekliyor mu?

Evet, iOS SVG'leri destekler. Aslında iOS, sürüm 3.2'den beri SVG'leri desteklemektedir.
Apple, iOS, macOS ve iPad için Xcode 12'ye Ölçeklenebilir Vektör Grafikleri (SVG) resim varlığı desteği ekledi. Xcode 12'ye kadar, tek ölçekli kaynaklar için PDF nesneleri kullanılıyordu. Öğeleri @ 3x'ten @ 1x görüntü boyutlarına kopyalamak için kullanılabildiğinden zamandan tasarruf etmek ve olası hatalardan kaçınmak bu yöntemin bir avantajıdır.
Mobil Cihazlarda Svg Varlık Desteği
SVG'yi destekleyen iOS 13 ve üzeri cihazlar yoktur, ancak iOS 13 altındaki cihazlarda PNG'ye dönüştürülebilir. Web ve Android uygulamalarında varlıkları depolamak için yaygın olarak kullanılır. Android Tarayıcının 3-4 sürümlerinde mobil cihazlarda kısmi SVG desteği vardır, ancak Android Tarayıcının 2.1-2.3 sürümlerinde yoktur. Derlendiğinde, Xcode'daki vektör grafikleri png adı verilen bir vektör grafiğine dönüştürülür.
Svg Mobilde Destekleniyor mu?

Söz konusu mobil cihaza bağlı olduğundan, bu sorunun kesin bir yanıtı yoktur. Bazı cihazlar SVG'yi desteklerken diğerleri desteklemez. Belirli bir cihazın SVG'yi destekleyip desteklemediğini belirlemenin en iyi yolu, o cihazın belgelerine veya belirtimlerine başvurmaktır.
SVG veya Scalable Vector Graphics , vektör grafiklerinin XML tabanlı bir temsilidir. Aynı ekranın küçük ekranda olduğu gibi büyük ekranda da iyi görünmesini sağlayabilirsiniz. Bu makale, SVG'nin özelliklerinden nasıl yararlanılacağını ve mobil uygulamalar için nasıl çalıştırılacağını açıklamaktadır. iPhone şu anda SVG'yi desteklemediğinden, bu gerçekten utanç verici. Masaüstü tarayıcılar ise kullanıcıların görüntüyü kaydırmasına veya görüntüyü yakınlaştırmasına izin vermez. Çoğu durumda, büyük miktarda bilgi iletmek için SVG'yi tek bir görüntüde kullanmak, daha büyük bir bitmap'in farklı bölümlerine birden çok küçük resim bağlantısından daha mantıklıdır. SVG temsilinin kullanılması bazen bir görüntüyü sunmanın en iyi yolu değildir.
GZIP sıkıştırması, SVG dosyalarının boyutunu kabul edilebilir bir düzeye indirir. MIME tipi bir SVG belgesi gereklidir. Sonuç olarak, diyagramın başlangıç boyutu ve görüntüleme kutusu ayarlanır. Bir görüntü GIF veya PNG ise, bayt boyutu açısından JPEG veya başka bir biçimdeki bir görüntüden genellikle çok daha kompakttır. Mobil web tasarımcıları için son derece kullanışlı bir araçtır. Bu sayfada, görüntü yaklaşık 8 Kb'ye (sıkıştırılmış) sıkıştırılmıştır, bu da onu mobil bant genişliği tüketimi için çok verimli hale getirir. Cihaz desteği zaten geniş çapta mevcuttur ve daha da iyiye gitmektedir. Birkaç istisna vardır (Opera Mini ve iPhone), ancak öncüler, lezzet yaratıcılar ve erken benimseyenler iyi temsil edilmektedir.
Svg Dosyalarını Destekleyen Adobe Ürünleri
SVG dosyalarını, indirilebilen bu programı kullanarak Adobe Illustrator'da açabilirsiniz. SVG dosyalarını destekleyen Photoshop, Photoshop Elements ve InDesign gibi başka Adobe programları da vardır. Adobe Animate, SVG dosyalarıyla da uyumludur.

Svgs Tüm Tarayıcılar Tarafından Destekleniyor mu?

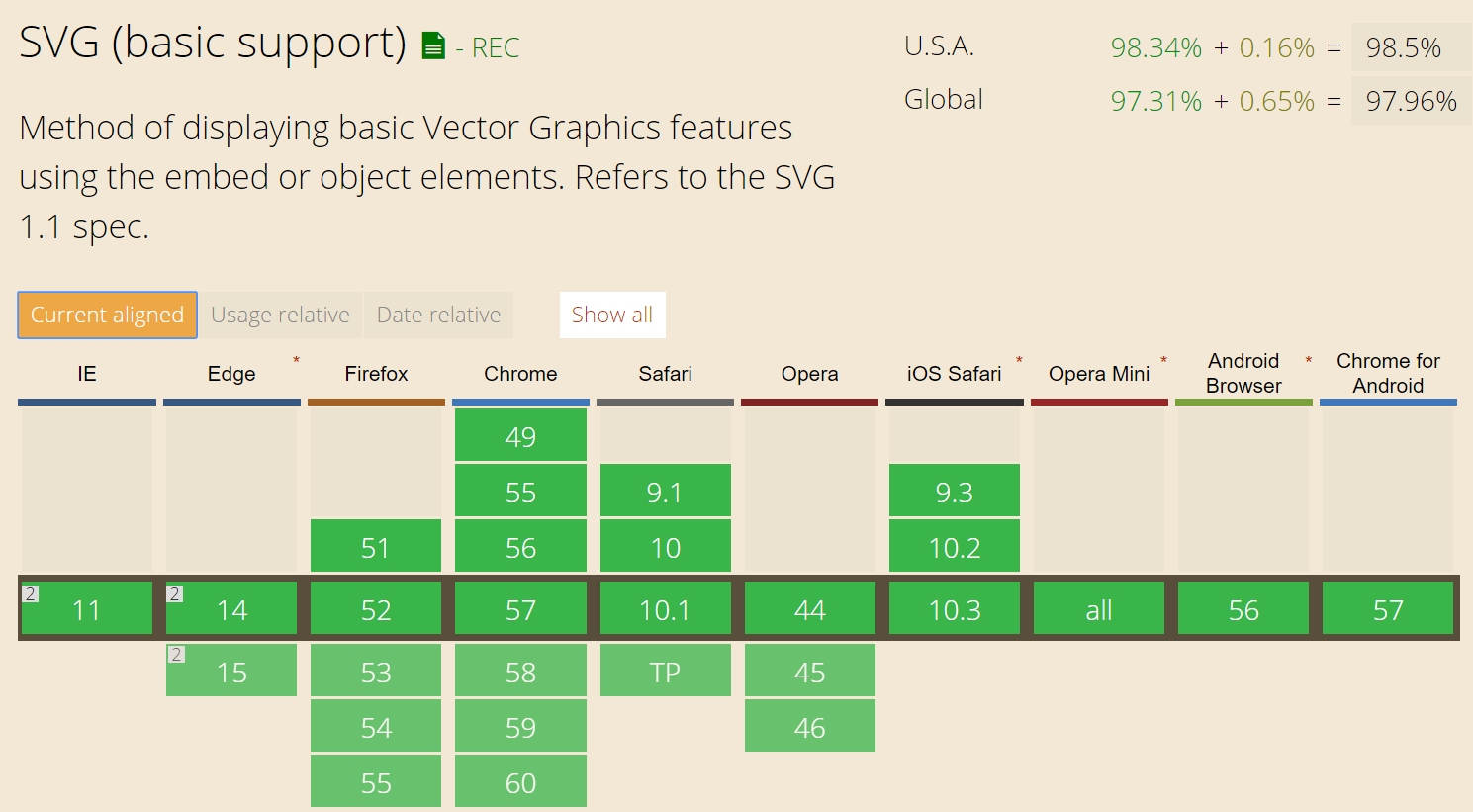
Tüm modern tarayıcılarda yaygın bir SVG desteği vardır. Ayrıca, eski tarayıcıların SVG içeriğinizi görüntüleyebildiğinden emin olmanın, Internet Explorer'ın eski sürümlerini kullanmak ve desteklenmeyen tarayıcılar için yedekler sağlamak gibi birçok yolu vardır.
Şu anda tüm özellikleri destekleyen bir tarayıcı yok, bu nedenle kullanmak istediğiniz her tarayıcının özelliklerini incelemeniz gerekecek. Yalnızca basit şekiller çizerseniz ve gelişmiş özellikleri (filtreler, animasyon vb.) kullanmazsanız sorununuz ortadan kalkar. Burada kapsamlı bir tarayıcı uyumluluk matrisi var. Her görüntü için ne kullandığınız fark etmez: hepsini sva'da kullanabilirsiniz. Bu şekilde, retina ekranlı bir iPhone'daki her şeyi kapsayabilirsiniz. Gelecekte daha fazla cihaz üzerinde çalışılmaktadır. Tarayıcınız desteklenmiyorsa kullanamayabilirsiniz.
'no-svg' adlı bir sınıf ve bir PNG ekleyerek paradan tasarruf edebilirsiniz. Öğelerle çalışmak istiyorsanız Modernizr (resimleri algılayan) adlı bir JavaScript kitaplığı kullanmanızı öneririm. Örneğin, mevcut olan belirli özellikler vardır. jQuery hem Mac'lerde hem de Windows'ta destekler ve tarayıcı desteği için birkaç satır jQuery gerekir.
Geliştiriciler, çok çeşitli uygulamalar oluşturmak için bir vektör grafik formatı olan Grafik Etkileşimi kullanabilir. Chrome, Safari ve Firefox SVG'yi destekler, ancak Internet Explorer ve Opera desteklemez. Geliştiriciler, eski tarayıcıların satır içi SVG'yi desteklemediğinin farkında olmalıdır. Web siteleri tamamen uyumlu SVG öğeleri içermiyorsa hatalar oluşabilir. Ayrıca, geliştiricilerin eski tarayıcıların satır içi PDF'leri desteklemediğini ve bunun da sorunlara yol açabileceğini bilmesi çok önemlidir. SVG dosya formatı, çok yönlülüğü ve gücü nedeniyle çeşitli formatlarda popülerlik kazanıyor. Ancak, eski tarayıcılar satır içi SVG'yi desteklemediğinden uyumluluk sorunlarına neden olabilir. Geliştiricilerin, HTML öğelerini SVG ile tamamen uyumlu web sitelerine yerleştirirken bunu akıllarında tutmaları çok önemlidir.
Chrome, En İyi Svg Desteğini Sunar
Hangi tarayıcı SVG'yi destekler? SVG (temel) için temel destek, Chrome'un 4106 sürümünde tamamen desteklenir, Chrome'un Yok sürümünde kısmen desteklenir ve Chrome'un diğer sürümlerinde desteklenmez. Temel SVG desteği (örneğin) 3.2-16'da mevcuttur, ancak 3.1-5.1'de yalnızca kısmen desteklenmektedir. SVG desteği açısından, Chrome açık ara kazanan oldu.
Android Telefonda Svg Dosyası Nasıl Açılır
Android telefonunuzda bir SVG dosyasını açmanın birkaç yolu vardır. Bunun bir yolu, Astro Dosya Yöneticisi veya ES Dosya Gezgini gibi bir dosya yöneticisi uygulaması kullanmaktır. Bu uygulamalardan birini yükledikten sonra açın ve görüntülemek istediğiniz SVG dosyasına gidin. Dosyaya dokunun ve uygulamada açılmalıdır. Bir SVG dosyasını açmanın başka bir yolu da SVGTiny gibi özel bir SVG görüntüleyici uygulaması kullanmaktır. Uygulamayı yükledikten sonra açın ve “Dosya Aç” düğmesine dokunun. Görüntülemek istediğiniz SVG dosyasını seçin ve uygulamada açılmalıdır.
SVG gibi vektör grafik formatlarını kullanarak çizimler, logolar ve simgeler oluşturabilirsiniz. Çözünürlük bağımsız olduğundan, görüntü kalite kaybı olmadan herhangi bir boyuta ölçeklenebilir. Bir SVG'yi indirmek ve çevrimiçi olarak bir JPG veya PNG dosyasına dönüştürmek için birkaç ücretsiz araç vardır. Çeşitli yöntemler kullanarak bir iPhone'da bir SVG dosyasını açabilirsiniz. Bazı durumlarda, dosyayı PNG'ye dönüştürmek için Inkscape gibi bir program kullanılabilir. Kolayca yeniden boyutlandırılabildiği için logolar, simgeler ve çizimler için popüler bir formattır.
Illustrator'da SVG dosyaları oluşturmaya ek olarak, bunları o programda da açabilirsiniz. SVG dosyası Illustrator'da açılabilir ve o programdaki araçlar kullanılarak çift tıklanarak düzenlenebilir.
SVG dosyaları herhangi bir büyük tarayıcıda görüntülenebildiği ve düzenlenebildiği için, bunları kolayca görüntüleyebilir ve düzenleyebilirsiniz. Oluşturmak için Illustrator kullanıyorsanız, bu görüntüler ayrı bir programda da görüntülenebilir.
Svg Dosyaları: Bunları Açabilen 4 Program
SVG dosyaları, Adobe Illustrator, Photoshop, Photoshop Elements ve InDesign gibi programlar aracılığıyla PostScript dosyalarıyla aynı şekilde açılabilir.
Svg Ios
svg, ios cihazlarda kullanılabilen bir vektör grafik formatıdır. Genellikle simgeler ve diğer basit grafikler için kullanılır.
Kakao için SVGKit çerçevesi , yerel SVG dosyası oluşturma işlemi yapmak için kullanılır. Hızına ve gücüne hiç şaşırmadım. Yüklemenin en yaygın üç yöntemi Carthage, CocoaPods veya manuel olarak yapılır. Wiki sürümlerinde daha fazla bilgi bulunabilir:. SVG-Kit-Demo'nun en son sürümü http://www.seedpress.com/SVG-Kit-Demo-0.html#v3 adresinde mevcuttur. Carthage, Sepet dosyanıza aşağıdakileri girerek kullanılabilir: Henüz yapmadıysanız, en son sürüme de (Ekim 2018) yükseltmelisiniz. Derleme komut dosyamız, kitaplığın TÜM sürümlerini bir kerede otomatik olarak oluşturur ve bunları tek bir dosya olarak kaydeder. iOS tarafından kullanılan API, Android tarafından kullanılanla neredeyse aynıdır.
Ios 13'te Svg Desteği
iOS 13, Dosyalar uygulamasında svega dosyaları için destek içerir. Artık dosyaları doğrudan uygulamaya sıkıştırabilir ve üçüncü taraf bir uygulama indirmek veya yüklemek zorunda kalmadan projelerinizde kullanabilirsiniz. Dosyalara UIImage sınıf oluşturucusunu kullanarak da erişebilirsiniz. SVG dosyası Safari 12 ile tamamen uyumlu olduğundan, sayfanızı Safari 12 aracılığıyla ziyaret eden herhangi bir kullanıcı onu mükemmel bir şekilde görecektir.
Görüntüler
SVG görüntüleri, kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilen vektör tabanlı grafiklerdir. Web sitelerinde ve uygulamalarda kullanılabilirler ve tasarımcılar ve geliştiriciler arasında popülerdirler.
280.000'den fazla SVG'ye göz atarak yüzbinlerce insan arasında neden favori olduğumuzu keşfedin. SVG'lerimiz, Silhouette ve CV gibi popüler zanaat yazılımlarıyla iyi çalışır. Kağıt işi tasarımları, kart yapma seçenekleri, tişört grafikleri, ahşap tabela tasarımları ve çok daha fazlası var. Silhouette ve Cricut için Svg dosyalarını ücretsiz olarak kaydedebilirsiniz. Ayrıca harika dosya tasarımları bulabileceğiniz YouTube Kanalımızda da harika ilhamlar bulabilirsiniz. Aralarından seçim yapabileceğiniz çok çeşitli harika zanaat tasarımlarınız, malzemeleriniz ve biçimleriniz varsa, gevşemek ve basitçe zanaat yapmak kolaydır.
Bir Android cihazı kullanırken, şeritteki Grafikler sekmesi SVG dosyalarını düzenlemek için kullanılabilir. Stiller, daha profesyonel görünmesi için SVG dosyanıza saniyeler içinde eklenebilir. Pikseller ve saydamlıkla çalışıyorsanız, PNG'ler SVG'lerden daha iyi bir seçenektir.
Svg Vs. Png: Hangisi Daha İyi Format?
PNG'ler basit grafikler için iyidir, ancak SVG, karmaşık düzenler ve çizimler için en iyi biçimdir. Daha çok yönlü oldukları için hem basılı hem de web sayfalarında kullanılabilirler.
