Web Sitenizde Ölçeklenebilir Vektör Grafikleri (SVG) Kullanmanın Avantajları ve Dezavantajları
Yayınlanan: 2022-11-28Web sitenizde Ölçeklenebilir Vektör Grafiklerini (SVG) kullanmak isteyebileceğiniz birkaç neden vardır. Belki çalışmanızı çevrimiçi olarak sergilemek isteyen bir grafik tasarımcısınız veya belki de sitenizde karmaşık şemalar veya çizelgeler görüntülemeniz gerekiyor. Nedeni ne olursa olsun, Squarespace'in SVG dosyalarını desteklediğini bilmek sizi memnun edecektir. Bu makalede, Squarespace web sitenize SVG dosyalarının nasıl yüklenip kullanılacağına bir göz atacağız. Ayrıca bu dosya biçimini kullanmanın bazı avantaj ve dezavantajlarını da tartışacağız.
Svg Dosyalarını Squarespace'te Kullanabilir misiniz?

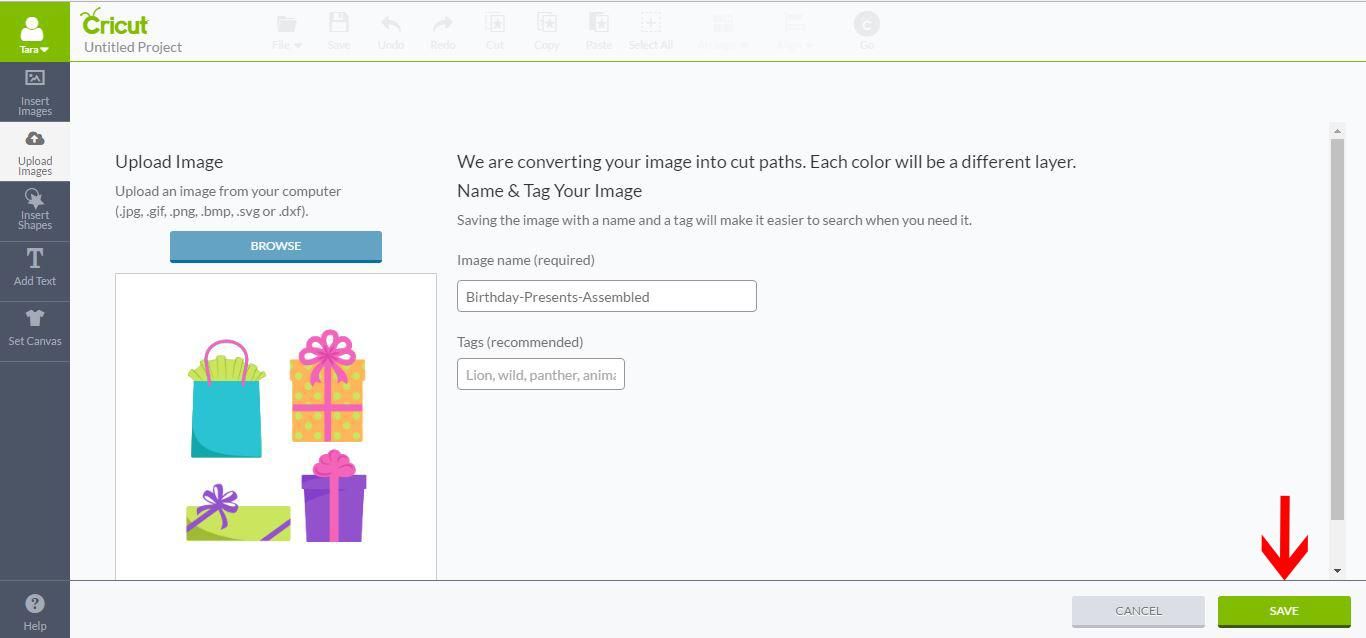
Squarespace, sva kullanımını destekler. Bir Squarespace sitesine SVG dosyası eklemek için önce onu sitenin Varlıklar paneline yüklemeniz ve ardından bir gönderiye veya sayfaya eklemeniz gerekir. SVG dosyalarını Varlıklar paneline yüklemek için "Dosya Ekle" düğmesi kullanılabilir.
Neden Svg Kullanmamalısınız?
Ne zaman sva kullanmamalısınız? Sadeliği ve rengi nedeniyle, logolar ve simgeler gibi HTML5 grafikleri en çok SVG'ye uygundur. İçinde fotoğraflardakinden daha az doku var, bu da çok fazla ayrıntılı dokuya sahip grafikler için ideal değil. Daha eski tarayıcılarda desteği olmadığı için, eski tarayıcıların onları görüntülemesini gerektiren web siteleri için iyi bir seçim değildir. sva dosyası kullanmak mümkün mü? Çoğu temel metin düzenleyicisi ve İnternet tarayıcısı bu dosyaları SVG'ler olarak tanıyacaktır. CorelDRAW gibi gelişmiş grafik editörleri şu anda desteklenmemektedir.
Svg Dosyalarıyla Hangi Program Çalışır?
Google Chrome, Firefox, Internet Explorer ve Opera dahil olmak üzere her popüler tarayıcı, SVG görüntülerinin oluşturulmasını destekler. Vektör grafikleri, Corel Corporation tarafından geliştirilen ve pazarlanan bir vektör grafik düzenleyici olan CorelDRAWCorelDRAWCorelDRAW gibi temel metin düzenleyicilerle de oluşturulabilir. Corel, bitmap görüntü düzenleyicisi Corel Photo-Paint'in yanı sıra grafikle ilgili diğer programları (aşağıya bakın) içeren Corel grafik paketine ek olarak CorelDRAWCorelDRAW olarak da bilinir.
Inkscape uygulaması ücretsiz ve açık kaynaklıdır ve son teknoloji vektör çizim yeteneklerine sahiptir. Adobe, Macromedia'yı satın almadan önce SVG'nin en önde gelen destekçisiydi. Java, orijinal olarak 1.2 için planlanan bazı özellikler de dahil olmak üzere hemen hemen her şeyi destekleyen Batik'i oluşturmak için kullanılır. ImageMagick, iyi bilinen bir komut satırı görüntü işleme aracıdır. Modern tarayıcılar için tasarlandığından svg, maskeleme, kırpma, desen kırpma ve tam degrade görüntüler gibi en son özelliklerin tümünü içerir. İyi bilinen iki çizim aracı olan gnuplot ve xfig, SVG olarak dışa aktarılır. JSXGraph, VML, SVG ve canvas kullanarak grafikleri işleyecektir.
Önceden, grafik tasarımcıları ve web geliştiricileri, SVG dosyaları oluşturmak için Illustrator ve Inkscape arasında seçim yapmak zorundaydı. Adobe ayrıca, kullanıcıların dosyaları hem JPEG hem de SVG formatlarında kaydetmesine olanak tanıyan bir Illustrator güncellemesi yayınladı. Başka bir deyişle, dosyalar o tarayıcıyla uyumlu olduğu sürece herhangi bir tarayıcıyla indirilebilir ve kullanılabilir. Bir SVG dosyası, faydalar açısından JPEG dosyalarından çok daha üstündür. Bunları kullanmanın bir avantajı, çok daha ayrıntılı olmaları ve daha yüksek çözünürlüğe sahip olmalarıdır. Ayrıca metin ve çizimleri görüntülerken daha doğru olabilirler. SVG dosyaları ise hemen hemen her tarayıcıyla uyumlu değildir. Yalnızca Chrome, Firefox ve Safari gibi modern tarayıcılar bunları düzgün şekilde görüntüleyebilir. Adobe'nin güncellemesi son derece faydalı olacaktır. Bu, grafik tasarımcıların ve web geliştiricilerin artık yüksek kaliteli SVG dosyalarının oluşturulmasını sağlayan iki mükemmel program arasından seçim yapabilecekleri anlamına gelir. Bu yeni özellikle web siteleri ve uygulamalar için grafik oluşturmak artık daha kolay.
Svg Dosya Formatını Ne Açar?
SVG dosyalarını görüntüleyenler, tüm modern web tarayıcılarını kullanarak dosyalara göz atabilir. Chrome, Edge, Firefox ve Safari, platformlardan yalnızca birkaç örnektir. Sonuç olarak, bir SVG'niz yoksa ve onu başka bir şeyle açamıyorsanız, favori tarayıcınızı açın, Dosya > Aç'ı seçin ve görmek istediğiniz SVG dosyasını seçin. Bunu tarayıcınızın penceresinde görebileceksiniz.
Illustrato'da Bir Svg Dosyası Nasıl Açılır
Illustrator'da bir sva dosyasını nasıl açarım?
SVG dosyası Illustrator ile açılabilir. SVG dosyasını Illustrator'da açarak bir PDF veya PNG dosyasına kaydetmek kolaydır.
Bir Svg Dosyasını Web Siteme Nasıl Gömürüm?

SVG resimlerini doğrudan HTML belgesine dahil etmek istiyorsanız, bunu *svg kullanarak yapabilirsiniz SVG görüntüsünü tercih ettiğiniz IDE veya VS kodunda açın, kodu kopyalayın ve *body içine yapıştırın oluşturmak üzere olduğunuzla aynı olan bir web sayfası oluşturmak için.

En son tarayıcı ve teknoloji güncellemeleri ile hala bir <object> etiketine ihtiyacımız var mı yoksa bunun yerine <img> kullanabilir miyiz? Artıları ve eksileri nelerdir? 'image' etiketini kullanarak Nano kullanarak yazı tiplerini etiketleyin ve gömün. Mümkünse, SVG'nizi sıkıştırmak için Brotli ile statik sıkıştırma ve sıkıştırma kullanın. Web sitelerimizdeki artan sayıda resim nedeniyle, görüntülemesi zor görüntüleme sorunlarıyla baş başa kalacağız. Sonuç olarak kullandığımız embed yöntemi sayesinde görsel aramada görsellerimizi görebilecektik. SVG'yi HTML'ye gömmek için en iyi ve en basit yol olarak >img> etiketini kullanın.
Resimlerinizde etkileşim varsa, bir <object> etiketi kullanarak etkileşim ekleyebilirsiniz. Etiketi yedek olarak kullanırsanız, önbelleğe almadığınız sürece resimler iki kez yüklenir. Harici CSS, yazı tipleri ve betiklerin tümü, esasen bir DOM olan bir SVG'deki bağımlılıkları yönetmek için kullanılabilir. Kimlikler ve sınıflar hala dosya içinde kapsüllenmiş olduğundan, nesne etiketlerini kullanarak SVG resimlerini tutmak kolaydır. Satır içi gömmedeki tüm kimlikler ve sınıflar benzersiz olmalıdır. SVG'nizle olan kullanıcı etkileşimleri onu öngörülemeyen bir şekilde etkilediğinden, statik değişikliklere maruz kalacaksınız. Çoğu durumda satır içi SVG önerilmez; istisna, bir sayfanın otomatik olarak yüklenmesidir. Iframe'lerin bakımı zordur, arama motorları tarafından indekslenmez ve SEO tarafından etkin bir şekilde kullanılmaz.
SVG'niz düzensiz bir şekle sahipse veya karmaşıksa, yerine svg> öğesini kullanmayı düşünebilirsiniz. SVG'niz için bir kapsayıcı belirtmenin yanı sıra SVG'yi oluşturacak grafikleri tanımlamak için bir öğeler koleksiyonu belirtmek için kullanılabilir. Tek bir grafik öğesi tanımlarken, alanın haritasını tanımlamak için kullanılan svg öğesini de dahil edebilirsiniz. HTML, iyi bilinen bir resim kaynağıdır. HTML gömme kodunu kullanarak web sitenize kolayca grafik ekleyebilirsiniz. *img dosyasının src özniteliğindeki talimatları izlemek kadar basittir. İçsel bir en boy oranınız yoksa, SVG'nizde uygun oranları korumak için bir yükseklik veya genişlik özniteliği eklemeniz gerekir. Ek olarak, svg öğesi, SVG'niz için bir kapsayıcı tanımlamak için kullanılabilir ve ardından bu kap içindeki grafik öğelerini tanımlamak için bir g öğeleri koleksiyonu kullanılabilir. Sonuç olarak, SVG'nizin düzeni ve görünümü için daha fazla seçenek belirtebileceksiniz. Son seçenek, tek bir grafik öğesini *svg öğesiyle bir görüntü haritası olarak tanımlamaktır. Kullanıcıların grafiğe tıklayarak farklı bir sayfa yüklemesine veya bir iletişim kutusu açmasına olanak tanır.
Squarespace'de Svg Nasıl Kullanılır
Squarespace sitenize Ölçeklenebilir Vektör Grafikleri (SVG) eklemek, ilgi çekici ve etkileşimli içerik eklemenin harika bir yoludur. Nasıl başlayacağınız aşağıda açıklanmıştır:
Ana Menü'de Sayfalar'a tıklayın.
+ simgesini ve ardından Boş Sayfa'yı tıklayın.
Sayfa Ayarları panelinde, Sayfa Türü altında Standart'a tıklayın.
Sayfa içeriği alanına tıklayın ve Ekle > Görüntü'yü seçin. Görüntü Ekle iletişim kutusu görünür.
Resim Yükle'ye tıklayın. Resim Yükle iletişim kutusu görünür.
Resim Seç'e tıklayın. Yüklemek istediğiniz SVG dosyasına gidin ve dosyayı seçin, ardından Aç'a tıklayın.
Görüntü sayfaya eklendikten sonra, yeniden konumlandırmak için tıklayıp sürükleyebilirsiniz. SVG'nin boyutunu değiştirmek için köşe tutamaçlarından birini tıklayıp sürükleyin.
Squarespace Simge Kitaplığı
Squarespace Simge Kitaplığı, Squarespace sitenize görsel ilgi eklemek için kullanılabilecek, büyüyen bir simge koleksiyonudur. Simgeler hem vektör hem de PNG formatlarında mevcuttur ve hem kişisel hem de ticari projeler için kullanılabilir.
Simgeleri kullanarak Squarespace web sitenizi görsel olarak ifade edebilirsiniz. Bu, her biri kendi avantaj ve dezavantajlarına sahip bir dizi seçenek aracılığıyla mümkündür. Bazı simgeler için ödeme yapılması gerekebilirken, diğerleri fikri mülkiyet veya ticari marka kısıtlamalarına tabi olabilir.
Squarespace Sitenize Özel Sosyal Simgeler Nasıl Eklenir?
Özel Sosyal Simgeler, tasarımlarının bir parçası olarak Squarespace sitelerine eklenir. Simge Kitaplığını kullanarak Squarespace'e simgeler ekleyebilirsiniz. İşte web sitenizde kullanabileceğiniz simgelerden bazıları. Kütüphanedeki simgeye tıklayın ve ardından onu bir web sitesine eklemek için "Siteye Ekle" düğmesine tıklayın. Squarespace'e HTML kodu ile simgeler eklemek de yapılabilir. Ana sayfanın Tasarım sekmesinde “Özel CSS” seçeneği bulunabilir. Ardından, "Dosyalar" sekmesinde simgelerinizi yükleyebilirsiniz. Bu makale, bir Squarespace sitesine sosyal simgeler eklemek için adım adım talimatlar sağlar.
