Karşılaştırılan En İyi 5 WordPress Görüntü Optimizasyon Eklentisi [2022]
Yayınlanan: 2019-02-21Hiç kimse , özellikle de yavaş yüklenen bir web sitesinde web sitesi ziyaretçileri beklemekten hoşlanmaz. Yıl 2022 ve insanlar bilgi bulmaya veya alışveriş yapmaya çalışırken acı çekmeye zorlanmamalı. İstediklerini istedikleri zaman alamazlarsa, geri dönme olasılıkları dönüşümden daha fazladır (diğer bir deyişle, web sitenizi satın almadan, okumadan veya istediğinizi yapmadan bırakın). Bunu bir WordPress görüntü optimizasyon eklentisi ile düzeltmenin zamanı geldi.
Bu yazıda, size en iyi WordPress resim sıkıştırma eklentilerinin ve en dikkat çekici özelliklerinin bir karşılaştırmasını göstereceğiz. Başlayalım!
İçindekiler
- Neden bir görüntü sıkıştırma aracına ihtiyacınız var?
- Giriş – WordPress Görüntü Optimizasyon Eklentileri
- WordPress Görüntü Sıkıştırma – eklenti sonuçları karşılaştırması
- 1. KısaPiksel
- ShortPixel: Genel Deneyim
- ShortPixel: Sonuçlar
- ShortPixel: Cloudflare Entegrasyonu
- ShortPixel: Karar
- 2. Optimol
- OptiMole: Genel Deneyim
- OptiMole: Sonuçlar
- OptiMole: Karar
- Şaşırtıcı ve estetik tembel yükleme etkisi
- Kullanımı kolay arayüz ve konfigürasyon
- Mümkün olan en yüksek mobil hızlar için görüntü boyutlarını ziyaretçi görüntüleme alanına göre ayarlar.
- %100 bulut tabanlı
- 3. Hayal et
- Imagify: Genel Deneyim
- Imagify: Sonuçlar
- Imagify: Karar
- 4. WP Sıkıştır
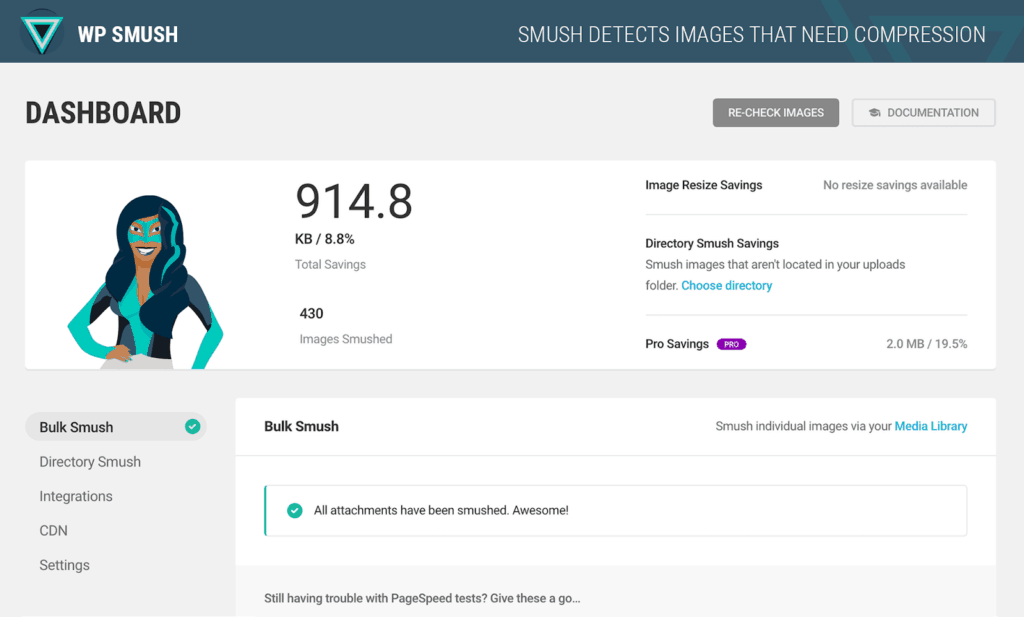
- WP Smush: Genel Deneyim
- WP Smush: Sonuçlar
- WP Smush: Karar
- 5. WP Sıkıştırma
- WP Sıkıştırma: Genel Deneyim
- WP Sıkıştırma: Sonuçlar
- WP Sıkıştırma: Karar
- Mansiyon: TinyPNG
- Sonuç: WordPress Görüntü Sıkıştırma ve Optimizasyon.
Neden bir görüntü sıkıştırma aracına ihtiyacınız var?
Web siteniz ağırlıklı olarak görsellere dayanıyorsa, web sitenizi hızlandırmak ve aynı zamanda biraz depolama alanı kazanmak için hızlı bir düzeltme, bu yazıda inceleyeceğimiz eklentilerden biriyle resimlerinizi optimize etmeye başlamaktır…
Hala ikna olmadınız mı? İşte WordPress görüntü sıkıştırma eklentilerine neden ihtiyaç duyduğunuzun TL;DR:
- Daha düşük dosya boyutlarında resimler sunmak, web sitenizin bant genişliği kullanımını azaltabilir ve bu da (bazı durumlarda barındırma şirketinize bağlı olarak) ayın sonunda daha ucuz bir barındırma faturasına neden olabilir.
- Daha hızlı sayfa yükleme süreleri, içeriğinizle etkileşime girmeden veya ürünlerinizi/hizmetlerinizi satın almadan önce daha az ziyaretçinin geri döndüğü anlamına gelir.
- Arama motorlarına web sitenizden nefret etmeleri için iyi bir neden vermeyin ve diğer benzer web siteleri arasında daha alt sıralarda yer almasını sağlayın.
Pekala – eğer bu seni ikna etmeye yetmediyse, o zaman ne olur bilmiyorum ama kaçıran sensin, biz değil
Bu yazıda, web sitenizde hangisini kullanmanız gerektiğine karar vermenize yardımcı olmak için en iyi 5 WordPress görüntü optimizasyon eklentisini karşılaştıracağız.
Giriş – WordPress Görüntü Optimizasyon Eklentileri
Ayrıntılı analizimize geçmeden hemen önce, yazının tamamına vakit ayıramayanlar için özet bilgi burada.
| KısaPiksel | OptiMole | hayal et | WP Sıkıştır | WP Sıkıştırma | |
| fiyatlandırma | Ücretsiz veya 4,99$/ay'dan başlayan fiyatlarla | Ücretsiz veya aylık 19.08$'dan başlayan fiyatlarla | Ücretsiz veya aylık 9,99 ABD dolarından başlayan fiyatlarla | Ücretsiz veya aylık 6$'dan başlayan fiyatlarla | Ücretsiz veya aylık 9$'dan başlayan fiyatlarla |
| Kesinti | ~%96 | ~%80 | ~81% | ~94% | ~%95 |
En iyi beş görüntü optimizasyon eklentisinin Derinlemesine Karşılaştırması
İlk karşılaştırmamız sonuç odaklı bir yaklaşım olacaktır.
Çoğu WordPress görüntü optimizasyon eklentisinin aynı (veya çok benzer) dosya boyutu küçültmeleriyle sonuçlanacağını düşünebilirsiniz, ancak durumun gerçekten böyle olup olmadığını görelim.
Görüntü sıkıştırma kayıplı veya kayıpsız olabilir. Kayıpsız sıkıştırma, istatistiksel fazlalıklar olarak bilinenleri belirleyip ortadan kaldırarak dosya boyutlarını küçültür ve bu da kalite kaybının çok az olmasına veya hiç olmamasına neden olur.
Öte yandan, kayıplı görüntü sıkıştırma, hem gereksiz bilgileri hem de daha az önemli bilgileri kaldırarak dosya boyutlarını küçültür - bu da bazı durumlarda algılanan görüntü kalitesinde bir azalmaya neden olur.
Bu görüntü sıkıştırma eklentilerinden bazıları, gerçek sıkıştırmanın üzerine görüntü dosyanızın boyutunu küçültmek için kullanılabilecek başka bir yöntem olan otomatik görüntü yeniden boyutlandırma sağlar.
Sıkıştırma, gereksiz görüntü verilerini kaldırarak dosya boyutunu küçültür, yeniden boyutlandırma ise web sitenizin ziyaretçilerine sunulacağı görüntünün boyutlarını azaltır ve bu da doğal olarak dosya boyutunu daha da azaltır.
Bu yüzden, bunu adil ve etkili bir karşılaştırma yapmak için, nasıl performans gösterdiklerini görmek için aşağıdaki iki resmi eklentilerin her biri ile optimize edeceğiz. Her bir eklentiyi test etmek için aynı orijinal dosyaları kullanıyorum; bunun, aynı zamanda, genellikle WordPress web sitelerine yüklenen bir boyutta bir dosya kullanırken, bu WordPress eklentilerinin gücünü görüntü optimizasyonu için test etmenin makul bir stres dengesi olduğuna inanıyorum.
JPEG dosyaları: Optimizasyon Sonuçları Karşılaştırması

| Görüntü Optimizasyon Eklentisi | Orijinal Dosya Boyutu | Optimizasyondan Sonra Dosya Boyutu | Yüzde Azaltma |
| KısaPiksel | 4,3 MB | 119 KB | ~%97 |
| OptiMole | 4,3 MB | 805 KB | ~%80 |
| hayal et | 4,3 MB | 802 KB | ~81% |
| WP Sıkıştır | 4,3 MB | 262 KB | ~94% |
| WP Sıkıştırma | 4,3 MB | 217 KB | ~%95 |
Bu eklentilere derinlemesine bakmaya başladığımızda, en yaygın dosya formatı olduğu için ana karşılaştırma noktası olarak JPEG resim sıkıştırma testlerini kullanacağız.
Ancak, PNG görüntüleri ile ilgilenenler için bir karşılaştırma:
PNG dosyaları: Optimizasyon Sonuçları Karşılaştırması

WordPress Görüntü Sıkıştırma – eklenti sonuçları karşılaştırması
| Görüntü Optimizasyon Eklentisi | Orijinal Dosya Boyutu | Optimizasyondan Sonra Dosya Boyutu | Yüzde Azaltma |
| KısaPiksel | 8,2 MB | 417.21 KB | ~%95 |
| OptiMole | 8,2 MB | 2,5 MB | ~%70 |
| hayal et | 8,2 MB | 1,5 MB | ~82% |
| WP Sıkıştır | 8,2 MB | 1.2 MB | ~%85 |
| WP Sıkıştırma | 8,2 MB | 704 KB | ~%91 |
1. KısaPiksel

ShortPixel, şu anda mevcut olan en popüler ve etkili WordPress görüntü optimizasyonu ve sıkıştırma eklentisi olarak kabul edilebilir.
İşte ShortPixel'in en dikkat çekici özelliklerinden bazıları:
- Hem kayıplı hem de kayıpsız sıkıştırmayı destekler.
- JPG, PNG, GIF ve PDF dosyalarını destekler.
- ShortPixel, Shopify ile de çalışır (yalnızca WordPress değil).
- Orijinal görüntüyü istediğiniz zaman geri yükleyin.
- Tüm WordPress Medya Kitaplığınızı tek bir tıklamayla sıkıştırın.
- Yeni yüklenen görüntüleri otomatik olarak sıkıştırın.
- Dosya boyutu sınırı yok.
- Orijinal görüntülerinizin yedeğini ayrı bir klasöre kaydedin ve saklayın.
- Tüm resimleri (küçük resimler) veya sadece orijinal resmi optimize etme seçeneği.
- Resmin EXIF etiketini saklamayı veya kaldırmayı seçin.
Daha önce duymuş olabileceğiniz gibi, Modula'nın ShortPixel ile doğrudan bir entegrasyonu vardır, bu da tüm Basic, Duo ve Pro lisans sahiplerinin inanılmaz hızlı içerik dağıtım ağlarına ve anında görüntü sıkıştırmaya ücretsiz erişim sağladıkları anlamına gelir - tüm bunlar hakkında daha fazlasını okuyun burada.
ShortPixel: Genel Deneyim

WordPress medya kitaplığınızdaki görüntülerin geri kalanını optimize etmek istiyorsanız veya Modula kullanmıyorsanız, anında görüntü optimizasyonumuza erişiminiz yoksa, bunu ShortPixel eklentisini kullanarak yapabilirsiniz. Bu görüntü sıkıştırıcı son derece kullanıcı dostudur ve bu görüntülerin dosya boyutlarında herhangi bir sınırlama olmaksızın size ayda 100'e kadar ücretsiz görüntü optimizasyonu sağlar.
ShortPixel ile genel deneyimim kesinlikle harikaydı, gerçekten daha fazlasını isteyemezdim. Ve bir ekip olarak, ShortPixel'i açıkça seviyor ve destekliyoruz, bu nedenle ShortPixel görüntü optimizasyonunu ve StackPath'in içerik dağıtım ağını, harika WordPress galeri eklentimiz Modula Pro'nun bir uzantısına entegre ettik. ShortPixel'in anında görüntü optimizasyonunu uygun bir şekilde içeren Autoptimize eklentisi gibi başka eklentilerin de bulunduğunu belirtmekte fayda var.
ShortPixel: Sonuçlar
| Görüntü Optimizasyon Eklentisi | Orijinal Dosya Boyutu | Optimizasyondan Sonra Dosya Boyutu | Yüzde Azaltma |
| KısaPiksel | 4,3 MB | 119.5 KB | ~%97 |
JPEG görüntü sıkıştırma testimizde ShortPixel, dosya boyutunda %97'lik inanılmaz bir azalma ile bu gönderide incelediğimiz diğer tüm resim sıkıştırma eklentilerinden daha iyi performans gösterdi. Yakında, görüntüyü %95 gibi inanılmaz bir oranda sıkıştırmayı başaran WP Compress oldu.
Daha da iyisi, PNG görüntüleri sıkıştırma testimizde ShortPixel, bu karşılaştırmada diğer tüm eklentilerden daha iyi performans gösterdi. WPCompress ikinci sırada yer aldı ve sadece %4 geride kaldı. ShortPixel'in web siteniz için görüntüleri sıkıştırmak için daha da akıllı bir yöntemi olduğunu belirtmekte fayda var; bu, onları PNG görüntülerinden JPEG görüntülerine dönüştürmektir, bu nedenle dosya boyutlarında daha fazla küçültme sağlayabilirler.
Bunu akılda tutarak, ShortPixel'i en iyi PNG sıkıştırıcı ve JPEG iyileştirici olarak düşünebiliriz.
ShortPixel: Cloudflare Entegrasyonu
Cloudflare kullanmıyor musunuz veya ne olduğunu bilmiyor musunuz? İşte bilmeniz gerekenler.
Cloudflare, web sitenizi daha hızlı hale getirir.
Cloudflare, sitenize erişen ziyaretçiye en yakın sunucudan web sitelerinize hizmet vermek için kullandığı tüm dünyada 100'lerce veri merkezine sahiptir. İçerik, kaynak sunucunuz olarak bilinen şeyden Cloudflare'nin tüm dünyadaki veri merkezleri ağına gönderilir, böylece bir ziyaretçi web sitenize erişmeye çalıştığında, istek doğrudan kaynak sunucunuza değil, Cloudflare'ın birçok sunucusundan birine yönlendirilir.
Bunun size fayda sağlamasının iki nedeni vardır - birincisi, Cloudflare sunucusunun istatistiksel olarak hedef demografinize yakın olması istatistiksel olarak daha olası olduğu için web sitenizin daha hızlı yüklenmesini sağlar. Ayrıca bu, Origin sunucunuzdaki yükü azalttığı için. Dünyadaki en iyi barındırma olmayan ve bu nedenle web sitenize atanmış gerçekten özel vCPU'lara ve belleğe sahip olmayan bir web barındırıcısına sahip bir web sitesine ev sahipliği yapıyor olmanız oldukça olasıdır.
Sitenize erişmeye çalışan her ziyaretçi sitenize bir sunucudan (orijinal sunucunuz) erişirse, yükü Cloudflare'nin dünyanın her yerinde bulunan geniş sunucu ağı üzerinden dağıtmaya kıyasla çok büyük bir yük biriktirecektir.
Cloudflare, web sitenizin çalışma süresini iyileştirir
Cloudflare'nin Always Online teknolojisi ile, gerçek (orijinal) sunucunuz bir tür hataya maruz kalsa bile siteniz her zaman çevrimiçi kalacaktır. Daha önce de belirttiğimiz gibi, Cloudflare, asıl sunucunuza ulaşan yük/trafik miktarını azaltarak sitenizi kapalı kalma süresinden korur - bunu yaparken, trafiği tüm dünyadaki devasa sunucu ağına dağıtarak.
Cloudflare'ı nasıl etkinleştiririm?
Cloudflare, alan adı kayıt sitenize giderek ve web sitelerine kaydolduğunuzda Cloudflare'ın size atadığı ad sunucularına geçerek kolayca etkinleştirilebilir. Bunu yaparak, Cloudflare alan adınızı otomatik olarak tanır, mevcut alan kayıtlarınızı kopyalar ve uç sunucunuza ulaşmadan önce tüm trafiği ağları üzerinden yeniden yönlendirir. Ancak, Cloudflare'ın kendi kayıt kuruluşunu ilan ettiğini duymuş olabileceğiniz için bu süreç yakında daha kolay hale gelebilir - kesinlikle dört gözle beklediğimi söyleyebilirim.
ShortPixel: Karar
- Shopify (ve diğer PHP çerçeveleri) ve WordPress desteği
- Sıkı Cloudflare Entegrasyonu
- Tüm dosya türlerini destekler
- Ayda 100'e kadar resim (boyut sınırı olmaksızın) tamamen ücretsiz
ShortPixel kesinlikle benim kişisel favorim olan resim optimize etme eklentisidir ve umarım bu incelemede bunu ifade edebilmişimdir. Ücretsiz planları, dosya boyutlarında herhangi bir sınırlama olmaksızın ayda toplam 100 resim içerir; bu, birçok yarı zamanlı blog yazarının asla büyümeyeceği bir plandır…
2. Optimol

Ücretsiz bir fotoğraf iyileştirici mi arıyorsunuz? Sırada, OptiMole.
OptiMole, ThemeIsle geliştiricileri tarafından yapılmıştır ve WordPress web siteleri için hepsi bir arada bir görüntü optimizasyon çözümüdür. Tamamen bulut tabanlıdır, yani web sitenizi ziyaretçileriniz için yavaşlatacak sunucunuzun değerli CPU'larından hiçbirini almaz.
OptiMole'un en güzel yanı, gerçekte olması gerekenden daha büyük bir şekilde sunulmamaları için görüntüleri ziyaretçinin tarayıcısına ve görünüm alanına dayalı olarak anında optimize etmesidir.
Önemli OptiMole özellikleri:
- Tam otomatik görüntü optimizasyonu.
- Ziyaretçinin tarayıcısına ve görünüm alanına göre doğru boyutta görüntüler sunar.
- Görüntüleri, çok hızlı bir içerik dağıtım ağı aracılığıyla sunar.
- Web sitenizin sayfa yükleme sürelerini hızlandırmak için tembel yükleme kullanır.
- %100 bulut tabanlı işleme (CPU kullanımı/yükü yok)
- Yeni ve popüler sayfa oluşturucularla uyumluluk
- Web sitesi ziyaretçisinin internet bağlantı hızlarına göre görüntü kalitesini otomatik olarak sıkıştırın.
OptiMole: Genel Deneyim
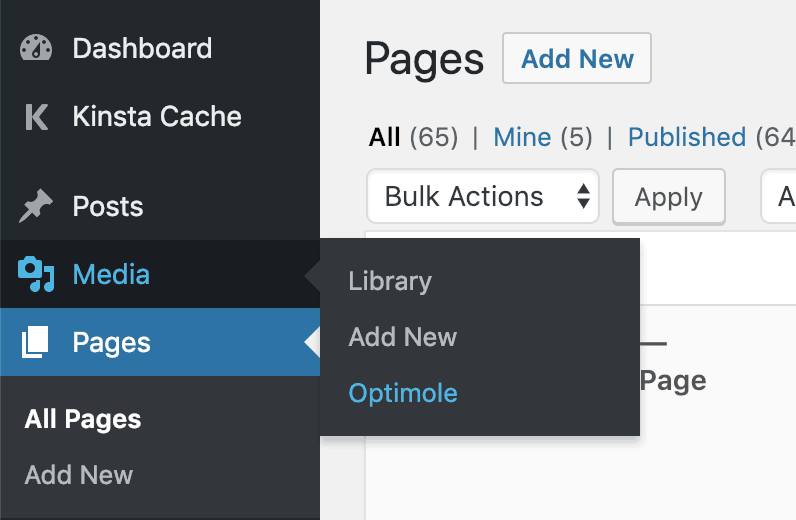
OptiMole'u kurmak gerçekten olabildiğince kolaydır. Eklentiyi kurun, etkinleştirin ve WordPress yönetici kontrol panelinizde Medya > OptiMole'a gittiğinizde API anahtarınızı girin.

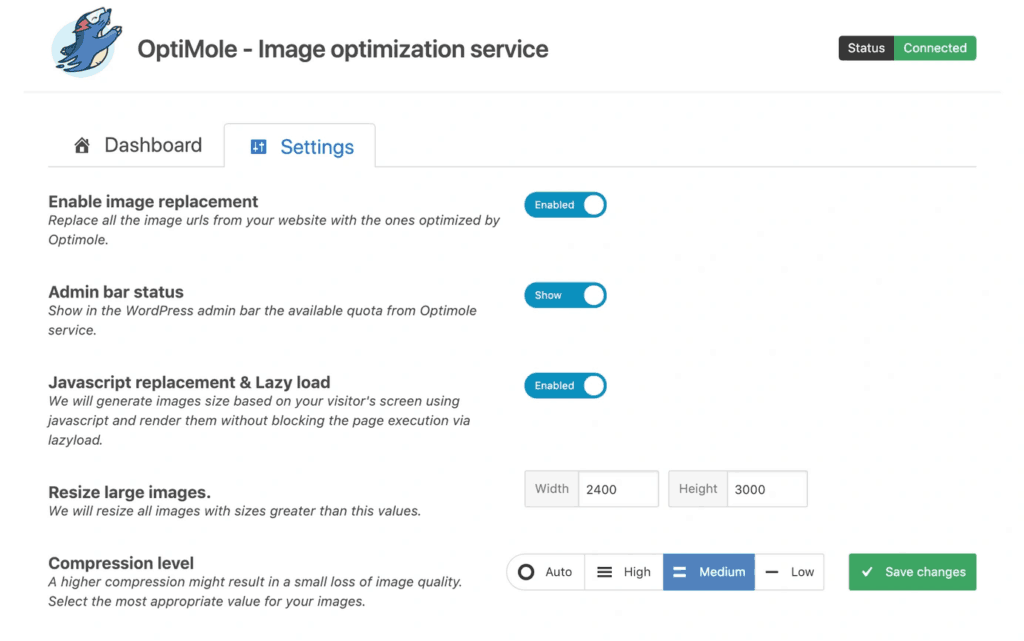
Ardından doğrudan, eklentinin resimlerinizin optimizasyonunu ve sıkıştırmasını işlemesini istediğiniz şekilde özelleştirebileceğiniz OptiMole ayarlarına yönlendirileceksiniz.

Şahsen, OptiMole kullanıcı deneyimini bu listedeki diğer eklentilerden herhangi birine tercih ederim. Son derece temiz, yalın ve kullanımı kolaydır. Yönetici alanı son derece estetiktir ve eklentiyi yapılandırmayı gerçekten güzel ve kolay hale getirir.
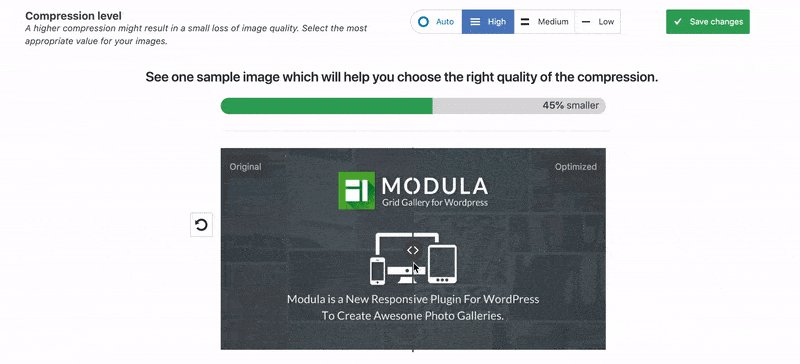
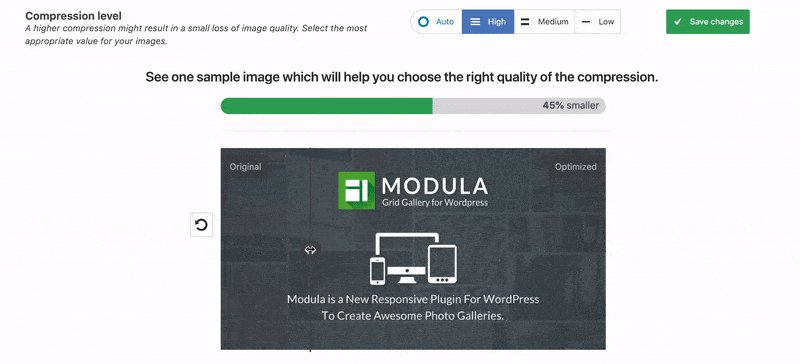
Hangi sıkıştırma seviyesini seçeceğinizden emin değilseniz, OptiMole aslında bilinçli bir karar verebilmeniz için her seviyede sıkıştırmadan önce ve sonra bir örneğin/demonun nasıl göründüğüne dair gerçekten temiz bir demo içerir. Hiç şüphesiz WordPress için en iyi görüntü sıkıştırıcılardan biridir.
İşte neye benzediği:

OptiMole kullanırken fark edebileceğiniz bir şey, WordPress Medya Kitaplığından bir görüntüyü hemen optimize etmenin bir yolunu sunmamasıdır. Bu çok büyük bir şey değil, özellikle de eklentinin amacı, parmağınızı kaldırmanıza gerek kalmadan perde arkasındaki her şeyi halletmek olduğundan. Ancak, bu listedeki diğer görüntü iyileştirici eklentileri bu işlevi sunduğundan, bu karşılaştırmada bahsetmeye değer olduğunu düşündüm.
OptiMole: Sonuçlar
| Görüntü Optimizasyon Eklentisi | Orijinal Dosya Boyutu | Optimizasyondan Sonra Dosya Boyutu | Yüzde Azaltma |
| OptiMole | 4,3 MB | 805 KB | ~%80 |
Testimizde OptiMole, Imagify'ın (sıradan geliyor) sadece %1 gerisinde son sırada yer aldı, bu da en hafif tabirle ilginçtir. 4,3 MB'lık bir görüntü 805 KB'ye kadar sıkıştırıldı ve bu, optimize edilmiş ve optimize edilmemiş görüntüler arasında gözle görülür bir fark olmadığı düşünüldüğünde çok etkileyici. Bu, görüntülerinin hakkını vermek isteyen birçok web sitesi ziyaretçisi ve sahibi için son derece önemli olabilecek bir şeydir.
Birçok yönden, sadece görüntü dosyası boyutu küçültmelerini kullanmak adil bir karşılaştırma yapmaz. OptiMole, resimlerinizi %80'e kadar daha az ağırlıkta yapar ve bir dizi farklı yöntemle hızlandırırken, web sitenizin ziyaretçilerine harika görünümlü ve yüksek kaliteli resimler sunmanıza izin verir.

OptiMole: Karar
Şaşırtıcı ve estetik tembel yükleme etkisi
OptiMole tembel yükleme mekanizması, jQuery veya diğer şişirilmiş JavaScript kitaplıkları gerektirmez ve bu da daha da hızlı web sitesi hızları sağlar.
Kullanımı kolay arayüz ve konfigürasyon
OptiMole'un eklentisi ile çalışmak gerçekten harikadır ve görüntü optimizasyonunu ve sıkıştırmayı sonradan düşünülmüş (olması gerektiği gibi) yapar, böylece içerik üretmeye odaklanabilirsiniz.
Mümkün olan en yüksek mobil hızlar için görüntü boyutlarını ziyaretçi görüntüleme alanına göre ayarlar.
Tüm ziyaretçiler, daha iyi performans ve deneyim için özel ekranlarına uyacak şekilde özel olarak optimize edilmiş görüntüleri görecek.
Web sitenizin ziyaretçilerinden biri, mobil cihaz kullanırken 3G veri bağlantısı gibi düşük kaliteli bir internet bağlantısı kullanıyorsa, OptiMole görüntü kalitesini buna göre otomatik olarak düşürür.
%100 bulut tabanlı
OptiMole, artan CPU kullanımı nedeniyle daha yavaş bir web sitesine neden olacak şekilde fotoğrafları optimize etmek anlamsız olacağından CPU gücünüzü kesmez.
Hızlı yüklenen bir web sitesini gösterebilmek, mutlu web sitesi ziyaretçilerine sahip olmak ve Google'ı memnun etmek önemliyse, OptiMole ile gerçekten yanlış gidemezsiniz - 19.08 $/ay fiyat etiketini ödemeye hazır olduğunuz sürece.
Eklentinin kullanım kolaylığı, sıkıştırma sonuçları ve OptiMole'un Cloudfront'un inanılmaz hızlı içerik dağıtım ağını ve bu fiyata şimdiye kadarki en iyi gecikmeli yüklemeyi içerdiği gerçeği göz önüne alındığında - kesinlikle buna değer.
3. Hayal et

Imagify eklentisinin arkasındaki ekip, aynı zamanda popüler (ve tartışmasız en iyi) WordPress önbelleğe alma ve hız optimizasyon eklentisi WP Rocket'in arkasındaki ekiptir.
Beklediğiniz gibi, Imagify bir toplu görüntü sıkıştırıcı ve ücretsiz bir görüntü boyutu küçültücüdür.
Imagify, bağlı olarak üç farklı sıkıştırma türü sunar ve çalıştırdığınız web sitesi türü için en uygun olanı seçmenize olanak tanır:
- Normal: Görüntü kalitesinde herhangi bir kayba neden olmayacak kayıpsız bir sıkıştırma algoritması.
- Agresif: Görüntü kalitesinde hafif bir düşüşe neden olacak ve çoğu zaman hiç fark edilmeyebilecek veya web sitenizin daha hızlı yüklenmesini sağlamak için feda edilmeye değer kayıplı bir sıkıştırma algoritması.
- Ultra: Resimlerinizi olabildiğince küçük yapan en güçlü sıkıştırma algoritması (tabii ki kayıplı).
Yukarıdakilerden birini seçmenin en güzel yanı, Imagify'ın yedekleme işleviyle her zaman orijinal görüntüyü geri yükleyebilmeniz ve ardından daha uygun olabileceğini düşündüğünüz başka bir sıkıştırma düzeyine geçebilmenizdir.
İşte Imagify'ın en dikkat çekici özelliklerinden bazıları:
- JPG, WebP, animasyonlu GIF'ler, JPEG ve PNG resim dosyalarını destekler.
- Anında görüntü optimizasyonu.
- PrestaShop, Magento, Shopify ve Joomla desteği de yakında geliyor.
Imagify'ın 5 MB sınırını aşan resimler yalnızca ücretli hesaplarda optimize edilecek ve yeniden boyutlandırılacaktır. Ücretsiz bir hesap, her ay 25 MB'a kadar optimizasyon yapmanızı sağlar.
Ücretli planlar, yalnızca 1 GB veri için ayda 9,99 ABD dolarından başlar.
Imagify: Genel Deneyim
Imagify eklentisinin kurulumu oldukça kolaydır ve tıpkı diğer eklentilerde olduğu gibi, API anahtarınızı almak için ücretsiz bir hesap oluşturmanız istenir. Eklenti seçenekleri güzel ve basit tutulur; bu, tercih ettiğiniz ayarları seçmeyi bitirdikten sonra web sitenizi hemen optimize etmeye ve hızlandırmaya başlayabileceğiniz anlamına gelir.
Tıpkı OptiMole'da olduğu gibi, bu görüntü iyileştirici eklentisi, kararınızı vermeden önce web sitelerinin görsel karşılaştırma aracında çeşitli sıkıştırma seviyelerine sahip bir görüntüyü test etmenize olanak tanır.
Imagify: Sonuçlar
| Görüntü Optimizasyon Eklentisi | Orijinal Dosya Boyutu | Optimizasyondan Sonra Dosya Boyutu | Yüzde Azaltma |
| hayal et | 4,3 MB | 802 KB | ~81% |
Testimizde Imagify, OptiMole ile karşılaştırıldığında neredeyse aynı boyutta bir görüntü üretti. Yukarıdaki tabloya yakından bakarsanız, Imagify sadece %1 ile zirveye çıkmış gibi görünüyor.
OptiMole için söylediğimiz gibi, Imagify'ın görüntüyü çok az farkla veya hiç fark edilmeden %81 oranında sıkıştırabilmesi hala gerçekten etkileyici.

Modula Galeri Eklentisi
Optimize edilmiş fotoğraflarınızı harika galerilerde sergileyin!
Imagify: Karar
- Hayal edebileceğiniz hemen hemen her platform için destek (PrestaShop, Magento, Shopify ve Joomla)
- Dosya boyutlarını büyük ölçüde azaltan güçlü sıkıştırma.
- Kullanımı kolay ayarlar ve yapılandırma .
Genel olarak, Imagify kesinlikle bu listedeki bir başka kişisel favori WordPress görüntü iyileştiricidir ve WP Rocket'in arkasındaki aynı ekip tarafından işletildiği gerçeğine dayanarak emin ellerde olduğumuzu söylemek güvenlidir.
Ne yazık ki, Imagify, ayda aynı sayıda görüntü için OptiMole'dan çok daha pahalıdır ve fiyat ana düşünceniz ise, Imagify ve OptiMole'u sizin için karşılaştırırken açık ara kazanan OptiMole'dur.
4. WP Sıkıştır

WordPress için muhtemelen en popüler resim sıkıştırma eklentisi olan WP Smush'a bir göz atalım. Araç, WPMU DEV ekibi tarafından geliştirilmiştir ve WordPress web sitenizdeki JPG ve PNG formatındaki görüntüleri hızlı bir şekilde optimize etmeyi gerçekten kolaylaştırır.
WP Smush: Genel Deneyim
Ücretsiz görüntü sıkıştırıcı harikadır, ancak görüntü optimizasyon sürecini basitleştiren daha geniş bir özellik yelpazesi sunan Pro sürümüne kolayca yükseltebilirsiniz. Bununla birlikte, bunun bir WPMU DEV üyeliğine sahip olması gerekeceğini unutmayın; bu, henüz bilmiyorsanız aylık 15,83 ABD doları tutarındadır (her ne kadar WordPress web siteleriniz için birçok başka yararlı eklentiyle birlikte gelir).

Bu listedeki bir sonraki en iyi WordPress görüntü iyileştiricisi olan WP Compress için mümkün olduğu gibi, WP Smush ile görüntüleri doğrudan son derece kullanışlı olan WordPress Medya Kitaplığı'ndan da optimize edebilirsiniz.

WP Smush: Sonuçlar
| Görüntü Optimizasyon Eklentisi | Orijinal Dosya Boyutu | Optimizasyondan Sonra Dosya Boyutu | Yüzde Azaltma |
| WP Sıkıştır | 4,3 MB | 262 KB | ~94% |
Testimizde WP Smush'ın görüntü sıkıştırması da dosya boyutunda büyük azalmalara neden oldu. Ayrıca PNG optimizasyon testimizde WP Smush Pro'nun kullandığımız PNG görüntüsünü şimdi Google tarafından önerilen yeni nesil biçim olan bir WebP dosyasına dönüştürdüğünü de belirtmekte fayda var.
Google'dan yeni nesil resim biçimlerinde resim sunmanın avantajları hakkında daha fazla bilgi edinin.
Bu gönderide incelediğimiz ilk eklenti olan ShortPixel, WebP gibi daha yeni dosya biçimlerine dönüşümler de sunuyor.
WP Smush: Karar
- Pahalı bir WPMU DEV üyeliği gerektirir
- WPMU DEV üyeliğiniz, web sitenizi geliştirmenize ve optimize etmenize yardımcı olacak bir dizi başka eklenti içerecektir, böylece sizin için bir kazan-kazan olur (ancak cüzdanınız için değil)
- Kullanımı kolay ayarlar ve yapılandırma.
- WP Smush Pro, görüntüleri WebP formatına dönüştürebilir
WP Smush, (tıpkı bu listedeki diğer eklentiler gibi) resimlerinizi sıkıştırarak web sitenizi hızlandırmayı çok kolaylaştıran gerçekten harika bir WordPress resim optimizasyon eklentisidir.
Fiyat etiketi sizi rahatsız etse de, bir WPMU DEV üyeliği ile elde ettiğiniz her şeye bir kez daha göz atmanızı öneririz çünkü sonunda fikrinizi değiştirebilirsiniz - gerçekten çok sayıda faydalı, güçlü eklenti ve erişim elde edersiniz. Büyük destek.
5. WP Sıkıştırma

WP Compress, bu derinlemesine karşılaştırmaya kesinlikle dahil edilmeye değer başka bir WordPress görüntü optimizasyon eklentisidir. API anahtarlarınızı ve web sitelerinizi yönetmek için kullanabileceğiniz merkezi bir optimizasyon yönetim portalıyla birlikte gelen, bahsedilen tek eklentidir.
WP Compress eklentisi, müşterilerine ek olarak bir hizmet olarak görüntü optimizasyonu sunmak (ve onları buna göre ücretlendirmek) isteyen WordPress tasarım/geliştirme ajanslarına yöneliktir.
https://app.wpcompress.com/ adresinde bulunan portal, her bir web sitesi tarafından kaç görüntünün optimize edildiğini (istemci kotaları) ve WP Compress'in görüntü sıkıştırmasının neden olduğu ortalama dosya boyutu küçültmelerini görmeyi çok kolaylaştırır.
Parmağınızı bile kıpırdatmadan, müşterilerinizin web sitelerinin sürekli olarak daha hızlı yüklenmesini, daha üst sıralarda yer almasını ve daha iyi dönüşüm sağlamasını izleyin.
WP Sıkıştırma: Genel Deneyim
Genel olarak, WP Compress, beklediğiniz gibi kullanımı kolay bir arayüzle gelen en iyi WordPress görüntü iyileştirici eklentisidir. Ajans sahiplerinin müşterilere sunması için tasarlandığı için, eklenti otomatik pilotta görüntü optimizasyonunu gerçekleştireceği için esasen yapılandırılabilir ve ardından bundan sonra tamamen göz ardı edilebilir.
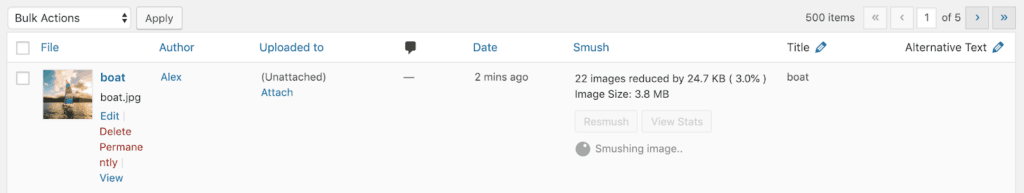
Ancak, bir müşteri web sitesine yükledikleri görüntüleri görüntülemek için WordPress Medya Kitaplığına gidecekse, aşağıda gösterildiği gibi WP Sıkıştırma optimizasyonunun yüzde ve dosya boyutu tasarruflarını görebilir:
Herhangi bir nedenle görüntü zaten optimize edilmemişse, onu optimize edebileceksiniz ve orijinal görüntüyü tam çözünürlükte sunmayı tercih ettiğiniz için geri yüklemek istiyorsanız, bir görüntüyü her zaman optimizasyondan hariç tutabilirsiniz. bu WP Sıkıştırma, siz daha sonra manuel olarak tekrar optimize etmeyi seçene kadar bu görüntüyü esasen yok sayar.
Bu kesinlikle faydalı bir özelliktir çünkü web sitesi hızında hafif bir düşüşle sonuçlansa bile en iyi görüntüleme deneyimi için tam çözünürlükte sunmayı gerçekten tercih edeceğiniz belirli birkaç görüntü her zaman vardır.
WP Sıkıştırma: Sonuçlar
| Görüntü Optimizasyon Eklentisi | Orijinal Dosya Boyutu | Optimizasyondan Sonra Dosya Boyutu | Yüzde Azaltma |
| WP Sıkıştırma | 4,3 MB | 217 KB | ~%95 |
Testimizde, WP Compress, görüntüyü %94 oranında sıkıştırmayı başararak Imagify ve OptiMole'un hemen önünde geldi. Eklenti akıllı olarak ayarlandı, bu listedeki diğer WordPress görüntü optimizasyon eklentileri ise sırasıyla en yüksek sıkıştırma seviyelerine ayarlandı.
Ancak PNG optimizasyon testlerinde bu karşılaştırmada diğer tüm eklentilerden daha iyi performans gösterdi.
OptiMole, kesinlikle şaşırtıcı olan Imagify (sıradan geliyor) ile ilk sırada yer aldı. 4,3 MB'lık bir görüntü, 102 KB'ye kadar sıkıştırılmıştır; bu, optimize edilmiş ve optimize edilmemiş görüntüler arasında gözle görülür bir fark olmadığı düşünüldüğünde çok etkileyicidir.
WP Sıkıştırma: Karar
WP Compress, WordPress tasarımı, geliştirme ajansları için harika bir WordPress görüntü optimizasyon eklentisidir ve ilk bakışta oldukça pahalı görünse de – gerçekten değil.
Tüm küçük resimler ücretsizdir - bu nedenle ayda yalnızca 9 ABD Doları karşılığında inanılmaz 1.000 görüntü elde edersiniz.
Bu ücretsiz fotoğraf sıkıştırıcıyı gerçekten seviyorum çünkü görüntü optimizasyonunu gerçekten sonradan akla gelen bir şey haline getiriyor – bir kez kurduktan ve ayarlarınızı seçtikten sonra, endişelenmenize ve her bir görüntüyü ayrı ayrı optimize etmek için zaman kaybetmenize gerek yok.
Mansiyon: TinyPNG

Bunun gibi gönderiler yazarken, mümkün olan her açıyı ele almamız ve mümkün olduğunca çok perspektifi dahil etmeye çalışmamız bizim için önemlidir.
Birisi, TinyPNG WordPress görüntü optimizasyonu eklentisini de eklememizi önerdi çünkü beş yılı aşkın bir süredir kullanıyorlar ve hiç sorun yaşamadılar. Ve hepsinden iyisi, TinyPNG'nin Sıkıştırılmış JPEG ve PNG resim eklentisi tamamen ücretsizdir.
Bu, yalnızca bir bütçeye sahip olanlarınız için mükemmel olmayabilir, aynı zamanda diğer eklentilerden bazılarının sunduğu tüm süslü özellikleri aramıyorsanız ve sadece sizin istemediğiniz sade bir görüntü optimizasyon eklentisi istiyorsanız harika olabilir. için endişelenmek zorunda değilsin.
Günün sonunda, görüntü optimizasyonu yalnızca web sitenizin çok daha hızlı yüklenmesine yardımcı olabilir, sizi yavaş, düşük kaliteli barındırmadan kurtarmaz . Ama merak etmeyin, blogumuzda sadece sizin için fotoğrafçılara ev sahipliği yapmakla ilgili bir yazımız da var.
Sonuç: WordPress Görüntü Sıkıştırma ve Optimizasyon.
Mümkün olduğunca şeffaf olmak ve desteklediğimiz ürünleri gerçekten tanıtmak amacıyla, web sitemin olabildiğince hızlı yüklenmesini sağlamak için kullandığım görüntü optimizasyonu ve sıkıştırma iş akışını gözden geçirelim.
Web sitemizdeki bir gönderiye veya sayfaya eklenecek bir görsel seçerken, öncelikle kullanmayı planladığımız görseli kullanma hakkımız olduğundan emin oluruz. Ardından, ekran görüntüsünü almadan mümkün olan en yüksek çözünürlükte indiriyoruz.
Resmi bir WordPress web sitesine yüklemeye hazır olduğumda, yaptığım ilk şey onları ImageOptim ile yerel olarak optimize etmek. Bu genellikle tek başına dosya boyutunda %80'e varan bir azalma ile sonuçlanır ki bu inanılmazdır. Ardından, onları web sitemize yükledikten sonra Modula Speed Up eklentisinin sihrini Modula demolarımızda (bu lightbox galeri demosu gibi) çalışmasına izin veriyoruz.
Bunun da ötesinde, web sitemizin daha hızlı yüklenmesini sağlamak için gerçekten elimizden gelen her şeyi yaptığımızdan emin olmak için Kinsta'yı kullanıyoruz. Bu, dağıtılmış varlık noktaları nedeniyle küresel olarak yüksek hızlar sağlayan güçlü uç sunuculardan web sayfaları ve medya sunan KeyCDN tarafından desteklenen yerleşik bir içerik dağıtım ağıyla birlikte gelir.
Kişisel olarak ShortPixel'in büyük bir hayranı olmamın sebeplerinden biri, WebP gibi yeni nesil görüntü formatları için yerleşik destek.
Web sitenize başka bir WordPress eklentisi eklemek istemiyorsanız ImageOptim mükemmeldir. Ayrıca, resimlerinizi web sitenize yüklemeden önce yerel olarak optimize etmenin en iyi yoludur.
Bununla birlikte, kendi kişisel deneyimlerime göre, ShortPixel, özellikle ücretsiz planın çoğu web sitesi sahibi için yeterli olacağı göz önüne alındığında, tüm wordpress görüntü iyileştirici eklentileri arasında en iyisidir.
Ve bir WordPress tasarım/geliştirme ajansı işletiyorsanız, WP Compress'i de şiddetle tavsiye edebilirim. Öte yandan, görüntüleri yeni nesil görüntü biçimlerinde sunarak Google'ı tatmin etmeyi önemsiyorsanız, WP Smush (WPMU DEV tarafından) kesinlikle ödemeye hazır olduğunuz sürece görülmeye değer bir WordPress görüntü sıkıştırma eklentisidir. ağır fiyat etiketi.
Daha küçük dosyalar için bile kayıplı sıkıştırma
Kayıplı küçültmeyi etkinleştirirseniz, mümkün olan en küçük dosya boyutlarını ve dolayısıyla mümkün olan en hızlı web sitesi yükleme sürelerini elde edersiniz. Varsayılan olarak ImageOptim, görüntülerinizin kalitesini düşürmemek için görüntü kalitesini korur. Ancak, küçük bir fedakarlık yapmaya hazırsanız, seçenek her zaman oradadır. ImageOptim'in kayıplı sıkıştırması, GIF ve PNG görüntüleri için de çalışır (yalnızca JPEG'ler için değil).
Web sitesi ziyaretçilerini bekletmemek için görüntü kalitesinden bu küçük fedakarlığı yapmayı seçiyoruz (hoş geldiniz)…
WordPress görüntü optimizasyonu eklentinizi seçmenizi ve web sitenizin ziyaretçilerini yavaş yüklenen bir web sitesinden kurtarmanızı kolaylaştırdığımızı umuyoruz!
