SVG'de 'x' Oluşturmanın Farklı Yolları
Yayınlanan: 2023-01-28SVG'de 'x' oluşturmak çeşitli şekillerde yapılabilir. En yaygın yöntem, ortada kesişen iki çapraz çizgi oluşturmaktır. Bu, 'line' öğesi kullanılarak gerçekleştirilebilir.
Başka bir yöntem de 'yol' öğesini kullanmaktır. Bu, 'x' tasarımında daha fazla esneklik sağlar. 'Yol' öğesi, yalnızca bir 'x' değil, herhangi bir şekil oluşturmak için kullanılabilir.
'Rect' öğesi, bir 'x' oluşturmak için de kullanılabilir. Bu yöntem çok yaygın olmamakla birlikte diğer yöntemler istenilen sonucu vermezse kullanılabilir.
Svg'de Nasıl Yatay Çizgi Çizerim?

SVG'de yatay bir çizgi çizmek için 'çizgi' öğesini kullanmanız gerekecektir. Bu öğe dört özellik alır: x1, y1, x2 ve y2. Bu nitelikler, çizginin başlangıç ve bitiş noktalarını belirler. 'x' değerleri hattın yatay konumunu, 'y' değerleri ise dikey konumunu temsil eder. Dolayısıyla, yatay bir çizgi oluşturmak için, 'x1' ve 'x2' niteliklerini aynı değere ve 'y1' ve 'y2' niteliklerini farklı değerlere ayarlarsınız.
Svg Koordinatları Nasıl Çalışır?

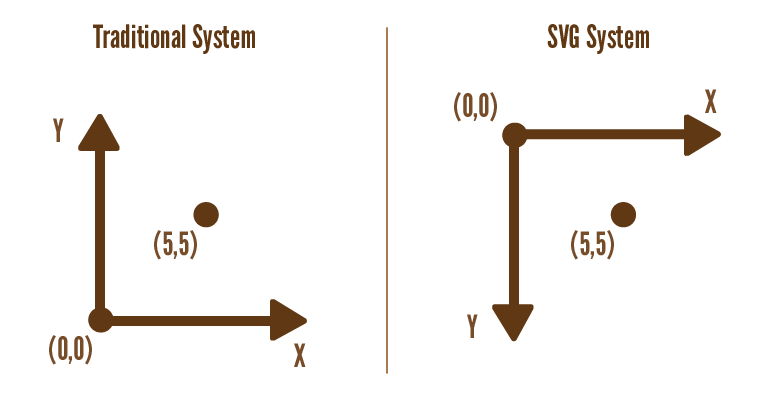
SVG'deki tüm öğeler, canvas'ın kullandığına benzer bir koordinat sistemi veya ızgara sistemi kullanır (ve diğer birçok bilgisayar çizim rutini). Sonuç olarak, bir belgenin noktası (0,0) veya başlangıç noktası belgenin en sol köşesidir.
Svg Görüntü Kutusu Nedir?
viewBox özniteliği tarafından tanımlandığı şekliyle görünümler, kullanıcı alanındaki bir SVG görüntü portunun konumunu ve boyutunu tanımlar. Bir viewBox özniteliğinin değerini belirlemek için aşağıda listelenen dört sayı kullanılır: min-x, min-y, min-height vb.
Svg'de Yol Etiketi Nedir?

Yol, SVG'de bir şekli tanımlayan temel öğedir. 'path' öğesi kullanılarak bir yol oluşturulabilir. Bir yol, SVG Yolu Mini Dilinde bir dizi komut ve parametre içeren bir 'd' özniteliği ile tanımlanır. Bu komutlar ve parametreler, oluşturulan şekiller üzerinde büyük kontrol sağlar.
Yol Etiketleri: Geocaching Signature Item
path>, çizgiler, eğriler, yaylar vb. dahil olmak üzere çeşitli şekiller oluşturmak için kullanılabilir. Birden fazla düz çizgi veya eğri çizgi birleştirilerek basit şekiller oluşturulabilir. Yalnızca düz çizgilerden oluşan karmaşık şekiller Polyline S olarak üretilebilir. Yer önbellekler tarafından imza öğeleri olarak bırakılan küçük (1 inç çapında) madeni paralar olan yol etiketleri bir madeni para türüdür. Madeni paranın ön yüzündeki tasarım kişiye özel iken, yan yüzünde seri numarası ve jenerik bir tasarım bulunan tasarımdır. Pathtag'ler ve geocoin'lerin üç farklı özelliği vardır, ancak sıklıkla karıştırılırlar. Pathtag'ler ilk olarak yeraltındaki gizli bir yeri gizlemek yerine güvenlik nedenleriyle kullanılır. Yol etiketlerinin diğer tarafında da genel bir tasarım vardır ve her yol etiketinin bir seri numarası vardır. Üçüncü seçenek, yol etiketinin yüzünde kendi tasarımınızın olması, diğer seçenek ise diğer tarafta tasarımın olmamasıdır.
Svg Kodundan Svg Simgesine
Bir svg simgesi, bir dosyayı, klasörü, programı veya web sitesini temsil etmek için kullanılabilen küçük bir grafiktir. Genellikle olarak kaydedilirler. svg dosyalarıdır ve herhangi bir vektör düzenleme programında açılabilir. Bir svg simgesi oluşturmak için, 64 piksel genişlik ve yüksekliğe sahip bir dosya oluşturmanız gerekecektir. Simge bir .svg dosyası olarak kaydedilmeli ve web sitenizin kök dizinine yerleştirilmelidir.
Inkscape'te, bir metin SVG'si oluşturmak için metniniz için bir yol oluşturmalısınız. Metninizi seçin ve ardından üst menü çubuğundaki "yol" öğesini tıklayın ve ardından açılır menüden "nesneden yola" öğesini seçin. Bunu yaparak, metniniz için bir yol tanımlayabileceksiniz. Açılır menüden metin karakterlerinizin her birinin harfini değiştirebilirsiniz. Yazı tipi, rengi ve boyutunun yanı sıra metin türü de değiştirilebilir. Bu çerçevelerdeki metni değiştirmenin yanı sıra, metninize metin çerçeveleri ekleyebilirsiniz. Bir metin dosyası oluşturmak için başka bir program kullanmak isterseniz, onu bir "svg metin" dosyası olarak kaydedebilirsiniz. Bunu yapmanın en basit yolu, üst menü çubuğundaki "farklı kaydet" düğmesine basmak ve ardından dosya türleri listesinden "svg metni"ni seçmektir. Normal bir metin dosyası gibi bir SVG dosyası, belirli bir biçimde kaydedilir ve normal bir metin dosyasıyla aynı değildir. Bu formatı kullanan diğer programlar, görüntülenebilen ve düzenlenebilen.VG dosyalarını içerir. Metin dosyanızı başka bir programda kullanabilmek için “svg” dosyası olarak kaydetmeniz gerekmektedir.
Bir Simge İçin Svg Kodunu Nasıl Alabilirim?
Bir resme tıkladığınızda, SVG simgenize kopyalayabileceğiniz bir satır içi HTML kodu görürsünüz. Kod kopyalanıp yeni bir dosyaya yapıştırılabilir. Kendi SVG'lerinizi oluşturmak için Illustrator veya Codemagic gibi yazılımları da kullanabilirsiniz.
Svg Dosyalarının Birçok Faydası
Görüntü olarak kaydedilmesine ek olarak, çoğu SVG dosyası web sayfalarını ve diğer uygulamaları düzenlemek için kullanılır. Nispeten hafif olduklarından, hangi tarayıcıda veya platformda olduklarından bağımsız olarak web üzerindeki grafikler için sıklıkla kullanılırlar.
Çarpıklaştırma ve döşemeye ek olarak, diğer biçimlerde bulunmayan bir dizi başka vektör grafik özelliği vardır. Bu, çeşitli çözünürlüklerde veya yönlerde farklı görünmesi gereken grafikler için idealdir.
SVG dosyalarını oluşturmak ve düzenlemek için pek çok farklı araç olduğundan, tasarımcılar için yüksek kaliteli grafikler oluşturmanın basit ve uygun maliyetli bir yoludur.
Html'de Svg Simgeleri Nasıl Kullanılır?
SVG görüntüleri yazılırken şu öğe kullanılır: *svg/*/svg etiketi. Bunu gerçekleştirmek için, VS kodunda veya bir IDE'de bir SVG görüntüsü açın ve kodu HTML belgenizdeki gövde öğesine kopyalayın. Her şey planlandığı gibi giderse, web sitenizdeki sayfa tam olarak soldaki gibi görünmelidir.

Svg Dosyaları Simge Olarak Kullanılabilir mi?
Vektör grafikleri olduklarından, Ölçeklenebilir Vektör Grafikleri (SVG'ler) genellikle web sitenizde simgeler olarak kullanmak için en iyi seçimdir. Vektör grafiklerle, grafiklerinizin kalitesi herhangi bir boyuta ölçeklendirilebilir ve bu kaliteyi kaybetmez. Dosyalar küçük olduğundan ve iyi sıkıştırıldığından, web siteniz onlar tarafından yavaşlatılmayacaktır.
Web Grafikleriniz İçin Svg Veya Png Kullanmalı Mısınız?
SVG grafiklerinin en iyi kullanımı, basit renkler ve şekiller kullanan logolar, simgeler ve diğer düz grafikler içindir. SVG, vektör verilerini temel aldığından, fotoğraflardaki gibi karmaşık ayrıntılara ve dokulara sahip görüntüleri işleyemez. Ancak, eski tarayıcılar SVG ile uyumlu olmayabilir ve çoğu modern tarayıcı bunu destekler. Internet Explorer 8 veya üstünü kullanıyorsanız ve SVG'leri desteklemeniz gerekmiyorsa, PNG'ler yeterli olacaktır. Aksi takdirde, sva kullanmalısınız.
Svg Veya Simge Kullanmalı mıyım?
Simgeler aşağıdaki ipuçlarıyla seçilebilir. Pek çok simgenin stilini değiştirmek sizin için sorun değilse, simge yazı tiplerini kullanmak kolay olabilir. SVG'ler özelleştirme veya animasyon sırasında hatalara daha az eğilimli olduklarından daha uygundurlar. Çeşitli simge bölümlerinin rengi, yumuşak geçişleri ve animasyonları üzerinde tam kontrole sahip olmanız gerektiğinden bunun farkında olmalısınız.
Web Tasarımlarınızda Svg Simgelerini Kullanmanız İçin 3 Neden
SVG simgelerinin yüksek talep görmesinin nedeni, kullanıcıya çok çekici gelmeleridir. Son derece ölçeklenebilirler. Sonuç olarak, simgeniz küçük olsa bile büyük ekranda iyi görünecektir. Ayrıca güncellenmeleri nispeten basittir. Metni değiştirdikten sonra simge otomatik olarak güncellenecektir. Son olarak, mükemmel katman parçaları oluştururlar. Hem kişisel hem de ticari projelerde kredisiz olarak kullanmak mümkündür. SVG simgelerinde yeniyseniz, şimdi başlama zamanı. Web sitenize kişilik katmanın harika bir yoludur ve her zaman harika görünürler.
Svg Hattı
SVG çizgileri, web üzerinde vektör tabanlı çizgi grafikler oluşturmak için kullanılır. Bir başlangıç ve bitiş noktası ile tanımlanırlar ve CSS ile şekillendirilebilirler.
Yol Vs. Astar
Yol ve çizgi arasındaki fark nedir?
Sonuç olarak, yalnızca düz çizgilerden oluşan büyük şekiller oluşturmak için kullanılabileceği için yol daha güçlüdür. Bir hat bağlantısı, iki noktayı bağlamanın en basit yoludur.
Svg Metni
Bir svg metni, bir svg görüntüsüne eklenebilen bir metin öğesidir. Metin, CSS kullanılarak stillendirilebilir ve svg görüntüsü içinde herhangi bir yere yerleştirilebilir.
HTML'nin text> öğesi, son derece güçlü ve uyarlanabilir olup, onu her tür metin tabanlı grafikle kullanım için ideal kılar. Diğer herhangi bir SVG grafik öğesinin olabileceği şekilde gradyan, desen, kırpma yolu, maske ve filtre olabilir. İçindeki SVG'ye dahil edilmemiş bir metin öğesi oluşturulmayacaktır. Ayrıca, *text] öğesini SVG'de kullanmak basittir. İstenen sonucun gerçekleşmesi için basitçe bir rect> öğesi ekleyin. rect> ve text> öğeleri hakkında daha fazla bilgi edinmek için Dikdörtgen Çiz ve Metin Çiz konularına bakın.
'tspan' Öğesi Bir Metin Dizesi Olarak İşlenmiyor. Metin ve Metinyolu Öğeleri
'Metin' öğesini değiştirmek mümkündür. 'textPath', metin dizesini oluşturmak için kullanılan bir yolu tanımladığı için düzenlenemez. Metin, 'tspan' öğesiyle bir yayılma olarak tanımlandığı sürece tek bir birim olarak işlenebilir.
2 rakamının üstü çizilmelidir. textContent özelliği, "text" ve "textPath" öğeleri tarafından belirtilen metni hangi öğelerin oluşturduğunu belirtir. textContent özelliğinin değeri bir karakter dizisidir.
'text' ve 'textPath' öğeleri, öğenin metin içeriğini bir dizeye dönüştürür. Öğenin textContent özelliği, neyin yazılacağını belirtir.
Çapraz Svg Kodu
"Çapraz svg kodu ", Ölçeklenebilir Vektör Grafikleri (SVG) kullanılarak çapraz sembol oluşturmak için kullanılabilecek bir kod anlamına gelir. Bu kod, bir web sayfasına veya belgeye yerleştirilebilecek bir çarpı işareti oluşturmak için kullanılabilir. Çapraz sembolü, kod kullanılarak özelleştirilebilir ve farklı renk ve boyutlarda görünmesi sağlanabilir.
Dikdörtgenin Etrafındaki Kenarlığın Rengini Ayarlamak İçin Kontur Özniteliğini Kullanma
Fill özelliği, dikdörtgenin içinin rengini belirten fill özelliği için kullanılır. Stroke özelliğini kullandığımızda dikdörtgenin etrafındaki kenarlığın rengini de değiştirebiliriz.
Svg Yol Oluşturucu
Bir SVG Yolu, karmaşık şekiller ve çizimler oluşturmak için güçlü bir araçtır. SVG Path Generator, bu yolları oluşturmaya yönelik bir araçtır. SVG yolları oluşturmanıza ve indirmenize izin veren ücretsiz bir çevrimiçi araçtır.
Svg ile Başarıya Giden Yollar
Vektör grafik formatını kullanarak hemen hemen her tür illüstrasyon veya grafik oluşturmak için kullanabilirsiniz. Statik resimlere veya etkileşimli grafiklere ek olarak, kullanıcı tarafından oluşturulan içerik oluşturmak için kullanılabilir. XML tabanlı yapısı nedeniyle, şu anda XML tabanlı bir metin düzenleyici olarak mevcuttur ve herhangi bir web tarayıcısı aracılığıyla da erişilebilir.
path> öğesi, SVG'nin en güçlü özelliklerinden biridir. Özetle, bu işlev herhangi bir SVG türünü kullanarak çizgiler, eğriler ve yaylar oluşturmanıza olanak tanır. Yol, karmaşık olabilen bir dizi düz çizgi veya eğri çizgidir. Tek bir kod satırı kolaylıkla karmaşık şekiller oluşturabilir.
Genel olarak, path>, metnin belirli bir yol boyunca görünmesini sağlamak için kullanılır. Bu, *textPath öğesi kullanılarak gerçekleştirilebilir. textPath'i metnin görüneceği yola veya temel şekle ayarladığınızda, üzerinde görüneceği yolu veya temel şekli belirtmek için kullanılabilecek bir URL oluşturur. Görüntüler ve diğer dosyalar da textPath ile oluşturulabilir.
*textPath* seçeneğiyle herhangi bir web tarayıcısında kolayca düzenlenebilen ve görüntülenebilen karmaşık grafikler tasarlamayı kolaylaştırır. SVG'yi kullanmak, ihtiyaç duyduğunuz sonuçları elde etmenin basit ve etkili bir yoludur.
