Divi Temasının Göz Simgesi: Hızlı ve Kolay Sayfa Düzenleme Rehberiniz
Yayınlanan: 2022-11-12WordPress için Divi teması , ekranın sağ üst köşesinde bir göz simgesine sahiptir. Bu simge, bir sayfada belirli bir öğeyi hızlı ve kolay bir şekilde bulmak için kullanılabilir. Tıklandığında, göz simgesi, hangi öğeye odaklanmak istediğinizi seçmenize olanak tanıyan bir seçenekler menüsü getirecektir. Bu, bir sayfanın belirli bir alanında değişiklik yapmaya çalışırken veya bir sorunu gidermeye çalışırken son derece yardımcı olabilir.
WordPress Panonuzdaki Divi Tema Seçenekleri sayfasından kendi logo resminizi seçebilirsiniz. WordPress Panosundaki Divi menüsünden Divi Tema Seçeneklerini seçin. “Logo” alanı, Genel > Genel sekmesi altındaki Tema Seçenekleri'nde bulunabilir.
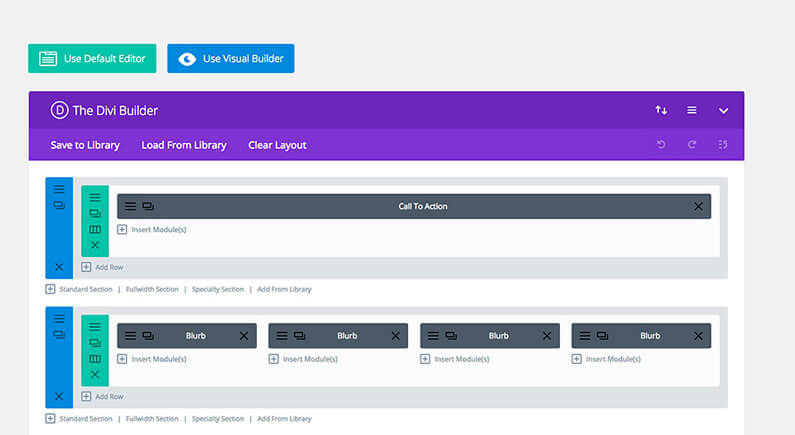
Divi'de Visual Builder Nerede?

Visual Builder, WordPress yönetici panelinin Divi Builder bölümünde bulunur. Visual Builder'a erişmek için Divi Builder sekmesine tıklayın ve ardından Visual Builder düğmesine tıklayın.
Divi Builder iki çeşittir: standart Back-end Builder ve front-end Visual Builder. İçerik öğeleri ve tasarım ayarları her iki platform için de aynıdır ve her ikisini de kullanarak aynı türde web siteleri oluşturabilirsiniz. Bu eğitimde öncelikle görsel oluşturucuya odaklanılacaktır. Divi'nin bölümleri, satırları ve modülleri bir web sitesinin parçasıdır. Bir sayfada büyük içerik grupları oluştururken akla gelen ilk şey bölümlerdir. Modüller bölümlerin içine yerleştirilebilir ve bir bölümün içine istediğiniz kadar satır koyabilirsiniz. Web sitenizdeki içerik temelidir.
Her modül herhangi bir sütun genişliğinde yapılandırılabilir ve tamamen duyarlıdır. Divi'de web sitenizi tasarlamak için kullanabileceğiniz 40'tan fazla farklı öğe vardır. Metin, resimler ve düğmeler ile kaydırıcılar ve portföy galerileri gibi daha gelişmiş modüller temel modüller arasındadır. Modüller satırlara eklenebilir ve satırlar bir seferde en fazla altı modül alabilir. Sayfa ayarlarınızı açmak için dişli simgesini seçin. Bu eylemin bir sonucu olarak, çeşitli seçeneklere erişebileceksiniz. Bir sayfanın rengi ve metni ayarlara göre ayarlanabilir.
Daha gelişmiş bir deneyim tercih ederseniz, buna Gelişmiş sekmesinden erişebilirsiniz. Bu sayfayı ziyaret ettiğinizde cihaza göre görünürlüğü değiştirebilir ve özel CSS uygulayabilirsiniz. Divi Library'ye ne kadar çok eklerseniz, yeni web siteleri oluşturmanız o kadar kolay olur. Bir öğeyi kitaplığa kaydetmek istiyorsanız, bunun üzerine gelip sayfa ayarları çubuğundaki herhangi bir öğenin üzerine geldiğinizde görünen kitaplık simgesini seçerek bunu yapabilirsiniz. Divi'nin gücü, daha fazla modül, alt tema ve düzen eklenmesi sonucunda genişletilecektir.
Divi Builder: Hemen Her Türlü Web Sitesi Oluşturmanıza İzin Veren Güçlü Bir Araç.
İster bir blog, bir e-ticaret sitesi, bir sosyal ağ sitesi veya başka bir web sitesi kuruyor olun, Divi Builder bunu yapmak için mükemmel bir araçtır. Divi'nin en güçlü özelliği, içerik öğelerini birleştirerek ve düzenleyerek hemen hemen her tür web sitesi oluşturmak için kullanılabilen bir sürükle ve bırak sayfa oluşturucu olan Visual Builder'dır. Bölümler, sıralar ve modüller, oluşturucunun üç yapı taşıdır. Görsel Oluşturucu'ya, sayfa listenizden etkinleştirerek, düzenlemek istediğiniz sayfayı sürükleyip bırakarak ve ardından sayfa başlığının altında bir başlık seçerek erişilebilir. Bundan sonra, “Visual Builder'da Düzenle” seçeneğini seçin. Visual Builder'ı yüklediğinizde sayfada değişiklikler yapın ve kaydedin. Divi Builder'ın görünür olmadığını fark ederseniz, bunun nedeni Tema Seçenekleri - Oluşturucu - Yazı Tipi Entegrasyonundaki bir hata olabilir. Yeni bir sayfa veya gönderi eklediğinizde ve ardından Ekran Seçeneklerini açtığınızda Divi Builder Kutusu kullanılamayacak.
Divi Simgelerle Gelir mi?

Blurb modülü sayesinde artık simgeler metinle eşleştirmek zorunda kalmadan sayfanıza eklenebilir. Bu yeni simge modülü, Divi kullanıcılarının aşina olduğu tüm tasarım ayarları sayesinde tamamen özelleştirilebilir.
Divi simge modülünü kullanarak web siteniz için çeşitli farklı simgeler oluşturabilirsiniz. Divi'nin yerel simge seti, Font Awesome simge seti ile birlikte kullanılabilir veya bu setten yüzlerce başka simge seçebilirsiniz. Elegant Themes tarafından oluşturulan her Divi modülü, Divi üyeliğinizin bir parçası olarak ücretsizdir. Hemen hemen her tür web sitesi oluşturmak için kullanılabilecek çok çeşitli yerel içerik öğeleri içerir. Divi Marketplace, daha fazla modül aramak için harika bir yerdir; Çok sayıda ücretsiz ve ticari modül ile eksiksiz bir kitaplık mevcuttur. Kendi modüllerinizi nasıl oluşturacağınız hakkında daha fazla bilgi edinmek için geliştirici belgelerimizi ziyaret edin.

Divi Neden En Popüler WordPress Teması?
Divi, yüksek kaliteli içerik şablonları ve özel WordPress site tasarımları oluşturmanıza olanak tanıyan Divi Builder ile birlikte geldiği için popüler bir WordPress temasıdır. Divi, kişisel ve ticari olanlar da dahil olmak üzere çeşitli web siteleri oluşturmak için kullanılabilecek çok yönlü bir temadır. Sağladığı birçok özelliğin yanı sıra kullanım kolaylığı nedeniyle de popülerdir.
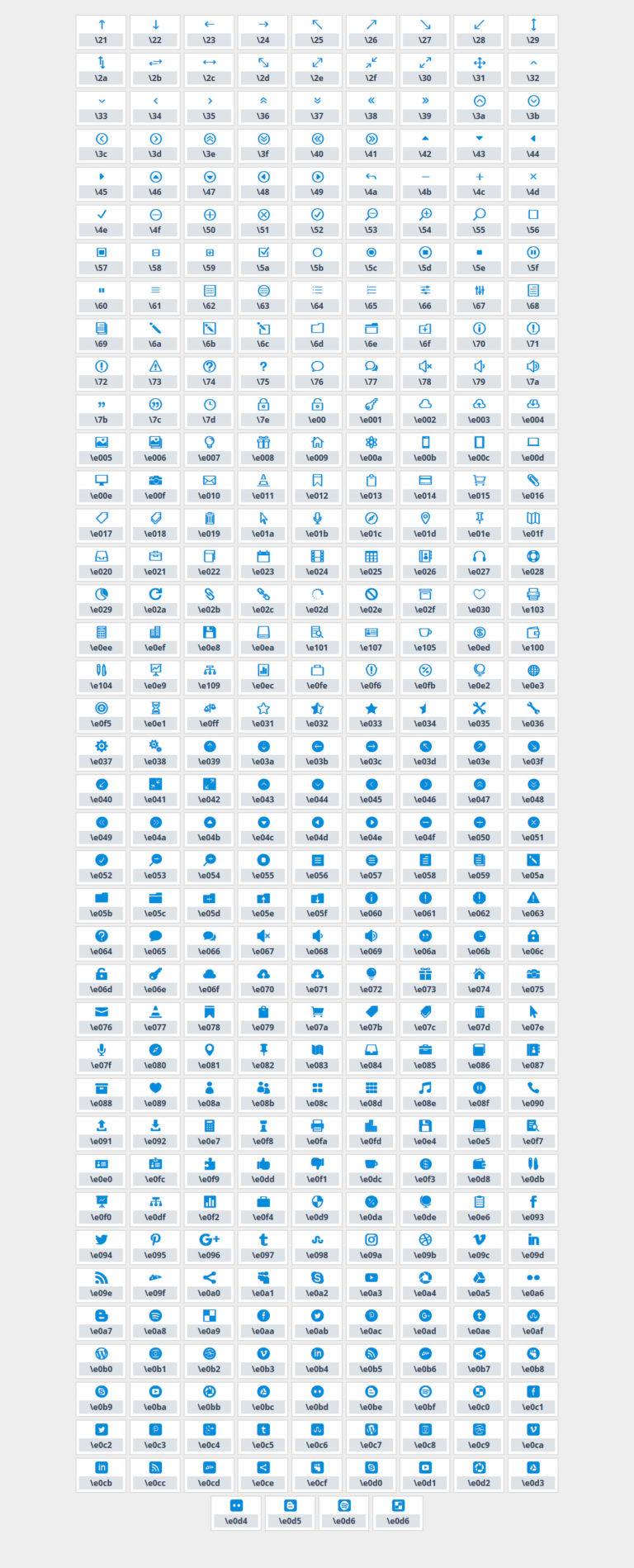
Divi Simge Kodları

Divi simge kodları , web sitenizde simgeler oluşturmak için kullanılabilecek bir dizi koddur. Bu kodlar, sosyal medya, iletişim bilgileri ve diğer amaçlar için simgeler oluşturmak için kullanılabilir. Divi simge kodlarının kullanımı kolaydır ve Divi kitaplığında bulunabilir.
Divi'de Simge Listesi
Simge listesi, bir dizi simgeyi temiz ve düzenli bir şekilde sergilemenin harika bir yoludur. Divi simge listesi modülü , web sitenizdeki herhangi bir sayfaya veya yayına bağlantılar içeren bir simge listesini kolayca eklemenize olanak tanır.
Simge listesi modülü, her biri kendi simgesi olan birden çok öğe içeren bir liste oluşturmak için kullanılabilir. Bu modül ile restoran menüleri ve fiyat tabloları oluşturmak dahil pek çok şey yapabilirsiniz. Divi'de bulunan çok çeşitli tasarım ayarları ile bu modül tamamen özelleştirilebilir. Ücretsiz WordPress eklentisini yükledikten sonra, bunun gibi modüllere Divi'nin görsel oluşturucusunda erişilebilir. Divi Marketplace aracılığıyla daha fazla Divi modülü satın alınabilir. Topluluk, web sitenizde kullanmak üzere bir dizi ücretsiz içerik öğesi oluşturmuştur.
Divi Simgeleri Pro Divi Tema Seçenekleri
Divi Icons Pro Divi Tema Seçenekleri, Divi web sitenize simgeler eklemenin harika bir yoludur. Bu seçenekle kendi simgelerinizi yükleyebilir veya önceden hazırlanmış çeşitli simgeler arasından seçim yapabilirsiniz. Simgelerinizin boyutunu, rengini ve konumunu da kontrol edebilirsiniz. Bu, web sitenize biraz kişilik katmanın harika bir yoludur.
Divi Menüler
Divi menüsü, Divi Sayfa Oluşturucu kullanılarak oluşturulan bir menü türüdür. Bu sayfa oluşturucu, sürükle ve bırak ile özel sayfalar ve gönderiler oluşturmanıza izin veren bir WordPress eklentisidir. Divi menüsü, web siteniz için özel bir menü oluşturmanın harika bir yoludur. Menünüze öğeler ekleyebilir, öğelerinizin sırasını değiştirebilir ve hatta alt menüler oluşturabilirsiniz.
Menü modülü ile web sitenizin herhangi bir yerinde bulunan bir navigasyon menüsü oluşturabilirsiniz. Bir gezinme çubuğu oluşturun ve bunu Divi başlık şablonunuzda kullanın. Bu, Divi ile birlikte gelen standart bir modüldür. Elegant Themes üyeliğine kaydolursanız, ücretsiz bir Divi modülü alacaksınız. Divi'nin yerel içerik öğeleri, bloglar ve sosyal medya dahil olmak üzere hemen hemen her tür web sitesi oluşturmak için kullanılabilir. Daha fazla modül eklemekle ilgileniyorsanız, topluluk tarafından oluşturulan birçok ücretsiz ve ticari modüle sahip Divi Marketplace'e bakın. Kendi modüllerinizi nasıl oluşturacağınızı öğrenmek istiyorsanız, lütfen geliştirici belgelerimize bakın.
Divi Menü Nedir?
Elegant Themes'in Divi modülü, web sitenize bir gezinme menüsü eklemeyi kolaylaştırır. Kendi gezinme çubuğunuzu yapmak için Divi başlık şablonunu kullanın. Divi, yukarıdan aşağıya tüm web sitenizi oluşturmanızı kolaylaştırır. Şu anda görüntülemeniz için bir modül demomuz var.
Divi Modülleri Özel Düzenler Oluşturmak İçin Mükemmeldir
Divi modülleri, web siteniz için özel düzenler oluşturmak için iyi çalışır. Ayrıca yeni içerik eklemek veya web sitenizin mevcut bir bölümünü yeni bir görünümle değiştirmek için de kullanılabilirler. Divi'yi kullanarak istediğiniz düzeni oluşturabilirsiniz.
Divi Neden Bu Kadar Popüler?
Burada sunduğumuz şey, yüksek kaliteli içerik şablonlarıdır. Divi'nin en önemli iki özelliği, şablon kitaplığı ve sayfa oluşturucusudur. Divi Builder aracı , sıfırdan özel bir WordPress web sitesi tasarımı oluşturmak için idealdir.
Divi Vs Elementor: Web Sitenizi Oluşturmak İçin Hangisi Daha İyi?
Kenar çubuğuna herhangi bir öğeyi sürüklemek veya bırakmak istiyorsanız, Elementor sabit bir kenar çubuğuna sahip olduğundan ve içine herhangi bir şeyi sürükleyip bırakmak için kullanılabildiğinden, Divi'den daha kullanıcı dostudur. Divi ise daha özelleştirilebilir, daha fazla tasarım seçeneğine izin verir ve kullanımı daha zordur, ancak daha esnektir. Divi, bir web sitesi oluşturmanın basit ve ucuz bir yolunu arayan ilk kez web geliştiricisi için en iyi seçenek değildir. Ancak, daha özelleştirilebilir ve gelişmiş bir web sitesi oluşturucu istiyorsanız, Elementor en iyi seçeneğinizdir.
