PNG Dosyalarını Kullanmanın Artıları ve Eksileri
Yayınlanan: 2023-01-11Görüntü dosyası biçimleri söz konusu olduğunda, diğerlerinden daha yaygın olarak kullanılan birkaç biçim vardır. Bunlardan biri PNG dosya formatıdır. PNG dosyaları genellikle birkaç nedenden dolayı SVG dosyaları yerine kullanılır. Birincisi, SVG dosyalarından daha geniş bir yazılım yelpazesiyle açılıp düzenlenebilirler. İkincisi, dosya boyutu olarak SVG dosyalarından daha küçük olma eğilimindedirler. Son olarak, şeffaf arka plana sahip logolar veya diğer grafikler oluşturmak için kullanışlı olabilecek şeffaflığı desteklerler.
Bitmap grafikleri olarak da bilinen vektör grafikleri, SVG'de kullanılan özel görüntü biçimleridir. Sonuç olarak, animasyonlar, şeffaflık ve gradyan efektleriyle uyumludur. PNG resim formatı, yüksek kaliteli resimler için kullanılır. WordPress, yazı yazıldığı sırada SVG formatını desteklemiyor. Eklenti ise bunu sizin için yapabilir. Birkaç basit adımı izleyerek web sitenizin herhangi bir sayfasına SVG simgeleri eklemek kolaydır. Bir simge yüklemek için, önce Safe svg eklentisini yüklemeniz ve ardından etkinleştirmeniz gerekir. Bu eklentinin bir parçası olarak, WordPress SVG'lerini sterilize edebilirsiniz. Animasyon gibi ek CSS ayarları eklemek isterseniz, gelişmiş modu da etkinleştirebilirsiniz.
Bu basit adım adım kılavuzla nng görüntülerini sva dosyalarına dönüştürün. Başlamak için, bilgisayarınızdan PNG (Taşınabilir Ağ Grafikleri) veya JPG formatlarında bir resim seçin. Çıktı vektör dosyanızı oluşturmak için palet sayısını seçmeniz gerekir. Üçüncü adım, çıktıyı yumuşatmak için basitleştirme seçeneğini yapılandırmaktır.
Ölçeklenebilir Vektör Grafiklerini (SVG) ifade eder. PNG Graphics , taşınabilir grafik türüdür. Bu görüntü vektör formatı kullanılarak oluşturulmuştur.
Başlamak için SVG Destek eklentisini indirin ve kurun (ücretsizdir). svg dosyalarını etkinleştirdiğinizde, medya kitaplığınıza yüklemek diğer herhangi bir dosya kadar kolaydır. "Ayarlar" yönetici ayarları sayfasına giderek yöneticilere yüklenen SVG dosyalarının sayısını sınırlayabilirsiniz.
Daha büyük ve daha yavaş olan PNG'lere kıyasla SVG dosyaları çok daha küçüktür ve bilgisayarınızın veya web sitenizin performansını etkilemez. Buna rağmen çok detaylı tasarımlar, sva dosyasının yüklenmesinin daha uzun sürmesine neden olabilir. Bir vektör dosyası formatı olduklarından, bir SVG'nin boyutu, kaliteden ödün vermeden küçültülebilir veya büyütülebilir.
Svg Yerine Png Kullanabilir misiniz?

Özel ihtiyaçlarınıza bağlı olduğu için kesin bir cevap yoktur. Yine de genel olarak PNG, sınırlı renkli görüntüler için daha iyiyken SVG, vektör görüntüler ve çok renkli görüntüler için daha iyidir.
Photoshop ve diğer düzenleme yazılımları birçok dosya formatı seçmenize izin verir ve aralarındaki farkı her zaman anlayamayabilirsiniz. XML dosyaları bir tarayıcı tarafından okunup işlendiğinde vektör görüntülere dönüşürler. Matematiksel algoritma tabanlı bir dosyanın amacı, görüntüleri kalite kaybına neden olmadan sonsuz ölçeklendirmektir. Photoshop gibi bir fotoğraf düzenleyicide PNG dosyalarını kolayca düzenleyebilirsiniz. Photoshop'ta, bunları vektörlere dönüştürmek için raster görüntü düzenleme işlevini kullanırsınız. Bir dosyanın herhangi bir boyutta görünebilmesine rağmen, bulanık olabilir veya kalite kaybı olabilir. SVG dosyaları piksel içermediğinden PNG dosyalarından daha az ayrıntılıdır.
SVG dosyanızın boyutu büyük ölçüde artırılabilir, ancak bir PNG dosyasıyla aynı düzeyde ayrıntı sağlamaz. Bir dosyadaki daha fazla veri, onu tarayıcılar tarafından yükleme zorluğunu artırır. Diğer görüntü dosyası biçimleriyle karşılaştırıldığında, PNG dosyaları çok daha geniş bir renk aralığına sahiptir.
Resminizi yükledikten sonra size elimizden gelen her şekilde yardımcı olacağız. Onu logolar, simgeler ve basit grafikler için harika bir format olan bir svg dosyasına dönüştüreceğiz. SVG dosyalarının keskinliği nedeniyle, web sitenizi çok daha büyük olan PNG dosyaları kadar yavaşlatmazlar.
Cricut'ta Mevcut Bir Görüntüden Yeni Bir Dosya Oluşturma
Kullanmak istediğiniz bir proje için mevcut bir dosyadan yeni, optimize edilmiş bir PNG dosyası oluşturmak için programın ana arayüzündeki Dosya – Dışa Aktar komutunu kullanabilirsiniz. 2. Mevcut Bir Dosyadan Yeni Bir Dosya Oluşturun: Bir resim dosyanız varsa, Dosya'yı kullanabilirsiniz.
Ana Cricut arayüzündeki Dosya> Dışa Aktar komutunu kullanarak mevcut bir dosyayı bir PNG'ye verebilirsiniz. Bir proje için kullanmak istediğiniz bir görüntü dosyanız varsa, bunu Dosya > Dışa Aktar'ı kullanarak dışa aktarabilirsiniz.
WordPress'te Svg'ye Neden İzin Verilmiyor?

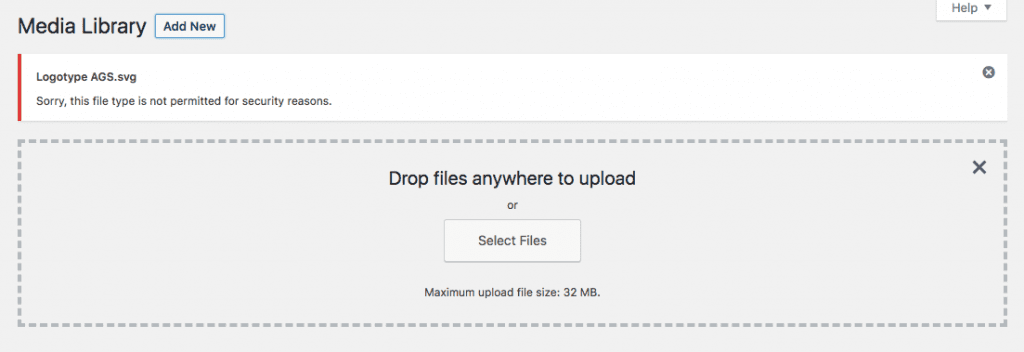
SVG (Scalable Vector Graphics), modern web tarayıcıları tarafından yaygın olarak desteklenen bir vektör görüntü formatıdır . Ancak, bir web sayfasında güvenilmeyen kodun yürütülmesine izin vermeyle ilişkili güvenlik riskleri nedeniyle WordPress, varsayılan olarak SVG dosyalarının yüklenmesine izin vermez.
İki boyutlu görüntüler, Ölçeklenebilir Vektör Grafikleri (SVG) dosyaları kullanılarak WordPress sayfalarında görüntülenebilir. Birkaç küçük değişiklik, bu dosya türünü kullanarak bazı logolarınızın ve diğer grafiklerinizin optimizasyonuna neden olacaktır. Son derece ölçeklenebilir olduklarından, görüntünün kalitesini kaybetmeden boyutu gerektiği gibi ayarlayabilirsiniz. WordPress, kutudan çıkar çıkmaz SVG'leri desteklemediğinden, bunları web sitenize dahil etmek için daha çok çalışmanız gerekecek. Bir eklentiyle ve manuel bir süreçte web sitenize nasıl SVG ekleyeceğinizi öğreneceksiniz. Yöneticilerin yalnızca SVG yüklemelerine erişimi olması önerilir. Dosyalarınızı yüklemeden önce 'temizlemek' daha güvenli bir yaklaşımdır.
Adım 1'de, SVG'leri yapılandırmak için bir sonraki yöntemi etkinleştirmek üzere WordPress web sitenizdeki functions.php dosyasını düzenlemeniz gerekecektir. İkinci adım, sitenizden bir resim yüklemek için işlevinizin işaretlemesine bir kod parçacığı eklemektir. Daha uygulamalı olmak istiyorsanız, WordPress sitenizde SVG'leri manuel olarak etkinleştirebilirsiniz. SVG dosyalarının etkinleştirildiğinden ve siteniz için güvenli olduğundan emin olun. Üçüncü adım, tıpkı diğer görüntü dosyası türlerinde yaptığınız gibi SVG'leri görüntülemek ve bunlarla etkileşim kurmaktır. Bu adımları izleyerek bu dosyaları yakından takip edebilirsiniz.

Bir web sitesi veya web uygulaması oluşturuyorsanız, SVG dosyalarını kullanmak iyi bir fikirdir. SVG dosyaları vektör olduğundan kalite kaybı olmadan ölçeklendirilebilirler. Bu, özellikle iyi görünmesi ve tüm ekran boyutlarında ve cihazlarda iyi çalışması gereken bir web sitesi oluşturuyorsanız kullanışlıdır. Birkaç nedenden dolayı sva dosyalarını kullanmayı düşünmek iyi bir fikirdir. Ölçeklenebilir Vektör Grafikleridir, yani görüntü kalitesini kaybetmeden ölçeklendirilebilirler veya küçültülebilirler. Sonuç olarak, geniş bir kitle için bir web sitesi veya web tabanlı uygulama oluşturuyorsanız, bunu olabildiğince basit hale getirebilirsiniz. İkincisi, modern tarayıcıların çoğu SVG dosya biçimini destekler. Sonuç olarak, bunları web projenizde kullanırsanız uyumluluk sorunları hakkında endişelenmenize gerek kalmaz. SVG dosyaları hem basit hem de etkilidir. Yalnızca birkaç basit adımda, bunları mevcut yazılım araçlarından herhangi biriyle kolayca oluşturabilir ve değiştirebilirsiniz. Bir sonraki projenizde SVG dosyalarını kullanmakla ilgileniyorsanız, onları denemelisiniz.
Svg Resmi Görüntülenmiyor mu? Sunucunuzun Mime Tipini Kontrol Edin
Bunun bir sorun olup olmadığını sunucunuzun Belge Köküne (genellikle/) bakarak ve MIME Türü adlı bir dosyayı kontrol ederek belirleyebilirsiniz. Örneğin, sunucumdaki bir görüntünün MIME türü "image/ svg xml " olabilir. Bu dosya varsa, sunucu SVG dosyasını uygun içerik türüyle doğru şekilde sunuyor demektir.
Web Sitesinde Png Veya Svg Kullanmalı mıyım?
Bu sorunun kesin bir yanıtı yoktur – bu sizin özel ihtiyaçlarınıza ve tercihlerinize bağlıdır. PNG dosyalarının boyutu genellikle SVG dosyalarından daha küçüktür, bu nedenle daha hızlı yükleme süreleri gerektiren web siteleri için daha iyi bir seçenek olabilir. Ancak SVG dosyaları, görüntüleri ölçeklendirme ve özelleştirme söz konusu olduğunda daha fazla esneklik sunar, bu nedenle daha karmaşık grafikler gerektiren web siteleri için daha iyi bir seçim olabilir. Sonuç olarak, web siteniz için kullanılacak en iyi biçim, bireysel gereksinimlerinize bağlı olacaktır.
PNG'ler, raster grafiklere dayalı dosyalardır. Bu uygulamaların kullanımı ile 16 milyon renk işlenebilir, çözünürlükler iyileştirilebilir, sıkıştırma azaltılabilir ve şeffaflık iyileştirilebilir. Vektör sistemlerine dayalı grafikler, çizgiler, noktalar, şekiller ve algoritmalardan oluşan karmaşık bir matematiksel ağ kullanılarak oluşturulabilir. Onları neyin öne çıkardığını keşfedeceksiniz. SVG dosyalarının sıkıştırılması, kayıpsız sıkıştırma yoluyla gerçekleştirilir; bu, tanım, ayrıntı veya kaliteden hiçbir ücret ödemeden daha küçük dosya boyutlarına sıkıştırılabileceği anlamına gelir. Vektör dosyaları oldukları için kaliteden ödün vermeden ölçeklendirebilir veya küçültebilirsiniz. Hem PNG'ler hem de SVG'ler saydam olduğundan, çevrimiçi logolar ve grafikler oluşturmak için idealdirler.
Basılı kullanım için çok sayıda mükemmel vektör dosyası olduğundan, belgenize en uygun olanı seçmelisiniz. PDF'ler, düzenli olarak baskı yazdırmak için en çok yönlü vektör biçimidir. PNG, yeni nesil GIF'lerle uyumlu bir dosya uzantısıdır. an.sva dosyası da dahil olmak üzere bir vektör dosyasının boyutunda herhangi bir sınırlama yoktur.
Görüntü dosyaları söz konusu olduğunda, düşünülmesi gereken birkaç ana tür vardır: JPEG'ler, PNG'ler ve.VG'ler. JPEG'ler genellikle net çizgiler veya metin içermeyen fotoğraflar için daha iyiyken, PNG'ler genellikle net çizgiler veya metin içeren fotoğraflar için daha iyidir. Yalnızca birkaç renkte kaydetmek istiyorsanız,.VGL en iyi seçenektir, ancak belirli bir boyutta kaydetmek istiyorsanız JPEG'ler genellikle en iyi seçenektir.
WordPress'te Svg'yi Nasıl Değiştiririm?
WordPress'te bir SVG'yi değiştirmek için önce SVG Destek eklentisini indirip yüklemeniz gerekir. Eklentiyi kurup etkinleştirdikten sonra, SVG dosyanızı Medya Kitaplığına yükleyebilirsiniz. Dosyayı yükledikten sonra, eklenti tarafından sağlanan kısa kodu kullanarak gönderinize veya sayfanıza ekleyebilirsiniz.
İnsanların logolar ve simgeler için vektör grafikleri (Ölçeklenebilir Vektör Grafikleri) kullanması web'de daha popüler hale geliyor. Resimlerin diğerlerine benzemesi yaygın olsa da, SVG'ler temelde JPG'lerden ve PNG'lerden farklıdır. Web siteniz kod dosyaları içeriyorsa, bunlar güvenlik riski oluşturabilir. Yerel olarak WordPress veya diğer birçok İçerik Yönetim Sistemi ile çalışmazlar. Eklenti yüklenip etkinleştirildikten sonra SVG dosyalarını medya kitaplığınıza bırakabilecek ve bunları çalışırken görebileceksiniz. Bir eklenti kullanmak istemiyorsanız, function.php dosyasına kod ekleyebilirsiniz. Bu yazıda, dosyanızı Adobe Illustrator'da nasıl hazırlayacağınızı ve değişiklik yapmak için CSS kullanan bir WordPress sayfasına nasıl aktaracağınızı göstereceğiz.
Dosyanızı bir şekil olarak hazırlamak için tek bir katman kullanılacak ve onu dışa aktarmak için bir dışa aktarma kullanılacaktır. Öğeler, bunu çözmek için gruplandırılabilir, ancak ayrı katmanlarınızı adlandırmanın yararı, gelecekte CSS düzenlemeleri olarak kaybolacaktır. SVG'niz, içinde bulunduğu öğeler arasındaki tüm alanı kaplar. Resim büyükse, gönderinizin tüm sayfasını doldurur. Daha sonra maksimum kontrole sahip olmak istiyorsanız, SVG kodunuz yerine bir HTML bloğu kullanabilirsiniz. Birden çok dosya oluşturmak zorunda kalmadan zamandan ve yerden tasarruf edebilirsiniz ve ayrıca dosya sayımlarını ortadan kaldırmada etkilidir.
SVG'nizi seçtikten sonra, Düzenle'ye tıklayarak onu düzenlemeye başlayabilirsiniz. Bundan sonra SVG editörünü açın. SVG'nizdeki bir nesnenin rengini değiştirmek için önce onu bir resim olarak yükleyin ve ardından CSS veya Javascript kullanarak düzenleyin.
