WordPress'te Kenar Çubuğu Şablonu
Yayınlanan: 2022-11-13Birçok kişi kenar çubuğunun WordPress'i hangi şablonu kullandığını soruyor? Cevap, kenar çubuğu şablonunun WordPress'te varsayılan olarak kullanılmasıdır, ancak değiştirilebilir. Kenar çubuğu, içerik alanının sol veya sağ tarafında bulunan dikey bir sütundur. Genellikle ana sayfa, arşivler ve iletişim sayfası gibi web sitesinin en önemli bölümlerine bağlantılar içerir.
Kenar çubuğu, ana içeriğe bitişik bir WordPress web sitesinin alanıdır. Bir sayfanın altbilgisi genellikle her iki tarafta da dikey bir sütuna sahiptir, ancak bunun altında da bulunabilir. Site düzenleyici, WordPress kenar çubukları eklemek için kullanılabilir. İki yöntemden birini seçerek kenar çubuğu düzenleyicisine kenar çubukları ekleyebilirsiniz. Widget'ları kullanarak WordPress kenar çubukları oluşturmak için kodlama öğrenmeniz gerekmez, bu da onları teknik olmayan kullanıcılar için basit bir seçenek haline getirir. Widget alanlarına içerik ve işlevsellik eklemek, widget'larla sürükleyip bırakmak kadar basittir. WordPress widget'ları, sosyal medya simgelerini veya arama çubuğu sonuçlarını görüntülemek için kenar çubuklarında kullanılabilir.
WordPress temanızın menüler, ana sayfa ayarları ve kenar çubuğu widget'ları gibi öğelerini özelleştirin Kenar çubuğunuz ve web sitenizin hangi bölümlerine yerleştirebileceğiniz onun tarafından belirlenir. Bazı temalar aynı sayfada birden fazla kenar çubuğu görüntülemenize izin verirken, diğerleri bunu yapmaz. Bir e-ticaret sitesinde, sayfanın sol tarafında gezinme görünebilir. Öte yandan, gezinme kenar çubuğu sağda olan bir çevrimiçi mağaza daha iyidir. Herhangi bir temaya kenar çubuğu eklemek istiyorsanız aşağıdaki eklentileri yüklemenizi öneririz. İçeriğe Uygun Kenar Çubukları'nın premium sürümü, özel harita renk şemaları ve gelişmiş kontroller gibi yeni özellikler içerir. Kompakt Arşivler ise içeriğinizi daha sıkı organize edilmiş bir şekilde görüntülemenizi sağlar.
Widget Seçenekleri özelliğiyle kendi kenar çubuğunuzu oluşturmak için birkaç sınıflandırma arasından seçim yapabilirsiniz. Sizinle iletişime geçecek kişi sayısını artıracak bir form oluşturmak için Ninja Forms'u kullanabilirsiniz. Smash Balloon Social Photo Feed, Instagram hesabınızdaki fotoğrafları görüntülemenizi sağlar. Fotoğraf sayısı, görüntü boyutları ve arka planlar gibi çeşitli öğeleri değiştirmenize olanak tanır. Meks Smart Author Widget'ı kullanarak web sitenizdeki widget alanınız için yazar biyografileri oluşturabilirsiniz. Bu eklenti, bir veya daha fazla yazarı olan web siteleri için uygundur. Ziyaretçilerinizin yalnızca tek bir gönderi okuduklarında ayrılmalarını istemezsiniz; bunun yerine, onları en alakalı veya popüler gönderilerinize yönlendirin.
Sosyal kanıt, özellikle sitenizde yeniyse, insanların güvenini kazanmanıza yardımcı olabilir. Birden fazla sosyal medya kanalınız varsa, ziyaretçileri sosyal profillerinize yönlendiren widget'lar eklediğinizden emin olun. Çok uzun gönderileriniz varsa, yapışkan kenar çubukları idealdir. Ziyaretçilerin, sola veya sağa kaydırılsalar bile, kenar çubuğu menüsüne her yerden erişmelerini sağlar. Piyasada kenar çubukları için çeşitli widget ve widget eklentileri vardır, ancak bunların yalnızca tasarlandıkları amaç için kullanılmaları gerektiğini unutmayın.
WordPress'te Kenar Çubuğu Şablonunu Nasıl Değiştiririm?

Kenar çubuğu, WordPress panosundan da düzenlenebilir. Sol taraftaki menüde, genişletmek için Kenar Çubuğu simgesini tıklayın. Bu kenar çubuğu artık ondan beklediğiniz tüm widget'lara sahip olmalıdır.
Ana içeriğin bir parçası olan kenar çubuğu olarak web sitenize başka bilgiler ekleyebilirsiniz. WordPress kenar çubuğunuzu özelleştirmek, bir e-posta listesi oluşturmanıza, web sitenize gelen ziyaretçi sayısını artırmanıza ve daha pek çok şeye yardımcı olabilir. Esasen küçük bloklar olan widget'lar kenar çubuğunuza eklenebilir. Kenar çubuğunuz blogunuzun önemli bir parçası olabilir ve ondan birçok fayda keşfedeceksiniz. En iyi blog gönderilerinizin bir listesinin yanı sıra bir arama çubuğu ve iletişim sayfanıza doğrudan bağlantılar eklemek için bir widget kullanılabilir. Blogunuzla para kazanmanın en basit yollarından biri, kenar çubuğuna reklam yerleştirmektir. Bir WordPress kenar çubuğuna birden fazla widget eklenebilir, bu da widget seçenekleriniz için açılır menülerle sonuçlanır.
Her bir widget'a tıklayarak ilgili seçeneklere erişebilirsiniz. Ayrıca, kenar çubuğu menüsünde, seçimlerinizi tıklayarak, sürükleyerek ve yeniden konumlandırarak widget'larınızın görüntülenme sırasını değiştirebilirsiniz. Widget'larınızı ayarlamayı bitirdikten sonra kaydedin. Bir WordPress eklentisi olan Beaver Builder, web sitenizi hızlı ve kolay bir şekilde düzenlemenize olanak tanır. Sürükle ve bırak arayüzü, ne yaptığınızı gerçek zamanlı olarak görmenizi kolaylaştırır. Kenar çubuğumuzu kaldırabildik ve şimdilik arama, kategori ve form widget ayarlarımızı sıfırlayabildik. Widget'ları sağ sütuna kaydırıp bırakmak, bu alana birden çok widget eklemek için kullanılabilir.
Arşivler pencere aracını kenar çubuğu sütununa sürüklerseniz, artan veya azalan sırayla arama çubuğunun üstünde veya altında görünecektir. Kenar çubuğunuza bir e-posta seçeneği eklemek, ziyaretçilerin bülteninize abone olma olasılığını artırabilir. OptinMonster, kenar çubuğunuz da dahil olmak üzere blogunuzdaki çeşitli yerlere ekleyebileceğiniz, görsel olarak çekici, işlevsel e-posta seçenekleri oluşturmanıza olanak tanır ve bu, bu tür e-postaları oluşturmak için ideal bir araç haline getirir. Bir WordPress eklentisi olan WPForms, formunuz için harika bir seçimdir. Sürükle ve bırak araçları, tamamen özelleştirilmiş iletişim formları oluşturmayı kolaylaştırır. Sosyal medyayı kullanarak blogunuzu tanıtın. Smash Balloon's Custom Facebook Feed gibi bir eklenti ile WordPress kenar çubuğunuza hızlı bir şekilde bir Facebook beslemesi ekleyebilirsiniz.
WordPress platformunu kullanıyorsanız, Google AdSense'i WordPress web sitenize kolayca ekleyebilirsiniz. Ancak, markanızı sürekli olarak tanıtıp yeni içerik oluşturursanız bunu başarabilirsiniz. Görünüm'ü seçerek kenar çubuğunda reklamları görüntüleyebilirsiniz. Bundan sonra, Özel HTML widget'ını kenar çubuğunuza sürükleyebilirsiniz. Kolay Özel Kenar Çubuğu gibi eklentilerin yardımıyla belirli sayfalara özel bir kenar çubuğu eklemek, bunu yapmanın basit bir yoludur. Kenar çubuğu içeriği, hemen çıkma oranınızın düşük olması için ana gönderiyle alakalı olmalıdır. Site büyüdükçe kenar çubuğunu çeşitli şekillerde özelleştirebileceksiniz.
WordPress Temasında Kenar Çubuğu Nedir?

Kenar çubuğu, tipik olarak, bağlantılar, iletişim bilgileri veya reklamlar gibi ek içerik içeren bir web sitesinin yan tarafında bulunan dikey bir sütundur. WordPress'te, bir temanın farklı sayfalarda veya sitenin farklı alanlarında görüntülenebilen birden çok kenar çubuğu olabilir. Örneğin, bir temanın ana sayfasında, tek bir gönderideki kenar çubuğundan farklı içerik görüntüleyen bir kenar çubuğu olabilir.
WordPress Temanıza Kenar Çubuğu Ekleme
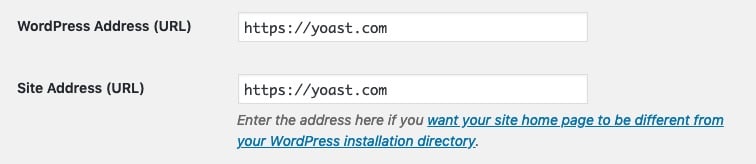
Bir WordPress temasına kenar çubuğu ekleme işlemi basittir: sağdaki kenar çubuğu seçeneğini tıklamanız yeterlidir.
Kenar çubuğu.php WordPress

Sidebar.php, bir WordPress web sitesinde kenar çubuğu içeriğini oluşturmak için kullanılan bir WordPress dosyasıdır. Kenar çubuğu, web sitesinin sol veya sağ tarafında bulunan ve genellikle ek bilgiler, bağlantılar ve araçlar içeren bir sütundur.

Sideba Nasıl Kaydedilir
Bu işlev, bir kenar çubuğunun kaydedilmesinden sorumludur. $args parametresini bir dizi veya dize olarak belirtmek mümkündür. Bu bir diziyse, kenar çubuğu listedeki tüm bağımsız değişkenleri içerecektir. Bir dize ise, kenar çubuğu adı olarak kullanılacaktır.
Kenar Çubuğu WordPress Eklentisi
Her biri farklı özelliklere sahip birçok kenar çubuğu WordPress eklentisi mevcuttur. Bazı ortak özellikler, son gönderileri, yorumları veya arşivleri kenar çubuğunda görüntüleme özelliğini içerir. Bazı eklentiler ayrıca kenar çubuğunun genişliğini ve kaç tane widget'ın görüntüleneceğini kontrol etmenizi sağlar.
Bu eklentinin dokümantasyonu burada bulunabilir. Şu anda tema geliştiricileri için derinlemesine belgeler üretmeye çalışıyoruz. Lütfen kullandığınız eklentinin onuruna parasal bağış yapmayı düşünün. Bu bölüm, eklentinin nasıl kurulacağını ve etkinleştirileceğini açıklar. Easy Custom Sidebars , özel kenar çubukları oluşturmanıza olanak tanıyan ücretsiz bir yazılım paketidir. Bu eklenti, çeşitli katkıda bulunanlar tarafından halka sunulmuştur. Bu eklenti şüphesiz şimdiye kadar karşılaştığım en iyisidir. Çekirdeği mükemmel bir şekilde taklit ettiği için, tam olarak yapmam gereken şeyi yapıyor. Her türlü sorunuza hızlı bir şekilde yanıt veriyoruz.
Bir WordPress Sayfasına veya Gönderisine Kenar Çubuğu Nasıl Eklenir
Buradan, yeni bir kenar çubuğu ekleme veya mevcut bir kenar çubuğu seçme seçeneğiniz vardır. Yeni Kenar Çubuğu Ekle butonuna tıkladığınızda gerekli bilgileri doldurmanız gerekmektedir. Kenar çubuğu düzenlemesini bitirdikten sonra sağ üst köşedeki Kaydet düğmesini tıklayın. WordPress, web siteleri oluşturmanıza izin veren bir içerik yönetim sistemidir (CMS). Bu yazılımın kullanımı tamamen ücretsizdir ve tüm dünyada milyonlarca web sitesinde bulunabilir. Kenar çubuğu ekranları, ek içerik görüntülemenin yanı sıra daha fazla bilgi veya gezinme menüsü görüntülemek için kullanılabilir. Alt bilgi gibi sayfanın başka bir yerinde bulunabilirler, ancak genellikle sayfanın her iki tarafında bulunurlar. Belirli bir sayfaya veya gönderiye kenar çubuğu eklemek için onu seçmeniz yeterlidir. İlgilendiğiniz sayfaya/gönderiye gidin (veya Sayfalar/Gönderiler * Yeni Ekle'ye gidin) ve başlamak için ekranın sağ tarafındaki Kenar Çubukları açılır menüsünü seçin.
WordPress Sol Kenar Çubuğu
WordPress sol kenar çubuğu, web sitenizin ziyaretçileri için önemli bilgiler eklemek için harika bir yerdir. Arama çubuğu, sosyal medya simgeleri ve son gönderiler dahil olmak üzere kenar çubuğunuza çeşitli farklı widget'lar ekleyebilirsiniz. En son ürünlerinizi veya hizmetlerinizi tanıtmak için kenar çubuğunu da kullanabilirsiniz.
WordPress Kenar Çubuğu Menüsü
Kenar çubuğu menüsü, WordPress sitenizi düzenlemenin harika bir yoludur. Ziyaretçilerin aradıklarını bulmalarını kolaylaştırarak, en popüler sayfalarınıza ve kategorilerinize bağlantılardan oluşan bir menü oluşturmanıza olanak tanır. Belirli sayfaları veya kategorileri vurgulamak için bir kenar çubuğu menüsü de kullanabilirsiniz; bu, ziyaretçilerin sitenizdeki yenilikleri veya öne çıkanları görmesini kolaylaştırır.
Web sitenizin kenar çubuğu bölümünde daha fazla site gezinme seçeneği ekleyebilirsiniz. Yerleşik widget işlevi, bir gezinme menüsü widget'ını kenar çubuğunuza sürükleyip bırakmanıza olanak tanır. Ayrıca, özel kenar çubuğu eklentilerini kullanarak sayfa, gönderi veya kategori başına benzersiz kenar çubukları oluşturabilir ve ekleyebilirsiniz. Sağladığınız geri bildirimlere dayanarak, bu iki seçeneği sizin için test ettik. Content Sidebars Aware, özel kenar çubukları oluşturmak için güçlü bir eklentidir. Bu eklenti iki sürümde gelir: ücretsiz ve ücretli ve Özel Kenar Çubuğu işlevselliğini içerir. Kenar çubuğu ekranına ek olarak, yapışkan bir kenar çubuğu, sayfanın belirli bir yüzdesi görüntülendikten sonra kenar çubuğu ekranı, kenar çubuğu klonlama ve ek koşullu biçimlendirme ve zamanlama seçenekleri gibi bir dizi ekstra içerir.
WordPress Temanızı Güncelleme
WordPress temanızda kalıcı değişiklikler yapmak istiyorsanız, onu güncellemelisiniz. Temanızı güncellediğinizde, bir kenar çubuğu menüsü ekleyebileceksiniz. Kenar çubuğunu değiştirmek için, değiştirmek istediğinizi bulun ve sağındaki dişli simgesine tıklayın. Tema Seçenekleri'ne tıkladıktan sonra kenar çubuğu menüsünü güncelleyebileceksiniz.
Eklentisiz Özel Kenar Çubuğu WordPress
WordPress ile ilgili harika şeylerden biri, çok esnek ve özelleştirilebilir olmasıdır. Temanızın kodunu düzenleyerek eklenti kullanmadan özel bir kenar çubuğu oluşturabilirsiniz. Bu biraz daha gelişmiş, ancak kod konusunda rahatsanız, bunu yapmak zor değil. Sadece function.php dosyanıza birkaç satır kod ekleyin ve işte – özel bir kenar çubuğunuz var!
WordPress'te Özel Kenar Çubuğu Nasıl Oluşturulur
WordPress'te özel bir kenar çubuğu oluşturmak için öncelikle tema dizininizde sidebar-custom.php adlı bir dosya oluşturmanız gerekir. Ardından, kenar çubuğu-custom.php dosyanıza aşağıdaki kodu eklemeniz gerekecek: /** * WordPress sitenizde kullanmak için özel kenar çubuğu. * * @package WordPress * @subpackage YOUR_THEME_NAME */ // Kodunuz buraya gelecek… ? > Kodu sidebar-custom.php dosyanıza ekledikten sonra, WordPress Dashboard'unuzun Widget'lar bölümüne gitmeniz ve görünmesini istediğiniz kenar çubuğu alanına Özel Kenar Çubuğu widget'ını eklemeniz gerekir.
Özel bir WordPress kenar çubuğu kullanarak farklı temalar ve tasarım öğeleriyle denemeler yapabilirsiniz. Ayrıca size yeni özellikleri daha hızlı ve etkili bir şekilde ekleme fırsatı da sağlayabilir. Bir kenar çubuğunun isteğe bağlı olması gerektiği zamanlar her zaman yoktur. Özel kenar çubukları, harika bir görsel yardımcı olmanın yanı sıra ek işlevsellik de sağlayabilir. Bu eğitimin sonunda, web siteniz için özel bir WordPress kenar çubuğu oluşturabileceğiz. Özel Kenar Çubukları eklentisi, belirli kategorileri, kategorileri ve kategorileri göz önünde bulundurarak birden çok yeni kenar çubuğu oluşturmanıza olanak tanır. Kullanılabilir widget sütunundan kullanmak istediğiniz öğeleri yeni kenar çubuğunuza sürüklemeniz yeterlidir.
Bir WordPress kenar çubuğu oluşturmak için yapılabilecek pek bir şey yok. Birden fazla kenar çubuğu yapmayı planlıyorsanız, tek yapmanız gereken eklentiyi kurmak ve etkinleştirmek, ilk özel kenar çubuğunuzu oluşturmak ve konumunu belirtmektir. Özellikle WordPress çeşitli seçenekler sunuyorsa, tüm içeriğiniz için aynı kenar çubuğu yapısını kullanmak gerekli değildir.
WordPress'te Sadece Bir Sayfaya Nasıl Kenar Çubuğu Eklerim?
Kenar çubuğunuzu belirli bir sayfaya ekleyin veya üstteki menüden seçerek (veya oraya ulaşmak için Sayfalar/Gönderiler'e gidin). Ekranın sağ tarafındaki Kenar Çubukları açılır menüsünü tıklayarak Kenar Çubukları açılır menüsüne erişebilirsiniz.
WordPress Düzenleme Kenar Çubuğu
WordPress düzenleme kenar çubuğu , widget'larınızı ekleme veya kaldırma, sıralarını değiştirme ve daha fazlası dahil olmak üzere özelleştirebileceğiniz bir alandır. Bu alana, WordPress kontrol panelinizde Görünüm > Widget'lara giderek erişebilirsiniz.
WordPress'te Kenar Çubukları Nasıl Özelleştirilir
Kenar çubukları ayrıca renklendirilebilir, yazı tipleri ve resimler eklenebilir. Nasıl yapacağınızdan emin değilseniz, WordPress uzmanından yardım istemekten çekinmeyin.
