HTML E-postası Oluşturmanın Basit Kılavuzu [+ Ücretsiz Şablonlar]
Yayınlanan: 2023-08-02Sürükle ve bırak veya modül tabanlı bir araç kullanarak bir e-posta oluşturduğunuzda, aslında bir HTML e-postası oluşturuyorsunuz.

Gönderebileceğiniz ve alabileceğiniz iki ana e-posta türü vardır: düz metin e-postaları (bunlar tam olarak aynı sese sahiptir — biçimlendirmesi olmayan yalnızca düz eski metin içeren herhangi bir e-posta) ve HTML ve satır içi kullanılarak biçimlendirilmiş ve stillendirilmiş HTML e-postaları. CSS.
HTML e-postalarını fark etmek kolaydır; gelen kutunuzdaki stil sahibi multimedya pazarlama e-postalarının çoğu HTML e-postalarıdır.

Bir pazarlamacı olarak muhtemelen HTML e-postalarını düz metin e-postalarıyla karşılaştırdınız ve her türün farklı avantajları olduğunu fark ettiniz. HTML e-postaları doğası gereği düz metin e-postalarından daha iyi değildir ve farklı durumlarda her iki tür de başarılı bir e-posta pazarlama programının parçası olabilir.
İşte ön uçta bir HTML'nin nasıl göründüğü. Arkasındaki kodu görmek için HTML düğmesine tıklayın.
CodePen'de Christina Perricone (@hubspot) tarafından hazırlanan HubSpot'tan Pen HTML E-posta Şablonuna bakın.
Bu makalede, deneyim düzeyiniz ve kodlama konusundaki rahatınız ne olursa olsun, HTML e-postaları oluşturmaya nasıl başlayabileceğinizi ele alacak ve kullanabileceğiniz bazı ücretsiz şablonları paylaşacağız. Hadi dalalım.
HTML E-postası Nasıl Oluşturulur
İyi haber: Aslında HTML e-postası oluşturmak için nasıl kod yazılacağını bilmenize gerek yok.
E-posta oluşturan ve gönderen çoğu araç (HubSpot gibi), arka uçtaki gerçek koda erişmeye gerek kalmadan e-postaları tasarlamanıza olanak tanıyan önceden biçimlendirilmiş, kullanıma hazır HTML şablonları sunar.
E-posta düzenleyicisinde değişiklik yaptığınızda bu değişiklikler otomatik olarak nihai ürüne kodlanacaktır. Bunun gibi e-posta oluşturma araçları, ekibinizde bir e-posta tasarımcınız yoksa ancak yine de profesyonel görünümlü pazarlama e-postaları göndermek istiyorsanız ideal bir seçenektir.
Profesyonel ipucu: E-postanızın içeriğiyle ilgili yardıma mı ihtiyacınız var? HubSpot'un Kampanya Asistanı yalnızca birkaç tıklamayla özelleştirilmiş bir ilk taslak oluşturabilir; böylece işin eğlenceli kısmına geri dönebilirsiniz.
Hala sıfırdan bir HTML e-postası oluşturmak istiyor musunuz?
HTML konusunda rahatsanız ve e-postalarınızın kodu üzerinde daha fazla doğrudan kontrol istiyorsanız, çoğu e-posta aracı, özel e-posta şablonları olarak kullanmak üzere HTML dosyalarını doğrudan içe aktarmanıza olanak tanır.
Web'de çok çeşitli ücretsiz HTML e-posta şablonları mevcuttur (bazılarını aşağıda paylaşacağız) ve bir HTML dosyasında yolunuzu biliyorsanız, şablonu e-posta oluşturma aracına uyarlamak genellikle oldukça basittir. senin seçimin.
Tamamen sıfırdan bir HTML e-postası oluşturmak için ileri düzeyde HTML bilgisine sahip olmanız (veya bunu bilen bir geliştiriciyle çalışmanız) gerekir. Bu kılavuz, temel bir HTML e-postasını kodlamaya ilişkin sağlam bir genel bakış sunar. Sıfırdan bir HTML e-postası oluşturma süreci oldukça karmaşık olabileceğinden, bir geliştiriciyle çalışmanızı veya bunun yerine önceden hazırlanmış bir HTML e-posta şablonu kullanmanızı öneririz.
Özellikle HubSpot için bir HTML e-postası mı geliştiriyorsunuz?
Özellikle HubSpot'ta kullanılmak üzere bir HTML e-posta şablonu geliştiriyorsanız, gerekli HubL belirteçlerini eklediğinizden emin olmak isteyeceksiniz (bunlar e-postalarınızın özelleştirilebilmesini ve CAN-SPAM yasalarıyla uyumlu olmasını sağlar). HubSpot'a özgü HTML e-posta şablonlarını kodlamaya ilişkin eksiksiz bir kılavuzu burada bulabilirsiniz. Veya alternatif olarak basit, ne görürsen onu alırsın e-posta düzenleyicimizi kullanın.
HTML E-posta En İyi Uygulamaları
- HTML e-postanızın farklı ekran boyutlarına ve cihazlara duyarlı olduğundan emin olun.
- Stilinizin farklı e-posta istemcilerinde çalıştığından emin olun.
- HTML e-postalarınızın yüklenmesinin ne kadar sürdüğünü unutmayın.
- Son kullanıcı tutarsızlıklarını (mümkün olduğunca) planlayın.
- Kapsamlı testler yapın.
Artık HTML e-postası geliştirmenin temellerini anladığınıza göre, aklınızda bulundurmanız gereken birkaç önemli en iyi uygulamayı gözden geçirelim. HTML e-postaları oluşturmak için hangi yöntemi kullanmayı planlıyor olursanız olun, bu en iyi uygulamalar e-postalarınızın tasarımını, kullanıcı deneyimini ve teslim edilebilirliğini geliştirmenize yardımcı olacaktır.
1. HTML e-postanızın farklı ekran boyutlarına ve cihazlara duyarlı olduğundan emin olun.
E-postanızın bir kullanıcının gelen kutusunda nasıl görüneceği çok çeşitli farklı faktörlere bağlıdır.
En büyük ve en belirgin faktörlerden biri, görüntülendiği cihazın ekran boyutudur. Masaüstünde muhteşem ve iyi biçimlendirilmiş görünen bir e-posta, akıllı telefon ekranında görüntülendiğinde kolayca okunamayan, üst üste binen metin ve resimlerden oluşan bir karmaşaya dönüşebilir.
HTML e-postalarınızın geniş bir ekran boyutu yelpazesinde istediğiniz gibi görünmesini sağlamak için yapabileceğiniz en iyi şey düzeninizi basit ve anlaşılır tutmaktır. Birden çok sütun ve hareketli görüntüler gibi daha karmaşık öğeler eklemeye başladığınızda, e-postanızın biçimini farklı ekran boyutlarına çevirmek daha zor hale gelir.
Daha karmaşık bir düzen geliştirmeye karar verirseniz, öğelerin farklı ekran boyutlarına uyacak şekilde nasıl yeniden düzenleneceğini aktif olarak çözdüğünüzden emin olun. Örneğin, e-postanız masaüstünde çok sütunlu olarak görüntüleniyorsa aynı yapı mobil cihazlarda çalışmaz; öğelerin farklı ekran boyutlarında nasıl görüntüleneceğini tanımlamak için medya sorgularını kullanmanız gerekir.
Gerçekten duyarlı HTML e-postaları geliştirmenin, mesajınızın yapısının ve biçiminin ötesine geçtiğini unutmayın. E-postanızın genel kullanıcı deneyiminin farklı cihazlarda nasıl algılanacağını düşünün. Yazı tipi seçimlerinizin mobil cihazlarda da masaüstünde olduğu kadar okunaklı olduğundan emin olun ve köprü bağlantılı metin yerine mobil uyumlu düğmeler veya CTA'lar kullanın (hiç mobil cihazda küçük bir köprü bağlantılı metin satırına dokunmayı denediniz mi? Bu çok kolay değil) ).
Mobil e-postayla ilgili en iyi uygulamalara ilişkin daha ayrıntılı kılavuzumuzu burada bulabilirsiniz.
2. Stilinizin farklı e-posta istemcilerinde çalıştığından emin olun.
HTML e-postalarınızın abonelerinizin gelen kutularında görünme şeklini büyük ölçüde etkileyen bir diğer büyük faktör, mesajı açmak için kullandıkları e-posta istemcisidir. Her e-posta istemcisi, e-postaları biraz farklı şekilde yükler; dolayısıyla Gmail'de belirli bir şekilde görünen bir e-posta, Outlook'ta büyük olasılıkla farklı görünecektir.
Neyse ki, en popüler e-posta istemcilerinin belirli HTML ve CSS öğelerini nasıl yüklediğini biliyorsanız, farklı kullanıcıların gelen kutularında oldukça tutarlı bir deneyim oluşturabilirsiniz. Önemli olan hangi desteklenmeyen etiketlerden kaçınılması gerektiğini bilmek ve buna göre uyarlama yapmaktır. Bu kapsamlı kılavuz, en popüler e-posta istemcilerinin (Gmail ve Outlook'un birden çok sürümü dahil) farklı stil öğelerini nasıl desteklediğini ve işlediğini açıklamaktadır.
Ayrıca farklı e-posta istemcileri için e-postaları optimize etme konusunda yazdığımız bir makaleye de göz atabilirsiniz.
3. HTML e-postalarınızın yüklenmesinin ne kadar sürdüğünü bilin.
E-postanızın yüklenmesinin ne kadar süreceği, yeni bir müşteri kazanmakla hayal kırıklığına uğramış bir aboneyi kaybetmek arasındaki fark olabilir. HTML e-postalarının sunduğu görselleri dahil etmek için tüm farklı stil seçeneklerinden ve fırsatlardan yararlanmak cazip gelse de, e-postanızın yüklenmesi çok uzun sürüyorsa bunların hiçbirinin önemi yoktur.
HTML e-postanızı tasarlarken, e-postanızın yüklenmesinin ne kadar süreceğinin bilincinde olun; özellikle de örneğin birisi sabah metro yolculuğunda mesajınızı zayıf bir veri bağlantısıyla açıyorsa. Yükleme süresini iyileştirmede uzun bir yol kat edecek atabileceğiniz birkaç küçük adımı burada bulabilirsiniz.
Görselleri dikkatli kullanın.
Bu şekilde abonelerinize iletmek istediğiniz mesajı güçlendirmiş olursunuz. Dosya boyutunu olabildiğince küçültmek için her zaman bir görüntü sıkıştırıcı (Compressor.io gibi) kullanın. Çoğu görüntü sıkıştırıcı, kaliteden ödün vermeden bir görüntünün dosya boyutunu önemli ölçüde azaltabilir; dolayısıyla bu ekstra adımı atmak, e-postanızın görsel bütünlüğüne zarar vermez.
Standart web yazı tiplerini kullanın.
Özel yazı tipleri, bir açılış sayfasını renklendirmek için mükemmeldir, ancak bir e-postaya eklendiklerinde gereksiz bir karmaşıklık katmanı ekleyebilirler. Yukarıda bahsettiğimiz gibi, tüm e-posta istemcileri stil öğelerini farklı şekilde ele alır ve bu özellikle yazı tiplerine kadar uzanır. Güvenliğiniz için standart web yazı tiplerini kullanın ve abonelerinizin çoğunun kullandığı e-posta istemcisinin belirli bir yazı tipini desteklediğinden emin olun.
Bir HTML küçültücüyü deneyin.
Bir HTML küçültücü (minifycode.com ve Smallseotools.com gibi), bir HTML dosyasında gerekmeyen kodu otomatik olarak kaldırır. Tekrarlanan ekstra öğeler çıkarılacak, ancak e-postanızın gerçek görünümü aynı kalmalıdır (her zaman test edin!). Her kod satırı, bir e-postanın yüklenmesinin ne kadar süreceğini etkiler; bu nedenle, gereksiz kodu kaldırmak için zaman ayırmanın yükleme süresi üzerinde olumlu bir etkisi olabilir.
Mesajınızı tek bir hedefe odaklayın.
E-posta yükleme süresini azaltmanın en iyi yolu, gönderilen her e-postaya eklediğiniz içerik miktarını azaltmaktır. Bu çok açık görünebilir ancak pek çok pazarlamacı e-postalarına çok fazla içerik doldurmaya çalışıyor. Bu sadece rahatsız edici bir kullanıcı deneyimine yol açmakla kalmaz (kimse e-posta biçiminde bir roman okumak istemez), aynı zamanda yükleme sürenizi de değiştirebilir ve kullanıcıların e-postanızı bırakmasına neden olabilir. Basit tutun; kullanıcılarınız size teşekkür edecektir.
4. Son kullanıcı tutarsızlıklarını (mümkün olduğunca) planlayın.
Ekran boyutu ve e-posta istemcisi, HTML e-postanızın abonelerinizin gelen kutularında görüntülenme şeklini değiştirebilecek tek faktör değildir. E-posta istemcilerinin sürümü, işletim sistemleri, benzersiz kullanıcı ayarları, güvenlik yazılımları ve görüntüleri otomatik olarak yükleyip yüklemedikleri gibi öğelerin tümü, e-postanızın yüklenme şeklini etkileyebilir.
Muhtemelen bu uzun faktör listesinden tahmin edebileceğiniz gibi, hepsini çözmeye çalışmak (her e-posta gönderdiğinizde) muhtemelen bilgisayarınızı odanın diğer ucuna fırlatmanıza yetecektir.
Ancak bu değişkenler karşısında tamamen çaresiz kalmanıza gerek yok; sadece küçük bir ön planlama yapmanız yeterli.
E-postanızın web sayfası versiyonunu oluşturmayı düşünün.
Bu, e-postanıza arıza korumalı bir düğme vermek gibidir. Herhangi bir nedenle - yukarıda tartışılan birçok faktörden biri nedeniyle - sevgiyle tasarlanmış e-postanız, bir abone onu açtığında tam bir karmaşa gibi görünüyorsa, en azından "web sayfası olarak görüntüle" seçeneğine tıklayıp e-postayı şu şekilde görme seçeneğine sahip olacaktır: öyle olmasını sen istedin.
Stil öğeleri, e-posta istemcilerine kıyasla web tarayıcılarında çok daha tutarlı bir şekilde görüntülendiğinden, mesajınızın web sayfası sürümü üzerinde çok daha fazla kontrole sahip olabileceksiniz. HubSpot'ta, otomatik olarak bir web sayfası sürümü oluşturacak şekilde açabileceğiniz bir seçenek vardır.

E-postanızın düz metin sürümünü oluşturun.
Düz metin sürümü tam olarak göründüğü gibidir; HTML e-postanızın tamamen düz metin olarak işlenen alternatif bir sürümü. HTML e-postanızın düz metin sürümünü eklemek önemlidir çünkü bazı e-posta istemcileri ve kullanıcı ayarları HTML'yi yükleyemez (veya yüklememeyi tercih edebilir).
Böyle bir durumda müşteri, kullanıcıya yüklemek üzere HTML e-postanızın düz metin alternatif sürümünü arayacaktır. Eğer biri yoksa, alıcının e-posta sunucusuna mesajınızın spam olduğu veya potansiyel olarak tehlikeli olduğu sinyalini verebilir.
HubSpot gibi çoğu e-posta aracı, alıcının e-posta sunucusunun gerektirip gerektirmediğini görüntüleyen düz metin sürümünü otomatik olarak sağlar, ancak bir HTML e-postasını sıfırdan kodluyorsanız, çok parçalı MIME mesajı adı verilen bir şey oluşturmanız gerekir.
Çok parçalı bir MIME mesajı, aynı e-postanın hem düz metin hem de HTML sürümünü içeren bir e-postadır. Alıcının e-posta istemcisi veya güvenlik sistemi HTML e-postasına izin vermiyorsa düz metin sürümü görüntülenecektir. Bu, ileri düzeyde kodlama bilgisi gerektiren bir süreçtir, bu nedenle bir geliştiriciyle çalışmanızı öneririz.
Resimler yüklenmese de e-postanızın anlamlı olduğundan emin olun.
Bazı kullanıcılar otomatik resim yüklemeyi kapatmıştır; bu, e-postanızı açtıklarında resimler olmadan görecekleri anlamına gelir. Bu nedenle, mesajınızın anlamını anlamak için tamamen görsellere güvenmeyin ve eklediğiniz görsellere her zaman alternatif metin ekleyin. Alternatif metin, görseller yüklenmediğinde bile yüklenecektir, böylece aboneleriniz görsellerin neleri içerdiğine dair genel bir fikir edinebilir.
5. Kapsamlı testler yapın.
Son olarak, farklı e-posta istemcilerinde, işletim sistemlerinde ve cihaz türlerinde çalıştığından emin olmak için HTML e-postanızı geliştirmenin her aşamasında test etmeniz gerekecektir. E-postanızı test etmek için sürecin sonuna kadar beklemeyin; çalışırken test yapmak, farklı e-posta istemcileri arasındaki tutarsızlıkları tespit etmenin ve alıcılarınız için mümkün olan en tutarlı deneyimi oluşturduğunuzdan emin olmanın en iyi yoludur.
Bazı e-posta araçları (HubSpot gibi), süreci kolaylaştırmak için e-posta oluşturucularında uygulama içi testler sunar. Sıfırdan çalışıyorsanız, e-postanızın farklı e-posta istemcilerinde ve cihazlarda nasıl görüneceğine dair daha iyi bir fikir edinmek için HTML E-posta Kontrolü veya PreviewMyEmail gibi bir araç kullanabilirsiniz.
Basit ve Ücretsiz HTML E-posta Şablonları
Web'de çok sayıda HTML e-posta şablonu vardır ve bunların kalitesi, yanıt verme hızı ve fiyatı farklılık gösterir. Duyarlı bir kullanıcı deneyimi sağlayan çeşitli ücretsiz HTML e-posta şablonlarını bir araya getirdik. Kullanmadan önce her bir şablondaki hüküm ve koşulları okuduğunuzdan emin olun.
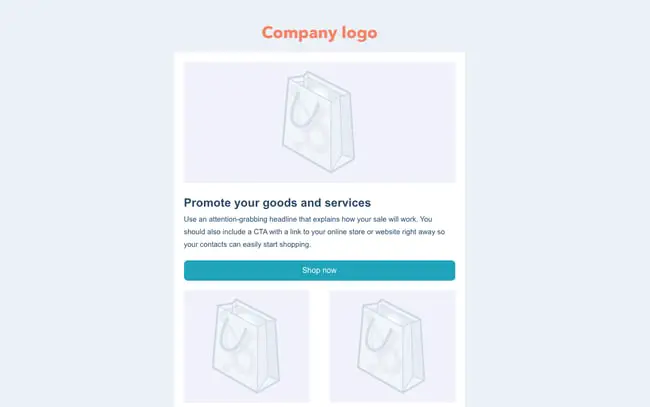
1. HubSpot'tan Ürün Tanıtımı HTML E-posta Şablonu

İster yeni bir ürün piyasaya sürüyor olun ister yalnızca mevcut tekliflerinizin reklamını yapıyor olun, bu e-posta şablonu başlamak için harika bir yerdir. Marketing Hub'ın e-posta aracının ücretsiz sürümüne dahil olan bu şablon, özelleştirme için geniş bir alan sunar. Sezgisel bir sürükle ve bırak düzenleyicide kolayca resim, metin ve düğmeler ekleyebilirsiniz. Ayrıca tasarladığınız şablonların her cihazda tamamen duyarlı olacağından emin olabilirsiniz.
Bu şablonu kullanmanın temel yararı, diğer tüm Pazarlama Merkezi araçlarıyla birlikte paket halinde olmasıdır. Ayrıca, aralarından seçim yapabileceğiniz başka şablonlarınız da var; bu seçenekle sınırlı kalmanıza gerek yok. Sürükle ve bırak e-posta düzenleyicisi başka bir harika artı.
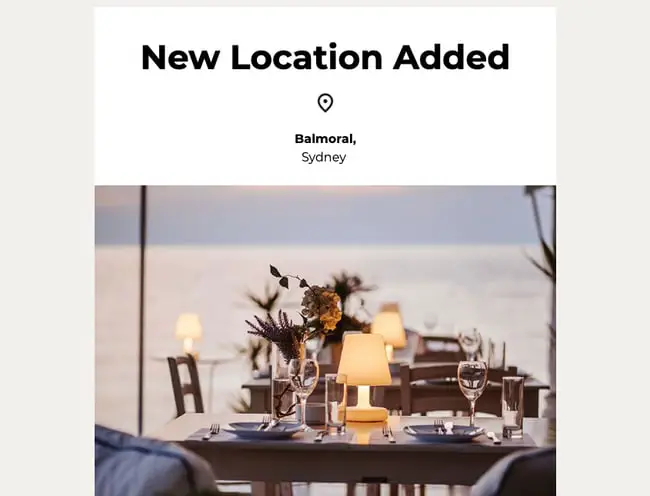
2. Campaign Monitor'den Şirket Haberleri HTML E-posta Şablonu
 Müşterilerinize şirket haberleri göndermeyi planlıyorsanız bu, kullanabileceğiniz harika bir şablondur. İmaj ağırlıklı olduğundan moda ve çağdaş markalar için mükemmel bir seçimdir. Ayrıca, Campaign Monitor'un aylık 10 Euro'dan başlayan e-posta aracıyla bağlantılıdır (ücretsiz deneme sürümü de mevcuttur).
Müşterilerinize şirket haberleri göndermeyi planlıyorsanız bu, kullanabileceğiniz harika bir şablondur. İmaj ağırlıklı olduğundan moda ve çağdaş markalar için mükemmel bir seçimdir. Ayrıca, Campaign Monitor'un aylık 10 Euro'dan başlayan e-posta aracıyla bağlantılıdır (ücretsiz deneme sürümü de mevcuttur).
Kişisel olarak bu modern şablonun çok sofistike ve minimal olmasını seviyorum. İnce renk paleti ve basit tasarımı, onu birçok sektör ve amaç için çok yönlü bir seçenek haline getiriyor ve platformlar arasında tutarlı bir kullanıcı deneyimi sağlamak için farklı e-posta istemcileri ve cihazlarda test edildi.
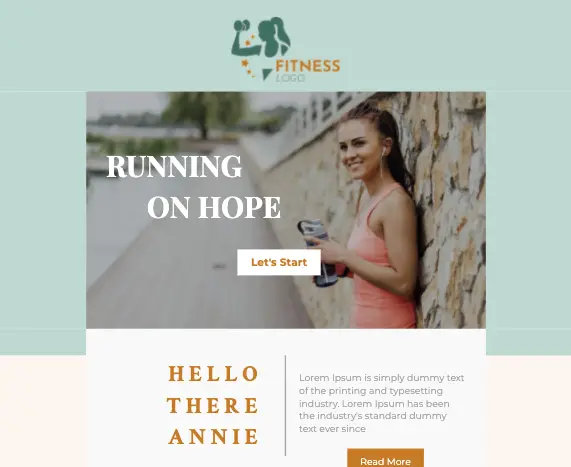
3. Unlayer'dan Hoş Geldiniz HTML E-posta Şablonu
 Unlayer, öncelikle e-posta tasarımına odaklanan bir e-posta pazarlama aracıdır. Sürükle ve bırak düzenleyicisi, şablonlarını düzenlemeyi çocuk oyuncağı haline getirir. Yukarıdaki şablonu yapısı ve özelleştirilebilirliği nedeniyle seviyorum.
Unlayer, öncelikle e-posta tasarımına odaklanan bir e-posta pazarlama aracıdır. Sürükle ve bırak düzenleyicisi, şablonlarını düzenlemeyi çocuk oyuncağı haline getirir. Yukarıdaki şablonu yapısı ve özelleştirilebilirliği nedeniyle seviyorum.
Bu şablon bir fitness şirketi için tasarlanmış olsa da, onu kendi kullanımınız için kolayca uyarlayabilirsiniz. Bu temiz, sessiz şablon, ekibinizin oluşturduğu içeriği görüntülemenin ve aboneleri en yeni ürünleriniz veya blog gönderilerinizle buluşturmanın harika bir yoludur. Tasarımda, birden fazla renk şeması seçeneğine sahip tamamen duyarlı iki sütun ve üst kısımda bir harekete geçirici mesajın vurgulanması için yer bulunur.
4. MailBakery'den Minimalist Hoş Geldiniz HTML E-posta Şablonu

Bazen daha azın aslında daha fazla olduğunun kanıtı olan bu kolay, tamamen duyarlı tasarım, boşluklardan en iyi şekilde yararlanır ve odak noktasının kelimelerinize ve görsel öğelerinize sıkı bir şekilde odaklanmasını sağlar. Tasarımda dikkat dağıtıcı unsurlar olmadan içeriğiniz herhangi bir cihazda gerçekten parlayabilir.
Bu şablon MailBakery e-posta şablon mağazasında mevcuttur. Bunu seviyorum çünkü kolayca indirebilir ve tercih ettiğiniz araca yükleyebilirsiniz, oysa diğer şablonlar, şablonlarına erişmek için kendi yazılımlarını kullanmanızı gerektirir. HTML dosyalarını kullanma konusunda rahatsanız ve aracınızın yükleme işlemine aşina iseniz bunu tavsiye ederim.
5. Bee Free'den Ücretsiz HTML E-posta Şablonları

Bee Free pazarından öne çıkacak bir şablona karar veremedim, bu yüzden onun yerine tüm kütüphaneyi tavsiye etmeye karar verdim. Bu ücretsiz, açık kaynaklı şablon koleksiyonu tamamen duyarlıdır ve popüler e-posta istemcilerinde test edilmiştir. Bee Free platformunda bunları düzenleyebilir ve geliştirebilir, ardından HTML dosyasını yerel sürücünüze aktarabilir ve tercih ettiğiniz e-posta pazarlama aracına yükleyebilirsiniz.
Daha tarz sahibi, gösterişli bir başlangıç noktası istiyorsanız, ancak yine de tasarımı şirketinizin ihtiyaçlarına uyacak şekilde özelleştirebilmek istiyorsanız bunlar ideal bir seçenektir. Her şablon, işlemsel e-postalar, NPS koleksiyonu ve e-posta abonelerinin yeniden katılımı gibi farklı pazarlama amaçlarına yönelik birden fazla formatta mevcuttur.
6. Kampanya Monitörü ile Mağaza Satışı HTML E-posta Şablonu

Campaign Monitor'ün bu şık, hızlı yanıt veren tasarımı, indirim kodu göndermek için mükemmel olabilir; ancak aynı zamanda en yeni ürünlerinizi e-posta abonelerine sergilemenin şık bir yolu olarak da hizmet verebilir. Açık ve dikkat çekici CTA'sını ve daha fazla bilgi içerecek alanını seviyorum.
Campaign Monitor platformuna kaydolduğunuz sürece bu şablonun kullanımı ücretsizdir. Ayrıca Campaign Monitor'ün duyarlı e-posta şablonlarından oluşan tam kitaplığına göz atmaya değer.
7. ActiveCampaign'den Şık HTML E-posta Şablonu 
ActiveCampaign'ın bu e-posta şablonu modern ve optimize edilmiştir; şirketinizi veya ürünlerinizi tanıtmak için mükemmeldir. Kahraman bölümü, bir resim ve harekete geçirici mesaj için geniş bir alan içerir ve daha aşağıda, okuyucularınızı daha fazla ürüne göz atmaya teşvik edebilir ve bunları dönüştürme konusunda size ikinci bir şans verebilirsiniz.
Bu ücretsiz HTML e-posta şablonunu kullanmak için ActiveCampaign ücretsiz deneme sürümüne kaydolmanız gerekir. E-posta aracı ayda 49 dolardan başlıyor ve 3 koltuk içeriyor; bu şablon, e-posta pazarlama ekibinizde birden fazla kişi varsa bu şablonu mükemmel bir seçim haline getiriyor.
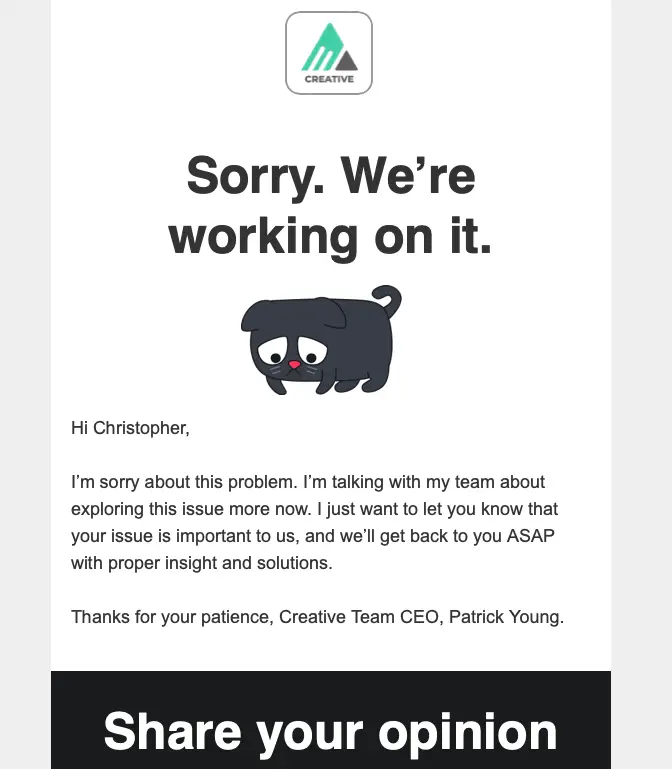
8. Stripo Email'den Özür HTML E-posta Şablonu
 Bir müşterinin beklentisini karşılayamamak hiçbir zaman eğlenceli değildir, ancak onları karanlıkta bırakmak daha da az eğlencelidir. Bir e-posta aracı olan Stripo'nun bu ücretsiz HTML e-posta şablonu, kısa ve öz bir şekilde özür dilemenize olanak tanır. Sevimli çizgi film bir artıdır, ancak görüntüyü her zaman değiştirebilirsiniz.
Bir müşterinin beklentisini karşılayamamak hiçbir zaman eğlenceli değildir, ancak onları karanlıkta bırakmak daha da az eğlencelidir. Bir e-posta aracı olan Stripo'nun bu ücretsiz HTML e-posta şablonu, kısa ve öz bir şekilde özür dilemenize olanak tanır. Sevimli çizgi film bir artıdır, ancak görüntüyü her zaman değiştirebilirsiniz.
Bu şablonun doğrudan e-posta yoluyla geri bildirim istemenize olanak tanımasını özellikle seviyorum. Bu, alıcının şirketinizle şimdiye kadarki etkileşimleri hakkında ne hissettiğini size söylemesini kolay ve basit hale getirir.
Bu şablonu kullanmak için Stripo'nun 4 e-posta aktarımına izin veren ücretsiz katmanına kaydolmanız yeterlidir.
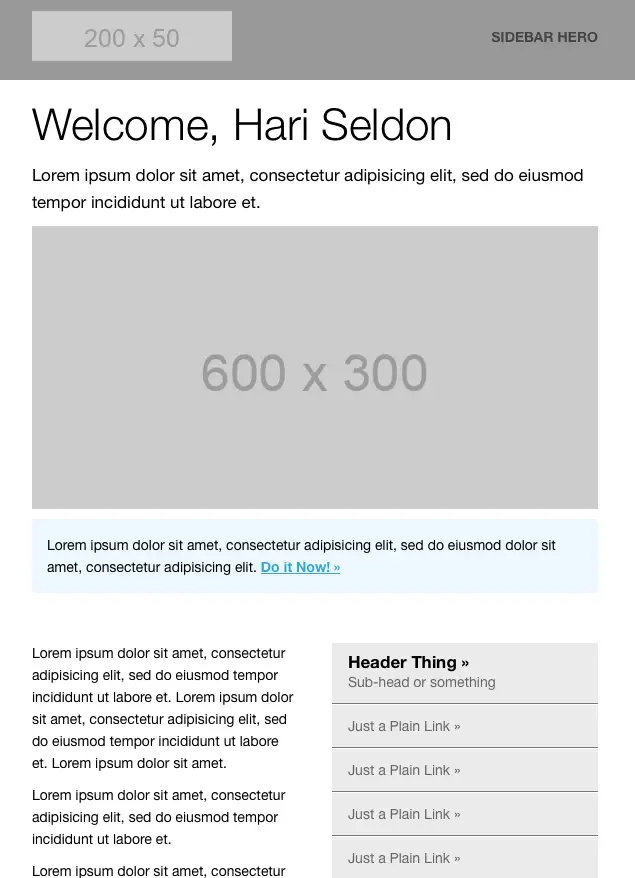
9. ZURB'dan Hero Image Ücretsiz HTML E-posta Şablonu

ZURB, herkesin indirebileceği bir dizi ücretsiz e-posta şablonu oluşturan bir e-posta şablonu sağlayıcısıdır. Bu, net bir başlık, bir kahraman resmi ve maviyle vurgulanmış bir harekete geçirici mesaj içerir. Ek bağlantılar içeren bir kenar çubuğunun olmasını seviyorum. Bu, haber bültenine bağımlı markalar için iyi bir seçimdir.
Bu şablonu marka renkleriniz ve yazı tiplerinizle yoğun bir şekilde özelleştirmek isteyeceksiniz, böylece daha çok "siz" gibi hissedeceksiniz. Aksi takdirde, harika bir araçtan bağımsız seçenektir. Şablonu indirin ve tercih ettiğiniz e-posta pazarlama yazılımına yükleyin.
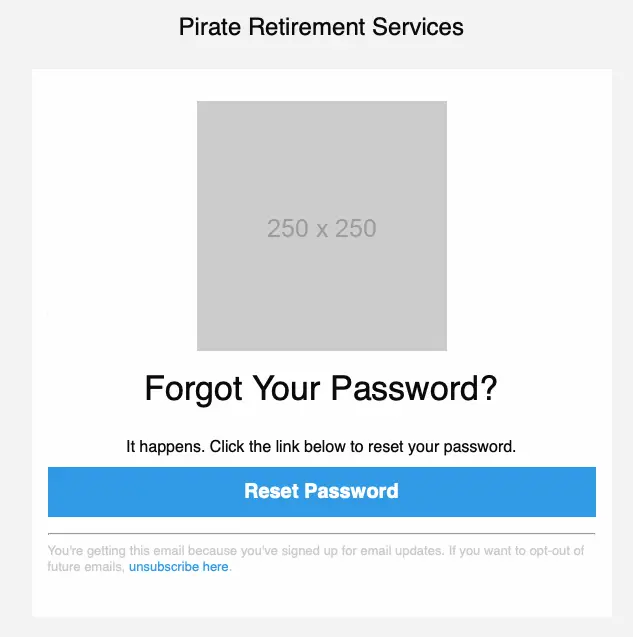
10. Foundation Framework'e göre Şifre Sıfırlama HTML E-posta Şablonu
 Parola sıfırlama e-postasının ayrıntılı olması gerekmez ve Foundation Framework'ün (ZURB olarak da bilinir) bu HTML e-posta şablonu tüm kutuları işaretler. Logonuzu veya sevimli bir grafiği ekleyebileceğiniz bir alan ve isterseniz olduğu gibi bırakabileceğiniz yer tutucu metin bırakır.
Parola sıfırlama e-postasının ayrıntılı olması gerekmez ve Foundation Framework'ün (ZURB olarak da bilinir) bu HTML e-posta şablonu tüm kutuları işaretler. Logonuzu veya sevimli bir grafiği ekleyebileceğiniz bir alan ve isterseniz olduğu gibi bırakabileceğiniz yer tutucu metin bırakır.
Bu şablonu özellikle seviyorum çünkü özelleştirmeye gerek kalmadan zaten çok güzel görünüyor. İhtiyacınız olan tek şey, düğmenin rengini markanızın renklerinden biriyle değiştirmek, böylece hazır olacaksınız. Üstelik bunu herhangi bir araçla kullanabilirsiniz.
Abone Sayınızı Artırmak için HTML E-postaları Oluşturun
HTML e-postaları, işletmenizde olup bitenleri paylaşmanın ve abonelerin daha fazlası için geri gelmelerini sağlamanın ilgi çekici bir yoludur. Paylaştığımız ipuçları ve şablonlarla, tek satır kod yazmanıza gerek kalmadan güzel HTML e-postaları oluşturma yolunda emin adımlarla ilerliyorsunuz.
Editörün notu: Bu yazı ilk olarak Haziran 2019'da yayınlandı ve kapsamlı olması açısından güncellendi.