WordPress Web Fontları API'si Geldi
Yayınlanan: 2022-03-02WordPress'te bir web yazı tipi API'sine doğru yolculuk, geliştiriciler için bir hız treni oldu. WordPress 5.9 sürümünden puanlandıktan sonra, ona dayanan ilgili özelliklerle birlikte oluşturulabileceği Gutenberg projesine taşındı.
API, Gutenberg eklentisiyle birleştirildi ve 12.8 sürümüne inmesi gerekiyor. Test etmek isteyen tema yazarları, eklentinin geliştirme sürümünü klonlayabilir veya Gutenberg Times'tan gece sürümünü indirebilir.
Jono Alderson, bir web fontları API'si için orijinal bileti Şubat 2019'da açtı. Ancak 2021'in sonlarına kadar büyük bir destek ve geliştirme kazanmadı. Çoğu hesapta API, WordPress 5.9 ile gönderilmeye hazır görünüyordu. Ancak, önde gelen WordPress geliştiricilerinden Andrew Ozz tarafından askıya alındı.
Popüler bir karar değildi, ancak en iyi yön olabilirdi. API, henüz theme.json desteğine sahip olmadığı için sınırlıydı. Yalnızca PHP aracılığıyla erişilebilir olmak, tema yazarlarının çoğunlukla her zaman yaptıkları şeyi, yani kendi çözümlerini ortaya çıkaracakları anlamına geliyordu. Bu, ortaya çıkması için bir bekleyiş değildi, ancak muhtemelen API'nin en yaygın kullanım durumu olacak.
Birçok kişi bu özelliğin WordPress 5.9'da yer aldığını görmek istese de, ekstra aylar, site ve içerik düzenleyicilerle entegre olan daha temiz bir API'ye dönüşmesi için zaman verdi.
Tema yazarları artık theme.json dosyalarında karşılık gelen aileleriyle birlikte font-face tanımları tanımlayabilir ve WordPress gerekli @font-face CSS'yi düzenleyicide ve ön uçta otomatik olarak yükleyecektir. Bunu kapsamlı bir şekilde test ettim ve herhangi bir sorunla karşılaşmadım.
Potansiyel dezavantajı, özelliğin yalnızca yerel bir sağlayıcı desteğiyle birlikte gelmesidir; bu, yazı tiplerinin temayla birlikte paketlenmesi gerektiği anlamına gelir. Bir Google Fonts sağlayıcısı, orijinal uygulamanın bir parçasıydı ancak daha sonra kaldırıldı.
Ozz, daha önceki bir bildirimde daha fazla ayrıntıya giriyor, ancak önerisi şimdilik Google Fonts desteğini bırakmaktı:
Şimdilik yalnızca yerel yazı tipleri için destek ekleyin. WordPress daha sonra Google CDN desteğini dahil etmeye karar verirse, uygulamanın web gizliliği yasalarını ve kısıtlamalarını dikkate alması ve nihai bir Kullanıcı İzni API'si vb. ile bağlanması gerekecektir.
İlgili makale: Alman Mahkemesi, Google Tarafından Barındırılan Yazı Tiplerini Kullanarak GDPR'yi İhlal Eden Web Sitesi Sahibine Para Cezası Verdi
Web fontları API'sinin arkasındaki geliştiricilerden biri olan Ari Stathopoulos, font dosyalarını doğrudan sunucuya yazan çekirdekte bir çözümün paketlenmesinin gizliliği artıracağını açıkladı:
Kaldırmak yerine, performansı ve gizliliği artırmak için yerel olarak barındırılan web yazı tiplerini zorunlu kılarak bunları düzgün bir şekilde uygulayabilir miyiz? Bu şekilde iyi bir örnek teşkil ediyor olacağız ve şu anda Google yazı tiplerini, Adobe yazı tiplerini kullanan temalar ve eklentiler olarak WP ekosisteminde önemli bir performans ve gizlilik iyileştirmesi göreceğiz ve API'yi benimsemeye başlamayacağız.
Şimdilik, yerel yazı tipleri resmi olarak destekleniyor gibi görünüyor, ancak tema ve eklenti yazarlarının özel sağlayıcıları kaydetmesi gerekiyor. Google Fonts desteğini devre dışı bırakmanın bir korkusu, herkesin güvenebileceği tek bir sağlam sağlayıcı yerine, doğada çok sayıda rakip çözüm olacak olmasıdır. Geliştiriciler kendi tekerleklerini ne kadar çok oluşturursa, farklı uygulamaların hatalar veya güvenlik sorunları ile gelme olasılığı o kadar artar.

Automattic'in Jetpack için bir Google sağlayıcısı için zaten bir yama taslağı var. Eklentinin içine çekildiğini varsayarsak, şüphesiz kendi google sağlayıcı kimliğini kaydeden yolun aşağısındaki bir temayla çakışacaktır.
Yalnızca yerel yazı tiplerini desteklemek, daha büyük tema indirme boyutları da oluşturabilir. Birçok tema için bu bir sorun olmamalıdır. Bir, iki veya üç yazı tipi paketi makul. Bununla birlikte, küresel stil varyasyonları popüler hale gelirse, önceden paketlenmiş birden çok tasarımı kapsayacak şekilde düzinelerce yazı tipi gönderen temalar görebiliriz. Bu, hızlı bir şekilde şişirilmiş tema dosyalarına yol açacaktır ve yeterli görselle birleştiğinde, tema yazarları dizine gönderim için 10MB sınırına ulaşabilir. Bu biraz yarının sorunu gibi geliyor, ama bugün hakkında düşünmeye başlamak için bir şey.
API çevresinde hala çözülmesi gereken bazı sorunlar var. Bununla birlikte, WordPress 6.0 sürüm döngüsünün bu kadar erken aşamalarına geçmek, herkese test etmesi ve iyileştirmesine yardımcı olması için zaman verecektir.
Paketlenmiş Yazı Tiplerini Test Etme
WordPress ile web yazı tiplerini kaydetmenin iki yöntemi vardır. Tema yazarları için en basit çözüm, onları theme.json dosyaları aracılığıyla tanımlamaktır. Dosya WordPress 5.8'den beri standart olduğu için aşağıda ele alacağım yöntem budur. Pull request biletinde bir PHP örneği var.
theme.json anahtarları ve değerleri çoğunlukla CSS @font-face kuralına karşılık gelir. Tema yazarları, kullanmayalı uzun zaman olduysa, konuyu tazelemelidir.
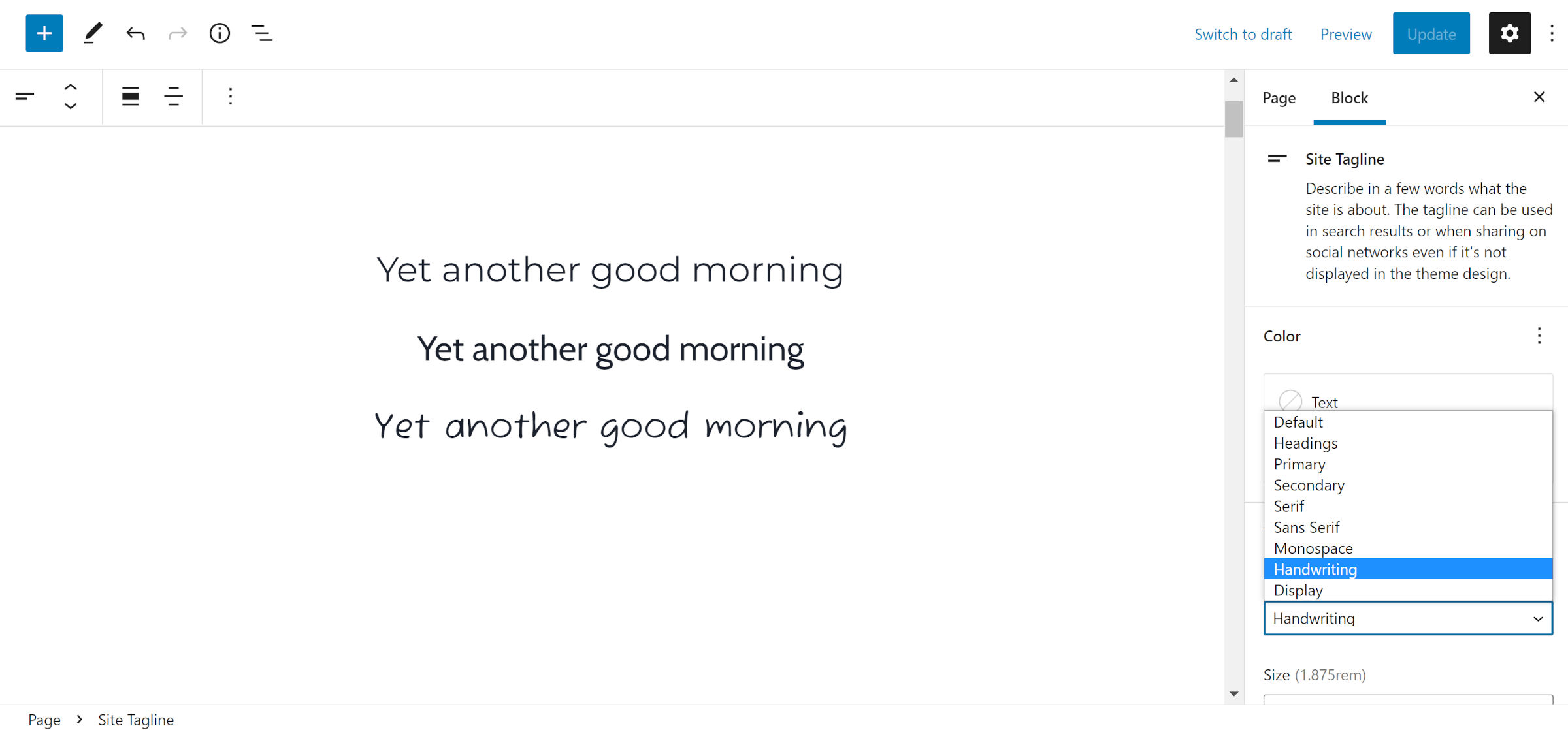
Test için temam aracılığıyla üç web yazı tipi kaydettim ve aşağıdaki ekran görüntüsü bunları düzenleyicide çalışırken gösteriyor:

Web yazı tipleri, belirli bir yazı tipi ailesi tanımının parçası olarak settings.typography.fontFamily altında kaydedilmelidir. Kabin yazı tipini kullanarak temalarımdan birinde test ettiğim kodun bir kopyası aşağıdadır:
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } file:./public/fonts/*.ttf tema klasörüne göre olduğuna dikkat edin. Tema yazarlarının bunu tema yapılarına uyacak şekilde ayarlamaları gerekir.
