Bir SVG Görüntüsünde Bir Noktanın X-koordinatı ve Y-koordinatı
Yayınlanan: 2023-01-21Bir SVG görüntüsü, noktalar, çizgiler, eğriler, çokgenler vb. dahil olmak üzere çeşitli grafik öğeleri içerebilir. Belirli bir noktanın konumunu belirlemek için, o noktanın koordinatlarını bilmemiz gerekir. X koordinatı noktanın yatay konumunu, y koordinatı ise dikey konumunu belirtir. Yani “svg'de xy noktaları nerede?” sorusuna cevap verebilmek için söz konusu noktanın koordinatlarını bilmemiz gerekir.
Kartezyen X/Y koordinatları, SVG koordinatları için kullanılır. X ekseni yatayı, Y ekseni ise dikeyi temsil eder. Orijin veya 0,0, bize sunulan alanın sol üst köşesinde açıkça yer almaktadır. Ancak yukarıdaki resimde, Y değerleri aşağı doğru hareket ettikçe azalarak başlangıçta 0'dan negatif sayılara düşüyor. Yüzeyde gördüklerinizle aynı hizada olduklarından emin olmak için eksen etiketlerini ters çevirmelisiniz. Scale işlevimiz, belirli bir dikdörtgenin boyutu yerine sahip olması gereken alan miktarını döndürdüğü için, rect öğelerini oluştururken bunu hesaba katmalıyız. Kanımca, dikdörtgenler, havuçlara benzer şekilde taban çizgisinin altında oluşturulmuş ve sonra yerlerine çekilmiş olarak görülmelidir.
Svgs'de Piksel Var mı?

Vektör tabanlı oldukları için çözülemezler. SVG görüntülerinin şekilleri, piksellerde bulunanlardan farklıdır. Sonuç olarak, kalite tehlikeye atılmaz ve herhangi bir bozulmaya uğramadan süresiz olarak ölçeklendirilebilirler.
Ölçeklenebilir Vektör Grafikleri (SVG) terimi, bir grafik türünü ifade eder. Bir şeklin nasıl çizileceğine ilişkin talimatların saklandığı bir dosya formatıdır. Sonuç olarak, görüntünün genişliği veya yüksekliği ne olursa olsun, tarayıcımız tarafından anında nasıl oluşturulduğuna bağlı olarak düzgün bir şekilde görüntülenir. Yakınlaştırıp uzaklaştırsanız bile, çekilen bir görüntünün netliği. VNG bozulmadan kalır. Raster görüntü biçimlerinde, fiziksel ekran görüntünün içinde içerdiklerinden daha fazla veri gerektirdiğinden görüntüleriniz bulanık görünebilir. SVG'ler gerçek pikselleri değil çizim talimatlarını kaydettiği için, görüntünün boyutu nihai sonucu etkilemez, bu nedenle her zaman net görünür.
SVG'ler, geometrik desenlere kolayca basitleştirilebilen şekiller ve görseller dahil olmak üzere çeşitli biçimlerde gelir. Fireworks SVG'lerini Adobe Illustrator (RIP) ve Adobe Photoshop dışındaki diğer görüntü düzenleyicilere dışa aktarmak için bir araç bulmak zordu. Günümüz dünyasında, yüksek DPI'lı ekranlar olmadığında, bir SVG'nin net ölçeklendirme özelliklerine fazla ihtiyaç yoktur.
Bu sorunu önlemek için birkaç farklı seçeneği deneyebilirsiniz. CSS'de yükseklik ve genişliği ayarlamak için eski moda yöntemi kullanmak iyi bir fikirdir. Bu yöntem işe yarıyor ama aynı zamanda oldukça acı verici. SVG'de yükseklik ve genişlik niteliklerini de kullanabilirsiniz. Ancak bu nitelikler, bir SVG kullanılarak işlenmedikçe kullanılamaz. SVG varsayılan olarak yanıt verir, ancak SVG'nin varsayılan olarak yanıt vermesini ancak yine de yükseklik ve genişlik niteliklerine sahip olmasını istiyorsanız, SVG'nin genişlik ve yükseklik özniteliklerini, yanıt özniteliği baş harfi kullanacak şekilde ayarlanmış olarak kullanmanız gerekir.
Vektör Grafik Noktaları Nedir?

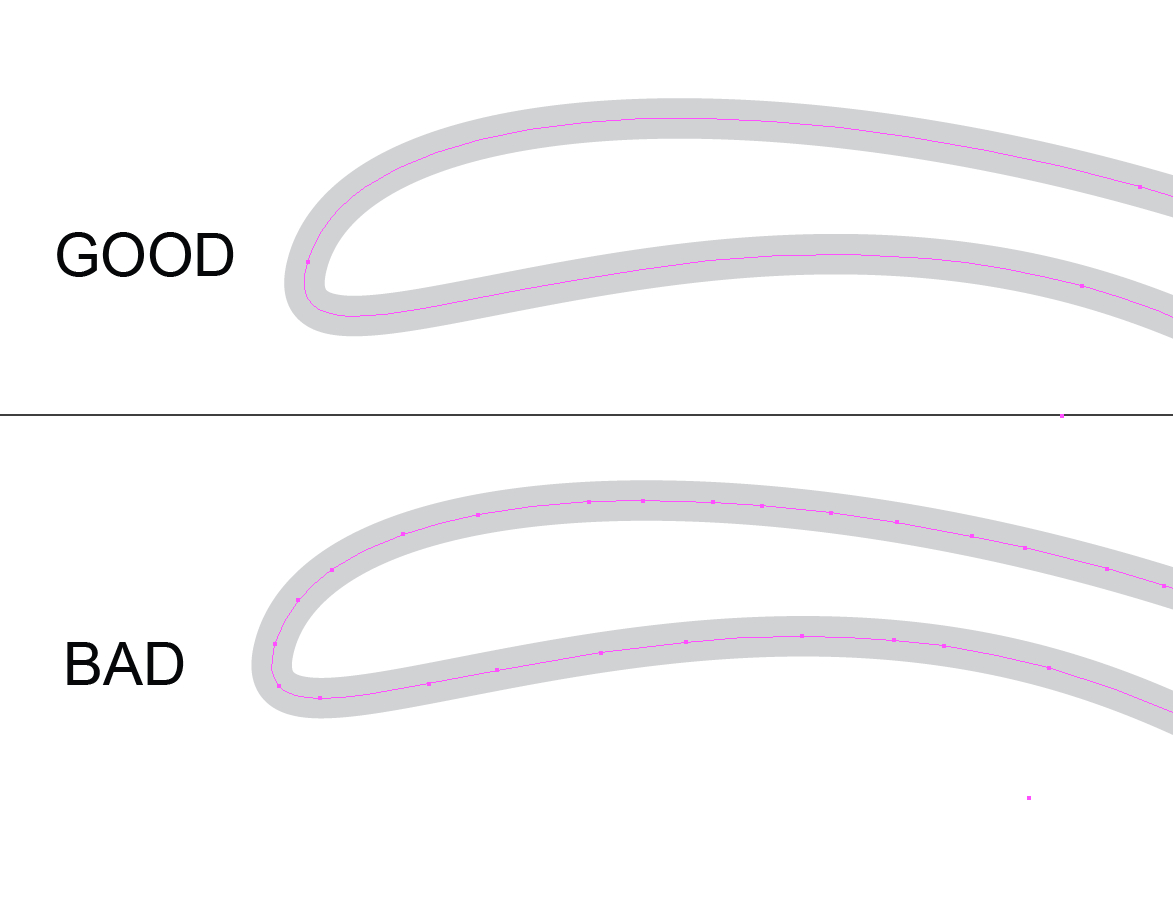
Vektör grafikleri gibi düz renkler yerine matematiksel denklemler kullanılarak çizilen grafikler noktalardan, çizgilerden ve eğrilerden oluşur. Sonuç olarak, görüntü daha büyük olsa veya yakınlaştırılsa bile çizgiler, eğriler ve noktalar keskinliğini korur.
Bir vektör grafik dosyası, bağlanması gereken noktaların bir listesini içerir. Görüntülerin, Adobe Illustrator ve CorelDRAW gibi araçlarla oluşturulan dosyalardan yapılan vektör dosyaları olması yaygın bir durumdur. Vektör grafikleri ilk olarak 1960'larda ve 1970'lerde bilgisayar ekranlarında kullanıldı. Ölçeklenebilirliği nedeniyle, vektör grafikleri onu kullanmak için geri dönebildi. vektör görüntüler bir çizgi, eğri veya başka bir yöntemle bağlanması gereken nokta serilerini saklarken, raster dosyalar bir raster görüntünün her pikseli hakkında bilgi depolar. Her pikselin derinliği farklı olabileceğinden, yıldız dosyaları özellikle renk derinliğini ortaya çıkarmak için kullanışlıdır. Belirli bir görevi tamamlamak için kullanılan çok sayıda dosya türü vardır ve en yaygın olanı AI dosyalarıdır.
add() yöntemini kullandığınızda, vektörü bir nokta olan orijine koyacaksınız. (0,0,0) konum vektörünün (a,b,c) orijinine karşılık geldiği için, konum vektörünün orijini (a,b,c)'dir. Move() yöntemini kullanarak vektörü hareket ettirmek mümkündür. Aşağıdaki adımları gerçekleştirir: konumu iki parametre kullanarak hareket ettirir: x ve y koordinatları. Move() yöntemine ek olarak, vektöre bir hız da eklenebilir. Saniyede bir metre hızdır ve ikinci parametre büyüklüktür. Move() yöntemi, vektöre bir dönüş eklemek için de kullanılabilir. Dönüş, üçüncü bir parametre olarak derece olarak ifade edilir. Raster'a vektör eklemek için add() yöntemini kullanın. add() yöntemi iki parametre kabul eder: bir vektör ve bir raster. Vektör, konumuna ve hızına bağlı olarak bir raster'a eklenir.
Üç Tür Vektör Grafiği Nedir?
AI dosyaları (Adobe Illustrator), EPS dosyaları (kapsüllenmiş PostScript), PDF dosyaları (Taşınabilir Belge Formatı) ve SVG dosyaları en yaygın vektör dosyası türleridir.
En İyi 5 Vektör Grafik Tasarım Yazılım Programı
Adobe Illustrator, günümüzde kullanılan açık ara en popüler vektör grafik tasarım yazılımıdır. Grafik tasarım yazılımı, logolar, reklam, paketleme ve diğer ticari grafikler oluşturmak için kullanılır.
Grafik yazılımı, çizimler, logolar ve grafikler oluşturmak için çeşitli uygulamalarda kullanılır. Programını kullanarak çeşitli formatlarda yüksek kaliteli çizimler oluşturmanıza olanak tanır.
Ayrıntılı çizimler oluşturmak için kullanılabilecek bir vektör çizim programıdır. Bu program ile hem vektör hem de raster grafikler oluşturabilirsiniz.
Vectr, web ve mobil uygulamalar için çizimler, logolar ve grafikler oluşturmak için kullanılan bir vektör grafik tasarım uygulamasıdır. Yüksek kaliteli vektör çizimler oluşturmanıza olanak tanıyan kullanıcı dostu bir programdır.
Affinity Designer'ı kullanarak web ve mobil uygulamalar için çizimler, logolar ve grafikler oluşturmak mümkündür.
Grafik tasarım yazılımı Graphic, web ve mobil uygulamalar için illüstrasyonlar, logolar ve grafikler oluşturmanıza olanak tanır.
Vecteezy, vektör grafikleri oluşturmak için ücretsiz bir çevrimiçi araçtır.

Vektör Grafiği Nedir ve Nerelerde Kullanılır?
Ölçeklenmesi gereken grafikler oluşturmak için vektör grafikleri kullanılabilir. vektör grafikleri, bir kartvizit veya reklam panosu görüntüsüne sığacak şekilde küçültülebilen, matematiksel olarak tanımlanmış çizgiler, eğriler, şekiller ve renklerdir.
Vektör Grafikleri Markalaşma İçin Neden İdealdir?
Logoların, afişlerin ve diğer marka malzemelerinin tasarımı söz konusu olduğunda, vektör grafikleri çeşitli şekillerde raster grafiklerden üstündür. Vektör grafikleri, görüntü kalitesini kaybetmeden büyük veya yüksek çözünürlüklü görüntüleri görüntülemek için ölçeklenebilir, bu da onları büyük veya yüksek çözünürlüklü ekranlar için ideal hale getirir. Ayrıca, vektör grafikleri Adobe Illustrator veya diğer vektör grafik tasarım yazılımları kullanılarak kolayca düzenlenebilir, bu da onları grafik tasarımcılar için çekici bir seçenek haline getirir.
Poligon Noktaları Svg
Çokgen, en az üç kenarı ve açısı olan geometrik bir şekildir. İki boyutlu bir uzayda çokgen, kenarları düz olan kapalı, iki boyutlu bir şekil olarak tanımlanır. Üçten fazla kenarı olan çokgene çokgen denir. Çokgenin kenarlarının birleştiği noktalara köşe veya köşe denir.
Svg'de Poligon Noktaları Nedir?
In.sVG, *poligon* yararlı bir değişkendir. polygon> elementi ile en az üç kenarı olan bir grafik yapabilirsiniz. Çokgen, kapalı olan düz bir çizgidir (tüm çizgiler birbirine bağlanır).
Svg'de Nasıl Çokgen Oluşturabilirim?
Çoğu web tarayıcısı PNG, GIF ve JPG'yi desteklediğinden, SVG'yi PNG, GIF ve JPG ile aynı şekilde görüntüleyebilirler. HTML SVG'de , *poligon* öğesi bir çokgen oluşturmak için kullanılır. Çokgen> öğesi kullanılırsa grafiğin en az üç kenarı olacaktır. Nokta x'tir. Bir çokgenin her köşesinin koordinatları.
Svg'de Çoklu Çizgi Nedir?
Thepolyline> SVG öğesi , birkaç noktayı birleştiren çizgilerden oluşan bir öğedir. Sürekli çizgiler genellikle açık şekiller oluşturmak için kullanılır, çünkü son noktanın birinciye bağlanması gerekmez. Kapalı bir şeklin çokgen öğesi varsa, öğeye sahip olması gerekir.
Çokgenlerin Birçok Kullanımı
Genel olarak, çokgenler haritalarda şekil çizmek için kullanılabilir, ancak başka uygulamaları da vardır. çokgen, bir koordinat sisteminin temel şeklidir. İlk adım, çokgenin içindeki kareyi ve ardından dışarıdaki kareyi çizerek bir kare çizmektir. Mühendislik ve çizimler, mühendislik ve çizime ek olarak çokgen şekiller kullanır. Bir poligon ile bir ev veya bir sandalye modellemek mümkündür. Çoklu çizgi ve çokgen şekiller aynı temel farka sahiptir: çoklu çizgi şekilleri kapatılabilirken çokgen şekiller kapatılamaz. Bağlantı noktaları bulunduğunda, bir sürekli çizgi oluşur. Kapalı çoklu çizgiler, açık veya kapalı olabilen çokgen şekillerine çizilir.
Nasıl Bir Svg Çoklu Çizgi Oluşturabilirim?
Çokgen çizmek için HTML SVG'de *polyline> öğesini kullanın. Çoklu çizgi, düz bir çizgi şeklini belirten bir dize öğesidir. x niteliği, kaç puanın atandığını gösterir. Her köşe için koordinatlar y ve t'dir.
Inkscape Vektör Grafikleri Editörü
AutoCAD, DXF, DWG, PDF, TIFF, JPEG, PNG ve BMP gibi çeşitli dosya formatlarını destekler. Okuma ve yazmaya ek olarak SVG dosyalarını da okuyabilir ve yazabilirsiniz.
Svg Puan Oluşturucu
SVG noktaları oluşturucu, çeşitli şekiller ve tasarımlar oluşturmak için kullanılabilecek bir dizi SVG noktası oluşturmak için kullanılabilen bir araçtır. Bu araç, basit şekiller veya daha karmaşık tasarımlar oluşturmak için kullanılabilir.
SVG Backgrounds uygulaması birkaç mükemmel arka plan oluşturucu içerir. Tabbied, önceden hazırlanmış hazır dosyalardan renkli geometrik karalamalar oluşturan küçük bir programdır. JustCode SVG Filtreleri, JustCode'un filtrelerine ek olarak temel ve karmaşık efektler için de mevcuttur. Rik Schennink'in SVG Color Matrix Mixer'ı ile görsel olarak karmaşık renkli matris filtreleri oluşturabilirsiniz. HeroPatterns ile arka plan resimleri, döşemeler veya dokularla birlikte kullanılabilecek yinelenen desenler oluşturmak kolaydır. Squircley Generator, her türlü görsel veya arka plan görüntüsü için organik şekiller oluşturmak için kullanılabilen bir araçtır. Haikei, boyutları SVG'lerden PNG'lere kadar değişen varlıklara sahip birçok oluşturucuya sahiptir.
Kumiko Jeneratörü, küçük parçaları bir kafes halinde bir araya getirerek kumiko desenleri oluşturur. Metni deforme etmenize, çarpıtmanıza veya bükmenize olanak tanıyan bir özellik olan çarpıtma da popüler bir araçtır. SVG Path Visualizer, bir resmin ekranda nasıl çizildiğini görselleştirmenize yardımcı olabilir. Araç, bir SVG yolu verisi girerek perde arkasında gerçekte neler olduğunu anlamanıza yardımcı olur. Maks Surguy'un SVG Kırpıcısı ile daha rafine bir kırpıcı yapabilirsiniz. Bu basit çevrimiçi araç, SVG - JSX modülü kullanılarak URL çubuğundan aPWA olarak kurulabilir. Tercih ettiğiniz formatta SV veya PNG olarak harf ve emoji tabanlı favicon'lar yapmak için Favicon Maker'ı kullanabilirsiniz.
Araç, statik bir görüntü oluşturmak için dosyaları spreact kabına bırakmak için kullanılabilir; SVG'yi optimize edecek, optimize edecek ve oluşturulduktan sonra statik bir görüntü oluşturacaktır. Düz metin doğrudan önünüzde görüntülendiğinden, kodla bileşik animasyonların yanı sıra yollar oluşturabilir, geçiş yapabilir ve dönüştürebilirsiniz. Lottie, ister web'de ister mobil cihazlarda olsun, efekt benzeri görünen yüksek kaliteli bir animasyondur. Bir Node.js uygulaması oluşturmak için oluşturma işlemiyle birlikte kullanılabilen bir Node.js aracıdır. Bir SVG'nin kesinlik düzeyini belirleyebilir ve ardından ondan kaldırmak istediğiniz özelliği seçebilirsiniz. Iconset'e benzer şekilde, kodu kullanmak için gerekli değildir, ancak bir alternatifi vardır.
Svg'nin Birçok Kullanımı
Vektör grafikleri, çeşitli uygulamalarda kullanılabilen çok yönlü bir formattır. Web grafikleri, baskı grafikleri ve diğer uygulamalar için idealdir. Inkscape, sva grafikleri oluşturmanıza izin veren ücretsiz ve güçlü bir araçtır.
