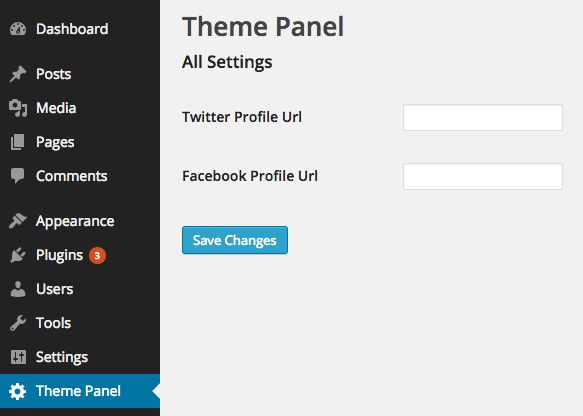
Tema Ayarları Özelleştiriciye Taşındı
Yayınlanan: 2022-11-11Aralık 2016'da WordPress 4.7'nin piyasaya sürülmesinden bu yana, tema ayarları sayfası yeni bir konuma taşındı. WordPress kontrol panelinizde Görünüm > Temalar'a giderseniz, şimdi "Tema ayarları Özelleştirici'ye taşındı" yazan bir mesaj göreceksiniz. Özelleştirici bağlantısına tıklamak sizi yeni tema ayarları sayfasına götürecektir. Bu değişikliğin faydalarından biri, değişikliklerinizi kaydetmeden önce önizleme yapabilmenizdir. Bu, canlı sitenizi etkilemeden yeni ayarları denemenin harika bir yoludur.
Tema, Ekran Seçenekleri menüsünden seçilerek erişilebilir. Bu cihaz için aşağıdaki seçeneklerden birini seçin. Koyu metin içeren beyaz bir arka plan var.
Tema ayarlarınızda meta verileri, yazı tiplerini, ürün resimlerini, içerik türlerini vb. belirtebilirsiniz. Bireysel yapılandırma ayarları, daha kolay yapılandırılması için Yönetici'de gösterilebilir veya tema geliştiricilerine bırakılabilir.
WordPress'te Tema Ayarları Nerede?
WordPress'te tema ayarlarınızın konumu, kullandığınız temaya bağlıdır. Bazı temaların ayarları WordPress Özelleştirici'de bulunurken, diğerlerinin ayarları WordPress panosunda bulunur. Tema ayarlarınızın nerede olduğundan emin değilseniz, kendi temanıza ait belgelere göz atabilirsiniz.
Temalar, siteniz için meta veriler, yazı tipi türü, ürün görsel boyutu ve içerik türü dahil olmak üzere çeşitli seçenekler tanımlamanıza olanak tanır. Bireysel ayarlar Yönetici'de gösterilebilir veya yönetmesi tema geliştiricilerine bırakılabilir. Ayarların çoğu, Kibo e-Ticaret Temel Teması'nda varsayılan olarak sağlanır. Hypr Templates tema ayarlarınıza erişiminiz olduğundan emin olun. Bir Hypr şablonundaki themeSettings değişkeni, theme.json'daki tema ayarlarına erişmek için kullanılabilir. Kibo e-Ticaret yöneticileri Site Builder ayarlarını yapılandırdığında ortaya çıkan CMS belgesi bu ayarları içerir. @theme-settings-settingName LESS değişkeni, theme.html veya stil sayfanızdan herhangi bir tema ayarına erişmenizi sağlar.
Bir tema hikayenin özünü temsil eder. Bir yazarın okuyucusuna iletmek istediği ahlak veya mesaja mesaj denir. Genellikle tek bir kelimeyle yazıldığı düşünülür.
Bir hikayenin ne zaman ve nerede anlatıldığına ayar denir. JD Salinger'in Çavdar Tarlasında adlı kitabı, Büyük Buhran'dan bir kadına aşık olan bir gencin hikayesini anlatıyor. İyi bir hikaye, en iyi ruh halini ve atmosferini elde etmek için iyi bir ortamda kurulmalıdır.
WordPress Temaları Bulmak İçin En İyi Yerler
WordPress için çeşitli tema seçeneklerini nerede bulabilirim? Şu anda WordPress Temaları web sitesinde ücretsiz olarak indirilebilen 200'den fazla WordPress teması bulunmaktadır. WordPress temaları, ThemeForest ve WPMU DEV gibi sitelerden de satın alınabilir.
WordPress'te Tema Seçeneklerini Nasıl Gösterebilirim?

WordPress'te tema seçeneklerini göstermek için sol kenar çubuğundaki Görünüm sekmesine gidin ve Tema Seçenekleri'ni seçin. Bu, temanız için mevcut tüm seçenekleri içeren bir sayfa açacaktır. Ardından, web sitenizde görüntülemek istediğiniz seçenekleri seçebilirsiniz.
Basit bir WordPress Tema Seçenekleri sayfasını nasıl oluşturacağınız aşağıda açıklanmıştır. WordPress yerel ayarlar API'sini basit bir şekilde kullanma. Buna bir örnek, yeni bir tema seçenekleri panelinin eklenmesi olacaktır (onay kutusu, giriş ve seçim). Tema seçeneklerinize takıntılı olmanıza gerek yok.
WordPress'te Temamı Nasıl Özelleştiririm?

WordPress temanızı özelleştirmenin birkaç yolu vardır. Bunun bir yolu, WordPress'te yerleşik olarak bulunan Özelleştirici aracını kullanmaktır. Bu araç, temanızın renkler, arka plan görüntüsü ve başlık görüntüsü gibi çeşitli yönlerini değiştirmenize olanak tanır.
WordPress temanızı özelleştirmenin başka bir yolu da Tema Özelleştirici eklentisi gibi bir eklenti kullanmaktır. Bu eklenti, yazı tipi, düzen ve sosyal medya bağlantıları gibi temanızın daha da fazla yönünü değiştirmenize olanak tanır.
Son olarak, daha gelişmiş bir kullanıcıysanız, temanızın kodunu doğrudan düzenleyebilirsiniz. Bu, yeni başlayanlar için önerilmez, çünkü ne yaptığınızı bilmiyorsanız sitenizi kırmak çok kolay olabilir.
Bu bölümde, WordPress temanızı beş basit adımda nasıl özelleştireceğinizi göstereceğim. WordPress temaları, özel gereksinimlerinizi karşılamak için çeşitli stil ve seçeneklere sahiptir. Bu yazıda, hangisinin sizin için doğru olduğunu nasıl seçeceğinizi ve bunu nasıl güvenli ve etkili bir şekilde yapacağınızı göstereceğim. WordPress Özelleştirici, WordPress temanızı özelleştirmenin en basit yoludur. Bu seçeneği seçerek temanızı çeşitli şekillerde değiştirebilirsiniz ve temaya bağlı olarak değişen sonuçlar elde edebilirsiniz. Görünüm'e tıkladığınızda, Tema Düzenleyici kullanılabilir. Tasarım seçimini kolaylaştırdıkları için siteniz sayfa oluşturucularla oluşturulabilir.
Uyumlu bir temayla birlikte bir sayfa oluşturucu eklentisi yüklenir ve onu istediğiniz şekilde kullanmanıza olanak tanır. Sayfa oluşturuculara bir alternatif, birleşik bir tema oluşturmak için birleştirilebilen bir temalar koleksiyonu olan bir tema çerçevesidir. Her WordPress teması, sitenizin stilini oluşturan kod olan bir stil sayfasıyla birlikte gelir. Örneğin renkleri değiştirerek temanızın stil sayfasında değişiklikler yapabilirsiniz. Bu, sayfadaki tek tek öğeleri veya çeşitli öğeleri veya sınıfları hedeflemek için yeni CSS oluştururken faydalı olacaktır. Temalar genellikle şablon dosyaları olarak bilinen dosyalardan oluşur. Bir gönderi türünde, sayfada veya arşivde içeriğin görüntülenme şeklini değiştirmek için önce bu dosyalardan birini düzenlemeniz gerekir.
Kodu sitenizi bozmayacak şekilde düzenlemeye yönelik en iyi uygulamalarla ilgili aşağıdaki bölüme göz atın. Bir alt tema düzenlerken veya oluştururken, temanızdaki kodda değişiklikler yapmalı ve ayrıca temanız yüklenmiş ve canlı sitenizden kopyalanmış içerikle yerel bir WordPress kurulumunda geliştirme çalışması yapmalısınız. Kod, CSS (stil sayfası için) ve PHP'ye (diğer tema dosyaları için) aşina olmalıdır. Yeni bir tema yüklemek ve etkinleştirmek için canlı sitenizin bir kopyasını oluşturun. Sitenizi baştan sona test ettikten sonra, görünür olacak değişiklikler yapmaya başlayabilirsiniz. Temanızın duyarlı olacak şekilde tasarlandığından emin olun. Temanızdaki değişiklikler tabletlerin yanı sıra mobil ve masaüstü bilgisayarlarda yapılmalıdır.
Erişilebilirlik denetleyicisi kullanıyorsanız web siteniz engelli kişileri dışarıda bırakmıyor olabilir. PHP, CSS ve JavaScript standartlarını anlamalısınız, bu yüzden onları kontrol etmek için biraz zaman ayırın. Mevcut bir WordPress teması durumunda, kodunuz iyi kodlanmış ve tasarımıyla tutarlı olmalıdır; yeni kod durumunda, kodunuz tasarımıyla tutarlı olmalıdır.
Varsayılan WordPress Temamı Nasıl Bulurum?

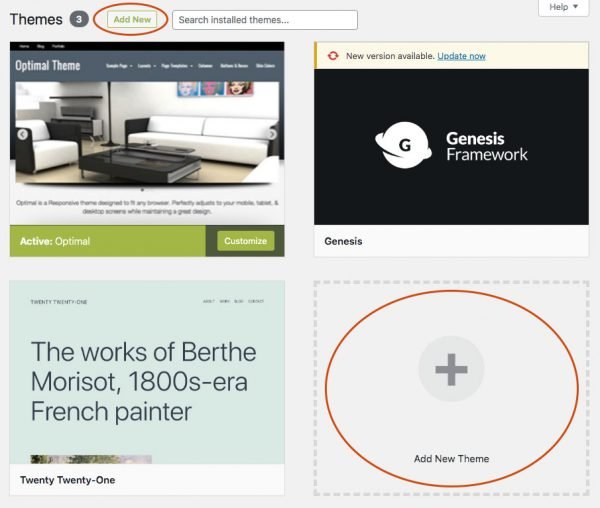
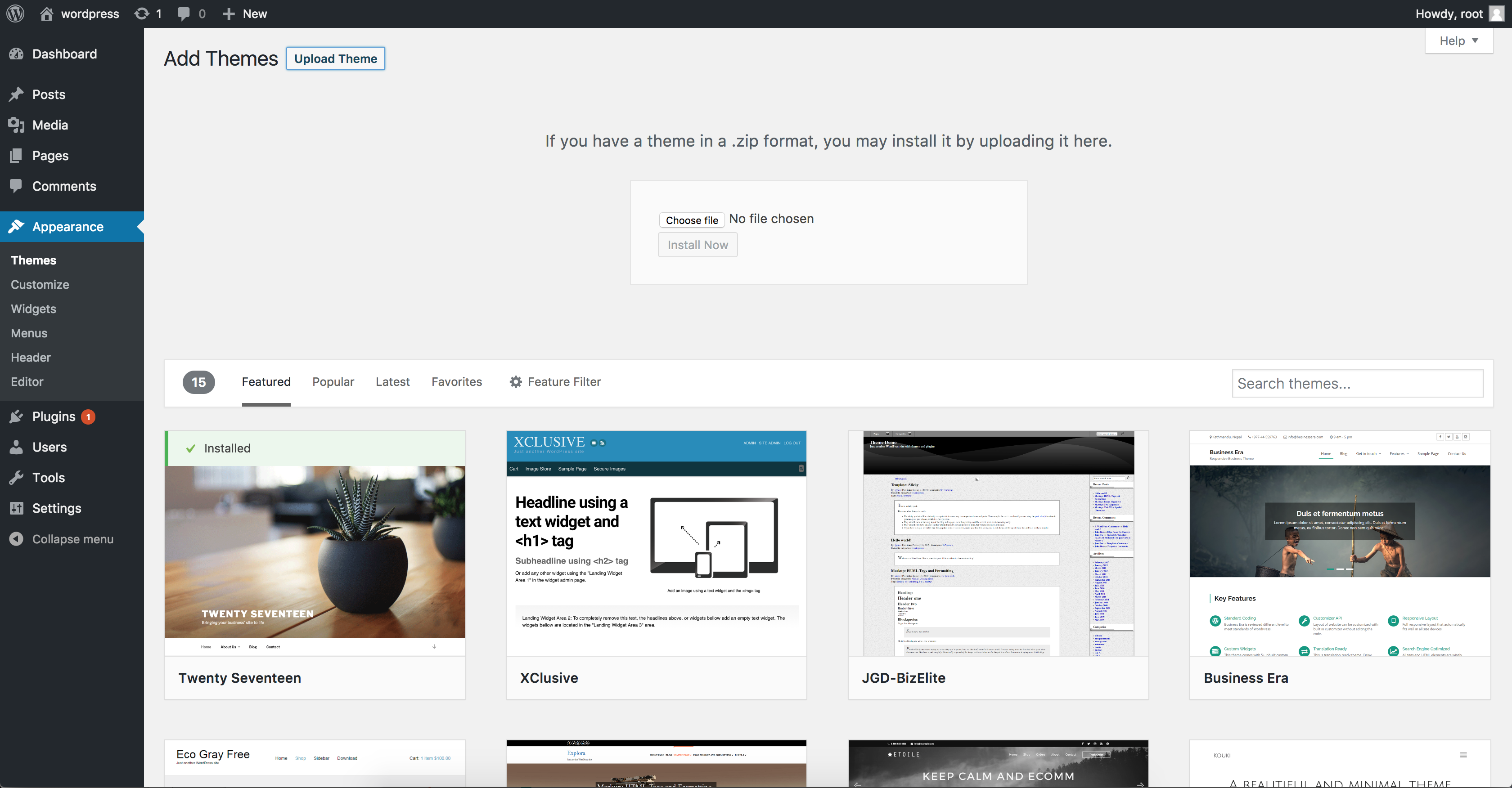
WordPress temasını değiştirmek isterseniz değiştirmek oldukça basittir. Görünüm > Temalar'a giderek yeni bir tema ekleyebilirsiniz. Resmi depo, aralarından seçim yapabileceğiniz çeşitli temalar içerir. Bulduktan sonra, Yükle'ye ve ardından Etkinleştir'e gidin.
2015 için varsayılan tema , netlik ve netlik sağlamanın yanı sıra temiz ve bloglara odaklanmak için tasarlandı. Twenty Fifteen'in tipografisi basit ve anlaşılır olup, çok çeşitli ekran boyutlarında okumayı kolaylaştırır. WordPress için 2013 teması, blogu hayata döndüren eksiksiz bir gönderi formatı yelpazesi sunar. Herhangi bir cihazda harika görünen tamamen duyarlı bir temadır ve tamamen duyarlıdır. Twenty Eleven ile bir Vitrin sayfası şablonu kullanarak en iyi içeriğinizi sergileyebileceksiniz. Yirmi On altı farklı yerde (ikisi kenar çubuğunda, dördü altbilgide) widget'lı alanlar içerir. Baskı stil sayfaları ve yönetici görsel düzenleyicisi yazılıma dahildir.

WordPress'in ön ucu, varsayılan bir tema kullanılarak görüntülenir. WordPress'i başlattığınızda gördüğünüz ilk tema burada. Kullanıcı önceki temayı kaldırdıktan sonra başka bir WordPress temasını seçebilir. Bu, bir kullanıcının web sitesinin görünümünü ve verdiği hissi değiştirmesinin basit bir yoludur.
Eklenti, aradığınız herhangi bir kelimeyi, cümleyi veya kod parçasını bulabilecektir. Araçlar - Dizi Bulucu'ya gidin ve Dizi Bulucu'yu arayın. Eklenti daha sonra, arama terimini bulmak için yüklediğiniz tema ve eklentiyle ilişkili tüm dosyalara bakacaktır.
Bu eklentiyi kullanarak, bir kullanıcı aradığı bilgiyi web sitesinde daha kolay bulabilir. Kullanıcılar, arama çubuğuna arama terimini yazarak web siteleri hakkında bilgi bulmak için bu özelliği kullanabilir.
Varsayılan WordPress Temasını Nasıl Değiştiririm?
WordPress özelleştirici, WordPress temanıza yeni özellikler eklemenin en uygun yoludur. Buna her iki durumda da erişilebilir: sitenize giriş yaptığınızda (ekranın üst kısmındaki özelleştir bağlantısını tıkladığınızda), Özelleştir bağlantısını göreceksiniz. Yönetici ekranında Görünüm > Özelleştir'e gidin.
Daha Güvenli Bir Web Sitesi İçin Kullanılmayan WordPress Temalarını Silin
Bir WordPress teması kullanmıyorsanız, onu web sitenizden kaldırmanız önerilir. PHP dosyaları, kötü amaçlı kodu veya kötü amaçlı yazılımı gizlemek için kullanılabilecek tema dosyalarını içerir. Web sitenizin güvenliği ihlal edilirse, bir saldırganın web sitenizden yararlanmaya devam etmek için kullanabileceği bilgileri içeren tema dosyalarınız olabilir. Güvenliği artırmak için kullanılmayan WordPress temalarını web sitenizden silmek mümkündür.
WordPress Temalarını Nerede Bulabilirim?
Tarayıcınızın sol üst köşesindeki site simgesine tıklayarak Şablonlarınızı görebilirsiniz. Oluşturduğunuz tüm şablonların ve yenilerinin bir listesi olacaktır. Bir şablonun adına tıkladığınızda, şablon düzenleyicide görünür olacaktır.
Bir Hikayenin Teması Nasıl Belirlenir?
Bazı okuyucular, The Catcher in the Rye'daki antagonistin topluma karşı isyanında gösterildiği gibi, kitabın ana temasının, kahramanın geleneksel topluma karşı isyanı olduğu sonucuna varabilir. Kendini ifade etme ve kimliğin bir kişinin kimliğinin önemli yönleri olduğu da tartışılabilir. Bir hikayenin temasının her zaman romanın başlangıcında kendini göstermediğini ve başka bir şey söylenmezse aralarında ayrım yapmanın zor olabileceğini hatırlamak çok önemlidir.
Temalar çeşitli şekillerde araştırılabilir, bu nedenle yeni bakış açılarına açık olmak çok önemlidir. Sezginiz size ne bekleyeceğinizi söyleyebilir; sadece onu dinle. Bir yazar olarak, bir mesajı iletme sorumluluğunuz var ve bunun ne anlama geldiğini anlama sorumluluğunuz var.
WordPress'te Tema Seçenekleri Nerede?
WordPress'te tema seçenekleri genellikle WordPress yönetici panelinin Görünüm bölümünde bulunur. Tema seçeneklerinin tam konumu ve düzeni, kullandığınız temaya göre değişiklik gösterecektir. Ancak çoğu temada, web sitenizin görünümünü ve verdiği hissi özelleştirebileceğiniz özel bir Tema Seçenekleri sayfası bulunur.
WordPress web sitesindeki Tema seçenekleri sayfası, yöneticinin Temanın bazı ayarlarını değiştirmesine izin verir. Premium temalar genellikle yazı tipleri, arka planlar, resimler ve yazı tipi türleri için renk değiştirme seçeneklerini içerir. Seçenek sayfaları, WordPress eklenti sahipleri tarafından ayarları değiştirmek ve özelliklerini özelleştirmek için kullanılabilir. register_setting() işlevi, Ayarlar API'sindeki ayarları kaydetmek için kullanılır. Bu sayfa, bölüm eklemek için kullanabileceğiniz parametrelere sahiptir. Bu, ayarlarımızı bir sayfada daha düzgün bir şekilde yerleştirmemize ve bunları daha alakalı bir şekilde görüntülemek için stiller eklememize olanak tanır. Seçtiğiniz tüm ayarları burada seçenekler tablosunda bulacaksınız.
Bir tema seçenekleri sayfası oluşturmak için aşağıdakileri function.php dosyanıza ekleyin. pu_register_settings işlevi, admin_init eylemi yürütüldüğünde bölümü ve alanlarını tanımlar. Geri arama işlevi, her bölümün üstüne ek bilgileri belirterek eklemek için kullanılabilir. Yukarıda bahsedilen parçacıkların tümünü function.html dosyanıza kopyalarsanız, bu sözcükleri içeren bir seçenek menüsü görürsünüz. Şimdi $options değişkeni, bu snippet'i kullanarak sayfaya yerleştirdiğimiz metin kutusunun değerini görüntülemek için kullanabileceğiniz tema seçenekleri değerlerinin bir dizisini depolayacaktır. Gelecekte, tema seçenekleri panellerinin görünümünü ve verdiği hissi geliştirmek için bazı WordPress üçüncü taraf uygulamalarını nasıl kullanacağınızı göstereceğim.
WordPress Yirmi Onyedi Teması
WordPress Yirmi Onyedi Teması , basit ve temiz bir tasarım arayanlar için mükemmel bir seçimdir. Bu tema hem blogcular hem de işletmeler için idealdir. Şık tasarımı ve kullanımı kolay seçenekleriyle WordPress Twenty Seventeen Theme, WordPress'i kullanmaya başlamanın harika bir yoludur.
Twenty Seventeen, iş odaklı tasarımının bir parçası olarak yeni bir ön sayfa düzenine ve yeni bir video başlığına sahiptir. Tam genişlikte resimleriniz varsa, lüks evinizi veya diğer mülkünüzü gösterebileceksiniz. Yirmi Onyedi ile web sitenizdeki birden çok sayfadan içerikten oluşan çarpıcı bir panelli ön sayfa oluşturabilirsiniz. Sayfalar Yirmi Onyedi içinde dört bölüm halinde atanabilir. Her sayfa için Öne Çıkan Görsel vurgulanır ve tam ekran boyutunda ve sabit bir konumda görüntülenir. Sonuç olarak, aşağıdaki alfabeler için tipografik stil temada ayarlanır. Twenty Seventeen'deki yazı tipi stilleri, topluluktan gelen geri bildirimler sayesinde çeşitli diller için idealdir.
Widget'larınız varsa, bunları üst sütuna yerleştirebilirsiniz, içerik ise Yirmi Onyedi'de alt sütunda görüntülenebilir. Her gönderi biçiminin kendi düzeni olduğundan, blog gönderileri sayfasında farklı bir şekilde görünür. Sosyal Bağlantılar Menüsü ayrıca sosyal medya profillerinize bağlantı vermenizi sağlar. Kendi Özel Renklerinizi oluşturmak için kullanabileceğiniz, aralarından seçim yapabileceğiniz altı ücretsiz paletiniz var.
WordPress Varsayılan Teması
WordPress Varsayılan Teması , WordPress ile birlikte gelen bir temadır. Web siteniz için bir başlangıç noktası olacak şekilde tasarlanmıştır ve ihtiyaçlarınıza göre özelleştirilebilir.
Bir blogun veya web sitesinin genel görünümünü tanımlayan grafikler, stil sayfaları ve kodun tümü bir WordPress temasına dahildir. WordPress, temaları iki şekilde değiştirmenize olanak tanır. Yöntem 1: Başlamak için WordPress yönetim panosunu kullanın. Yöntem 2, bir WordPress temasını manuel olarak nasıl güncelleyeceğinizi öğretir. WordPress, varsayılan önek olarak, tablo adlarını tanımlamak için WP_ kullanır. Aşağıdaki resimde görüldüğü gibi farklı bir veritabanı öneki eklenebilir. Sağ paneldeki satırlarda yapılan değişiklikleri takiben, yeni temayı web sitenizde çalışırken görebileceksiniz.
Varsayılan WordPress Temanızı Nasıl Değiştirirsiniz?
WordPress'i ilk kurduğunuzda, size varsayılan tema olan Yirmi On İki verilecektir. Görünüm'e giderek varsayılan temayı değiştirebilirsiniz. Açılır menüden bir tema seçebilirsiniz. Sonuç olarak, WordPress bu temayı varsayılan olarak seçti.
