Thrive Architect vs Elementor: Pratik Karşılaştırma
Yayınlanan: 2021-12-01Elementor, günümüzün en popüler WordPress sayfa oluşturucularından biridir ve bunun iyi bir nedeni vardır. Milyonlarca web tasarımcısı ve geliştiricisinin çarpıcı WordPress web siteleri oluşturmasına yardımcı oldu.
Ama şehirdeki tek oyuncu Elementor değil . Pek çok geliştirici ve içerik oluşturucu, Thrive Architect'e yemin ediyor.
Elbette, bu ikisi gibi harika sayfa oluşturucular arasında karar vermek asla kolay değildir. Bu yüzden bu Thrive Architect - Elementor incelemesini hazırladık.
Tek satır kod yazmak zorunda kalmadan muhteşem web siteleri oluşturmak istiyorsanız hangi oluşturucuyu kullanacağınızı belirlemenize yardımcı olacağız.
Hazır mısın?
🛠️ WordPress Sayfa Oluşturucularının tam listesini buradan kontrol edin ➡️
Thrive Architect vs Elementor: Genel Bakış
Bu iki sayfalık oluşturucuların neler sunabileceğine hızlıca bir göz atalım.
Thrive Mimarına Genel Bakış

Thrive Architect, Thrive Content Builder olarak başladı ancak o zamandan beri tam bir revizyon gördü (ve daha iyisi için).
Yüksek dönüşüm sağlayan açılış sayfaları oluşturmalarına yardımcı olmak için öncelikle çevrimiçi pazarlamacıları hedefleyen bir sayfa oluşturucu eklentisidir.
Elementor'a Genel Bakış
Elementor, oldukça popüler bir sayfa oluşturucu eklentisidir. Aslında, WordPress.org'da 5 milyondan fazla aktif kuruluma sahiptir.

Birçok yönden Thrive Architect'e oldukça benzer. Bununla birlikte, Elementor'un popülaritesi nedeniyle, çok daha geniş bir üçüncü taraf desteği yelpazesine ve memnun etmek için daha geniş bir kullanıcı tabanına sahiptir.
Bu nedenle, varsayılan olarak çok daha fazla özelliğe sahiptir.
Elementor vs Thrive Architect: Kullanıcı Arayüzü
Thrive Architect ve Elementor, hemen hemen herkesin harika web sayfaları oluşturmasını kolaylaştıran iyi tasarlanmış kullanıcı arayüzlerine sahiptir, ancak Thrive Architect yeni başlayanlar için biraz karmaşık olabilir.
Thrive Architect ile Elementor arasındaki kullanıcı arayüzü farklılıklarına bir göz atalım.
Thrive Architect Kullanıcı Arayüzü
İlk önce Thrive Architect. Ne yazık ki, eklentinin kullanıcı arayüzü düzeni, özellikle tema ve sayfa oluşturma konusunda acemiyseniz, en büyük dezavantajı gibi görünüyor.
Düzen, arayüzün her iki tarafında iki kenar çubuğu kullanır. Sağdaki ince. Öncelikle, canlı, ön uç düzenleme kullanan oluşturucuya öğeleri sürükleyip bırakmak için kullanılır.
Ancak, “Merkezi Stil Paneli” adlı bir bölüm de içerir. Bu panel, site genelinden farklı olarak belirli bir açılış sayfasındaki yazı tiplerini, renkleri ve diğer stilleri özelleştirmenize olanak tanır.
Örneğin, açılış sayfanızdaki tüm H3 başlıklarının belirli bir yazı tipini kullanmasını istiyorsanız, birkaç basit tıklamayla tüm H3 başlıklarına yeni bir yazı tipi uygulamak için bu paneli kullanabilirsiniz. Sitenizdeki diğer H3 başlıklarını etkilemez.
Thrive Temaları, bu özelliğe "Akıllı Açılış Sayfaları" adını verir ve Thrive Architect'e özgüdür. Elementor'da eşdeğeri yoktur.
Sol kenar çubuğu, düzenlemek istediğiniz sayfanın hangi öğesi veya bölümü için ayarlar panelini içerdiğinden çok daha geniştir.
Thrive Architect ayrıca üst ve alt çubuklara sahiptir. En alttaki, sayfanızın farklı cihazlarda nasıl görüneceğini önizlemenizi sağlayan hızlı işlem düğmelerine sahiptir.
Üst çubuk, Thrive Architect'e özgü başka bir özellik olan kırıntılara ayrılmıştır. Bir elemanın farklı bölümleri arasında hızla geçiş yapmanızı sağlarlar.
Her çubuğun bir amacı vardır, ancak bir araya getirildiklerinde eklentinin kullanıcı arayüzünü ne kadar kalabalık hale getirdiklerini kolayca görebilirsiniz.
Bu, her şey kötü değil dedi. Sadece alışmak biraz zaman alıyor. Bunu yaptıktan sonra ve aralarından seçim yapabileceğiniz çok sayıda şablon ve sütun düzeniyle, Thrive Architect'in açılış sayfaları oluşturmak için ne kadar sağlam bir seçim olduğunu görebilirsiniz.
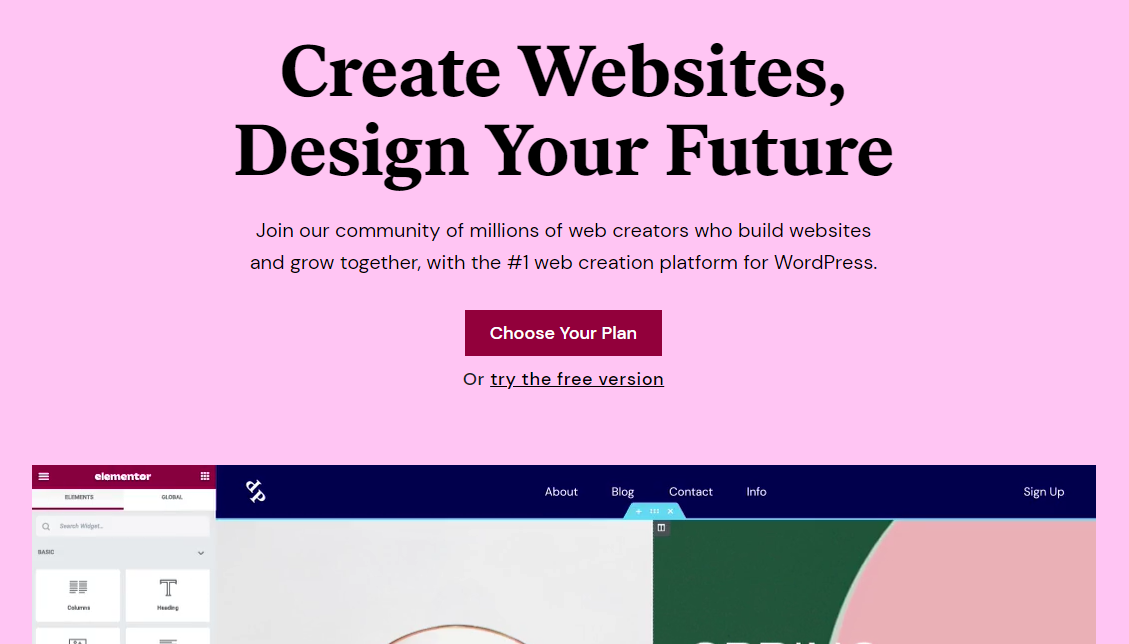
Elementor Kullanıcı Arayüzü
Elementor'un minimalist kullanıcı arayüzü, çok daha sezgiseldir ve yeni başlayanların en başından itibaren dalmasını çok daha kolay hale getirir.

Öğeleri sürükleyip bırakmak ve bunları düzenlemek dahil her şey, sol taraftaki tek kenar çubuğundan kontrol edilir. Sağ taraf tamamen inşaatçının kendisine ayrılmıştır.
Sayfanızı kullanıcı arayüzü olmadan önizlemek istiyorsanız, kenar çubuğunu gizlemeniz yeterlidir.
Sonuç olarak, birçok özelleştirme seçeneği ve harika gezinme özelliği ile Elementor sayfa oluşturucu eklentisi işleri sizin için kolaylaştırır .
Şablonlar: Thrive Architect ve Elementor
Web sitelerini veya açılış sayfalarını sıfırdan tasarlamak çok zaman alabilir. Neyse ki, hem Thrive Architect hem de Elementor , içe aktarabileceğiniz çok sayıda önceden tasarlanmış şablon sunar.
Elementor ve Thrive Architect arasındaki şablon kullanılabilirliği hakkında konuşalım.
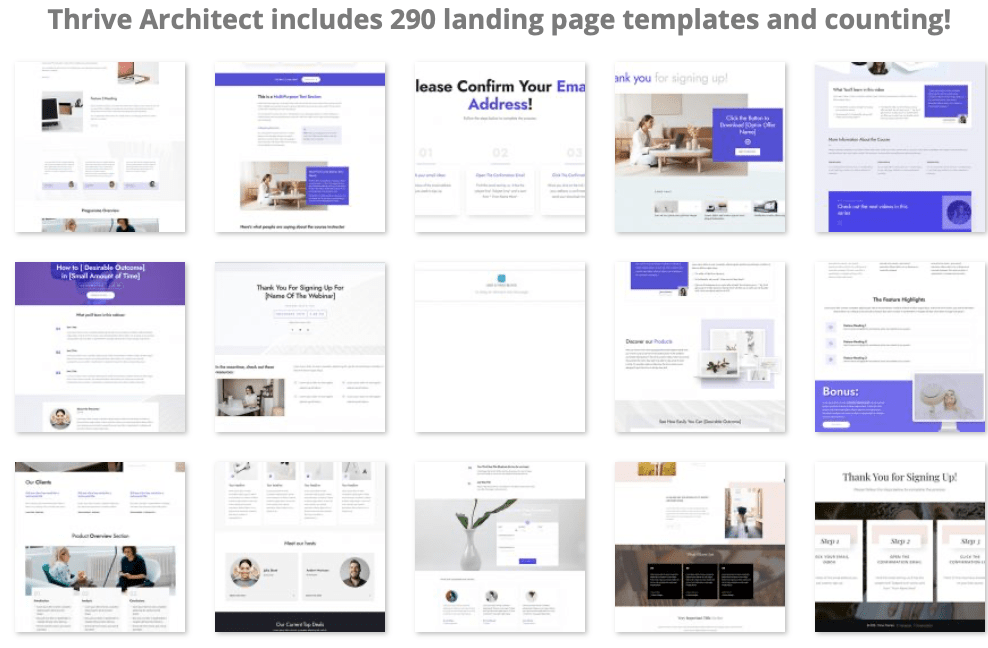
Thrive Mimar Şablonları

Bu eklenti öncelikle çevrimiçi pazarlama için tasarlandığından , birçok Thrive şablonu web semineri sayfalarına, çevrimiçi kurslara, olası satış yaratma ve satış sayfalarına odaklanır.
Bununla birlikte, tüm Thrive açılış sayfaları (300'den fazla Thrive Architect açılış sayfası şablonu vardır) kolayca özelleştirilebilir, böylece istediğiniz türde bir sayfa oluşturabilirsiniz.
⚡ Ayrıca kontrol edin: Divi ve Elementor
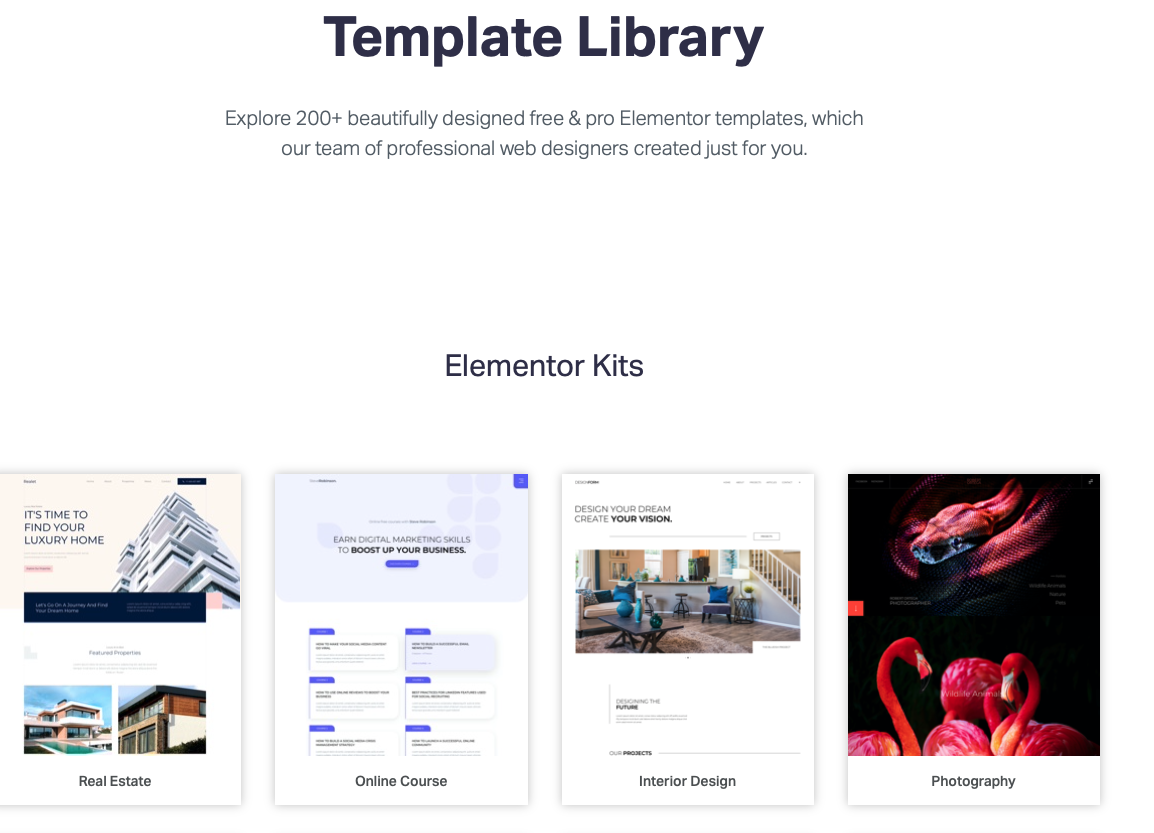
Elementor Şablonları

Elementor, 300'den fazla sayfa şablonu sunar. Ancak, ücretsiz sürümde yalnızca 35+ mevcuttur. Geri kalanı için Elementor Pro satın almanız gerekecek.
Elementor'un harika yanı, restoranlardan gayrimenkule ve ötesine kadar hemen hemen her sektör için açılış sayfası şablonları olmasıdır.
Temel Özellikler Karşılaştırması
Elementor ile Thrive Architect'i özellik bazında karşılaştıralım.
Sürükle ve Bırak Oluşturucu
Thrive Architect Sürükle ve Bırak Oluşturucu
Thrive Architect sayfaları bölümlere ayrılmıştır ve bu bölümler sütunlara ayrılmıştır. Bölümler varsayılan olarak tek sütunlu düzenleri kullanır, ancak deneyebileceğiniz daha fazla seçenek vardır.
Sütunlar sıralar halinde gelir. Ek satırlar oluşturmak için sütunları birbirinin üzerine yığabilir veya diğer sütunların içine yerleştirebilirsiniz.
Her iki durumda da, bu sütunlar modüllerinizi sürükleyip bırakacağınız yerdir.
Elementor Sürükle ve Bırak Oluşturucu
Bu ürünler farklı kullanıcı arayüzü tasarımlarına sahip olsa da sayfa oluşturma deneyimleri oldukça benzerdir.
Elementor sayfaları, çeşitli boyutlarda sütunlarla doldurabileceğiniz bölümlere ayrılmıştır. Ayrıca satırlar oluşturmak ve hatta sütunları iç içe yerleştirmek için sütunları yığabilirsiniz.
Elementor'da seçim yapabileceğiniz 12 sütun düzeni vardır, ancak bir düzen konusunda fikrinizi değiştirirseniz sütunları istediğiniz kadar yeniden boyutlandırabilirsiniz.
Bloklar ve Modüller
Thrive Mimar Blokları ve Modülleri
Dönüşüm odaklı bir şirket tarafından geliştirilen bir eklenti olan Thrive Architect, pazarlama için tasarlanmış çok sayıda içerik modülü sunar.
En benzersiz olanı İçerik Kutusu ve İçerik Gösterimi bloklarıdır.
İçerik Kutusu , içerik/diğer modüller ve arka plan görüntüsü/rengi ile doldurabileceğiniz boş bir kutudur. Ayrıca kutuyu dilediğiniz gibi şekillendirebilir ve yeniden boyutlandırabilirsiniz.
Diğer şeylerin yanı sıra blog gönderilerine ve açılış sayfalarına bildirim eklemenin basit bir yoludur.
İçerik Gösterimi bloğu, içeriği belirli bir süre boyunca gizler. Thrive Architect'in modüllerinden herhangi biriyle çalışır.
Thrive Architect toplamda 35'ten fazla blok ve modüle sahiptir. Çoğu, Metin, Başlık, Fiyatlandırma Tablosu vb. gibi diğer sayfa oluşturucuların çoğunda bulacağınız temel bloklardır.
Elementor Blokları ve Modülleri
Elementor, 90'dan fazla içerik modülüne sahiptir. Yalnızca WooCommerce için bir düzineden fazla tasarlanmıştır, ancak buna birazdan geleceğiz.
Eklentinin daha benzersiz modüllerinden bazıları, Animasyonlu Başlık, Fiyat Listesi, Çevirme Kutusu, Kod Vurgulama, Lottie Widget'ı ve Hotspot'u içerir.
Aslında, Thrive Architect ve Elementor birçok modülü paylaşırken, Elementor size birlikte çalışmanızı sağlayan etkileşimli modüllerin sayısıyla parlıyor.
Örneğin, Flip Box widget'ı, herhangi bir açılış sayfasını daha canlı hissettirecek eğlenceli bir öğe oluşturmak için harekete geçirici mesajın gücünü animasyonla birleştirir.
Çift taraflı bir kart gibi çalışır. Her iki tarafa da istediğiniz içeriği yerleştiriyorsunuz. Bir ziyaretçi önce A Tarafını görecek ve kartla etkileşime girdiğinde, seçtiğiniz herhangi bir animasyon stilini (altı tane vardır) kullanarak B Tarafını ortaya çıkaracaktır.
🔔 Not:
Flip Box , önemsiz bilgiler, eğlenceli gerçekler, önemli bilgiler ve fiyat sorguları için harikadır.
Elementor Pro ayrıca 404 sayfanız, üstbilginiz ve altbilginiz, gönderi şablonunuz ve daha fazlası dahil olmak üzere ana tema sayfalarını özelleştirmenize olanak tanıyan birçok tema tabanlı modüle sahiptir.
Bu modüller, Gönderi Başlığı, Gönderi İçeriği, Öne Çıkan Görsel, Arama Çubuğu, Sayfa Başlığı ve daha fazlasını içerir.
Küresel Öğeler
Thrive Architect Global Elements
Thrive Architect, içeriği ve stilleri küresel olarak uygulamak için çeşitli yöntemlere sahiptir. En büyük yöntem Semboller özelliğidir.
Oluşturduğunuz bir öğeyi başka bir yerde tekrar kullanabilmek için kaydetmek istediğinizde, onu şablon olarak kaydedebilir veya “sembol” olarak kaydedebilirsiniz. Bu, basitçe, Thrive Themes'in küresel öğeler özelliklerine uyguladığı terimdir.
Thrive Architect ayrıca Global Stillere, Global Renklere ve Global Alanlara sahiptir.
Global Stiller , Düğme ve İçerik Kutusu gibi belirli öğelerle çalışır. Tek tek tasarımları "stiller" olarak kaydedebilir, ardından bu stilleri yeni düğmelere ve içerik kutularına uygulayabilirsiniz.
Bu, Semboller özelliğinden farklıdır çünkü içerik değil, yalnızca stiller (renk, gölge, boyut, kenarlık vb.) genel olarak etkilenir.
Global Renkler ile, genel olarak desteklenen bir öğeye belirli bir renk uygulayabilirsiniz.
Global Fields , siteniz için işletmenizin adresi veya telefon numarası gibi veri alanları oluşturmanıza ve ardından bunları global olarak kontrol etmenize olanak tanır.
Bu, Tarzlar özelliğinin tam tersi şekilde çalışır, çünkü stillerin değil, yalnızca alanların içeriğinin genel olarak etkilenmesi.
Son olarak, Thrive Architect, herhangi bir global öğenin koleksiyonunuzun geri kalanından bağlantısını kaldırmayı mümkün kılar.
Elementor Genel Öğeleri
Elementor'un iki global özelliği vardır: Global Widget ve Global Site Ayarları.
Global Widget , şablon kitaplığınıza kaydettiğiniz modüllerin global widget'lar olarak kaydedilebildiği Elementor'un şablon kitaplığı ile el ele çalışır.
Eklenti oluşturucunun "Küresel" sekmesinde onları gördüğünüzde, öyle olduklarını anlayacaksınız. Elbette, tek tek öğelerin diğer küresel öğelerden bağlantısını da kaldırabilirsiniz.
Global Site Ayarları , site genelinde belirli stilleri kontrol etmenize olanak tanır. Bunlar, yazı tiplerini, renkleri, tema stillerini, düzeni ve özel CSS'yi içerir.
Pazarlama
Thrive Mimar Pazarlama Özellikleri
Thrive Architect'in pazarlama özelliklerinin çoğu, eklenti içinde yerel olarak bulunur. Referanslar için dönüşüm odaklı açılış sayfası şablonları ve modülleri , harekete geçirici mesajlar, olası satış oluşturma formları ve geri sayım sayaçları içerirler.
Eklenti, düzinelerce pazarlama aracı ve hizmetiyle bile bütünleşir.
Ancak, Thrive Architect, Thrive Themes'in Thrive Suite üyelik programının bir parçası olduğu için, satın aldığınızda bir avuç başka eklentiye de erişebileceksiniz.
Bunlar şunları içerir:
- Thrive Leads, bir e-posta katılım eklentisi.
- Thrive Optimize, açılış sayfası tasarımlarını test etmenize olanak tanıyan bir eklentidir.
- Thrive Ovation, referans toplamayı çok daha verimli hale getiren bir eklenti.
- Thrive Ultimatum, bir geri sayım eklentisi.
- Thrive Quiz Builder, sitenizde ilgi çekici, yüksek dönüşüm sağlayan testler oluşturmanın kolay bir yolu.
- Farklı eklentiler arasındaki bağlantıları otomatikleştirmenizi sağlayan bir otomasyon eklentisi olan Thrive Automator.
- Thrive Comments, Thrive Themes'in kendi, topluluk oluşturan yorum eklentisi.
Elementor Pazarlama Özellikleri
Elementor, Thrive Architect'in ait olduğu geniş eklenti ailesinin aksine tek çocuktur, ancak Elementor'un yararlanabileceğiniz birçok pazarlama özelliği vardır.

Thrive Architect gibi, çoğunlukla açılış sayfası şablonlarını, pazarlama entegrasyonlarını ve düğmeler, harekete geçirici mesajlar, referanslar, olası satış oluşturma formları vb. gibi dönüşüm odaklı modülleri içerir.
Ancak Elementor, Elementor Pro'da bulunan bir açılır pencere oluşturucuya da sahiptir.
Bu özellik, Thrive Architect'in kardeş eklentisi Thrive Leads'e benzerdir, çünkü aralarından seçim yapabileceğiniz birden fazla tetikleme seçeneği vardır: sayfa yüklemede, kaydırmada, tıklamada, öğede kaydırma, çıkış niyetinde ve hareketsizlikten sonra.
e-ticaret
Thrive Architect e-Ticaret Özellikleri
WooCommerce yüklediğinizde, Thrive Architect'in WooCommerce tabanlı modüller düzenleyicisinde yeni bir bölüm göreceksiniz.
Mağaza, Ürün Kategorileri, Mini Sepet, Ürünler, Ürün Arama ve daha fazlasını içerir.
Thrive Architect, bunun ötesinde pek çok e-ticaret özelliğine sahip değildir. Bunun için Thrive Theme Builder'ı kullanmanız gerekecek, bu da ne yazık ki üçüncü taraf temalarını kullanamayacağınız anlamına geliyor.
Elementor e-Ticaret Özellikleri
Elementor, 20'den fazla WooCommerce modülü sunar.
Bunun nedeni, tema oluşturucunun doğrudan eklentiye entegre edilmiş olması ve hemen hemen her temada kullanılabilmesi, ürün sayfalarını düzenlemenize olanak sağlamasıdır.
Bu modüllerden bazıları Ürün Fiyatı, Ürün İçeriği, Ürün Stoku ve daha fazlası gibi önemli ürün bilgilerini gösterir. Tüm bunların bir araya getirilmesi size kendi ürün sayfası tasarımlarınızı oluşturma gücü verir.
Elementor ayrıca WooCommerce mağazaları için çok sayıda tam web sitesi kitine sahiptir.
Dijital mağazalara gelince, Easy Digital Downloads, Elementor için kendileri tarafından geliştirilen bir widget paketine sahiptir.
⚡ Şuna da bakın: Divi ve Thrive Architect
Geliştirici Araçları (Arka Uç)
Thrive Mimar Geliştirici Araçları
Thrive Architect'te, oluşturduğunuz herhangi bir şablonu dışa aktarabilir ve bu eklentiyi kullanan başka bir siteye aktarabilirsiniz .
Bir geliştirici olarak bu, birden çok müşteri projesinde kullanmak üzere kendi temel şablon kitaplığınızı oluşturmanıza olanak tanır.
Ayrıca sayfalara ve bağımsız modüllere özel CSS ve HTML nitelikleri de ekleyebilirsiniz.
Thrive Themes ayrıca ürünleri için kullanabileceğiniz uzun bir kanca ve benzeri araçlar listesine sahiptir.
Thrive Architect, Advanced Custom Fields gibi özel alan eklentileriyle bile uyumludur.
🔔 Not:
Thrive Theme Builder, daha az (veya hiç) kod içermeyen özel WordPress siteleri oluşturmanızı kolaylaştırır.
Elementor Geliştirici Araçları
Elementor, kancaların, eylemlerin, filtrelerin ve diğer araçların nasıl kullanılacağına ilişkin kapsamlı belgeler de dahil olmak üzere tüm bu özelliklere sahiptir.
Hatta kendi özel widget'larınızı bile oluşturabilirsiniz . Bu özellik tek başına Elementor'u Thrive Architect'ten çok daha kapsamlı hale getirir.
Bir pencere öğesi yapısı ve bir dizi denetim tanımlayarak, sizin veya müşterinizin ihtiyaç duyduğu işlevler için herhangi bir türde pencere öğesi oluşturabilirsiniz.
Bu, özellikle ihtiyaçlarınızı karşılamayan belirli bir widget bulursanız veya Elementor'un yerel olarak desteklemediği bir eklenti için bir widget'a ihtiyacınız varsa kullanışlıdır.
Elementor'un belgelerinde ayrıca, bunun işlevselliğini genişletmek için daha uygun bir yol olacağını düşünüyorsanız, sayfa oluşturucu için kendi eklentinizi nasıl oluşturacağınıza dair ayrıntılı talimatlar vardır.
Thrive Architect vs Elementor: Fiyatlandırma
Elbette fiyatlandırma, bir sayfa oluşturucu satın alma kararınızda büyük bir etki yapabilir, bu nedenle bu bölümde Thrive Architect ile Elementor arasındaki fiyatlandırma farklarını karşılaştıracağız.
Thrive Mimar Fiyatlandırması
Thrive Architect'in maliyeti nedir?
Thrive Architect kendi başına satın alınamaz, bu da yalnızca bir web siteniz varsa Elementor'dan çok daha pahalı hale getirir.
Bunun yerine, Thrive Themes'in üç planı olan Thrive Suite üyelik programının bir parçası olarak gelir:
- Üç ayda bir - 25 web sitesi için 90 $ / üç ay
- Yıllık – 25 web sitesi için 228$/yıl
- Ajans – 50 web sitesi için 588 $/yıl
Thrive Suite ile ayrıca Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize ve diğer beş eklentiye sahip olursunuz.
Tüm planlar sınırsız güncelleme ve desteğin yanı sıra 30 günlük para iade garantisi ile birlikte gelir.
Öyle olsa bile, Thrive Architect'in fiyatlandırması hakkında sahip olduğumuz bir evcil hayvan öfkesi varsa, o da ücretsiz sürümün olmamasıdır. Dolayısıyla, çevrimiçi işinize yeni başlıyorsanız ve o kadar çok paranız yoksa, bu sizin için doğru sayfa oluşturucu olmayabilir.
Elementor Fiyatlandırması
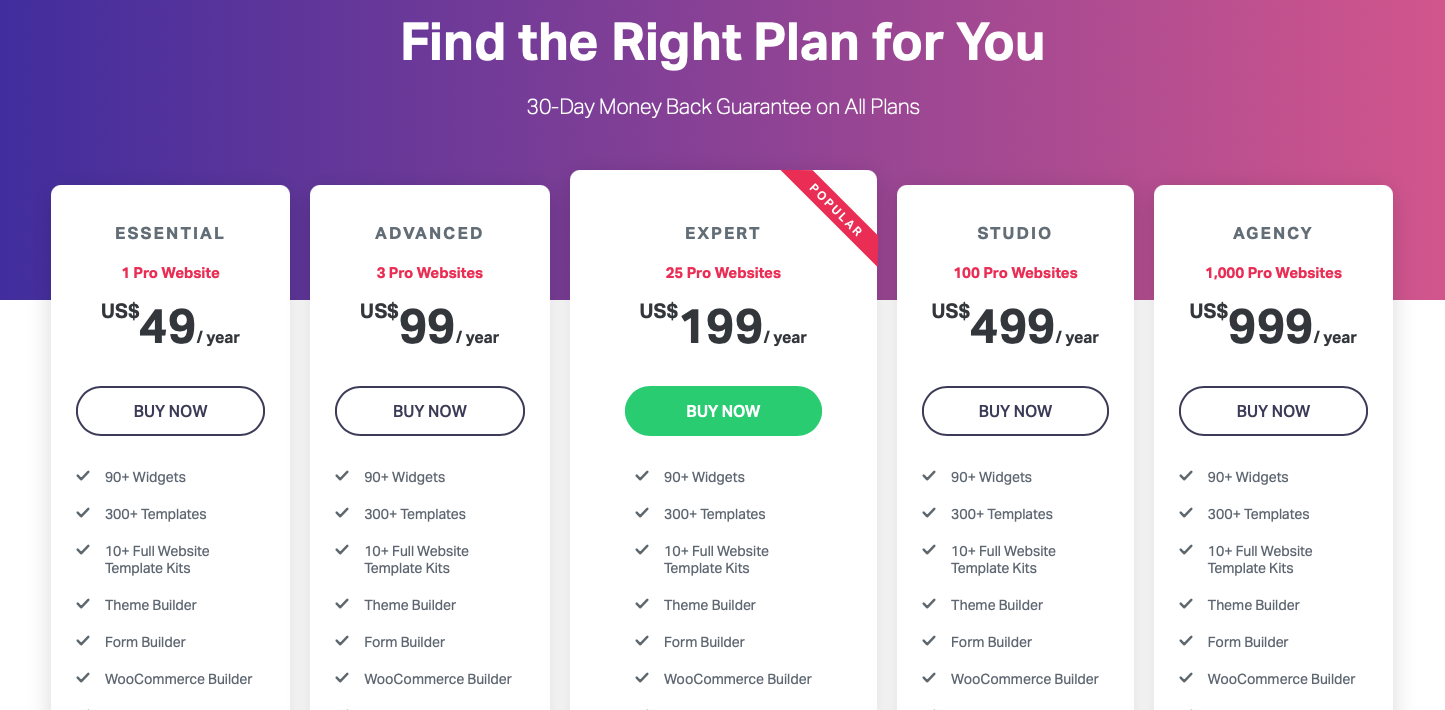
Elementor'un maliyeti nedir?

Elementor'un ücretsiz sürümü sınırlı özelliklere sahiptir ve Elementor Pro'da beş plan vardır:
- Temel – 1 web sitesi için yılda 49 ABD doları
- Gelişmiş – 3 web sitesi için 99$/yıl
- Uzman – 25 web sitesi için 199$/yıl
- Stüdyo – 100 web sitesi için 499$/yıl
- Ajans – 1000 web sitesi için 999$/yıl
30 günlük para iade garantisi olan tüm planlar.
Ayrıca 300'den fazla sayfa şablonunun tümünü, Elementor'un tema oluşturucusunu, 90'dan fazla temel ve Pro widget'ını ve öncelikli desteği içerir.
Ek olarak, üst düzey planlar ayrıca VIP desteği (destek 30 dakikadan kısa sürede yanıt verir) ve Elementor'un Uzmanlar ağında bir profil (web tasarımcıları ve geliştiricileri için özel iş portalı) sunar.
Artılar ve eksiler
Hiçbir sayfa oluşturucu mükemmel değildir ve aynı şey bu ikisi için de geçerlidir.
Thrive Architect vs Elementor'un en büyük artılarını ve eksilerini görelim.
Thrive Architect'in Artıları ve Eksileri
Artıları:
- Canlı, ön uç düzenleme
- Herhangi bir WordPress temasıyla çalışır
- Gelişmiş pazarlama özellikleri
- 300'den fazla önceden tasarlanmış sayfa şablonu
- Güçlü bir yerleşik açılır pencere oluşturucuya sahiptir
- Akıllı açılış sayfaları
- Thrive Tema Oluşturucu
- Global renklerle kolay özelleştirme
- Sürekli güncellemeler ve revizyonlar
- Site hızını olumsuz etkilemez
Eksileri:
- Karmaşık bir kullanıcı arayüzü, ilk kez kullanan kullanıcıları geri çevirebilir
- En azından ücretsiz bir sürümü veya ücretsiz bir demosu yok
- Canlı sohbet desteği yok
- Daha fazla sayfa oluşturucu öğesi olabilir
- Thrive Tema Oluşturucu yalnızca dahil edilen temalarla çalışır
Elementor'un Artıları ve Eksileri
Artıları:
- Canlı, ön uç düzenleme
- Güçlü Satır içi düzenleme içerir
- Elementor Pro'daki tema oluşturucu ile herhangi bir temayı değiştirebilirsiniz
- Dostu kullanıcı arayüzü ve öğrenmesi nispeten kolay
- Her WordPress temasıyla çalışır
- Çok sayıda özelleştirme seçeneği
- Ücretsiz bir sürüm içerir
- 300'den fazla önceden tasarlanmış sayfa şablonu
- 90+ tasarım öğesi
- 100'den fazla web kiti
Eksileri:
- Yeni kullanıcılar için çok fazla seçenek çok fazla olabilir
- Akıllı telefon veya tabletten canlı önizlemeyi görüntülerken yeterince doğru değil
- Özel widget'lar oluşturmak karmaşık olabilir
- Özel stil bazen çalışmıyor

Elementor Pro Vitrini
Elementor Pro ile oluşturulmuş gerçek web sitelerini görün
Nihai Karar
Elementor vs Thrive Architect'in bu kapsamlı karşılaştırma kılavuzunu inceledikten sonra, her ikisinin de harika özellikler sunduğu sonucuna varabiliriz.
Tek büyük fark, Thrive Architect'in daha çok çevrimiçi pazarlamacılara yönelik olmasıdır, bu nedenle tam bir dönüşüm odaklı ürün paketi ile birlikte gelir.
Thrive Architect, Elementor'dan daha mı iyi, yoksa tam tersi mi?
Potansiyel müşteri yaratma için optimize edilmiş güçlü, ön uç sayfa oluşturucuya ihtiyacınız varsa, Thrive Architect daha mantıklıdır. Bunun nedeni, Thrive Leads, Thrive Optimize ve daha fazlasıyla birlikte gelen Thrive Suite'in bir parçası olmasıdır.
Çok para kazanmak ve yeni başlayanlar için daha sezgisel bir düzenleyici kullanmak istiyorsanız Elementor'u deneyin.
Elbette, bunlardan daha da fazlasını elde etmek için her iki sayfa oluşturucunun da üçüncü taraf eklentilerle neler yapabileceğini genişletebilirsiniz.
Ne düşünüyorsun? Hangi sayfa oluşturucu daha iyi? Thrive Architect'in sunduğu şeyleri beğendiniz mi, yoksa Elementor daha çok sizin tarzınız mı? Başka hangi sayfa oluşturucu WordPress eklentilerini karşılaştırmamızı istersiniz?
Aşağıdaki yorumlarda bize bildirin!
Elementor vs Thrive Architect – SSS
🎨 Nihai Elementor incelemesine buradan göz atın ➡️
🔔 Şunları da kontrol edin:
- Beaver Builder vs Elementor
- Divi vs Elementor
- Elementor ve Görsel Besteci
- Gutenberg vs Elementor
- Oksijen ve Elementor
- SiteOrigin Vs Elementor
- Brizy vs Elementor
- Divi vs Thrive Architect