Sezgisel Web Uygulamaları Oluşturmak İçin 5 Zamansız Kural
Yayınlanan: 2019-11-08
İster bir mobil uygulama, web sitesi veya bir web uygulaması geliştiriyor olun, UI ve UX, ürününüzün başarısını tanımlayan temel unsurlardır. Tüm işlemler ürünün arayüzünde gerçekleşir. Müşterileriniz, gördükleri bilgileri işlemek ve ürününüzü tam olarak deneyimlemek için kullanıcı arayüzüne güvenirler.
Sonuç olarak, müşterilerinizin algıladığı kullanıcı deneyimi, ürününüzün kullanıcı arayüzü ile doğru orantılıdır. İyi bir kullanıcı arayüzünün kusursuz işlevsellik, yüksek performans ve elbette estetik açıdan hoş bir tasarım içerdiğini hepimiz biliyoruz.
Kullanımı zor, sezgisel olmayan ve ziyaretçilerinize hiçbir değer katmayan bir web uygulaması, istediğiniz sonuçları alamadığınızı kısa sürede fark edeceksiniz. Bu nedenle, ziyaretçilerinizin ilgisini tam olarak çekmek ve sürükleyici bir web uygulaması deneyimi sağlamak istiyorsanız, kusursuz bir kullanıcı arayüzüne sahip olduğundan emin olmanız gerekir.
Kusursuz Bir Kullanıcı Arayüzü Yapan Şeyi Merak Etmek:
netlik:
Kullanıcı arayüzü temizdir ve herhangi bir belirsizlik içermez. Kullanıcılar herhangi bir hata yapmadan kolayca etkileşime girebilir.
Cevaplanabilirlik:
Ürün iyi bir hıza sahip ve durgunluk hissetmiyor. Ayrıca, kullanıcının verilerinin başarıyla işlendiğini göstermek için kullanıcı etkileşimlerine geri bildirim sağlar.
Aşinalık:
Aşinalık, bu ürünle daha önce karşılaşmış gibi hissetmenizi sağlayan bir şeydir. Kullanıcılarınız uygulamanızı daha önce deneyimlememiş olsa bile, kullanıcı arayüzünde aşinalık oluşturabilirsiniz. Örneğin, hamburger menü çubuklarını ve diğer tanıdık gezinme simgelerini kullanmak.
Estetik:
İyi bir Kullanıcı Arayüzü, iyi bir kullanıcı deneyimi sunmayı amaçlar. Kullanıcı arayüzünüzün iyi ve çekici görünmesini sağlamak, kullanıcılarınıza keyifli bir deneyim sunacak ve uygulamanızla etkileşim kurmak için daha fazla zaman harcama eğiliminde olacaklardır.
Yeterlik:
İngilizce öğretmenimin dediği gibi, 'Vakit nakittir ve sahip olmadığımız paradır'. Kullanıcılar teknolojinizi tercih ettiğinde, işlerini daha az zaman ve çabayla tamamlamayı beklerler. İyi bir kullanıcı Arayüzü, günlük yaşamınıza değer katar ve verimlidir.
Aşağıda, daha iyi bir kullanıcı arayüzü tasarlamak için izleyebileceğiniz bazı ipuçlarını bir araya getirdim. Bu ipuçlarından bazıları oldukça açık görünebilir, ancak bazen onları gözden kaçırma eğilimindeyiz.
Web Uygulamalarının Kullanıcı Arayüzü Tasarlamak İçin 5 İpucu
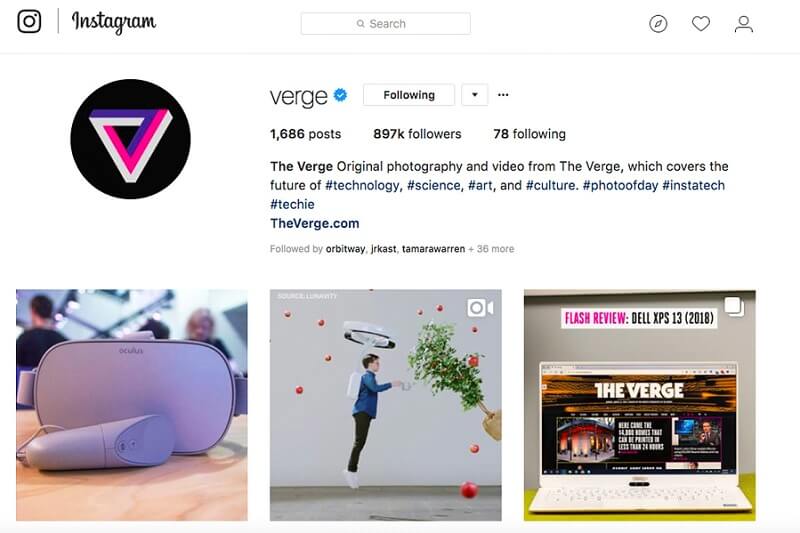
Tanıdıklığı Bozmayın
Instagram örneğini ele alalım. Hepimiz uygulamanın mevcut özelliklerine ve öğelerine alışkınız. Ancak, web uygulamasının tamamen farklı bir logosu olduğunu veya bir gönderiyi beğenmek için 'çift dokunma' yerine başka bir hareket yapmanız gerektiğini varsayalım. Bu rahatsız edici olmaz mıydı?
Şahsen, yepyeni bir dizi jest ve özellik öğrenmeye istekli olmazdım. Aslında, kullanıcıların çoğu web uygulamasını tamamen terk edecek.

Tüm eski ve gelecek işletim sistemlerinin, kullanıcıların uygulamalarına erişmesine izin vermek için uygulama simgelerini kullanmasının nedeni budur. Başka bir UI öğesi biçimiyle kolayca takas edebilirlerdi, ancak yapmamayı seçtiler. Bu, kullanıcıların yeni bir cihaza her geçtiklerinde yepyeni bir dizi hareket öğrenmeleri gerektiği anlamına gelir. Bu, kötü kullanıcı deneyimine ve kızgın müşterilere neden olur.
Bu nedenle, web uygulamalarınızın kullanıcı arayüzünü tasarlamaya başladığınızda, aşağıdakiler gibi tanıdık tasarım kalıplarını benimsemeye çalışın:
- Tanıdık renkler (hataları ve uyarıları vurgulamak için kırmızı gibi)
- Tanıdık simgeler (bir kullanıcının mesaj aldığını gösteren zarf simgesi gibi)
- Bilinen gezinme prosedürleri (örneğin yan menüde gezinme)
Az ama öz
Olağanüstü bir mobil uygulama oluşturmak için her şeyi kendi istekleriyle yapan birçok uygulama geliştirme girişimine ve yeni başlayana rastladım. Her tasarım öğesinin ve her geliştirme aşamasının kusursuz bir şekilde yürütülmesini sağlarlar. Uygulamayı ayrıntılı içerik ve çoklu özelliklerle doldururlar. Ancak bir web uygulamasına çok fazla özellik ve içerik eklediğinizde ne olacağını düşünüyorsunuz? Halsiz hale gelir.
İyi bir kullanıcı arayüzü oluşturan faktörlere tekrar bakarsanız, 'hızın' böyle bir faktör olduğunu göreceksiniz. Dolayısıyla, web'iniz darmadağın görünüyorsa ve bir kaplumbağadan daha yavaş yükleniyorsa, o zaman hiç kimse web uygulamanızı kullanmakla ilgilenmez.

Bu nedenle, başka bir düğme veya özellik eklemenin harika bir fikir olacağını her düşündüğünüzde, kendinize 'gerçekten gerekli mi?' diye sorun.
Uygulamanız öğe olmadan iyi çalışıyorsa, kendinizi boşa harcanan çabadan kurtarın.

Geribildirim sağlamak
Bunu hayal edin, arkadaşınıza göndermek için bir mesaj yazıyorsunuz, yazmayı bitirdikten sonra gönder düğmesine basıyorsunuz. Ancak işlemin gerçekleştirildiğine dair herhangi bir onay almıyorsunuz. Mesajınızın 'gönderildiğini' veya 'başarısız olduğunu' söyleyen bir metin yok. Bu tür düğme ve sekmeleri 'yanıt vermeyen' olarak adlandırıyorum. Hiçbir şey yapmayan düğmelerden korkmuyor musunuz?
Birkaç gün önce bu web sitesine rastladım, bloglarını gerçekten beğendim, bu yüzden editörleriyle iletişime geçmeye karar verdim. 'Katkıda bulunan yazarlar sayfasına' gittim ve formu doldurmaya başladım (fikrimi ortaya koymak için). Yazmak istediğim konuyu, özeti ve biyografim ile birlikte anlattım. Bitirdikten sonra 'gönder' düğmesine bastım. Ama hiçbir şey olmadı, tekrar vurdum (ama yanıt yok). Bu yüzden orada oturmuş konuşmamın gönderilip gönderilmediğini merak ediyordum. Hiç bir fikrim yoktu. Gerçekten hayal kırıklığına uğradım.
Bunun olmasını önlemek istiyorsanız, kullanıcı arayüzünüzün duyarlı olduğundan ve öğelerinin geri bildirim sağladığından emin olun. Bunu şu şekilde yapabilirsiniz:

- Animasyonları kullanın: Animasyonları görsel geri bildirim olarak kullanabilirsiniz. Animasyonlar ile belirli bir görevin tamamlanıp tamamlanmadığını kullanıcılarınıza gösterebilirsiniz. Örneğin, geçiş yapar, geçiş yapar (yeşil/kırmızı) ve kene veya çarpı işaretleri.
- Metin: Kullanıcıların aynı düğmeye art arda basmasını önlemek için, bunun yerine onlara neler olduğunu anlatın. "Yükleniyor", "gönderiliyor" veya "lütfen bekleyin" gibi içerikler gösterebilirsiniz.
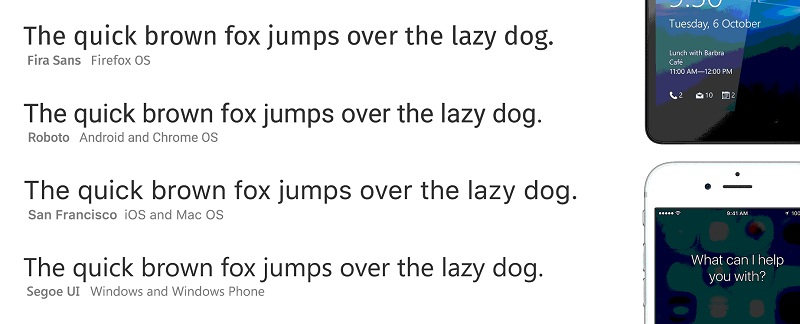
Sistem Yazı Tiplerinin Kullanımı
'Sistem' yazı tiplerini kullanmanın bir aşinalık duygusu geliştirmenin başka bir yolu olduğunu söyleyebilirim. Kullanıcılar, işletim sistemlerine uyacak şekilde optimize edilebiliyorsa, web uygulamanızla çok daha rahat olacaklardır. Bu, bireysel platformlar için farklı sekmeler, düğmeler ve menüler tasarlayarak ve uygulayarak yapılabilir. Çok kolay ama etkili bir başka strateji de 'sistem tercih edilen yazı tiplerini' kullanmak olacaktır, bu yazı tipleri farklı işletim sistemleri için farklıdır.

Bu stratejiyi uygulamak, ziyaretçilerinizin kullanıcı deneyimini iyileştirmede uzun bir yol kat edecektir. Sistem yazı tiplerini kullanmak, kullanıcı arayüzünüzden asla vazgeçmemeniz gereken bir şeydir.
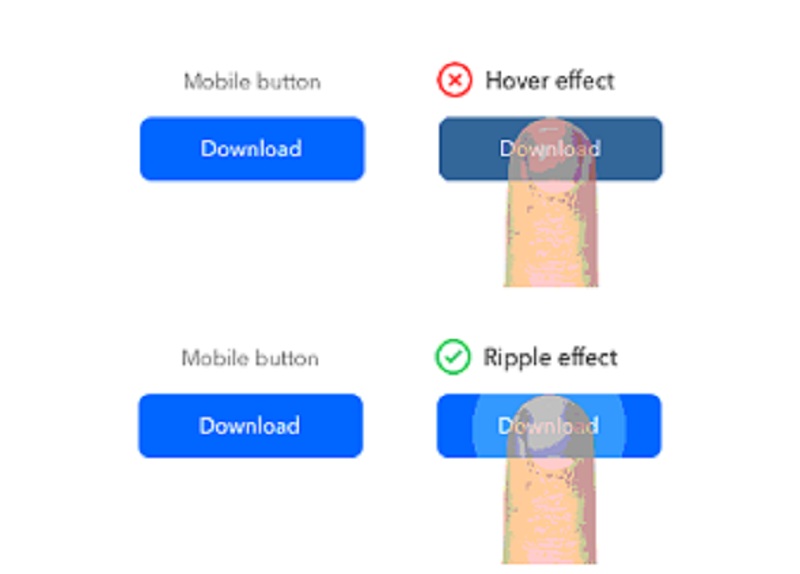
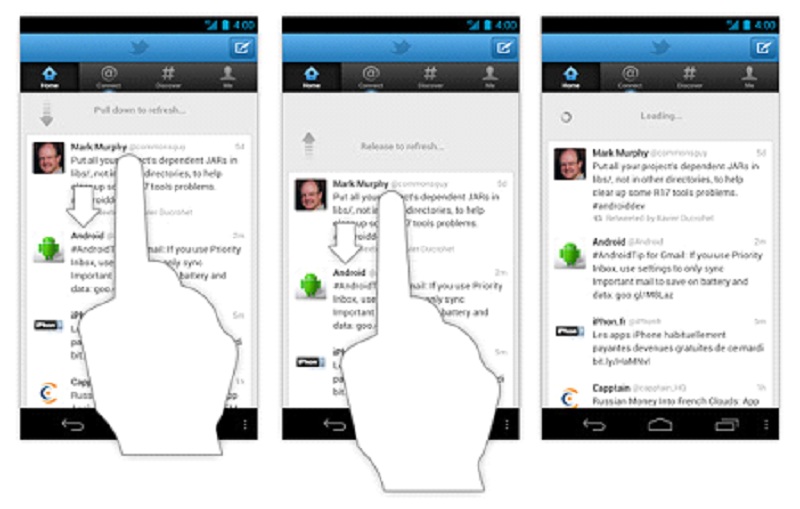
Kusursuz Dokunma Etkileşimleri
Fazladan bir adım atmak ve ziyaretçilerinizi gerçekten etkilemek istiyorsanız, gelişmiş dokunmatik etkileşimleri kullanmanızı öneririm. Kusursuz dokunma etkileşimleri, olağanüstü bir kullanıcı deneyimi sunabilir ve kullanıcı arayüzünüzü bir dönüm noktası kadar iyileştirebilir. Ancak bunların uygulanması çok zordur. 'Kapatmak için kaydır' ve 'yenilemek için çek' gibi hareketler gerçekten ilgi çekicidir, ancak yalnızca beklendiği gibi çalışırlarsa.

Bu dokunma etkileşimlerini web uygulamalarınıza entegre ettiğinizde, gerçek cihazlarda kusursuz çalıştıklarından emin olun.
Web Uygulamalarınız için Zamansız Bir Kullanıcı Arayüzü Tasarlamak için Diğer Teknikler
- Web uygulamanızın tasarımında beyaz boşluk kullanın. Netlik katacak ve temiz bir kullanıcı arayüzü sunacaktır.
- Anlamınızı ziyaretçilerinize etkili bir şekilde iletmek için renkleri kullanın. Buna 'renk kodlaması' da denir.
- Kullanıcı arayüzündeki animasyonları kullanın. Daha ilgi çekici bir kullanıcı deneyimi sunmak için kontrollerde ve widget'larda animasyonlar kullanılabilir.
- Her zaman anlaşılır ve tanıdık simgeleri kullanın. Örneğin, 'arama' işlevi için bir büyüteç.
- Yükleme göstergelerini kullanarak arayüzünüzü duyarlı hale getirin.
Toplama:
Özel Web Uygulaması geliştirme şirketi, saatin artan ihtiyacıdır. İşletmelerin ve geliştiricilerin, ziyaretçilerine akıllı telefonlarında daha iyi bir web deneyimi sunmalarına olanak tanır. Yukarıda belirtilen ipuçlarının yardımıyla, harika bir kullanıcı deneyimi sunan sezgisel bir web uygulaması oluşturabilirsiniz.
Yazar Biyografisi:
Zubair Hassan bir dijital pazarlama uzmanıdır. Ürünlerini pazarlamak ve kendileri için bir iz bırakmak için pazarlama alanındaki becerilerine ihtiyaç duyan şirketler için çalışmayı seviyor. Seçtiğiniz tüm popüler sosyal medya platformları aracılığıyla müşterilerinizle iletişim kurabilmeniz ve onlarla iletişim kurabilmeniz için size araçlar ve stratejiler sunabilir. Dijital beklentilerinizde size nasıl yardımcı olabileceği konusunda daha fazla ayrıntı için lütfen onunla iletişime geçin.
