Ön Uç Geliştirme 2022 için En İyi 10 Ücretsiz HTML5 Çerçevesi
Yayınlanan: 2022-01-05Bir sonraki web geliştirme projeniz için en iyi ön uç çerçevelerini mi arıyorsunuz? Seni koruduk! Burada, etkili web kullanıcı arayüzü geliştirme için en iyi ön uç HTML5 çerçevelerini bulacaksınız.
HTML5 ile başlamak

Web geliştiricileri için HTML5 ile başlamak hiç bu kadar kolay olmamıştı; çok sayıda öğretici, GitHub'da oynamak için çok sayıda kaynak kodu, yeni masaüstü ve mobil uygulamaların çoğu HTML5 ile oluşturuluyor, her yerde kitaplar ve çevrimiçi kurslar var, ancak en önemlisi, oynayabileceğimiz tonlarca olağanüstü HTML5 çerçevesi var, ile uygulamalar ve platformlar oluşturmak için. Hakkında daha fazla bilgi edineceğiniz aşağıdaki HTML5 çerçevelerinin tümü, geliştiriciler topluluğu tarafından en popülerler arasına girmeye aday gösterildi, bu nedenle bu çerçevelerin her birinin arkasında en az bir düzine büyük işletme olduğundan emin olabilirsiniz. Favorileriniz hakkında bize bilgi verin, belki de kendiniz bir HTML5 çerçevesi oluşturuyorsunuz. Eğer öyleyse, burası biraz maruz kalmak için iyi bir yer.

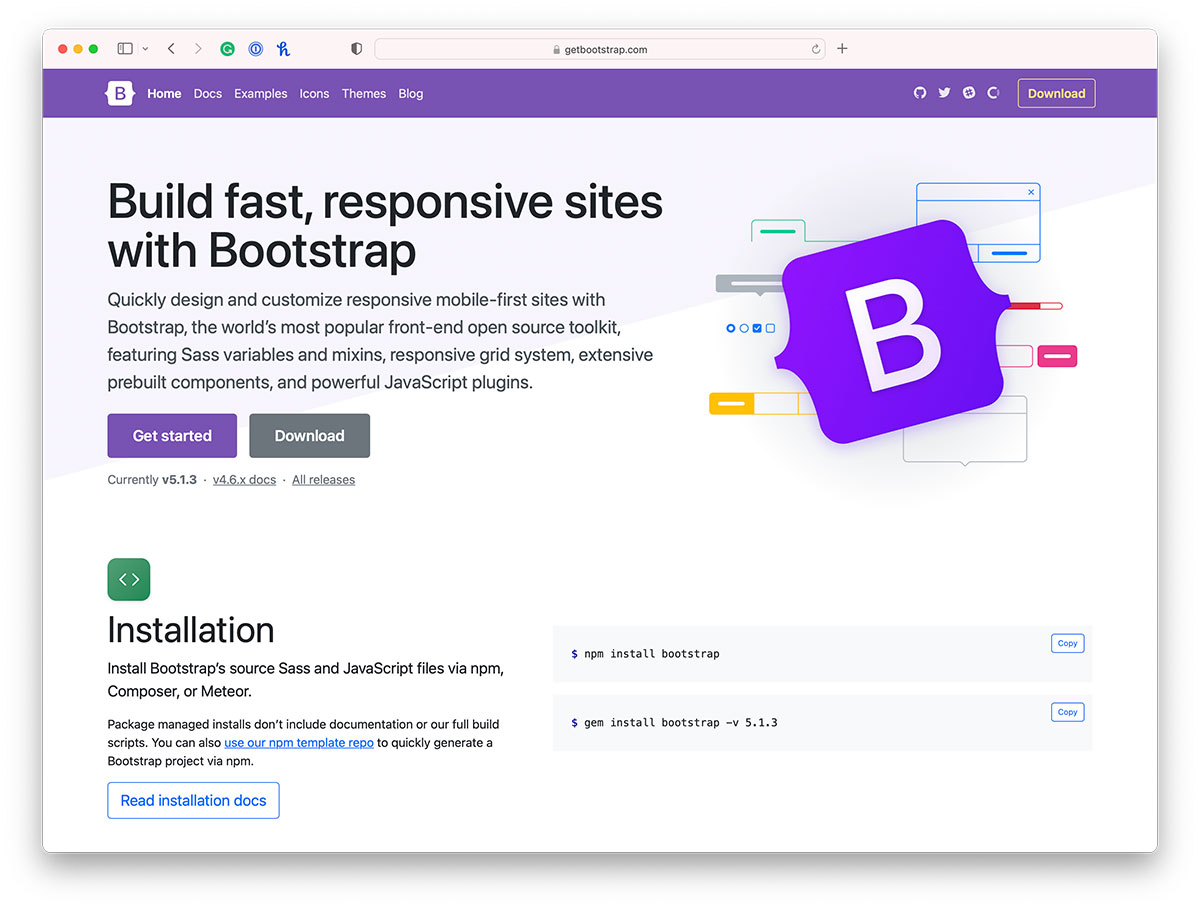
Bootstrap, nefes alan her ön uç geliştirici için bir ev adıdır. Gezegendeki en iyi 100.000 web sitesinin %30'undan fazlası, temelleri olarak Bootstrap'a güveniyor. Bu sayı, çerçevenin kullanılabilirliği, kullanım kolaylığı ve esnekliği hakkında çok şey söylüyor. Twitter tarafından geliştirilen Bootstrap, geliştiricilere modern ve zengin özelliklere sahip web sayfaları oluşturmak için araçlara erişim sağlar. Bunu, bileşenleri ve ızgara stillerini tamamen kendiniz oluşturmadan yapabilirsiniz. Her şey çerçevenin kendisinde önceden paketlenmiş olarak gelir.
Kısa bir süre önce Bootstrap ekibi, web geliştirme modernizasyonu ve optimizasyonunu daha da ileriye taşıyan Bootstrap V5'in piyasaya sürüldüğünü duyurdu. Ücretsiz çevrimiçi kurslar, herkese kendi hızlarında Bootstrap hakkında daha fazla bilgi edinme fırsatı sunar. Bootstrap'i kullanmaya başlamak hiçbir zaman zor olmadı; bu, birçok geliştirici ve tasarımcının Bootstrap'i varsayılan HTML5 geliştirme çerçevesi olarak kullanmayı seçmesinin nedenlerinden biri de olabilir.

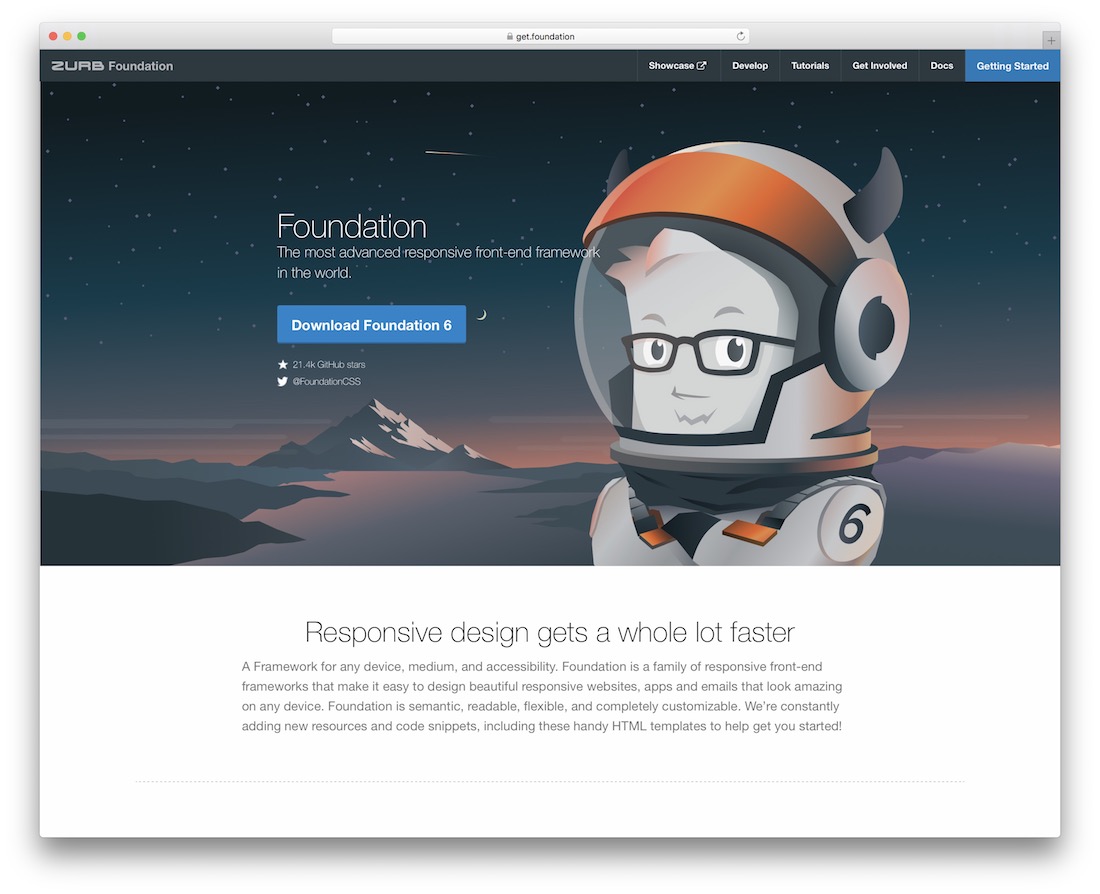
Foundation, en popüler çerçeve listelerinde yer almak için başka bir rakipten hızla en modern ve güvenilir web geliştirme çerçevelerinden biri haline geldi. Modern cihazlar için yüksek kaliteli performans sunma yeteneği ve özel uygulama gereksinimleri ile öne çıkıyor. Foundation'ın çekirdeği, web siteleri, e-posta şablonları oluşturmak için kullanılabilecek bir dizi web geliştirme çerçevesinin yanı sıra Angular'ın tabanıyla entegrasyon sayesinde özgün hissettirecek karmaşık, dinamik ve duyarlı uygulamalar oluşturmak için ayrı bir çerçeve etrafında inşa edilmiştir.
Çerçeve yakın zamanda bir V6'ya yükseltildi ve yakın zamanda başka hiçbir HTML5 çerçevesinde bulamayacağınız bazı harika işlevleri bir araya getirdi. OnePoint, yeni sürümdeki en son özellik eklemelerini ele aldı.
Vakfın başarısının ardındaki gerçek neden, belki de onu gerçek bir şirketin yönetmesidir — ZURB; duyarlı web tasarımı ve web sitelerinin tasarım niteliklerini ve özelliklerini daha iyi yansıtacak şekilde nasıl inşa edilmesi gerektiği alanında sürekli gelişme ve araştırma sağlamıştır. Foundation'ın temel stratejisi, geliştiricilerin daha sonra özelleştirilebilen ve masaüstü gibi daha büyük cihazlarda sunulabilecek uygulamalara dönüştürülebilen mobil öncelikli siteler oluşturmaya odaklanmasını sağlamaktır. Böyle bir süreç, tasarım seçeneklerinin her zaman basit işlevsellik göz önünde bulundurularak oluşturulmasını sağlar.

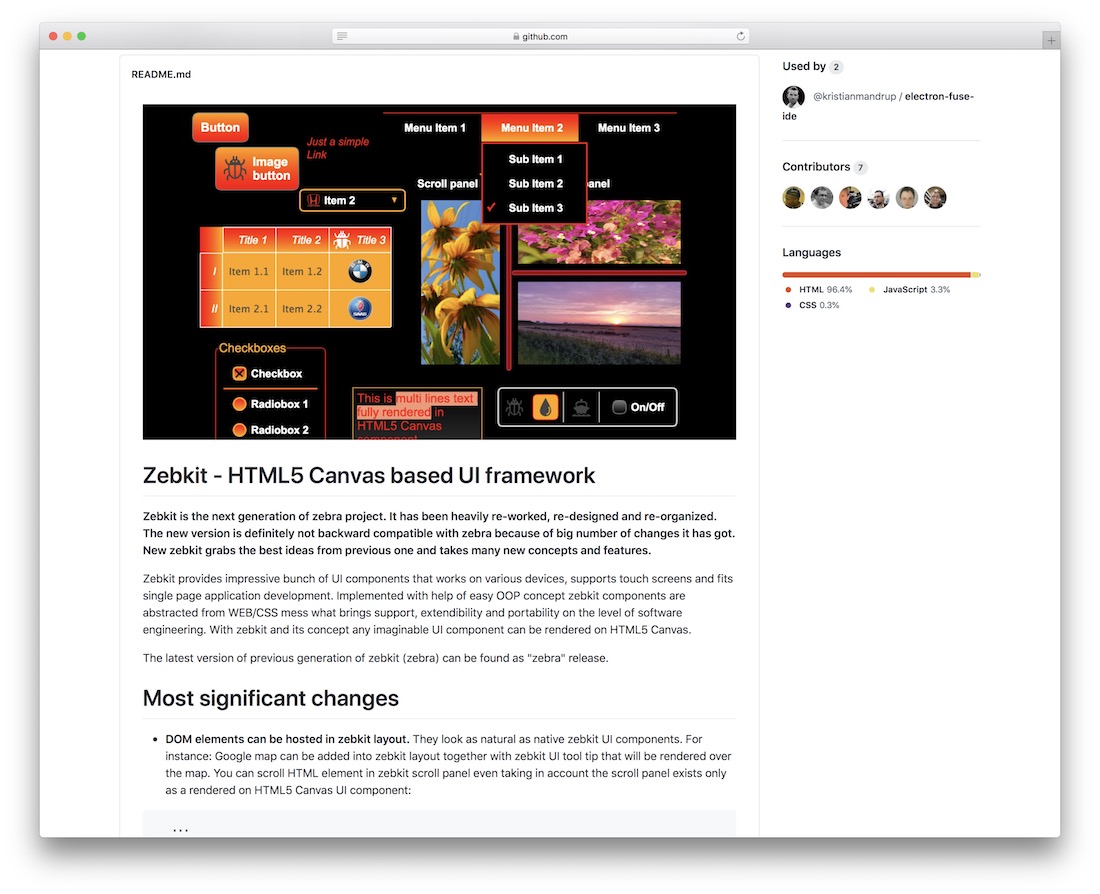
Zebkit, Zebra projesinin geliştirilmiş ve geliştirilmiş versiyonudur. Devam etmeden önce, tüm değişiklikler nedeniyle Zebkit, Zebra ile geriye dönük uyumlu değildir. Kısacası, Zebkit önceki sürümdeki en iyi uygulamaları bir araya getiriyor ve daha da iyi hale getirmek için tonlarca yeni şeyi karıştırıyor. Sizi çok sevilen cihazlarda çalışan ve tek sayfalık uygulamalar için son derece iyi çalışan her türlü UI bileşeniyle donatır. Ayrıca, Zebkit'in tüm öğeleri dokunma hassasiyetini destekler. Bazı iyileştirmeler arasında siyah mod, yeniden düzenlenmiş JS kodu, bileşen API'sinde büyük bir değişiklik ve tüm platformlar ve tarayıcılar için normalleştirilmiş anahtar olay yer alıyor.

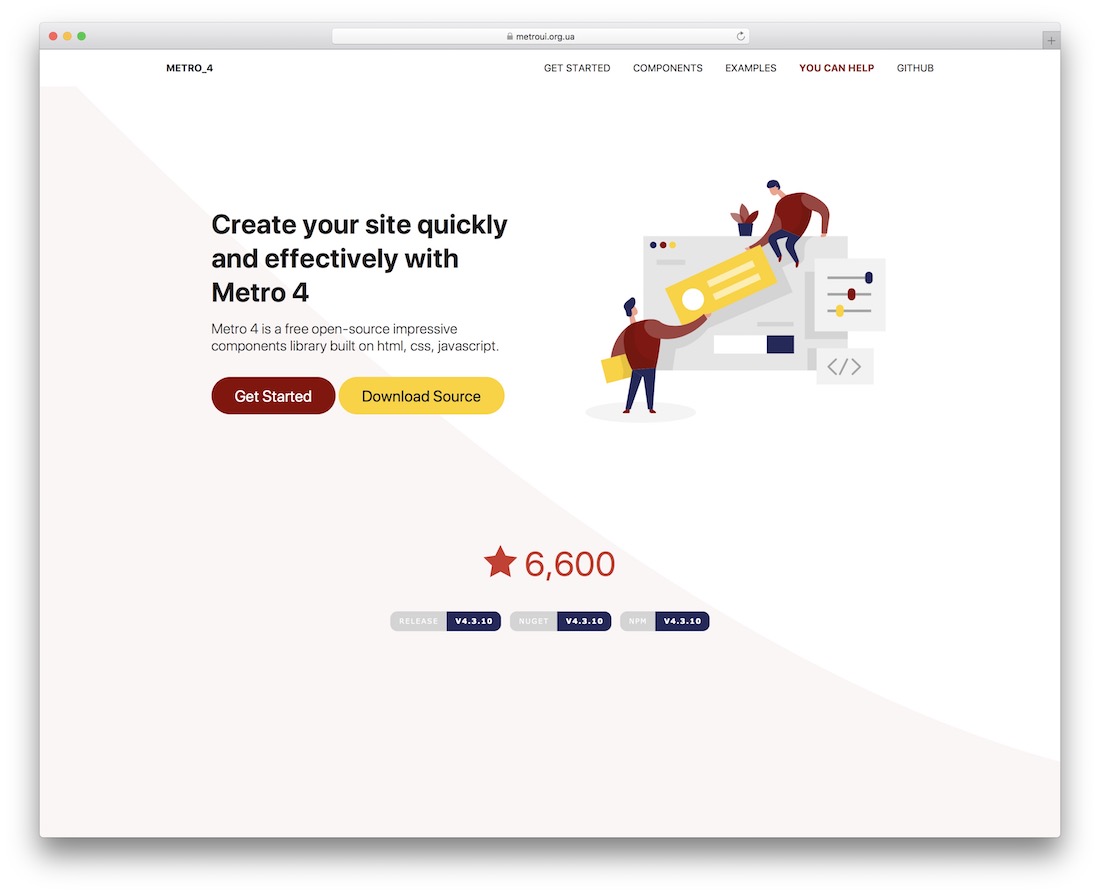
Metro 4 ile web sitesi kurmak hızlı ve güvenilir olacaktır. HTML, CSS ve JavaScript kullanan açık kaynaklı bir bileşen kitaplığıdır. JavaScript'e aşina olmanıza bile gerek olmadığı için Metro 4 ile çalışırken yalnızca temel bilgilerin gerekli olduğunu unutmayın. Hızlı prototipler veya tam gelişmiş uygulamalar oluşturmak istiyorsanız, Metro 4'ün pratikliği ile bunların hepsi mümkün. Yüzden fazla bileşen, beş yüzden fazla simge, stil, ızgara, tipografi, adını siz koyun, hepsi bir parçası. Demet. GitHub'dan tam kaynak kodunu indirin ve hemen biraz gürültü yapmaya başlayın.

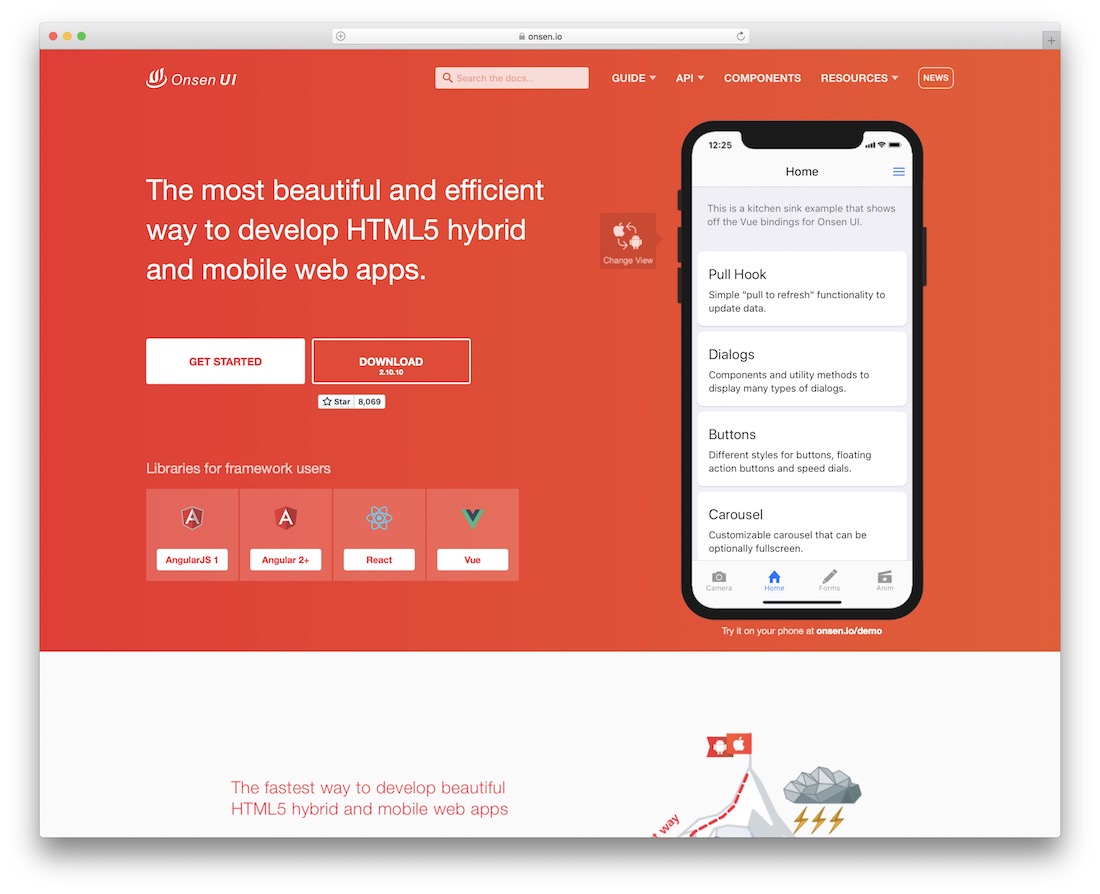
Onsen UI, on binlerce Cordova ve PhoneGap geliştiricisi için bir nimet oldu, çünkü bu açık kaynaklı HTML5 tabanlı hibrit mobil uygulama geliştirme çerçevesi (Materyal Tasarımı ve Düz UI bileşenleri ile donatılmış), öğelerinize dayalı UI bileşenleri getiriyor. mobil uygulamaları doğal olarak canlılığa dönüştürün. Onsen, Web Bileşenlerinin yardımıyla oluşturulduğundan, geliştiriciler, anında uygulama geliştirmeye başlamak için halihazırda mevcut olan HTML sözdizimi bilgilerine kolayca uyum sağlayabilirler.
Onsen geliştiricileri, agnostik geliştirmenin önemini ve bir uygulamanın başarısı için ne kadar önemli olabileceğini anlıyor. Bu nedenle, Onsen'i diğer herhangi bir ön uç web geliştirme çerçevesiyle çalışmak için kolayca entegre edebilirsiniz. Angular geliştiricileri, Onsen çerçevesinin sağladığı özel etiketlerden yararlanmak için yalnızca Angular için özel olarak oluşturulmuş bir kitaplıktan yararlanabilir.
Onsen, çerçevenin yeni sürümü ve neler bekleyebileceği hakkında daha fazla bilgi veren yeni Onsen UI BETA sayfasını keşfedebilen herkesin dikkatini çekti; Agnostik geliştirme geleneğini sürdürdüklerini duyurmaktan mutluluk duyuyoruz, bu nedenle uygulama projelerinde Onsen'i kullanmaya devam etmek isteyenler için işler aranıyor.

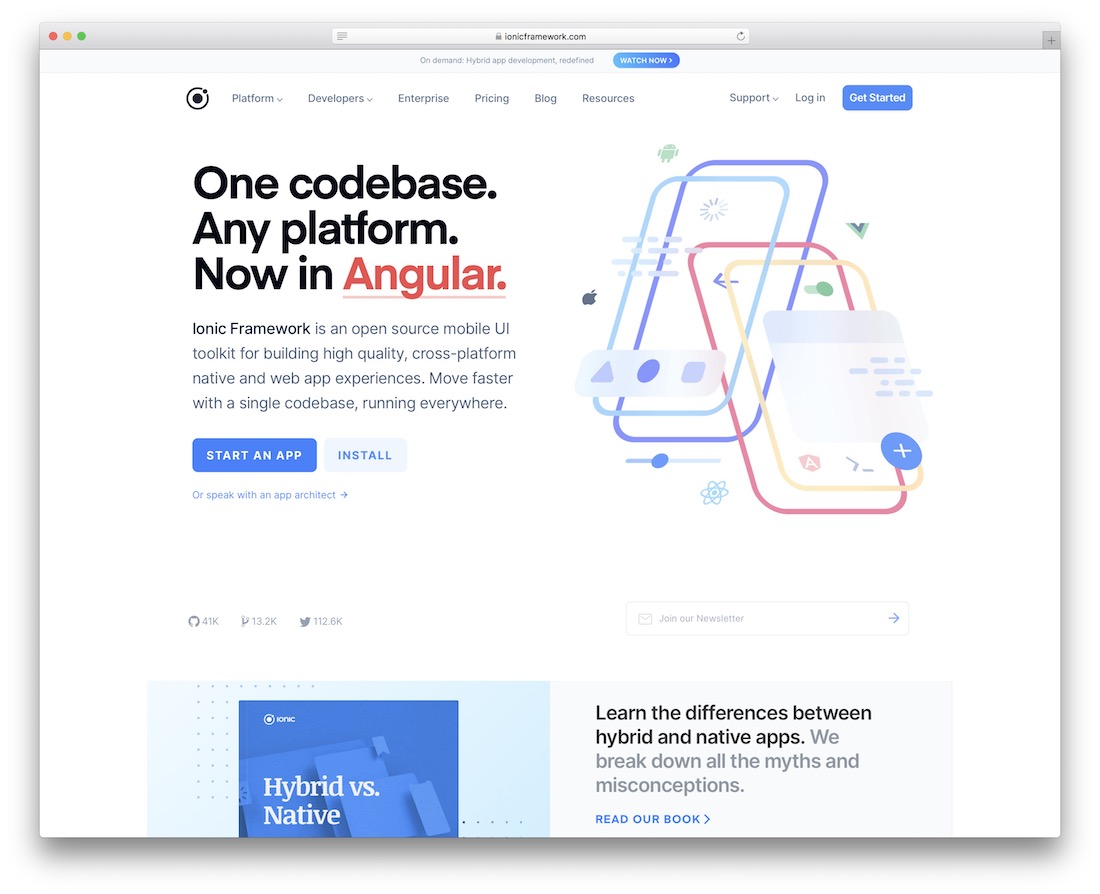
Ionic Framework (kısa süre önce V2 sürümünün yakında çıkacağını duyurdu, işte V2 için belgeler burada) HTML5, CSS3 ve JavaScript.
Sıfırdan bir web sitesi oluşturma/tasarlama becerisine sahip herkes Ionic kullanacak. Çerçeveyi kullanmaya başladıkları günden itibaren çarpıcı mobil uygulamalar oluşturmak için Ionic'i kullanabilirsiniz. İşin aslı, bu çerçevenin iplerini öğrenmek o kadar da zor bir süreç değil. Thinkster'daki arkadaşlar, Ionic'e nasıl başlayacağınıza dair çok basit bir eğitim sağladı ve AirPair ayrıca Ionic ile üretime hazır uygulamalar oluşturmaktan bahsetti.
Bugünün gerçekliğinde, Ionic'in ücretsiz olarak kullanılabilen kod tabanı, topluluğu ve geliştirme ortamını hem yeni başlayanlar hem de gerçekten deneyimli geliştiriciler için kolay ve erişilebilir kılan belgeler sayesinde 2 milyondan fazla web sitesi ve mobil uygulama (birkaç masaüstü dahil) oluşturulmuştur.

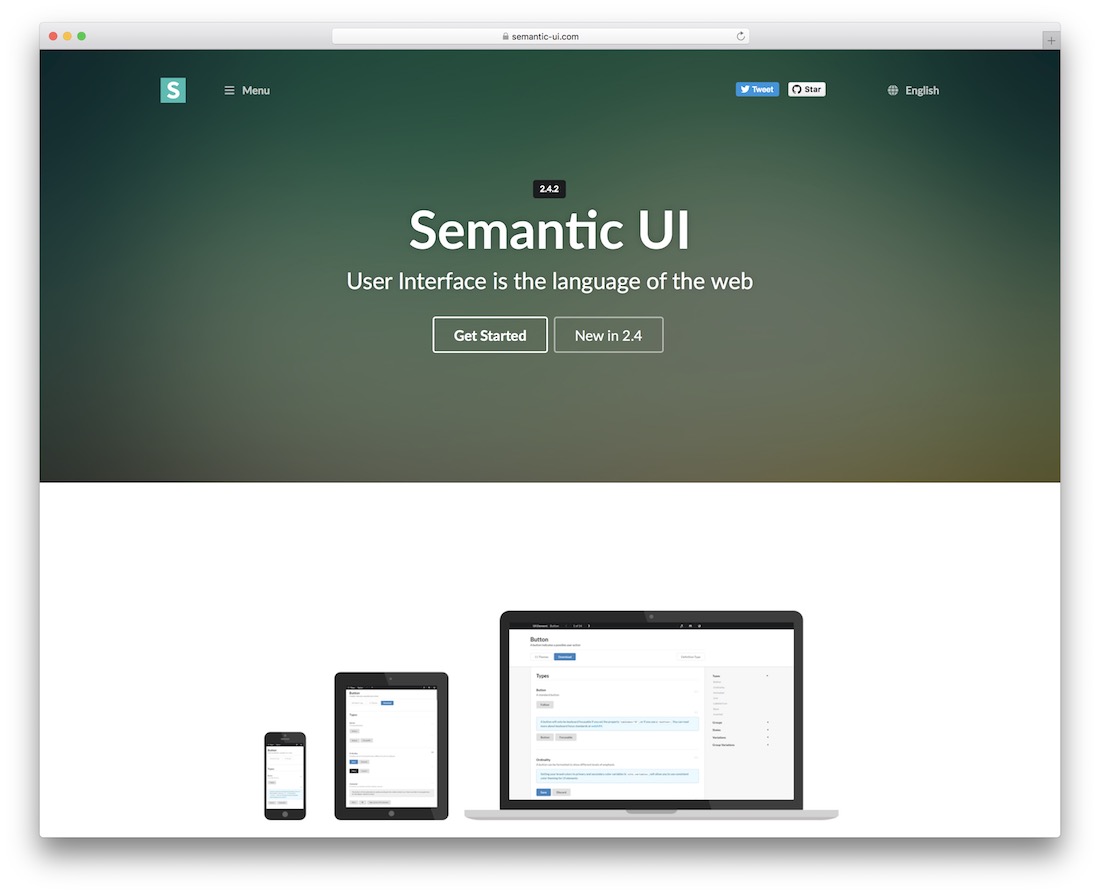
Semantic, hızlı ve güzel web siteleri oluşturmanıza yardımcı olmak için bir dizi UI bileşenini kullanan bir HTML5 çerçevesidir. Genellikle çerçeve dışı ortamda kullanacağınız geleneksel kod sözdizimini kullanabilirsiniz. Hem basit (ve gerçekten karmaşık) düzenler oluşturmak için kullanabilirsiniz. Ayrıca, tasarım tercihlerinizi ve seçimlerinizi daha iyi yansıtmak için mevcut bir düzeni temalandırmak için kullanabilirsiniz. Meteor gibi çerçeveler, Semantic'in kullanıcı arayüzü geliştirmeye sunduğu güzelliği kucaklar.

SproutCore, listemizdeki en eski web çerçevelerinden biridir. Bu kadar uzun bir süre sonra bile ivmesini korumayı başardı. Tüm geliştirme süreci son birkaç yılda yavaşlamış gibi görünse de, diğer rakiplerin yükselişine rağmen çerçeve harika gidiyor gibi görünüyor. SproutCore, geliştiricilere kullanımı kolay bir çerçeve sağlamayı amaçlar. Projenizin tüm gereksinimlerinde kodun nasıl çalıştığından siz sorumlusunuz. Bu, AppCache veya Cordova gibi platformlar için destek sağlar.

KickStart, HTML5 geliştiricileri arasında çok popülerlik kazandı. Genişletilmiş öğeler, düzenler ve diğer ön uç dosyaları sayesinde; CSS3, HTML5 ve jQuery için. Bu bileşenler, geliştiricilerin (sizin gibi) inşa edeceğiniz sonraki projede üstünlük kazanmasına yardımcı olur.
Bu bileşenler, slaytlar, ızgaralar, menüler, düğmeler, tipografi ile ilgili öğeler, simgeler, sekmeler ve çok daha fazlası gibi öğelerden oluşur. Zaman kaybetmeden uygulamaları hızlı ve etkili bir şekilde oluşturmak için ihtiyacınız olan her şey burada. Birçoğu, yerel HTML5 tel çerçeveleri oluşturmak için bir çerçeve olarak KickStart'ın kullanılabilirliğini bildirdi. Demo sayfa düzenleriniz için kullanabilirsiniz. Aksi takdirde, bu düzenlerin üretilmesi saatlerce süren özel çalışma gerektirir.


Geliştiriciler için, hareket halindeyken mobil ve web uygulamaları oluşturmak için doğru araçları ve özellik listesini sağlayan çerçeve türünü bulmanın ne kadar önemli olduğu konusunda hiçbir soru yoktur ve Çerçeve 7, geliştiricilere uygulamalarını oluşturmaları için sunan böyle bir çerçevedir. iki popüler mobil işletim sisteminin hissi ve görünümüyle – Android ve iOS. Framework 7, müşterileriniz için prototipler oluşturmanıza yardımcı olacak tel çerçeveleme ve prototip oluşturma işlevselliği sunar. Bu bir uygulama geliştirme çerçevesidir ve bu eylemleri yalnızca birkaç kısa göz açıp kapayıncaya kadar gerçekleştirebilir.
Bu çerçevenin öne çıkan özelliği, HTML5, CSS3 ve JavaScript kullanarak Android ve iOS uygulamaları oluşturma yeteneğidir. Framework 7, oluşturmak istediğiniz türden uygulamalar oluşturmanız için size gerekli özgürlüğü verir. Bunları gerçek dünya sınırlamaları olmadan oluşturabilirsiniz. Geliştiriciler bunu özerkliği göz önünde bulundurarak inşa ettiler. Framework7, tüm platformlarla uyumlu değildir. İçerik oluşturucular, en iyi deneyimi ve basitliği sunmak için yalnızca iOS ve Google Material tasarımına odaklandı.

jQuery Mobile'ı düşünürken kullanılabilirlik ve ana işlev alanını yanlış anlamak çok kolaydır. Hepimizin zaten bildiği gibi, jQuery web için en popüler JavaScript komut dosyası kitaplığıdır - her gün en sevdiğimiz web sitelerinde gördüğümüz etkileşimli ve dinamik özelliklerin çoğu jQuery sayesinde oluşturulmuştur ve burası kafa karıştırmanın kolay olduğu yerdir. jQuery Mobile, mobil web için bu tür işlevlerin bir aynası olabilir.
jQuery Mobile, geliştiricilerin tek bir duyarlı web uygulaması oluşturmasına yardımcı olmaya odaklanan bir web uygulaması geliştirme çerçevesidir. Bu yaratım kesinlikle mobil cihazlarda, tabletlerde ve masaüstü bilgisayarlarda ekstra karışıklık olmadan çalışacaktır. JQuery Mobile repertuarında bulacağınız en dikkate değer özellikler arasında dokunma dostu form öğeleri, anında geliştirme ilerlemesi için şık UI widget'ları, duyarlı tasarım araçları ve teknikleri, AJAX tabanlı yerleşik bir navigasyon sistemi ve bir eklenti bulunur. Temalarınızı, görünümlerini ve hislerini istediğiniz şekilde ayarlamanıza ve oluşturmanıza olanak tanıyan ThemeRoller olarak adlandırılır. ThemeRoller'ı kullanma süreci hakkında daha fazla bilgi edinmek için buraya tıklayın.
Daha önce jQuery Mobile'ı pek görmediğinizi varsayalım. Bu durumda, Jorge Ramon'un jQuery Mobile çerçevesini kullanarak basit bir kullanıcı kayıt sistemi hakkında derinlemesine çalıştığı Miamicoder'dan bu örnek öğreticiye daha yakından bakmanızı öneririz. Sözdizimini ve gerçek dünyadaki kullanımlarını anlamak için harika bir başlangıç noktasıdır. Belki daha yakından baktıktan sonra çerçevenin nasıl çalıştığına bağlanacaksınız.

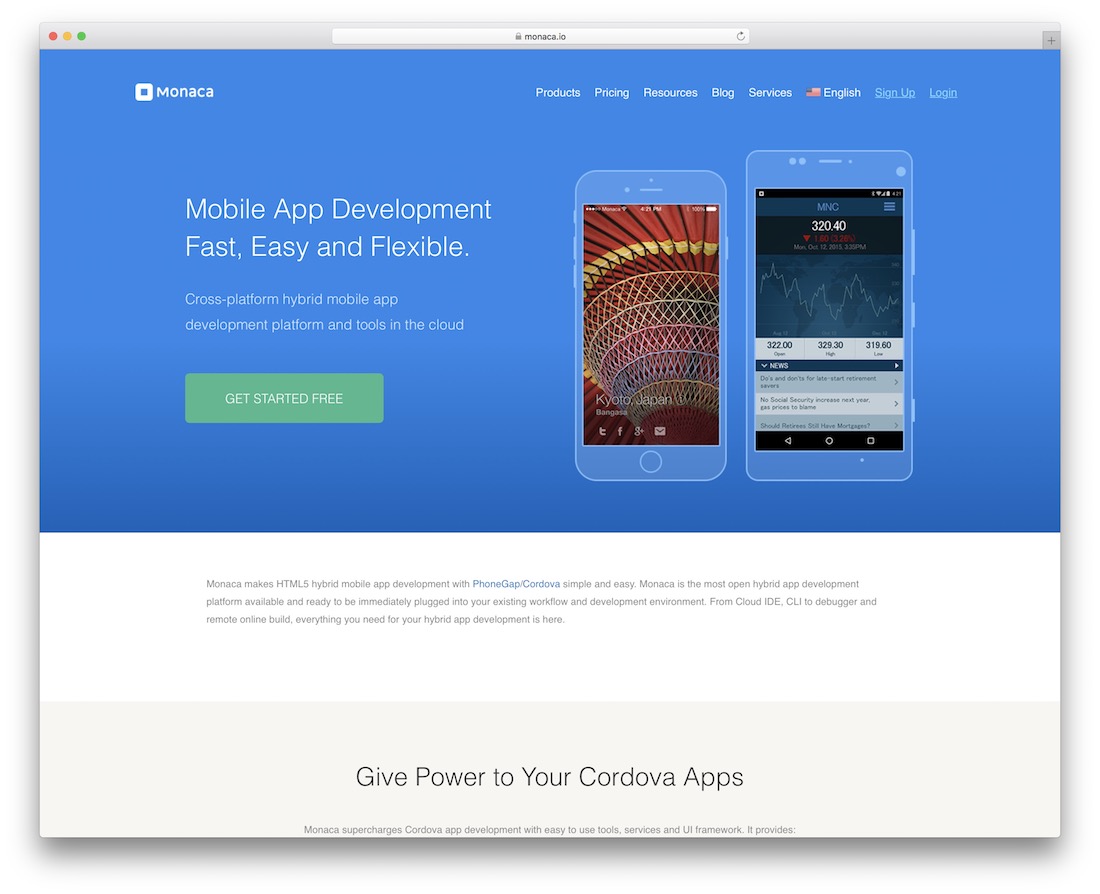
PhoneGap ve Cordova, hibrit mobil uygulama geliştirici topluluğunda iyi bilinen isimlerdir. Ve Monaca'nın işi, genel geliştirme deneyiminizi optimize etmek için size araçlar ve özellikler sunan basit bir bulut tabanlı ortamda her ikisini bir araya getirmenize yardımcı olmaktır. Öğrendiğimiz gibi, Monaca tamamen bağımsızdır; bu, Monaca'yı halihazırda mevcut geliştirme iş akışınıza kolayca entegre edebileceğiniz ve mevcut Cordova ortamınızın üzerine inşa edebileceğiniz anlamına gelir.
Monaca'nın geliştiricilerin kendileri tarafından ilan edildiği gibi üç ana özelliği, bulutta geliştirme, tüm özellikleri (tasarım, ön uç ve arka uç için geliştirme, test etme, hata ayıklama, oluşturma) kullanabilme yeteneğidir. tam teşekküllü bir uygulama geliştirme platformu olarak birlikte veya gerektiğinde ayrı ayrı kullanmak için. Üçüncüsü, belirtildiği gibi, Monaca'yı en sevdiğiniz çerçevelerden herhangi biriyle birleştirerek, tüm geliştirme ihtiyaçlarınız üzerinde size bulutun gücünü verir.
Belgeler, kullanmaya başladığınız gün Monaca'dan en iyi şekilde yararlanmanız için hızlı giriş kılavuzlarını, destek sorularını, birçok örneği ve ayrıca ayrıntılı kılavuzları ve API eğitimlerini desteklemek için oluşturulmuştur.

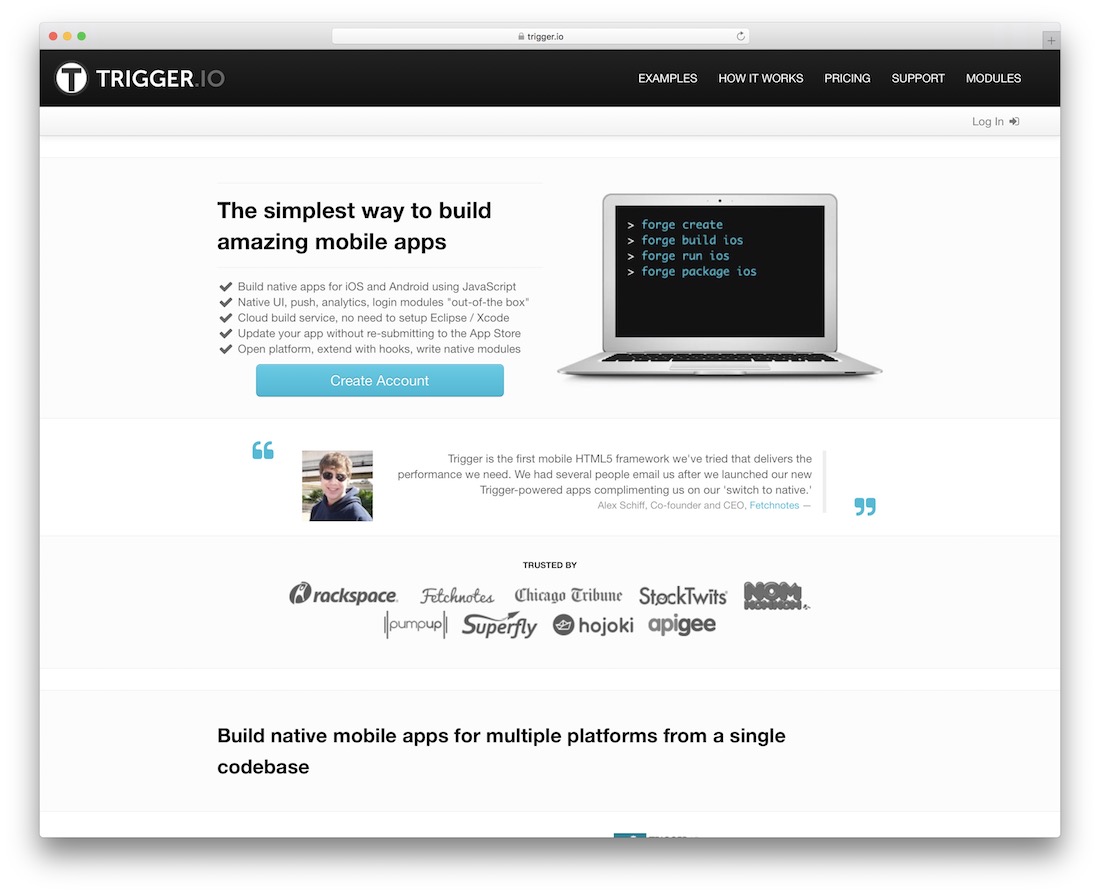
Trigger, yerel mobil uygulamalar oluşturmak için platformlar arası bir web geliştirme çerçevesidir. Mobil uygulama pazarı son birkaç yılda patladı. Ayrıca geliştiricilerin ve tasarımcıların yerel uygulamalar oluşturmasına yardımcı olacak büyük bir çerçeve akışı görüyoruz. Daha da önemlisi, bunu karmaşık kod yazmak için çok fazla zaman harcamadan yapabilirler.
Tetikleyici, yalnızca birkaç dakika içinde yerel iOS ve Android uygulamaları oluşturmanıza yardımcı olmak için JavaScript işlevselliğini kullanır. Bunu, çerçevenin işlevselliği hakkında daha fazla bilgi edindikten hemen sonra yapabilirsiniz. Kullanıcı arabirimleri, analiz platformları, kayıt/oturum açma modülleri gibi kullanıma hazır modüller geliştirme sürecini hızlandırmaya yardımcı olur. Yerleşik bir bulut hizmetiyle, uygulamalarınızı harici geliştirme ortamlarını kullanmak yerine bulut içinde kolayca test edebilir/oluşturabilirsiniz.
Dahası, Trigger ile uygulamalarınızı yeniden göndermeden güncelleyebilirsiniz. Uygulamalarınızı tanıtmak için kullandığınız App Store'lardan herhangi birine yeniden göndermeniz gerekmez. Trigger ile ilk uygulamanızı oluşturmak kolaydır ve çok eğlenceli olabilir. Ve Tetikleyicinin uzun vadede oluşturmanıza yardımcı olabileceği uygulama türlerinden emin değilseniz, Tetikleyiciyi günlük olarak kullanan projeler ve işletmeler hakkında daha fazla bilgi edinmek için resmi örnek sayfalarına göz atın.

İskelet bir başlangıç çerçevesi olarak inşa edilmiştir. Karmaşık UI bileşenlerini kullanan tamamen işlevsel bir web sitesi oluşturmak için kullanılmak yerine bu şekilde oluşturulmuştur. Skeleton'ın kazan plakası, ilk veya iki bin ve ilk web sitesini oluşturmak isteyen herkes için mükemmeldir. Harika görünen, hissedilen ve performans gösteren sayfalar oluşturmak için ızgara tabanlı basit bir yaklaşıma ihtiyacınız varsa, İskelet'i seçin. Kitaplığı alın ve hazırsınız, ek kurulum görevi gerekmez.

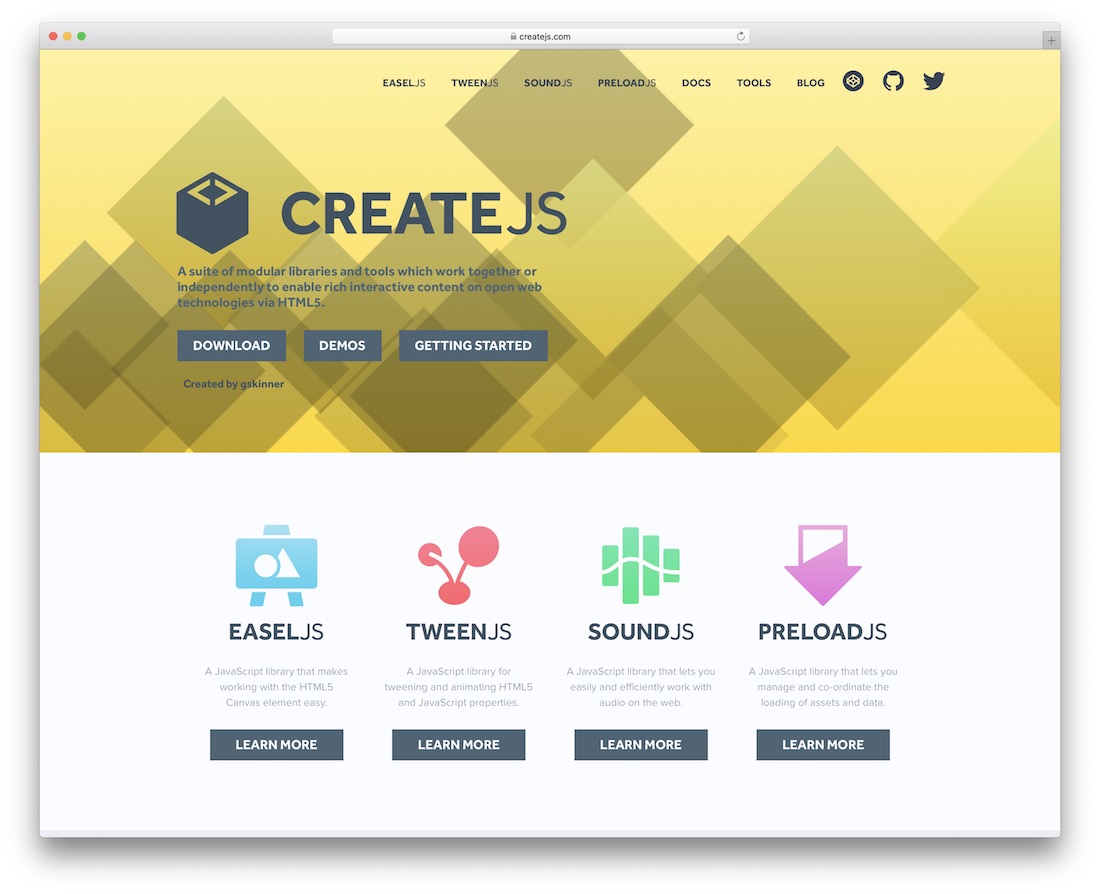
CreateJ, HTML5 aracılığıyla açık web teknolojilerinde zengin etkileşimli içerik sağlayan modüler kitaplıklar ve araçlar paketidir. İçerik oluşturucular, bu kitaplıkları tamamen bağımsız veya ihtiyaçlarınıza uyacak şekilde karma ve uyumlu çalışacak şekilde tasarladı.
Dört kütüphane şunlardır:
- EaselJS — HTML5 Canvas öğesiyle çalışmayı kolaylaştıran bir JavaScript kitaplığı.
- TweenJS — HTML5 ve JavaScript özelliklerinin arasını doldurmak ve canlandırmak için bir JavaScript kitaplığı.
- SoundJS — HTML5 sesle kolay ve verimli bir şekilde çalışmanıza izin veren bir JavaScript kitaplığı.
- PreloadJS — Varlıkların yüklenmesini yönetmenizi ve koordine etmenizi sağlayan bir JavaScript kitaplığı.
Her kütüphaneyi diğerinden bağımsız olarak kullanabilirsiniz. Ancak aynı zamanda, çok özel bir efekt oluşturmak için tüm veya iki/üç farklı kitaplığı bir araya getirebilirsiniz. Mevcut uygulama geliştirme süreciniz için gerekli olan bir efekt. CreateJS, dört çerçevenin tümünün birlikte doruk noktasıdır.

HTML5 oyun geliştirme her gün büyüyor. Giderek daha fazla insan, etkileşimli oyun içeriğine düşkün olmak için zaman harcamak için bilgisayarlarını ve mobil cihazlarını kullanmaya başlıyor. Geliştiriciler, geçici memnuniyetten ziyade dikkat çeken oyunlar tasarlamak/öğrenmek/yaratmakla meşguller. HTML5 Canvas işleviyle çalışmak için iio Engine'i kullanabilirsiniz. Bu Motor ile geliştirme süreciniz hem hız hem de performans olarak artacaktır.
HTML5'te oyun geliştirmeye yeni başlayanlar, bu Mozilla Hacks makalesine veya Intel'den ilk oyununuzu oluşturmak için kurulum sürecinden daha fazla bahseden bu makaleye göz atabilir. Ancak en azından kavramlar konusunda deneyimli olanlar — gelişmiş HTML5 oyun geliştirme yetenekleri ve seçenekleri hakkında daha fazla bilgi edinmek için HTML Goodies'deki bu makaleye daha yakından bakın.
HTML5 Geliştiricileri için Topluluk Kaynakları
Şu anda web platformlarının yeteneklerinin yalnızca yüzeyini görüyoruz. HTML5 (ve genel olarak Web) alanındaki en son gelişmeler ve bilgilerle güncel kalmak çok önemlidir. Bunu yapmanın en iyi yolu, özellikle geliştiriciler ve yazılım mühendislerinin kendileri tarafından sıklıkla yörüngede bulunan çevrimiçi topluluklardır. İşte şiddetle tavsiye ettiğimiz birkaçı:
- StackOverflow — StackOverflow, profesyonelliği ve saçma sapan tavrıyla bilinir. StackOverflow'ta soru sorabilir ve cevap verebilirsiniz. Hepsinden önemlisi, HTML5'teki en son gelişmelerden haberdar olabilir ve doğal gelişme sürecini görebilirsiniz.
- Reddit - Reddit'in HTML5 panosu, en son özellik kullanımını gösteren demo uygulamalarının yanı sıra anlayışlı öğreticiler ve makaleler paylaşmak, içgörüleri paylaşmakla ilgilidir. Soru sormak için de harika.
- HTML5 Yer İşaretleri — HTML5 Yer İşaretleri, HTML5 geliştiricilerinin HTML5 içindeki en son bulguları ve olayları web'de keşfetmesine olanak tanıyan günlük bir bağlantı hizmetidir ve ayrıca sizin iyiliğiniz için bazı ilginç ve alakalı değerli taşları denemek ve bulmak için arşivleri atlayabilirsiniz.
- Haftalık HTML5 — Haftalık HTML5 Haftalık HTML5, birkaç yıldır yayınlanmakta olan ve her hafta yalnızca en yüksek kaliteli HTML5 içeriğine tabi tutulan 100.000'den fazla aboneden oluşan güçlü bir tabana sahip HTML5 geliştiricileri için haftalık bir bültendir.
Peki ya sen? HTML5'teki en son gelişmelerden haberdar olmak için güvendiğiniz teknikler nelerdir? Bu soruyla ilgili görüşlerinizi duymak isteriz. Daha iyi geliştiricilerin dile yerleşmesine yardımcı olmak için bu topluluk kaynakları listesini genişletmekten memnuniyet duyarız.
Açıklama: Bu sayfa, bahsi geçen ürünü satın almayı seçerseniz komisyon almamıza neden olabilecek harici ortaklık bağlantıları içerir. Bu sayfadaki görüşler bize aittir ve olumlu eleştiriler için ek bonus almıyoruz.
