En İyi 20 jQuery Animasyon Kitaplığı ve Eklentileri 2022
Yayınlanan: 2022-10-05JQuery'nin masaya getirdiği muazzam teknolojik atılımlar olmasaydı, web şu anda nerede olurdu? ES6 ve benzerlerinin piyasaya sürülmesiyle yavaş yavaş daha yerel bir JS ortamına geçerken, iş akışlarımızda kullandığımız yeni çerçevelerle yeni ve eski jQuery tekniklerini kullanmayı da öğreniyoruz. Arkasında on yılı aşkın bir süredir jQuery, şimdiye kadar oluşturulmuş en tutarlı JavaScript kitaplığı olmaya devam ediyor. Web deneyimini dinamik hale getirmede harika çalışıyor. Bu aşk mektubu, ön uç geliştiricilerin bu kitaplığa olan bağlılığının harika bir örneğidir. İnsanlara ne kadar neşe getirdiğini gösterir.
Tıpkı JavaScript gibi, jQuery de sürekli gelişiyor. Kütüphanenin daha modern, optimize edilmiş bir versiyonu olan jQuery var. Dinamik web için performans iyileştirmeleri, yeni özellikler ve daha fazla oluşturma yöntemi sunar. Aşağıdakilerin kökleri orijinal jQuery'ye dayanmaktadır: dosya yükleme yönetimi için betikler, jQuery ile oluşturulmuş ilerleme çubukları, jQuery ile oluşturulmuş dünya haritası eklentileri, web sitesi bildirim eklentileri (yine jQuery ile oluşturulmuştur).
Şimdi yazının asıl konusuna geçelim: jQuery animasyonları. Animasyonlu web'in popülaritesi hızla artıyor. Animasyonlar, web'i dinamik ve etkileşimli hale getirir. Birçok yönden, web içeriğinizle etkileşim kurarken kullanıcıların dikkat süresini artırırlar. Sıfırdan animasyonlu öğeler ve diğer web tasarımıyla ilgili arayüzler oluşturmak zor, hatta acı verici olabilir. Burada yardımcı olan şey, başkalarının jQuery animasyonlarıyla neler yaptıklarının ve kullanıcı arayüzünüzü etkileşimli bir deneyim haline getirme süreci hakkında paylaşmaları gerekenlerin özetidir. Elbette, çok çalışmak gerekiyor ama jQuery ilerledikçe, bir şeyler yaratmak çok daha verimli ve etkili hale geliyor.

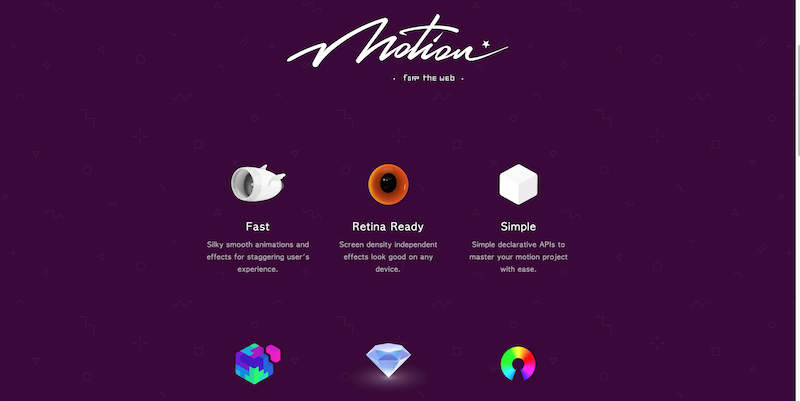
mo.js (hareket), tasarımcıların web için animasyon oluşturma şeklini değiştirmek isteyen bir JS kitaplığıdır. Dürüst olmak gerekirse, yalnızca birkaç demo mevcut, ancak demoların kendileri büyük benzerlikler yansıtıyor, içerik bir web sitesinden çok bir TV kutusunda görünüyor. mo.js ile web içeriğiniz birdenbire son derece özelleştirilebilir hale gelir. Ayrıca animasyonlar aracılığıyla daha zengin ve modern bir izleyici kitlesi için daha prezentabl. Kitaplık, animasyon geliştirmeyi kolay bir süreç haline getiren esnek bir API ile hızlı ve sorunsuz performansıyla öne çıkıyor. Kitaplığın yalnızca ihtiyaç duyduğunuz bölümlerini kullanmanıza izin vererek modüler geliştirmeyi destekler. Proje açık kaynaklıdır ve topluluk geri bildirimini teşvik eder. Bu, bu animasyon kitaplığının yeni ve daha sağlam sürümlerinin daha hızlı yayınlanmasına yol açar.

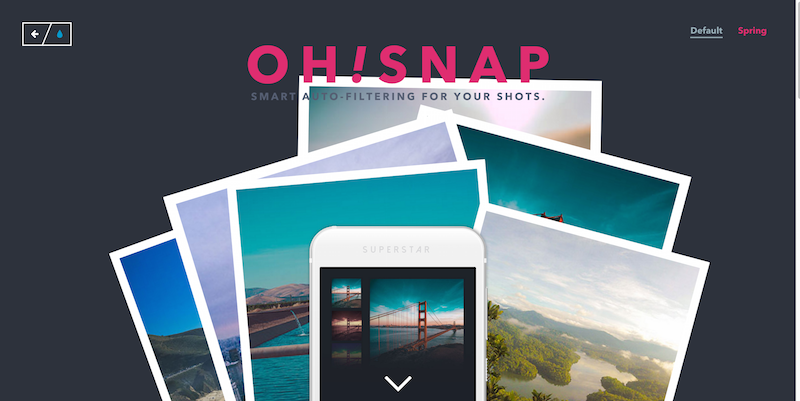
Startup'lar ve küçük işletmeler, modern geliştirme yetenekleriyle ilerliyor. Bu nedenle, sürekli olarak bir web sitesinin içeriğini görüntülemenin yeni yollarına maruz kalıyoruz. Paralaks ilk çıktığında çok büyük bir şeydi. Şimdi geliştiriciler, tüm sayfaları etkileşimli ve birbiri içinde akıcı hale getirmenin bir yolunu buluyor. Polaroid yığını, odağı kaybetmeden bir öğeden diğerine atlayabilir. Oldukça az sayıda web sitesi zaten bu tekniği kullanıyor. Tympanus ekibi, bu yöntemi kullanan belirli bir girişimi inceler ve web sitenizde/projenizde aynı etkiyi nasıl elde edeceğinizi açıklar.

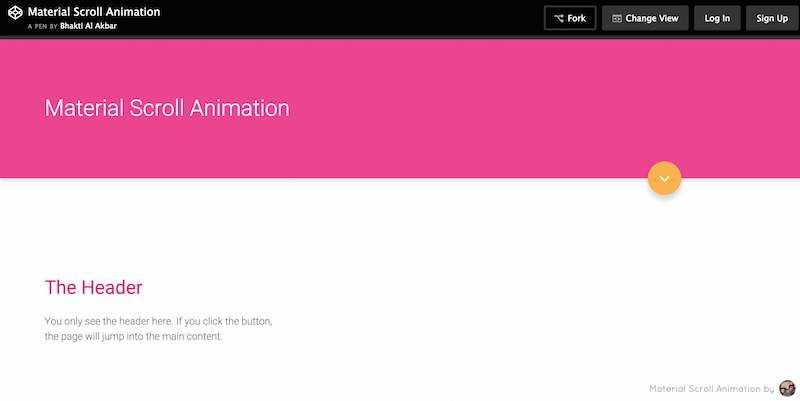
Materyal tasarım maruziyeti her dakika büyüyor. İçerikle oynamanın birçok yolunu sunar. Sonuçlar, iyi JS ve CSS'nin birleşimiyle gerçekten oyunun kurallarını değiştirebilir. Bu, modern geliştiriciler için çok çekici. Bhakti Al Akbar, önce görüntülemek üzere olduğunuz içeriğin başlığını görüntüleyen ve ardından söz konusu başlığın gerçek içeriğini ortaya çıkaracak basit bir kaydırma düğmesi sunan, malzeme tasarımıyla oluşturulmuş bir kaydırma efekti olan "Materyal Kaydırma Animasyonu"nu kodlamıştır. Bu, yeni içeriği keşfetme konusunda heyecan verici bir deneyim yaratır. jQuery muhteşem bir “dildir.

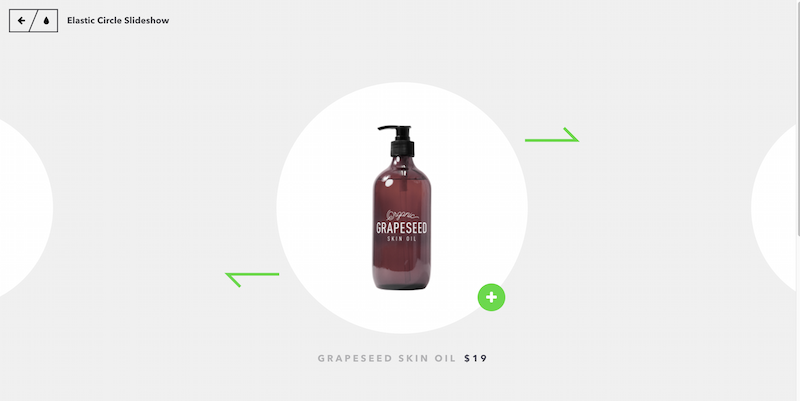
Ne kadar hızlı o kadar iyi veya en azından ne kadar pürüzsüz o kadar iyi! Smooth, modern CSS3 özelliklerinin, ayrıca HTML5'in diğer adıdır. Pürüzsüz, web sitelerini öne çıkaran şeydir. Ön uç geliştiricilerin çabalamaya devam ettiği şey budur. Elastic Circle Slayt Gösterisi, bugüne kadarki en akıcı slayt gösterisi olabilir. Kullanıcı için dikkat kaybına veya rahatsızlığa neden olmadan öğeler arasında hızla gezinir. Bu özel slayt gösterisi, masaüstü ve mobil siteler için harika bir alternatiftir. Bu harika jQuery animasyon efektini tam olarak keşfetmek için tam kaynak kodunu indirmeniz gerekecek.

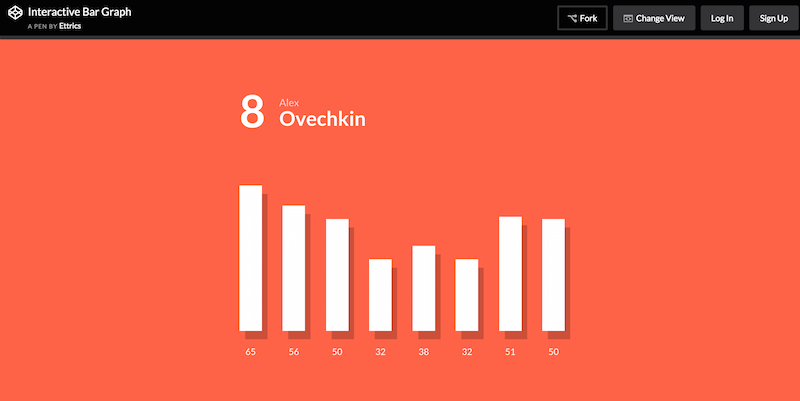
jQuery, istatistik, analitik ve analizle ilgili herhangi bir şeyle çalışanlar tarafından büyük saygı görüyor. jQuery bu alanlarda parlayabilir. Kendilerinin daha esnek versiyonlarında bazı yönler yaratmaya yardımcı olabilir. Bu özel kod parçası ilgimizi çekti. Ettrics, CodePen'de harika şeyler paylaşan PRO bir kullanıcıdır, özellikle çizelgelerinizi ve grafiklerinizi güçlendirmek için animasyonları kullanmanın yeni bir yolu olan Etkileşimli Çubuk Grafiği. Etkileşimli Çubuk Grafik, farklı veri zaman çizelgelerini bir araya getirmenizi sağlar. Etkileşimli eylemle (fare tıklaması gibi), belirli bir çubuk grafik hakkındaki belirli verileri ortaya çıkarın. Oyuncuların sonuç istatistiklerine güvendiği sporlar ve diğer oyunlar hakkında konuşmanın harika bir yolu.

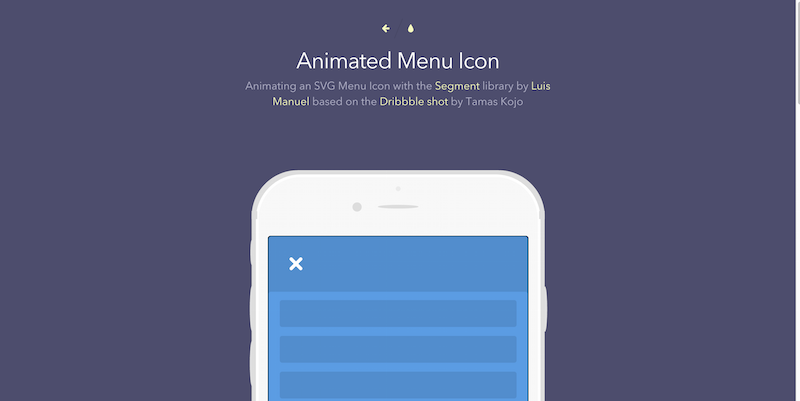
Segment, geliştiricilerin SVG yolları çizmesine ve canlandırmasına izin veren bir JavaScript sınıfıdır. Bu da animasyonlu SVG görsel içeriği oluşturmalarına olanak tanır. Esnekliği ve kullanım kolaylığı sayesinde, modern gelişimde çok kullanılan bir kütüphane olmuştur. Buradaki öğretici, sitenizin gezinme menüsünün animasyonlu bir SVG simgesini oluşturmak için doğrudan Segment'i nasıl kullanacağınızı gösterir. Bu, herhangi bir web sitesinin önemli bir parçasıdır. Bu öğreticiyi inceledikten ve Segment + SVG'nin nasıl çalıştığını anladıktan sonra, animasyonlu içeriğin gerekli olduğu diğer durumlarla daha iyi başa çıkacaksınız. Ayrıca, jQuery bu işlemi sorunsuz hale getirir.

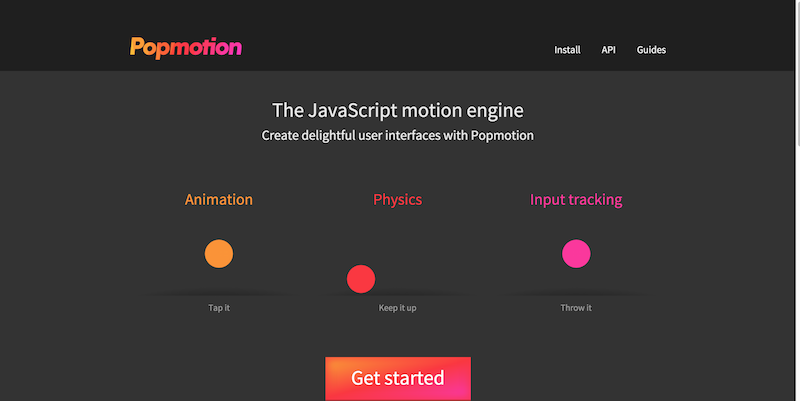
Popmotion, karmaşık fiziği web tasarım iş akışınıza getirir. Animasyonlar, fizik hareketleri ve giriş izleme, Popmotion web sayfasında görülebilen üç ana örnektir. Yine de nasıl çalıştıklarını anlamak zor değil. Popmotion, bir kullanıcı arayüzünün hareketini yönlendirmek için kullanılır. CSS, DOM nitelikleri ve SVG ve SVG yolları için yerel desteğe sahiptir. Sayısal değerleri kabul eden herhangi bir API ile kullanılabilir.

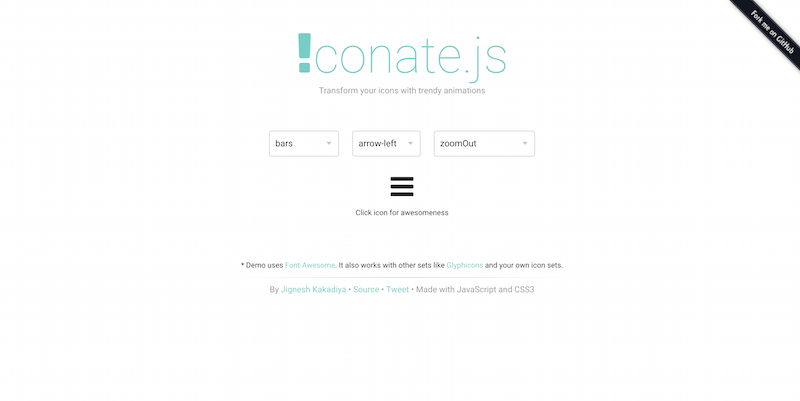
Mevcut yazı tipi simgelerini birleştirmenin, mevcut JS efektlerini eklemenin ve harika bir platform eklemenin benzersiz bir yolu olan Iconate.js'nin yaklaşımını seviyoruz. Iconate.js, birinci simge ve ikinci simge olmak üzere iki farklı simge seçmenize izin vererek size farklı solma efektleri arasında seçim yapma seçeneği sunar ve ardından nasıl görüneceğini test eder. Böylece, ilk simgeye tıkladığınızda, 1 numaralı simgeden 2 numaralı simgeye geçiş yaparak solma efekti görünecektir. Bu, özellikle web sitenizde ok ve düğme geçişleri yapmak için yararlı olabilir.

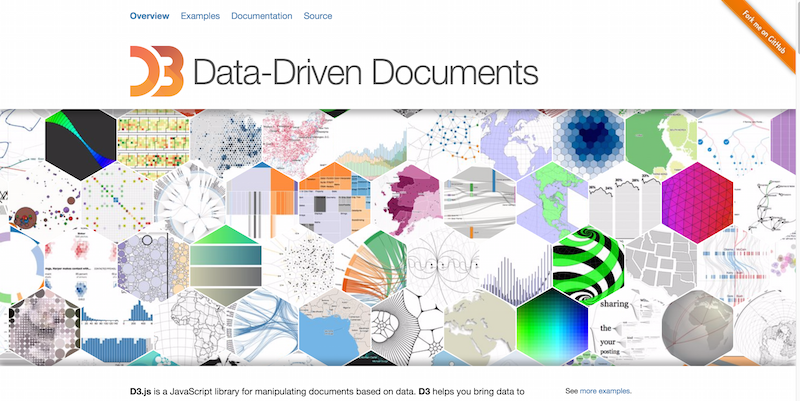
Büyük umutlarla başlayan proje, tüm zamanların en başarılı JS projelerinden biri haline geldi. D3, gerçek verilere dayalı olarak farklı belgelerin işlenmesine izin veren web için bir JS kitaplığıdır. D3, verileri çeşitli şekillerde görüntülemek için kullanabileceğiniz karmaşık görsel bileşenler sağlar. Yine de, deneyimli herhangi bir D3 kullanıcısı, bu kitaplığın aynı zamanda ağırlıklı olarak animasyonlara odaklandığını bilir, belgeleri ve çevrimiçi makaleleri okurken animasyonlu geçişler arar. Ne tür verileriniz olursa olsun, D3.js ile HTML5, CSS3 ve SVG'nin gücünü birleştirerek tarayıcınız için çarpıcı veri teşhirleri oluşturabilirsiniz.


Birden çok etkinliği aynı anda canlandırmak mı istiyorsunuz, nasıl yapacağınızdan emin değil misiniz? Animatic.js, her öğeye benzersiz animasyon ayarları ve yaklaşımları verirken tüm web sitenizi canlandırmanıza olanak tanır.

Döndürücüler ve yükleyiciler, web sitenizi biraz daha canlı, biraz daha iyi hissettirmek için kolaydır. FakeLoader.js, herkesin sayfa geçişleri olarak ekleyebilecekleri basit yükleyicilere ve döndürücülere erişmesini istiyor. İşin eğlenceli kısmı, bu kütüphaneyi entegre etmek o kadar kolay ki, WordPress kullanıcıları bile bunu yapabilecek, o kadar güzel bir kütüphane ki, bundan yararlanmamak ayıp olur.

Geliştiricilerin ürünlerine "sihir" demelerine bayılıyoruz; birçok yönden, özellikle web geliştirme konusunda deneyimsiz olanlar için sihirdir. ScrollMagic kitaplığı, kullanıcının mevcut kaydırma yerleşimine göre belirli animasyonlar yapmanıza olanak tanır. Kaydırma çubuğuna bağlı olarak, kullanıcı web sitesinin belirli bir bölümüne ulaştığında belirli bir animasyonu tetiklemek veya başlatmak için ScrollMagic'i kullanabilirsiniz. Belirli bir web sitesi öğesini belirli bir konuma dikin ve kullanıcının hareketine göre orada bırakın veya kullanıcının yanında taşıyın. ScrollMagic ayrıca web sitenize Parallax eklemenize ve başka harika şeyler yapmanıza yardımcı olur.

jQuery, dönüşümler ve diğer harika şeyler için kendi animasyon motoruna sahiptir. Dolayısıyla, DrawSVG'nin var olması şaşırtıcı değil. SVG içeriğinin yollarını canlandırmak için bir jQuery kitaplığıdır. Hafiftir ve yolları belirlemenizi ve gerisini kitaplığın halletmesine izin vermenizi ister.

Web tasarımında yeni şeyler inşa etmenin yapısı iki farklı bölüme ayrılmıştır. İlki, belirli bir dili öğrenmeye ve sınırlarını zorlamaya odaklanan yeraltı geliştiricileridir. İkincisi, benzersiz animasyonlar gibi benzersiz ve oyunun kurallarını değiştiren içerik oluşturmak için gerekli kaynaklara sahip devasa şirketler ve işletmelerdir. Örneğin, Twitter animasyonlu bir kalp simgesi kullanır. Bu çok önemli çünkü milyonlarca insan Twitter kullanıyor. Birçok kişi bu animasyonlara maruz kaldığından, bir web sitesinde dinamik görsel içerik kullanmanın daha güvenli hale geldiğini fark eder ve kullanıcıların beğenisini kazanırsınız. Bu demoda Tympanus, sürpriz efektli etkileşimli animasyonlar oluşturmak için mo.js kitaplığının (sıradaki) nasıl kullanılacağını gösteriyor.

Bu kitaplık, web içeriğinizi değiştirmek ve çevirmek için benzersiz bir yaklaşımdır. Demodaki açılır menü, içeriğinizi canlandırmak için 50'den fazla benzersiz yol seçeneği sunar. Büyük ve dinamik sayfaların basit bir animasyon üzerinden hızlı bir şekilde yüklenmesi çok düşük bir ihtimal olduğundan burada dikkatli bir kodlama gerekmektedir. Ancak bunu resim ızgaraları ve galerilerle kullanmak isteyenler devam etsin. Piyasadaki en iyi etkileşimli çözümlerden biridir.
jQuery için Premium Animasyon Kitaplıkları
Ücretsiz bir geliştirici olmak kolay değil. Yine de topluluktan alınan övgü, gerçekten benzersiz bir şey oluşturmak için harcanan uzun saatlerden daha ağır basar ve söylemeye gerek yok - animasyonla ilgili kitaplıklar ve örnekler uzun zaman alır. Şimdiye kadar çalışmaları bu özette paylaşılan geliştiricilere ve tasarımcılara büyük destek, şimdi premium araçlara ve kitaplıklara geçme ve insanların aktif olarak inşa edip koyduğu başka neler bulabileceğimizi görme zamanı. satış. Lütfen ücretsiz olanlardan keyif aldığınız kadar aşağıdaki kitaplıklardan da keyif alın.

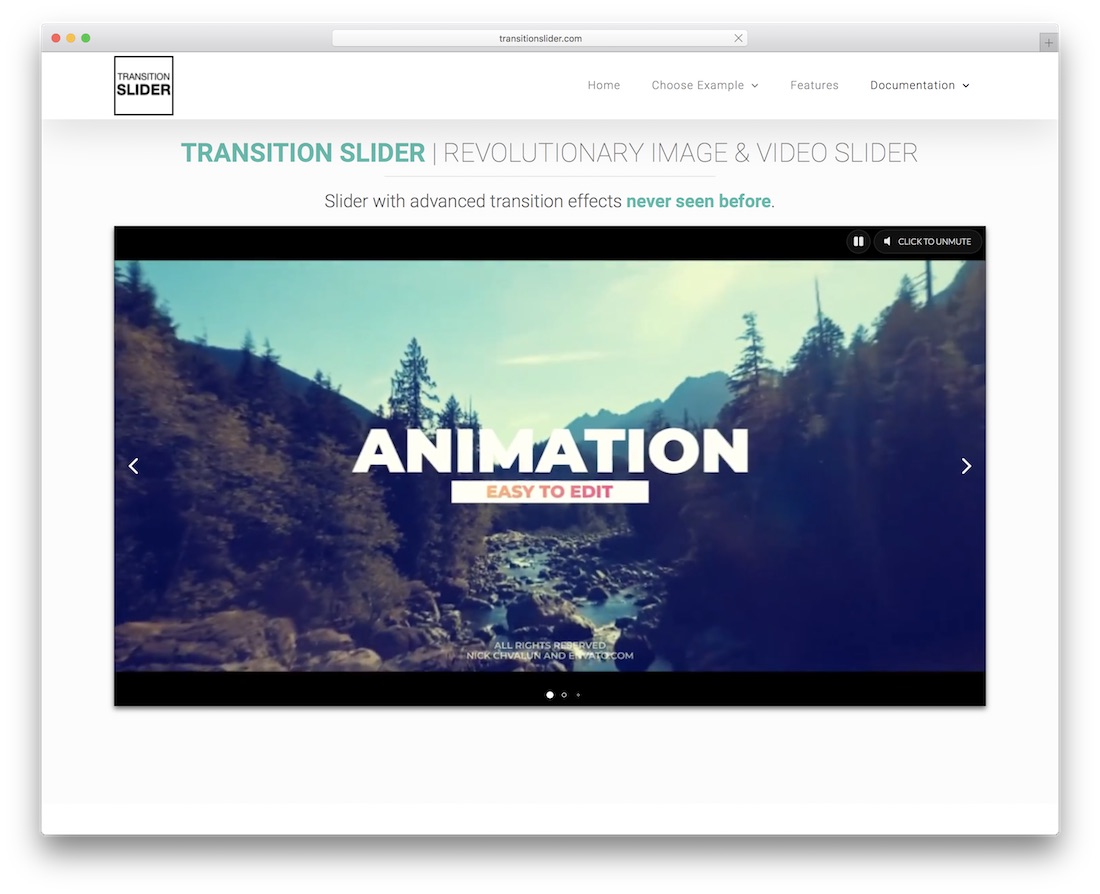
Web sitesi deneyiminizi renklendirmenin yollarını arıyorsanız, düzgün ve modern bir kaydırıcı eklemek isteyebilirsiniz. Bunu ilk sayfada, ekranın üst kısmında tutun ve tüm ziyaretçilerinizi göz atmaya ve çevrimiçi varlığınız hakkında daha fazla şey öğrenmeye teşvik edecek güçlü bir ilk izlenim oluşturabilirsiniz. Böyle bir araç bir kez Geçiş Kaydırıcısıdır. Herkesin bayılacağı çok sayıda farklı geçiş efekti sunar. Eklenti, resim ve video içeriğiyle iyi çalışarak güçlü bir etki sağlar.
İlk bakışta, Geçiş Kaydırıcısı diğer tüm klasik kaydırıcılara benzer. Ancak, sahip olduğu güçlü özellikler ve işlevler sizi bir kez etkiledi mi, gerisi tarih olur. Ayrıca ince ayar yapmak ve web gereksinimlerinize uymasını sağlamak için tamamen özelleştirilebilir. Tüm mobil cihazlarda ve modern web tarayıcılarında da çalışır. Bir slayt gösterisi ekleyin ve fark yaratın.

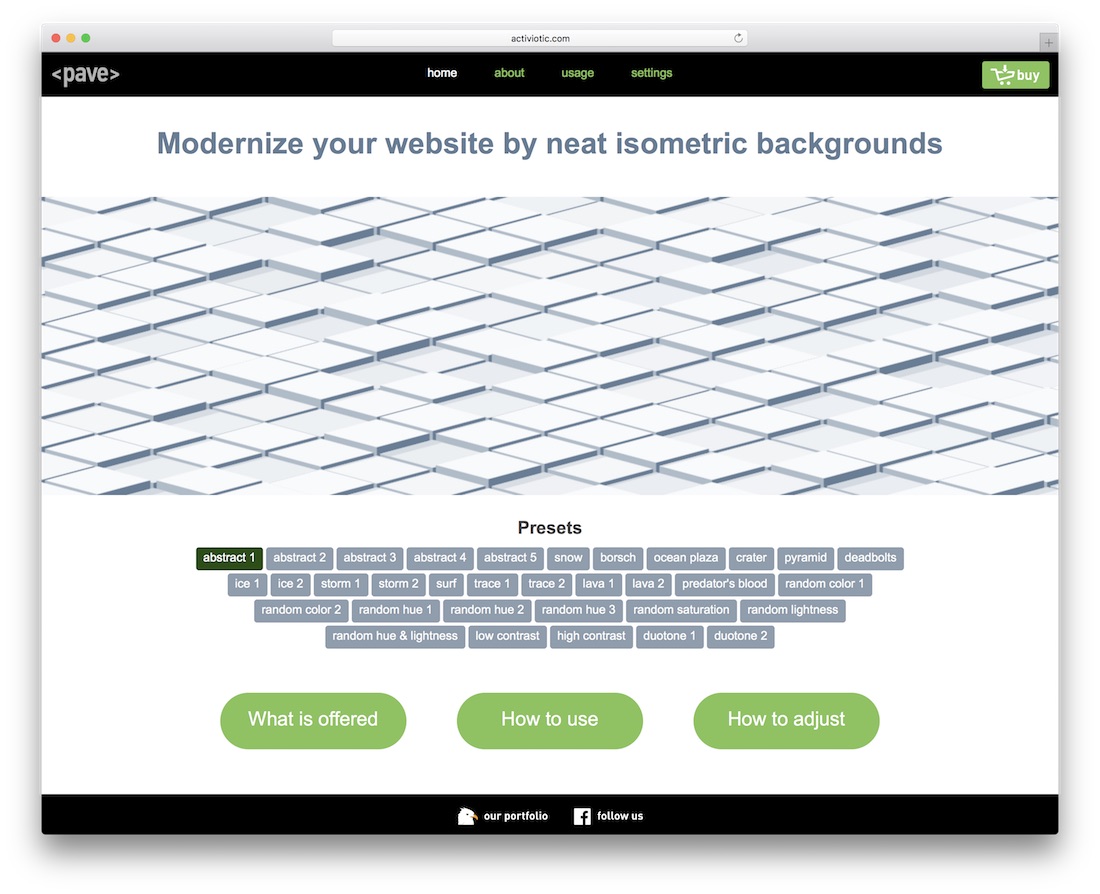
Arka planınızı sıkıcı tutmak yerine, Pave ile bir değişiklik yapın. Etkileşimli izometrik arka planlar oluşturacak, kullanımı basit bir araçtır. Pave, misafirlerinizi daha uzun süre etrafta tutacak eğlenceli bir deneyim yaratır. İçeriğinizi daha derinlemesine incelemeden önce, kendilerini uzun bir süre efektlerle oynarken bulabilirler. İnan bana, Pave'in canlı önizleme sayfasına geldiğimde bu oldu.
Pave özellikleri, 3B efektler, harika animasyonlar, %100 mobil hazır olma ve tam tarayıcılar arası uyumluluktur. Kurulum süreci, yönetim ve bakımın yanı sıra çocuk oyuncağıdır. Elbette, düzenleri ihtiyaçlarınıza ve gereksinimlerinize en uygun bulduğunuz şekilde değiştirebilirsiniz. Başka bir deyişle, Pave ile markanızı yeni bir seviyeye taşıyın ve kullanıcı deneyiminizi hızlandırın.

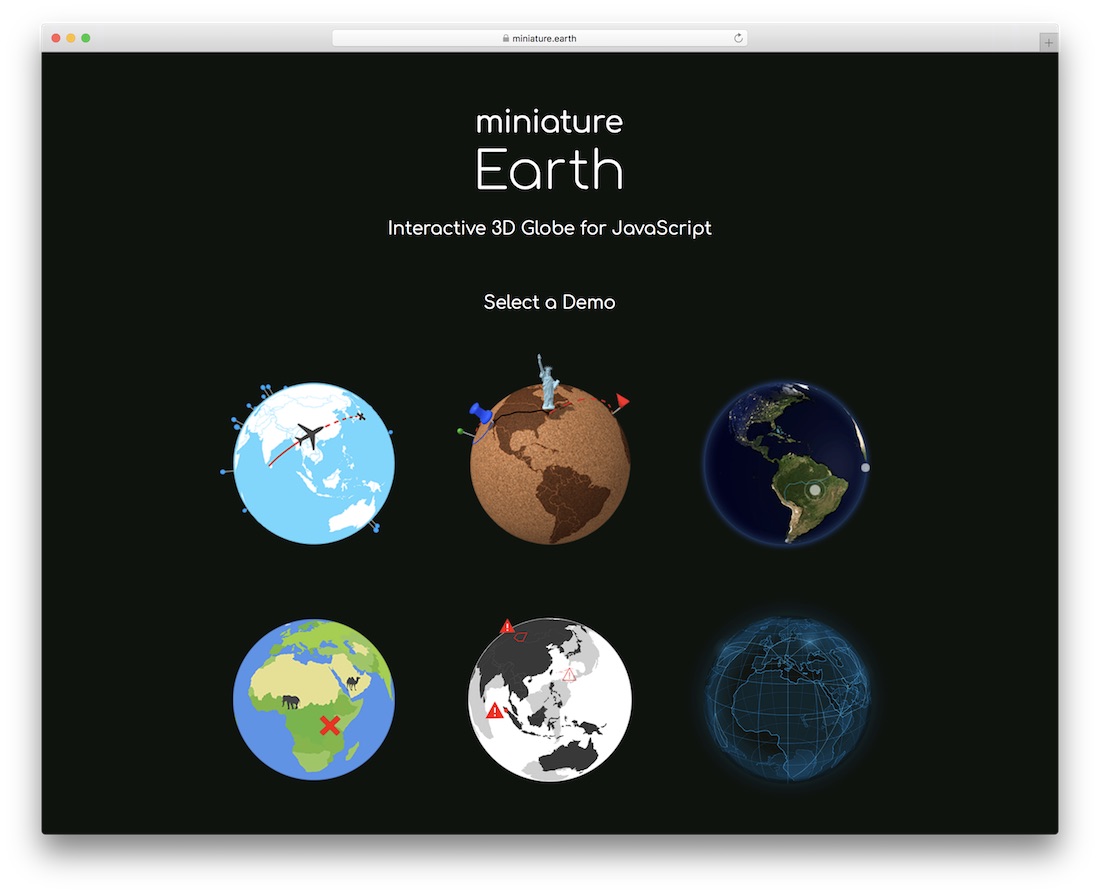
Bir sonraki kesinlikle ilginizi çekecek. Ve seyahatle ilgili bir projeye, hatta eğitime, oyunlara, hava durumuna ve haberlere dahil olmanız en iyi sonucu verecektir. Minyatür Dünya'yı ne kullanmak istediğinizi hayal gücünüz belirleyecektir. Ve eklentinin adı oldukça açıklayıcı. JavaScript için etkileşimli bir 3B küreden başka bir şey değildir. Eklentinin harika olan yanı, yüklenecek tek bir dosyanın olması, karmaşa olmaması.
Deneyimi yükseltmek için birçok farklı etkileşimli dünya varyasyonunu kullanabilirsiniz. Örneğin, seyahat maceranız hakkında yazıyor olabilirsiniz ve kullanıcı içeriği kaydırıp okuduğunda, Minyatür Dünya iletişim kurar, döner ve animasyonlu özellikler görüntüler. Minyatür Dünya yerleşik işaretleyicilere sahiptir, ancak tasarımı marka düzenlemelerinize uyacak şekilde özelleştirebilirsiniz.
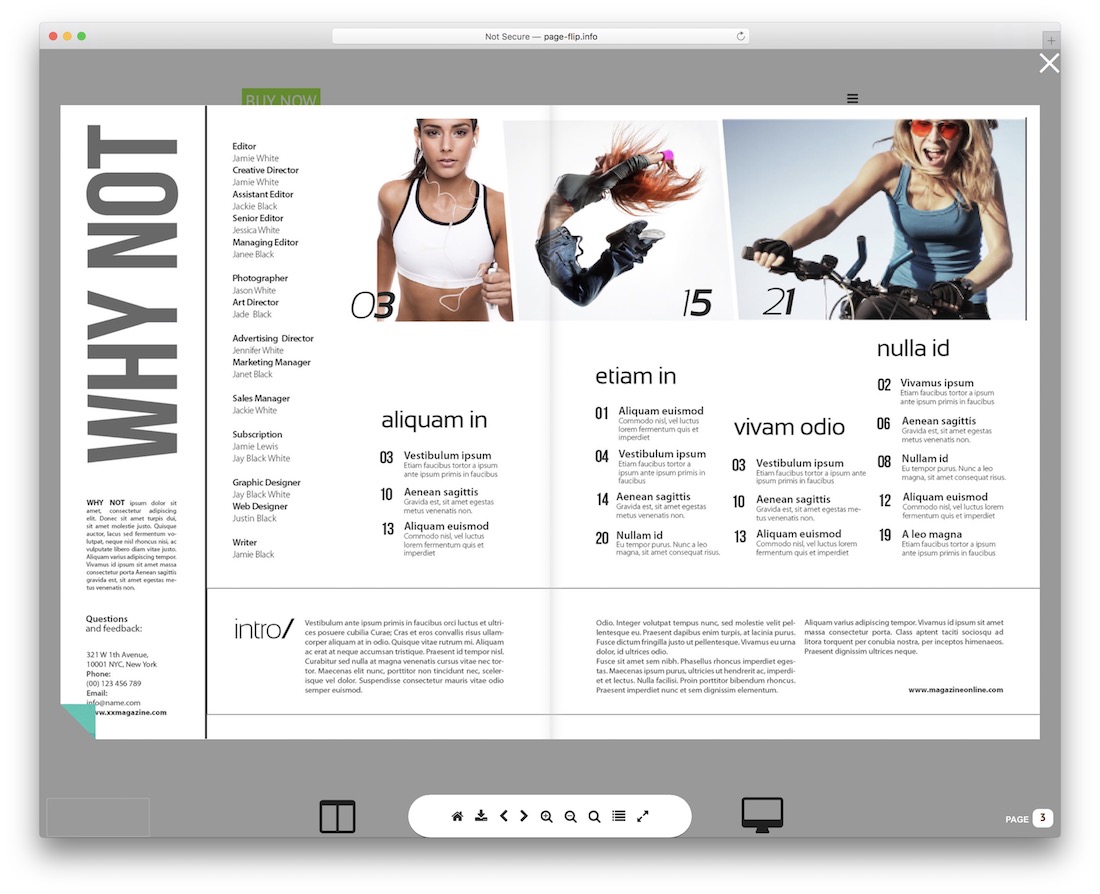
Ambre Flipbook

Bir flipbook ile web sitenize renk katmak istiyorsanız, kullanmayı düşünmeniz gereken eklenti Ambre Flipbook'tur. Bu aracı, e-Kitaplardan kataloglara, yeni ürün sunumlarına, hikayelere, adını siz koyun, istediğiniz her şeyi sergilemek için kullanabilirsiniz. Ambre Flipbook, PDF'leri kolayca okur ve size kolaylık sağlamak için güzel flipbook'lara dönüştürür. Tabii ki sonuç, tüm modern cihazlarda ve web tarayıcılarında kusursuz bir şekilde çalışarak duyarlı ve esnek olacaktır.
Ambre Flipbook'un bazı diğer güzellikleri arasında derin bağlantı, ışık kutusu, tek sayfa görünümü, tutam yakınlaştırma, giden bağlantılar ve RTL dilleri için tam destek yer alır. Ambre Flipbook'un yalnızca geçerli sayfaları yüklediğini, bu nedenle performansın hızlı ve umut verici olduğunu unutmayın.
Gönderiyi beğenip beğenmediğinizi bize bildirin.
