En İyi 40 Ücretsiz HTML5 ve CSS3 İletişim Formu Şablonu 2022
Yayınlanan: 2022-09-16Bu kapsamlı koleksiyonda, HTML ve CSS'ye dayalı en iyi iletişim formu tasarımlarımızdan bazılarını bulacaksınız.
Bu çok yönlü tasarımları ortaya çıkarmak için sayısız saat harcadık.
Ve şimdi sadece indirme düğmesine basarak ONLARI YAKALAYABİLİRSİNİZ.
Drupal ve WordPress gibi blog platformları, kullanıcılara birçok heyecan verici iletişim formu eklentisi sunar.
Ancak web sitelerimizi oluşturmaya güvenenler doğal olarak iletişim formu şablonlarını tercih ederler.
Ücretsiz HTML5 ve CSS3 iletişim formu şablonlarımız esnek ve genişletilebilirdir - her web sitesi için mükemmeldir.
Bu şablonları sayfalarınıza eklemek inanılmaz derecede kolay olacaktır.
Birkaç HTML ve CSS dosyası oluşturmak ve ardından konumlarını belirlemek kadar kolay.
Bu kadar!
2022'nin En İyi WordPress Temaları dahil 2,5 Milyon Dijital Varlığı Keşfedin

HTML5 Şablonları, Temaları ve Tasarım Varlıkları için dünyanın en büyük pazarından 2 milyondan fazla ürün. İhtiyacınız olan şey bu olsa da, birkaç Stok Fotoğraftan hemen sonra, hepsi burada Envato Market'te bulunabilir.
![]()
İletişim Formu V01

V01 İletişim Formu, aksi takdirde sıfırdan başlamanız gerekirse size zaman kazandırmak için burada. Bunun yerine şimdi GÜÇLÜ, kullanıma hazır bir şablonun keyfini çıkarabiliyorsanız, bunu neden yapıyorsunuz?
Bu ücretsiz snippet, gerekirse ilave olarak ayarlayabileceğiniz modern ve minimal bir tasarıma sahiptir.
Biçim ayrıca iletişim, telefon ve e-posta gibi ek bilgiler için özel bir bölüm içerir.
İletişim Formu V02

İletişim Formu V01'e benzer şekilde, İletişim Formu V02'nin de iki bölümü vardır: iletişim formu ve EKSTRA şirket bilgileri. Düzen duyarlıdır, bu nedenle deneyim, farklı cihazlarda ve ekran boyutlarında en iyi kalitede kalır.
Contact Form V02'nin iki özelliği daha otomatik tamamlama ve form doğrulamadır. Bu ikisi tek başına UX'i geliştirir, ancak bunları düzgün bir tasarımla birleştirdiğinizde işler çatıdan geçer.
İletişim Formu V03

İletişim Formu V03, içerdiği görüntü bölümüyle herkesin dikkatini çekiyor. Bu kişisel bir tercih olsa da, tüm kullanıcılarınızı WOW için harika bir ayrıntı.
Ücretsiz HTML5 iletişim formu şablonlarımız tonlarca farklı biçimi kapsar. Her zaman mümkün olduğunca çok sayıda farklı ilgi alanıyla ilgilenmeye özen gösteriyoruz.
Bu, yalnızca ince dokunuşlar yapmanız gerektiğinden zamandan ve emekten tasarruf etmenize yardımcı olacaktır.
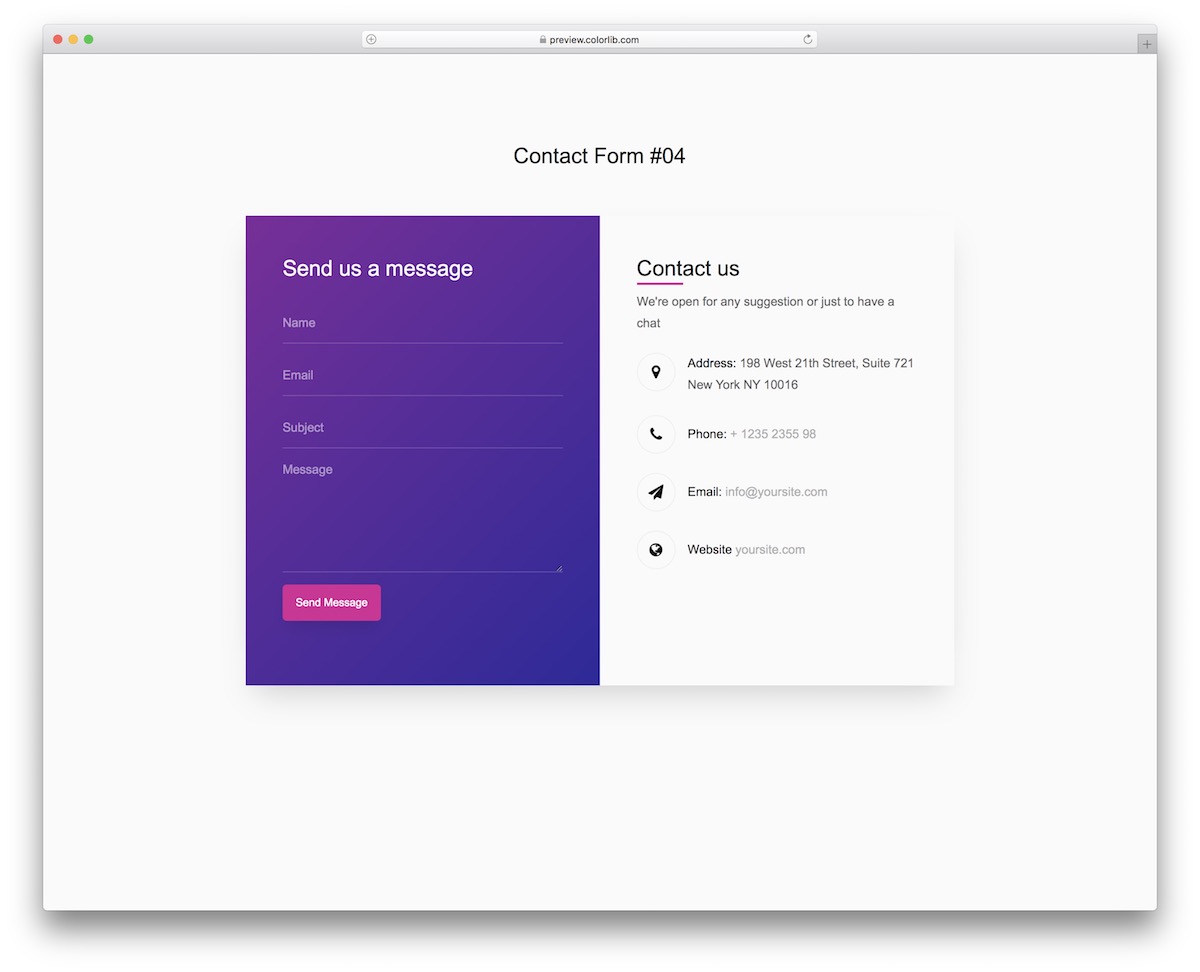
İletişim Formu V04

Gradyan efekti, Contact Form V04'ü kitlelerin arasından sıyrılmasını sağlar. Oldukça standart bir ücretsiz iletişim formu şablonu olmasına rağmen, önemli olan DETAYLAR.
Harika olan şey, V04 İletişim Formu'nu web sitenizin ayrı bir sayfasında kullanabilirsiniz. Ancak, mevcut web tasarımınıza da dahil edebilirsiniz.
Bir iletişim bölümü oluşturarak emrinizde birçok seçenek ile dalış yapabilirsiniz.
Beğenmek. Patron.
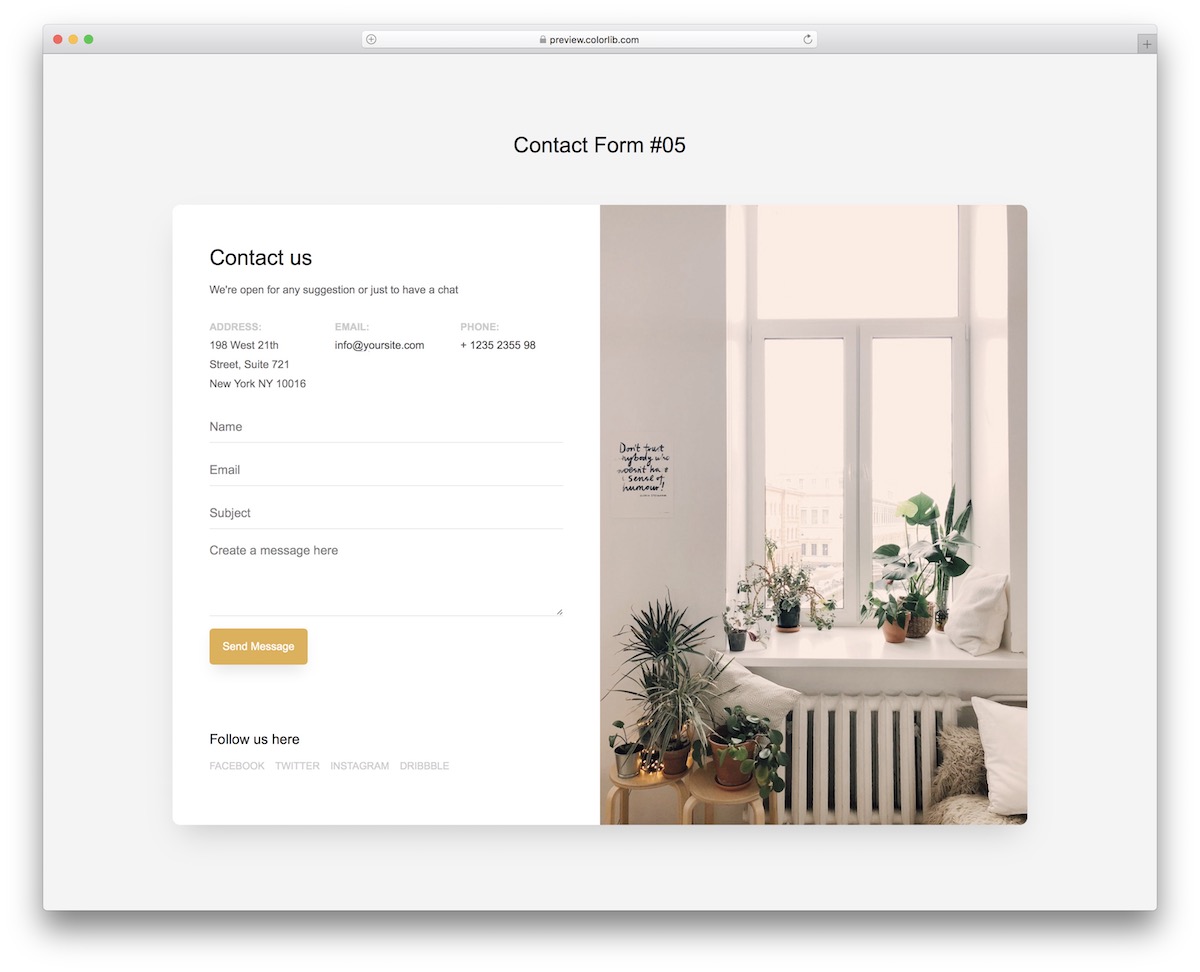
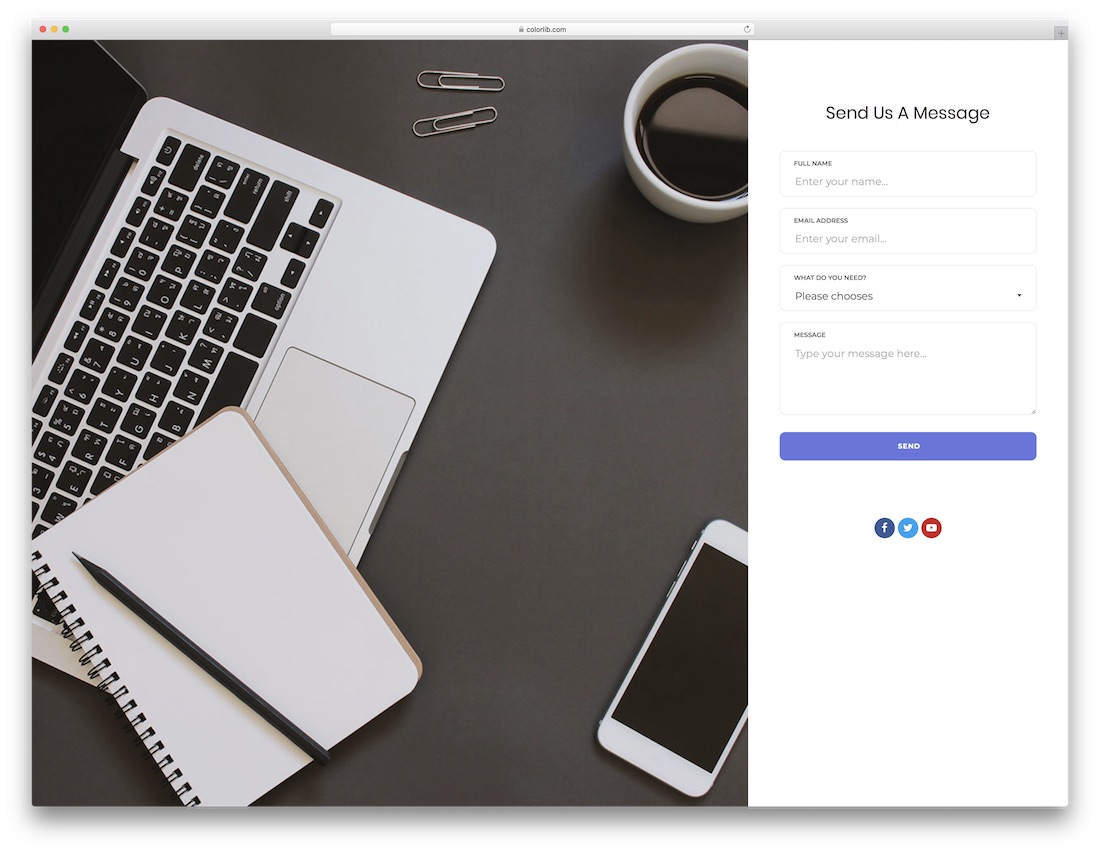
İletişim Formu V05

İletişim Formu V05 güzel, modern ve ETKİLEYİCİ. Birçoğu sadeliğe ve minimalizme güvense de, diğerleri burada ve orada birkaç ekstradan hoşlanıyor.
Ve işte İletişim Formu V05 ile bunu elde edersiniz.
Bölünmüş tasarımı ile bir tarafta göze hoş gelen bir görsel, iletişim formu ve diğer bilgileri ön plana çıkarabilirsiniz. İletişim Formu V05, sosyal bağlantıları bile içerir.
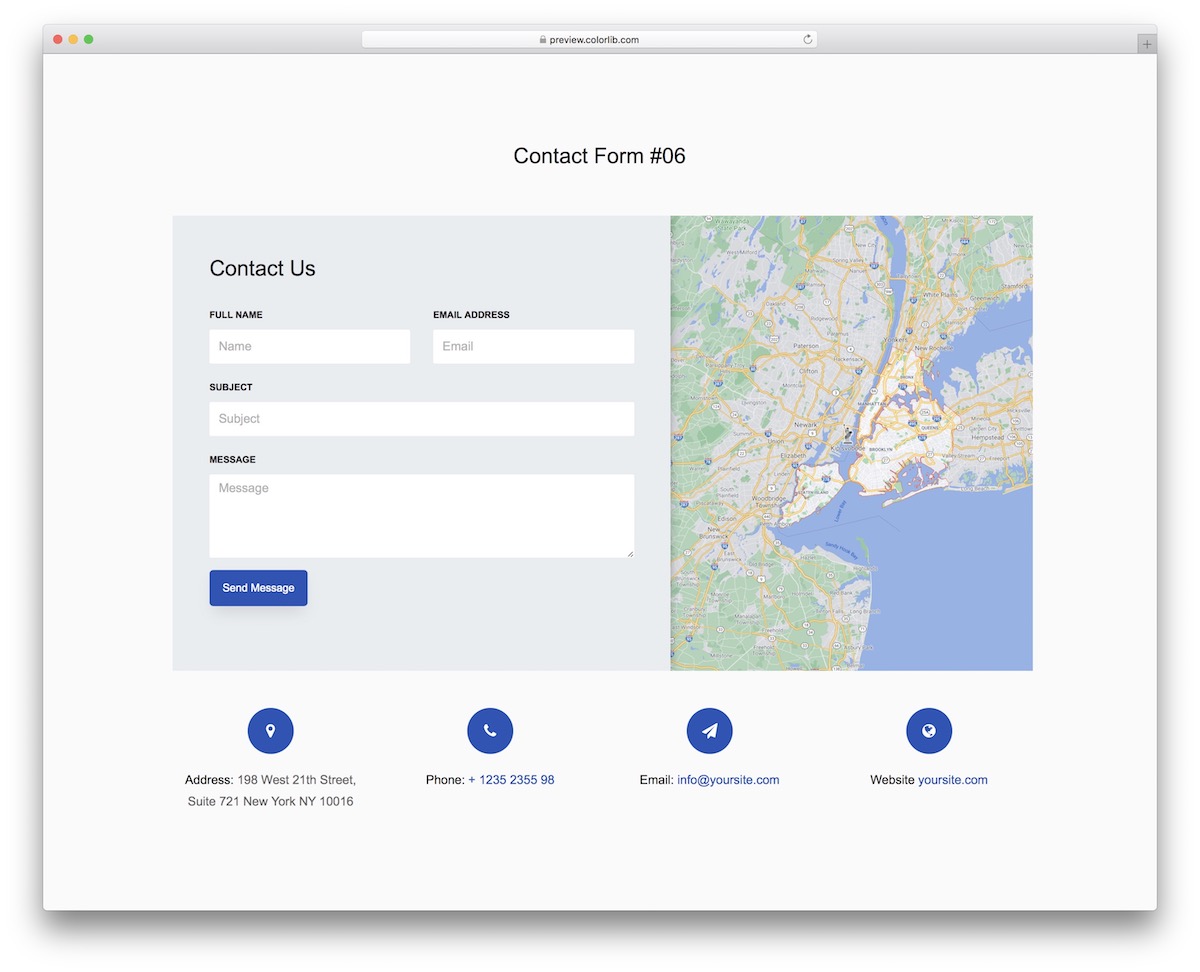
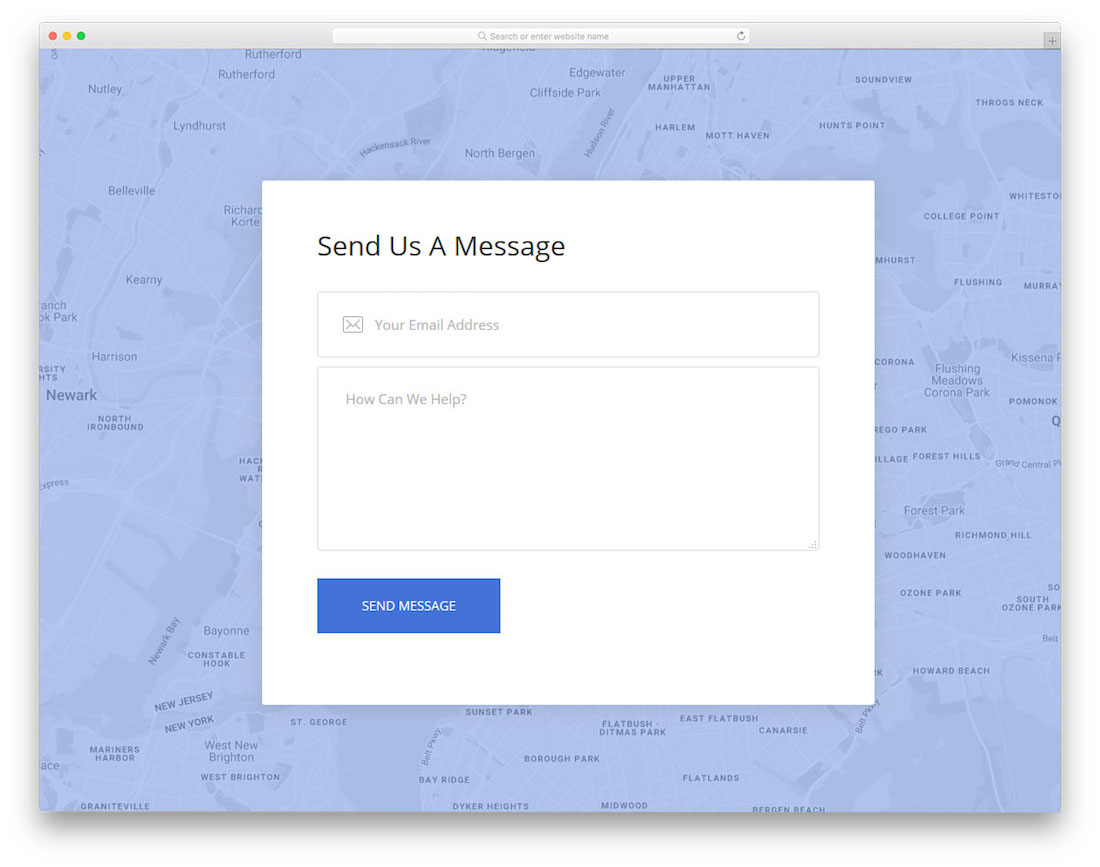
İletişim Formu V06

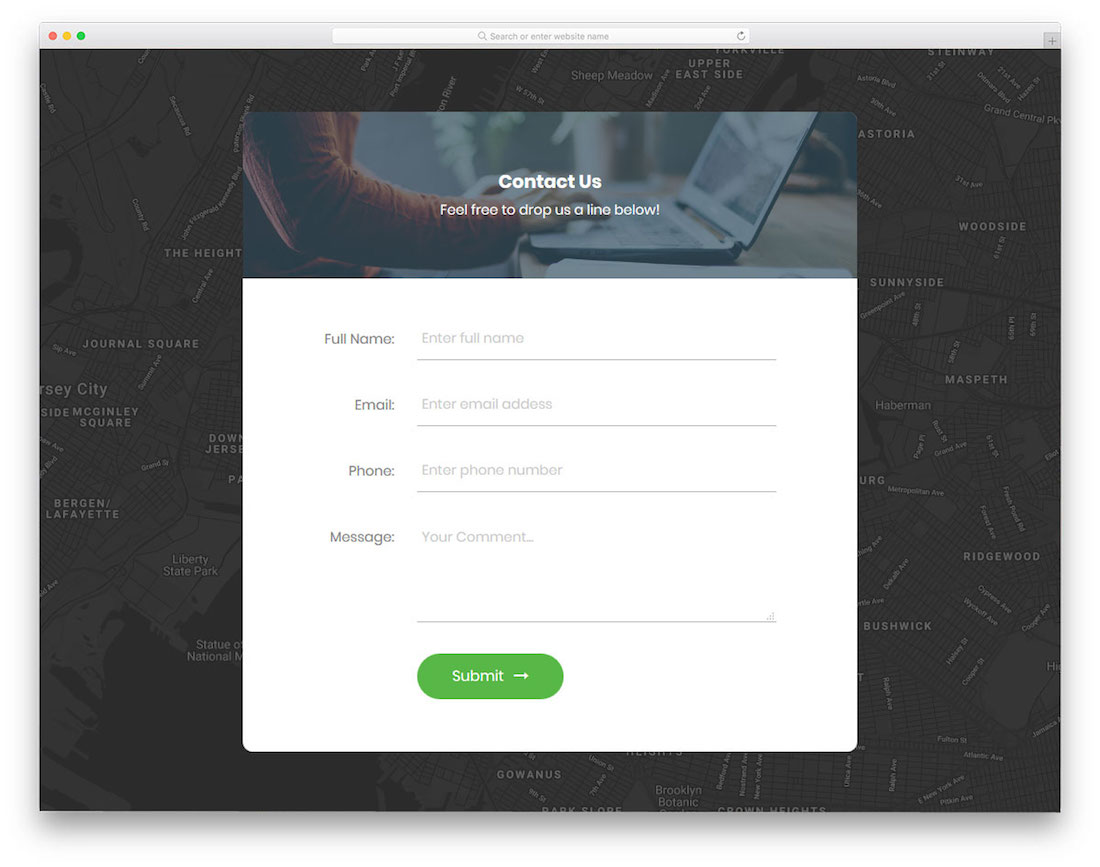
Google Haritalar ve bir iletişim formunun birlikte iyi çalıştığı birçok durum vardır. Bunu başarmak için tek ihtiyacınız olan İletişim Formu V06.
Bu ücretsiz şablon, tam konumunuzu bir harita üzerinde göstermenize olanak tanır, ancak aşağıya ek bilgiler de ekleyebilirsiniz. Formda ad, e-posta ve konu için üç alan ve ayrıca bir metin alanı bulunur.
Duyarlılık? EMİN öyle.
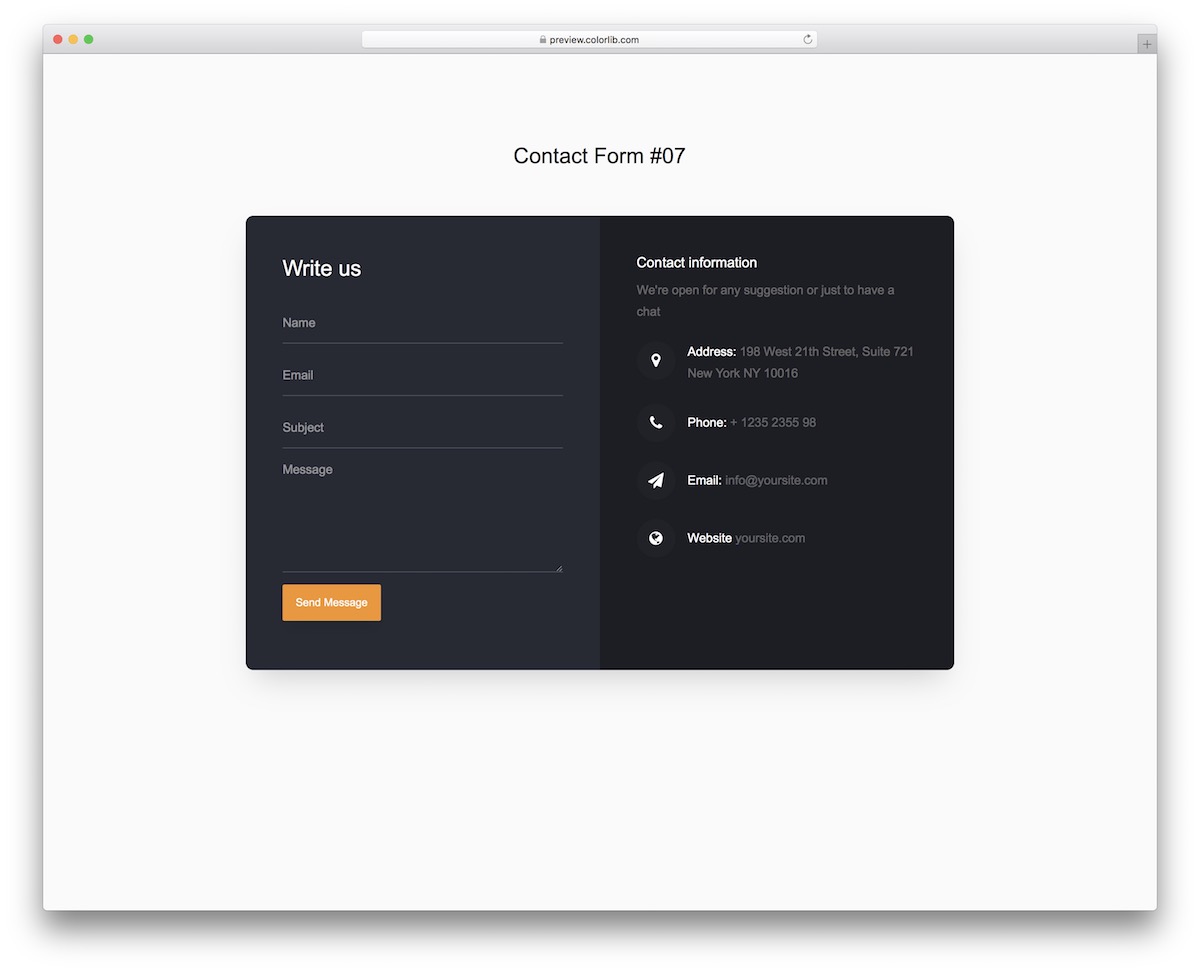
İletişim Formu V07

Contact Form V07, minimalist bir görünümü takip eden KARANLIK bir tasarıma sahiptir. Tasarımdan şüphe duyduğunuzda sadelik her zaman kazanır.
Bu bir gerçek.
İki bölüm, arka planın tonunda küçük bir değişiklikle bölünerek işleri daha düzenli tutar.
Cep telefonunda bile, İletişim Formu V07 sorunsuz çalışır, yalnızca önce iletişim bölümü sonra bilgi gelir.
İletişim Formu V08

Düz bir arka planı sallamak yerine, bir görüntü arka planını SAKLAYIN. Bunu, kutudan çıkan İletişim Formu V08 ile yapabilirsiniz.
İletişim Formu V08 burada, her şeyi havlamadan doğrudan noktaya getiriyor. Yalnızca bir iletişim formuna ihtiyacınız varsa ancak buna yaratıcı bir faktör eklemek istiyorsanız – İletişim Formu V08 bir fark YARATMAK için burada.
İletişim Formu V09

Siyah ve altın, bu ücretsiz HTML5 iletişim formu şablonunu çok zengin kılıyor. İletişim Formu V09, karanlık bir tasarıma sahip farklı iş web siteleri için MÜKEMMEL.
Simgelerin ve düğmenin rengini, hatta yazı tiplerini değiştirmek istiyorsanız, bunu yapın.
İletişim Formu V09'un kodu kullanıcıdır - ve herkesin hızlı bir şekilde özü alması için yeni başlayanlar için uygundur.
İletişim Formu V10

Görüntü arka planı, ŞEFFAF iletişim bilgileri bölümü ve mavi bir "mesaj gönder" düğmesi olan düz bir form. Sevilmeyecek ne var?
Tabii ki, sadece buna bağlı kalmaya gerek yok.
Ancak, bunu yapanlar, web sitenize veya uygulamanıza neredeyse anında dahil olmanın keyfini çıkaracaklar. Hatta ana sayfanıza bir bağlantı bile ekleyebilirsiniz.
İletişim Formu V11

İletişim Formu V11 ile kullanıcılarınız için iletişim formunu doldurmak çok kolay olacak. Tasarım SON DERECE minimaldir, bu nedenle onu web sitenize veya blogunuza eklemek çok rahat olacaktır.
Otomatik tamamlama ve form doğrulama da varsayılan olarak dahildir.
Sadece tak ve çalıştır.
Elbette bu, web uygulamanızda etkinleştirmek için kodlama gerektiren bir HTML5 şablonu.
İletişim Formu V12

Minimalist akışa Contact Form V12 ile devam edelim. Ad, e-posta ve metin alanı alanları formun öğeleridir. Bunlara daha sonra ekstra bir metin bölümü ve diğer iletişim bilgileri ve adresleri eşlik eder.
Daha büyük ekranlarda, iki bölüm yan yana konumlandırılmış ancak mobil cihazlarda diğerinin üzerine yığılmış.
Son olarak, yazı tipini ve düğmenin rengini DEĞİŞTİRMEK isterseniz, bu da bir seçenektir.
İletişim Formu V13

Canlı degrade arka plan, Contact Form V13'ün kalabalığın arasından sıyrılmasına yardımcı olur. Performans, akıllı telefonlar, tabletler ve masaüstü bilgisayarlar arasında mükemmeldir. Aslında, İletişim Formu V13 varsayılan olarak yanıt verir.
Ne güzel , işletmenizin iki konumu varsa, ikisini de belirtebilirsiniz.
Ancak bu, İletişim Formu V13'ü yalnızca iki lokasyona sahip şirketlerin kullanabileceği anlamına gelmez – HERKES kullanabilir.
İletişim Formu V14

İletişim Formu V14, pazarlama ajansları için mükemmeldir, ancak diğer hizmet tabanlı işletmeler de bundan yararlanabilir. İletişim formunda, bütçe seçimi için bir açılır menü de dahil olmak üzere birden çok alan bulunur.
Ancak burada sahip olduğumuz tüm diğer ücretsiz HTML5 iletişim formu şablonları gibi her şeyi değiştirebilirsiniz.
Ve sol taraftaki metin alanıyla, potansiyel müşterilerinizi ve müşterilerinizi sizinle çalışmanın onlara nasıl fayda sağlayabileceğini İKNA EDEBİLİRSİNİZ.
İletişim Formu V15

Şimdi minimalizme geri dönelim. Web siteniz için sıfırdan oluşturmanıza gerek kalmadan modaya uygun bir iletişim sayfası oluşturmanıza yardımcı olacak İletişim Formu V15'tir.
Bu ücretsiz Bootstrap snippet'i, farklı ekran boyutlarına mükemmel uyum sağlar. Ve YALNIZCA en son teknolojileri kullanır, böylece performansı her zaman birinci sınıf olarak bilirsiniz.
İletişim Formu V16

İletişim Formu V16 yaratıcıdır ancak yine de işleri daha basit tutar. Sıkıcı olmaktan hoşlanmıyorsanız, o zaman bu ücretsiz iletişim formu şablonunu seçersiniz.
Paylaşmak istediğiniz herhangi bir ÖZEL mesaj için gerekli formu ek bir başlık ve metinle birleştirir. Ayrıntılarınızı tanıtın, web sitenize yerleştirin ve kullanıma hazırsınız.
İletişim Formu V17

İletişim Formu V17, özellikle renkli bir arka plan eklerseniz, iki tonlu arka planla hemen açılır. Bu durumda çok iyi çalışabileceğinden, bir görüntü arka planı ekleme alıştırması bile yapabilirsiniz.
Form, bir metin alanıyla birlikte kullanıcı bilgileri için dört alan içerir. Doğrulama ve otomatik tamamlama bir BONUS olarak gelir, bu nedenle bunları kendiniz çözmeniz gerekmez.
İletişim Formu V18

Google Haritalar'ın entegre olduğu başka bir iletişim formuna mı ihtiyacınız var? Contact Form V18'i kullanırken bir taşla iki kuş vurursunuz.
Neden işleri karmaşık hale getirip hepsini tek noktadan yapasınız ki? Elinizin altında çok fazla ÖNEMLİ çözüme sahip olduğunuz için bu günlerde buna gerek yok.
Hatta ilginizi çeken birkaç alternatifi deneyebilir , en iyisini seçip oradan gidebilirsiniz.
İletişim Formu V19

BASİT . Contact Form V19'un ana özelliği budur. Ancak onu diğer benzer ücretsiz HTML5 iletişim formu şablonlarından ayıran şey, açılır menüdür.
Varsayılan sürümde bütçe seçimi için çalışır, ancak aynı zamanda ihtiyaçlarınıza İNCE AYAR yapabilirsiniz.
Asla ona sülük gibi yapışman gerektiğini düşünme. İşinizi yapın, İletişim Formu V19'u özelleştirin ve çevrimiçi ortamda parlayın.
İletişim Formu V20

Bu, bir şablondan çok bir iletişim formu widget'ıdır. Tabii ki, yine de tek bir sayfada kullanabilirsiniz, ancak mevcut bölümlere ekleyerek çalışır.
Contact Form V20, farklı web tasarımlarına kolaylıkla uyum sağlama yeteneğine sahiptir. Çoğu durumda, geri kalan her şeyi OLDUĞU GİBİ bırakarak yalnızca "mesaj gönder" düğmesinin rengini değiştirmek isteyeceksiniz.
Colorlib İletişim Formu

Günümüzde geliştirici kalabalığına sunulan bu kadar yoğun miktarda çerçeve ile, bazen sıfırdan oluşturulmuş yerel formlar bulmak zor olabilir, ancak bu tam olarak .
Kompakt ve ihtiyaçlarınıza göre özelleştirmesi kolay yerel bir HTML5 ve kompakt bir CSS3 iletişim formu.
Ayrıca, gerçek e-postaları göndermek için yalnızca basit bir DİNAMİK yapılandırması gerekir. Stil, gereksinimlerinize göre yapılandırılabilir.
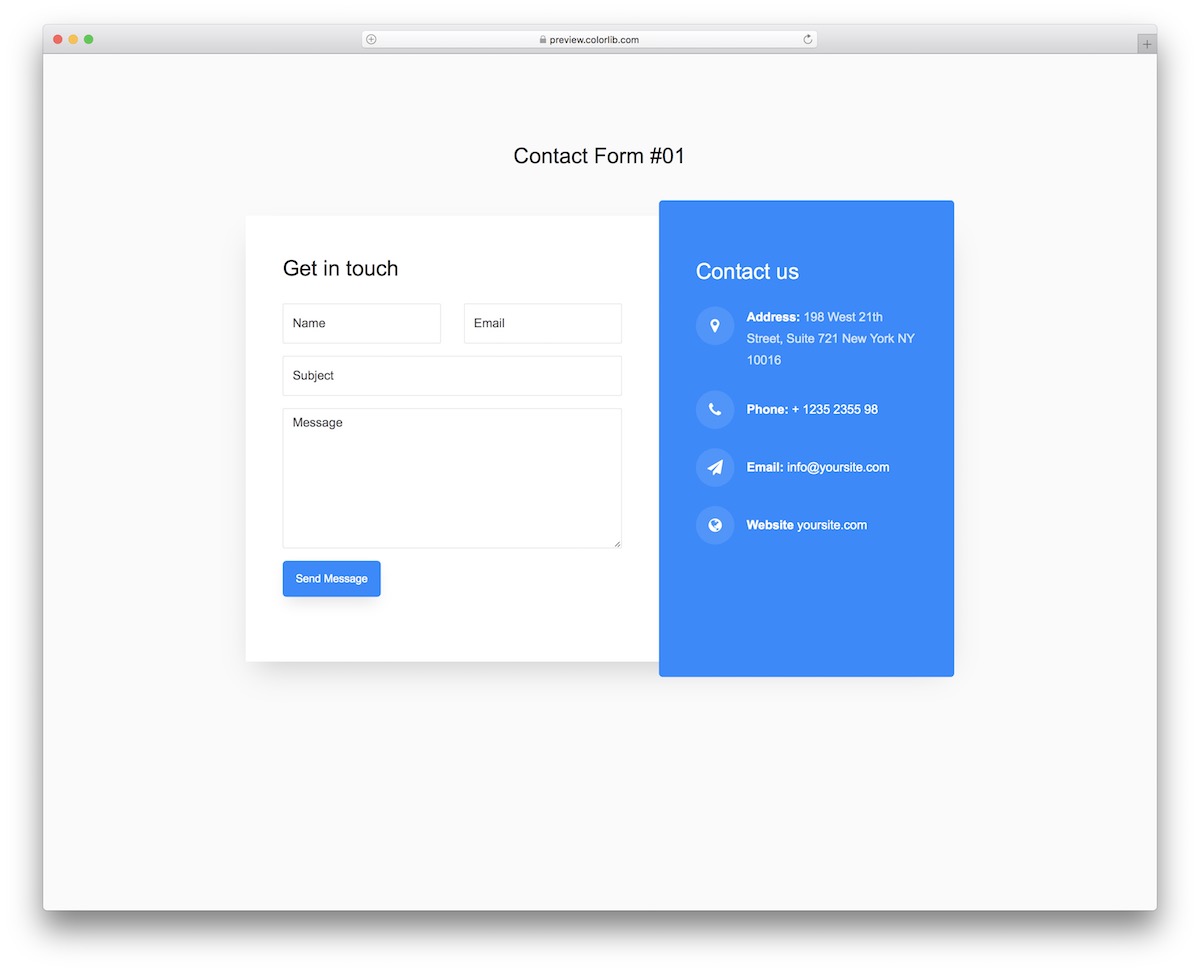
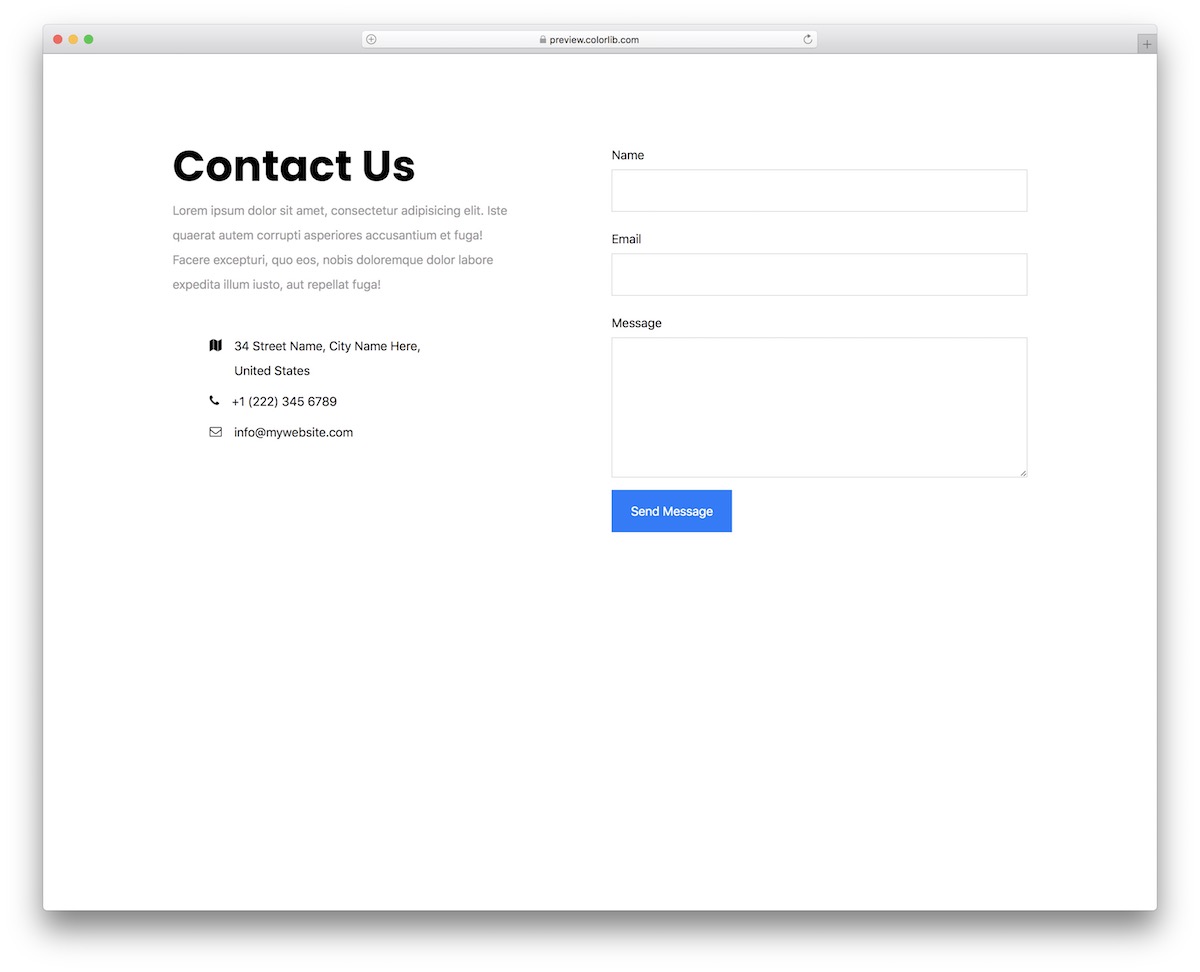
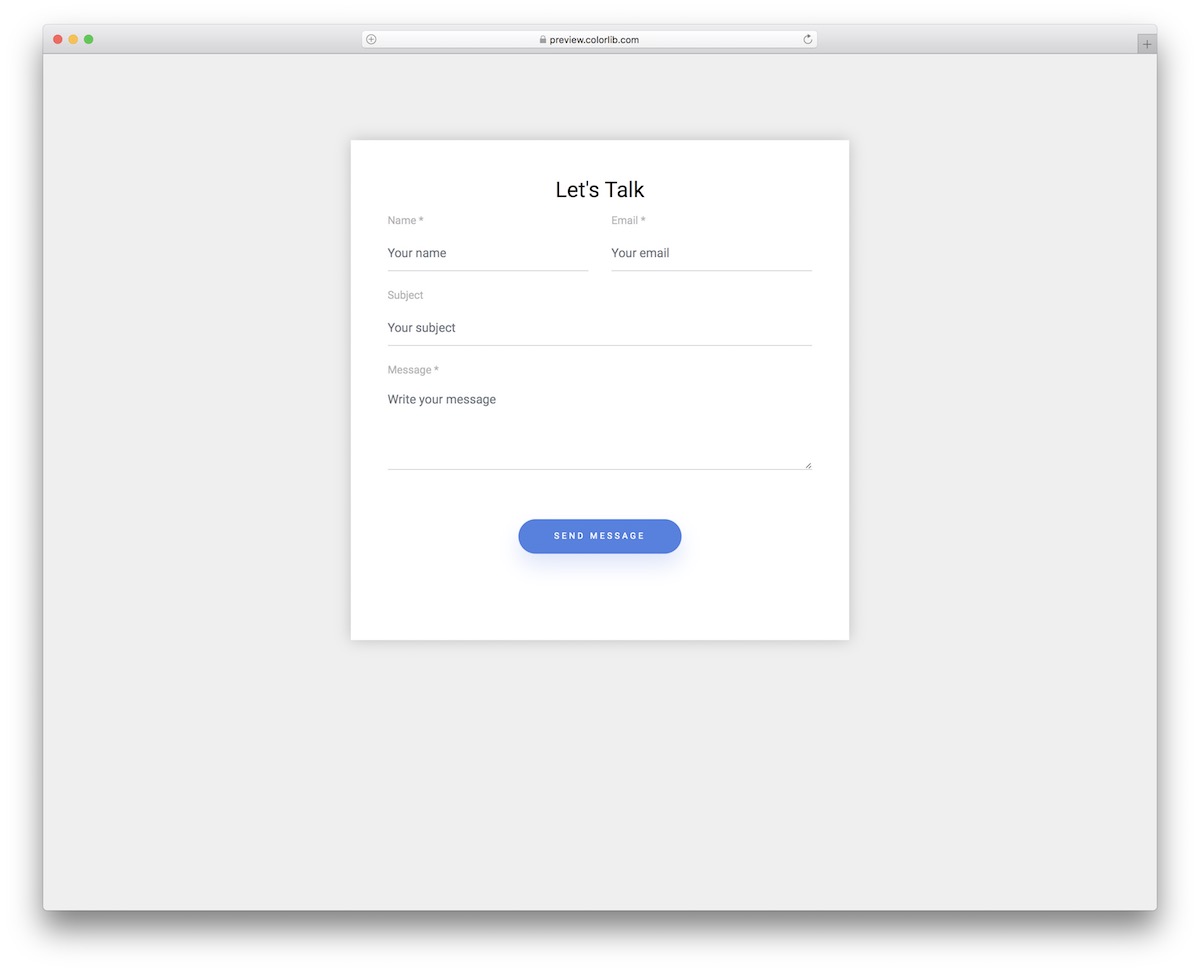
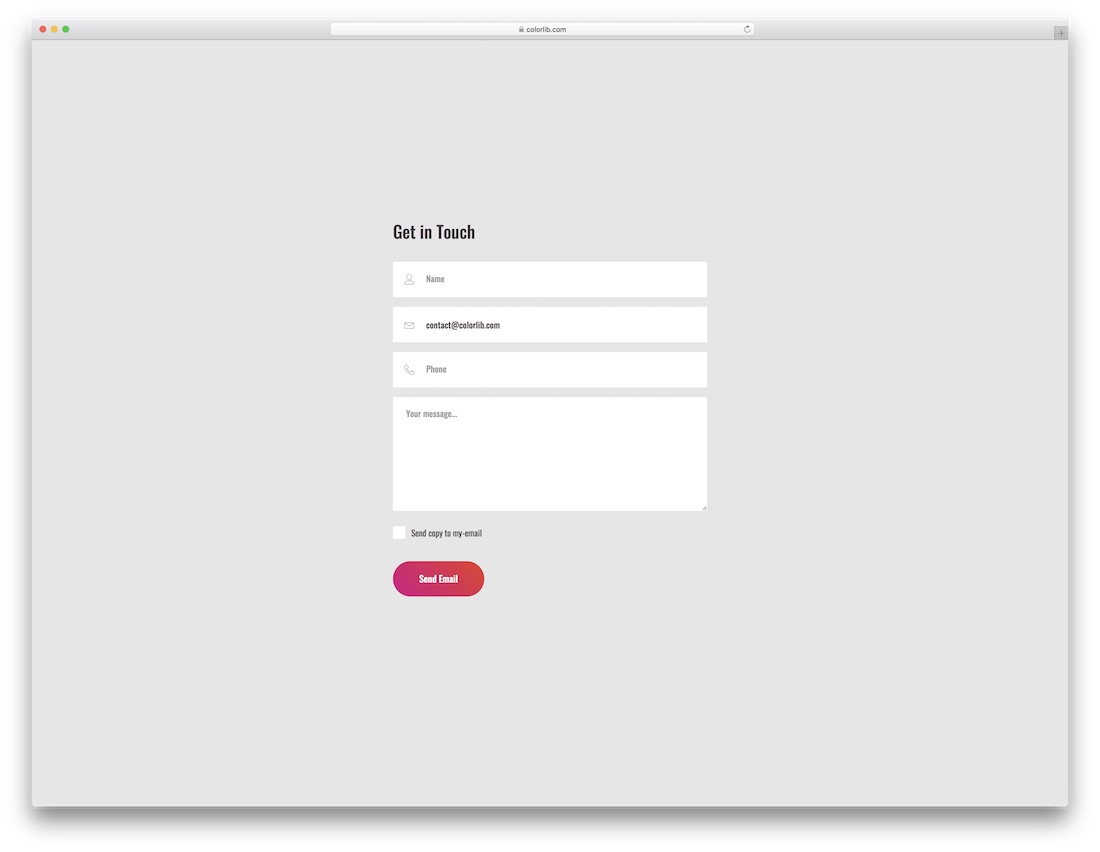
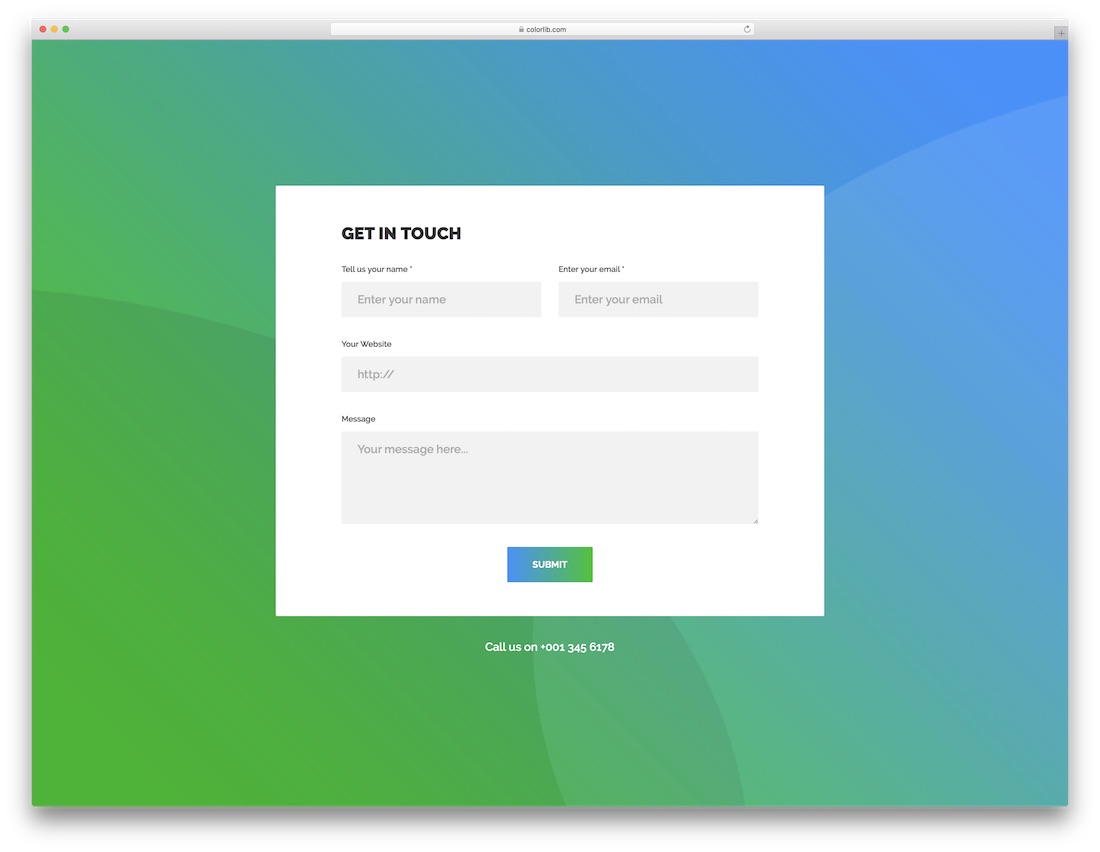
Colorlib'den İletişim Formu 1

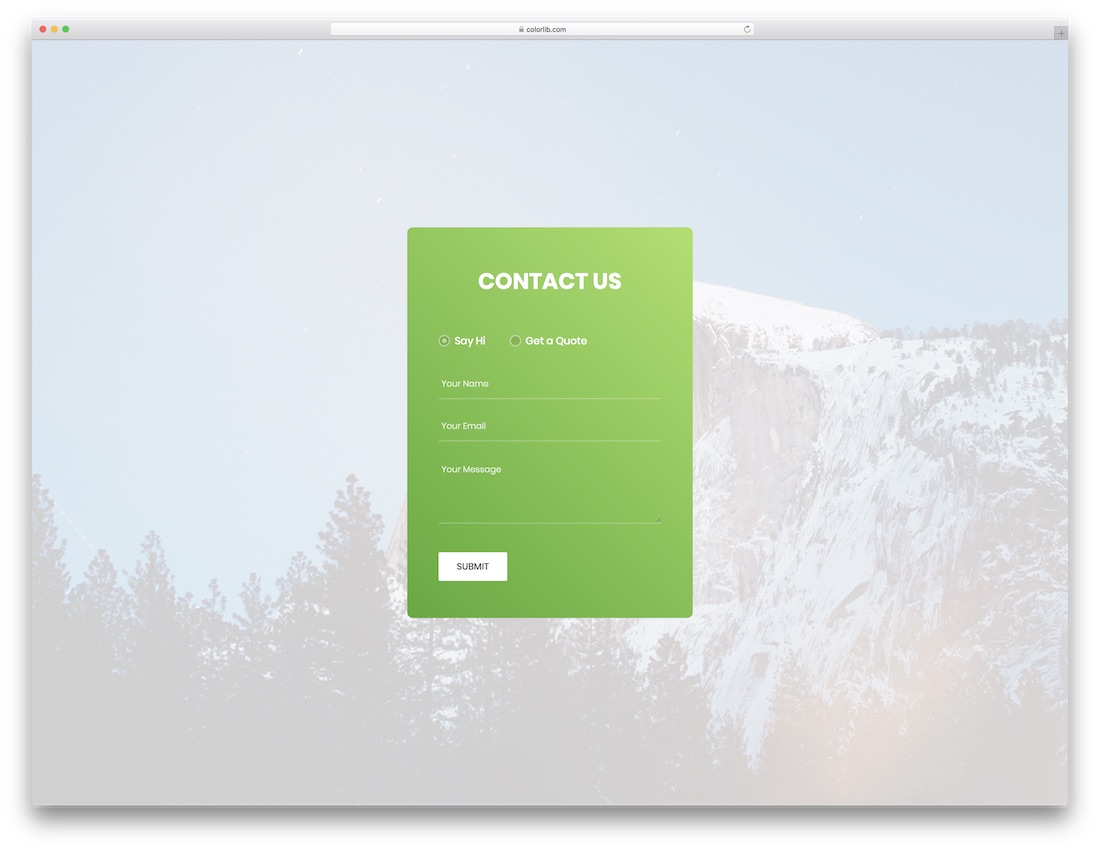
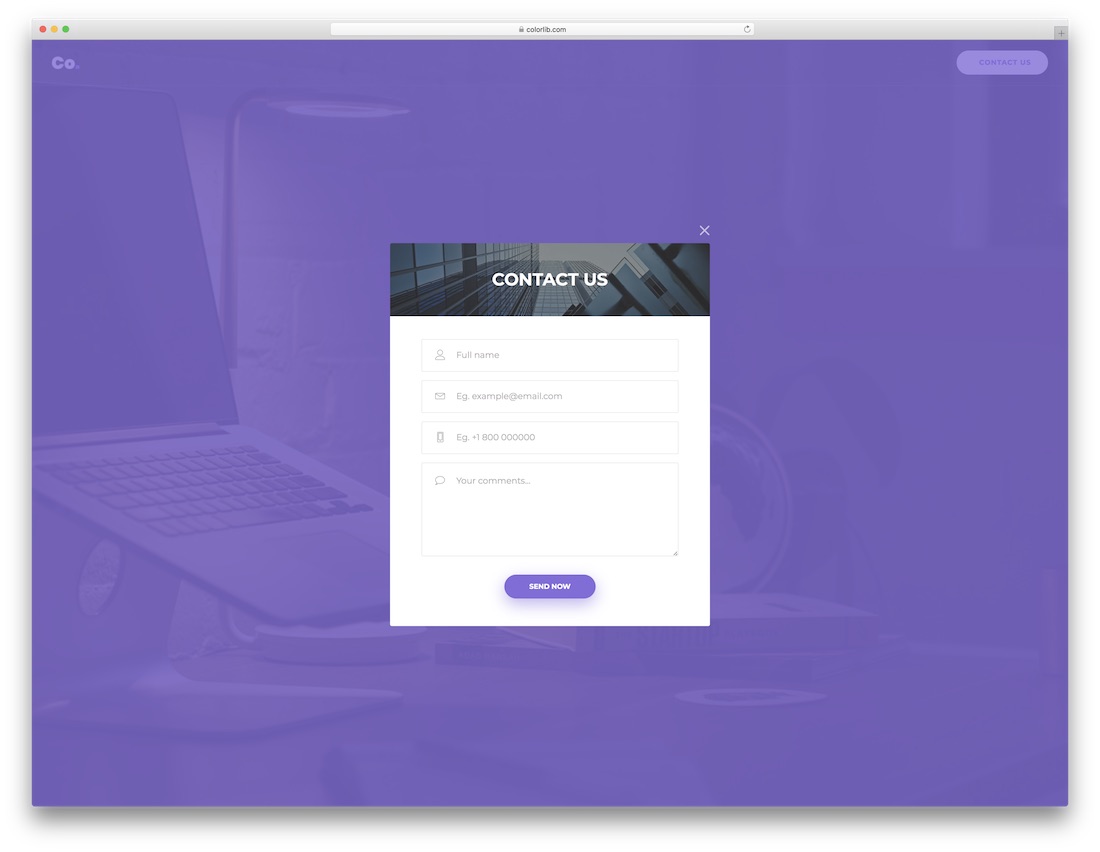
Yaratıcılık ile karıştırılan sadelik sizi olağanüstü bir mesafeye getirebilir. İletişim Formu 1'in hile yapmasını ve ihtiyacı olanların sizinle hızlı ve rahat bir şekilde iletişim kurmasını sağlayabildiğiniz zaman, tüm bu FANTEZİ ŞEYLERİ yaparak işleri fazla karmaşıklaştırmaya gerek yok.
Mavi degrade bir arka plan üzerinde gerekli olan her şeye sahip hoş bir kutuya sahiptir. Göze çok çekici geliyor.
Tabii ki, kutudan çıktığı haliyle ihtiyaçlarınızı %100 karşılamıyorsa, formu en uygun gördüğünüz şekilde değiştirmekten çekinmeyin ve markanızı takip etmesini sağlayın.
Bu ücretsiz HTML5 iletişim formu şablonunun kullanıcı dostu olması basit bir iştir.
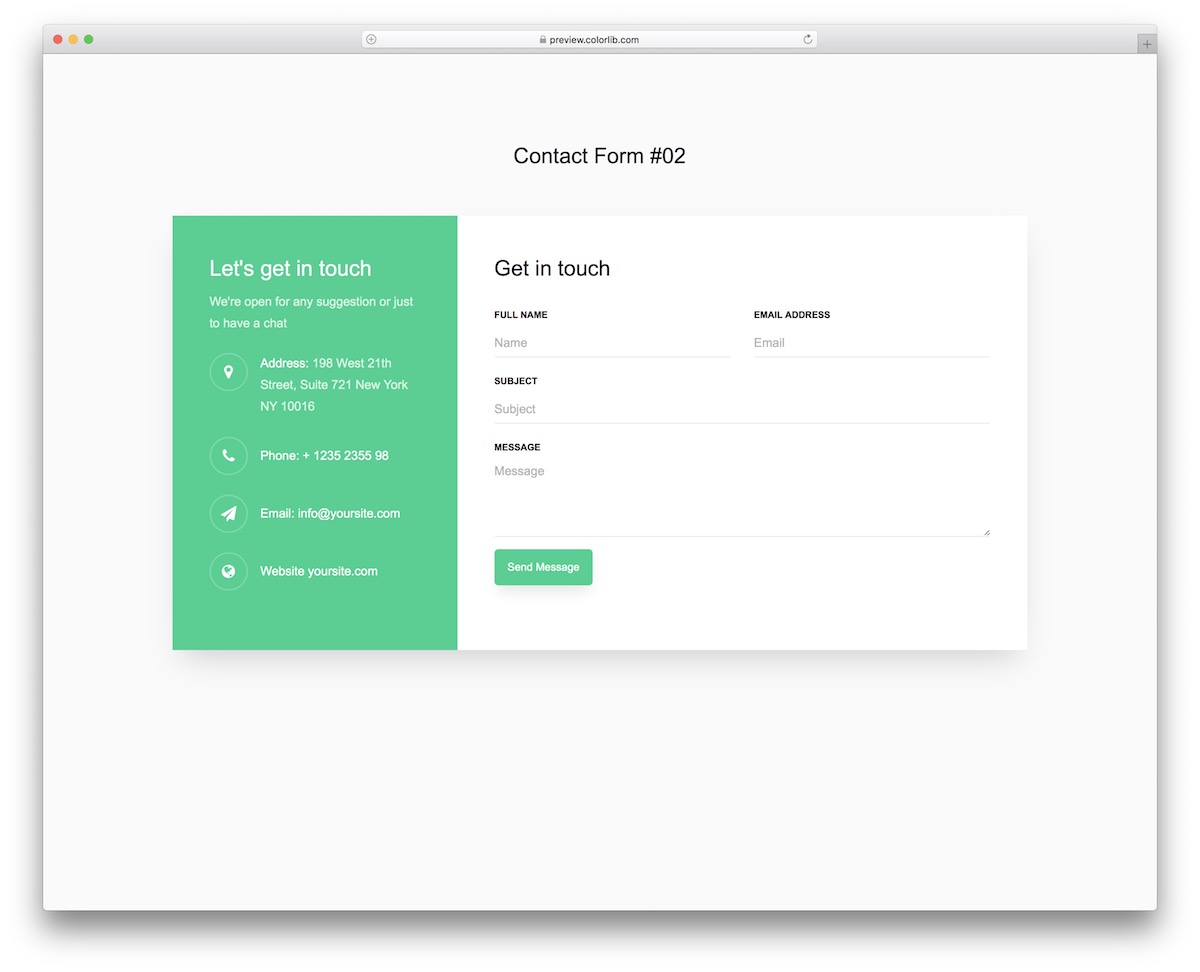
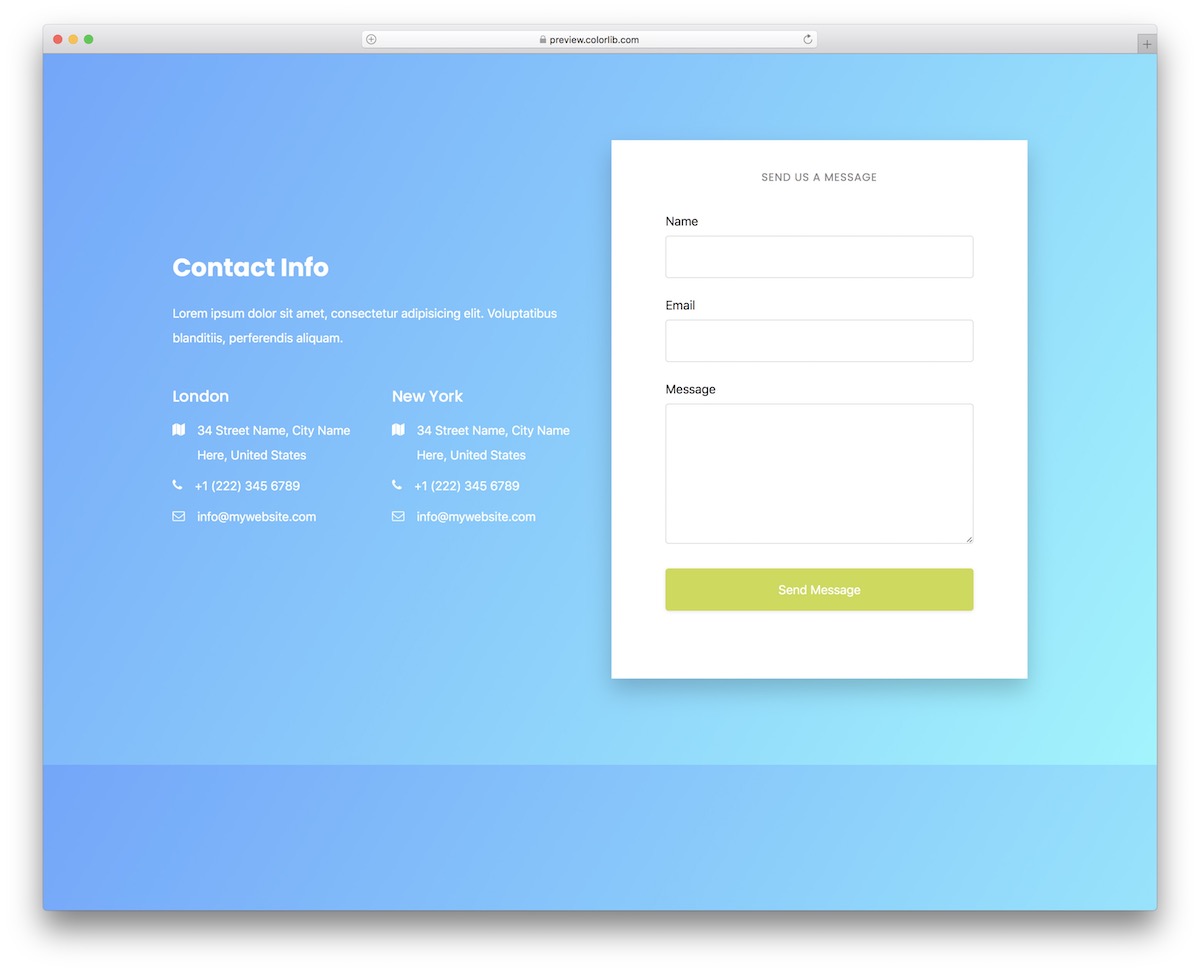
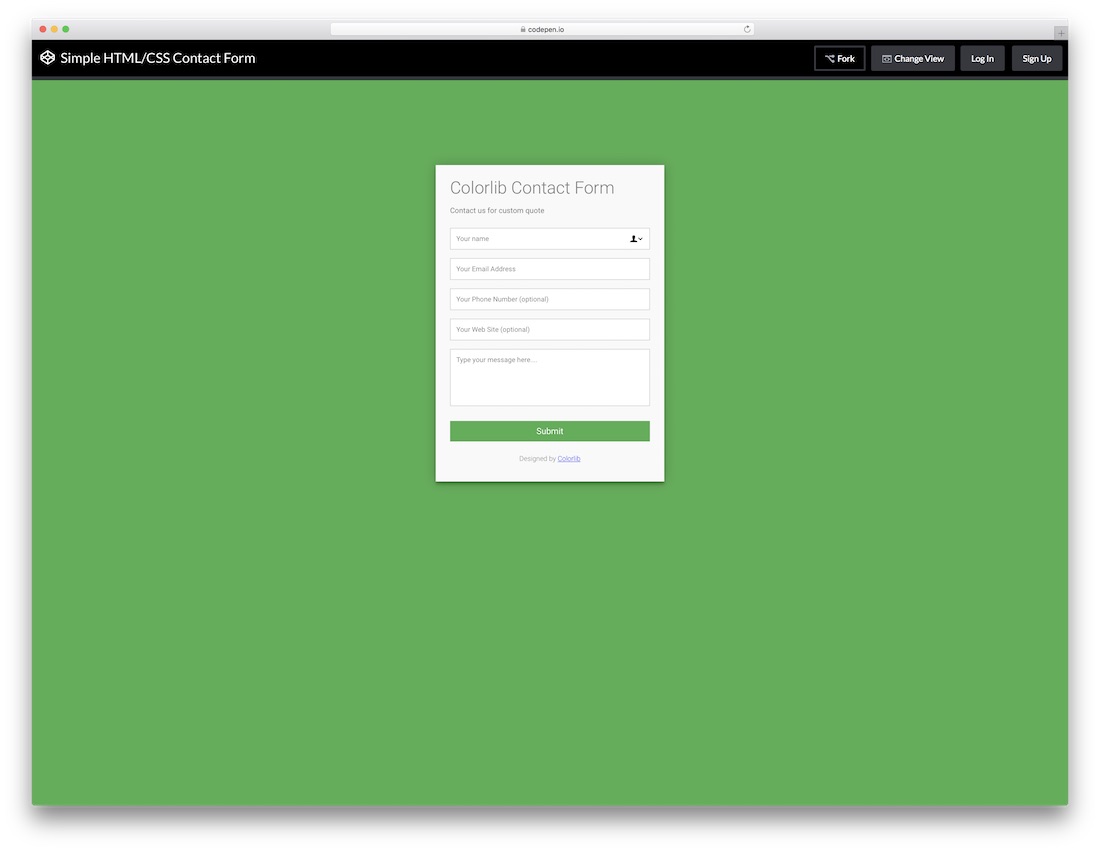
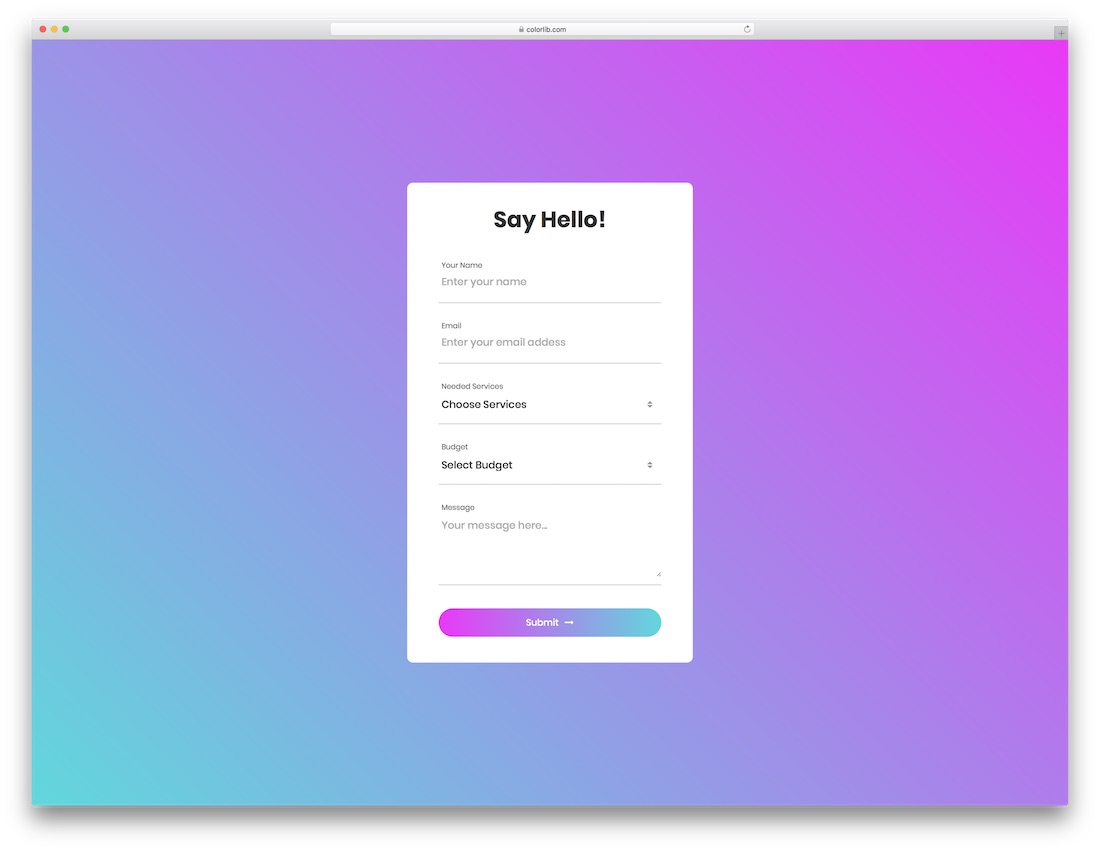
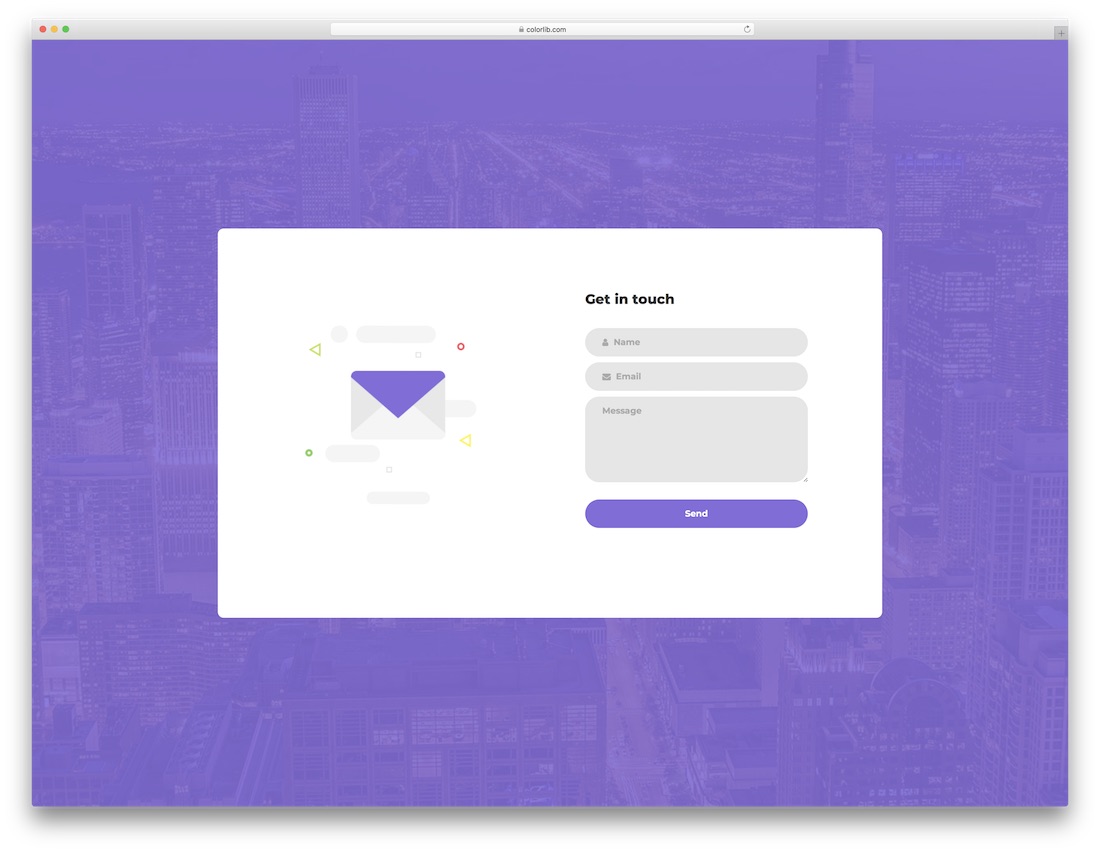
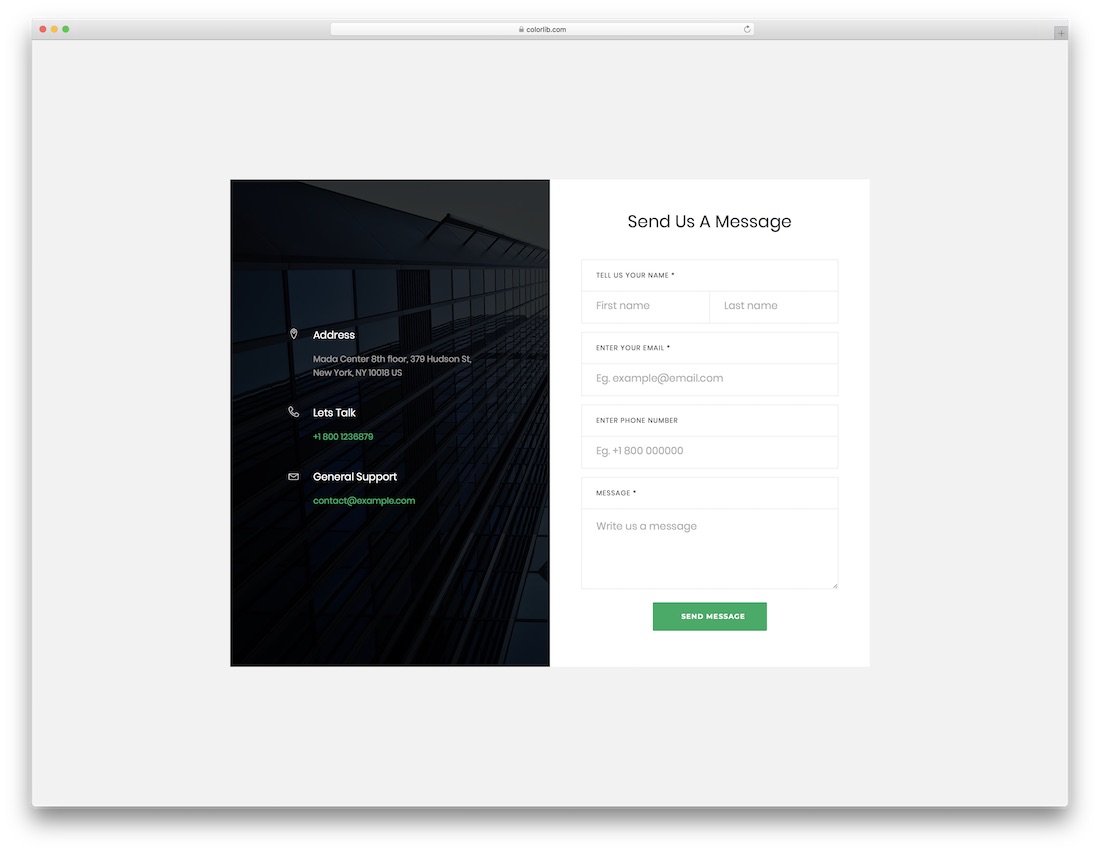
Colorlib'den İletişim Formu 2

İletişim Formu 2, HTML5 ve CSS3'e dayalı karmaşık ve basit bir formdur. Stili kazarsanız, stili hemen hemen her web sitesinde kullanabilirsiniz.
İletişim Formu 2, tüm nişlere ve sektörlere neredeyse anında uyum sağladığı için herhangi bir sınırlama yoktur. Ancak canlı hale getirmeden önce, aracın görünümünü ayarladığınızdan emin olun.
Ayrıca, ana işinizle veya çevrimiçi proje web sitenizle uyumlu hale getirin . Tuval, yeni başlayanlar için bile sorunsuz bir özelleştirme süreci için organize ve düzenli.

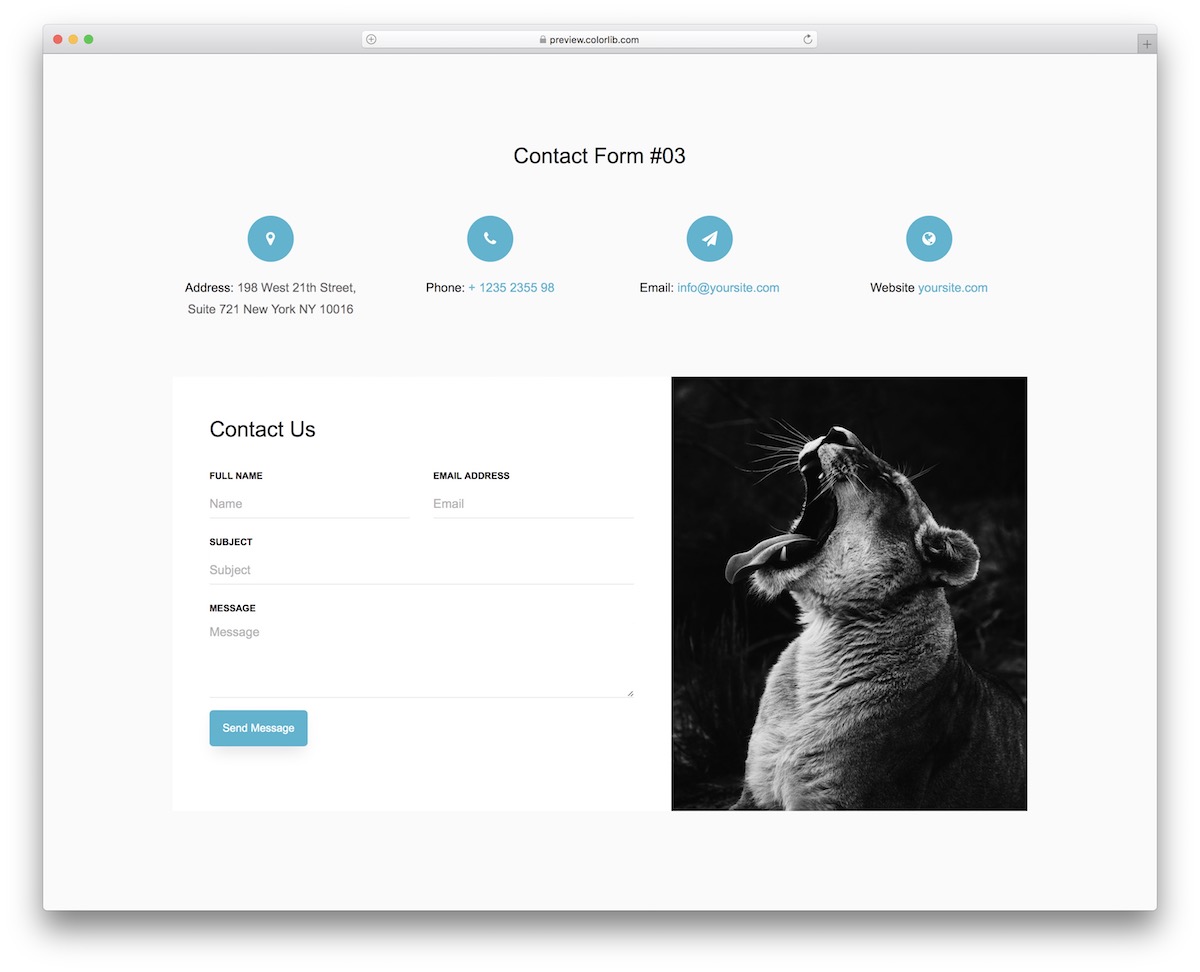
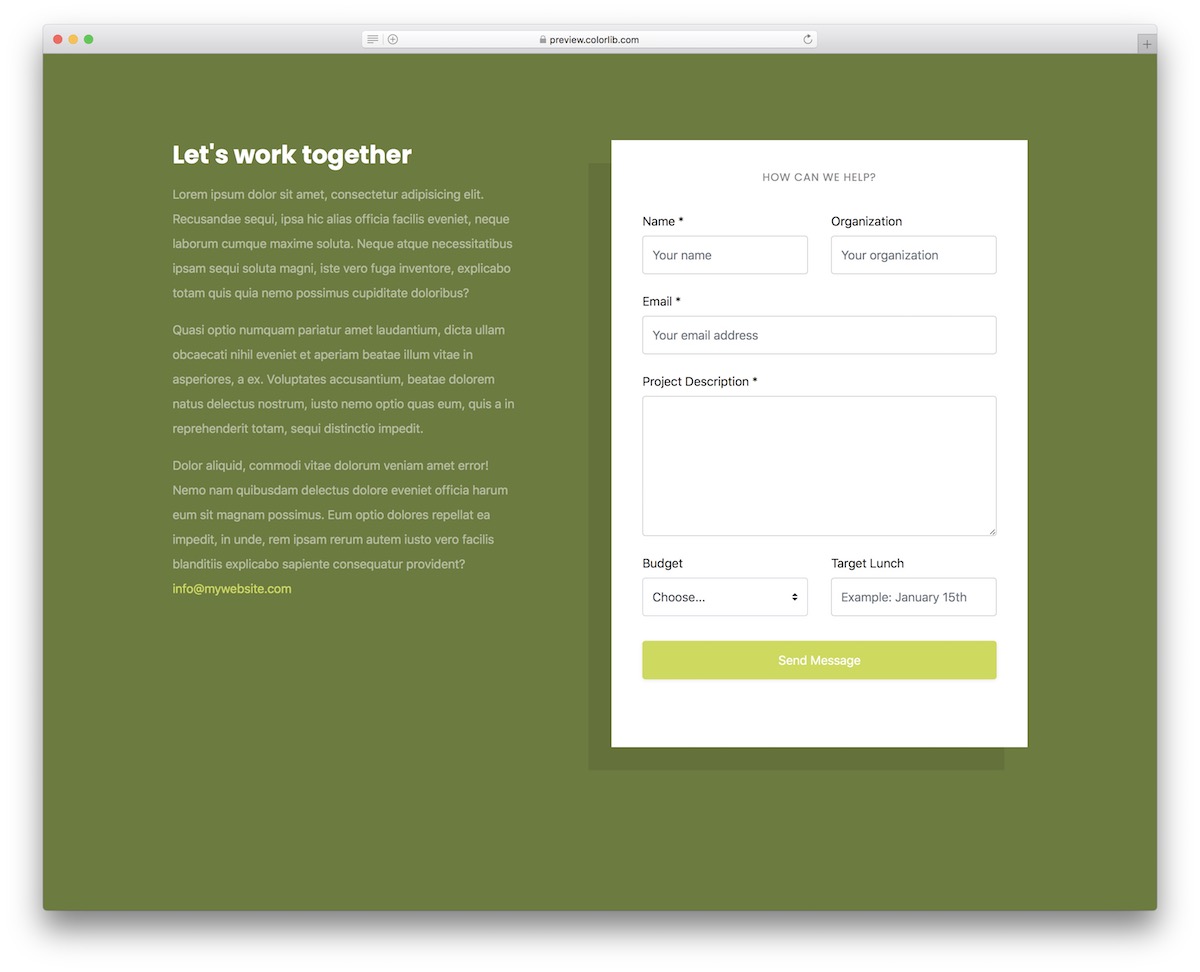
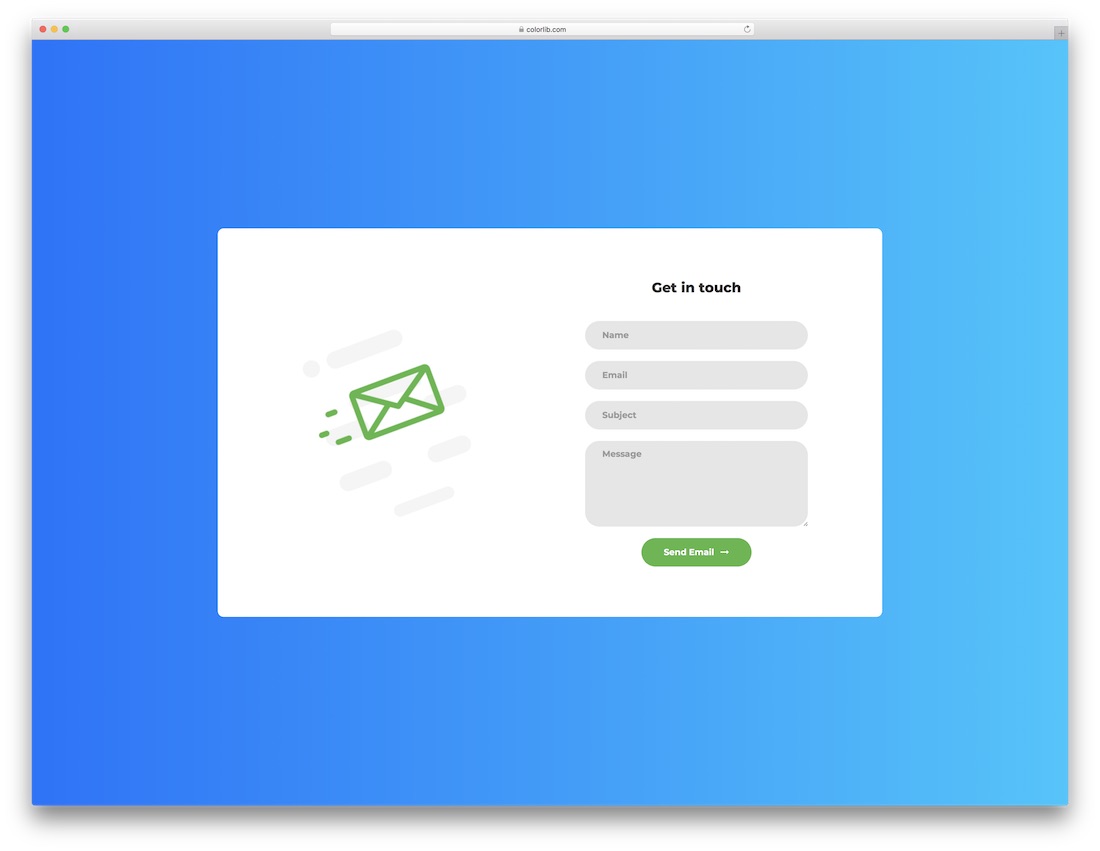
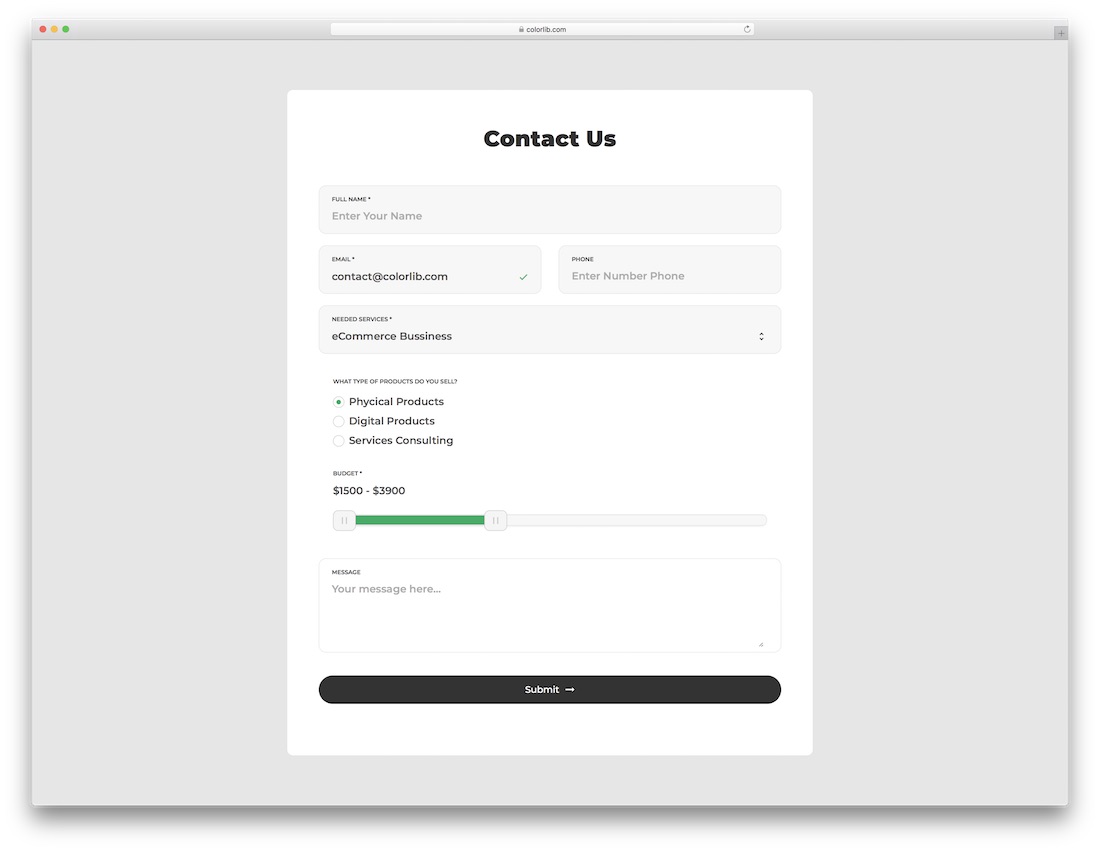
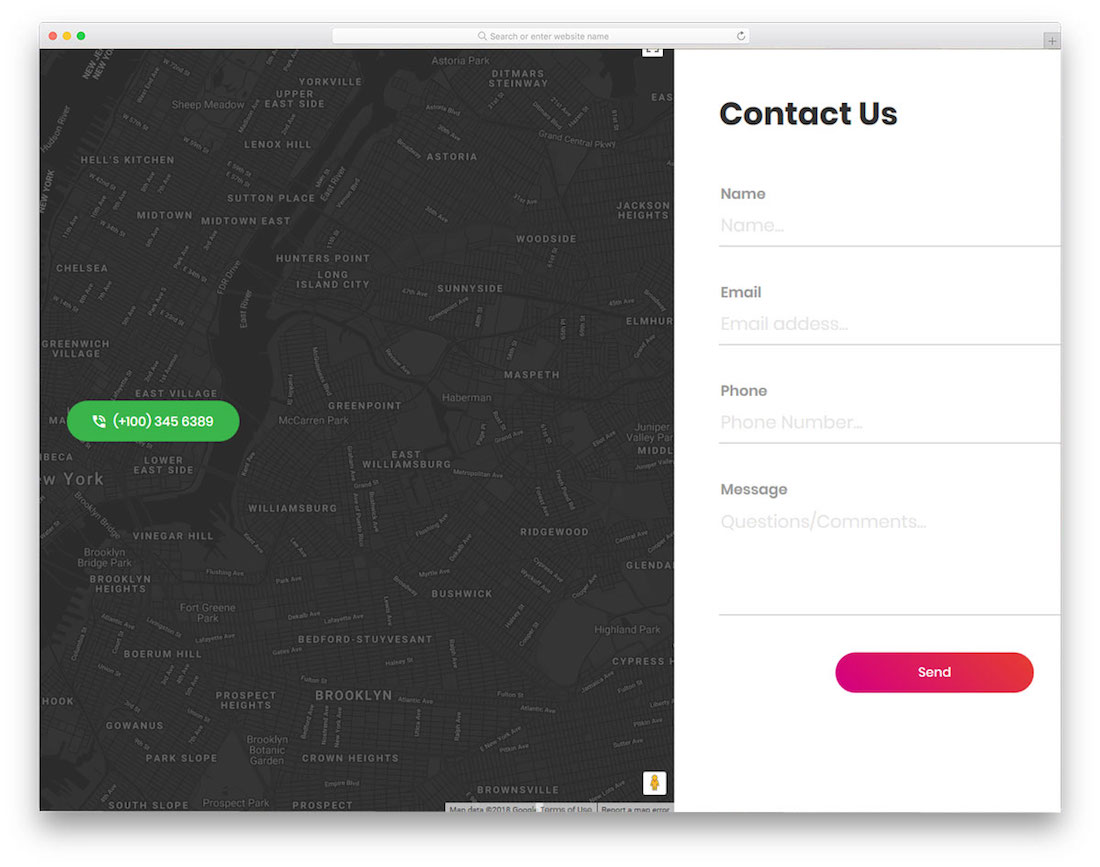
Colorlib'den İletişim Formu 3

Bu, kendinize hızlı ve verimli bir şekilde bir iletişim sayfası oluşturmak için gereken her şeyi içeren ücretsiz bir HTML5 iletişim formu şablonu. Bu, sayfanızda %100 kaçırmamanız gereken kısımdır.
PUZZLE'ın son parçası bir iletişim sayfasıysa, şimdi işleri yoluna koyun. Tercih edilen stili indirin ve çok kısa sürede veya hiç vakit kaybetmeden sahip olun. Sonuçta, işin çoğu zaten sizin için yapıldı.
Sadece pratik yapmanız ve parlamaya hazır olmanız gerekiyor. Contact Form 3 ile hemen oluşturmaya başlayabilirsiniz.
Herhangi bir web sitesine sorunsuz bir şekilde uyum sağlar ve istediğiniz gibi değiştirmenize olanak tanır.
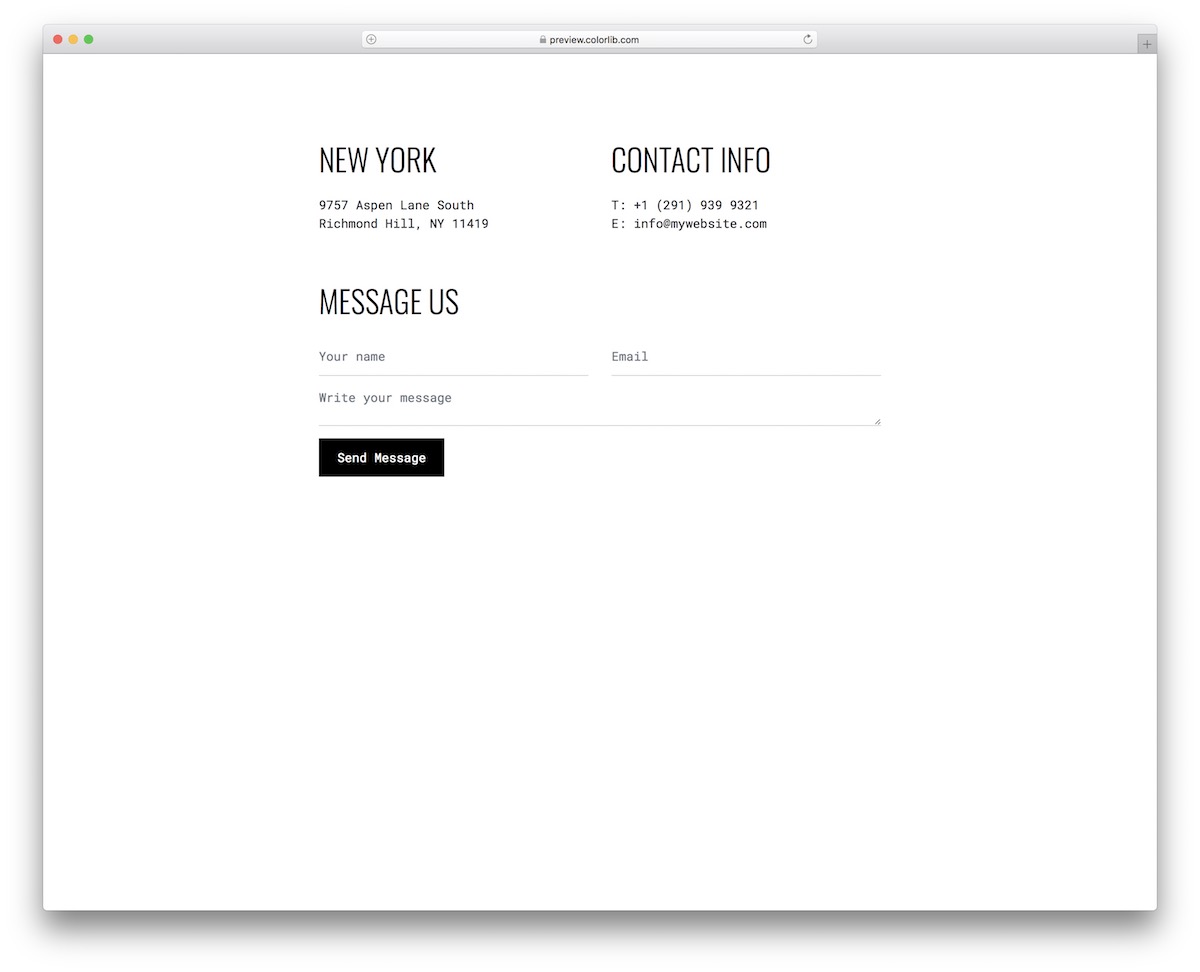
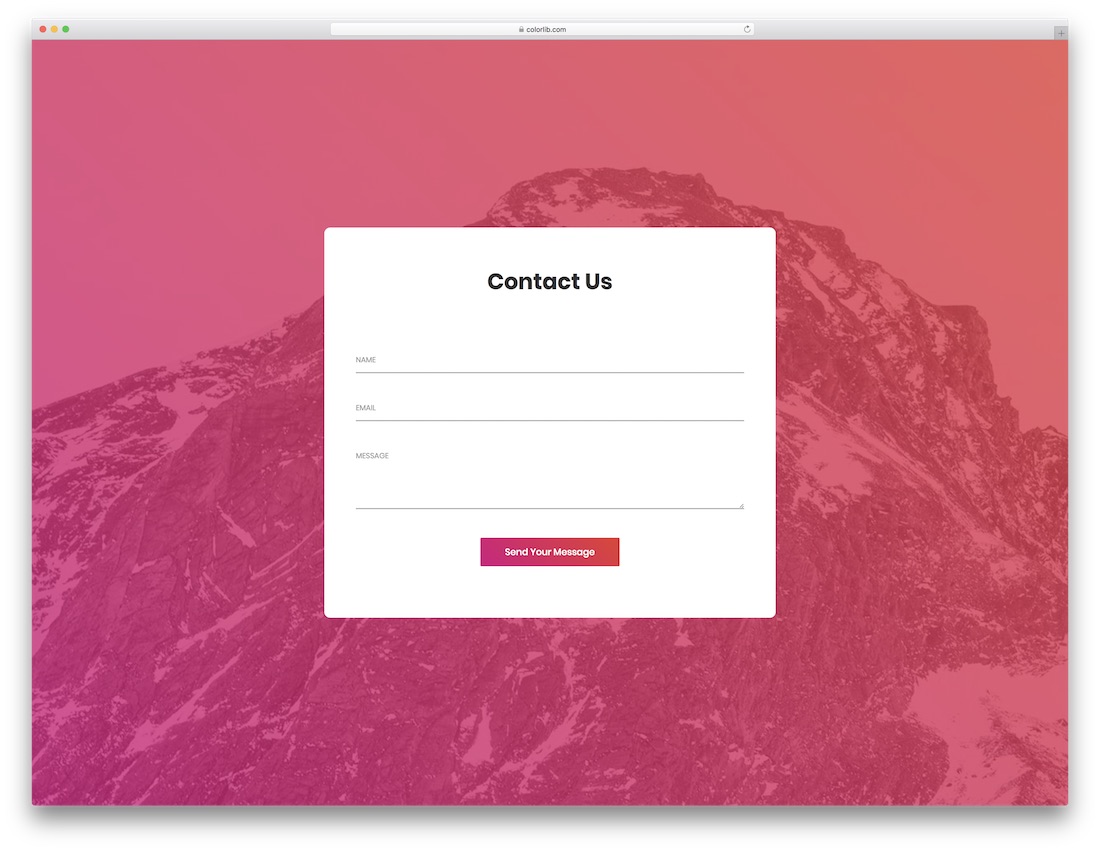
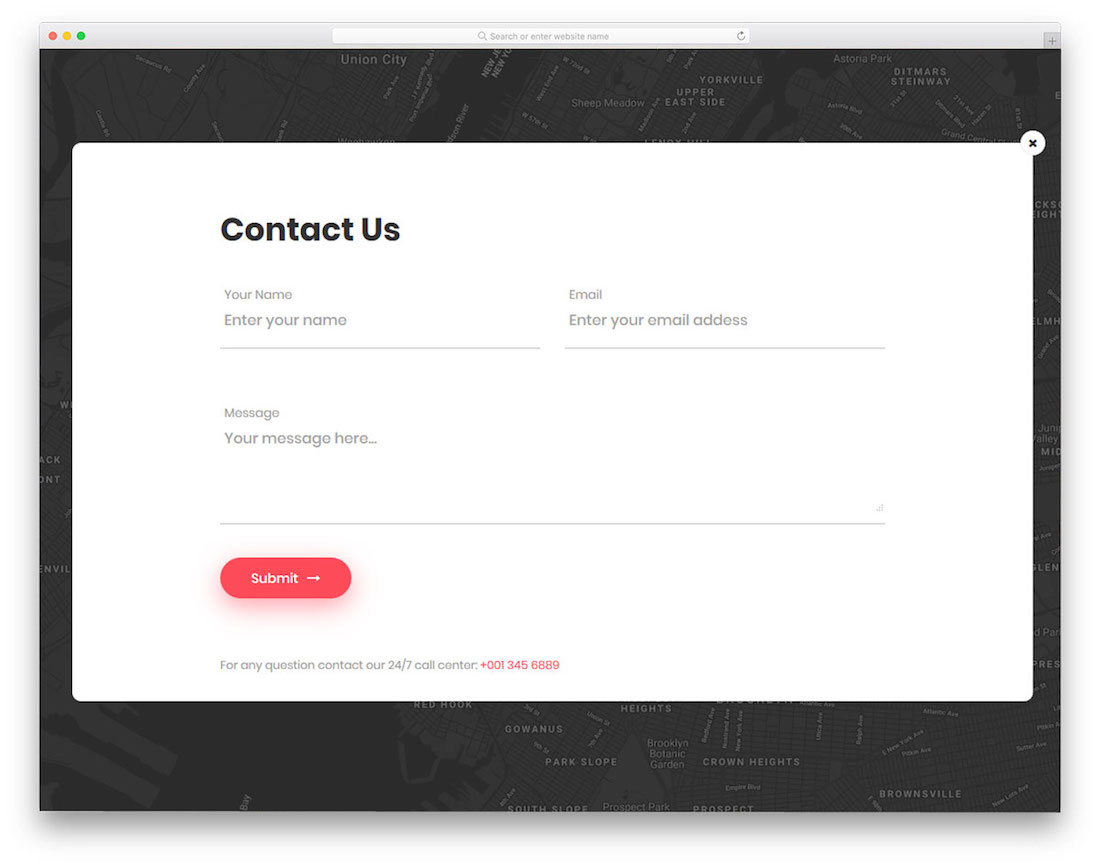
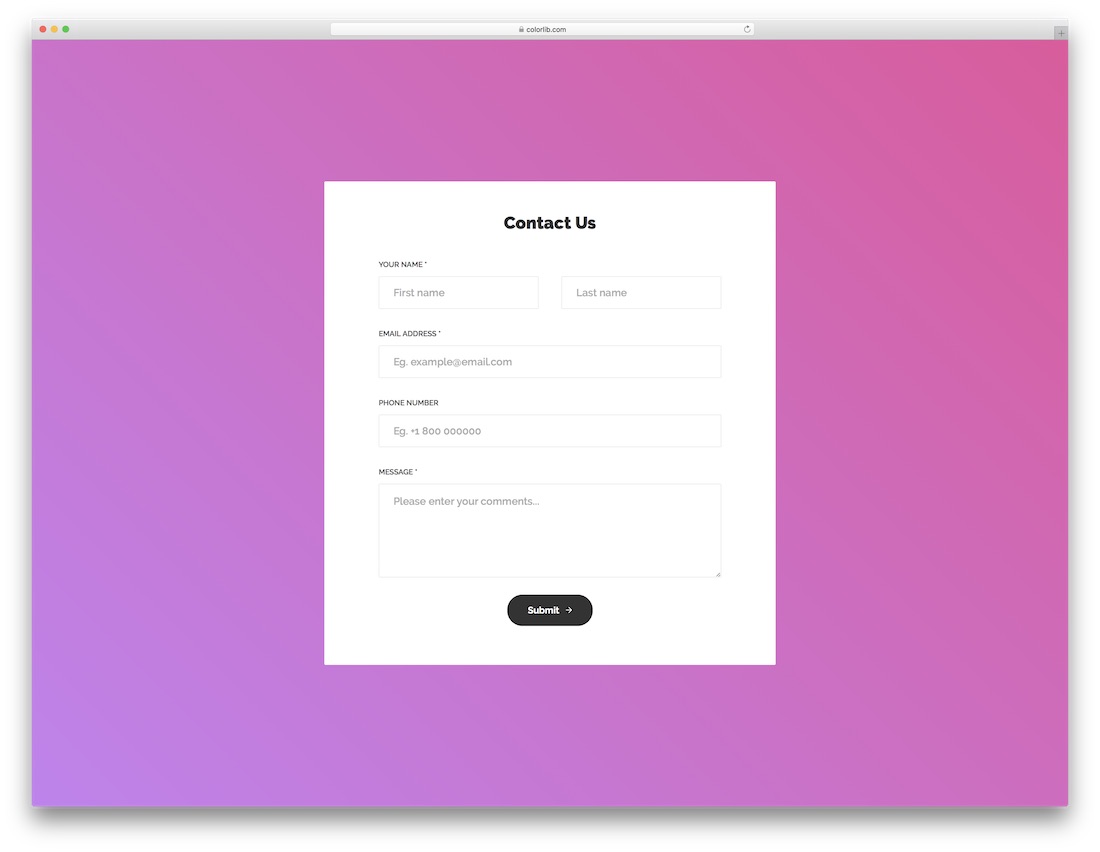
Colorlib'den İletişim Formu 4

Basit ama çağdaş, ücretsiz bir HTML5 iletişim formu şablonuna bakıyorsunuz. Gerekli iletişim sayfasını oluşturmak için sağlam bir düzen sağlar.
Birini kaçırırsanız, temasa geçme sayfasını mümkün olan en kısa sürede oluştursanız iyi olur. Sorular ve iş teklifleriyle size vuracaklarını nasıl düşünürsünüz?
E-posta adresinizi tercih ettikleri e-posta sağlayıcılarına hiçbir şekilde kopyalamazlar. En iyi ve AÇIK yaklaşım, tamamen işlevsel bir iletişim sayfasının açık ve canlı, özgür iradeyle kullanıma hazır olmasıdır.
Colorlib'den İletişim Formu 5

İletişim Formu 5, minimal bir yaklaşımla kristal netliğinde ücretsiz bir HTML5 iletişim formu şablonu. Bunu ajanslar ve hatta kişisel web siteleri ile kullanabilirsiniz.
Minimalist dokunuşu sayesinde Contact Form 5, çevrimiçi varlığınıza alışma konusunda herhangi bir sorun yaşamaz ve kullanıcılarınıza sizinle iletişim kurma şansı vererek teklifinizi genişletmenize yardımcı olur.
Bir şablon size zaman kazandıracak ve mevcut internet görünümünüzü daha da değerli hale getirecektir.
Daha fazla değer aynı zamanda DAHA İYİ genel PERFORMANS ve daha memnun müşteriler anlamına gelir.
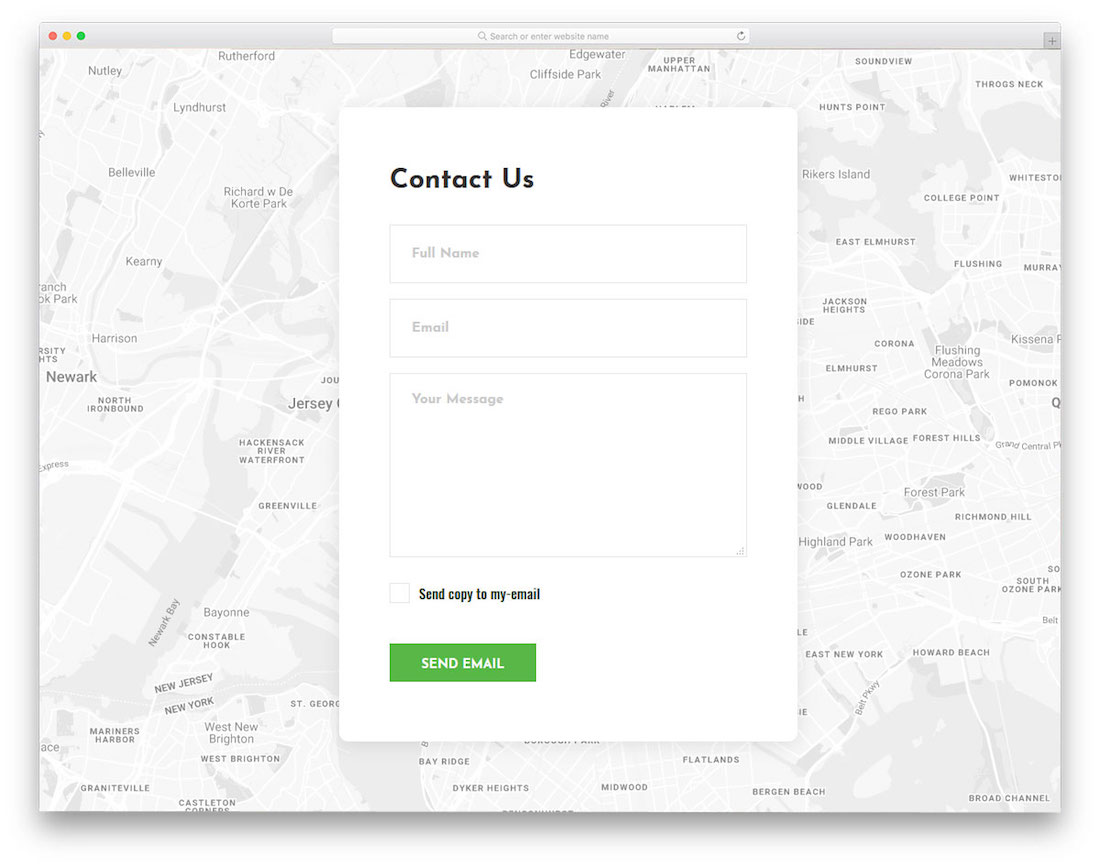
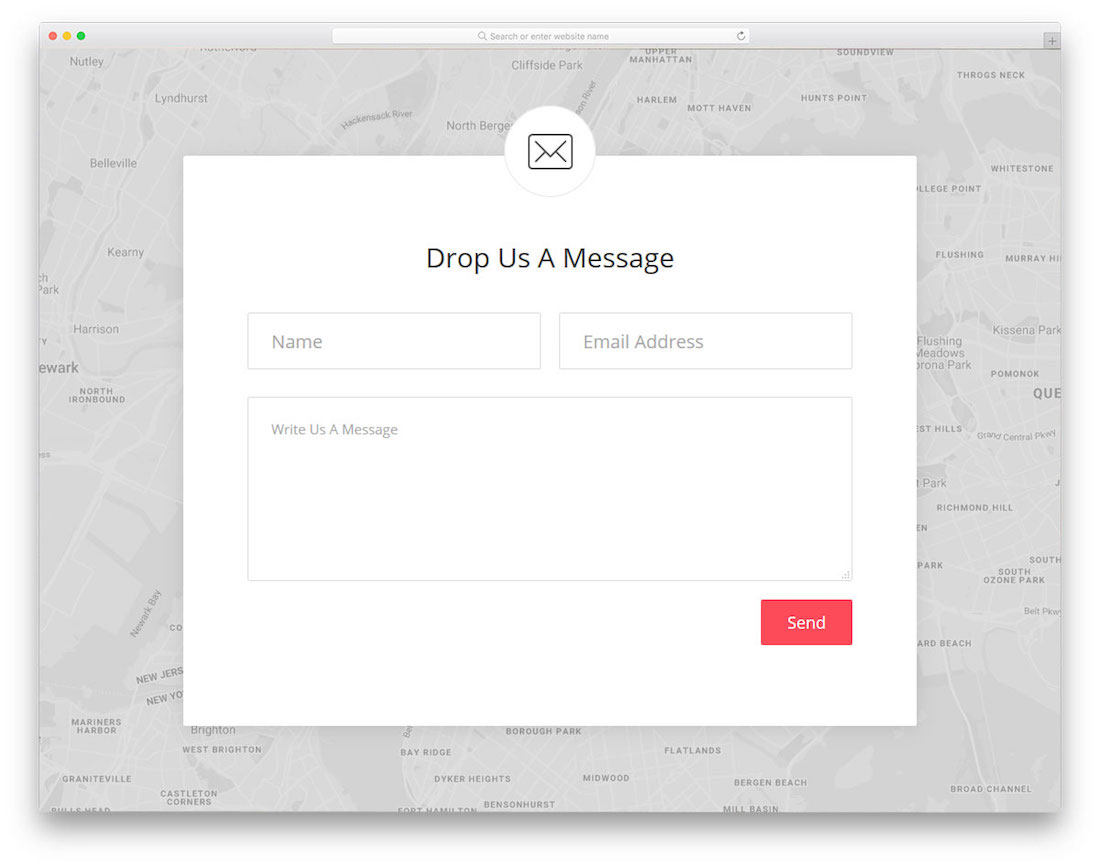
Colorlib'den Harita ile İletişim Formu 6

İster insanların sizi ziyaret edebileceği fiziksel bir konumunuz olsun, ister sadece İletişim Formu 6, entegre Google Haritalar ile harika bir web tasarımıdır.
Bununla birlikte, yerinizin nerede olduğunu gösterin ve titreşen posta simgesini kullanarak sizinle iletişim kurmaya teşvik edin. Üzerine tıklayarak size mesaj göndermek için kullanabilecekleri pratik bir iletişim formu açılır penceresi açılır.
İletişim Formu 6 ayrıca, diğer iletişim bilgilerinizi site ziyaretçileriniz ve potansiyel müşterilerinizle paylaşmak için kullanabileceğiniz bir POP-UP'ın altında özel bir yere sahiptir.
Ve onlara doğru bir cevapla yeterince hızlı cevap verirseniz, onları kazanmak yüksektir.
Colorlib'den İletişim Formu 7

Contact Form 7, sizi son derece iyi yapacak saf minimalizm için ücretsiz HTML iletişim formu şablonu. Düzen, herhangi bir dikkat dağıtıcı ve özel efekt olmadan doğrudan noktaya gider.
Sayfaya gelirler ve hemen hemen o olan aktif formu kullanırlar. Bir iletişim sayfasının konusu bu değil mi? Web sitesi sahibi olarak, ideal olarak İletişim Formu 7'yi sayfalarına uyacak şekilde değiştirebilirsiniz.
Yalnızca arka planda ve düğme renginde bir değişiklik olabilir ve EKSTRA SAYFA'yı mevcut web alanınıza entegre etmeye hazırsınız.
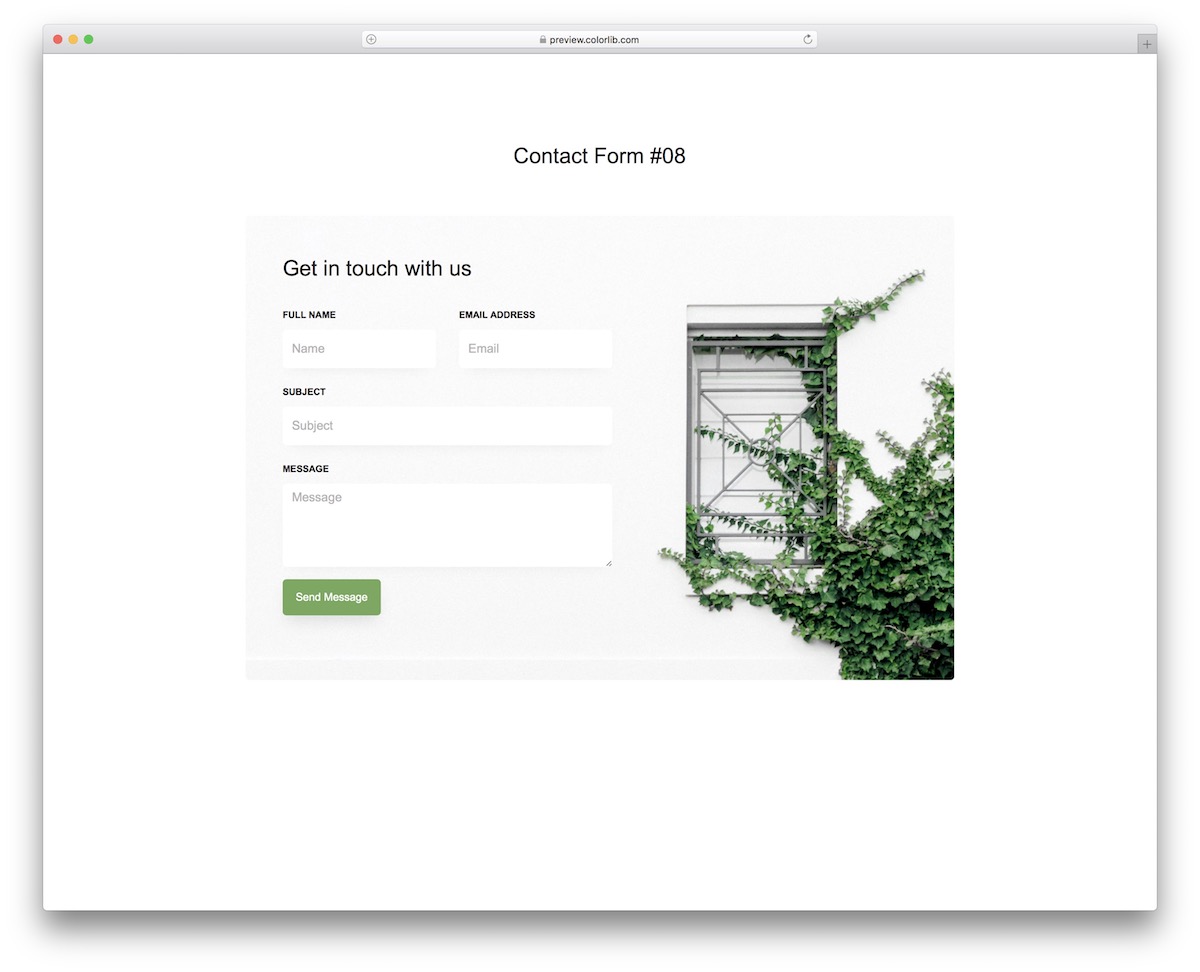
Colorlib'den İletişim Formu 8

Google Haritalar'ın iletişim sayfanızın arka planı olmasını istiyorsanız, İletişim Formu 8 şablonumuz en iyi alternatiflerden biridir. HTML5 ve CCS3'e dayalı, tamamen duyarlı ve retinaya hazır temiz bir web tasarımıdır.
İletişim Formu 8 ayrıca tüm büyük web tarayıcılarıyla akıcı bir şekilde çalışacak ve her bir ziyaretçinize her zaman sorunsuz ve kusursuz bir deneyim sunacaktır.
İmza dokunuşunuzla geliştirin ve Contact Form 8'i mevcut çevrimiçi varlığınıza kolayca uyum sağlayan özel sürümünüz yapın.
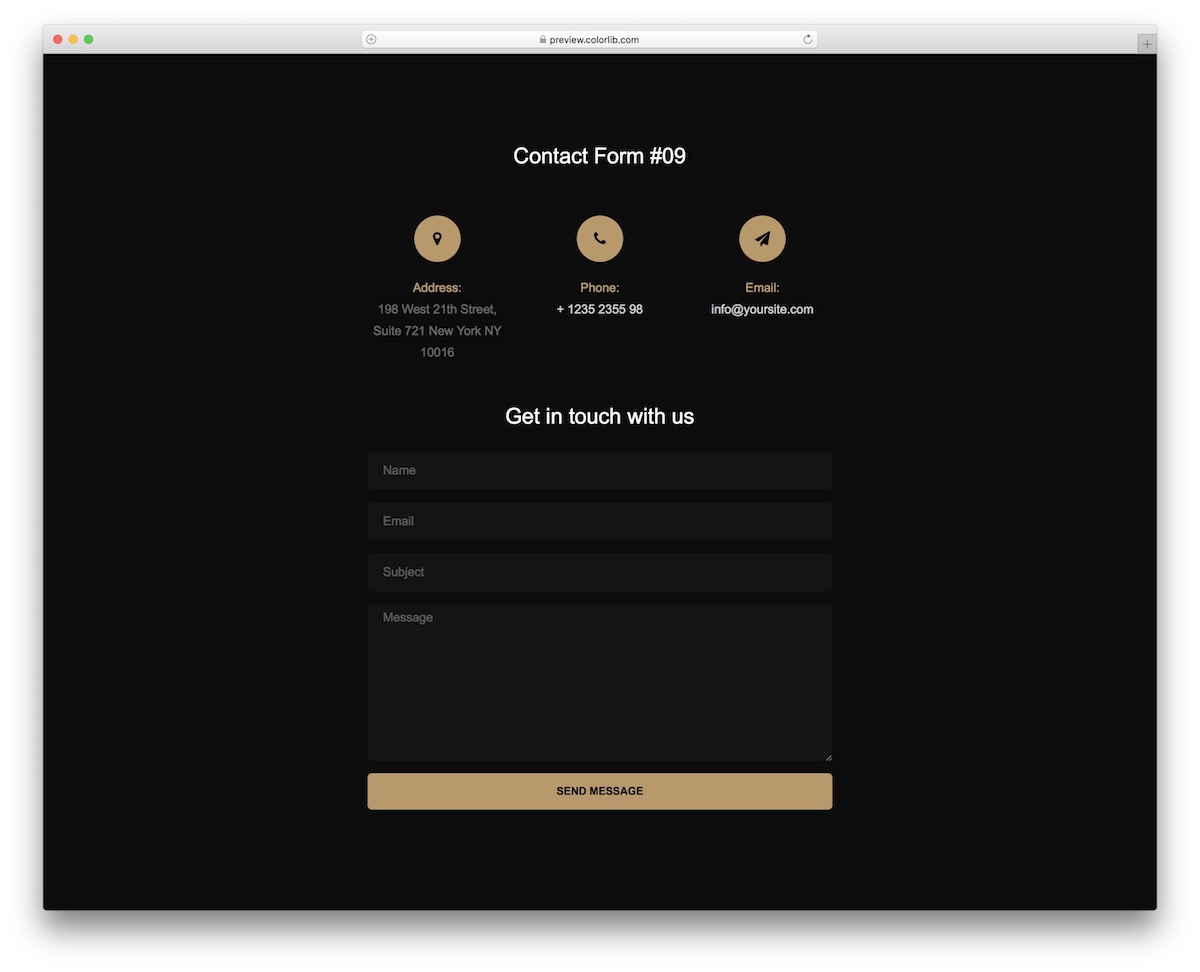
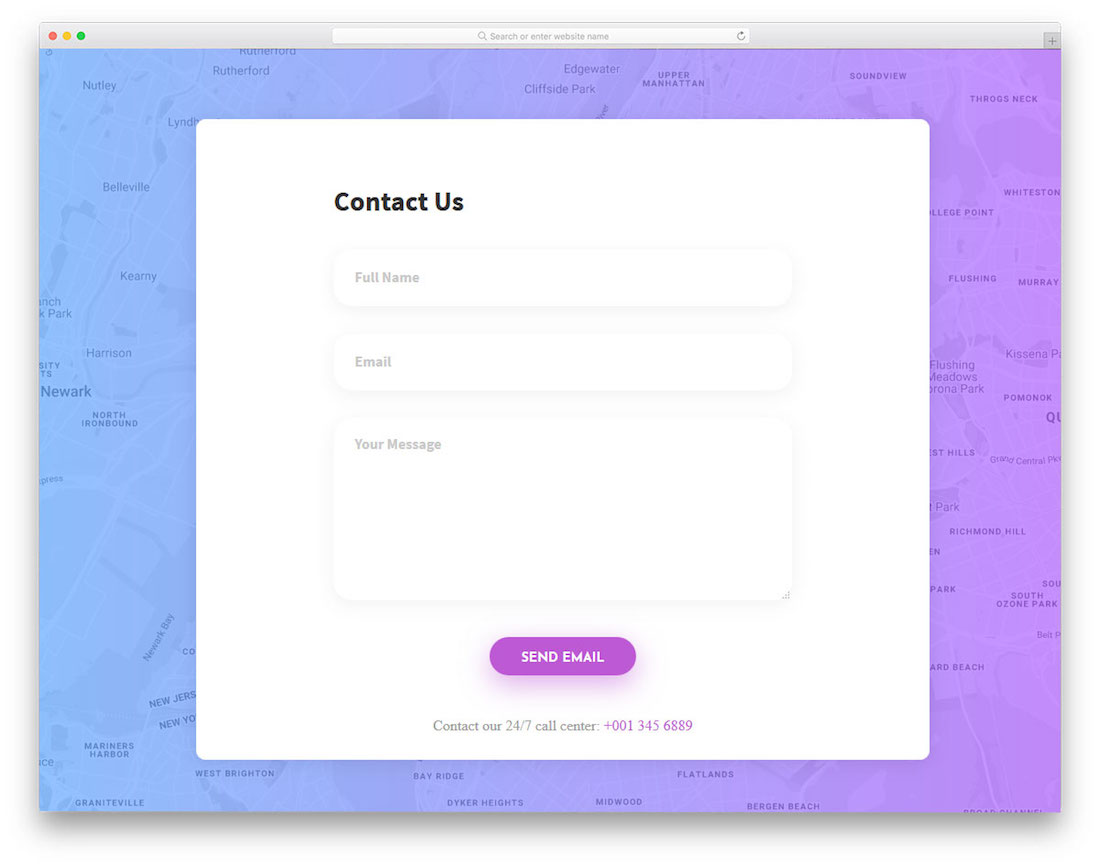
Colorlib'den İletişim Formu 9

Biraz daha farklı ve daha modern bir şey için, işte İletişim Formu 9. En iyi ücretsiz HTML5 iletişim formu şablonunu henüz bulamayan seçici bir kullanıcıysanız, bu olabilir.
İletişim Formu 9, bir Google Haritalar arka planı ve herkesin etkileneceği bu farklı dokunuşu veren bir degrade yer paylaşımı ile birlikte gelir. İster el cihazından ister masaüstü bilgisayardan erişim olsun, tüm kullanıcılar için aynı harika deneyimi yaratır.
Ayrıca, CMS'den veya BAĞIMSIZ bir sayfadan bağımsız olarak, İletişim Formu 9, bazı (az okunan) ek çalışmalarla web oluşturmanızın bir parçası olmaya hazırdır.
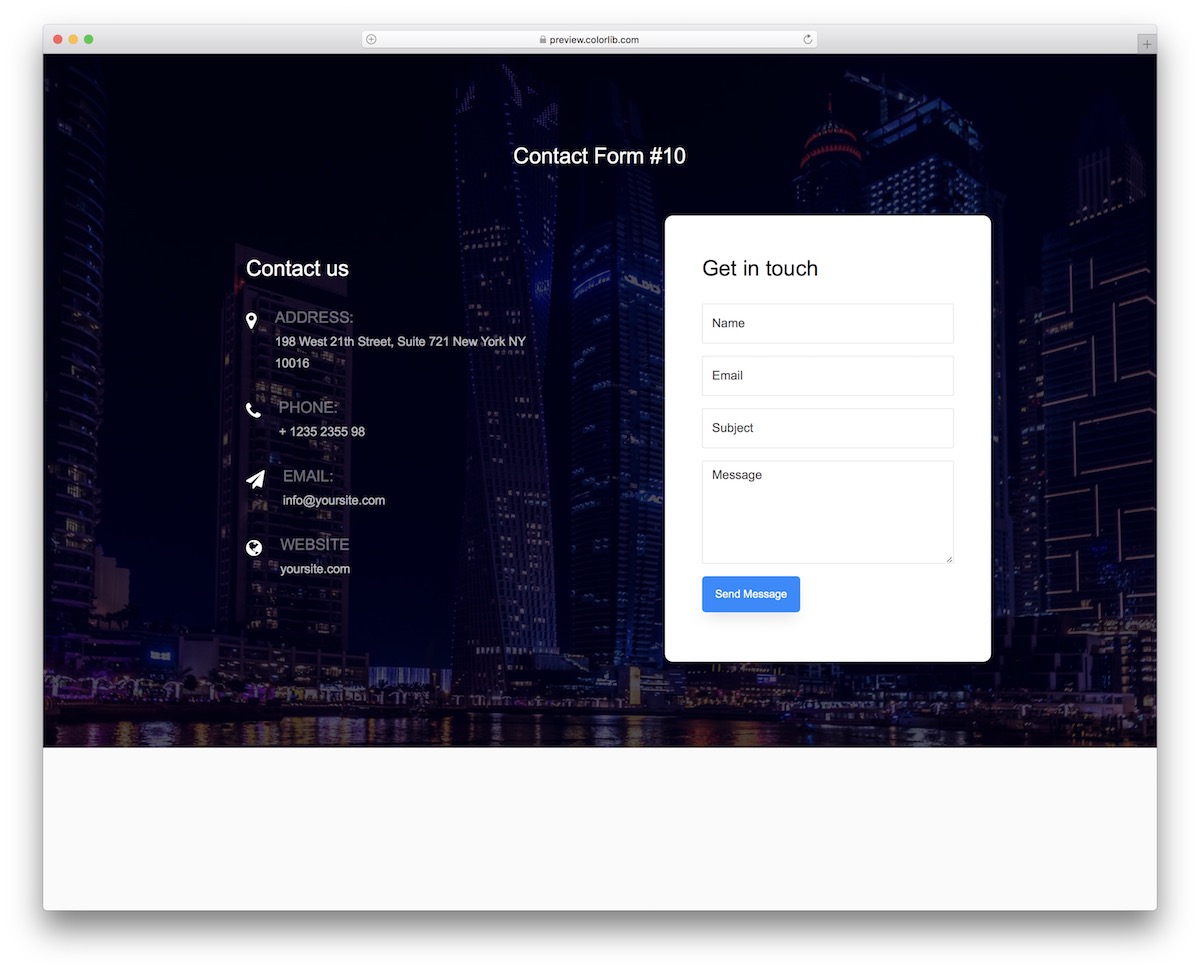
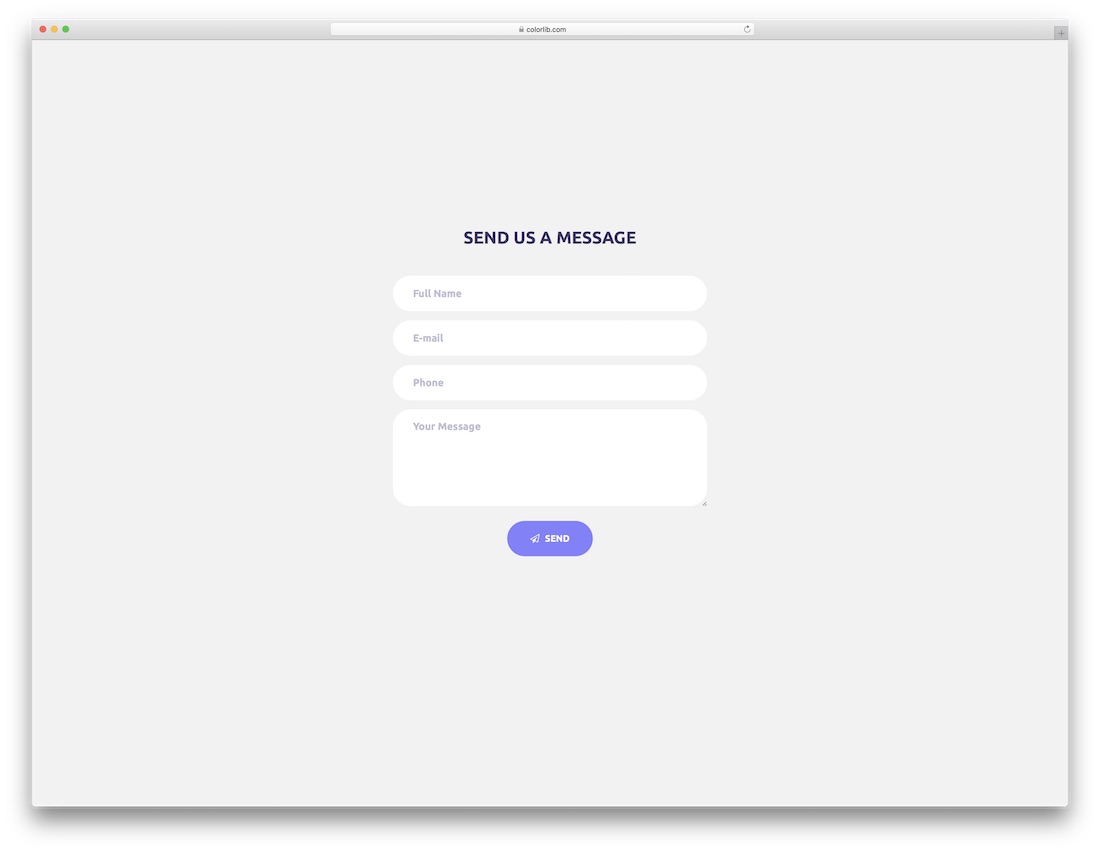
Colorlib'den İletişim Formu 10

Daha önce gördüğünüz başka bir süper basit ücretsiz HTML5 iletişim formu şablonu gibi, işte İletişim Formu 10.
Bunun farkı, modern mobil kullanıcı için mükemmel görünmesini sağlayan düz renkli düğme ve yuvarlak form boşluklarıdır.
Çünkü, akıllı telefonunuzdaki hemen hemen her uygulama, bir dereceye kadar neredeyse korkak olan bu YUVARLAK bitişe sahip görünüyor.
İletişim Formu 10 kesinlikle trendi takip ediyor ve tüm kullanıcılarınıza bu büyük anlaşmayı imzalamadan önce olabilecek tüm soruları ile size ulaşma seçeneği sunmak için harika bir çözüm sunuyor.
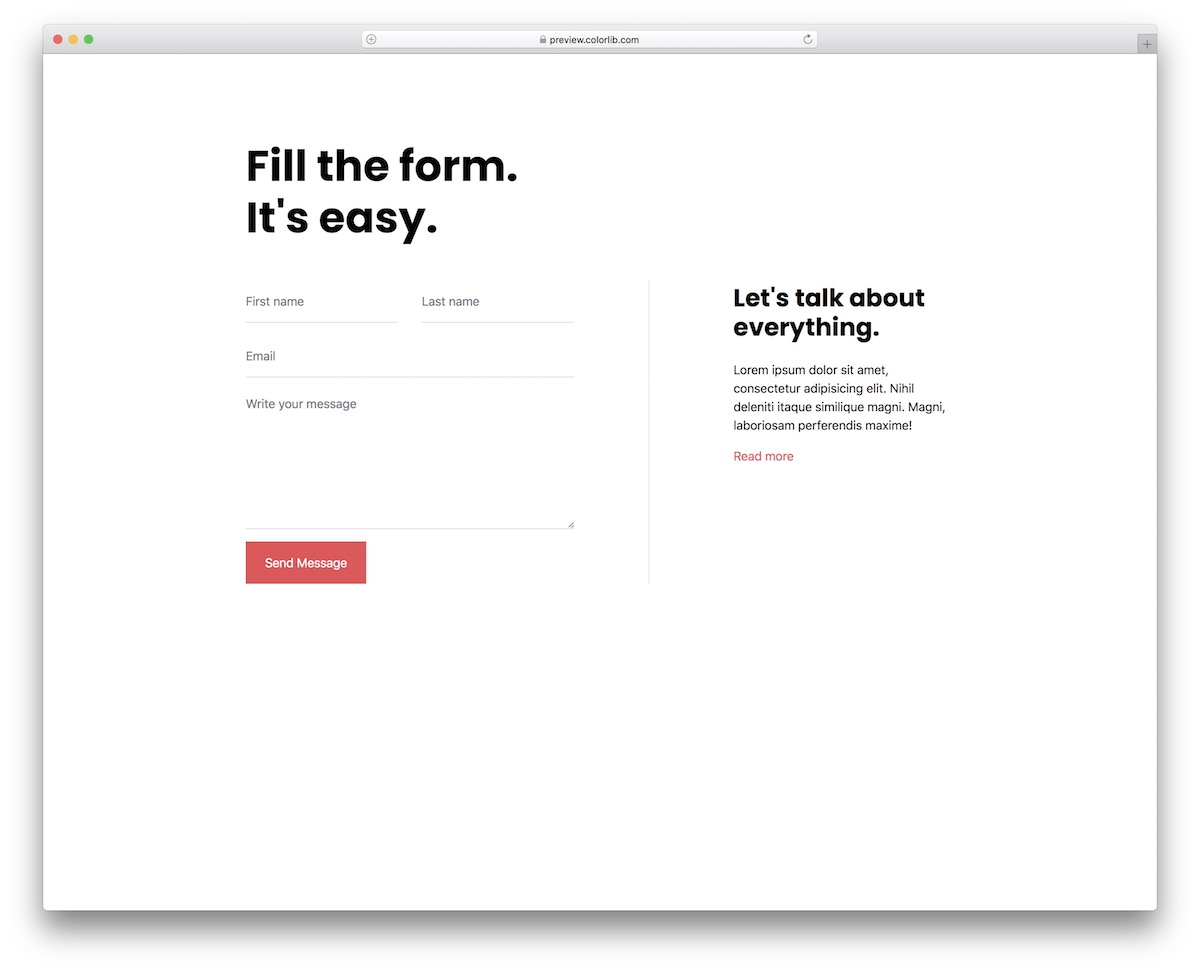
Colorlib'den İletişim Formu 11

Contact Form 11, kullanmanız ve almanız için orijinal, parlak ve canlı ücretsiz bir HTML5 iletişim formu şablonu. Hemen indirin ve tereddüt etmeden hemen kullanmaya başlayın.
Tabii ki, her şeyden önce, bu tarzın sizin tarzınız olup olmadığına veya yine de biraz farklı bir şey isteyip istemediğinize bağlı.
Yine de her sayfanın dış görünümünü yaratıcılıkla güçlendirebilir ve görünümü özgür iradeyle özelleştirebilirsiniz.
Colorlib'den İletişim Formu 12

Bir bindirmeli görüntü arka planı ve uyumlu ve aktif bir iletişim sayfası, tüm İletişim Formu 12 kullanıcılarını tedavi eder. Bu, sayfanıza ekleyebileceğiniz ücretsiz bir HTML5 iletişim formu şablonudur ve tam olarak çalışan bir web alanına sahip olursunuz ve er ya da geç yayınlanmaya hazırdır.
Markanızı T'ye kadar takip edecek bir iletişim sayfası formüle etmek için görseli, renkleri ve diğer küçük detayları değiştirebilirsiniz.
Gerçekten de, web alanınızın her bölümünün aynı kurallara ve düzenlemelere uyması çok önemlidir, aksi takdirde çevrimiçi ortamda zayıf mevcudiyet nedeniyle müşteri güvenini kaybedebilirsiniz.
İletişim Formu 12 ile bu ASLA bir sorun değildir.
Colorlib'den İletişim Formu 13

Klasik iletişim sayfasının oluşturulmasını KAÇINMAK için, İletişim Formu 13, biraz değiştirilmiş bir görünümle kendinizi ayırt etmek için en iyi seçeneğinizdir. Bu ücretsiz HTML5 iletişim sayfası şablonunun düzeni iki bölüme ayrılmıştır.
Düzenin daha iyi kısmı, tam konumunuz ve telefon numaranız olan Google Haritalar'a ayrılmıştır, diğer kısmı ise pratik bir iletişim formudur.
İletişim Formu 13, fiziksel konumlarını orijinal olarak sergilemek isteyen ajanslar ve işletmeler için çok ihtiyaç duyulan bir iletişim sayfası oluşturmaya yönelik iyi bir yaklaşımdır.
Bu arada, düzeni kullanmak ve onunla çalışmak çok rahat ve basittir.
Colorlib'den İletişim Formu 14

Web sitesi şablonuyla aldığınız kutudan çıkan iletişim sayfası hoşunuza gitmiyorsa, doğru yere geldiniz.
Burada, HAMMER'ın bir iletişim formuyla ideal sayfayı bulmasına yardımcı olacak çok çeşitli web tasarımları bulacaksınız. Hala sayfanıza eklemeniz gerekiyorsa, şimdi bunu yapmanın tam zamanı.
Basit hisler ve canlı renkler en çok ilginizi çeken şeyler olsa da, İletişim Formu 14 daha fazla araştırmanız gereken şablondur.
Tamamen işlevsel bir iletişim sayfasının , kullanıcılara sizinle iletişim kurmaya karar verdiklerinde bile sorunsuz bir deneyim sunmak için ihtiyaç duyduğu tüm bölümlerle birlikte gelir.
Colorlib'den İletişim Formu 15

İletişim Formu 15, faaliyet gösterdiğiniz hemen hemen her niş ve sektör için iletişim sayfaları oluşturmak için daha gelişmiş ücretsiz bir araçtır. Şirket konumunuzu görüntülemek için kullanabileceğiniz bir Google Haritalar arka planıyla birlikte gelir.
Üstelik iletişim formu bölümü sıkıcı düzlükten uzak. Gerekli form alanlarının yanı sıra, iletişim alanının üzerinde özel bir bölüm de bir resim ve ekstra metin için ayrılmıştır.
Sizinle iletişim kurmaları için onları TEŞVİK Etmek için kullanın. Sonunda sahip olabilecekleri tüm soru ve endişelerin yanıtlarını almalarına izin verin.
Colorlib'den İletişim Formu 16

Sizin için sakladığımız önceden tanımlanmış malzemeleri kullanın. Web varlığınızı iyileştirmeye gelince zamandan ve emekten tasarruf edin. Web sitenize eklemek için İDEAL iletişim sayfasını hazırlarken, işte size çok sayıda fikir ve çözüm.
Tüm doğru içerikler parmaklarınızın ucundayken başka bir yere bakmanıza gerek yok, sadece bir indirme uzağınızda. İletişim Formu 16, resim arka planına sahip başka bir ücretsiz HTML5 iletişim sayfası şablonu.
Ayrıca bir bindirme gölgesine ve bir iletişim formu açılır penceresine sahiptir. İkincisi, tekrar tekrar kapatabilir veya yeniden açabilirsiniz.

Colorlib'den İletişim Formu 17

Başka bir iletişim sayfası şablonunu kullanan benzer bir stili hatırlayabilirsin, sadece bunun kutulu ve tam ekran değil. Bununla birlikte, İletişim Formu 17 spor düzeni ikiye bölünmüştür.
Web tasarımının bir tarafı bir resim ve ek iletişim bilgileri için ayrılmıştır. Ayrıca diğer kısım, gerekli tüm alanları içeren temiz ve düzenli bir iletişim formudur.
Bu düzeni hemen mevcut web sitenize veya çevrimiçi varlığınıza ekleyebilirsiniz. İletişim Formu 17'yi, işinize en uygun olduğunu düşündüğünüz şekilde değiştirmenize izin verin.
Bununla, telefonu açmanıza gerek kalmadan potansiyel müşterilere sizinle KONUŞMASINI teklif edin.
Colorlib'den İletişim Formu 18

Contact Form 13'ün kullandığı web tasarımına benzer bir yaklaşım olan Contact Form 18, Google Haritalar arka planını bir resimle değiştirir. Web tasarımının ana kısmı tamamen görüntü ile ilgilidir.
Misafirlerinizi daha fazla meşgul etmek ve ilgilerini çekmek için kullanın. Akıllıca seçim! Ekranın sağ tarafında, İletişim Formu 18, yuvarlak alanlar ve sosyal medya butonları ile eksiksiz bir iletişim formuna sahiptir.
Ayrıca, bunları bağladığınızdan ve ne kadar SOSYAL olduğunuzu gösterdiğinizden emin olun. Son olarak, İletişim Formu 18 de diğerleri gibi duyarlı, mobil ve retinaya hazırdır.
Colorlib'den İletişim Formu 19

İletişim Formu 19, olabildiğince basit, ücretsiz bir HTML5 iletişim sayfası şablonu. Ancak, düz renkli bir arka plan veya hatta bir resim yerine, İletişim Formu 19, Google Haritalar'ı uygular.
Ayrıca HARİKA bir gölge efekti yaratan bir kaplamaya sahiptir. Google Haritalar'ı yalnızca sayfaya kattığı belirgin dokunuş nedeniyle veya firmanızın konumunu göstermek için kullanabilirsiniz.
Durum ne olursa olsun, bunu sizin için gerçekleştirecek olan İletişim Formu 19'dur. Kendinizi sıfırdan bir iletişim sayfası oluşturmaktan kurtarın ve bunun yerine kullanıma hazır bir şablon kullanın.
Bu, harika sonuçlar elde etmek için çok az çalışma gerektirir .
Colorlib'den İletişim Formu 20

Daha da basit ve minimal bir iletişim formu bölümü ile İletişim Formu 8'e biraz benzer bir tasarım. Ücretsiz bir HTML5 iletişim sayfası şablonu, bir Google Haritalar arka planı ve üç alanlı bir mesaj bırak formu alırsınız.
Gönder düğmesinin metnini ve rengini istediğiniz gibi değiştirebilirsiniz. Ayrıca, yeni tasarlanmış iletişim sayfanızın 3. taraf yazılımı gibi görünmemesi için şirket davranışınızı tanıtın.
Kullanıcı dostu olması ve kodunun düzenlenmesi ve İYİLEŞTİRİLMESİ nedeniyle, yeni başlayanlar ve profesyoneller mükemmel İletişim Formu 20'den önemli ölçüde yararlanabilirler. Şablonu şimdi indirin ve kısa süre sonra yayına alın.
Müşteri geri bildirimi, web yöneticileri arasındaki günlük iletişim, destek soruları, genel geri bildirim ve web sitelerinde bulduğumuz diğer birçok BAĞLANTI türü, bu ileri geri iletişimin ilk etapta gerçekleşmesini sağlamak için işlevsel bir iletişim formuna güvenir. .
Burada ve orada e-posta adresinizden bahsetmek mümkün olsa da, bir iletişim formu, başkalarının size ve işletmenize ulaşmasına izin vermek için çok daha sağlam (ve kullanışlı) bir kavramdır.
İnternet tabanlı iletişimin olanaklarına dikkat edin.
Bununla birlikte, erişimi ve kullanımı kolay uygun bir iletişim formu kullanın. Aralarından seçim yapabileceğiniz şablonlar konusunda size yardımcı olacağız.
İletişim formlarının faydaları
Bir iletişim formu kullanmanın pek çok faydası vardır.
İlk olarak, düz e-posta adreslerini (spam gönderenlerin kolayca çözebileceği) göstermek yerine gelen kutularımızdan spam ile ilgili birçok e-postayı kaldırıyoruz.
Sertleştirilmiş captcha eklentileri ve araçları kullanılarak güvence altına alınabilen dinamik bir form kullanıyoruz.
Ardından müşterilere onlar hakkında ne tür şeyler öğrenmek istediğimizi soruyoruz. Örneğin, tasarım şirketleri müşterilere bütçelerini sormak isteyebilir.
Veya her bir e-postayı ve her potansiyel müşteriyi daha iyi kategorize etmek için çalıştıkları alan.
Dahası, kullanılabilirlik tutarlılığı vardır. İletişim formları, e-postaları almayı ve yanıtlamayı kolaylaştırır, çünkü çoğu zaman hepsi aynı his ve görünüme sahiptir.
Gönderiyi beğendiyseniz bize bildirin.
