Bir WordPress Web Sitesini Özelleştirmeye İlişkin En İyi İpuçları + Slider Örnekleri ve Tutsları
Yayınlanan: 2021-01-31Selam beyler! Bu günlerde belirli bir klinik için bir WordPress web sitesini özelleştirmekle meşgulüm ve şimdi sizinle web sitesi özelleştirmesi hakkında bazı ilginç ve faydalı ipuçlarını paylaşmaya karar verdim.
Tabii ki, kliniğin adını açıklamama izin verilmiyor, bu yüzden bu gönderide logosunu ve anlık görüntülerdeki bazı metinleri bulanıklaştıracağım ve üzerini çizeceğim. Buna rağmen, WordPress Özelleştirici seçeneklerini kullanarak harika bir web sitesinin ana sayfasını nasıl oluşturacağınıza dair faydalı şeyleri ve ayrıca Slider Revolution ve WPBakery sayfa oluşturucunun getirdiği sınırsız olanakları paylaşmakta oldukça özgürüm.
Haydi başlayalım!
5 ana sayfa varyasyonu, Hakkımızda için çeşitli düzen türleri ve farklı ürün sayfaları içeren bir WP temam var. Bu site için WooCommerce işlevi gerekli olmadığından, sadece ana sayfa ve sayfalar için mizanpajlar kullandım.

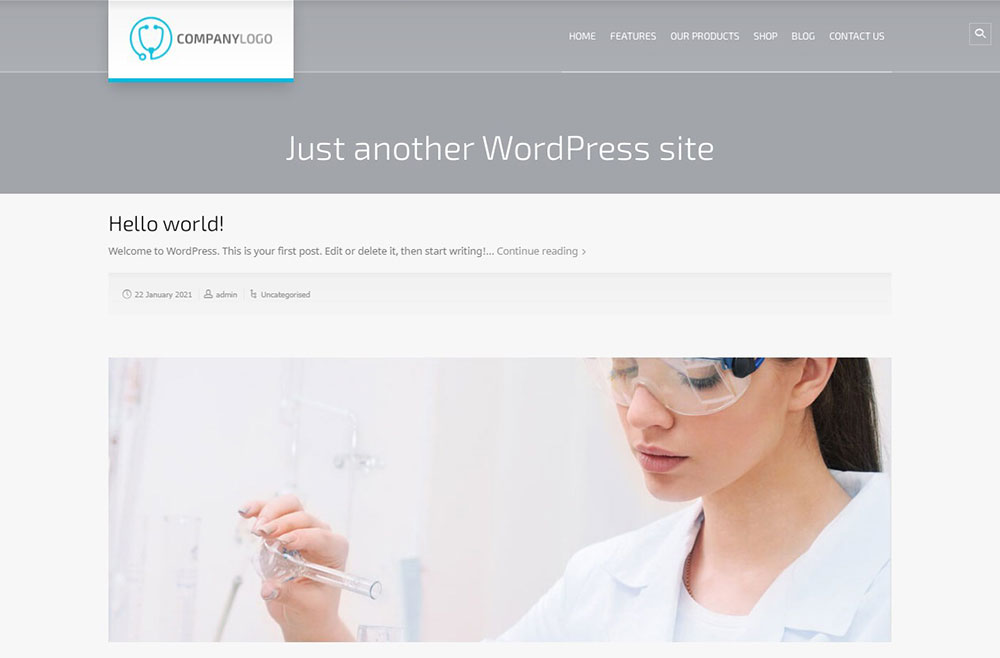
Yapılacak ilk şey, hangi sayfanın ana sayfa olarak görüntüleneceğini seçmektir. Varsayılan olarak, temanın ana sayfası en son blog gönderilerini gösterdi,


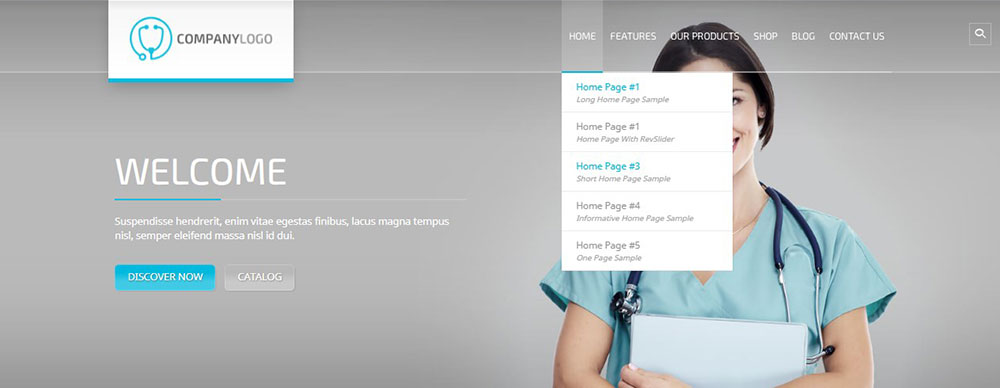
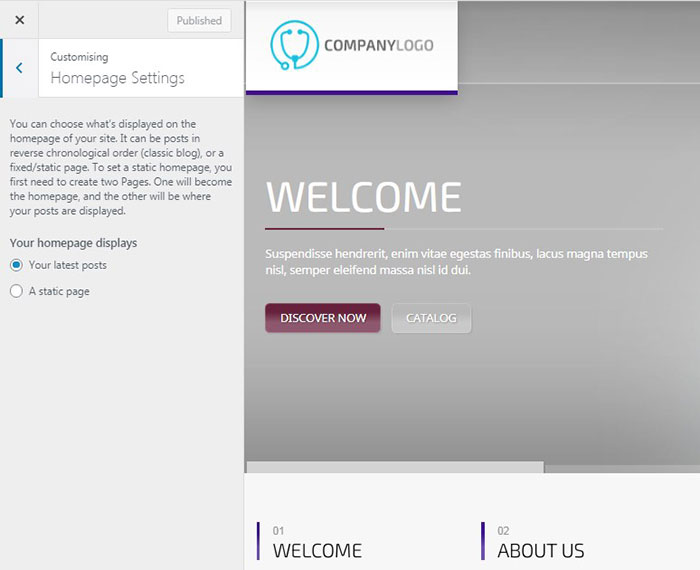
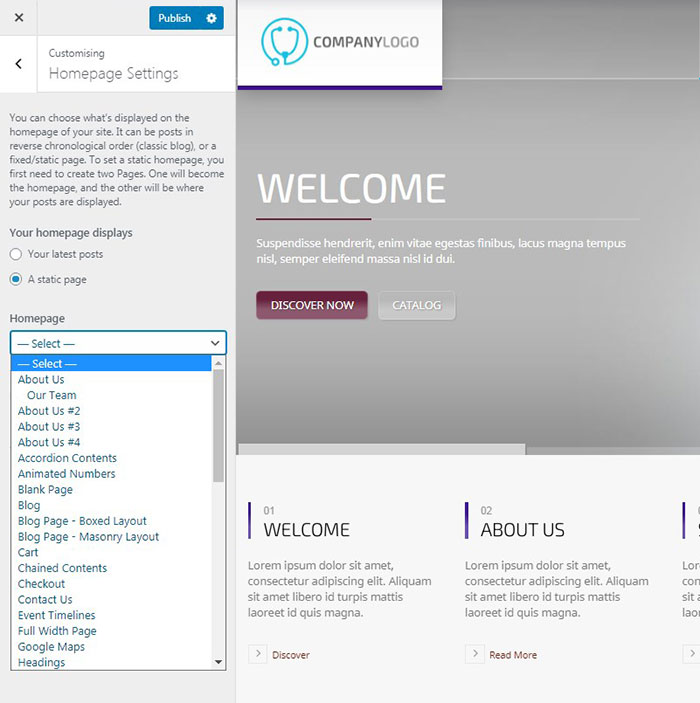
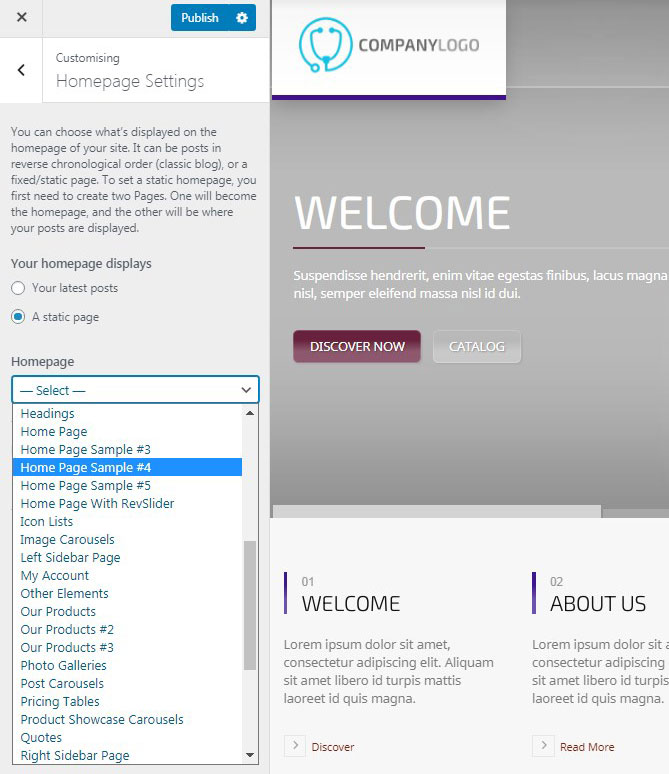
ancak bunu başka bir şeyle değiştirmek istiyorsanız, WP Özelleştiricinizde Ana Sayfa ayarlarına gitmeli ve 'Son Gönderileriniz' yerine bir 'Statik Sayfa' seçmeli ve ardından açılır menüden görüntülenecek gerekli sayfayı seçmelisiniz. Menü.

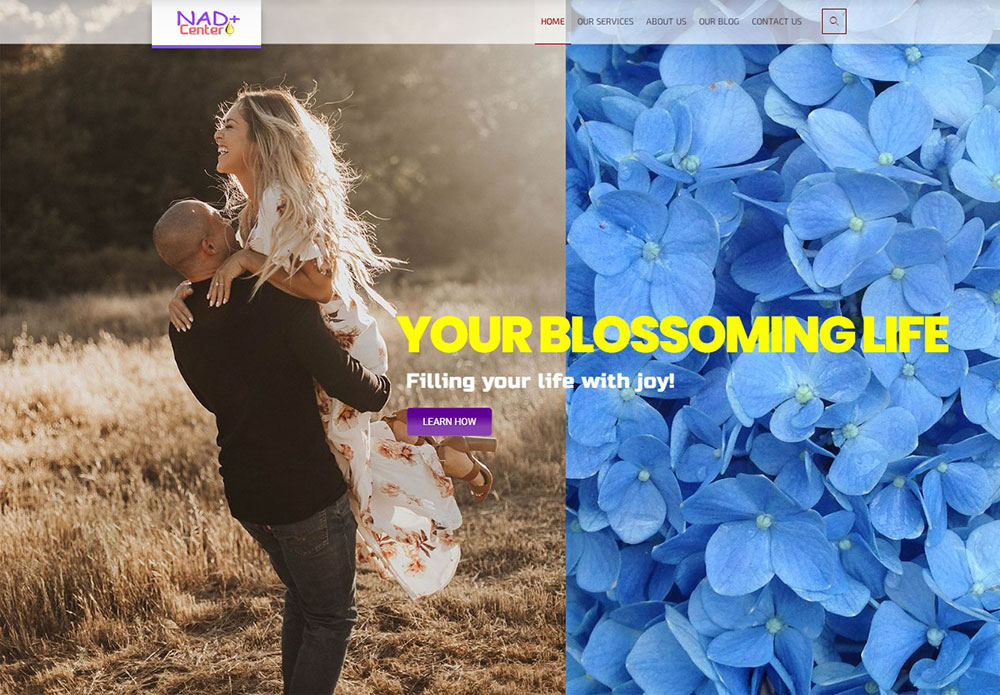
Gerçek şu ki, 4. ana sayfadaki alttan kayan bir kız ve soldan ortaya kayan bir resim yazısı ile kaydırıcıyı beğendim, ancak sayfanın yapısı o kadar uygun değildi. Bu yüzden, seçilen kaydırıcının altında özel bir yapı oluşturmaya karar verdim.

Bu yüzden WP Özelleştiriciye gittim ve Statik Sayfa menüsünün açılır listesinden Ana Sayfa Örneği #4'ü seçtim.

Artık kaydırıcıyı değiştirebilir ve Composer'ın bloklarını kullanarak ana sayfamın yapısını oluşturabilirim.
Kaydırıcı Devrimi Seçenekleri
Hangi varsayılan kaydırıcıyı seçerseniz seçin, animasyon efektlerini ve geçişlerini değiştirebilir, rengini, arka planını, metnini, resimlerini ve diğer özelliklerini değiştirebilirsiniz.
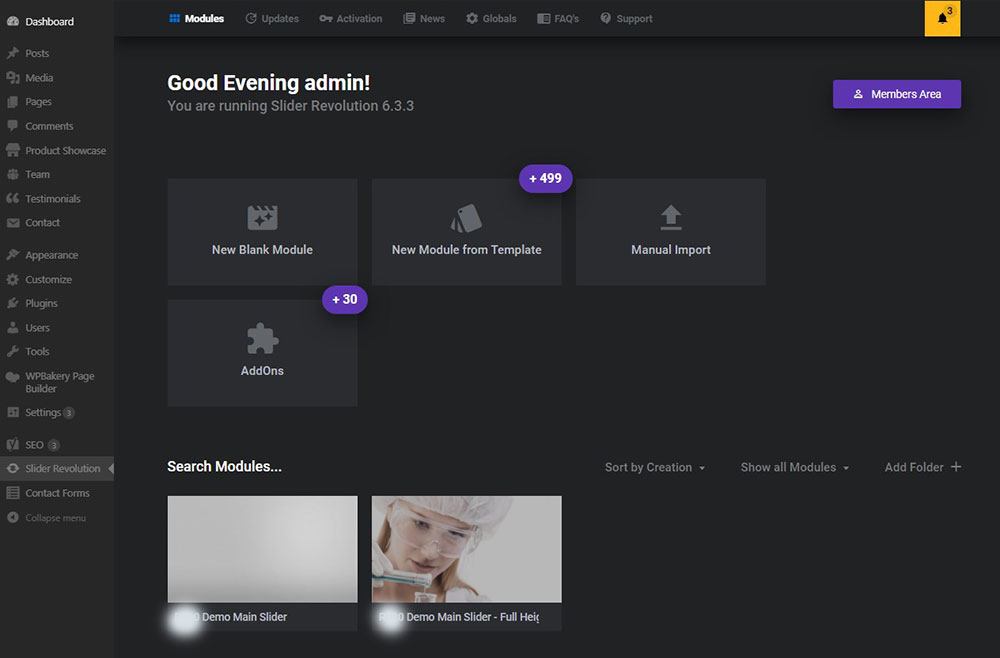
Kaydırıcıyı düzenlemek için, WP panonuzdaki Slider Revolution menüsüne gidin ve Modüller bölümündeki ana kaydırıcıyı seçin. Şu anda aktif olan WP temanız tarafından sunulan hazır bir demonun katmanlarını kullanmak yerine yeni bir boş modül de oluşturabilirsiniz.

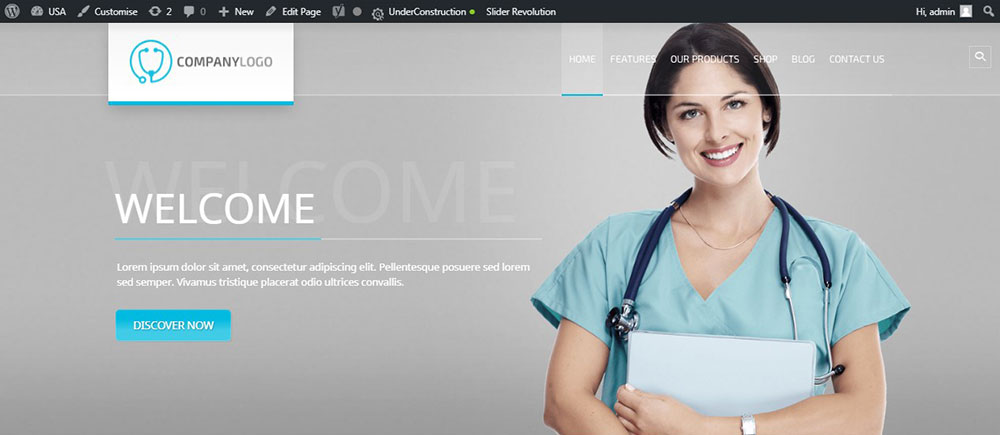
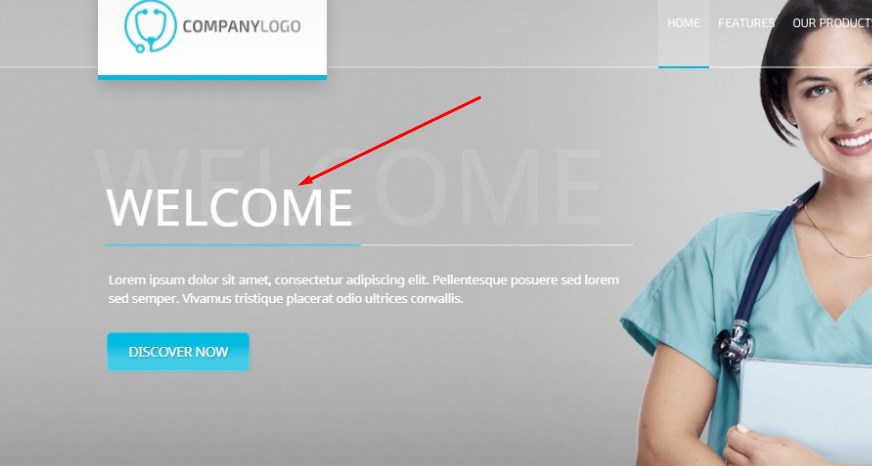
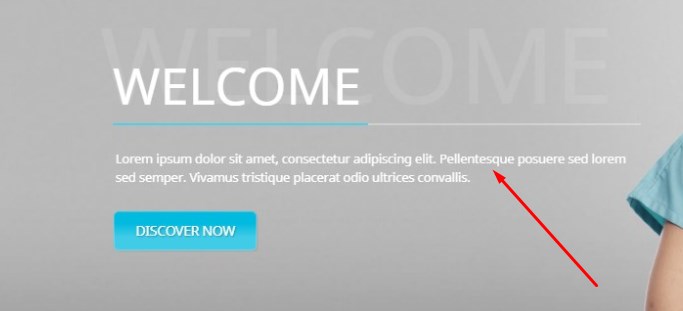
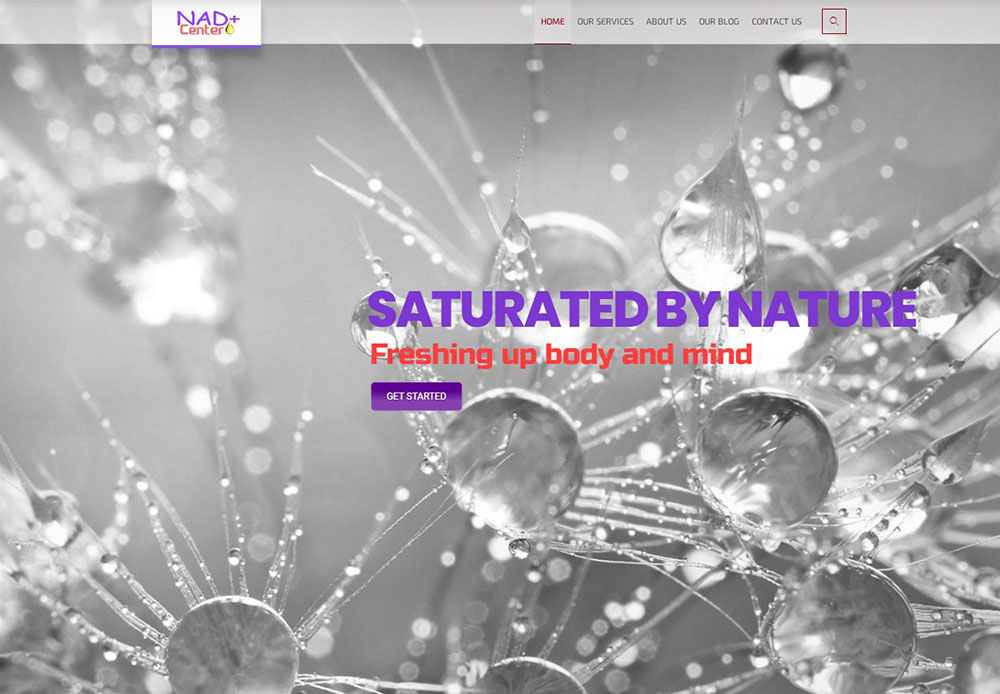
Kaydırıcının varsayılan olarak nasıl göründüğü aşağıda açıklanmıştır. Gri arka planı, bir resmi, bir yazıtı ve gölgesini ve ayrıca tıklanabilir bir düğmeyi içeriyordu.

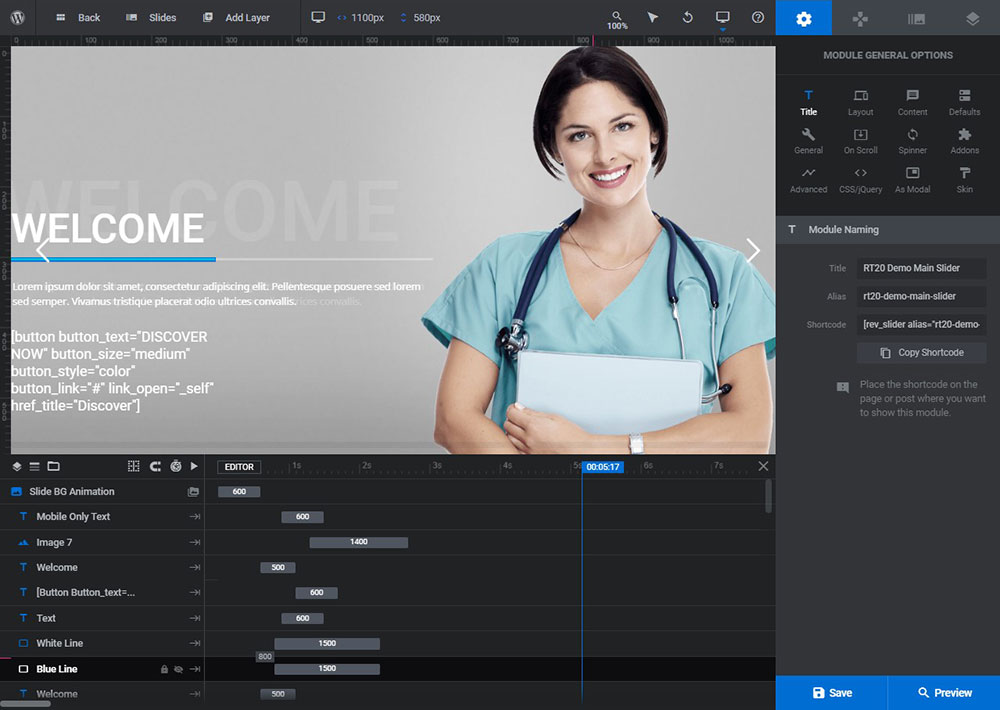
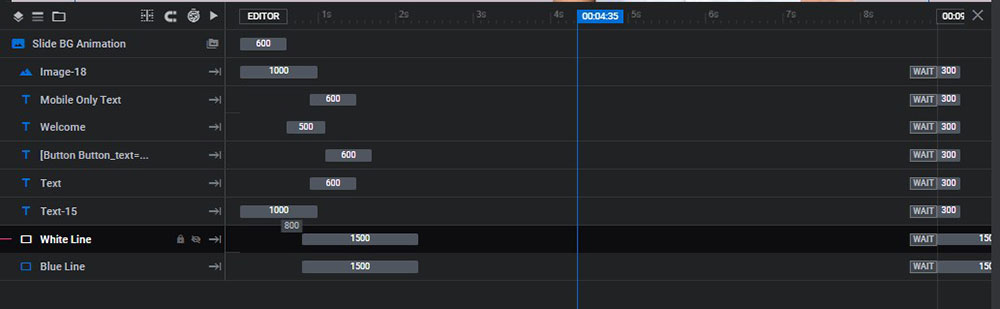
Kaydırıcı listesinde şunlar bulunur: mavi ve beyaz çizgiler, taşınabilen, değiştirilebilen, renklerini, genişliklerini ve uzunluklarını değiştirebileceğiniz özel çizgilerdir. Altyazı metnini vurgulamak ve altını çizmek için kullanılırlar.

Her öğenin belirli bir sırada tek tek görünmesi için süreyi ayarlayabilirsiniz, yalnızca kaydırıcıyı her katmanın yanına getirin ve istediğiniz gibi ayarlayın.
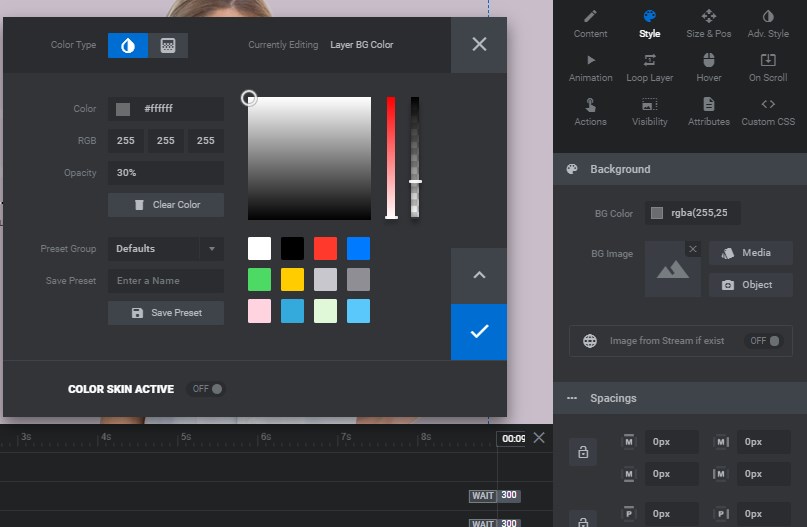
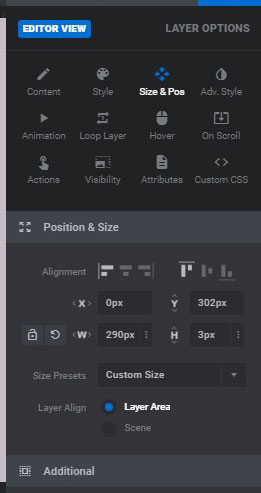
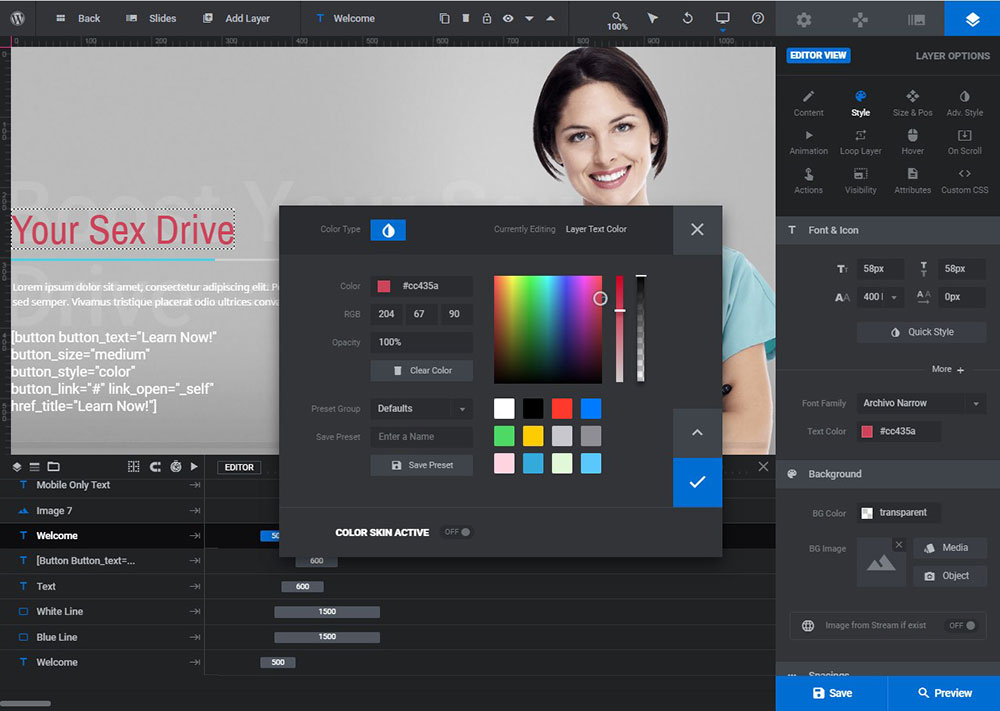
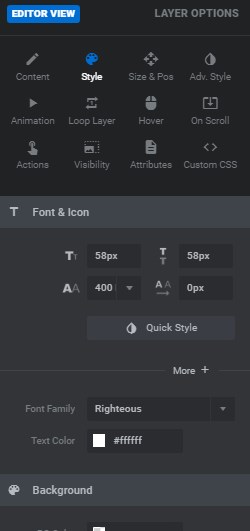
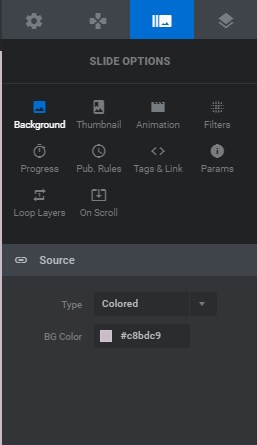
Renk, Katman Seçenekleri -> Stil -> Arka Plan -> BG renginde değiştirilir. Devrim Kaydırıcısının Katman Seçenekleri düzenleyicisinin stil bölümünde, boşlukları, kenarlığı ve diğer seçenekleri değiştirebilirsiniz.

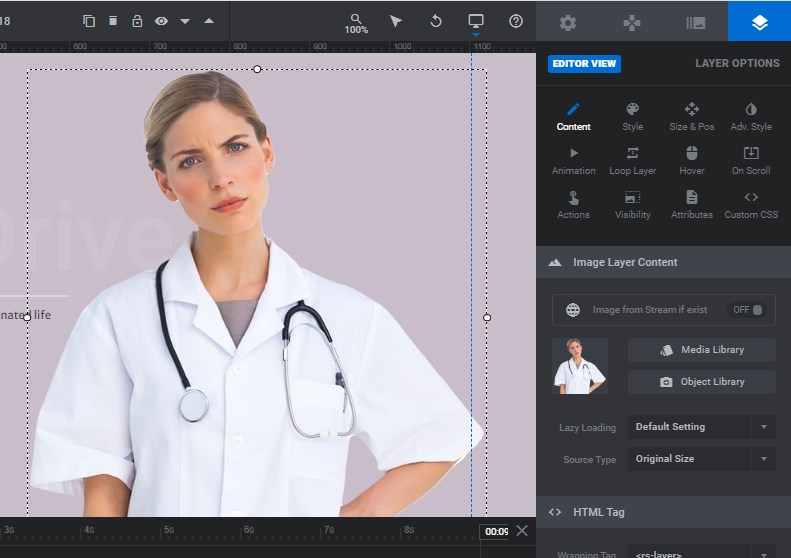
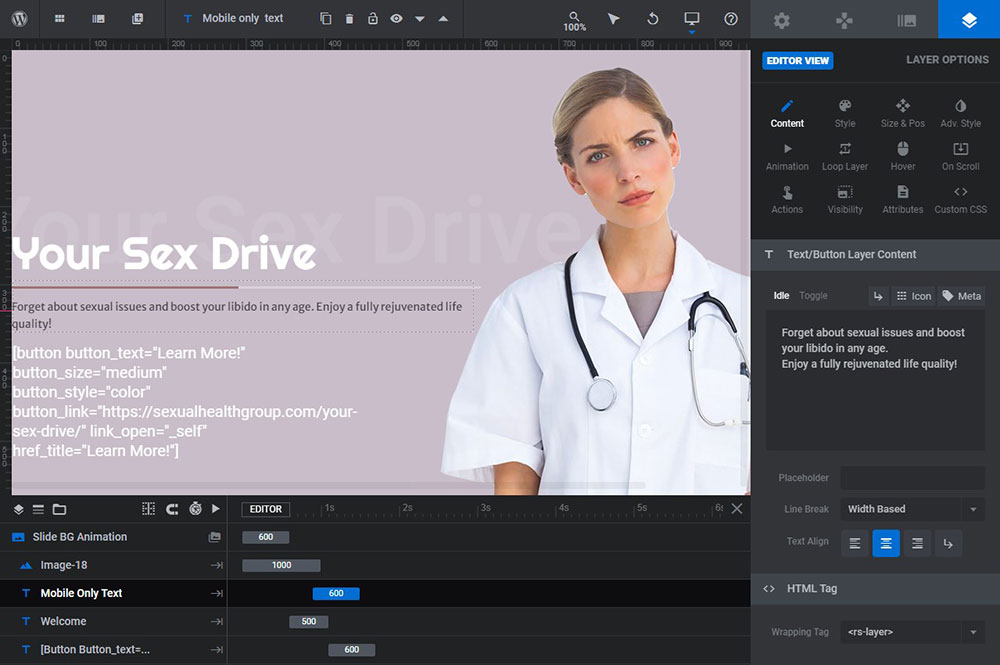
Katman Seçenekleri, kaydırıcıyı düzenlerken kullanabileceğiniz tüm seçenekleri içeren ana alandır. Burada her slaydın katmanının konumunu ve boyutunu değiştirebilir ve daha sonra bahsedeceğim her şeyi değiştirebilirsiniz.

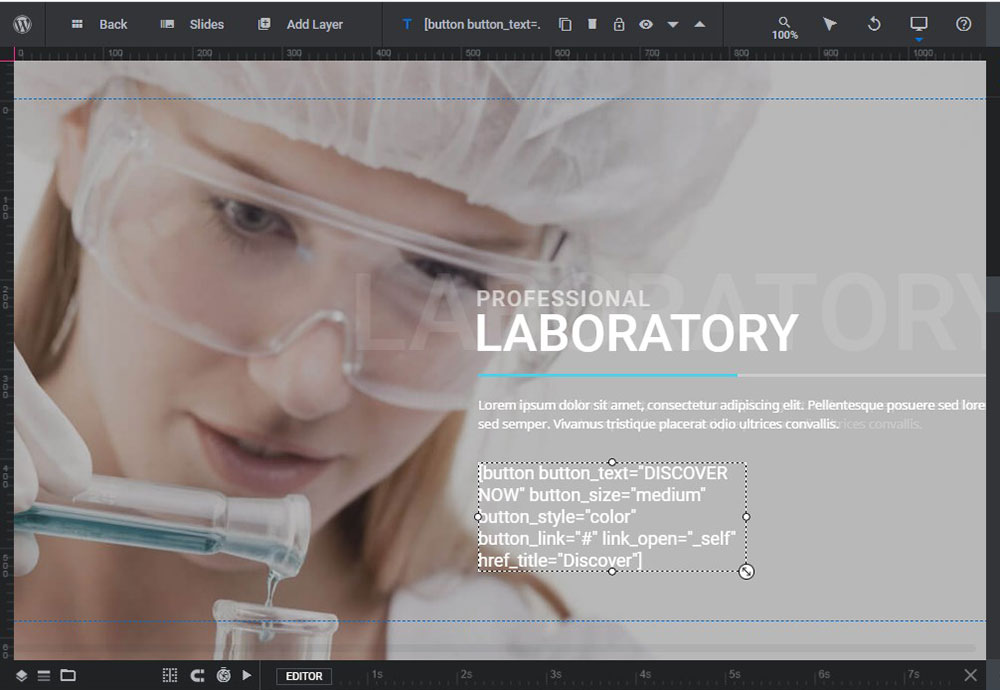
Yani, burada ana başlık (başlık) olan Hoş Geldiniz metnini görüyorsunuz,

Metin - başlığın altındaki daha küçük resim yazısı,

burada başlığın gölgesi rolünü oynayan ek metin,

ve kaydırıcıya ayrı bir katman olarak yüklenen görüntü.

Elbette her metnin rengini, metnin kendisini, metnin yazı tipi türlerini ve daha fazlasını değiştirebilirsiniz. Metinlerinizi, resimlerinizi ve kaydırıcıdaki herhangi bir öğeyi sürükleyip bırakabilir ve değiştirebilirsiniz.

Stiller, Kaydırıcı Devrimi'nin Katman Seçenekleri -> Stil sekmesinde değiştirilir.

Her slayt için renkli arka planı ayrı ayrı seçmeye karar verdim. Bu yüzden, farklı resimler, başlıklar ve arka planlar içeren üç farklı slaytım var. Her slayt için arka plan, Slider Revolution'ın Slide Options -> Background menüsünde seçilmelidir.

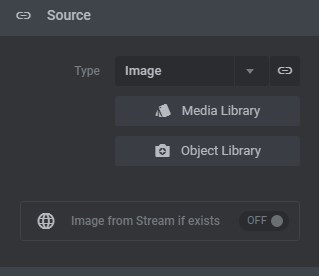
Görüntü arka planını seçebilir ve arka planı doku, standart bir fotoğraf veya başlık metninizin altındaki destek panosu rolünü oynayacak başka herhangi bir görüntü şeklinde oluşturmak için medya kitaplığından herhangi bir özel görüntüyü yükleyebilirsiniz.

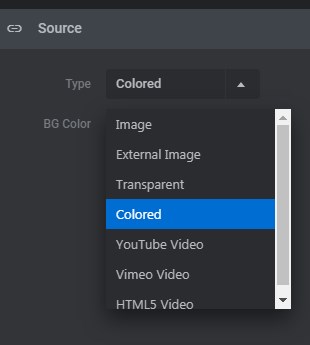
Revslider, video arka planı, şeffaf arka plan veya diğerlerini de seçmenize izin verir.

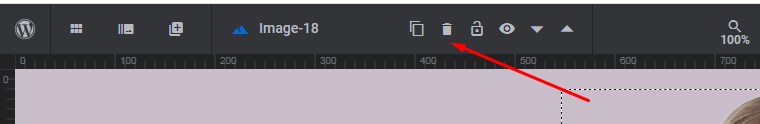
Renkli arka planı seçtikten sonra, varsayılan resim yerine yeni resmi yükledim. Sadece varsayılan resme tıklayın ve klavyenizdeki 'Sil' düğmesine basın veya gerekli bir katmanı seçin ve kaydırıcı panosunun üst panelindeki geri dönüşüm kutusu simgesine tıklayın.

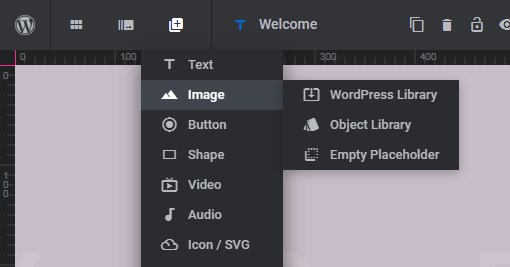
Bundan sonra, aynı paneldeki artı simgesine tıklayın ve eklenecek yeni bir katman seçin.


Bu bir resimse, yüklenmesini istediğiniz kaynağı seçin. Medya kitaplığını seçtim ve varsayılan yerine şeffaf arka plana sahip yeni bir özel resim yükledim.

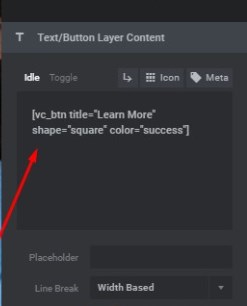
Tabii ki, ilgili katmandaki düğme metnini kolayca düzenleyebilir ve düğmeyi tıklanabilir hale getirmek ve bir kullanıcıyı belirli bir sayfaya yönlendirmek için '#' işareti yerine bağlantıyı ekleyebilirsiniz. Düğme, bir sayfa oluşturucu yardımıyla ayrı olarak oluşturulabilir ve düğme katmanının içerik bölümüne kısa kod şeklinde eklenebilir.

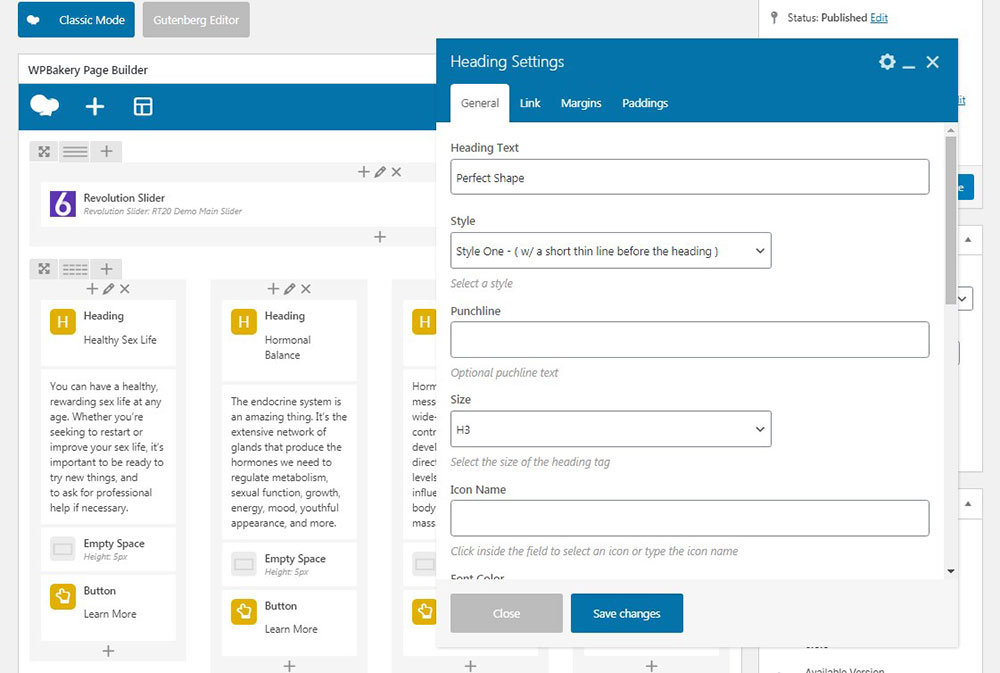
Kısa kodunuz, örneğin aşağıdaki anlık görüntüdeki gibi farklı görünebilir. Bu, sayfa oluşturucu bloklarınızın listesinden hangi düğme modülünü seçtiğinize ve onu nasıl özelleştireceğinize bağlıdır.

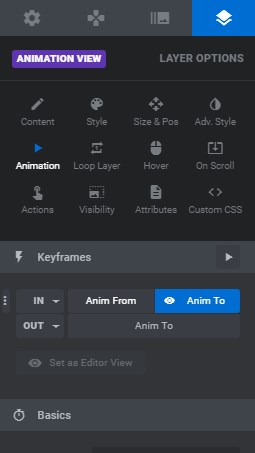
Katman Seçenekleri -> Animasyon menüsünde her kaydırıcının katmanı için herhangi bir animasyonu seçebilir ve ardından animasyon efektini seçmek için 'Anim'den' veya 'Animasyona' sekmesini seçebilirsiniz.

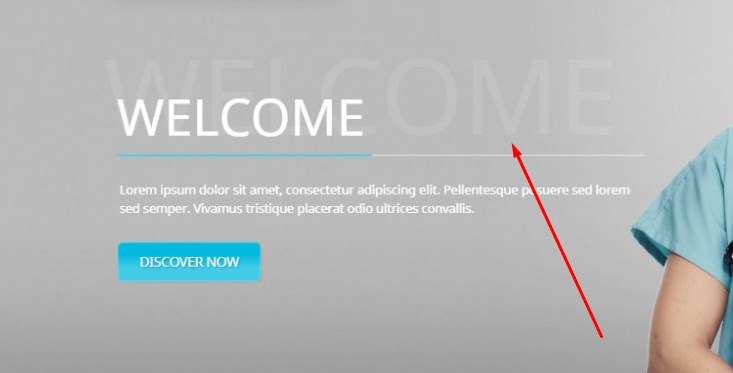
Resmin beklenmedik bir şekilde slaytta görünmesini sağlamak için kaydırıcımda 'alttan uzun slayt' geçiş efektini seçtim.

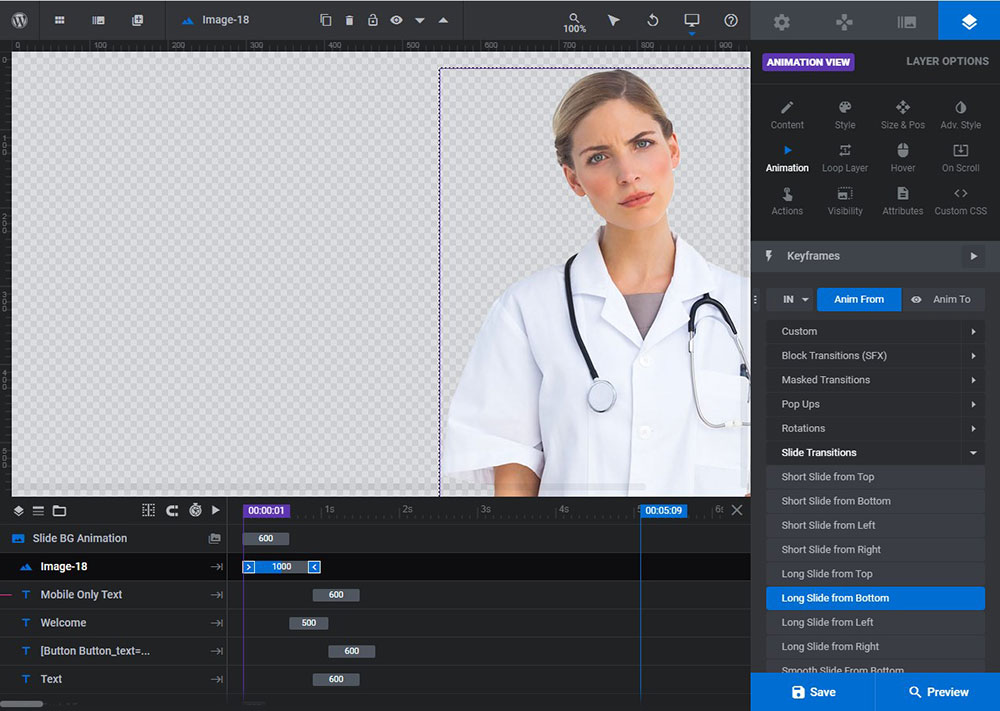
Tüm cihazlarda iyi göründüğünden emin olmak için kaydırıcınızın yanıt verme hızını da kontrol etmelisiniz.

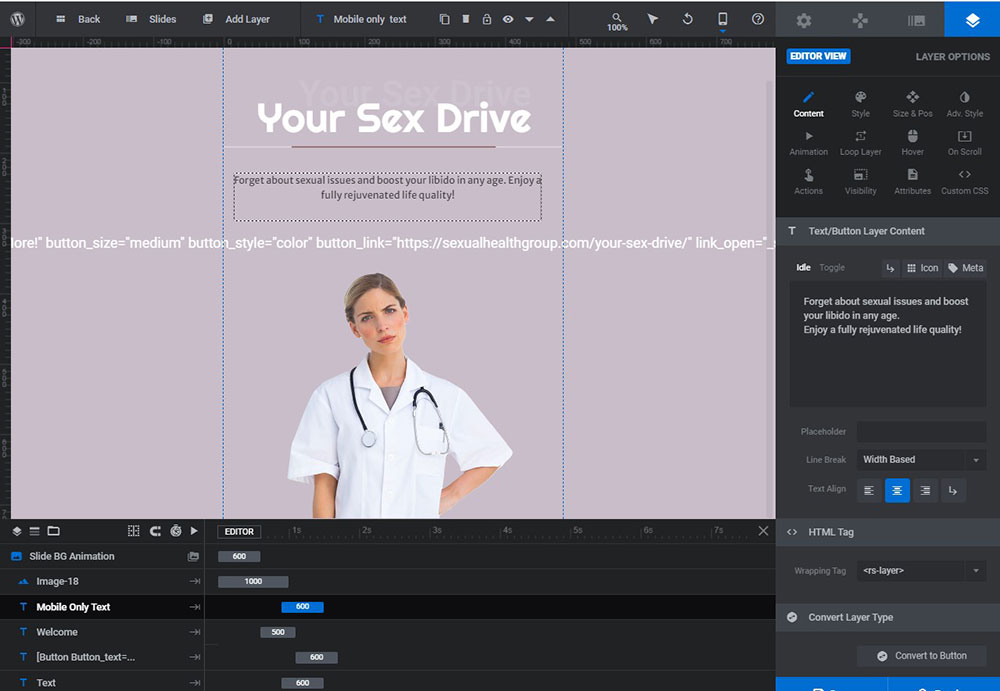
Ayrı olarak düzenlenen ve özellikle kaydırıcınızın mobil görünümü için yalnızca mobil cihazlara yönelik bir metin vardır. Kendiniz oluşturabilir veya demo kaydırıcısında yalnızca mobil katmanlara sahip hazır bir WP teması seçebilirsiniz.

Mobil görünümde, dikey ve dar ekranda yeterince iyi görünmesi için resminizi yeniden düzenlemelisiniz.

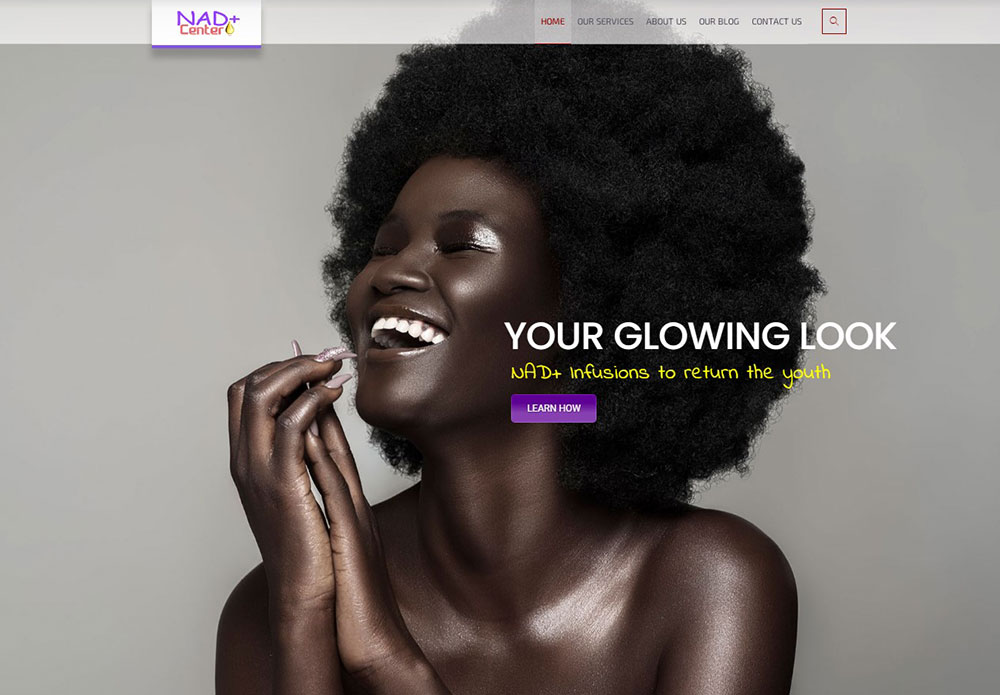
Bu yüzden bir karşılama metninin yazı tipini, metnin kendisini ve gölgesini değiştirdim, ayrıca resim yazısı metnini, rengini ve stilini değiştirdim. Mavi bir çizginin rengini değiştirdim ve onu kırmızı bir çizgi yaptım, arka plan rengini değiştirdim ve özel bir resim yükledim. Resmim ve altyazılarım için animasyonu seçtim.

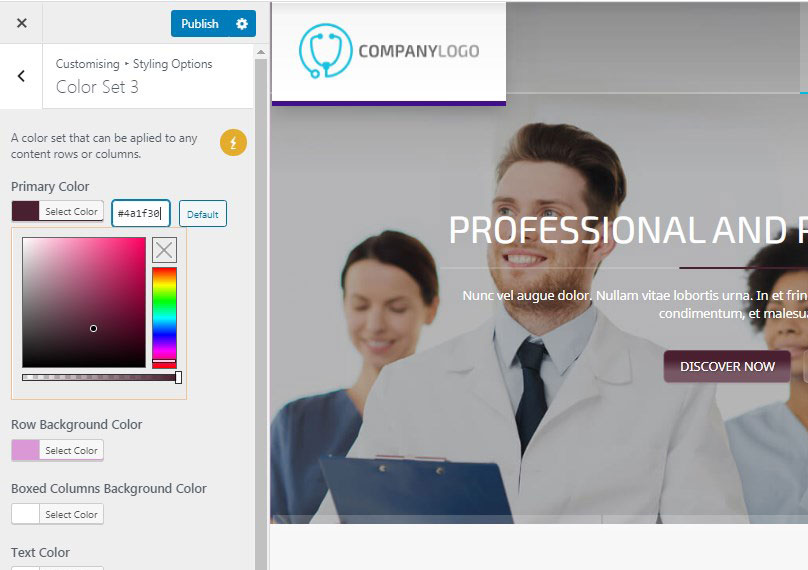
Ayrıca, web sitesinin tüm düğmelerinin, yazı tiplerinin ve diğer bazı öğelerinin rengini değiştiren renk şemasını değiştirmek için WP Özelleştirici'deki (Görünüm -> Özelleştir) bazı stil seçeneklerini değiştirdim.

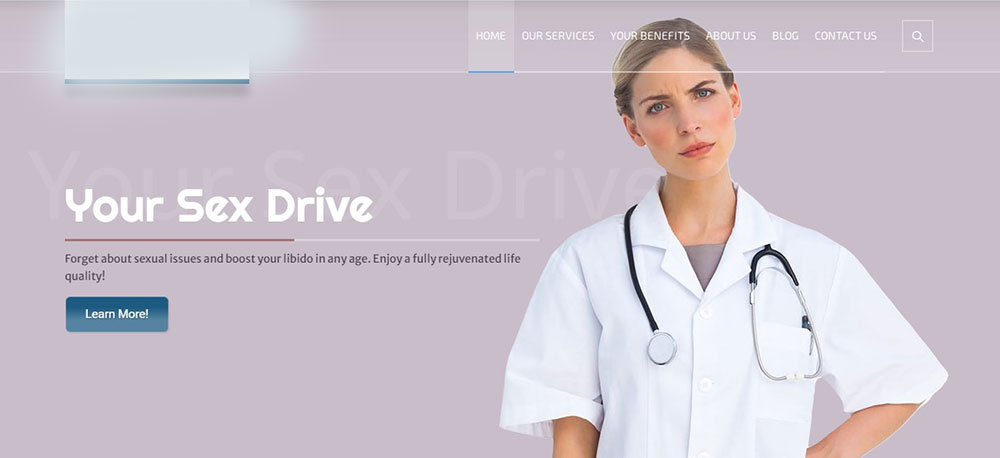
Standart logoyu da özel bir logoyla değiştirdim (ama önemli değil çünkü burada bulanıklaştırdım), işte elimde şunlar var:

Bu sadece ilk slayt çünkü genel tasarımı ve oluşturduğum tüm slaytları açıklayamam, ancak Revolution Slider'ın sunduğu olanaklar ve özellikle harika oluşturmama yardımcı olan 'slayt geçişleri' sayesinde harika olduklarından emin olun. Etkileri.
Nisan 2021'i güncelleyin!
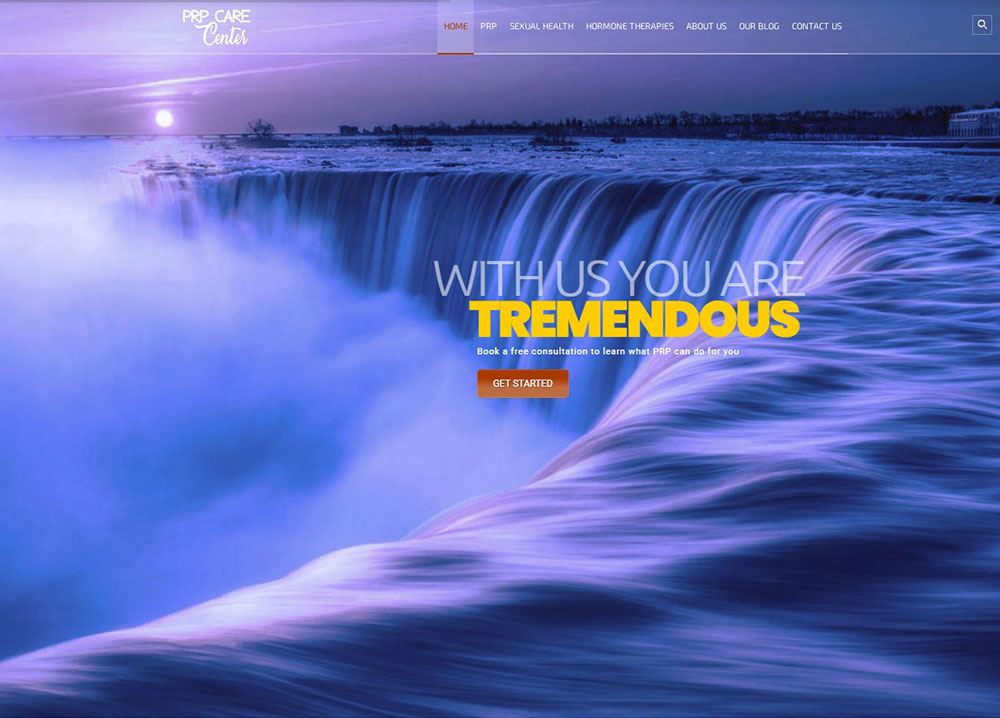
Şimdi sadece Revolution Slider 6'nın olanaklarını denemek için yaptığım daha fazla slider örneğini paylaşabiliyorum. Bazıları canlı sitelerde mevcut, bazıları kaldırıldı veya yakında canlı sitelerden kaldırılacak. bazı web sitesi sahipleri daha fazla dönüşüme ihtiyaç duyarken ve başlıktaki slaytları bazı statik resimler veya iletişim formlarıyla değiştirmeyi tercih ederken sadece estetik bir rol oynarlar. Bu yüzden çalışmalarımı herhangi bir sitede bulunmasa bile burada sizlerle paylaşmaya karar verdim. İşte buradalar:





Anlık görüntüler orada kullandığım herhangi bir efekt ve animasyonu göstermiyor, bu yüzden burada da bir video var. Bu son çalışmalarımdan biri:
Ana Menü ve Sayfa Yapısı
Özel ana sayfa kaydırıcısında gördüğünüz gibi, standart menüyü de yeniden oluşturdum ve onu özel bir menüyle değiştirdim. İşte WP menü oluşturma konusundaki eski gönderilerimden biri. Ancak, sayfa listesinden menüye nasıl öğe ekleneceğini açıklar.
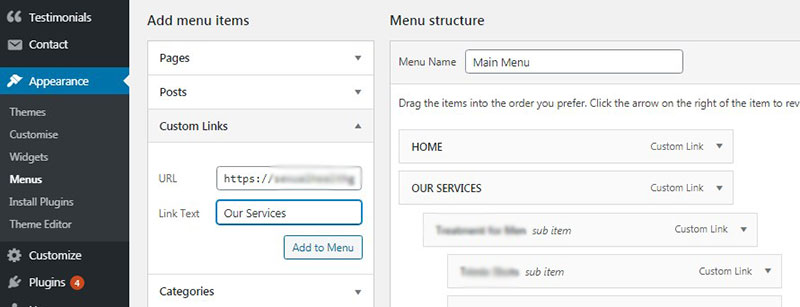
Bu mevcut web sitesinde, ana ve alt menüleri oluşturmak için özel bağlantıları kullandım. 'Menü öğeleri ekle' bölümünde 'Özel Bağlantılar' sekmesini seçmeniz, bir URL ve bağlantı metni eklemeniz ve ardından 'Menüye Ekle' düğmesini tıklamanız yeterlidir. Alt öğeler oluşturmak istiyorsanız, menü öğelerinizi sürükleyip bırakmanız ve menüdeki ana öğelerin altına yerleştirmeniz yeterlidir. Her şey kolay!

Şimdi statik sayfam olarak seçtiğim ana sayfa demosu #4'ün ilk sayfa yapısını değiştirmeye ve onu özel bir yapıyla değiştirmeye karar verdim.
WPBakery sayfa oluşturucu veya Elementor ön uç oluşturucu yardımıyla bir sayfa yapısı oluşturmak oldukça kolaydır. Bu özel tema, WPBakery temasına dayanmaktadır.
Muhtemelen bu builder'ın modüllerini nasıl kullanacağınızı ve taşıyacağınızı biliyorsunuzdur, bu yüzden size kısaca hatırlatacağım.
Bildiğiniz gibi, WPBakery sayfa oluşturucu hem ön uç hem de arka uç düzenleme seçenekleri sunar. Aşağıdaki temanın yalnızca arka ucu vardır, ancak en yenileri ayrıca ön uç düzenleme olanaklarına sahiptir.

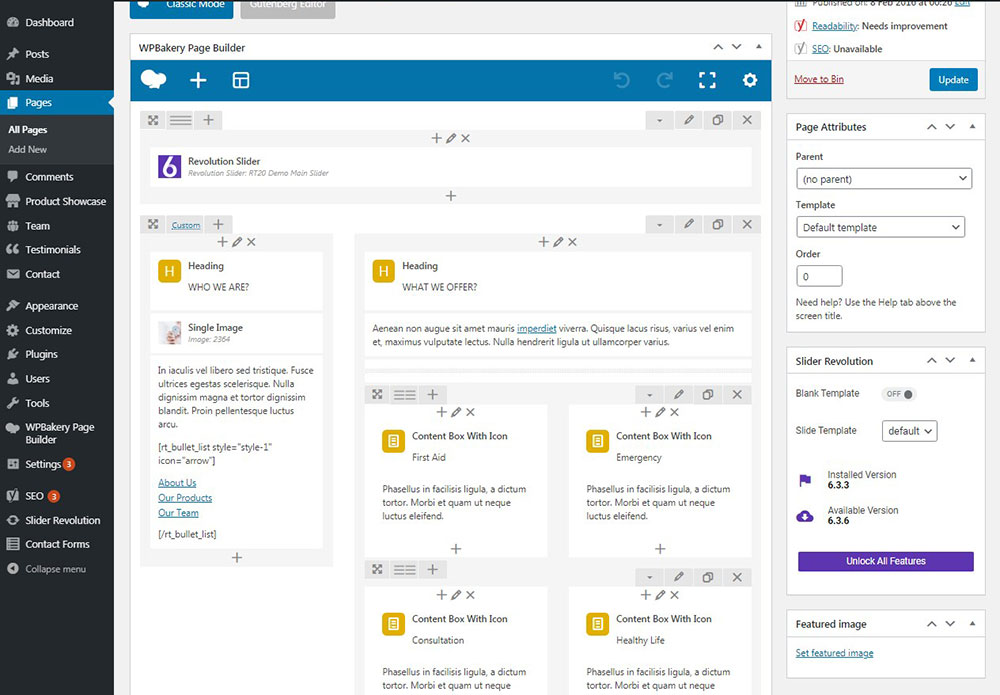
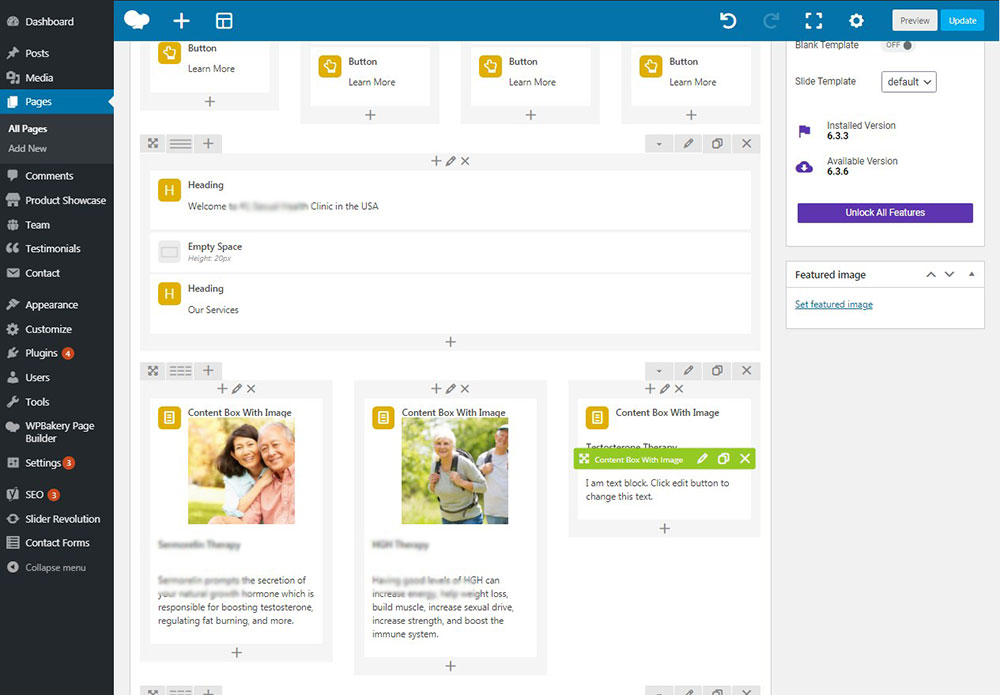
Ana sayfanın varsayılan yapısı şuydu:

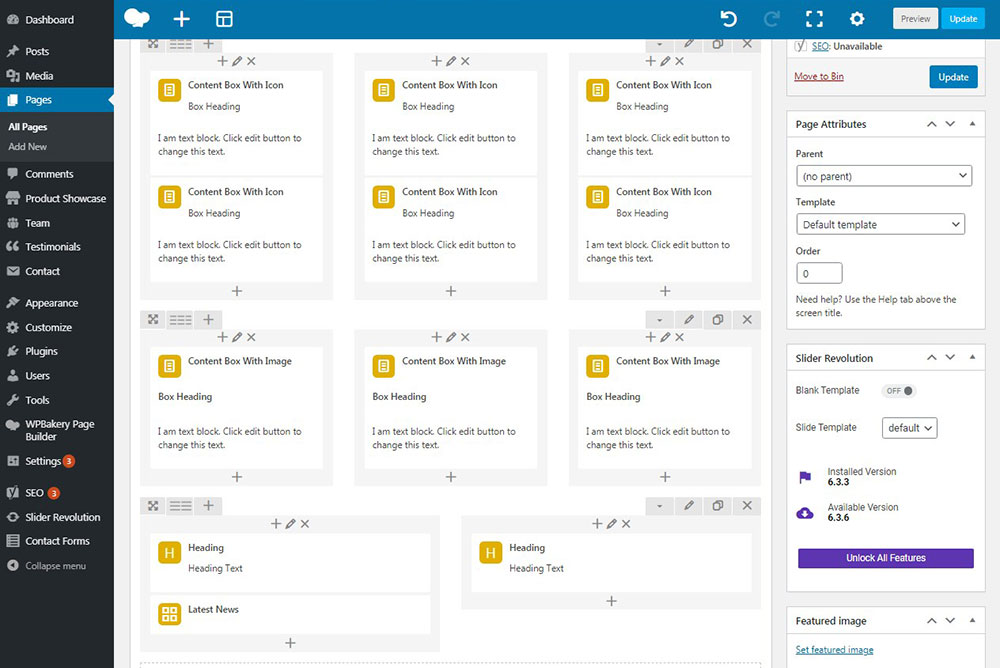
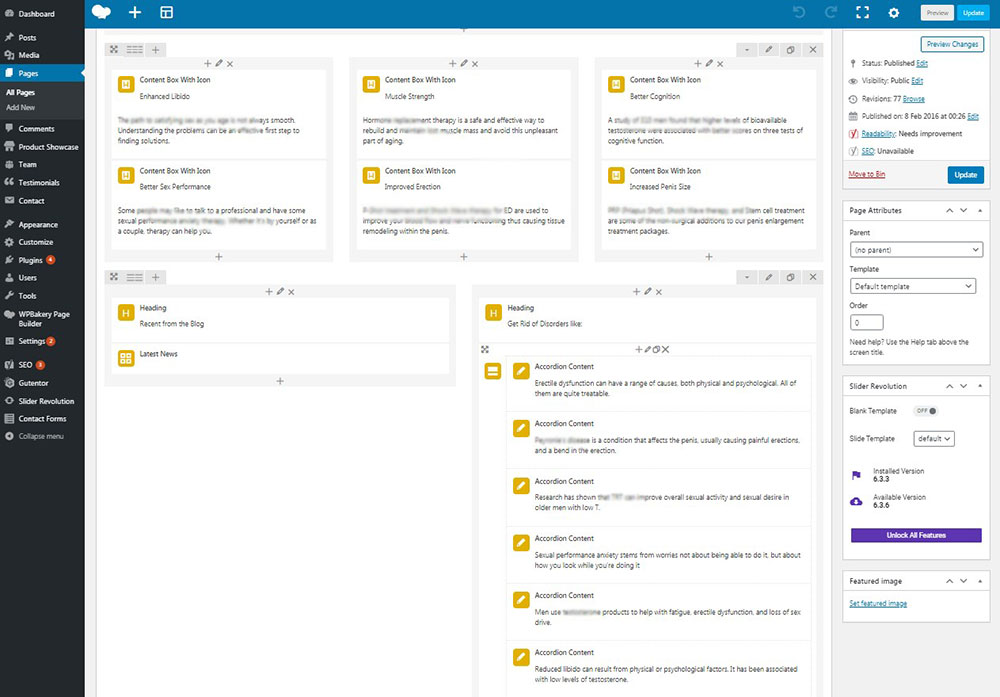
Ve art arda farklı miktarda başlık seçtim, özel bir sayfa yapısı oluşturmak için simgelerle içerik kutuları ve resimlerle içerik kutuları ve ayrıca bazı akordeon içeriği ve referans karuselleri ekledim.

Modül eklemek, bildiğiniz gibi oldukça kolay bir iştir: 'Arka Uç Düzenleyici' düğmesiyle düzenlemeyi tıklamanız yeterlidir,

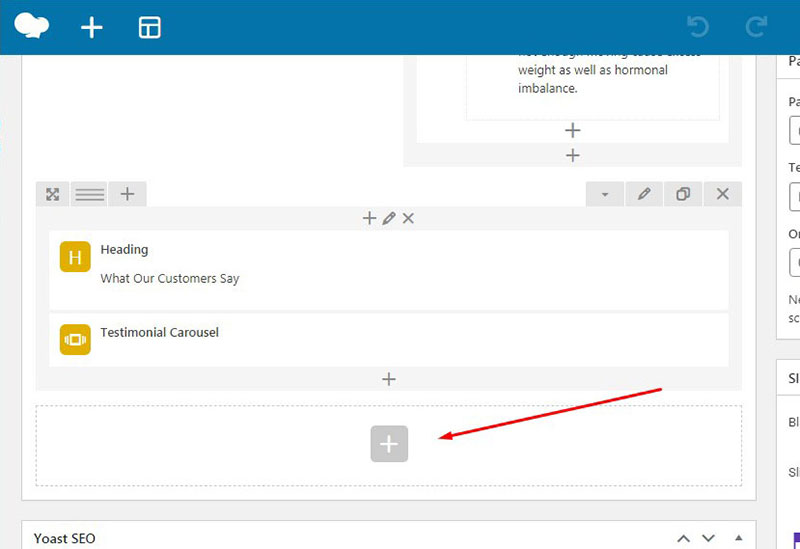
ve ardından listeden bir modül eklemek için sayfadaki '+' simgesine tıklayın. Bundan sonra, sayfanız için bir yapı oluşturmak için her modülü düzenlemeye başlayabilirsiniz.


WP editörüne geri dönmek istiyorsanız, Klasik moda geçmeniz yeterlidir.

Bir modül ekledikten sonra, ilgili simgeye tıklayarak bir satırda yer alacak modül sayısını seçebilirsiniz.

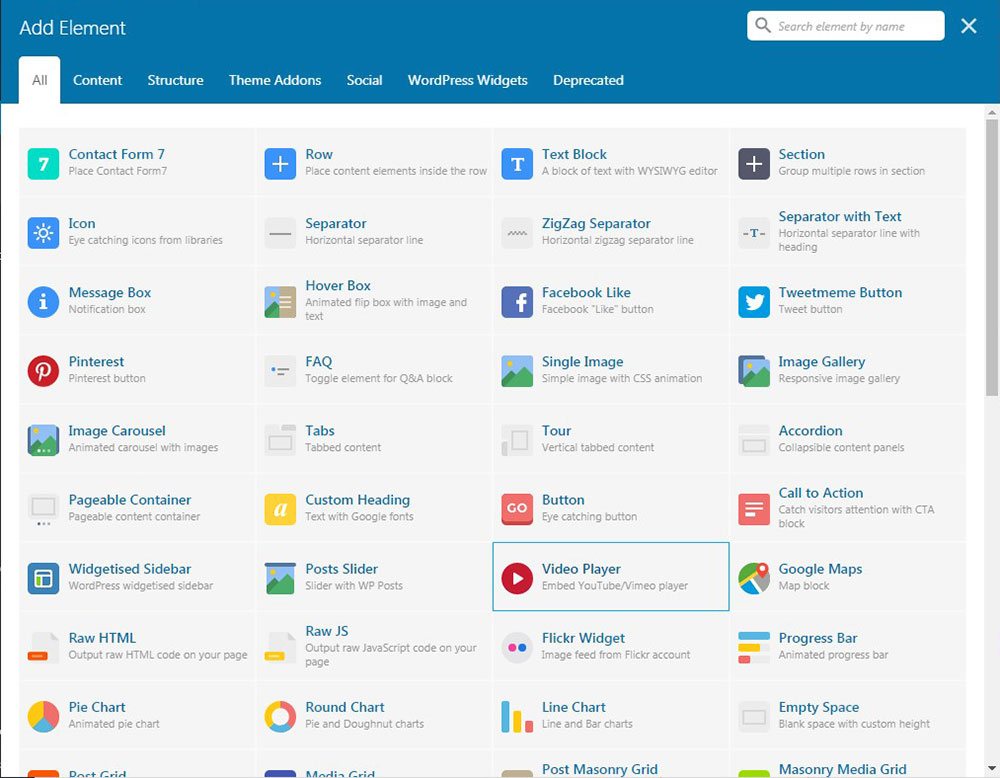
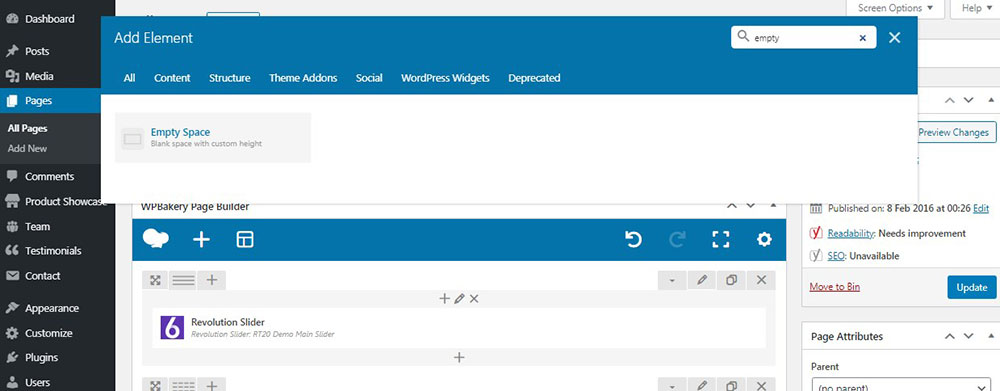
Modüller listesinden gerekli modülü kolayca arayabilir ve sayfaya eklemek için gerekli olanı seçebilirsiniz.

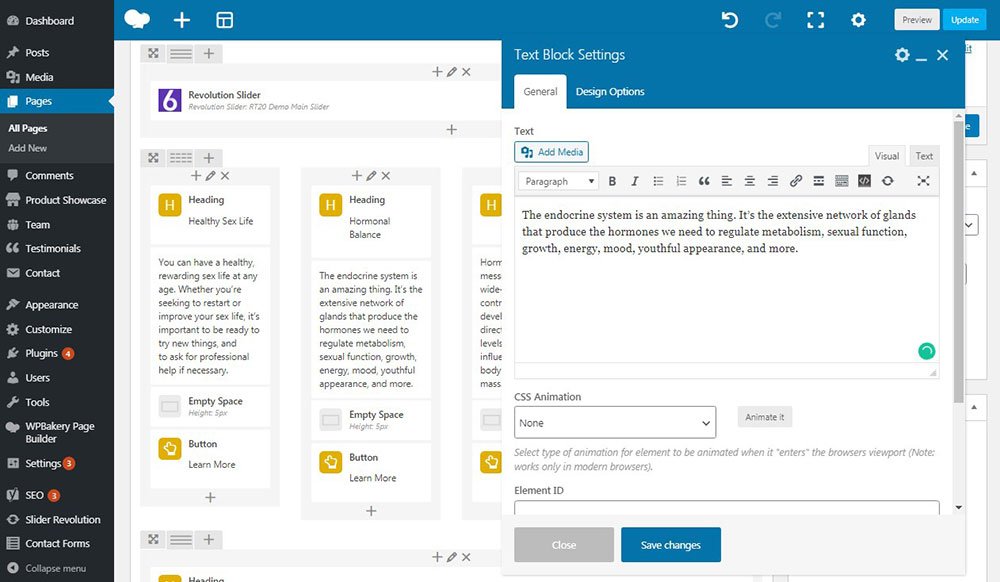
Bir blok ekledikten sonra, onu açılır düzenleyicide tamamen düzenleyebilirsiniz,

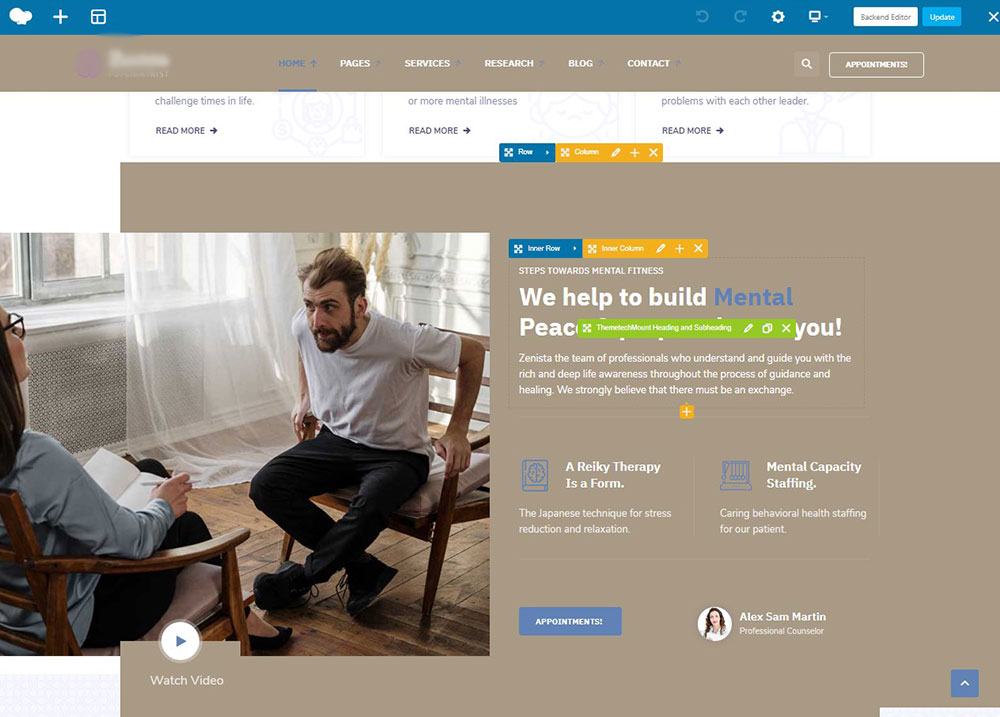
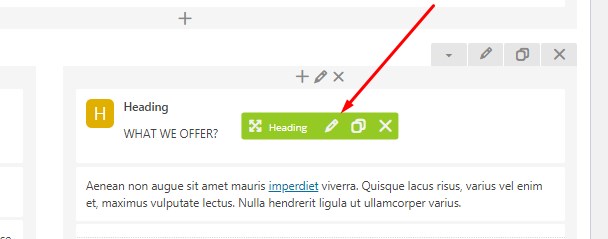
veya modülünüzde düzenlemek istediklerinizi düzenlemek, bazı resimler, bağlantılar eklemek, yazı tipi boyutunu seçmek vb. için istediğiniz modülün üzerine gelebilir ve araçların yeşil panelindeki kalem simgesine tıklayabilirsiniz.


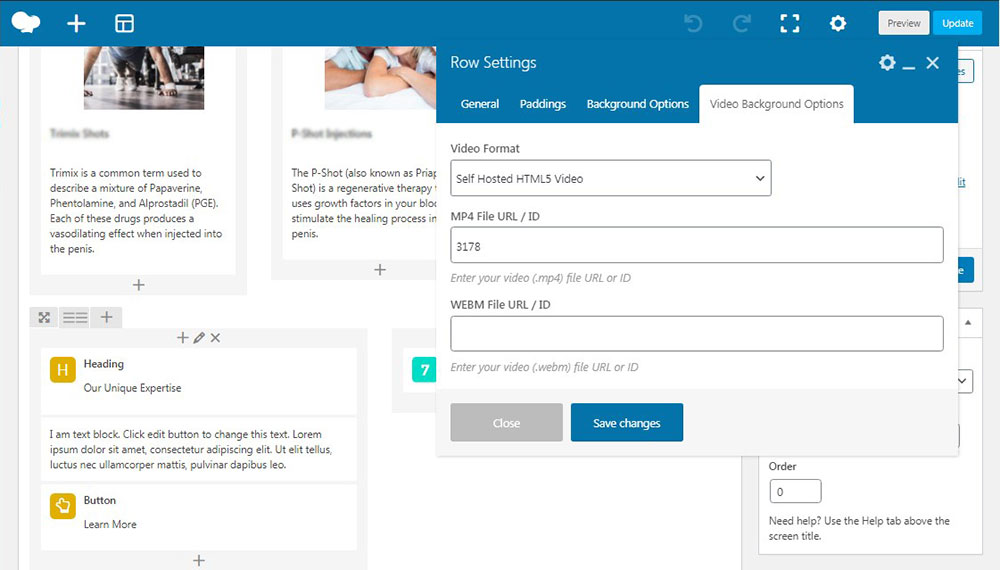
Sayfanızda modüllerle bazı ayrı satırları vurgulamak istiyorsanız, bir resim arka planı yükleyebilir veya mp4 formatında bir HTML5 video arka planı seçebilirsiniz. Videoyu WordPress medya kitaplığınıza yükleyin ve ardından video kimliğini Satır Ayarları açılır penceresinin Video Arka Plan Seçenekleri sekmesindeki ilgili alana ekleyin.
Medya kitaplığındaki videoyu tıklamanız yeterlidir, ayrı bir sayfa olarak açılacak veya benzersiz URL'si ile gönderilecek, posta kimliğini adres çubuğunda bulacaksınız. Bu arada, posta kimliğinin nasıl bulunacağına ilişkin kılavuzu burada bulabilirsiniz.

Anladığınız gibi, web sayfasını WPBakery sayfa oluşturucu ile özelleştirmek kolay ve keyifli bir işlemdir. Size burada WPBakery sayfa oluşturucu ile bir siteyi özelleştirme hakkında daha fazla bilgi verdim.

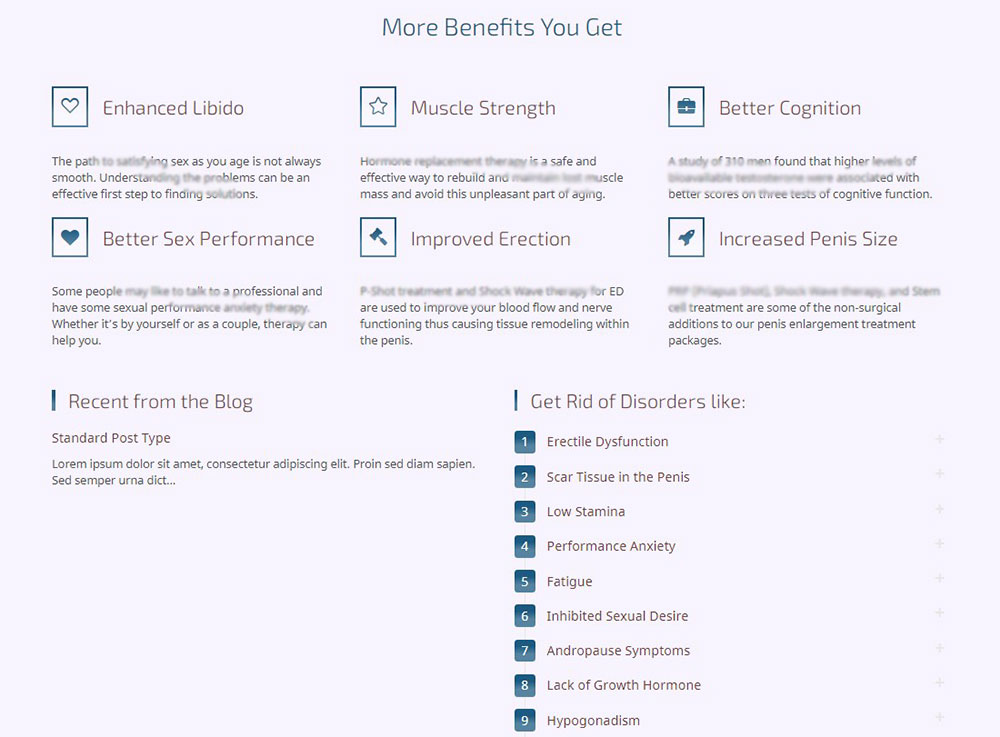
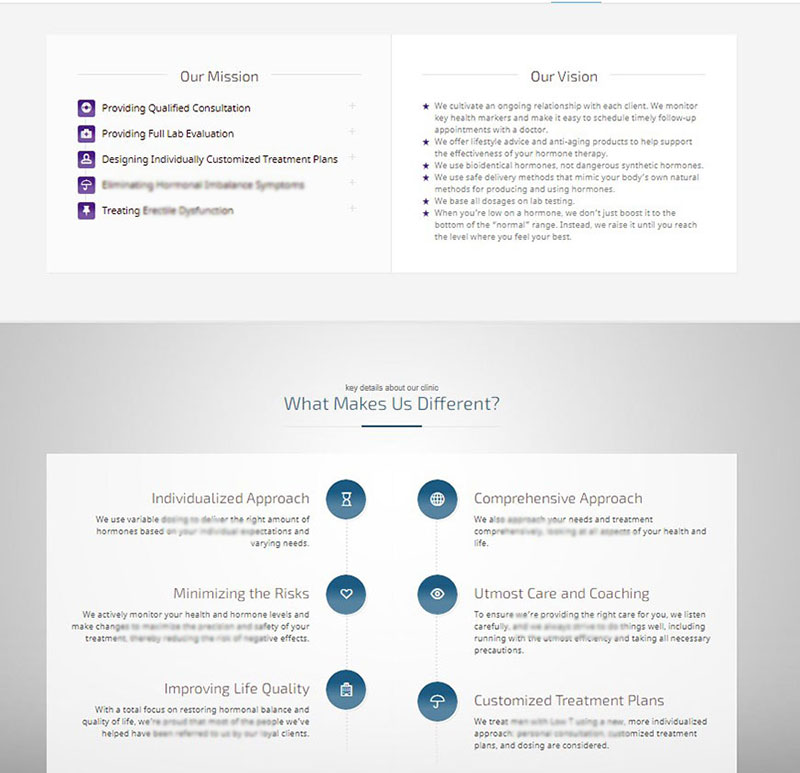
Sadece istediğiniz bloğu ekleyin, düzenleyin ve sonucu alın:
Simgeler, başlıklar ve akordeon içeriği olan kutular.


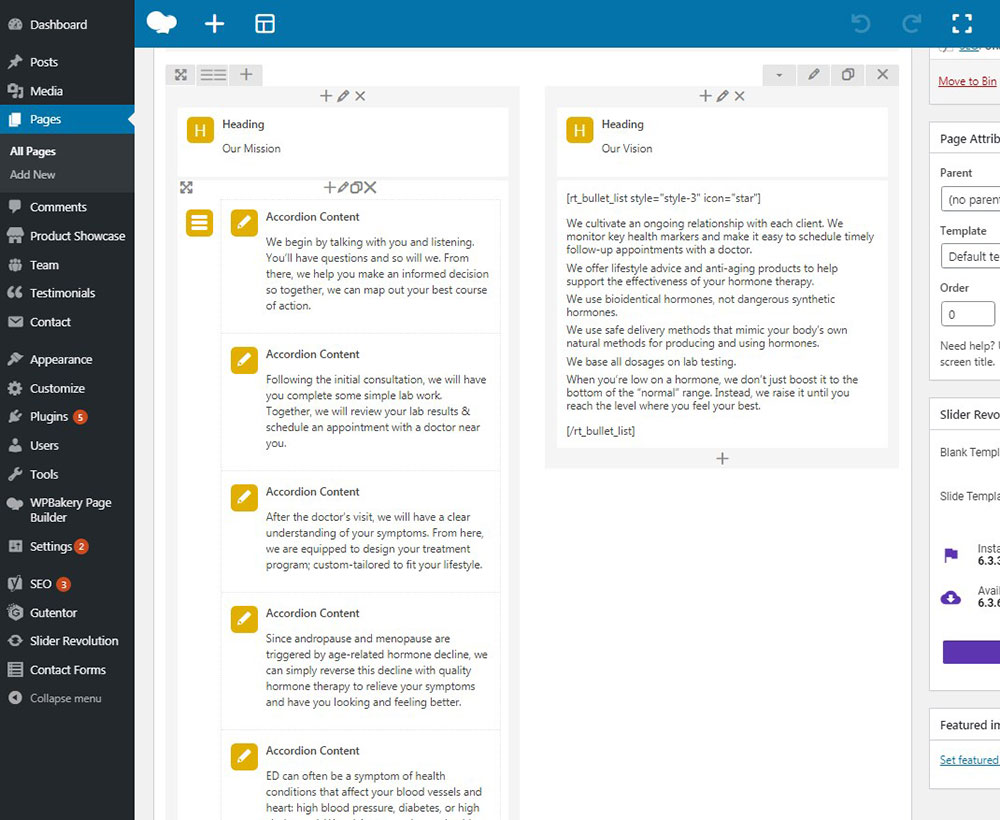
Akordeon içeriği.

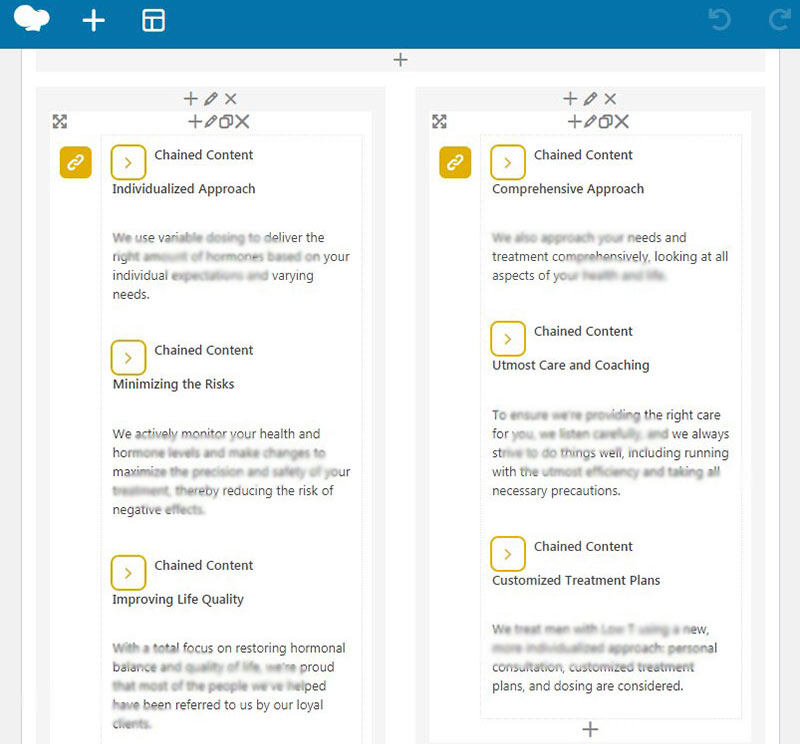
Zincirlenmiş içerik.


Görüntü karuselleri, referans karuselleri ve hareketli geri sayımlar gibi birçok ek modül kullandım.
Seçtiğiniz temanın seçeneklerine ve özelliklerine bağlı olarak, web sitenizin stilini, renk düzenini, logosunu, favicon'unu değiştirebilir, altbilgi ve kenar çubuklarına widget'lar ve sosyal medya simgeleri ekleyebilir ve daha birçok özelleştirme seçeneğini kullanabilirsiniz.
Şimdi, konu web sitenizi özelleştirmeye geldiğinde WordPress'in olanaklarını daha iyi anlayabilmeniz için lütfen oluşturduğum aşağıdaki ayrıntılı bilgileri kontrol edin.
WordPress'te Animasyonlu Geri Sayım Sayacı Nasıl Oluşturulur

WordPress Web Sitenize Kolayca Form Ekleme

WordPress'te Referans Döndürücü Nasıl Eklenir

WordPress'te Çekici Bir Etkinlik Zaman Çizelgesi Nasıl Oluşturulur

WordPress Teması Nasıl Yönetilir ve Özelleştirilir

Umarım bu tut yardımcı olmuştur,
Melany H.
