Elementor ile WordPress'te Şeffaf Yapışkan Bir Başlık Nasıl Oluşturulur
Yayınlanan: 2021-12-03Yapışkan başlıklar, web sitenizin gezinmesini iyileştirmenin harika bir yolu olabilir. Peki ya WordPress'te herhangi bir kodlama olmadan göz alıcı, şeffaf bir yapışkan başlık oluşturabilseydiniz? Bu şekilde, yalnızca web sitenizin içeriğinde gezinmeyi kolaylaştırmakla kalmaz, aynı zamanda web sitesi tasarımınızın öne çıkmasını ve site ziyaretçileri için daha etkileşimli görünmesini sağlayabilirsiniz. Aşağıdaki eğiticiye göz atın.

Elementor web sitesi oluşturucuyu kullanarak kolayca çekici yapışkan başlıklar oluşturabilirsiniz. Ancak isterseniz, bir adım daha ileri gidebilir ve site ziyaretçileri sayfa içeriğinizde gezinirken Elementor'daki yapışkan başlığınızın şeffaflığını kontrol edebilirsiniz. Bu, web sitenizi öne çıkarabilir ve site ziyaretçilerini şaşırtabilir.
Şeffaf Yapışkan Başlıklar Uzun Sayfalar İçin İdealdir
Bir Elementor yapışkan başlığı, WordPress web sitenizin daha kullanıcı dostu bir navigasyon sistemine sahip olmasına yardımcı olabilir . Web siteniz içerik ağırlıklıysa, bu avantaj kullanışlı olacaktır. Elementor şeffaf yapışkan başlık, ziyaretçilerinizin hoş bir deneyim yaşamasını sağlamanın daha verimli ve şık bir yoludur .
İşlem Yapılabilir Web Siteleri İçin En İyi Başlık Çözümü
Şeffaf Elementor yapışkan başlıkları , site tasarımcısının kullanıcının sitedeyken belirli bir işlem yapmasını istediği e-ticaret veya perakende siteleri gibi işlem yapılabilir web sitelerinde en iyi sonucu verir. Web sitesinde gezinirken bir Elementor şeffaf yapışkan başlığı gösterildiğinde, ziyaretçiler WordPress web sitenizi daha fazla keşfetmeyi uygun bulacaktır.
Ayrıca başlık şeffaf olduğu için içeriğinizin okunabilirliğini engellemeyecektir. Görünüşe göre bir Elementor şeffaf yapışkan başlık eklemek , web sitenizin hemen çıkma oranını düşürecek ve ziyaretçilerinize rehberlik etmenize yardımcı olacaktır.
Şeffaf Elementor Yapışkan Başlıklar Site Gezinmesini İyileştirir
WordPress web sitenizde bir Elementor şeffaf yapışkan başlık kullandığınızda , ziyaretçilerinizi hemen harekete geçmeye teşvik eder . Belirli bir seçenek ararken ziyaretçilerinizin zaman kazanmasını sağlar. Markanızın logosunu ana sayfanın tamamına dağıtmak yerine, onu Elemenor şeffaf yapışkan başlığınızda zarif bir şekilde görüntüleyebilirsiniz , bu da güçlü bir ilk izlenim bırakmanıza yardımcı olacaktır.
Elementor ile Kolayca Şeffaf Yapışkan Bir Başlık Nasıl Oluşturulur?

Elementor başlığı üzerinde tam kontrole sahip olmak hepimizin istediği bir şeydir. Bir Elementor yapışkan başlığı, WordPress web sitesinin genel görünümünü anında değiştirebilir. WordPress web sitenizde Elementor şeffaf yapışkan başlığını yapılandırmanın iki farklı yolunu öğrenmek için bu eğitici blogu okuyun.
Yöntem 1:
Elementor gibi en iyi sayfa oluşturuculardan birini kullanarak web siteleri oluşturmak eğlenceli hale geliyor çünkü artık web sitenizin Elementor başlık bölümü üzerinde tam kontrole sahip olabilirsiniz. Elementor'un en son sürümü, WordPress web sitenizi daha çekici hale getirmek için Elementor yapışkan başlığını tanıtan yeni bir özellik içeriyor . Şeffaf bir Elementor yapışkan üstbilgisini nasıl oluşturabileceğinizi ve onu nasıl özelleştirebileceğinizi öğrenmek için konuya girelim.
Adım 1: WordPress Web Sitenize Elementor Kurun
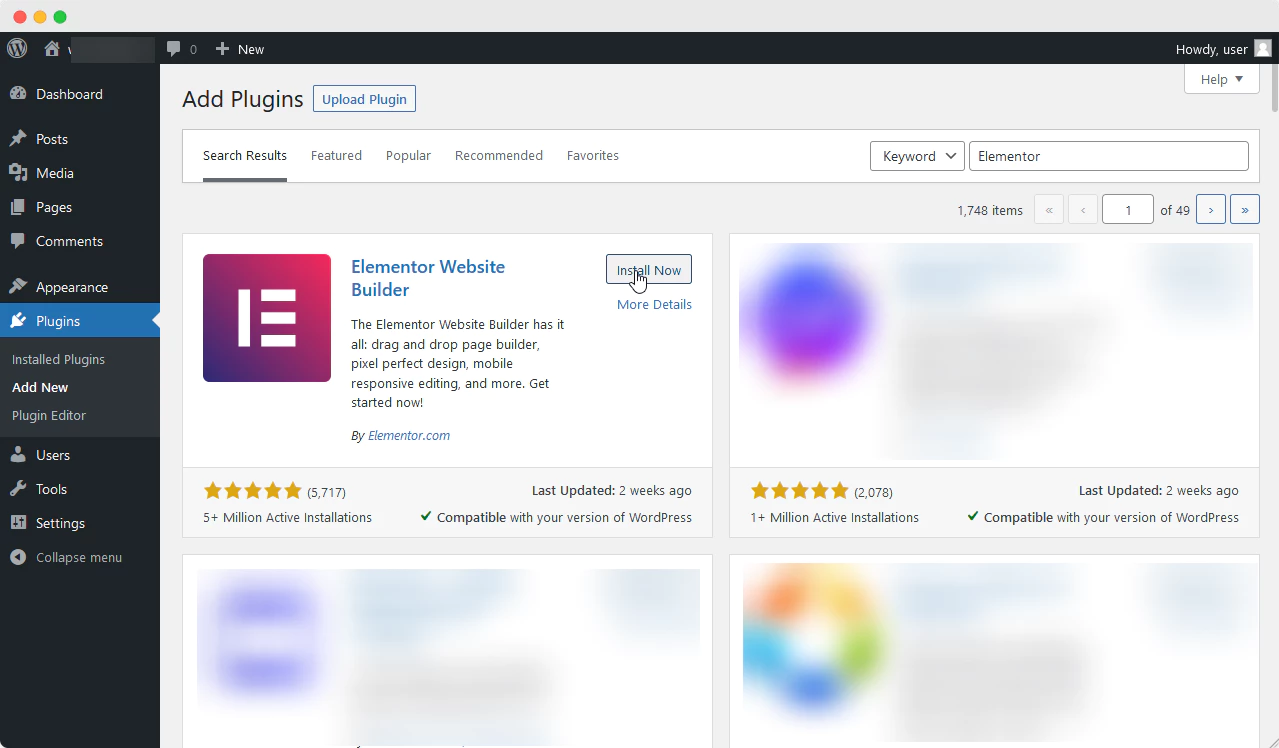
Sitenizde zaten Elementor varsa , Elementor başlığınızı özelleştirmek üzere tam erişime sahip olmak için Elementor'u yüklemeniz ve etkinleştirmeniz gerekir. Bir başlık oluşturmak için bir Elementor tema oluşturucusuna ihtiyacınız var. Tema Oluşturucu, Elementor Pro ile kullanılabilir .

2. Adım: Web Siteniz İçin Menü Oluşturun
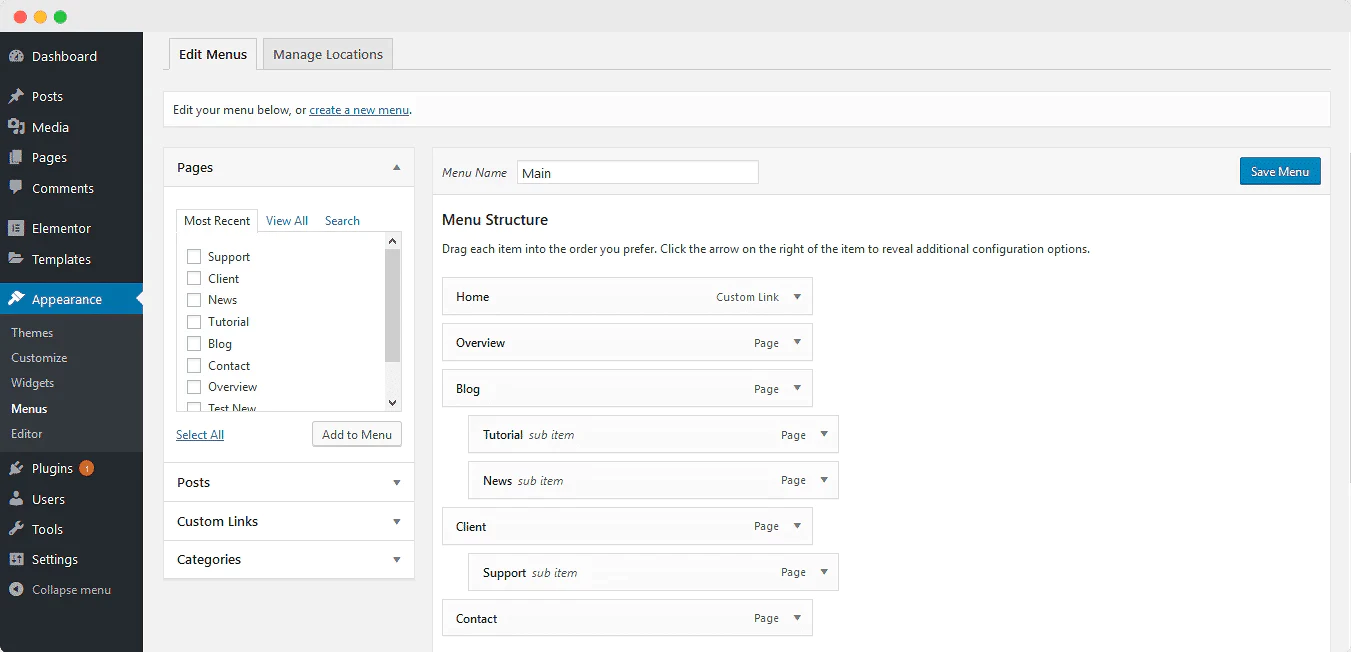
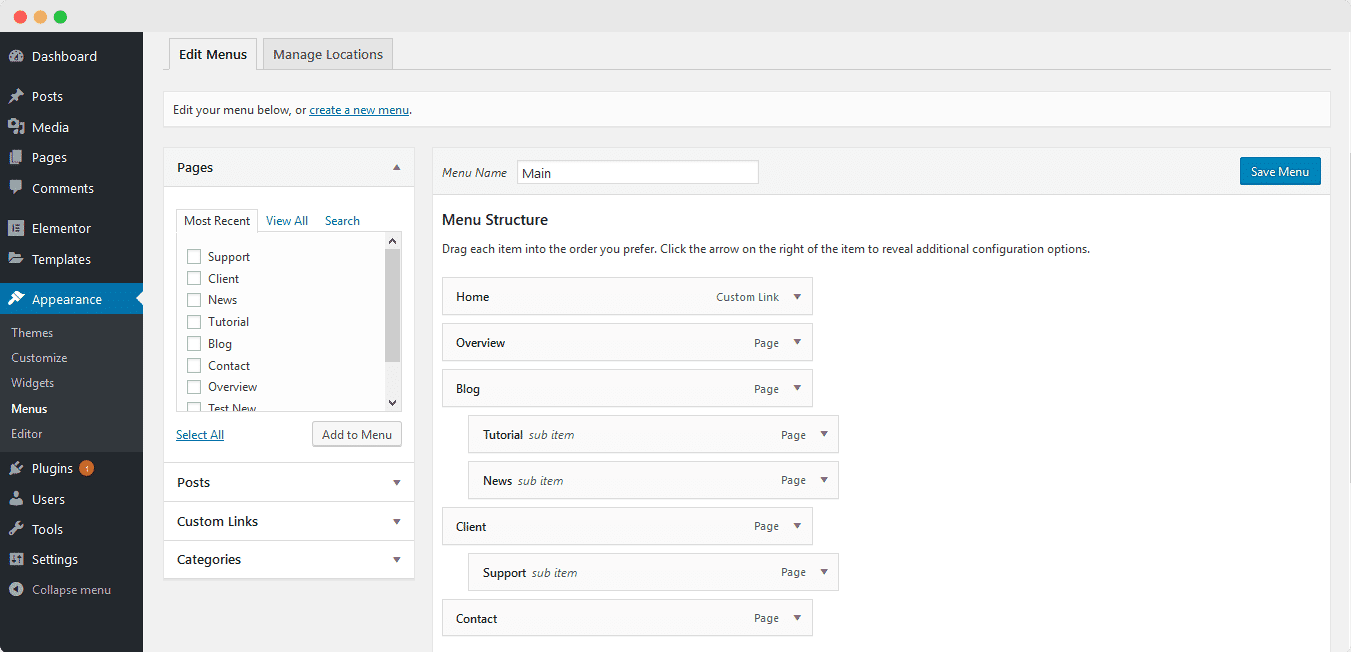
İlk olarak, widget'ın onu Elementor sayfa düzenleyicinize getirebilmesi için WordPress kontrol panelinizden bir menü oluşturabilirsiniz. WordPress admin → Görünüm → Menüler'e gidebilir ve Elementor başlığınızda görmek istediğiniz seçenekleri oluşturabilirsiniz. Elementor başlığınız için bir ad verebilir ve ardından göstermek istediğiniz öğeleri eklemeye başlayabilirsiniz.

3. Adım: Elementor Şablon Kitaplığından Başlık Şablonu Seçin
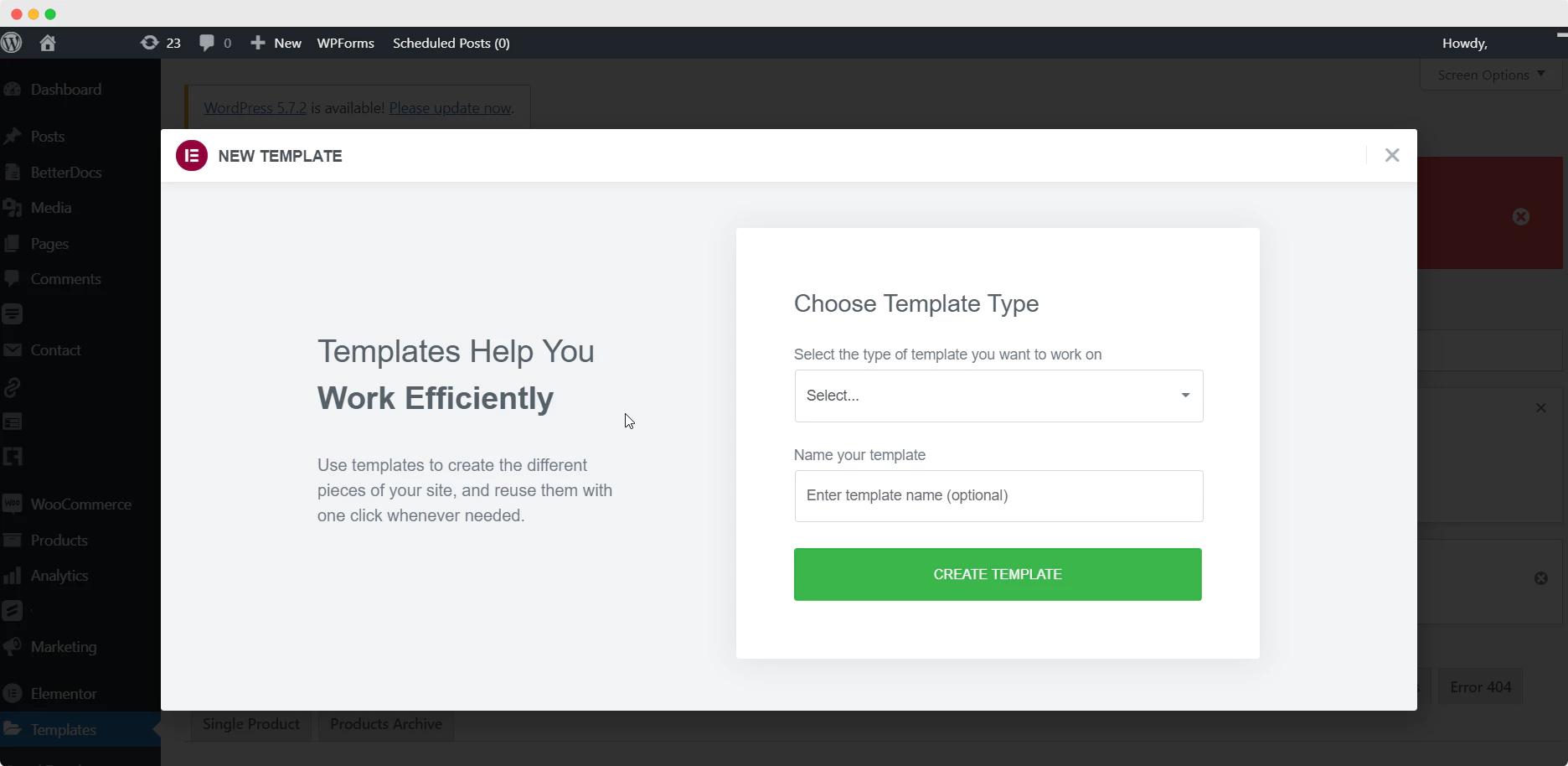
Ardından, yeni bir Elementor başlık şablonu oluşturmak için Şablonlar → Yeni Ekle'ye gitmeniz gerekir . Açılır pencereden, 'Şablon Türü ' açılır menüsünden Elementor başlık şablonunu seçebilir ve şablon için bir ad verebilirsiniz.

Adım 4: WordPress Web Siteniz İçin Başlığınızı Oluşturun
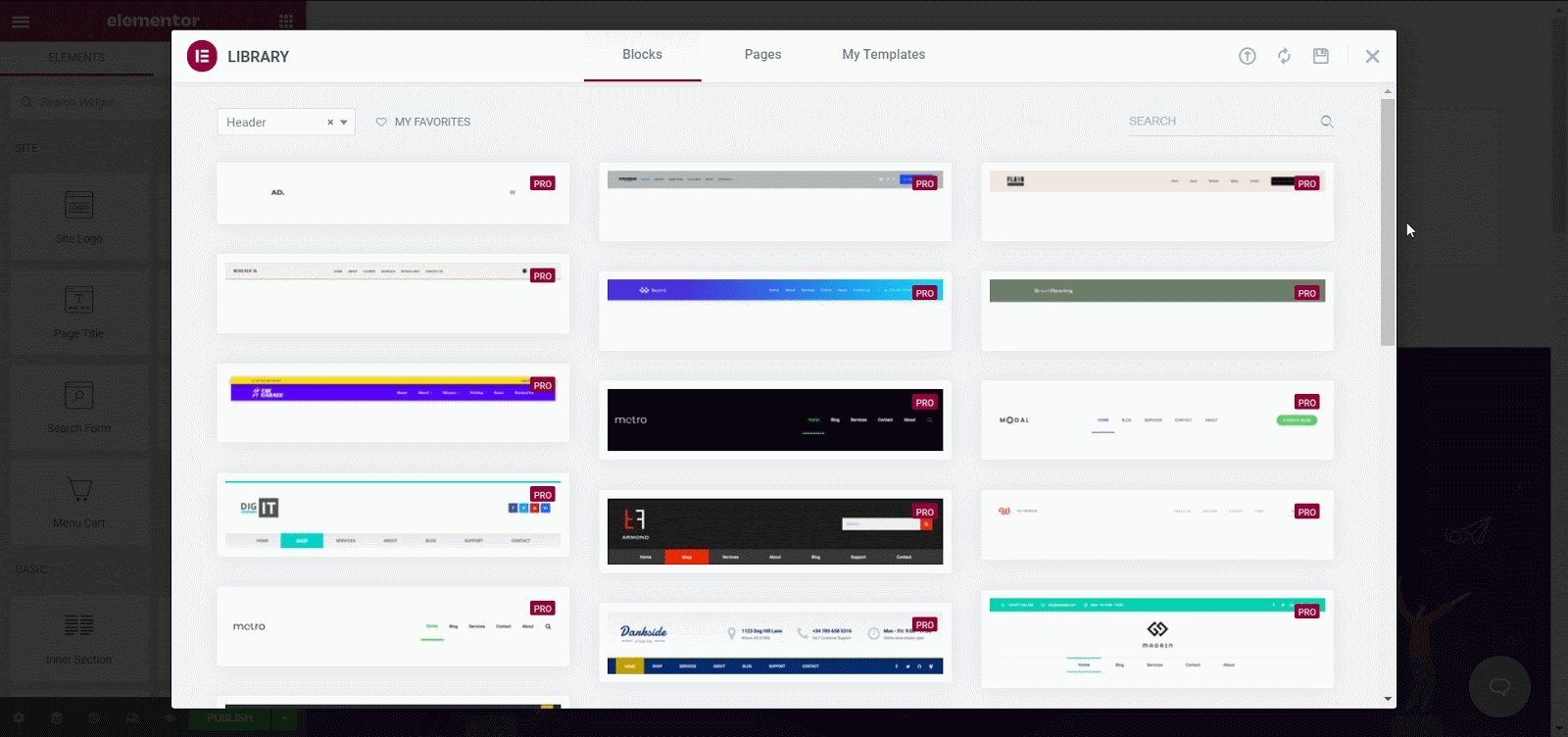
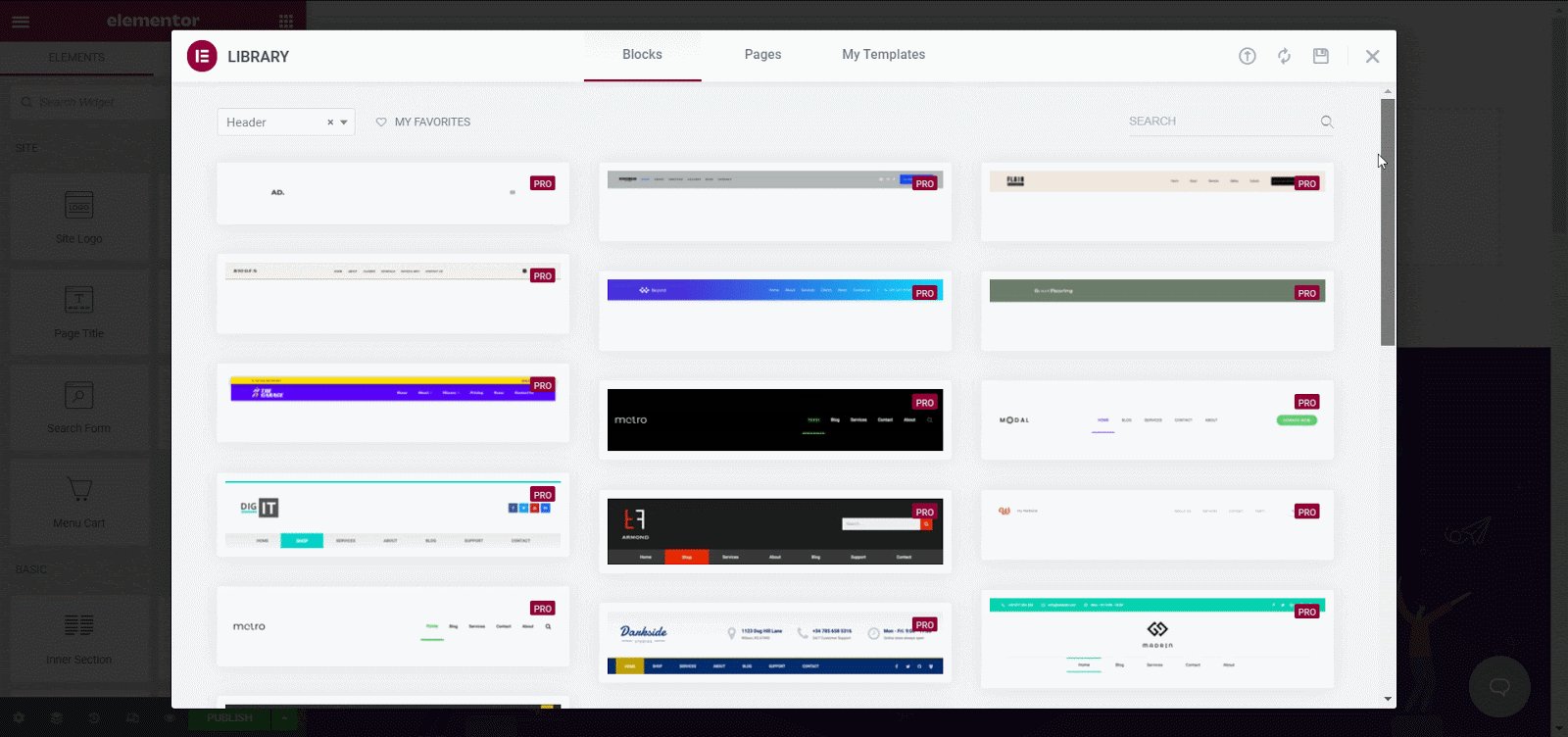
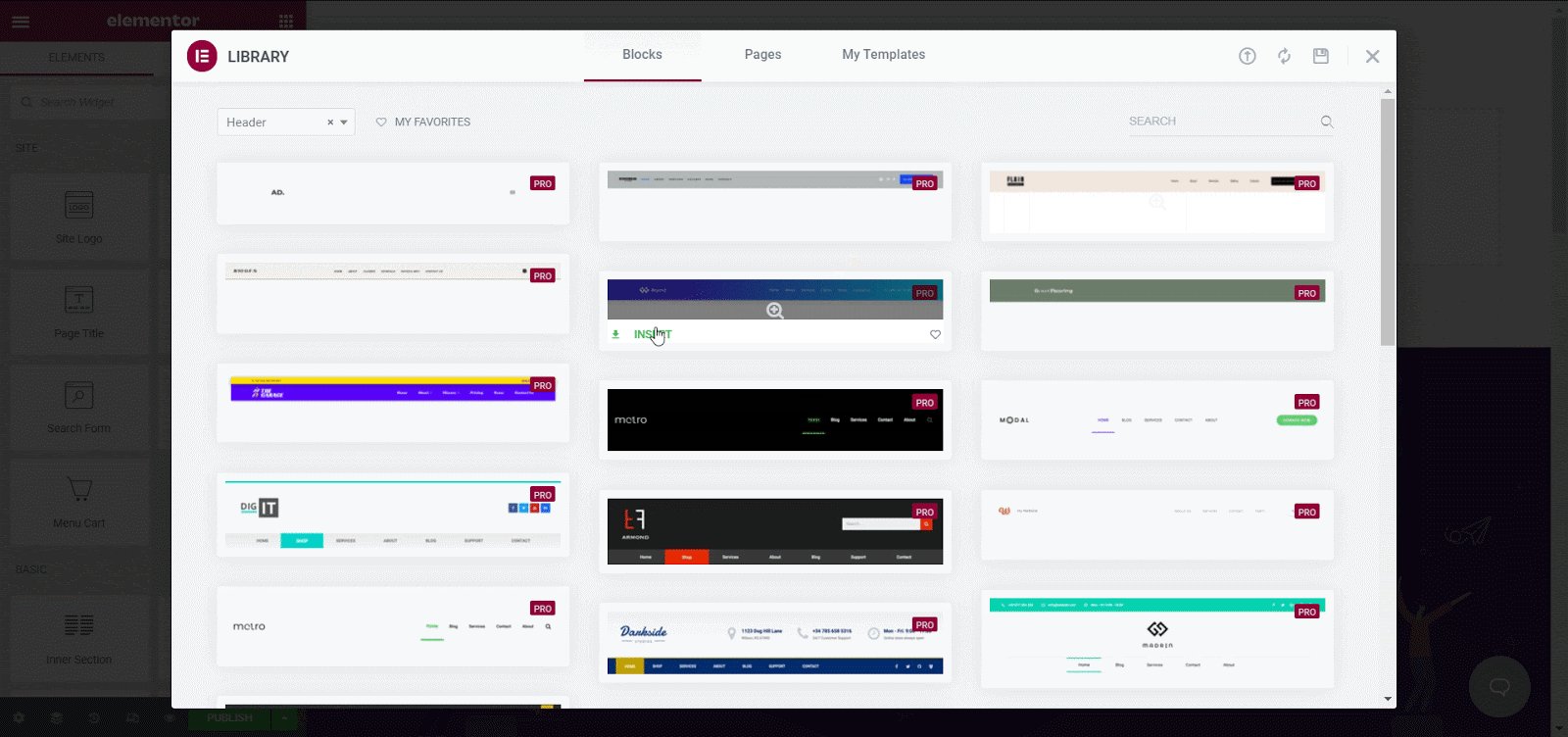
Bir Elementor başlık şablonu seçtikten sonra, Elementor Şablon Kitaplığı bir açılır pencerede görünecektir. Tüm Elementor başlık stilleri arasında gezinebilir ve bunlardan herhangi birini kaydırarak ve ön izleme yaparak WordPress web sitemize ekleyebilirsiniz. WordPress web sitenizle tamamen uyumlu bir Elementor başlığı seçmeniz gerektiğini unutmayın.

Adım 5: Şeffaf Bir Elementor Yapışkan Başlık Oluşturun
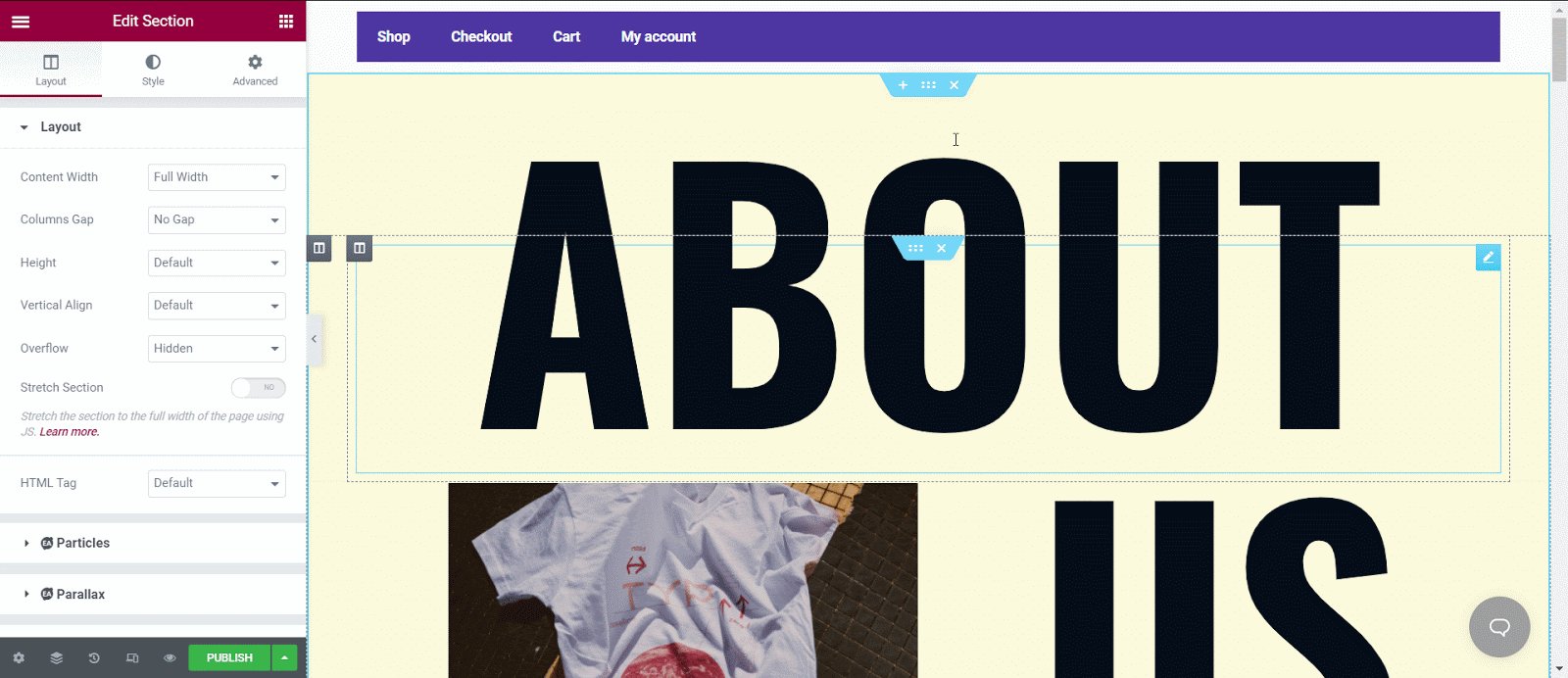
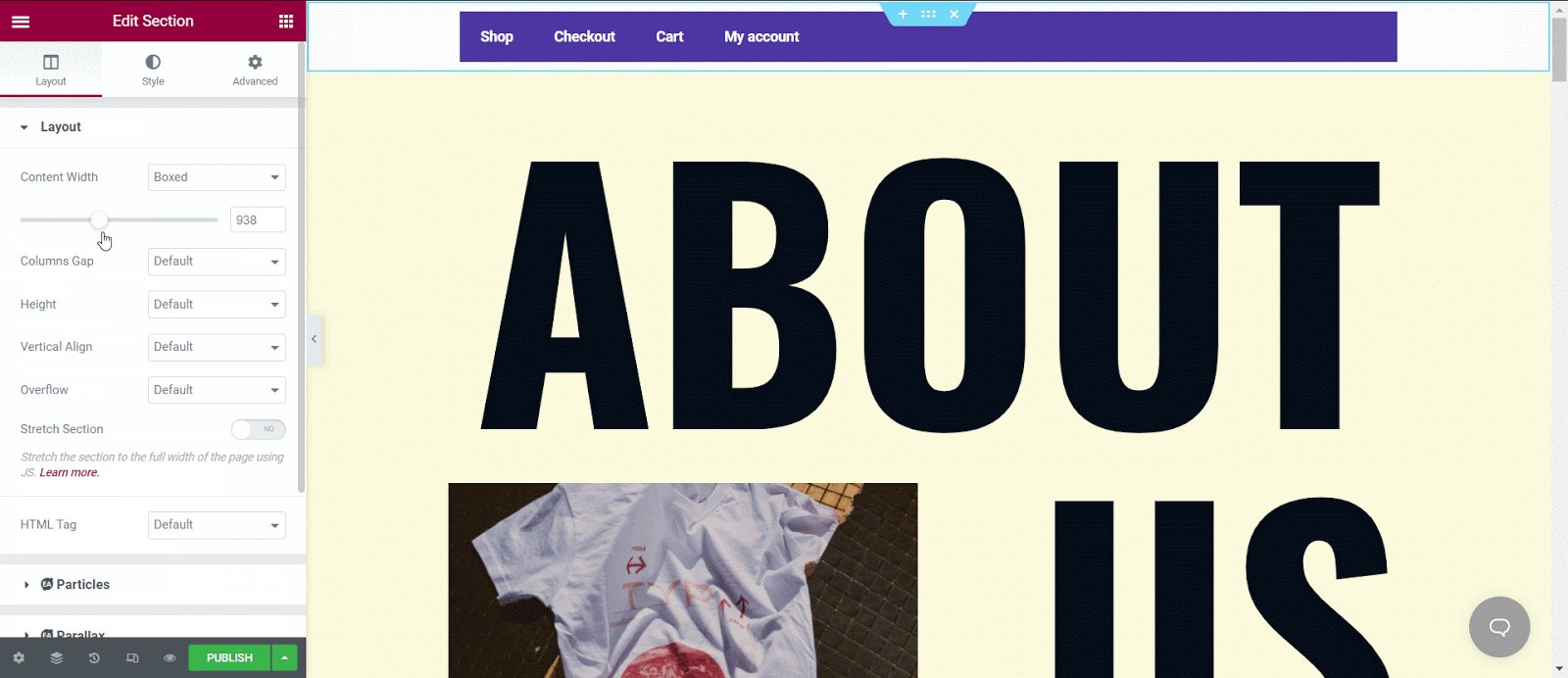
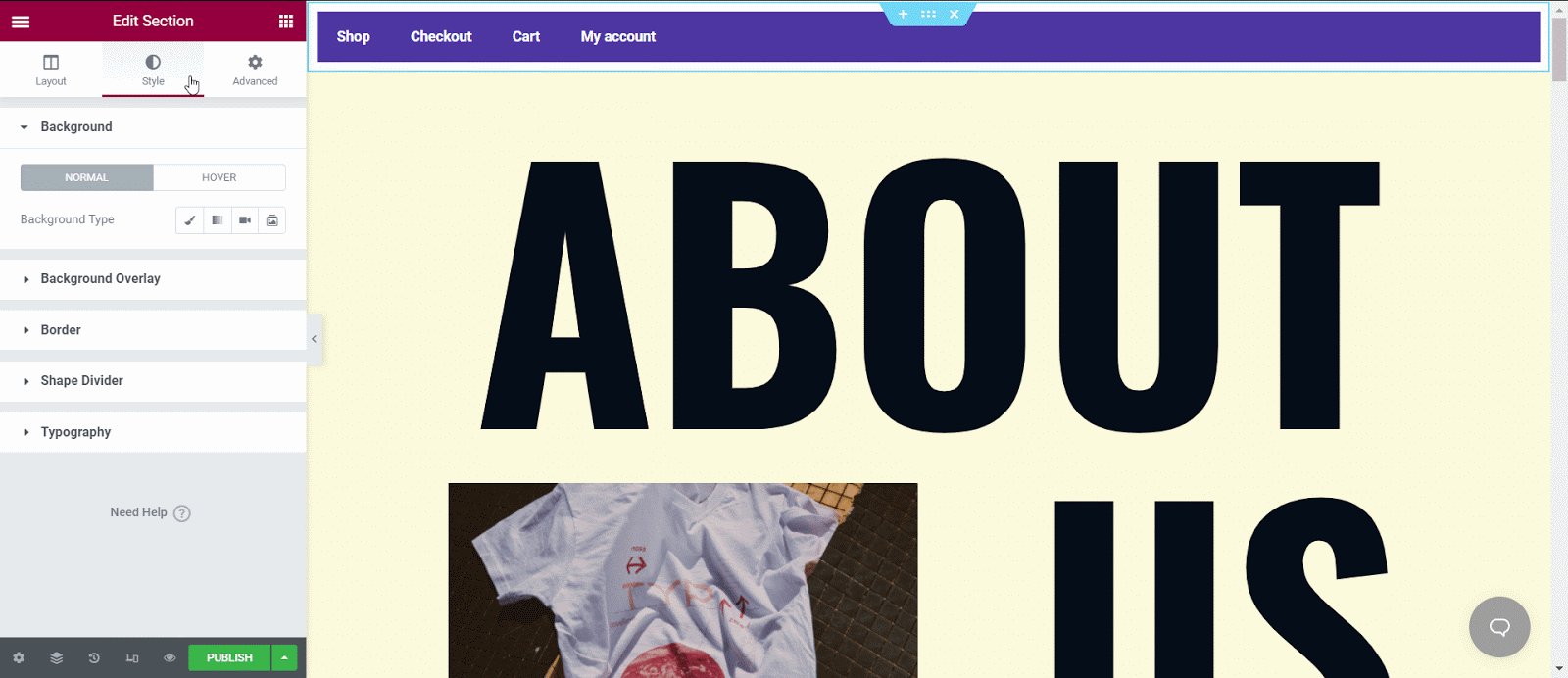
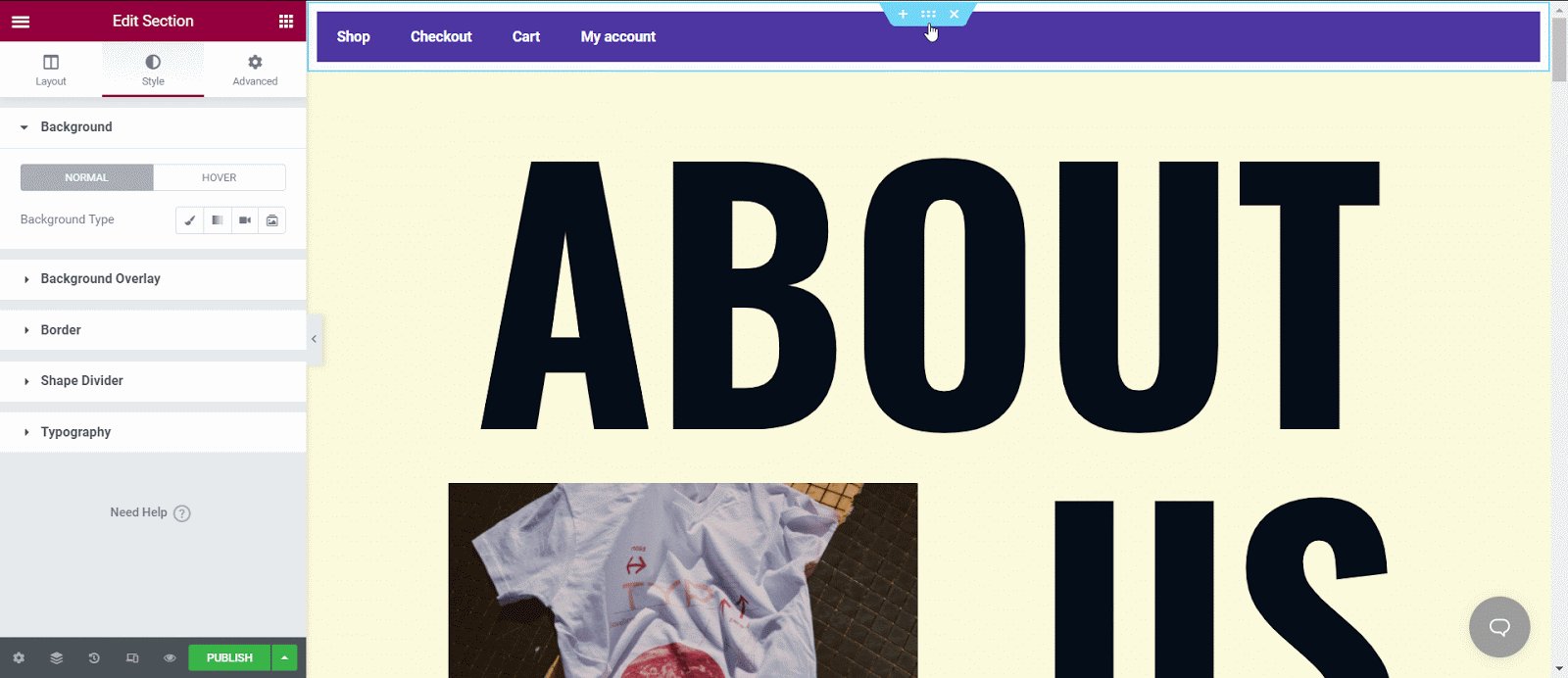
Bu bölüm tamamen WordPress web sitesi başlığınızı nasıl şeffaf hale getirebileceğinizi yapılandırmakla ilgilidir. Elementor başlığının düzenleme seçeneğine tıklamanız gerekir. Düzen veya stil sekmesinden genel görünümü değiştirebilirsiniz.

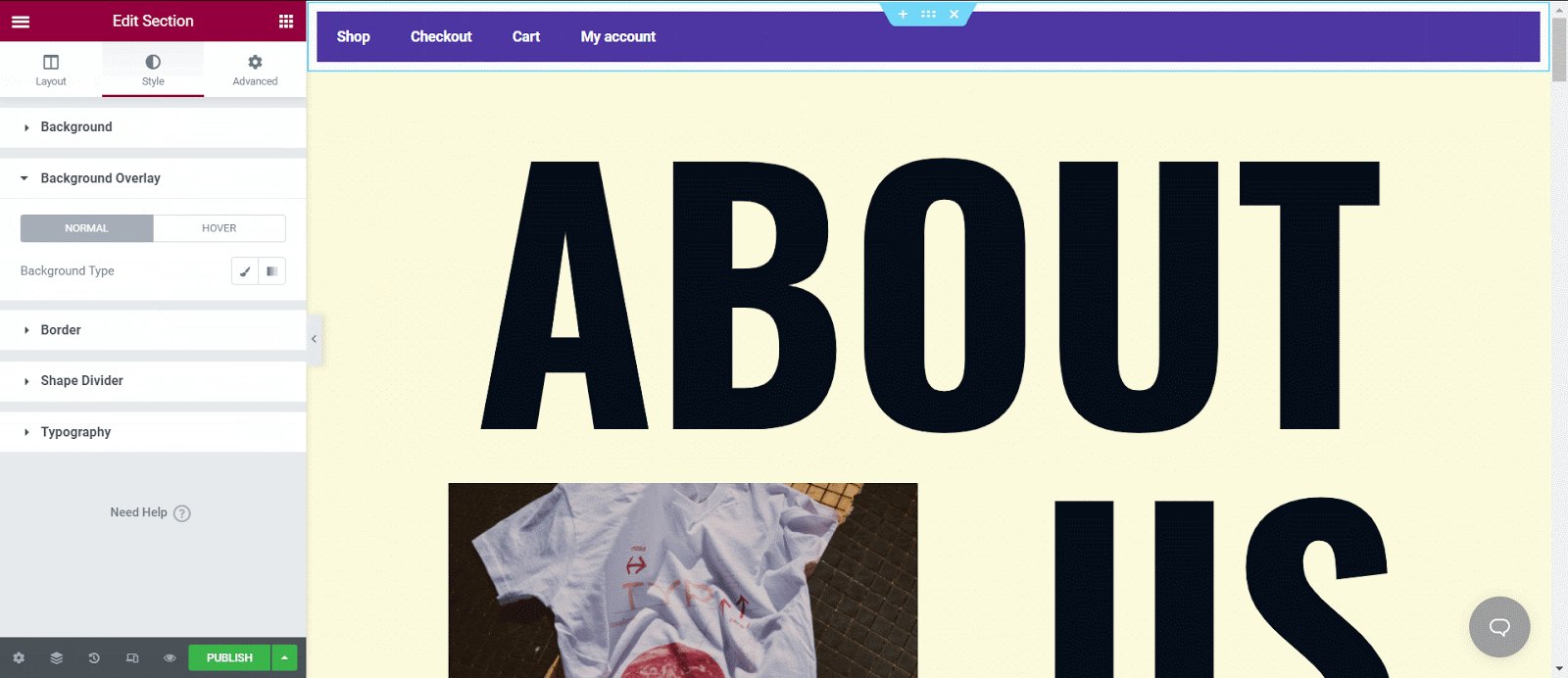
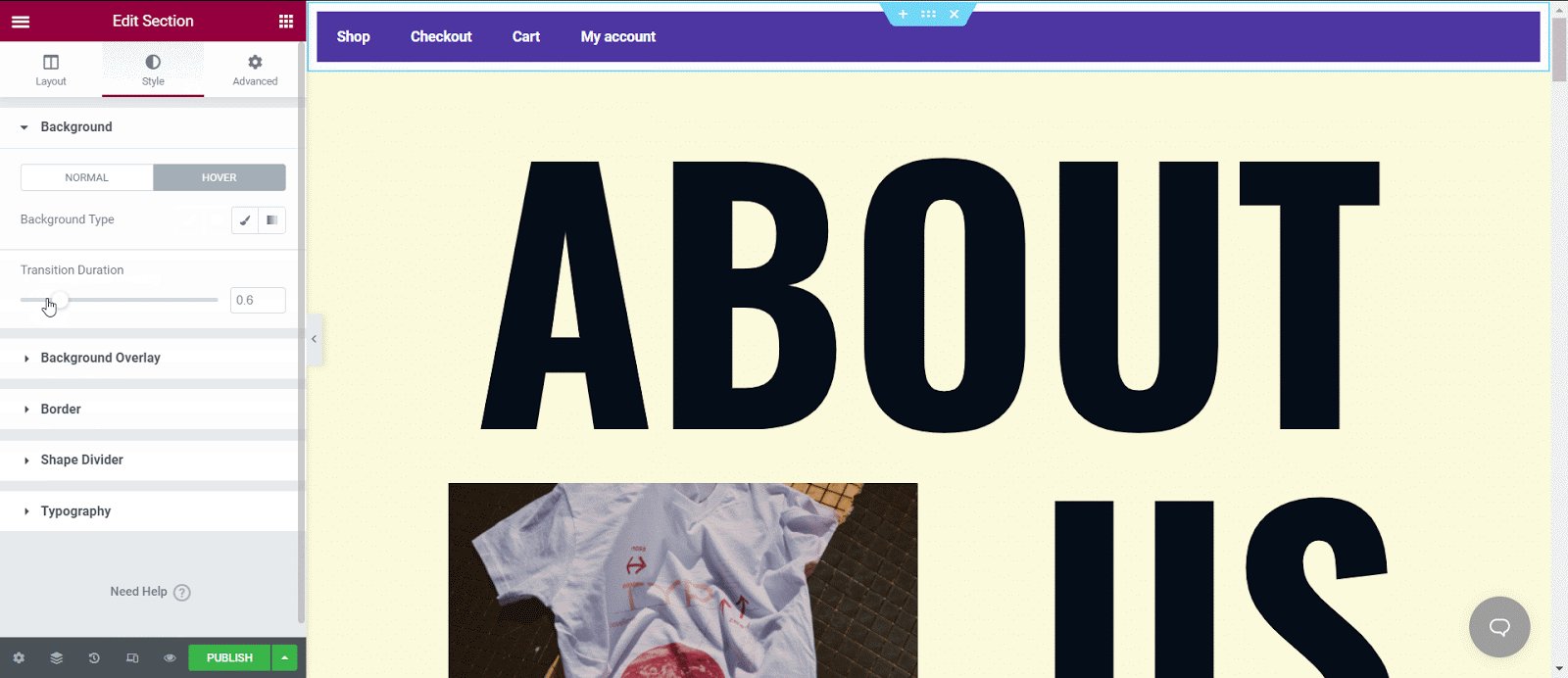
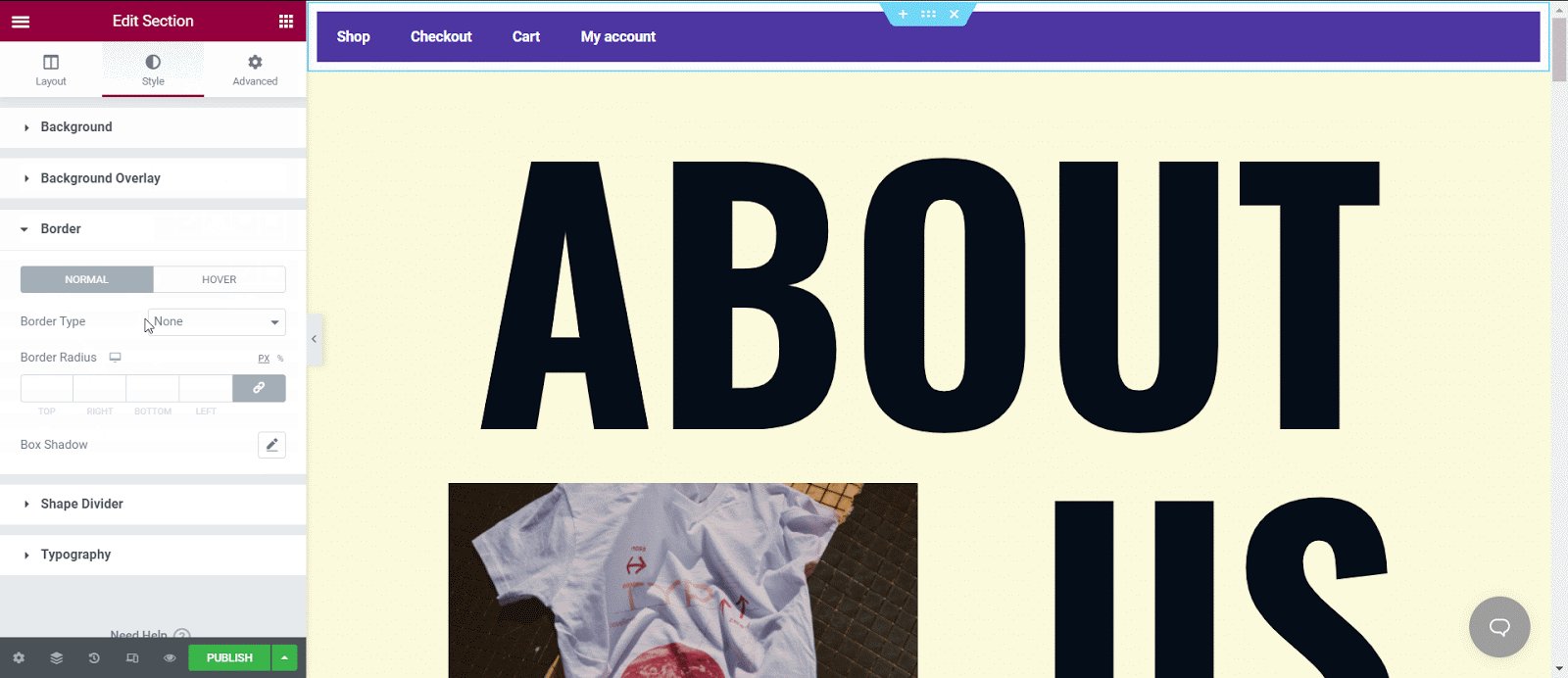
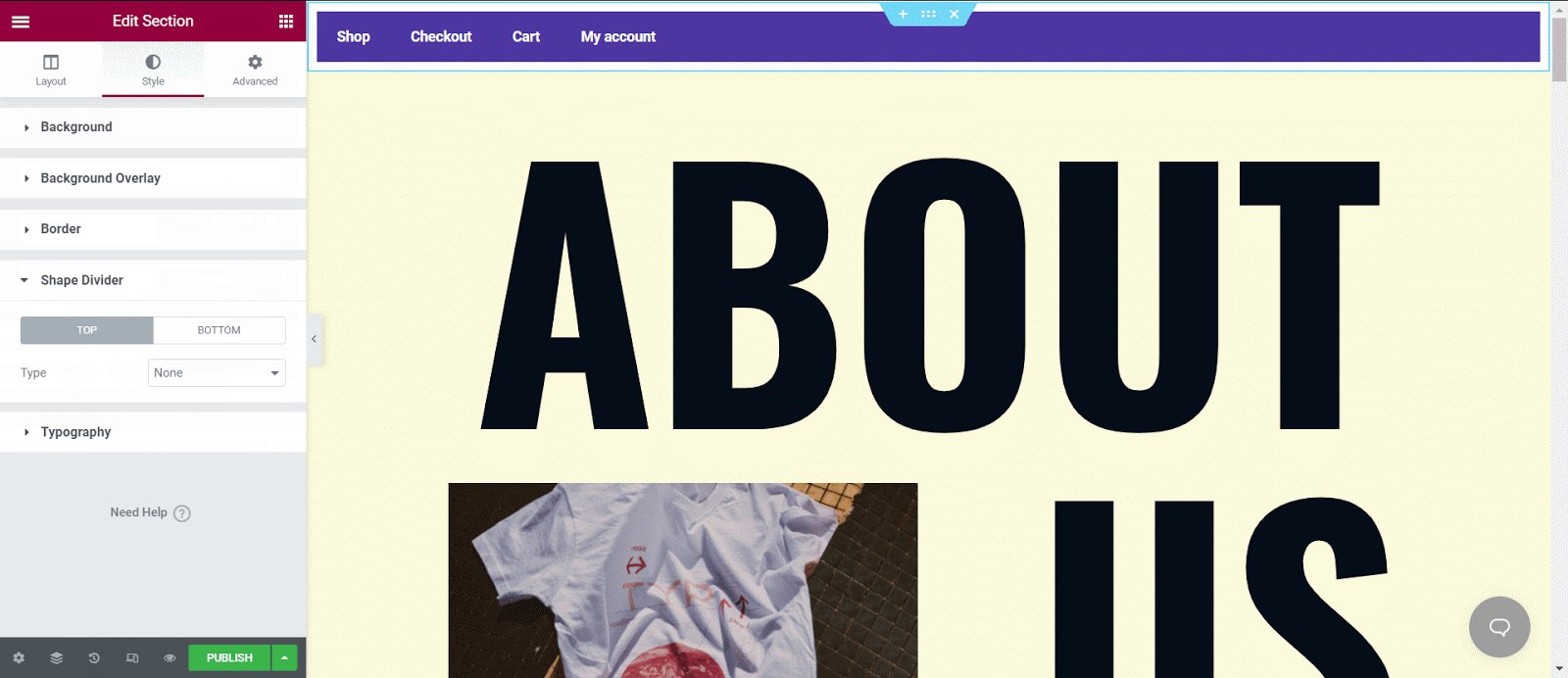
' Stil Sekmesinden ' arka plan rengini değiştirebilirsiniz. Tipografiden arka plan yerleşimine, kenarlığa veya ayırıcıya kadar hepsini tek bir yerden değiştirebilirsiniz.

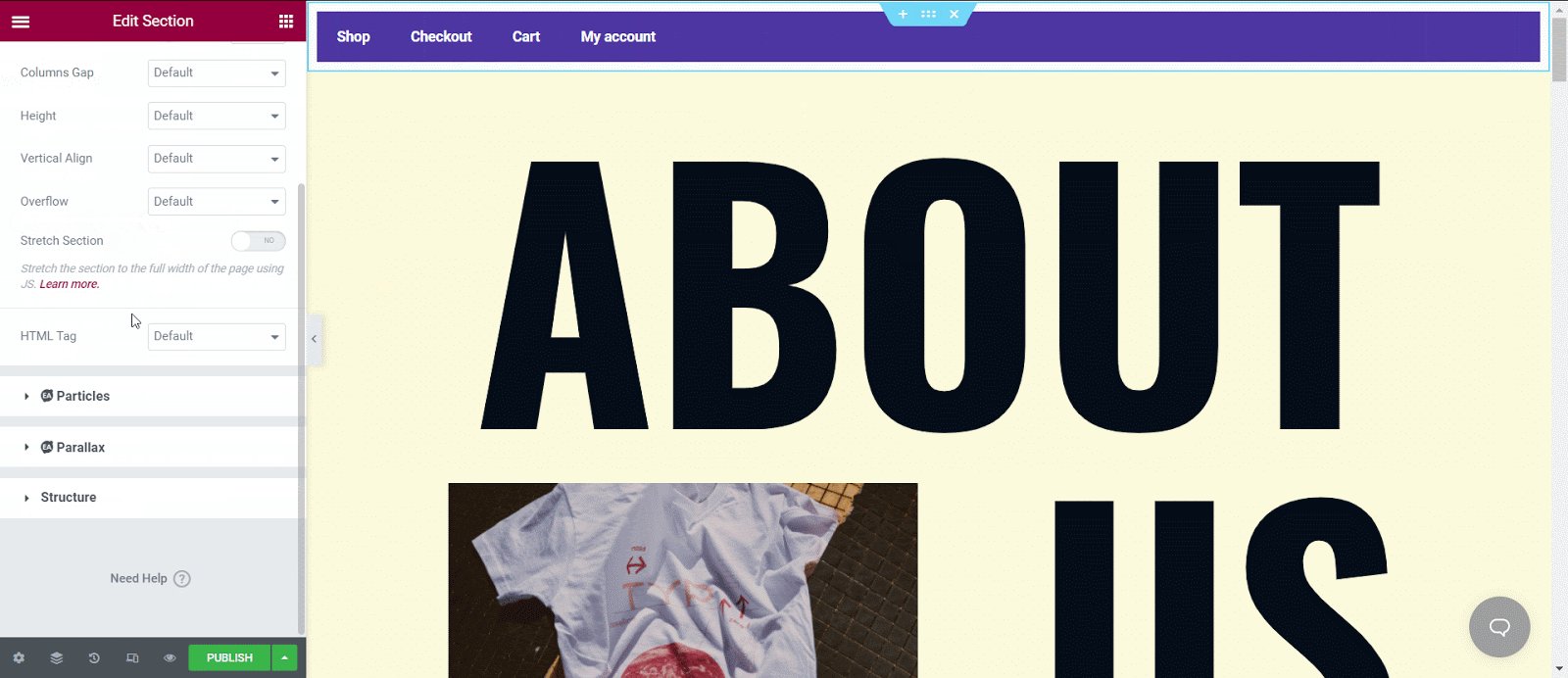
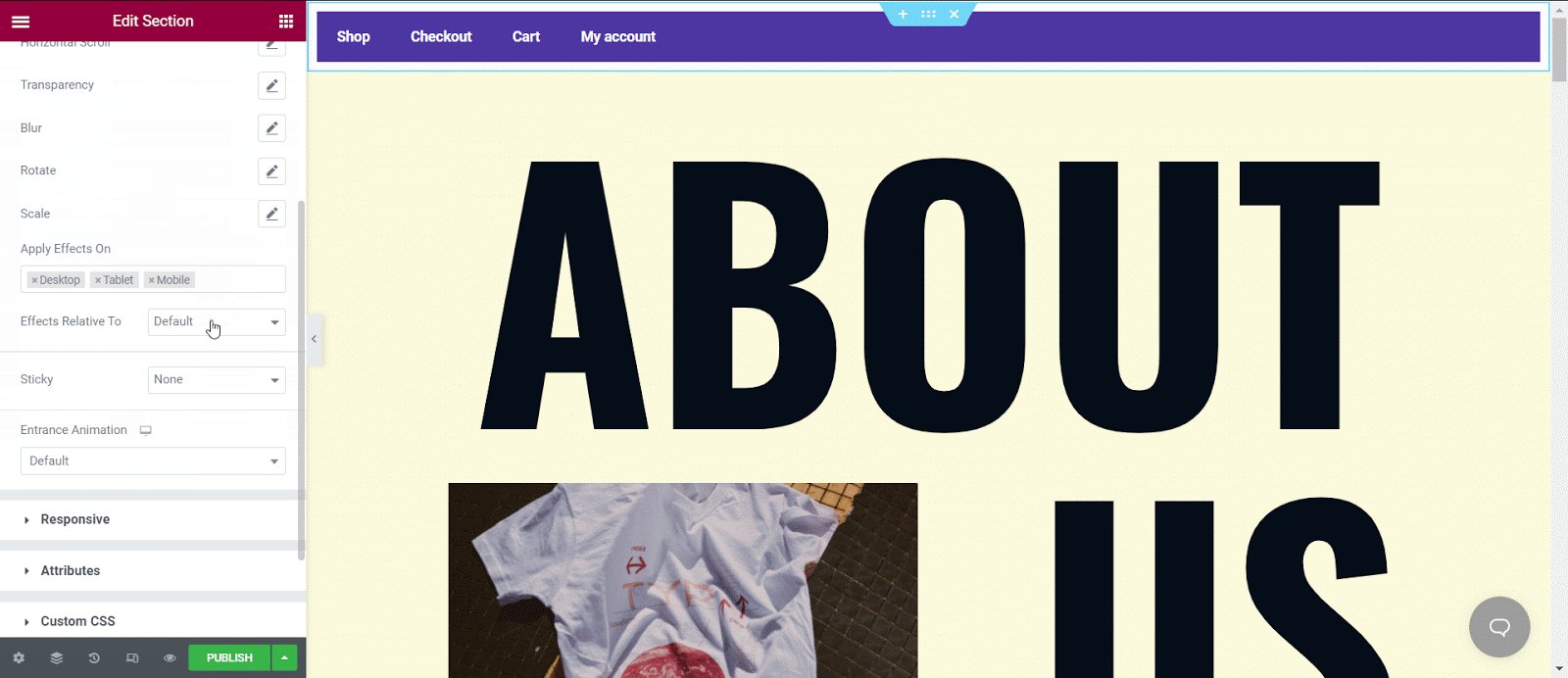
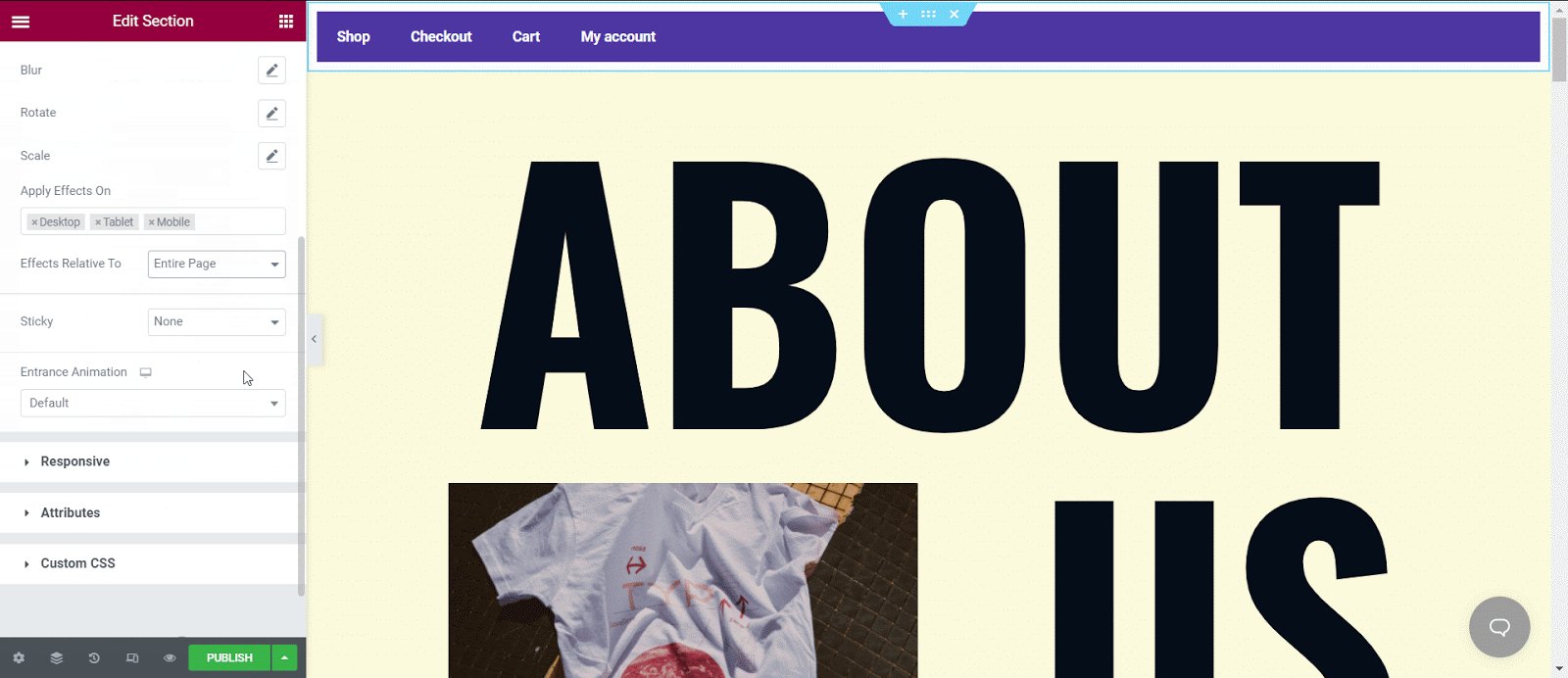
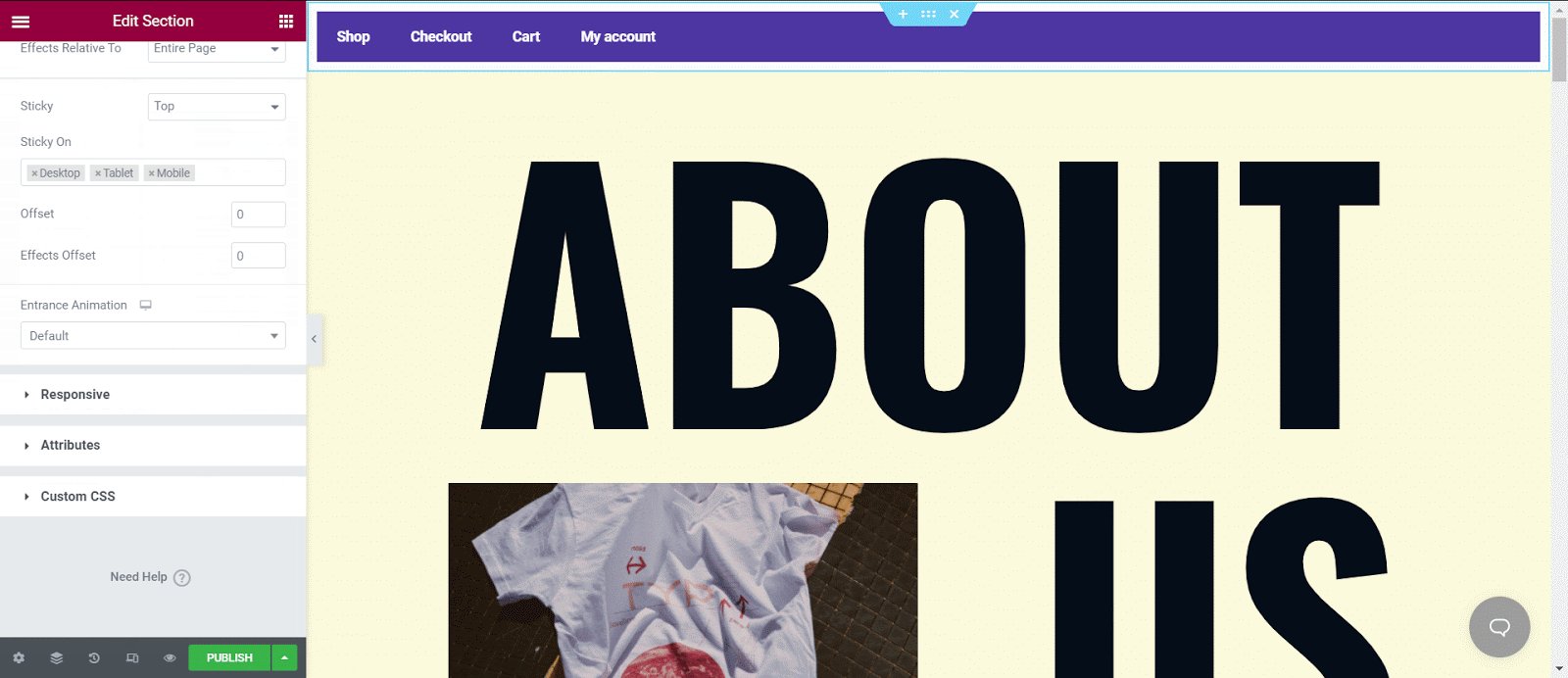
Ardından, şeffaf bir yapışkan başlık oluşturmak için 'Gelişmiş' sekmesine gitmeniz gerekir . Başlamak için 'Hareket Efektleri ' bölümüne gidin, yapışkan seçeneğini etkinleştirin, yapışkan olacağı konumu seçin ve görüntüleneceği cihazları seçin. Ayarları ofset seçeneklerinden de değiştirin.


Tüm seçeneklerden , boş bir bölüm bulacağınız 'Özel CSS'ye tıklamanız gerekir . Artık bu bölümde kendi CSS'nizi ekleyebilirsiniz. Aşağıda yumuşatma animasyon efektiyle bir CSS örneği kullandık, arka plan rengini, şeffaflığı ve başlığın yüksekliğini değiştirir. En önemlisi, ofset efektleri seçenekleri yalnızca Özel CSS uygulandığında çalışır.
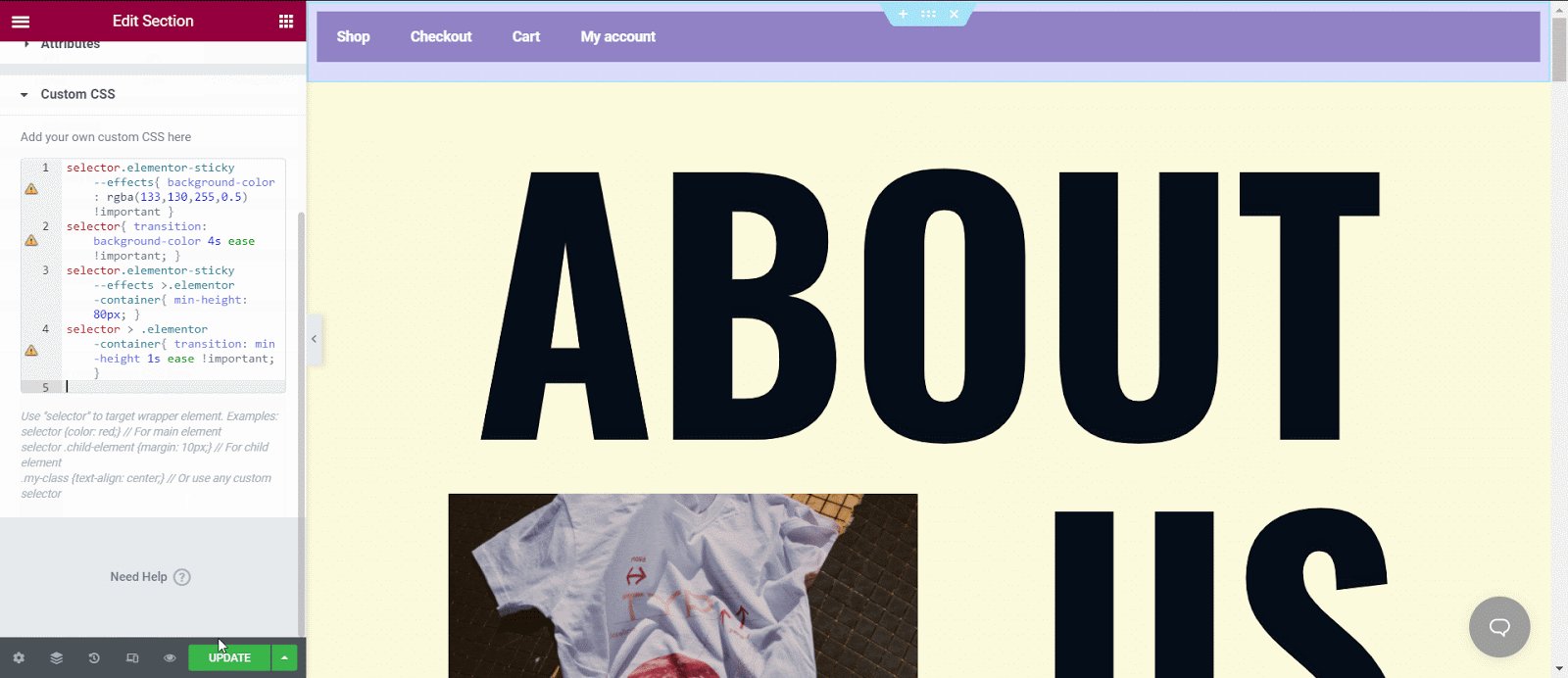
seçici.elementor-yapışkan--etkiler{ arka plan rengi: rgba(133,130,255,0.5) !önemli } seçici{ geçiş: arka plan rengi 4s kolaylık !important; } selector.elementor-yapışkan--efektler >.elementor-container{ min-height: 80px; } seçici > .elementor-container{ geçiş: min-height 1s kolaylık !important; }
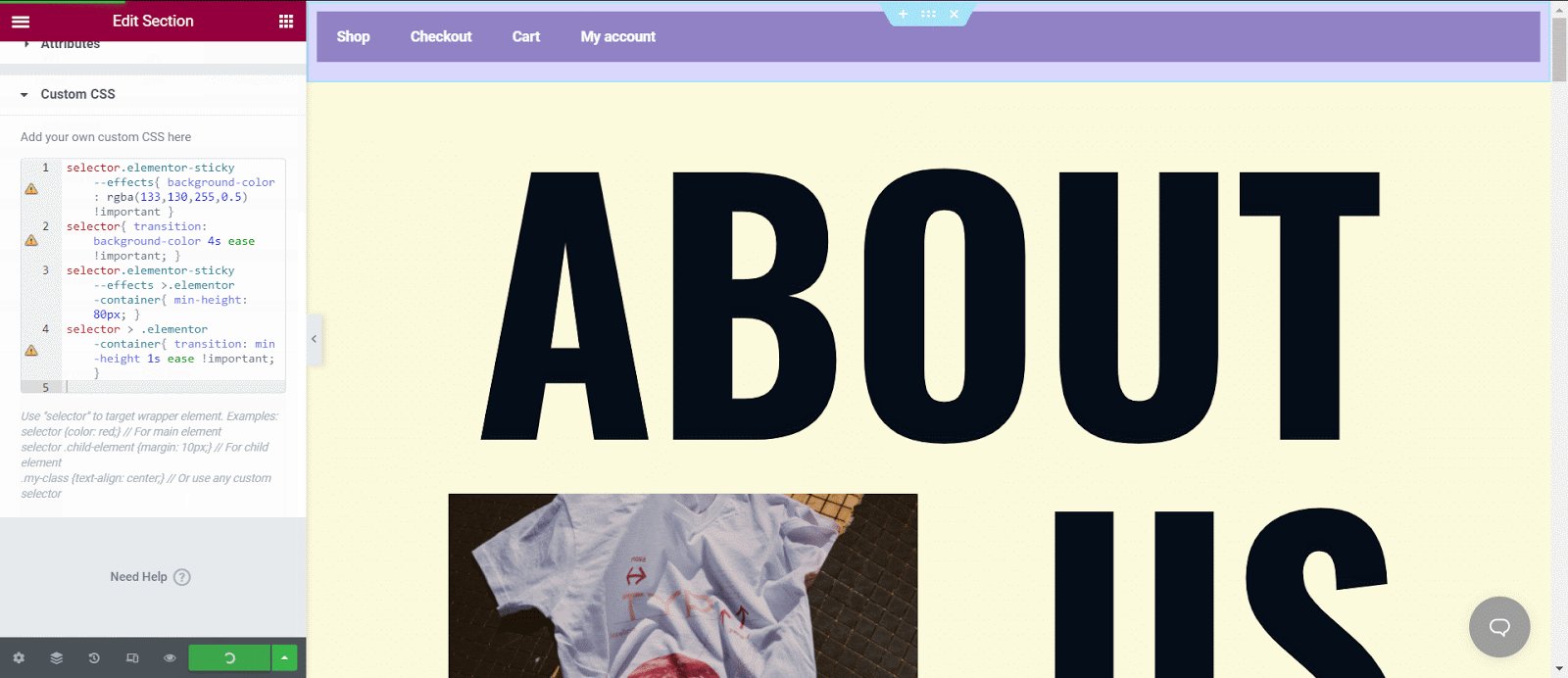
Bu kodları CSS bölümüne yapıştırabilir ve tüm değişiklikleri görmek için 'Yayınla' seçeneğine tıklayabilirsiniz.

Sonuç aşağıdaki gibi bir şey olacak. Diğer özelleştirme seçeneklerinden değişiklik yaparak rengi veya genel görünümü değiştirebilirsiniz. Bu sayfanın başlığının nasıl şeffaf hale geldiğini kontrol edin.

Yöntem 2:
Elementor Theme Builder'ı kullanmak istemiyorsanız, WordPress'e yapışkan şeffaf bir başlık eklemek başka bir basit yaklaşımdır. Ancak , 1 milyondan fazla aktif kullanıcısı olan en popüler widget kitaplığı olan Elementor için Essential Addons kullanıyorsanız , bir web sitesinin öne çıkmasına ve olabildiğince ilgi çekici olmasına yardımcı olmak için çok sayıda widget ekleyebilirsiniz. Essential Addons basit menü widget'ını kullanarak şeffaf bir Elementor yapışkan başlığı oluşturmak için ihtiyaç duyacağınız şeyleri gözden geçirelim .

WordPress web sitenizde bir Elementor yapışkan başlığı oluşturmak istiyorsanız, Elementor'un ücretsiz sürümünü yüklemeniz ve WordPress'inizde etkinleştirmeniz gerekir. EA Basit Menü widget'ını kullanmak istiyorsanız, WordPress sitenizde Elementor için Temel Eklentileri de yüklemeniz ve etkinleştirmeniz gerekir .
Adım 1: WordPress Kontrol Panelinizden Menü Oluşturun
İlk olarak, widget'ın onu Elementor sayfa düzenleyicinize getirebilmesi için WordPress kontrol panelinizden bir menü oluşturabilirsiniz. WordPress admin → Görünüm → Menüler'e gidebilir ve Elementor başlığınızda görmek istediğiniz seçenekleri oluşturabilirsiniz. Elementor başlığınız için bir ad verebilir ve ardından göstermek istediğiniz öğeleri eklemeye başlayabilirsiniz.

Adım 2: WordPress'te Basit Menü Widget'ını Etkinleştirin
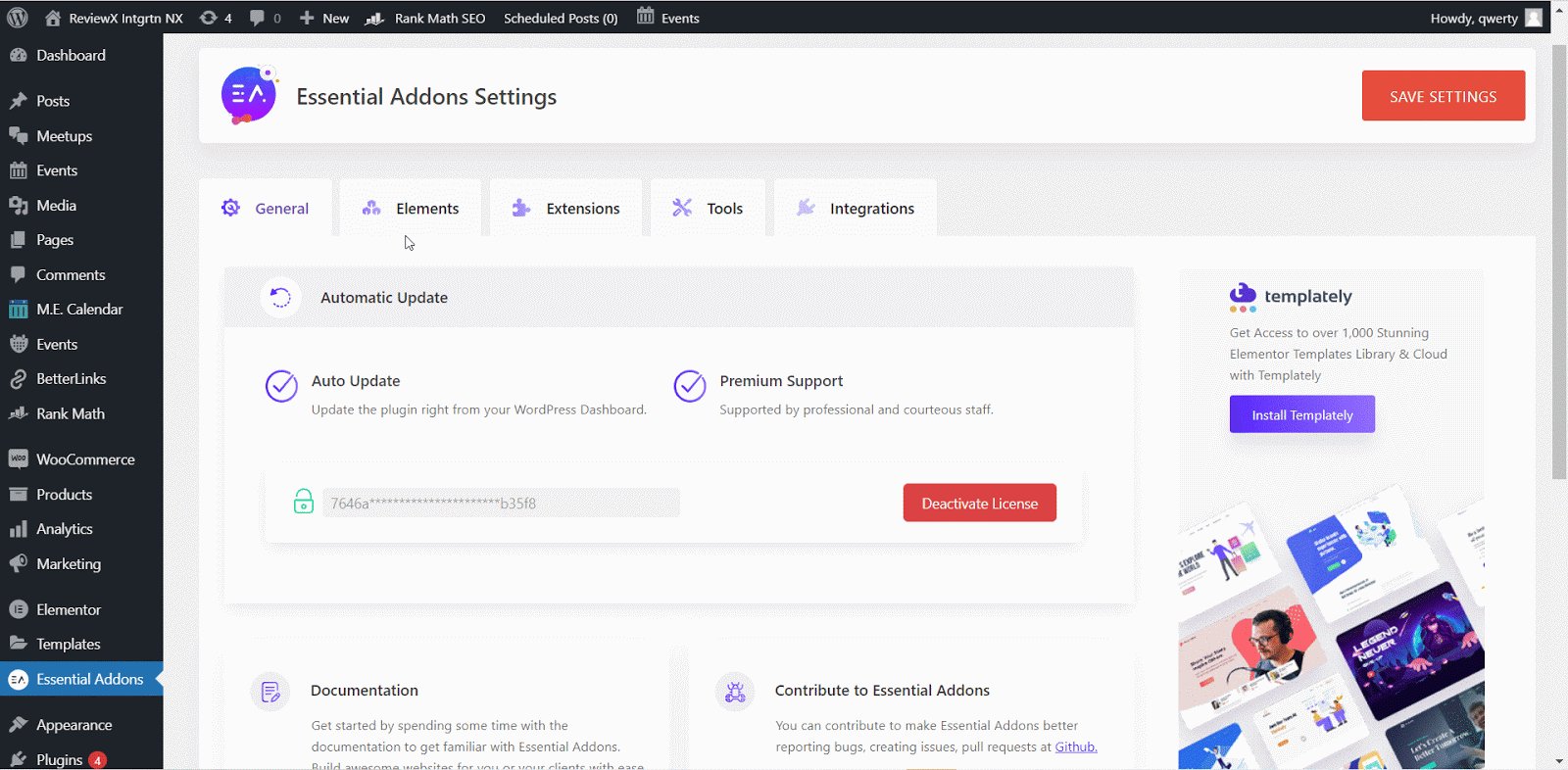
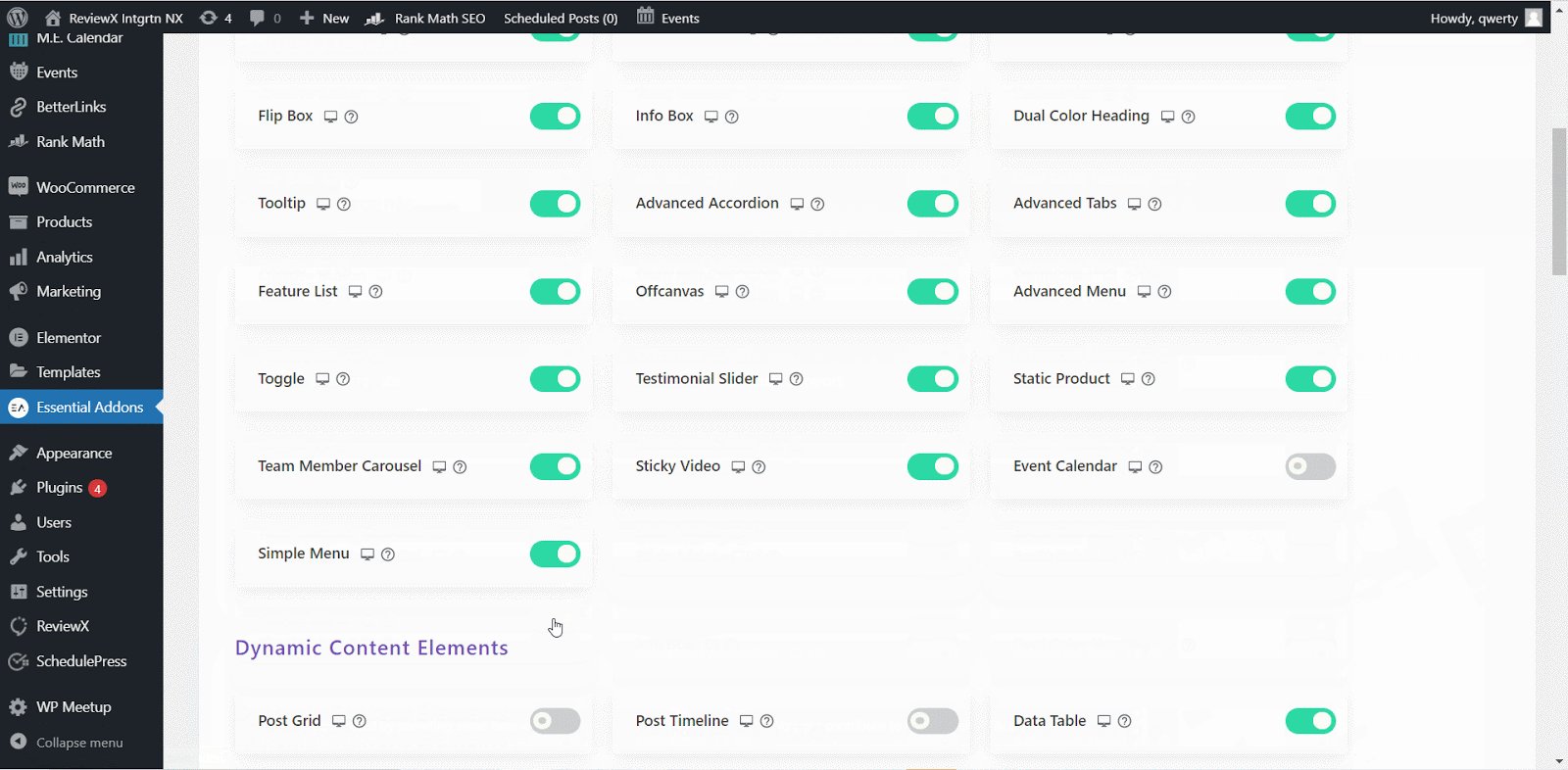
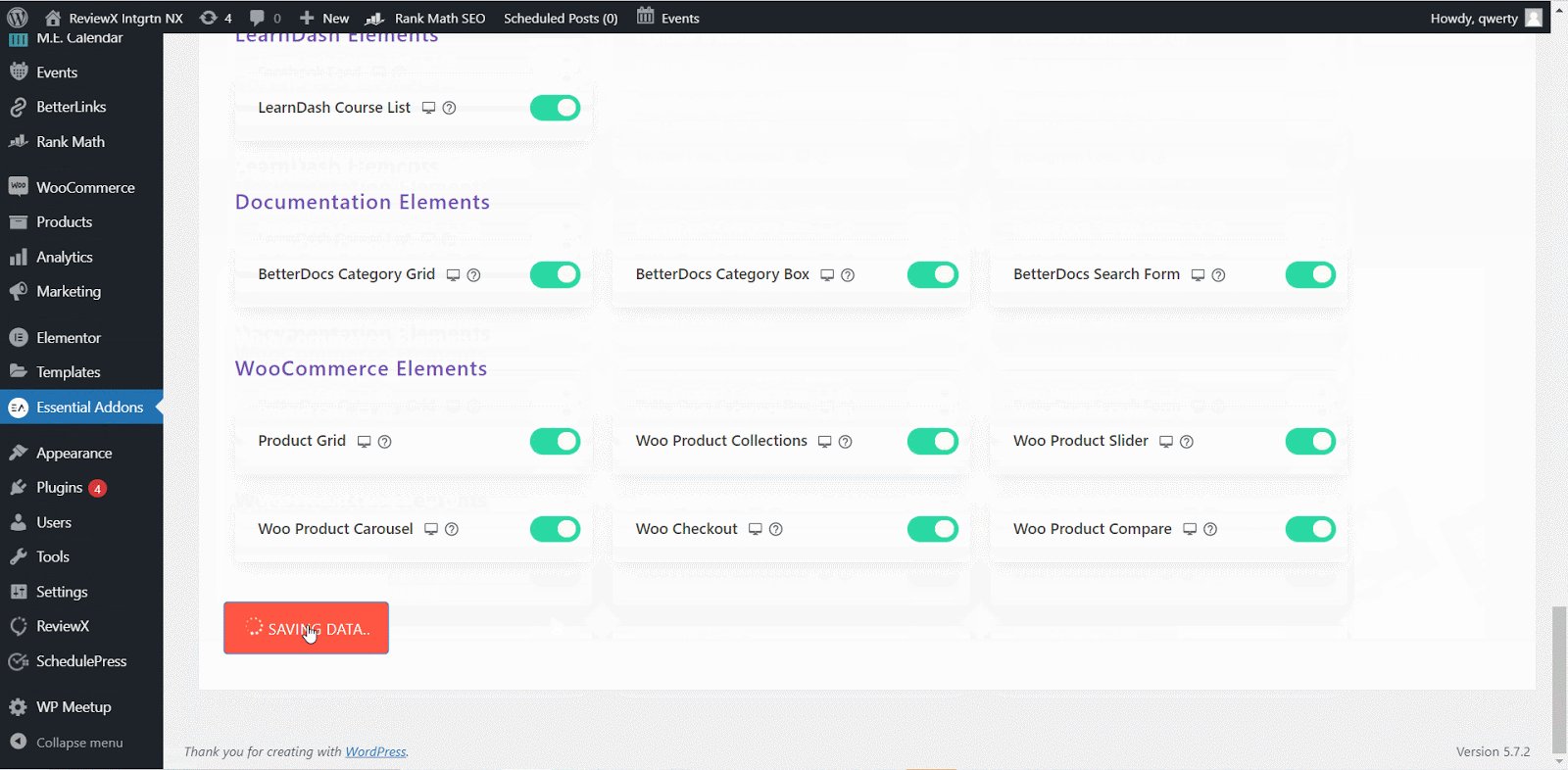
Essential Addons eklentisinin başarıyla yüklendiğinden ve etkinleştirildiğinden emin olun. Temel Eklentiler → Öğeler'e gidin ve Basit Menü widget'ını etkinleştirin . Seçeneği değiştirdikten sonra, değişiklikleri kaydettiğinizden emin olun.

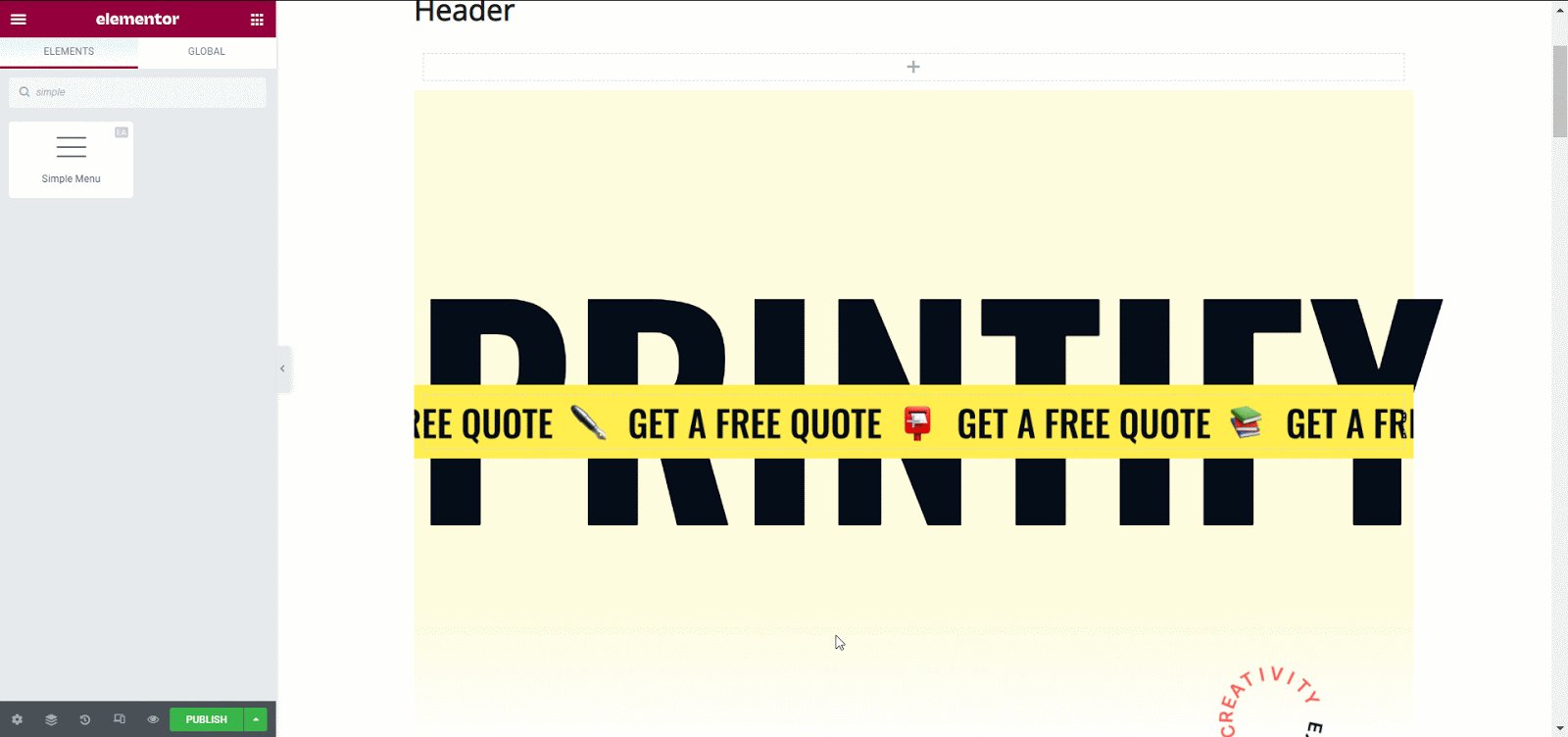
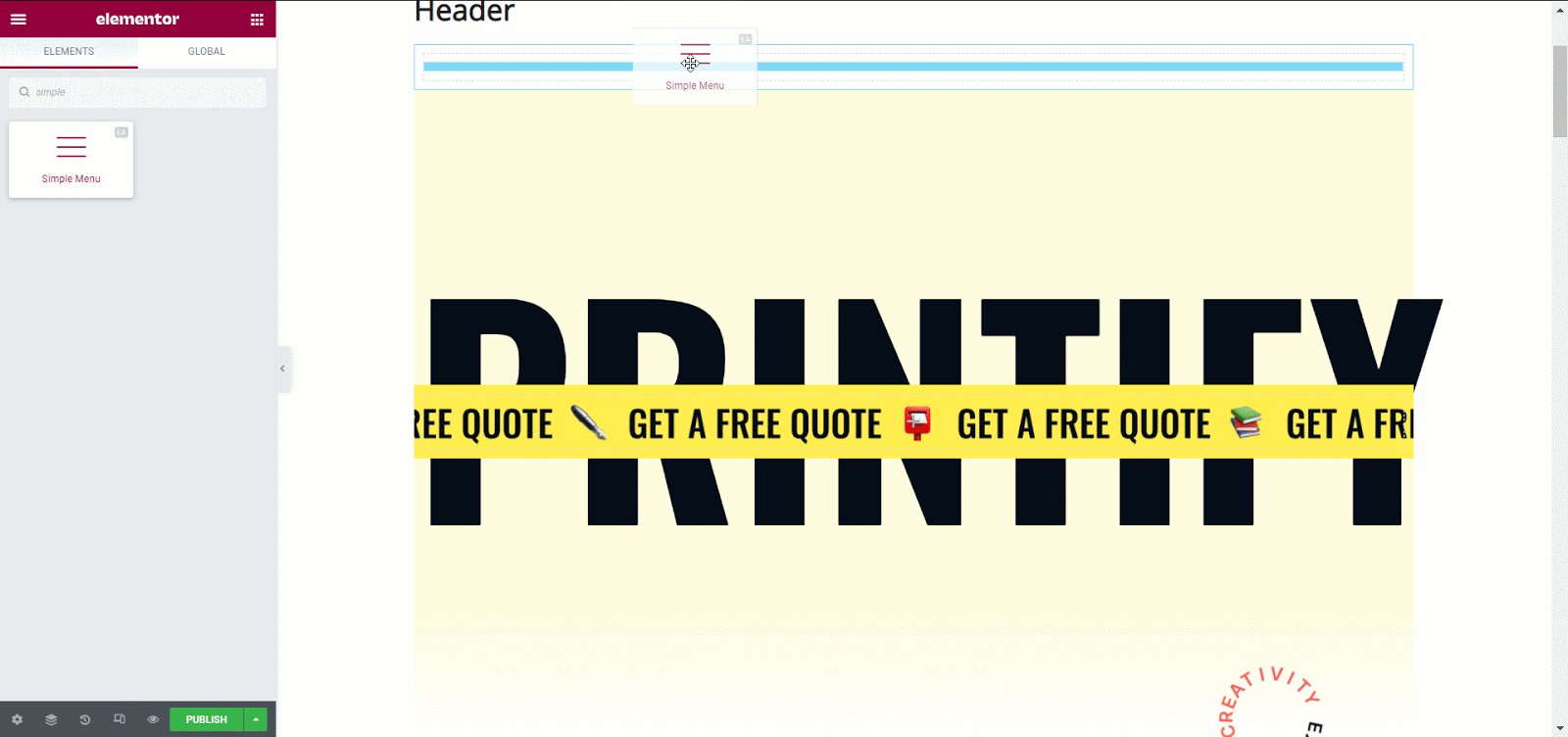
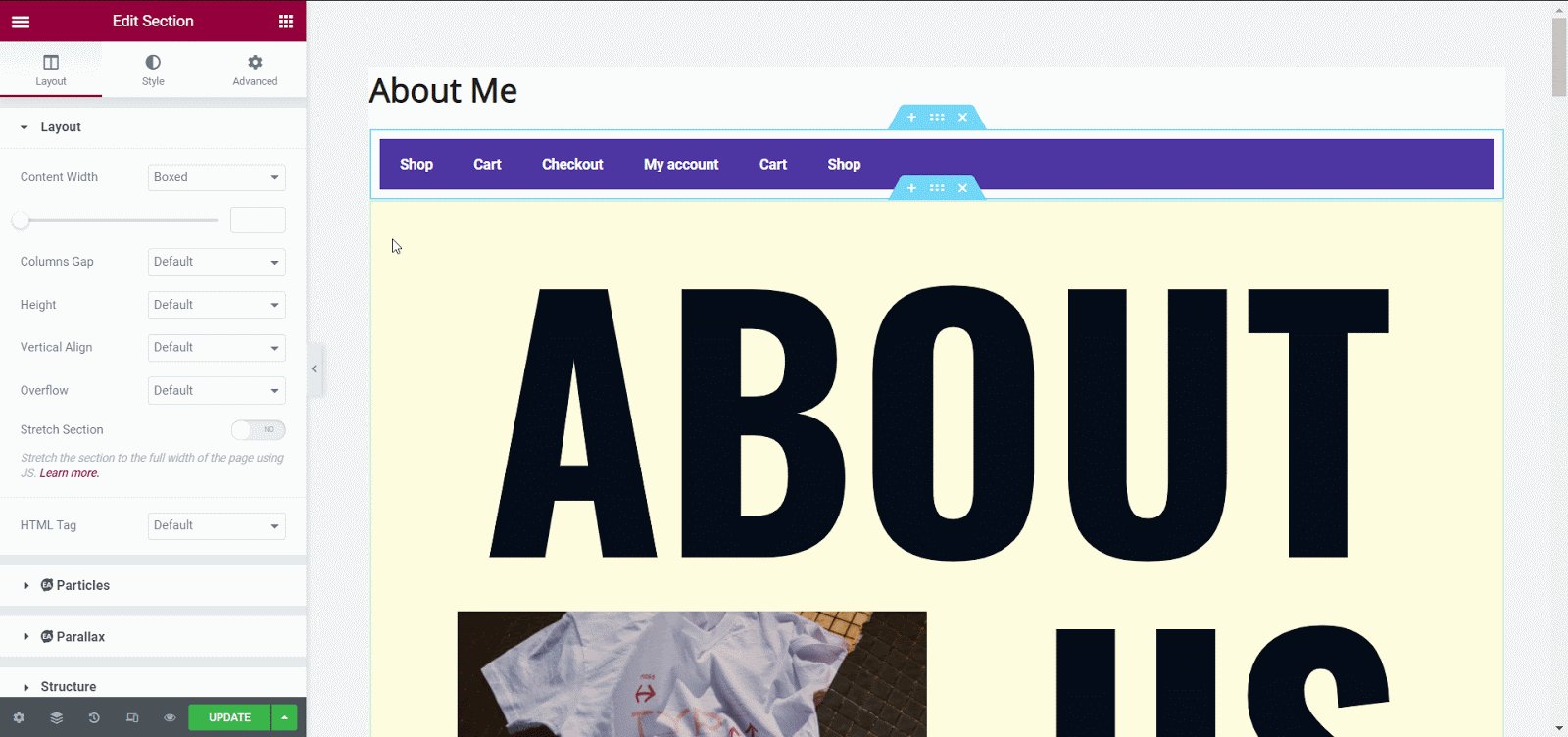
Şimdi Elementor oluşturucuya gitmeniz ve ' Basit Menü ' widget'ını aramanız gerekiyor. Widget'ı istediğiniz bölüme sürükleyip bırakabilirsiniz ve başlığınız anında eklenir.

3. Adım: Şeffaf Yapışkan Elementor Başlığı Oluşturun
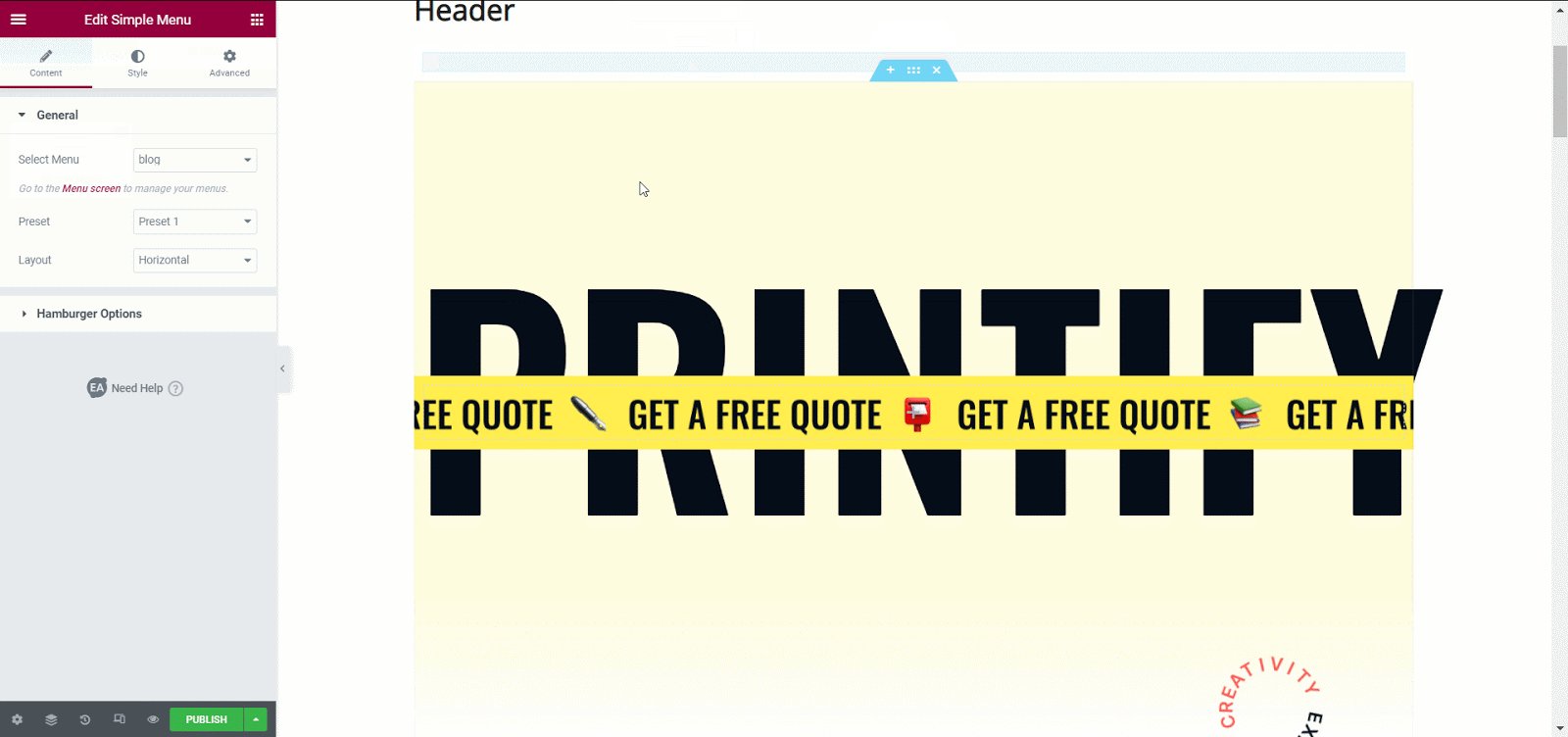
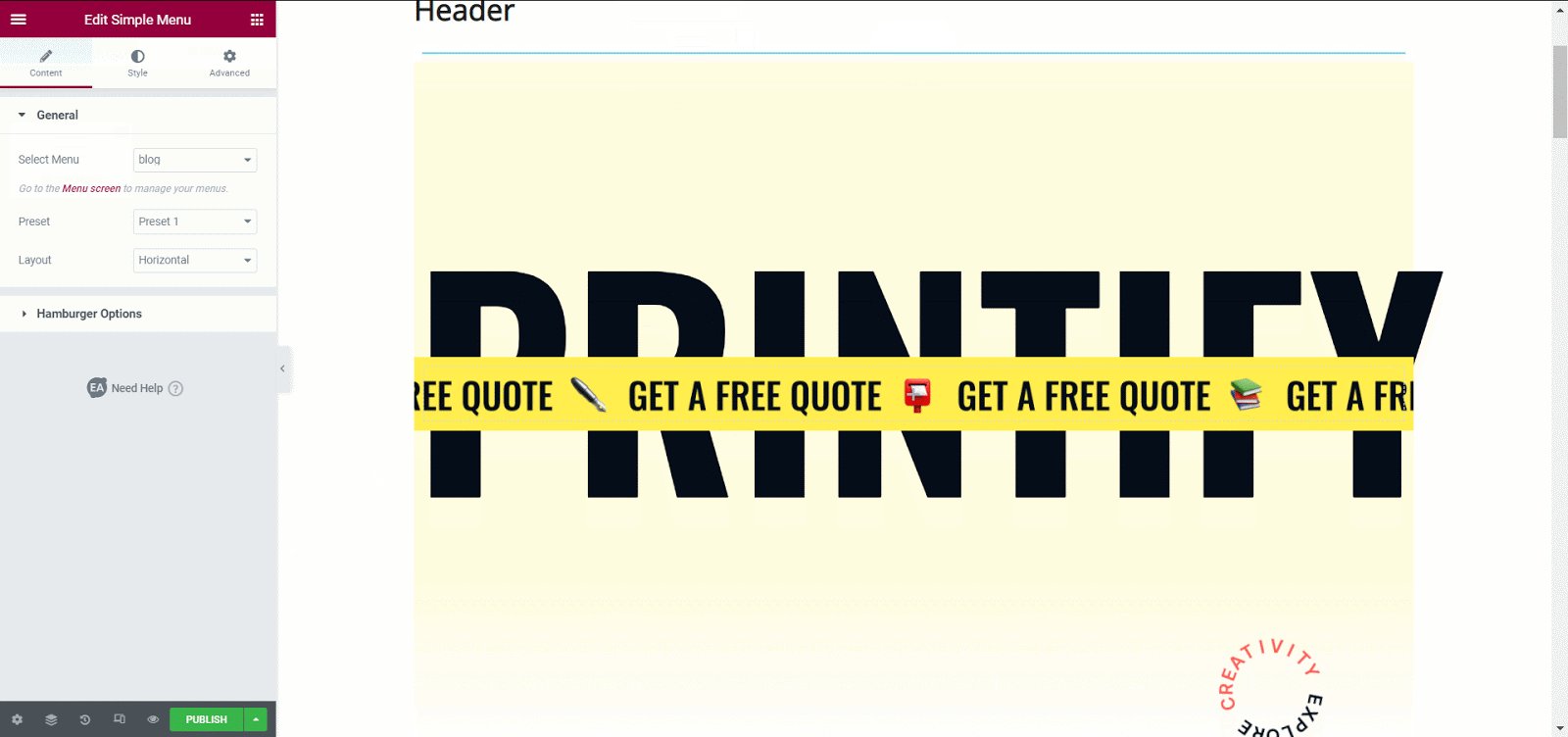
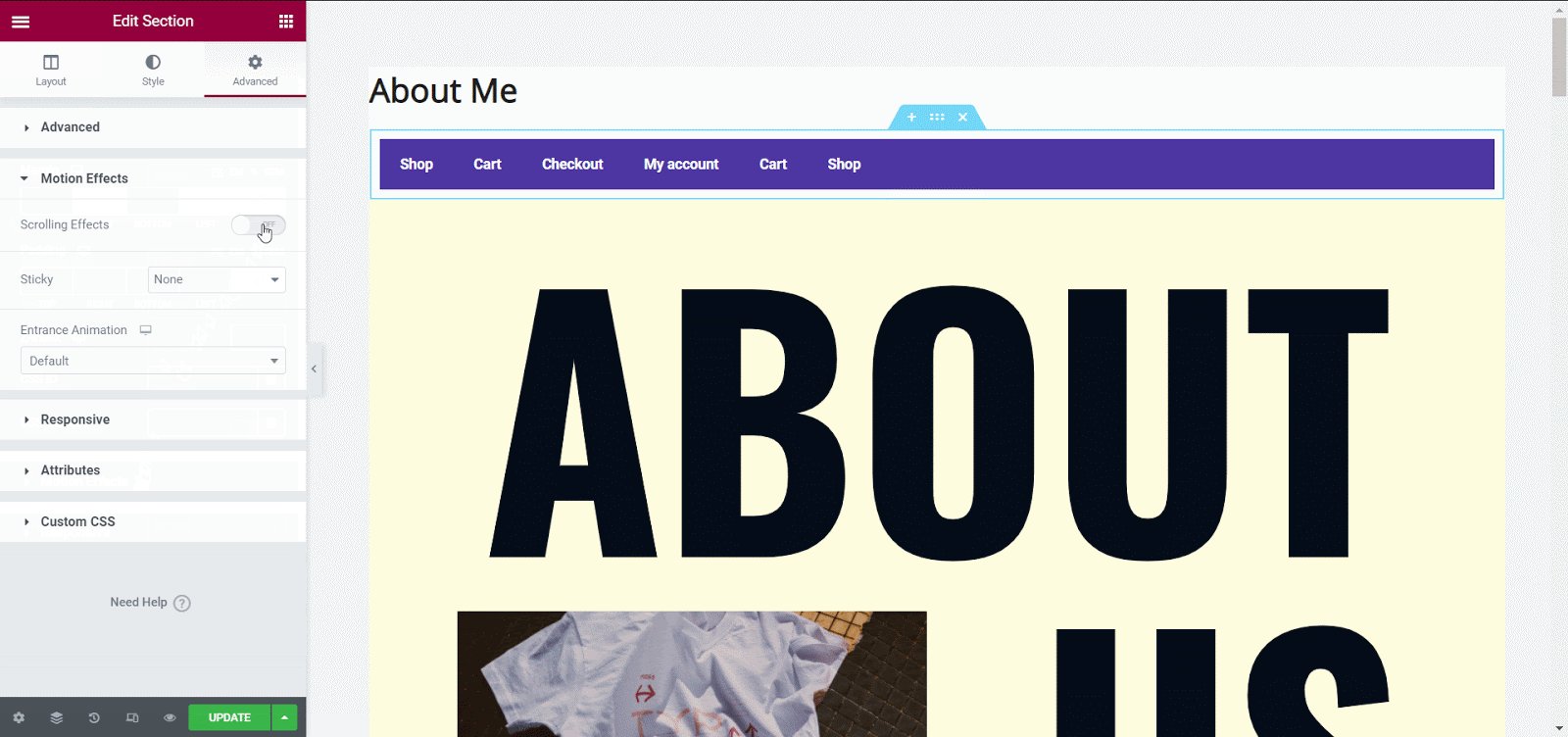
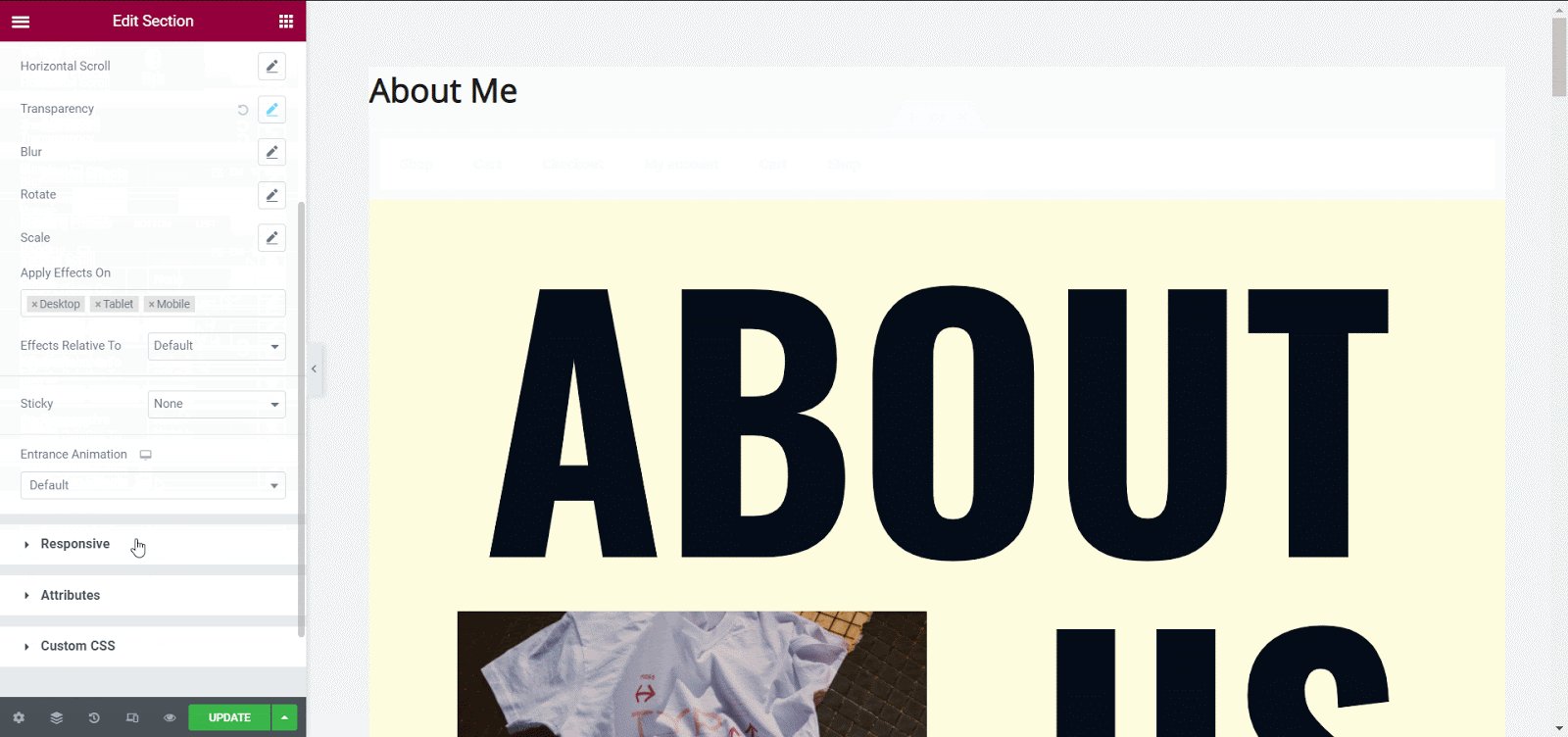
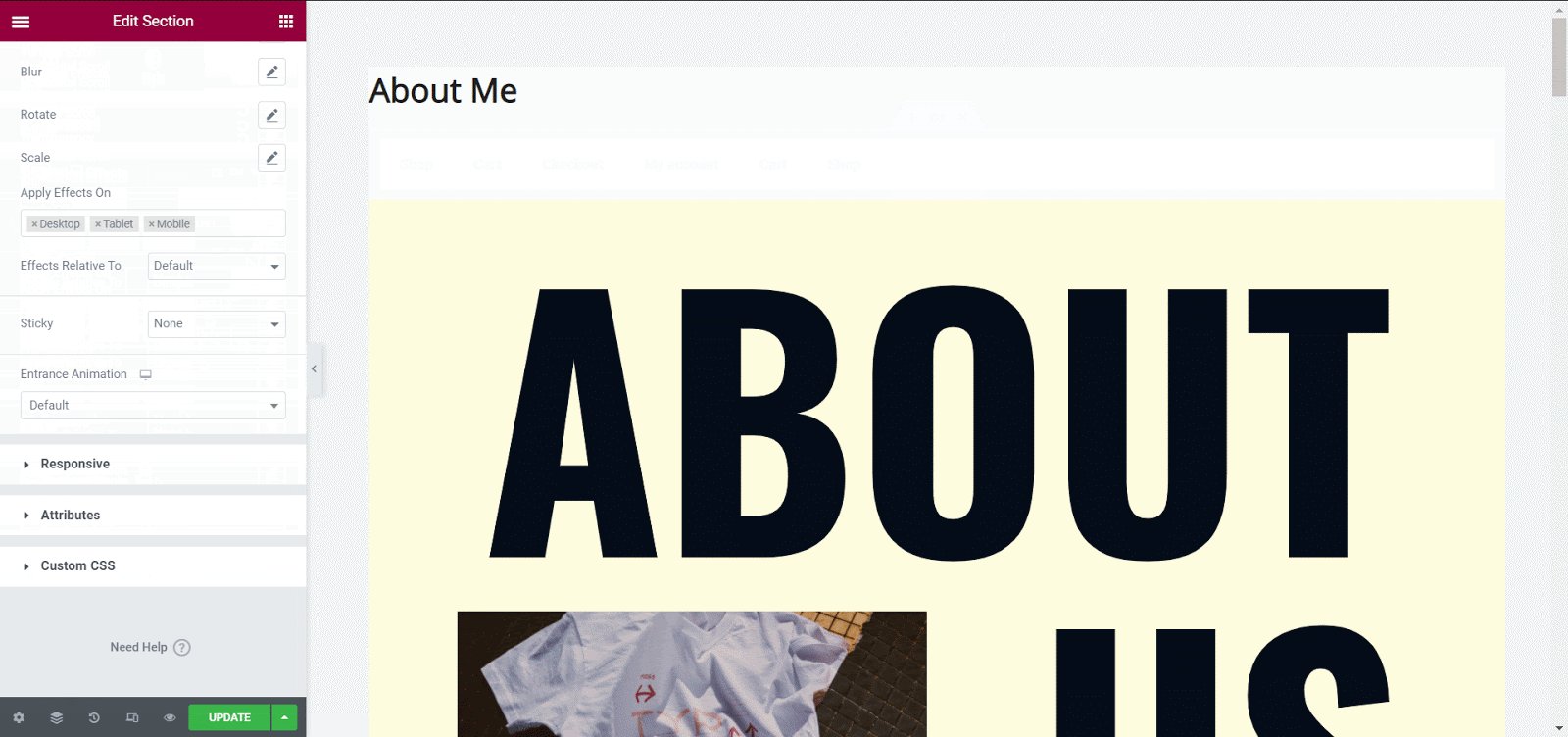
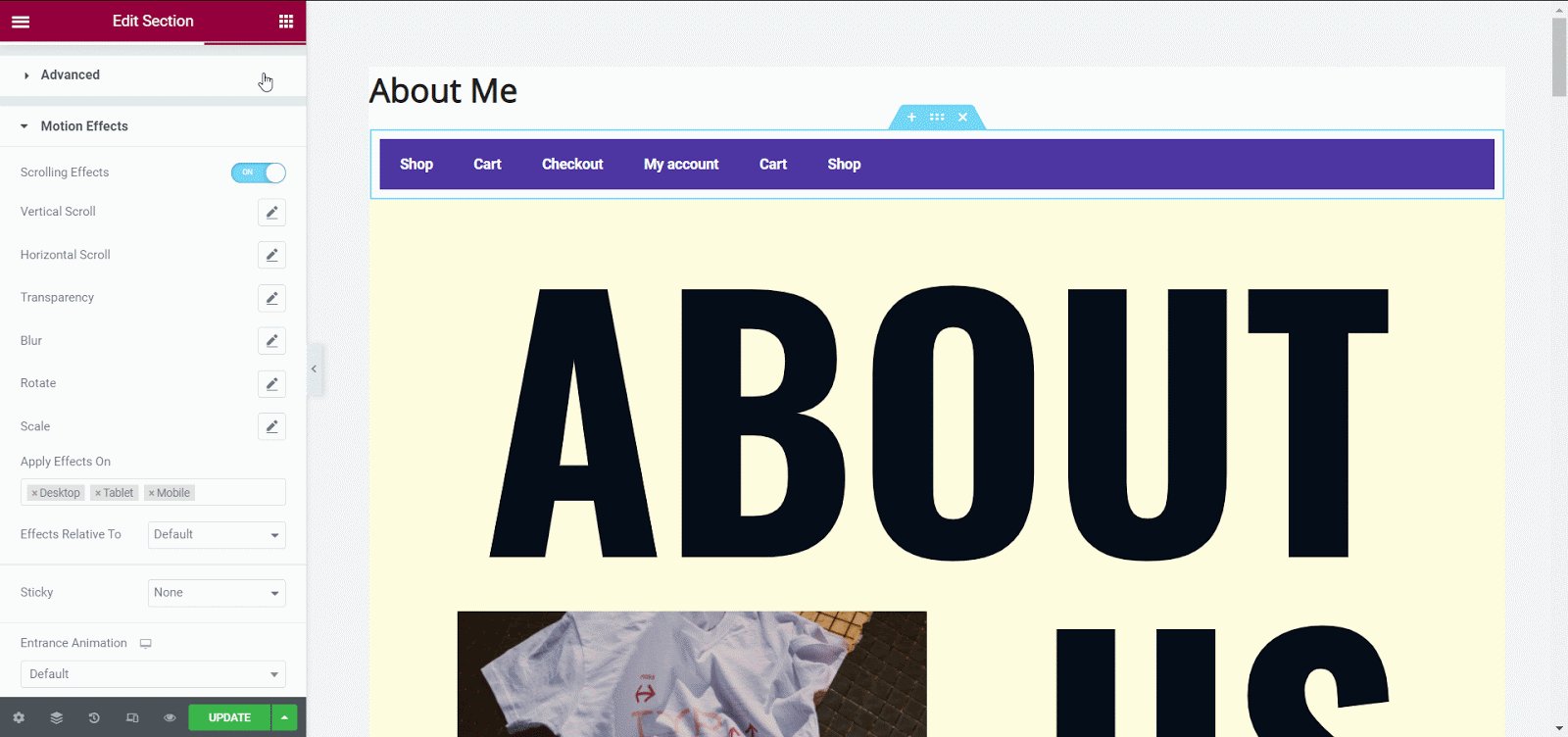
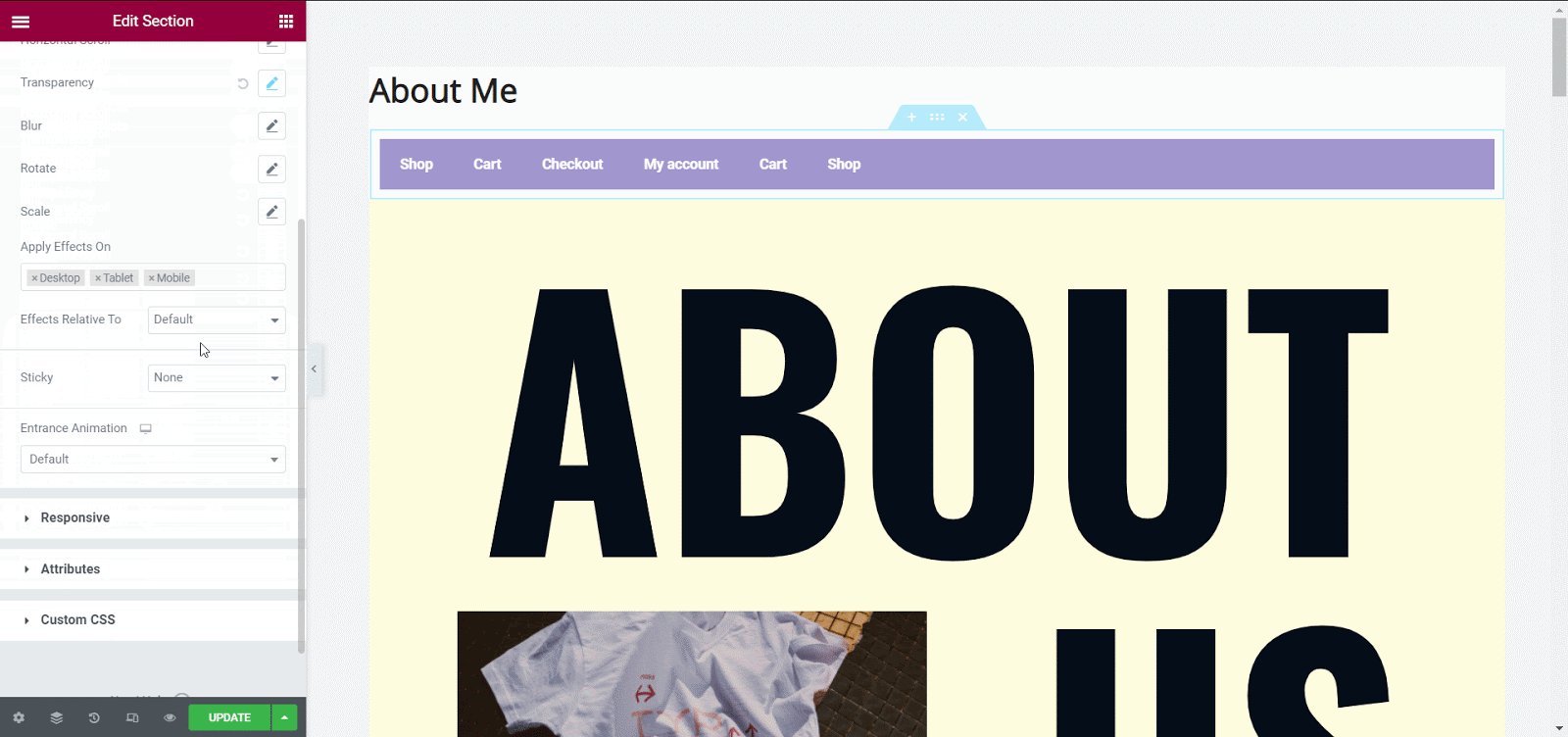
Artık basit menü içeriğiniz için tüm düzenleme seçeneklerini yapılandırabilirsiniz. 'Gelişmiş' sekmesine gidin ve ' Hareket Efektleri'ne tıklayın . Buradan ' Kaydırma Efekti ' seçeneğini değiştirmeniz gerekir ve daha fazla seçenek gösterilecektir.

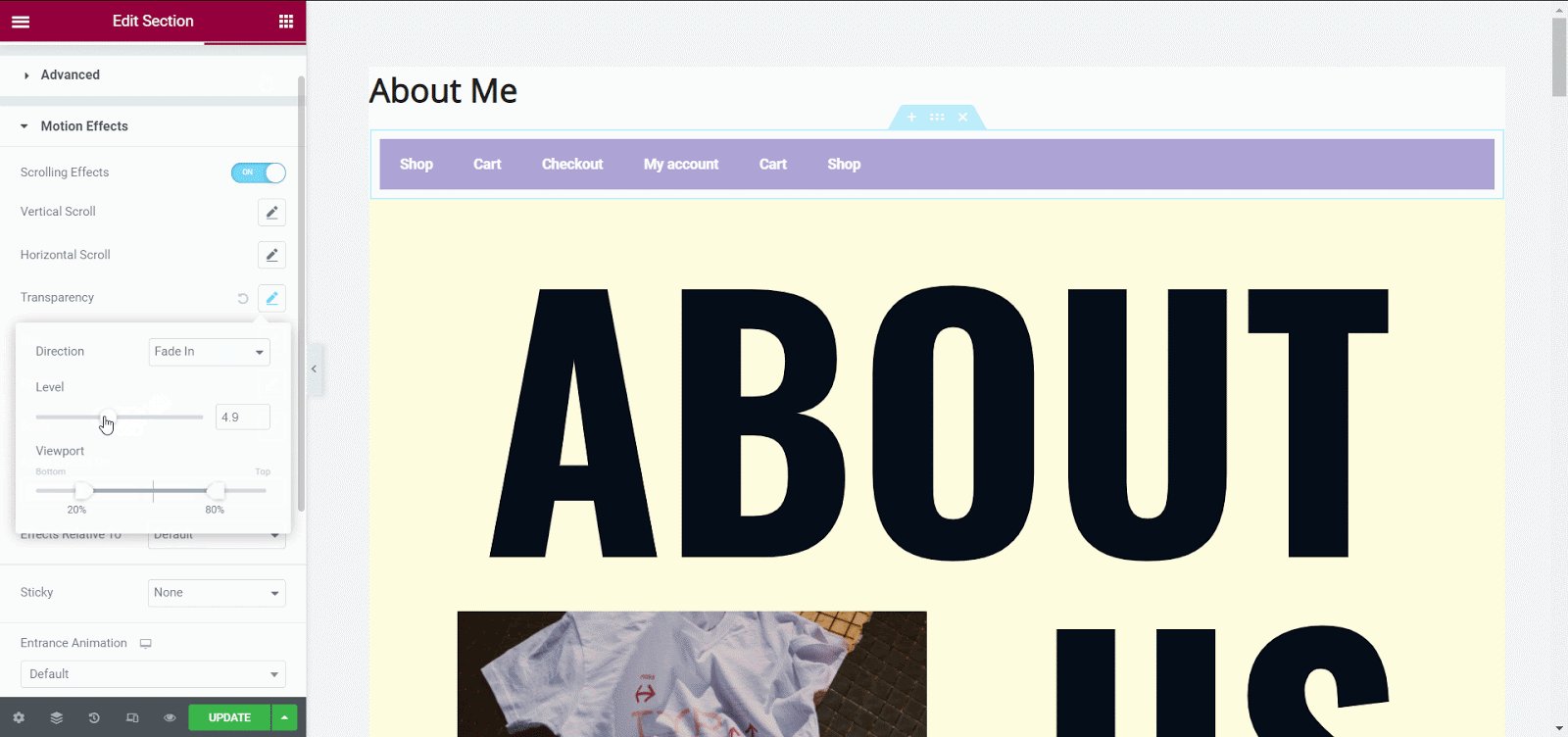
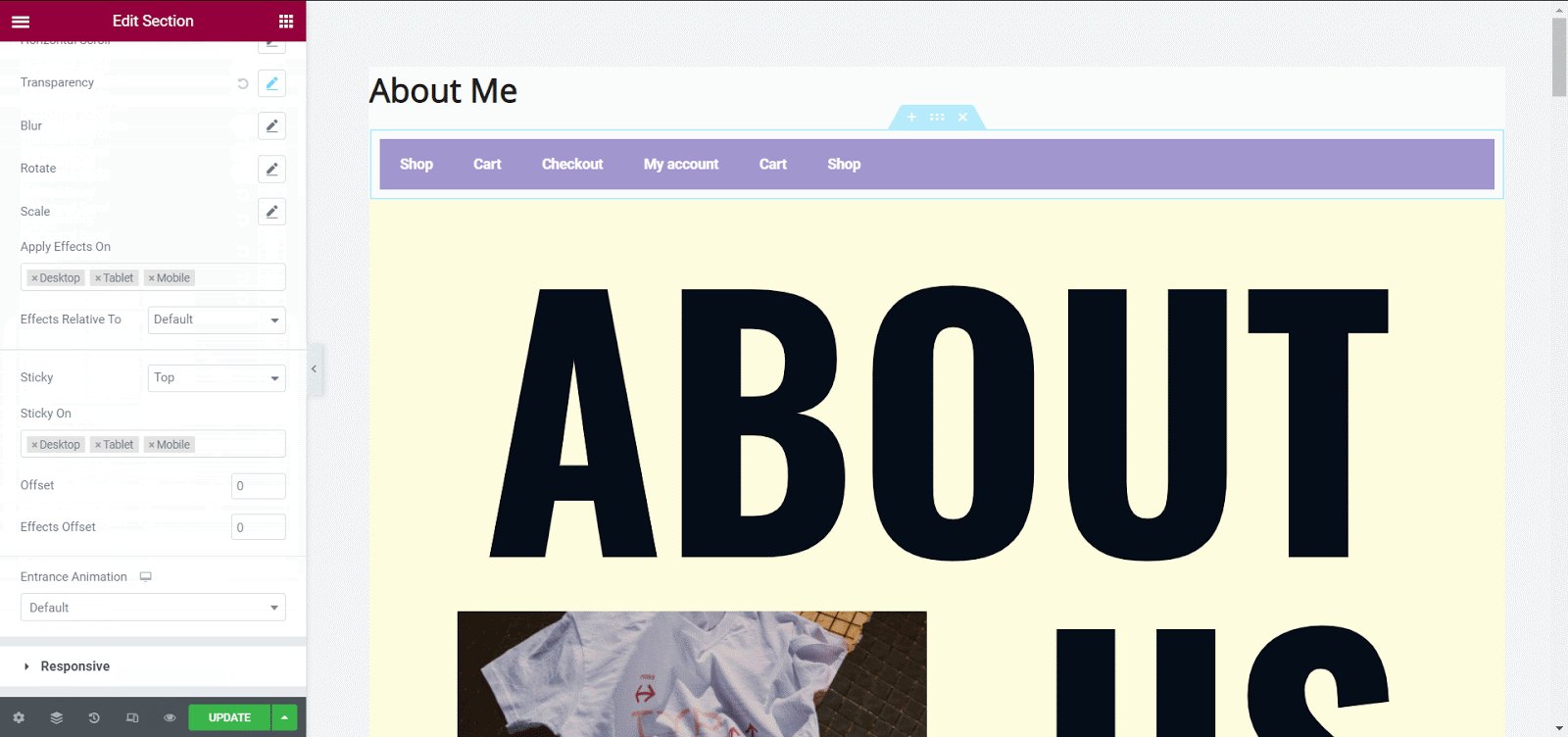
Canlı değişiklikleri görüntülemek için 'Şeffaflık' seçeneğindeki şeffaflığı azaltın . 'Yapışkan' seçeneğine ilerleyin ve ' Üst'ü seçin .

Sayfayı yayınladıktan sonra şeffaf Elementor yapışkan başlığınıza bakın. Profesyonel bir eklenti yerine Essential Addon eklentisini kullanarak WordPress web sitenizde kolayca şeffaf bir yapışkan başlık oluşturabilirsiniz.

Şeffaf Elemnetor Yapışkan Başlığınızı Şimdi Oluşturun
Bir WordPress web sitesinde şeffaf bir Elementor yapışkan başlığına sahip olmak , kullanıcıları web sitenizde gezinmek için şık bir yaklaşımdır. Bu yapışkan başlık tamamen duyarlıdır ve ziyaretçileri anında çekebilir. Elementor Pro'yu tercih etmek istemiyorsanız, Essential Addons eklentisinin ücretsiz sürümünü kullanarak yine de bir Elementor yapışkan başlığı oluşturabilirsiniz .
Bu gönderiyi beğendiyseniz , blogumuza abone olun ve web yaratıcıları ve Elementor kullanıcılarıyla bağlantı kurmak için topluluğumuza katılın . Değerli yorumunuzu aşağıya bırakın ve bağlantıda kalın.
