WordPress Kodunuzu Düzenlemenin İki Yolu
Yayınlanan: 2022-09-05WordPress kodunuzu düzenlemek istiyorsanız iki seçeneğiniz vardır: bir eklenti kullanın veya kodu doğrudan düzenleyin. Geliştirici değilseniz, bir eklenti kullanmanızı öneririz. Kodu doğrudan düzenlemek zorunda kalmadan WordPress kodunuzda değişiklik yapmanızı sağlayacak birçok eklenti mevcuttur. Bir geliştiriciyseniz, WordPress kodunuzu doğrudan düzenleyebilirsiniz. Bunu yapmak için WordPress dosyalarınıza FTP üzerinden erişmeniz gerekir. WordPress dosyalarınıza eriştiğinizde, bunları bir metin düzenleyici kullanarak düzenleyebilirsiniz.
Web sitenizi WordPress'te yönetebilirsiniz, ancak bir noktada kodlayıcı olmayanların yönetmesine izin vermeniz gerekir. WordPress kodu, tümü güvenli olan çeşitli şekillerde düzenlenebilir. Bu bölüm, WordPress'te kodu güvenli bir şekilde düzenlemek için adım adım talimatlar sağlar. Klasik bir WordPress teması kullanıyorsanız, Metin sekmesine giderek tüm yazınız için HTML'yi düzenleyebilirsiniz: Kaynak Kodu Nasıl Düzenlenir. Temanızın dosyalarındaki herhangi bir kodu doğrudan değiştirmek istiyorsanız, ana tema yerine bir alt tema kullanın. WordPress Kod Düzenleyici , bir temanın kaynak kodunu düzenlemek için kullanılabilir. SFTP'yi kullanarak tema dosyalarını da değiştirebilirsiniz.
WordPress'e özel CSS eklemenin tek yolu, özel bir CSS düzenleyici ve bir SFTP dosyası kullanmaktır. WordPress özelleştiricide durum böyle değil. Yeni blok düzenleyici ve klasik düzenleyici, HTML'yi doğrudan WordPress yazılarında ve sayfalarında düzenlemenize olanak tanır. Özel CSS, kodunu doğrudan düzenleyerek temanıza eklenmemelidir. WordPress özelleştiricisindeki Ek CSS alanını veya Basit CSS gibi bir eklentiyi kullanmak tercih edilir.
"Öğeler" sekmesindeki HTML'ye sağ tıklayarak ve "HTML olarak düzenle"yi seçerek, düzenlemeyi bitirdiğinizde oluşturulacak bir web sayfasının işaretlemesini doğrudan düzenleyebilirsiniz.
Giriş yaptıktan sonra, WordPress kaynak dosyalarınızda HTML, CSS, PHP ve JS değişiklikleri yapabileceksiniz. Herhangi bir dosyaya sağ tıklayıp Görüntüle/Düzenle'yi seçmek kolaydır: Değişiklikleri yaptıktan sonra (web sitenizi beyaz ekrana getirmeyin), dosya kaydedilecektir.
Kodu görüntülemek için gönderiyi veya görünmesini istediğiniz sayfayı düzenlemeniz yeterlidir. Gönderinizi düzenledikten sonra, gönderi düzenleme ekranındaki gönderi düzenleme bağlantısını tıklayarak gönderinize yeni bir kod bloğu ekleyin. Kod parçacığı artık bloğun metin alanına girilebilir. Kod bloğu, blog gönderinizi kaydettikten ve görüntüledikten sonra etkinleştirilecektir.
Başlamadan önce Eklentiler'e gitmeniz gerekir. Eklenti düzenleyici, eklenti dosyalarını düzenlemek için kullanılan bir yazılım aracıdır. 'Düzenlemek için eklenti seçin:' yazan açılır menüden düzenlemek istediğiniz eklentiyi seçin. Eklentiyi doğrudan editörden sitenize ekleyebilirsiniz. Artık sayfaya kod yazabilirsiniz. Değişikliklerinizi kaydetmek istiyorsanız, bitirdikten sonra 'Dosyayı Güncelle' düğmesini tıklayın.
Bir WordPress Sayfasının Kodunu Nasıl Düzenlerim?
WordPress kontrol panelinizde yeni bir sayfa veya gönderi oluşturun ve değişiklik yapmak için bu sayfaya gidin. Bir blok seçtikten sonra, düzenlemek istediğiniz bloğun sağında bir menü belirecektir. Üç noktaya erişmek için resme sağ tıklayın ve seçin. 'HTML olarak düzenle'yi tıkladıktan sonra kodunuzu ekleyebilirsiniz.
Çeşitli diğer görevlere ek olarak, WordPress'te HTML'yi nasıl düzenleyeceğinizi bilmek yararlıdır. Sonuç olarak, web siteniz kötü amaçlı yazılımlarla saldırıya uğrar veya bir eklentiyi güncellersiniz ve çöker. WordPress web sitenizin kaynak koduna çeşitli yöntemlerle kolayca erişilebilir. WordPress siteniz için HTML kodunu nasıl alırsınız? HTML'nizi düzenlemek diğer yöntemlerden daha az tehlikeli olsa da, devam etmeden önce bir yedek oluşturmak yine de iyi bir fikirdir. WordPress Klasik Düzenleyiciyi kullanıyorsanız, tek yapmanız gereken Görsel düzenleyiciden arka uçtaki Metin düzenleyicisine geçmek. WordPress temanızın kaynak kodunu düzenleyerek ona iki şekilde erişebilirsiniz.
Amacımız, WordPress Tema Düzenleyici ile başlayarak bu yöntemlerin her birinde size adım adım yol göstermektir. WordPress kenar çubuğunuzun veya alt bilginizin içeriğini değiştirmek istiyorsanız HTML gerekli olabilir. WordPress düzenleyicisini kullanarak temanızdaki dosyalarda değişiklik yapmayı tercih ederseniz, bunu çevrimiçi yapabilirsiniz. Tema Düzenleyici'de, temanızı oluşturan PHP, CSS, JavaScript ve geliştirmeyle ilgili diğer tüm dosyalara erişebilirsiniz. Bu yöntem, daha sonra tartışacağımız FTP'den biraz daha güvenlidir. Kendi JavaScript'inizi oluşturursanız, onu WordPress'te kullanabileceksiniz. Bunlardan herhangi birinde doğrudan Tema Düzenleyici'den de değişiklik yapabilirsiniz.
JavaScript dosyasını nasıl kullanmak istediğinize bağlı olarak, komut satırında veya bulunduğunuz dizinde bulunabilir. Genesis Framework'ün yerleşik düzenleyicisi, üstbilgi ve altbilgi komut dosyaları eklemek için kullanılabilir. eklenti işlevi ise herhangi bir temada aynı işlevi kullanmanıza olanak tanır. WordPress sitenize CSS eklemek için JavaScript'inizi değiştirmeye benzer. Yapmayı düşündüğünüz düzenlemenin kapsamına bağlı olarak bunu yapmanın üç yolu vardır. WordPress sitenizin CSS'sini değiştirmek istiyorsanız, bunu WordPress Tema Düzenleyici'yi veya WordPress Özelleştirici'yi kullanarak yapabilirsiniz. WordPress sitenizin stilini ve görünümünü değiştirmek için bir eklenti kullanılabilir.
CSS Hero, temayı değiştirmeden web sitenizin tüm yönlerini düzenlemeyi kolaylaştıran ücretsiz bir aracın mükemmel bir örneğidir. Web sitenizin kaynak koduna ulaşmak için FileZilla gibi bir FTP istemcisi kullanabilirsiniz. FTP Hesabı Ekle sayfasında aşağıdaki bilgileri girin. Şimdi FTP hesabınızı kurma zamanı. FTP hesabınıza erişemediğinizde, barındırma sağlayıcınızın FTP'sine bakmanız gerekebilir. Makalelere ve kılavuzlara ek olarak, bu zengin bir bilgi sağlayacaktır. Ücretsiz bir teklif olan YellowPencil eklentisi, güçlü bir görsel stil editörüdür.
Bu WordPress CSS stil düzenleyici eklentisi ile web sitenizin görünümünü hızlı ve kolay bir şekilde özelleştirebilirsiniz. Elementor veya Beaver Builder gibi bir sayfa oluşturucu kullanıyorsanız, Ultimate Tweaker mükemmel bir seçimdir. Bu eklenti demosu bir HTML küçültme aracı, bir sürükle ve bırak arayüzü, özel simgeler ve daha fazlasını içerir. FTP ve WordPress Tema Düzenleyici, WordPress web sitenizin kaynak koduna erişmenin en iyi yoludur. WP Buffs ekibi, tüm bakım ve özelleştirme ihtiyaçlarınızı karşılamak için Bakım Planlarının yanı sıra 24 saat yardım sağlar.
Seçtiğiniz PHP kodu, WordPress'in kullandığı PHP betiğini görüntüler. WordPress, komut dosyasının çağırdığı tüm işlevleri ve WordPress'in bu işlevlere ilettiği parametreleri görüntüler.
Bilgisayarınızdaki WordPress kodunu değiştirmek istiyorsanız, bunu yapmak için düz bir metin düzenleyici kullanabilirsiniz. Dosyanın WordPress kurulumuyla aynı dizinde olduğundan emin olun.
Sunucudaki WordPress kodunda değişiklik yapmak istiyorsanız, öncelikle WordPress'in kurulu olduğu sunucuya erişmeli ve değişiklikleri yapmalısınız.
WordPress Arkasındaki Html Kodu Nasıl Görüntülenir
WordPress, HTML kodunu gizlese de, sizin için her zaman erişilebilir durumdadır.
WordPress'te Kodu Düzenleyebilir misiniz?
 Kredi bilgileri: Kinsta
Kredi bilgileri: KinstaBelirli özellikleri özelleştirmek için düzenleyerek sitenize daha fazla kontrol sağlamak için WordPress kodunu özelleştirebilirsiniz. Blok ve klasik düzenleyiciler, tek tek gönderiler veya sayfalar için HTML kodunu değiştirmenize olanak tanır. WordPress temanızın kaynak kodunda değişiklik yapmak istiyorsanız bir alt tema kullanın.
WordPress kodu HTML, CSS, JavaScript ve PHP kullanılarak düzenlenebilir. WordPress gönderileri ve sayfaları için HTML düzenleyiciyi kullanmak basit bir işlemdir. HTML kodu, metin düzenleyici kullanılarak eklenebilir, düzenlenebilir ve kaldırılabilir. Gutenberg editörü kullanılarak bloklar birbirinden bağımsız olarak düzenlenebilir. WordPress temanızdaki kaynak kodunu değiştirebileceksiniz. Her WordPress teması farklı bir dosya sistemi ile birlikte gelir. Web siteniz CSS, PHP ve JavaScript dosyaları içeriyor.
Bir temanın kaynak kodunu düzenlemenin üç ana yöntemi bir eklenti, tema düzenleyici veya FTP'dir. CSS'nizi düzenleyerek yazı tipi ailesi boyutlarını, renklerini ve diğer ayrıntıları değiştirebilirsiniz. Her WordPress temasının, biri içerik olan iki dosyası vardır. Tüm dosyalar harfle biter. CSS dosyaları , CSS sınıf adlarının uzantılarıdır. Tema Düzenleyici Görünüm'de bulunabilir. CSS bilmiyorsanız veya kodlardan tamamen kaçınmak istiyorsanız bir eklenti kullanmak mümkündür.
WordPress eklentileri, siz temayı değiştirdikten sonra bile sistemde kalan özel temalar eklemenize olanak tanır. Örneğin, Üstbilgi ve Altbilgi Ekle eklentisi, sitenizin üstbilgisine ve altbilgisine bir kod eklemenizi sağlar. JavaScript düzenleyiciye erişmek için JS kodunun ekleneceği sayfayı veya gönderiyi açın ve ardından JS kodunun yanında görünen bağlantıya tıklayın. PHP'yi WordPress'te düzenlemenin en yaygın iki yolu, WP kod düzenleyicisi veya FTP istemcisidir. Kod düzenleyici, kontrol panelinizden erişilebildiği için PHP dosyalarınızı düzenlemenin en uygun yoludur. WordPress kontrol panelinize erişiminiz olmadığında, FTP istemcileri en kullanışlıdır. WordPress, HTML, CSS, JavaScript ve PHP'yi düzenlemenize izin veren bir dizi özellik içerir. Bir dosyaya sağ tıkladığınızda, seçenekler menüsünden Görüntüle/Düzenle seçilerek düzenlenebilir. Kodu düzenledikten sonra kaydedebilir ve ardından sunucunuza geri yükleyebilirsiniz.
WordPress Editörü: Metin Dosyalarını Düzenlemenin Harika Bir Yolu
Bilgisayarınızdaki HTML ve XML dosyalarını düzenlemek için kullanılabilen WordPress Düzenleyici'yi kullanarak HTML ve XML dosyalarında basit değişiklikler yapabilirsiniz. Değişiklik yapmayı seçerseniz, değişiklikleriniz web sitenizi ziyaret eden herkesin yanı sıra dosyaları indiren herkes tarafından görülebilir.
WordPress'te Html'yi Nerede Düzenleyebilirim?
Bir WordPress web sitesinin HTML kodunu düzenlemek için, bir Dosya Yöneticisi veya bir FTP istemcisi aracılığıyla web sitesi dosyalarına erişmeniz gerekir. Uygun dosyaya eriştikten sonra, istediğiniz değişiklikleri yapın ve ardından dosyayı kaydedin.
WordPress'te HTML düzenleme yeteneği, sahip olmanız gereken önemli bir beceridir. Kodu nasıl düzenleyeceğinizi biliyorsanız, sorun giderme ve gelişmiş özelleştirme mümkündür. WordPress kaynak kodunu çoğunlukla yalnız bırakmak uygundur, ancak bazı durumlarda değiştirmeniz gerekebilir. WordPress kaynak kodunu düzenlemek için, metin düzenleyici olarak Not Defteri veya Mac için Metin kullanın. Ayrıca modern bir tarayıcının yanı sıra FileZilla veya Google Chrome gibi bir FTP istemcisinin kurulu olması da gereklidir. HTML'yi düzenlemek için düzenlemek istediğiniz widget'ı seçin, ardından değişiklik yapın ve kaydedin. Belirli bir düzen, renk ve yazı tipi içeren bir WordPress teması seçmek çok önemlidir.

Tema düzenini korumak ama yazı tipini değiştirmek istiyorsanız, PHP ve CSS'yi düzenlemeniz gerekebilir. Bu belgeler, bir WordPress kod düzenleyicisi kullanılarak veya bir FTP istemcisi aracılığıyla düzenlenebilir. WordPress kaynak kodunu düzenlemek istiyorsanız, bir FTP istemcisi kullanmalısınız. Bu yazılımı kullanmamalısınız ve yaparsanız web sitenizi riske atabilir. Doğru becerilere sahip olduğunuzdan ve bunu nasıl yapacağınızı bildiğinizden eminseniz, işte size bazı ipuçları. Başlamadan önce hedeflerinizi, araçlarınızı ve zamanınızı göz önünde bulundurmalısınız.
Kodlamaya zamanınız veya eğiliminiz yoksa, işi sizin için yapabilecek birkaç mükemmel web sayfası oluşturucu var. Wix ve Weebly'nin ikisi de ücretsizdir. HTML'yi kendi başınıza kodlamayı tercih ediyorsanız, web sayfaları oluşturmak için basit bir metin düzenleyici kullanabilirsiniz. Windows ve Mac kullanıcıları ücretsiz Adobe Brackets HTML düzenleme uygulamasını kullanabilir. Notepad ve WordPad, Windows'ta en sık kullanılan metin düzenleyicilerinden ikisidir; ne de ücretsiz. Dosyayı WP-content adresinde bulabilir ve düzenleyebilirsiniz. Dosyayı bir kod düzenleyicide açar açmaz değişiklikler yapılabilir.
WordPress'te Html Sekmesi Nasıl Devre Dışı Bırakılır
Wordpress'te yazı veya sayfa yazarken, kullanıcı ayarlarında veya genel seçeneklerde düzenleyicinin üstündeki HTML sekmesini devre dışı bırakmanın bir yolu yoktur. Ancak, bu sekmenin kullanılmasını gerektirmeyen bazı kullanıcılar, uluslararası olarak devre dışı bırakmak isteyebilir. WP içeriğine gidin ve WordPress temanızı bulun. Açtıktan ve herhangi bir değişiklik yaptıktan sonra, gerekli değişiklikleri yapmak için bir kod düzenleyici kullanabilirsiniz. HTML şablonunuzu özelleştirmek için WordPress panonuzdaki Görünüm Düzenleyicisine gidin ve sizin için ayarlanmış alt temayı seçin. PHP'yi bir index.html, function.html veya header.html biçimine koyabilirsiniz.
Php Kaynak Kodu Nasıl Düzenlenir
PHP dosyaları herhangi bir kelime işlemcide veya metin düzenleyicide düzenlenebilir, ancak kelime işlemciler programlama kodunu düzenlemeyi desteklemez. PHP dosyalarını düzenlemenize yardımcı olmak için sözdizimi vurgulamayı, otomatik girintiyi ve parantez tamamlamayı destekleyen metin düzenleyiciler de mevcuttur.
WordPress'te Css Kodunu Düzenle
WordPress'te CSS kodunu düzenlemek için, sol kenar çubuğundaki Görünüm altındaki düzenleyiciye erişmeniz gerekir. Editöre girdikten sonra, WordPress sitenizin CSS kodunu değiştirebileceksiniz. CSS kodunuzda değişiklik yapmanın sitenizin görünümünü etkileyebileceğini unutmayın, bu nedenle herhangi bir değişiklik yapmadan önce bir yedek oluşturmak her zaman iyi bir fikirdir.
Bu eğitim, WordPress CSS'nizi çeşitli şekillerde nasıl düzenleyeceğiniz konusunda size yol gösterir. Yöntemler, Ek CSS seçeneğini kullanarak kodu düzenlemeyi, onu Tema Düzenleyici'den düzenlemeyi ve eklentileri kullanmayı içerir. WordPress'e nasıl özel CSS ekleneceğini anlamak için öncelikle bu öğreticinin bir CSS kodlama öğreticisi oluşturmadığını anlamalısınız. Temanız özel içeriyorsa. CSS, özel css kodunuzu gösterecektir; aksi takdirde, girmeniz istenecektir. Dosyayı Güncelle seçeneği, düzenleme işlemi bittiğinde aktif hale gelecektir ve gerekli değişiklikleri yapmak için bu seçeneğe basmalısınız. Bu bölümde, bir eklenti kullanarak WordPress CSS'yi nasıl düzenleyeceğinizi göstereceğiz.
Bir eklenti kullanarak özel WordPress CSS kodu ekleyebilir veya düzenleyebilirsiniz. Bu amaç için mevcut olan ek eklentilerden biriyle CSS kodunu kaldırabilirsiniz. Pano teması sürümü seçeneğini belirlerseniz özel CSS'yi her zaman silebilirsiniz, ancak Özel CSS seçeneğini belirlerseniz dosyayı yedeklemeniz gerekir.
WordPress'te Css Düzenleme
Yerleşik tema özelleştiriciyi kullanarak CSS'nizi WordPress'te özelleştirebilirsiniz . CSS dosyaları, dosyaların bulunduğu klasörü arayabileceğiniz temalar klasöründe de bulunabilir. Daha sonra bilgisayarınıza indirebileceğiniz bir metin düzenleme programı ile düzenleyebilirsiniz. CSS dosyalarını düzenledikten sonra, dosyaların bulunduğu dizinden Yükle'yi seçin.
WordPress Html Kodu
WordPress blok düzenleyicide , belirli bir bloğu düzenleyerek de HTML'yi değiştirebilirsiniz. İçeriğinizde mevcut bir blok seçin ve ardından görüntülemek için üç noktalı menüye basın. Bundan sonra, 'HTML olarak düzenle' seçeneğine tıklayın. Sonuç olarak, bir bloğun HTML'si görüntülenecektir.
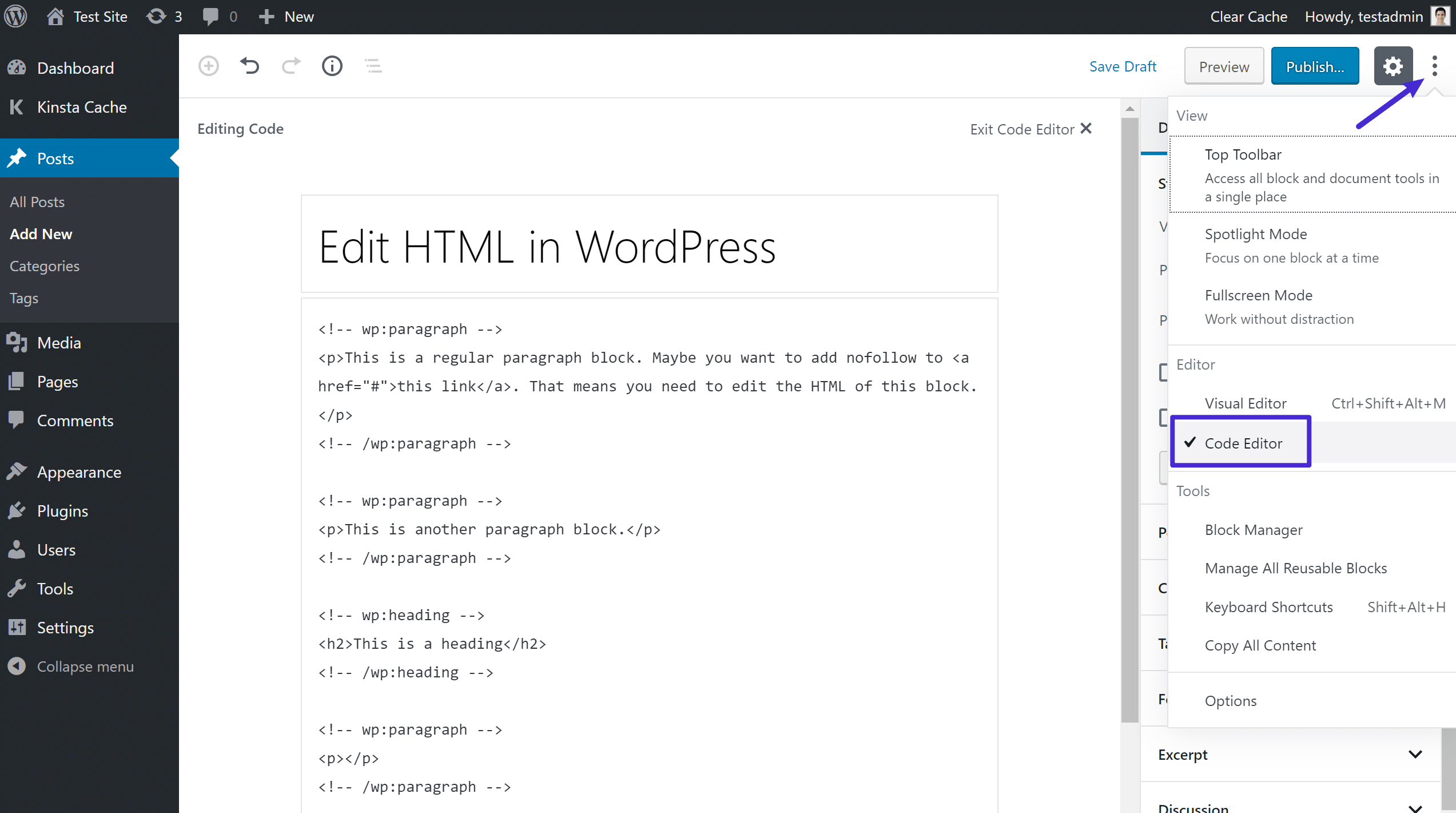
HTML olarak da bilinen biçimlendirme dilleri, web tarayıcılarının sayfalarında içerik görüntülemek için kullandıkları bir dizi talimattır. HTML düzenlemesi gerektiğinde, özelleştirme ve sorun giderme sorunlarını kolayca çözebilirsiniz. Bu makalede farklı yöntemler kullanarak WordPress kod düzenleyicide HTML'yi nasıl düzenleyeceğinizi öğreneceksiniz. WordPress blok düzenleyicide, bir blog gönderisindeki her bloğun HTML'sini düzenleyebilirsiniz. Nofollow bağlantısı ekleyebilir, metin stilinizi değiştirebilir veya başka kod seçenekleri ekleyebilirsiniz. Kod düzenleyiciye erişmek için ekranın sağ üst köşesindeki üç nokta simgesine basın. WordPress Tema Düzenleyici (Kod Düzenleyici), web sitenizin HTML'sini değiştirmenin başka bir yoludur.
Ancak, kodu doğrudan düzenlemek için Tema Düzenleyiciyi kullanmamanızı öneririz. Başka bir seçenek de dosya aktarım protokolü olarak da bilinen FTP kullanmaktır. Sorunları çözmek için tema düzenleyicisi yerine FTP istemcisini kullanabilirsiniz. Bu eklentinin kullanımı kolaydır ve WordPress sitenize hızlı bir şekilde kod eklemenizi sağlar. Herhangi bir değişiklik yapmadan önce dosyayı indirip masaüstünüze kurmalısınız. HTML'yi düzenledikten sonra, orijinali değiştirmek için yeni dosyayı kullanabilirsiniz. Gövde ve altbilgi kutularında sitenize ekleyebileceğiniz HTML kodunu bulacaksınız. WPCode ile belirli bir kod çıktısının nerede üretileceğini seçmek kolaydır. WordPress'e üstbilgi ve altbilgi kodlarının nasıl ekleneceği hakkında daha fazla bilgiyi WordPress kılavuzumuzda bulabilirsiniz.
Arka Uçtan WordPress Sayfası Nasıl Düzenlenir
WordPress arka ucundaki sayfaların nasıl düzenleneceğine atıfta bulunduğunuzu varsayarsak:
1. WordPress sitenize giriş yapın
2. Sol kenar çubuğunda, Sayfalar menü öğesinin üzerine gelin ve Tüm Sayfalar'ı tıklayın.
3. Düzenlemek istediğiniz sayfayı bulun ve başlığına tıklayın
4. Sayfa düzenleyicide değişikliklerinizi yapın ve işiniz bittiğinde Güncelle düğmesini tıklayın.
WordPress Kod Düzenleyici
WordPress geliştirme için kullanılabilecek birçok kod düzenleyici var, ancak hepsi eşit olarak oluşturulmaz. Bazıları yeni başlayanlar için daha uygundur, diğerleri ise ileri düzey kullanıcılara yöneliktir. WordPress kod düzenleyicisi, iki uç arasında bir orta yol arayanlar için harika bir seçenektir. Hem yeni başlayanlar hem de ileri düzey kullanıcılar için mükemmel bir seçim olmasını sağlayan çeşitli özellikler sunar.
Platformlar arası uyumluluğa sahip kod düzenleyiciler en çok Mac OS, Windows ve Linux için uygundur. Visual Studio Code, PhpStorm veya Sublime Text kod düzenleyicilerini kullanmak, WordPress kodunuzu değiştirmeyi kolaylaştıracaktır. Hangisini kullanacağınıza karar vermeden önce uygulamaları karşılaştırabilir ve hangisinin sizin için en iyisi olduğunu anlayabilirsiniz.
Gutenberg Edito'nun Avantajları ve Dezavantajları
Gutenberg editörü, görsel yeteneklerden yoksun olmasına rağmen, blok tabanlı düzeni sayesinde diğer herhangi bir editörden daha kolay yazılar ve sayfalar oluşturmanıza olanak tanır. Bu durumda, HTML'yi düzenlemek ve bir.html dosyası olarak dışa aktarmak için blok düzenleyiciyi kullanırsınız. HTML dosyanızı kaydettikten sonra blok düzenleyicide yaptığınız değişiklikleri saklamak istiyorsanız, Gutenberg düzenleyicisini etkinleştirebilir ve düzenlemeye devam edebilirsiniz.
Araç çubuğunda bir bloğa tıkladığınızda, o blok için HTML Olarak Düzenle seçeneğini görüntüleyen üç noktayı veya üç noktayı görürsünüz. Gönderinizin veya sayfanızın düzenleme stilini klasik düzenleyicide değiştirmek istiyorsanız, araç çubuğunda üç noktayı veya üç noktayı seçin.
WordPress'te Php Dosyaları Nasıl Düzenlenir
PHP dosyalarını WordPress'te düzenlemek için sitenize FTP veya SFTP üzerinden erişmeniz ve /wp-content/ dizinine gitmeniz gerekir. Buradan, WordPress sitenizi oluşturan PHP dosyalarından herhangi birini düzenleyebilirsiniz. Herhangi bir değişiklik yapmadan önce sitenizin yedeğini aldığınızdan emin olun, çünkü küçük bir hata bile sitenizi bozabilir.
WordPress'te Html Kodu Nasıl Bulunur?
Bir WordPress sitesinde belirli bir öğenin HTML kodunu bulmak istiyorsanız, bir tarayıcı inceleme aracı kullanabilirsiniz. Çoğu tarayıcıda yerleşik bir tane bulunur ve hepsi benzer şekilde çalışır. Denetçi aracını kullanmak için, incelemek istediğiniz öğeye sağ tıklayın ve içerik menüsünden "İncele" veya "Öğeyi İncele"yi seçin. Bu, denetçi aracını açacak ve o öğenin HTML kodunu görebileceksiniz.
Özel Tasarım yükseltmesiyle yalnızca yazı tipleri ve CSS düzenlenebilir. Kullanmakta olduğunuz temanın çıktısının HTML'sini düzenleyemezsiniz. Özel CSS Eklentilerini kullanarak web sitenizdeki renk, genişlik ve arka plan gibi şeyleri değiştirebilirsiniz. Her durumda, yalnızca yazarı belirtmek için:.by-writer yazın. Lizbon.com'u görüntülediğimde bu şu anda göremiyorum, ancak gelecekte böyle olması bekleniyor. Bu geçici çözümün tek alternatifi statik bir ön sayfa olabilir.
WordPress Yazılarına ve Sayfalarına Kod Parçacıkları Ekleme
WordPress yazılarında ve sayfalarında kod gösterimleri etkinleştirilebilir.
Popüler bir içerik yönetim sistemi olan WordPress, sıfırdan bir web sitesi oluşturmanıza veya mevcut bir web sitesini güncellemenize olanak tanır. Bir WordPress gönderisinin veya sayfasının kodunu görüntülemek için, gönderiyi veya kodu görüntülemek istediğiniz sayfayı düzenleyebilir ve ardından gönderiye yeni bir kod bloğu ekleyebilirsiniz. Metin alanına kod parçacığını girdikten sonra blog gönderisini kaydedin. Kod bloğu daha sonra önizleme bölümünde size görünür olacaktır.
