2022'nin En İyi Kullanıcı Arayüzü Trendleri
Yayınlanan: 2022-07-212022 için en iyi UI Trendlerini araştırırken, 2021'deki UI Trendleri arasında kafamız karışmış ve uzun hissediyoruz.
Tasarımcılar, 2021'de Metaverse'in piyasaya sürülmesi piyasayı önemli ölçüde bozduğu için harika bir yıl geçirdi. 2021 makalelerinde yapılan tahminlerin çoğu, artık sadece trend olmayan bir şeye dönüştü.
İlk olarak, UI (Kullanıcı Arayüzü) tasarımına hızlı bir girişe ve ardından 2022'nin tasarımcıları neler beklediğine bakalım.
İşte başlıyoruz…
Kullanıcı Arayüzü nedir?
Kullanıcı arabirimi (UI), bir kullanıcının çevrimiçi olarak etkileşimde bulunduğu dijital bir ürün veya hizmetin herhangi bir yönünü ifade eder. UI, ekranlardan ve dokunmatik ekranlardan klavyelere, sese ve hatta aydınlatmaya kadar her şeyi içerir ve bu kategorilere girer.
Ancak, kullanıcı arayüzünün geçmişi ve zaman içinde en iyi şekilde nasıl geliştiği hakkında daha fazla bilgi edinmek. Aynı zamanda, birkaç kişinin web sitesinden en iyiyi ortaya çıkarmasına yardımcı olur.
Ayrıca, Kullanıcı arayüzü tasarımı veya UI, çok sayıda etkileşimli özellik kullanarak bir web sitesinin arayüzü boyunca kullanıcılara rehberlik etme sürecidir. Sitenin görsel sunumu, görünümü ve etkileşimi ile ilgilidir.
Aşağıdakiler, saygın bir UI Tasarımcısının bazı sorumluluklarıdır:
- Tasarım araştırması
- UI Prototipleme
- etkileşim
- Geliştiricilerle Koordinasyon (kaynak: wpmet)
Başka bir deyişle, tel çerçeveleri parlak bir grafik kullanıcı arayüzüne dönüştürme işlemi, UI tasarımı olarak bilinir. Bu, bir ürünün kullanılabilirliğini artırırken aynı zamanda son kullanıcı ile ürün arasında duygusal bir bağ oluşturur.
2022'de İzlenecek En İyi 10 UI Tasarım Trendi:
Bu yıl hakim olacak ve kullanıcılarınızın dikkatini çekecek ve tasarım stilinizi etkileyecek en son UI trendlerine bir göz atalım.
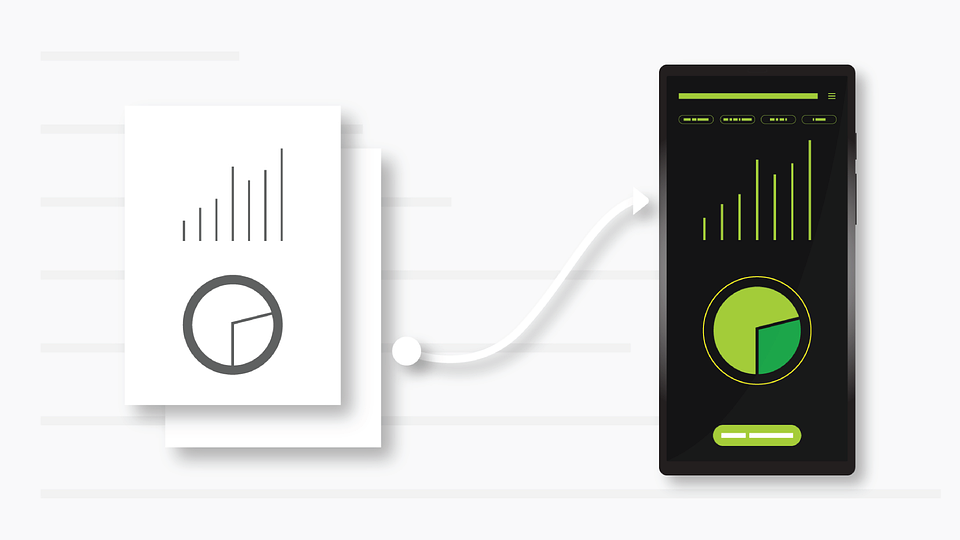
Karanlık Mod:
Karanlık mod yepyeni bir konsept değil. Kullanıcılar artık daha fazla uygulama ve web sitesinde açık ve yüksek kontrastlı karanlık mod arasında geçiş yapabilir.
Bu uygulamanın son zamanlarda trend olan bir örneği, whitehouse.gov'un hızlı erişilebilirlik denetimidir. Ziyaretçilerin Beyaz Saray'ın resmi web sitesinde düşük kontrastlı ışık modu ile yüksek kontrastlı karanlık seçeneği arasında geçiş yapabileceğini ortaya koydu.

2022'de neden karanlık bir tema kullanmalıyım?
Karanlık bir tema, temel olarak, tasarımınızın erişilebilirliğini ve kullanılabilirliğini iyileştirmeye yardımcı olan daha koyu arka planlar üzerinde açık metin anlamına gelir. Körlük ve görme bozukluğu olan kişiler için, kontrast renklere sahip koyu bir tema görünürlüğü artırır.
Bu aynı zamanda erişilebilirlik denetimi kontrol listesindeki görevlerden biridir. Ek olarak, OLED panelli cep telefonları için koyu temalar daha az güç kullanır. Bu nedenle, muhtemelen uygulamalarınıza ve web sitelerinize karanlık mod veya karanlık tema eklemeyi düşünmenin zamanı gelmiştir.
3D ve Animasyonlar:
Web sitenizle öne çıkmak istiyorsanız, üç boyutlu 3D tasarım sanatı göz önünde bulundurmanız gereken bir şeydir . Bu, web sitenizin ihtiyaç duyduğu şeydir, çünkü dünya çapındaki pazarlar yavaş yavaş açılır ve 3D tasarım onu harekete geçirir.

Ek olarak, Windows 11 için yeni temalar 2021'den itibaren 3D duvar kağıtlarına sahip olacak.
Bunun yerine bazı 3D animasyonlar oluşturun! Animasyonlar , web sitelerinin veya uygulamaların yüklenme ve daha fazla veri kullanma hızını yavaşlatabileceğinden , birçok tasarımcı ve geliştirici için bir sorundu.
Web sitenize bir Lottie Animasyonu eklemek ister misiniz?
ElementsKit, site katılımınızı artırabilecek muhteşem Lottie animasyon widget'ına sahiptir… Ayrıca önceden oluşturulmuş bir dizi şablon sunar | Daha fazla bilgi edin

Ekran Boyutu Piksel Optimizasyonu:
Herhangi biriniz grafik tasarımda yeniyse. Ve eğer bir UI (kullanıcı arayüzü) tasarımcısı veya UX (kullanıcı deneyimi) tasarımcısıysanız, bir tasarımcının günlük görevlerinin sadece sevimli ikonlardan oluşan bir koleksiyon üretmenin ötesine geçtiğini hala fark etmeyebilirsiniz.
Arayüzler çeşitli ekran boyutlarına ve piksel sayılarına uyacak şekilde yapılmalıdır . Tasarımcılar giyilebilir cihazları, mobil cihazları, tabletleri, küçük ekranları, katlanabilir cihazları, dizüstü bilgisayarları, masaüstü bilgisayarları, büyük ekranları, ekstra büyük ekranları ve TV'leri göz önünde bulundurmalıdır.

(480 piksel, 768 piksel, 1024 piksel ve 1280 piksellik tipik kesme noktalarına ek olarak.)
Tasarımcıysanız bu yıl kendinizi daha sık hazırlamalısınız. Çünkü daha da fazla ekran boyutu ve piksel için tasarlamanız ve optimize etmeniz gerekebilir.
Daha Büyük Ekranlar için Uygulamalar Oluşturma:
Google'ın tüm tasarımcılarına uygulamalarını büyük ekranlar , özellikle masaüstü bilgisayarlar için optimize etmeleri önerilir.

Ek olarak, uyarlanabilirliğini artırmak ve farklı form faktörleri için uygulamaların geliştirilmesine yardımcı olmak için Materyal Tasarımlarını revize ettiler.
Tasarımcılar, uygulamalar için kullanıcı arayüzleri (UI) oluştururken çoğunlukla mobil cihazları dikkate aldı. Tasarımlarınızı katlanabilir telefonlar ve masaüstü bilgisayarlar gibi daha büyük ekranlara uyarlamayı düşünmeye başlamak önemlidir, çünkü bu, 2022'nin en iyi UI UX trendlerinden biridir.
Karmaşıklığı En Aza İndirin:
COVID-19 pandemisinin başlangıcından bu yana çok sayıda popüler uygulama, uygulamalarına ortak çalışma araçları ekledi. Tüm bu yeni özellikler ve işlevler nedeniyle programların karmaşıklığı artmıştır. Her şeyden önce, bu komplikasyonlar kullanıcıların kafasının karışmasına ve kullanıcı deneyiminde bir düşüş algılamasına neden oldu.
2022 için en önemli kullanıcı arayüzü trendlerinden biri, tasarımcıları uygulamaların karmaşıklığını azaltmaya teşvik etmek olacak. İşletmeler uygulamalarına daha fazla teklif ve hizmet eklemeye devam ettikçe , arayüzleri basit ve net tutmak tasarımcılara kalmış olacak.
Tasarım Stilini ve Kitaplığı Yükselt:
Bir tasarım sistemi, tasarımcıların iyi bir kalite ve standart seviyesini korurken tasarımı daha hızlı oluşturmalarına yardımcı olur. Tek bir firma veya dış şirketler tarafından herkes tarafından kullanılabilecek ortak bir UI tasarımı kitaplığı geliştirir.

Tasarım sistemleri, daha büyük kuruluşlar için ayrılmıştı, çünkü özellikle sık kullanılmayacaksa, birini sürdürmek çok fazla iş gerektiriyor.
Ancak 2022'den itibaren Figma gibi ucuz, kullanıcı dostu ve ölçeklenebilir araçların erişilebilirliği sayesinde daha küçük işletmeler bile kendi tasarım sistemlerini geliştirmeye başladılar . Birleşik bir tasarım sistemi, ürün ekibi, pazarlama ekibi ve tasarım ekibi dahil olmak üzere tüm organizasyona fayda sağlayacaktır.
Minimalist ve Sadelik anahtardır:
Neredeyse tüm tanınmış, üst düzey teknoloji şirketleri, basit, bilgilendirici, temel arayüzler için güçlü bir tercih sergiler. Bu trend yıldan yıla genişliyor ve daha fazla marka onu kullanmaya başlıyor.
Camdan Esinlenilen Öğeler ve Cammorfizm:
Cammorfizmin her yerde mevcut olduğu bir gerçektir. Arka plan bulanıklığı, kartlar gibi kısmen yarı saydam nesneler ve camı andıran 'suluboya' küreler sunulur. Camdan ilham alan görünüm yeni bir trend ekledi.
Aurora ve Holografi Arka Planı:
Birçoğumuz, muazzam bir tanınırlık kazanan ve resmi bir isim kazanan önceki yılın 'Aurora' arka plan trendini hatırlayabiliriz.

İnce, canlı ve bulanık renk sıçramaları çok daha dostça ve daha doğal görünerek onları estetik açıdan daha çekici hale getirir. Bu sıçramalar, tam bir arka plan olarak veya yalnızca seçili önemli UI bileşenlerine dikkat çekmek için kullanılabilir.
Öte yandan, siber holo/neon trendi Metaverse, sanal gerçeklik ve hologram arayüz dönemi ile uyumlu görünüyor. Sanal dünyaların sunduğu sayısız yeni fırsat tasarımcılara ilham veriyor. Bu hareket, güzel canlı, göz kamaştırıcı renkler, soyut, yuvarlak şekiller ve hologramları andıran dokularla karakterizedir.
Ayrıca, bu arayüzlerin ne kadar modern olduğunu göstermek için kriptosferde sıklıkla kullanılır.
Yaratıcı Tipografi:
Tipografinin gereksinimleri birkaç yıl önce bile çok daha zordu. Ancak, şimdi her tasarımcı hayal gücünü kullanmakta ve başlık ve paragraflarıyla istediğini yapmakta tamamen özgür görünüyor. Tasarımı gerçekten sofistike olan bir stil seçin, onu formlar, resimler ve emojilerle birleştirin , bir doku ekleyin ve ızgarayla dilediğiniz gibi oynayın.
Çözüm
Şimdiye kadar, 2022'nin ince UI tasarım trendlerini genel olarak anlamış olmalısınız. Ancak, UX ve UI'nin birbirini tamamladığını, ancak çok farklı olduklarını unutmayın. UX tasarımı, geleneksel tasarımdan daha analitik ve trenddir.
İnsan psikolojisine ve bilişsel davranışa dayanır. UI tasarım yazılımında görseller veya bir ürünün estetik açıdan hoş olup olmadığı daha önemlidir.
Son olarak, makalenin size 2022 Kullanıcı Arayüzü Trendleri hakkında net bir fikir verecek kadar yardımcı olduğunu umuyorum. Cevabınız evet ise, lütfen aşağıdaki yorumlar bölümüne geri bildiriminizi bırakmayı unutmayın.
