2023'te İzlenecek En İyi Kullanıcı Arayüzü Trendleri
Yayınlanan: 2022-07-212022 için en iyi UI Trendlerini araştırırken, 2021'deki UI Trendleri arasında kafamız karışmış ve uzun hissediyoruz.
Tasarımcılar 2021'de harika bir yıl geçirdi çünkü Metaverse'in piyasaya sürülmesi pazarı önemli ölçüde sekteye uğrattı. 2021 makalelerinde yapılan tahminlerin çoğu artık sadece trend olmaktan çıkan bir şeye dönüştü.
Öncelikle, UI (Kullanıcı Arayüzü) tasarımına hızlı bir giriş yapalım ve ardından 2022'nin tasarımcıları neler beklediğine bakalım.
İşte başlıyoruz…
Kullanıcı arayüzü nedir?
Kullanıcı arabirimi (UI), bir kullanıcının çevrimiçi etkileşimde bulunduğu bir dijital ürün veya hizmetin herhangi bir yönünü ifade eder. UI, ekranlardan ve dokunmatik ekranlardan klavyelere, sese ve hatta aydınlatmaya kadar her şeyi içerir ve bu kategorilere girer.
Bununla birlikte, UI'nin geçmişi ve zaman içinde en iyi şekilde nasıl geliştiği hakkında daha fazla şey öğrenmek. Ayrıca, birkaç kişinin web sitesinden en iyileri bulmasına yardımcı olur.
Ayrıca, Kullanıcı arayüzü tasarımı veya UI, çok sayıda etkileşimli özellik kullanarak kullanıcılara bir web sitesinin arayüzü aracılığıyla rehberlik etme sürecidir. Sitenin görsel sunumu, görünümü ve etkileşimi ile ilgilidir.
Saygın bir UI Tasarımcısının bazı sorumlulukları şunlardır:
- Tasarım araştırması
- Kullanıcı Arayüzü Prototipleme
- etkileşim
- Geliştiricilerle Koordinasyon (kaynak: wpmet)
Başka bir deyişle, tel çerçeveleri parlak bir grafik kullanıcı arabirimine dönüştürme işlemi, UI tasarımı olarak bilinir. Bu, bir ürünün kullanılabilirliğini geliştirirken aynı zamanda son kullanıcı ile ürün arasında duygusal bir bağ oluşturur.
2022'de izlenecek En İyi 10 Kullanıcı Arayüzü Tasarım Trendi:
Bu yıl öne çıkacak ve kullanıcılarınızın dikkatini çekmenin yanı sıra tasarım stilinizi de etkileyecek en yeni kullanıcı arayüzü trendlerine bir göz atalım.
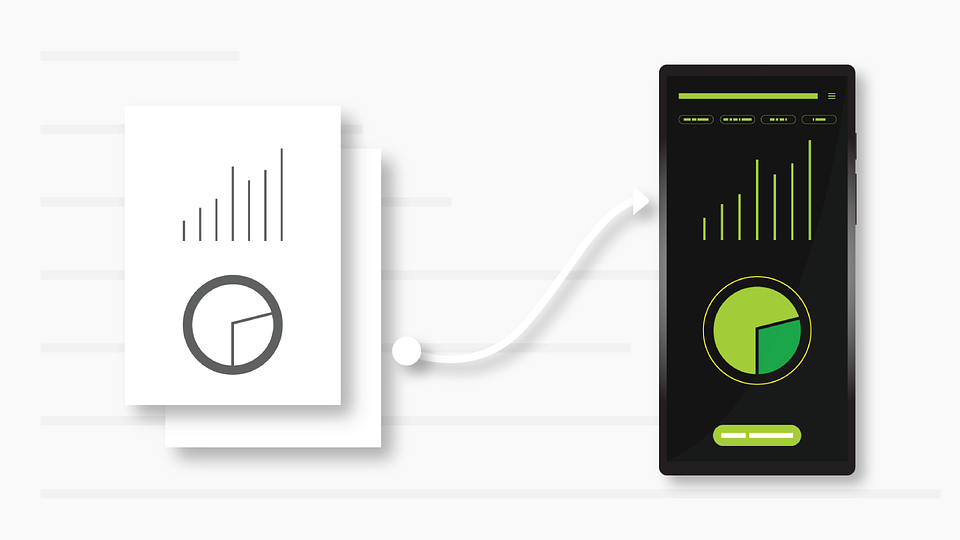
Karanlık Mod:
Karanlık mod yepyeni bir konsept değil. Kullanıcılar artık daha fazla uygulama ve web sitesinde açık ve yüksek kontrastlı karanlık mod arasında geçiş yapabilir.
Bu uygulamanın son zamanlarda trend olan bir örneği, whitehouse.gov'un hızlı erişilebilirlik denetimidir. Ziyaretçilerin Beyaz Saray'ın resmi web sitesinde düşük kontrastlı ışık modu ile yüksek kontrastlı karanlık seçeneği arasında geçiş yapabileceğini ortaya çıkardı.

2022'de neden karanlık bir tema kullanmalısınız?
Koyu tema, temel olarak, tasarımınızın erişilebilirliğini ve kullanılabilirliğini geliştirmeye yardımcı olan daha koyu arka planlar üzerinde açık metin anlamına gelir. Kör ve görme bozukluğu olan kişiler için zıt renklere sahip koyu bir tema görünürlüğü artırır.
Bu aynı zamanda erişilebilirlik denetim kontrol listesindeki görevlerden biridir. Ek olarak, OLED panelli cep telefonları için koyu temalar daha az güç kullanır. Bu nedenle, muhtemelen uygulamalarınıza ve web sitelerinize karanlık mod veya karanlık tema eklemeyi düşünmenin zamanı gelmiştir.
3D ve Animasyonlar:
Web sitenizle öne çıkmak istiyorsanız, o zaman üç boyutlu 3B tasarım sanatı, göz önünde bulundurmanız gereken bir şeydir . Dünyanın dört bir yanındaki pazarlar yavaş yavaş açılırken ve 3B tasarım sitenize güç katarken, web sitenizin ihtiyacı olan şey budur.

Ek olarak, Windows 11 için yeni temalar 2021'den itibaren 3D duvar kağıtlarına sahip olacak.
Bunun yerine bazı 3B animasyonlar oluşturun! Animasyonlar , web sitelerinin veya uygulamaların yüklenme ve daha fazla veri kullanma hızını yavaşlatabileceklerinden , birçok tasarımcı ve geliştirici için bir sorundu.
Web sitenize bir Lottie Animasyonu eklemek ister misiniz?
ElementsKit, site etkileşiminizi yükseltebilecek harika Lottie animasyon widget'ına sahiptir… Ayrıca önceden oluşturulmuş bir dizi şablon da sunar | Daha fazla bilgi edin

Ekran Boyutu Piksel Optimizasyonu:
Herhangi biriniz grafik tasarım konusunda yeniyse. Ve eğer bir UI (kullanıcı arayüzü) tasarımcısı veya UX (kullanıcı deneyimi) tasarımcısıysanız, bir tasarımcının günlük görevlerinin sevimli ikonlardan oluşan bir koleksiyon oluşturmanın ötesine geçtiğini hala fark etmeyebilirsiniz.

Arayüzler , çeşitli ekran boyutlarına ve piksel sayılarına uyacak şekilde yapılmalıdır . Tasarımcılar giyilebilir cihazları, mobil cihazları, tabletleri, küçük ekranları, katlanabilir cihazları, dizüstü bilgisayarları, masaüstü bilgisayarları, büyük ekranları, ekstra geniş ekranları ve TV'leri dikkate almalıdır.
(480 piksel, 768 piksel, 1024 piksel ve 1280 piksellik tipik kesme noktalarına ek olarak.)
Eğer bir tasarımcıysanız, bu yıl kendinizi daha sık hazırlamalısınız. Çünkü daha da fazla ekran boyutu ve piksel için tasarlamanız ve optimize etmeniz gerekebilir.
Daha Büyük Ekranlar için Uygulamalar Oluşturma:
Google'a, tüm tasarımcılarına uygulamalarını büyük ekranlar, özellikle masaüstü bilgisayarlar için optimize etmeleri önerilir.

Ek olarak, uyarlanabilirliğini artırmak ve farklı form faktörleri için uygulamaların geliştirilmesine yardımcı olmak için Materyal Tasarımını revize ettiler.
Uygulamalar için kullanıcı arayüzleri (UI) oluştururken, tasarımcılar çoğunlukla mobil cihazları düşündüler. 2022'nin en önemli UI UX trendlerinden biri olduğundan , tasarımlarınızı katlanabilir telefonlar ve masaüstü bilgisayarlar gibi daha büyük ekranlara uyarlamayı düşünmeye başlamanız önemlidir.
Karmaşıklığı En Aza İndirin:
Çok sayıda popüler uygulama, COVID-19 salgınının başlangıcından bu yana uygulamalarına ortak çalışma araçları ekledi. Tüm bu yeni özellikler ve işlevler nedeniyle programların karmaşıklığı artmıştır. Her şeyden önce, bu komplikasyonlar kullanıcıların kafasının karışmasına ve kullanıcı deneyiminde bir düşüş algılamasına neden olmuştur.
2022'nin en önemli UI trendlerinden biri, tasarımcıları uygulamaların karmaşıklığını azaltmaya teşvik etmek olacak. İşletmeler uygulamalarına daha fazla teklif ve hizmet sığdırmaya devam ettikçe arayüzleri basit ve net tutmak tasarımcılara kalmış olacak.
Tasarım Stilini ve Kitaplığı Yükseltme:
Bir tasarım sistemi, tasarımcıların makul bir kalite ve standart seviyesini korurken tasarımı daha hızlı oluşturmasına yardımcı olur. Tek bir firma içindeki herkes veya dış şirketler tarafından kullanılabilecek ortak bir UI tasarım kitaplığı geliştirir.

Tasarım sistemleri eskiden daha büyük kuruluşlara ayrılmıştı, çünkü bir sistemi sürdürmek, özellikle de sık kullanılmayacaksa, çok çalışma gerektiriyor.
Ancak 2022'den başlayarak, Figma gibi ucuz, kullanıcı dostu ve ölçeklenebilir araçların erişilebilirliği sayesinde daha küçük işletmeler bile kendi tasarım sistemlerini geliştirmeye başladı . Birleşik bir tasarım sistemi, ürün ekibi, pazarlama ekibi ve tasarım ekibi dahil olmak üzere tüm organizasyona fayda sağlayacaktır.
Minimalist ve Sadelik anahtardır:
Hemen hemen tüm tanınmış, üst düzey teknoloji şirketleri, basit, bilgilendirici, temel arayüzler için güçlü bir tercih sergiliyor. Bu trend yıldan yıla genişliyor ve daha fazla marka bunu kullanmaya başlıyor.
Camdan İlham Alan Öğeler ve Cam Biçimcilik:
Cammorfizmin her yerde mevcut olduğu bir gerçektir. Arka plan bulanıklığı, kartlar gibi kısmen yarı saydam nesneler ve cama benzeyen "suluboya" küreler sunulur. Camdan ilham alan görünüm yeni bir trend ekledi.
Aurora ve Holografi Arka Planı:
Bir çoğumuz, bir önceki yılın muazzam kabul gören ve resmi bir isim kazanan 'Aurora' arka plan trendini hatırlayabiliriz.

İnce, canlı ve bulanık renk sıçramaları çok daha dostça ve daha doğal görünerek onları estetik açıdan daha çekici hale getirir. Bu sıçramalar, tam bir arka plan olarak veya yalnızca belirli önemli UI bileşenlerine dikkat çekmek için kullanılabilir.
Öte yandan siber holo/neon trendi, Metaverse, sanal gerçeklik ve hologram arayüzü dönemine uygun görünüyor. Sanal dünyaların sağladığı sayısız yeni fırsat tasarımcılara ilham veriyor. Bu hareket, güzel canlı, göz kamaştırıcı renkler, soyut, yuvarlak şekiller ve hologramları andıran dokularla karakterize edilir.
Ayrıca, bu arayüzlerin ne kadar üstün olduğunu göstermek için kriptosferde sıklıkla kullanılır.
Yaratıcı Tipografi:
Tipografinin gereksinimleri birkaç yıl öncesine kadar çok daha zordu. Ancak, artık her tasarımcı hayal gücünü kullanmakta ve başlıklarında ve paragraflarında istediğini yapmakta tamamen özgür görünüyor. Tasarımında gerçekten sofistike bir stil seçin, onu formlar, resimler ve emojilerle birleştirin , bir doku ekleyin ve istediğiniz gibi ızgarayla oynayın.
Çözüm
Şimdiye kadar, 2022'nin incelikli UI tasarım trendleri hakkında genel bir anlayışa sahip olmalısınız. Ancak, UX ve UI'nin birbirini tamamladığını ancak çok farklı olduklarını unutmamalısınız. UX tasarımı, geleneksel tasarıma göre daha analitik ve trendlerdir.
İnsan psikolojisine ve bilişsel davranışa dayanır. Görseller veya bir ürünün estetik açıdan hoş olup olmadığı, UI tasarım yazılımında daha önemlidir.
Son olarak, makalenin size 2022 Kullanıcı Arayüzü Trendleri hakkında net bir fikir verecek kadar yardımcı olduğunu umuyorum. Cevabınız evet ise, lütfen geri bildiriminizi aşağıdaki yorumlar bölümüne bırakmayı unutmayın.
