Giden Bağlantıları Anlama: rel=nofollow, sponsorlu ve ugc
Yayınlanan: 2020-04-04
Sponsorlu veya bağlı kuruluş bağlantıları yayınlarsanız, rel="nofollow" ile aşinasınızdır. Google'a, bu bağlantıyı blogunuza koymanız için ödeme aldığınızı bildirmek için yayınlarınızın bağlantılarına eklediğiniz etikettir.
Ya da en azından… öyleydi.
Google yakın zamanda, ne tür bir bağlantı olduğunu tam olarak bilmeleri için rel özelliğinize ekleyebileceğiniz daha spesifik değerler sundu.
İşte burada ele alacağımız şeyler:
-
relözelliği nasıl çalışır? -
relözelliği için farklı değerler-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- WordPress'teki bağlantılarıma
relöznitelikleri ve değerleri nasıl eklerim?- Lezzetli Bağlantılarla Otomatik Olarak
- Gutenberg Editöründe manuel olarak
- Gutenberg düzenleyicide Yoast seçeneklerini kullanma
- Klasik Düzenleyici'de manuel olarak
- Giden Bağlantılar Hakkında Daha Fazla Soru:
-
rel="noopener noreferrer"(veya başka birreldeğeri) görüyorum. - Eski bağlantılarımın tümü yalnızca
rel="nofollow"olarak işaretlenirse ne olur?
-
rel özelliği nasıl çalışır?
Bir tazeleme ister misiniz? Haydi Yapalım şunu.
Bir bloga bağlantı eklemek, genellikle bağlamak istediğiniz metni vurgulamak, bir düğmeyi tıklatmak ve bağlantıyı yapıştırmak kadar kolay olsa da, bu eylem aslında bağlantılı metni şu şekilde kodlar:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
<a> etiketi bir bağlantıyı tanımlar ve bu <a> etiketini farklı stiller veya niteliklerle özelleştirebilirsiniz. Bunlardan biri rel .
rel , ilişki anlamına gelir ve bağlantılarınıza rel etiketi eklediğinizde, Google'a "Hey, blogum ile bağlantı verdiğim bu kaynak arasında bir tür ilişki var" diyorsunuz.
Ancak rel Google'ın bunu anlamasını bekleyemezsiniz; rel niteliğinize şöyle bir değer atamanız gerekir:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
Gerçekten uzun bir süre boyunca rel="nofollow" , Google'a sayfanızda ücretli bir bağlantınız olduğunu söyleme şeklinizdi. Ancak, her zaman dedikleri gibi, “zamanlar değişiyor” ve artık ücretli bağlantılarınızı tanımlamanın birkaç farklı yolu var.
Unutulmaması gereken önemli bir nokta : Tüm bağlantıların rel değerlerine ihtiyacı yoktur. Ancak bir rel niteliği eklemenin mantıklı olduğu bazı durumlar vardır…
rel özelliği için farklı değerler
Google'a göre, rel özelliği için üç ana değer vardır:
Giden Bağlantı rel="sponsored"
Muhtemelen tahmin edebileceğiniz gibi, bağlantı bir reklam veya sponsorlu bağlantı olduğunda sponsored değeri kullanmalısınız.
Bunu düşünmenin başka bir yolu: Sitenizdeki bağlantı için herhangi bir kapasitede ödeme alıyorsanız – sponsorlu bağlantı, bağlı kuruluş bağlantısı veya başka bir ücretli bağlantı olabilir – rel="sponsored" i eklemeniz gerekir. bağlantınıza rel="sponsored" özelliği.
Diyelim ki ben bir WP Tasty Affiliate'im. Sitemde WP Tasty hakkında konuşabilirim, ancak bu bağlantıya uygun şekilde bir rel değeri eklemem gerekecek. Şöyle görünebilir:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
Çok basit!
Google'a göre, bunun gibi ücretli bağlantılar için hala rel="nofollow" kullanabilirsiniz, ancak sponsored “tercih edilir” olduğunu söylüyorlar. Bu büyük bir sorun çünkü bu bağlantıları ücretli bağlantı olarak işaretlemediğiniz için gerçekten cezalandırılabilirsiniz .
Giden Bağlantı rel="ugc"
Bu biraz daha az basit, ancak muhtemelen bunun için çok fazla endişelenmenize gerek kalmayacak. UGC, Kullanıcı Tarafından Oluşturulan İçerik anlamına gelir ve sitenizin yorumlar bölümündeki bağlantılarda veya sitenizin bir forumu varsa rel="ugc" kullanırsınız.
İşte Pinch of Yum'dan bir örnek:

Biri Pinch of Yum ve diğer birçok blog hakkında yorum yaptığında, kendi sitelerine bir bağlantı bırakabilir. Bu 'ugc' değeri Google'a yalnızca "Bu bağlantı bir yorumdadır ve yorum yapanın PageRank'ine katkıda bulunmamalı veya taranıp dizine eklenmemelidir" diyor.
Temanız bu etiketi otomatik olarak uygulamalıdır ve emin değilseniz tema geliştiricinizle iletişime geçebilirsiniz.
Yine, burada küçük bir sorumluluk reddimiz var: Google, güvenilir katkıda bulunanları ödüllendirmek ve tanımak için rel="ugc" özelliğini gerçekten kaldırabileceğinizi ve o kişiye küçük bir "bağlantı suyu" iletebileceğinizi söylüyor. Ancak özellikle yorumlar açısından bu konuda endişelenmenin mantıklı olduğunu düşünmüyoruz.
Giden Bağlantı rel="nofollow"
OG rel değeri!

Artık Google'ın rel=“nofollow” için önerileri şu şekildedir (lol):
"Diğer değerler geçerli olmadığında ve Google'ın sitenizi sitenizle ilişkilendirmemesini veya bağlantılı sayfayı sitenizden taramamasını tercih ettiğinizde
nofollowdeğerini kullanın."
Bir örnek düşünelim…
Diyelim ki beğendiğiniz bir marka hakkında yazıyorsunuz, ancak sitelerine verilen bağlantılar için ödeme almıyorsunuz. Bu markaya bağlantı verebilir ve rel="nofollow" ekleyebilirsiniz, böylece sözünüz onların web sitelerinin PageRank'ine katkıda bulunmamalıdır.
Bu bölümü tamamlamadan önce son bir not: Bu değerleri birleştirebilirsiniz. Örneğin, rel="nofollow sponsored" geçerlidir. Yeni sponsored ve ugc değerleri henüz tüm arama motorlarında kabul edilmeyebileceğinden, geriye dönük uyumluluk için bu değerleri birleştirmek isteyebilirsiniz.
1 Mart 2020 Güncellemesi
Google, bu rel eğlencesinde bir değişiklik daha duyurdu !
Moz'a göre, Google artık bu rel değerlerini "ipuçları" olarak ele alıyor, yani sponsored , ugc veya rel değerini "ipucu" olarak kullanmayı seçebilecekleri ve bazılarında bunu PageRank, tarama ve/veya dizine ekleme için kullanabilecekleri anlamına geliyor. vakalar.
Ancak çoğu durumda Google bu bağlantıları görmezden gelmeye devam edecektir .
WordPress'teki bağlantılarıma rel öznitelikleri ve değerleri nasıl eklerim?
Eski güzel günlerde, ücretli bağlantılarınıza rel="nofollow" eklemek ve onu bir gün olarak adlandırmak için işaretleyebileceğiniz basit bir kutu vardı.
Artık rel niteliği biraz daha özelleştirilebilir olduğuna göre, atmanız gereken birkaç adım daha var.
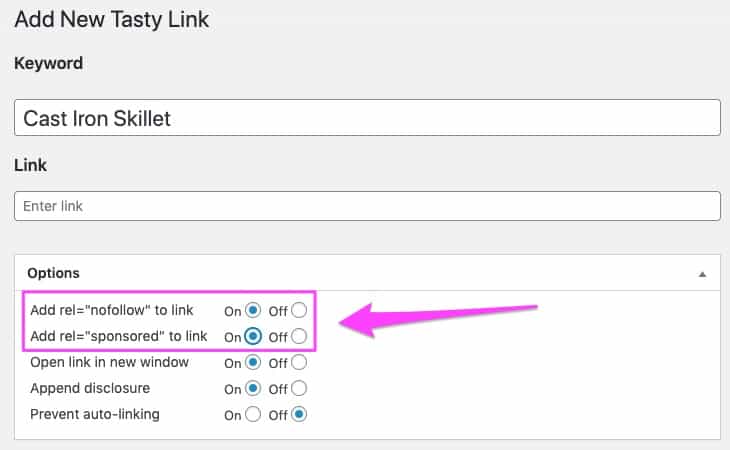
Lezzetli Bağlantılarla Otomatik Olarak
Bağlı kuruluş bağlantılarınızı yönetmek için Tasty Links kullanıyorsanız, bunu çok basit hale getiriyoruz. Yeni bir bağlantı oluşturduğunuzda, rel=”nofollow” ve rel=”sponsorlu” ekleme seçeneklerini göreceksiniz. Ürün bağlantınız için en uygun seçenekleri seçmeniz yeterlidir.

Gutenberg editöründe manuel olarak
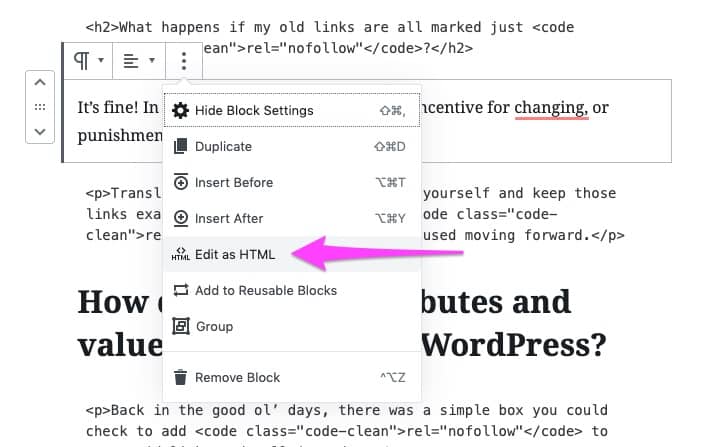
WordPress'teki yeni blok gönderi düzenleyicide, şu şekilde bir rel etiketi ekleyebilirsiniz:
- Bağlantı düğmesini kullanarak bağlantı ekleme
- Bağlantınızın bulunduğu blok için Daha Fazla Seçenek düğmesine tıklayarak
- “HTML Olarak Düzenle” seçeneğine tıklamak
-
relniteliğinizi ve değerinizi ekleme - İsteğe bağlı: Daha Fazla Seçenek düğmesini tekrar tıklatarak ve "Görsel olarak düzenle"yi tıklayarak görsel bloğa geri dönün

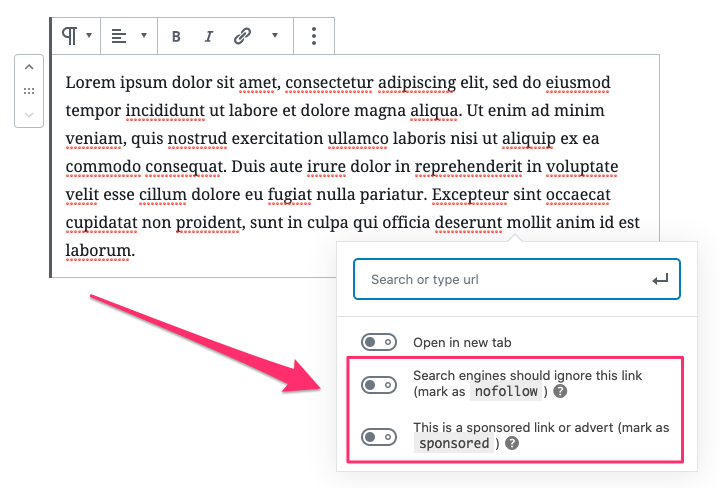
Gutenberg düzenleyicide Yoast seçeneklerini kullanma
Sitenizde Yoast kullanıyorsanız, gönderilerinize yeni bağlantılar eklerken "nofollow" ve "sponsored" özellikleri ekleme seçeneklerini fark edeceksiniz. Sadece bunları açın ve hazırsınız. Çok kolay!

Klasik Düzenleyici'de manuel olarak
Hala Klasik Düzenleyiciyi mi kullanıyorsunuz? Endişelenme!
- Bağlantı düğmesini kullanarak bağlantıyı ekleyin
- Metin sekmesine geç
- Bağlantınızı bulun
-
relözelliğinizi ve değerlerinizi ekleyin - İsteğe bağlı: Görsel sekmesine tıklayarak görsel düzenleyiciye geri dönün
Giden Bağlantılar Hakkında Daha Fazla Soru
Eski bağlantılarımın tümü yalnızca rel="nofollow" olarak işaretlenirse ne olur?
Bu iyi! Aslında Moz, "Google, değişmek için hiçbir teşvik veya değişmemek için ceza sunmuyor" diyor.
Tercüme: Kendiniz için kolaylaştırabilir ve bu bağlantıları tam olarak oldukları gibi tutabilirsiniz. Bu yeni rel değerleri sadece ileriye doğru kullanılmalıdır.
<a> rel="noopener noreferrer" (veya başka bir rel değeri) görüyorum. Ne oldu?
Harika soru. rel niteliği aslında birçok farklı değere sahip olabilir, "noopener noreferrer" bir örnektir.
Bu değerler, bağlantılarınıza ekstra gizlilik koruması ve bilgi ekler, ancak bunların en önemli yanı başka bir blog yazısı içindir.
Muhtemelen bu diğer değerlerle uğraşmanıza gerek kalmayacak (aslında, WordPress bunları sizin için otomatik olarak ekleyebilir!), ancak daha fazla bilgi edinmek istediğiniz belirli bir rel değeri varsa, yorumlarda bize bildirin.
Ve bu, giden bağlantılara bir son! Bağlantılarınızı ayarlamak için ihtiyacınız olan her şeye sahip olduğunuzu umuyoruz, ancak devam eden herhangi bir sorunuz varsa, yorumlarda bize ulaşın. Her zaman yardımcı olmaktan mutluluk duyarız!
Lezzetli Bağlantılarla ilgileniyor musunuz?
Tasty Links'i deneme fikri üzerinde kafa yoruyorsanız, giden linkleri güncelleme kolaylığı sizi harekete geçirebilir! Her zaman Tasty Links'i iyileştirmenin yeni yollarını arıyoruz ve bloglama yolculuğunuzda sizi desteklemeye devam edeceğimize emin olabilirsiniz.
Tasty Links'in sunduğu her şeye bir göz atın: https://www.wptasty.com/tasty-links
Ayrıca 15 günlük para iade garantimizi de unutmayın! Tasty Links'i denemek risksizdir ve gerçekten beğeneceğinizi düşünüyoruz!
