Ön Uç Geliştiriciler için 10 Faydalı CSS Püf Noktası
Yayınlanan: 2022-03-08- WordPress'i CSS ile Hacklemek
- Bu CSS hileleri nasıl kullanılır?
- Metin için yazma efekti
- Şeffaf görüntüler için gölge
- Özel bir imleç ayarla
- attr() kullanarak basit araç ipucu
- Saf CSS'de kontrol listesi
- Öğeleri :is() ve :where() ile biçimlendirme
- Ana kareleri kullanan akordeon açılır menüsü
- Fareyle üzerine gelme efekti kenar çubuğu
- İlk harfi kullanarak harf düşürme
- ::before kullanarak düğmelerden önce bir simge ekleyin
CSS şu anda oldukça iyi durumda. Tanıtılan yeni özellikler, CSS'yi gerçek bir betik dili olarak sağlamlaştırmaya yardımcı oluyor. @when & @else ifadelerini tanıtmak için bir teklif taslağının yapıldığını biliyoruz. Şu anda mevcut olmamasına rağmen, CSS kullanarak koşullu mantık yazmak için gelecekteki potansiyel için bir emsal oluşturmaktadır.
Michelle Barker, Smashing Magazine için yaklaşan CSS özelliklerini tartışan bir makale yazdı. Henüz yetişmek için zamanınız olmadıysa bir göz atın!
Tecrübelerime göre, sürekli güncellemeleri kontrol etmediğiniz sürece mevcut özellikleri gözden kaçırmak oldukça kolaydır. is() ve where() ve aynı zamanda attr() gibi özellikler bir süredir var, ancak modern çerçevelerin potansiyeli tarafından kolayca gölgeleniyor.
WordPress'i CSS ile Hacklemek
Bu makale için ilham kaynağım, doğrudan WordPress ile günlük olarak çalışma deneyimimden geliyor. 10 yılı aşkın süredir WordPress kullanıyorum. Ve bu süre zarfında, çeşitli tema tasarımlarını özelleştirmek için 10.000'den fazla CSS satırı yazmış olmalıyım.
Ancak, daha spesifik olarak, eklentilere olan ihtiyacın üstesinden gelmek için CSS kullanıyorum. WordPress'in çalışma şekli, hemen hemen her şey için bir eklenti kullanmanız gerektiğidir. Tabii biraz CSS bilmiyorsanız. Bir araç ipucu göstermek ister misiniz? Bir eklenti edinin. Bir düğmeye bir simge eklemek ister misiniz? Bir eklenti edinin.
Kaptın bu işi.
Bu CSS hileleri nasıl kullanılır?
Tek şart, biraz CSS ve HTML bilmenizdir. Doğrudan projelerinize aktarabileceğiniz örnek şablonlar sağladım.
Bu şablonu kullanabilir ve index.html olarak kaydedebilirsiniz:
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Metin için yazma efekti

Web tasarımları her geçen dakika daha yaratıcı hale geliyor. Ve CSS animasyon özellikleri sayesinde web sayfalarınızı canlı hissettirebilirsiniz. Bu örnekte, bir daktilo efekti elde etmek için animation ve @keyframes özelliklerini kullanıyoruz.
Spesifik olarak, bu demo için, metin animasyonumuzu segmentlere ayırmak steps() özelliğini uyguluyoruz. İlk olarak, bizim durumumuzda canlandırmak istediğimiz metnin karakter uzunluğu olan steps() belirtmelisiniz.
İkinci olarak, animasyonun ne zaman başlayacağını bildirmek için @keyframes kullanırız. Örneğin, “Metin için yazma efekti”nden sonra başka bir kelime yazdıysanız, CSS pasajındaki steps() sayısını değiştirmediğiniz sürece animasyon çalışmaz.
Bununla birlikte, bu etki özellikle yeni değil. Bununla birlikte, çoğu geliştirici, aynı sonucun CSS kullanılarak elde edilebileceği gerçeğine rağmen JavaScript kitaplıklarına akın eder.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Şeffaf görüntüler için gölge

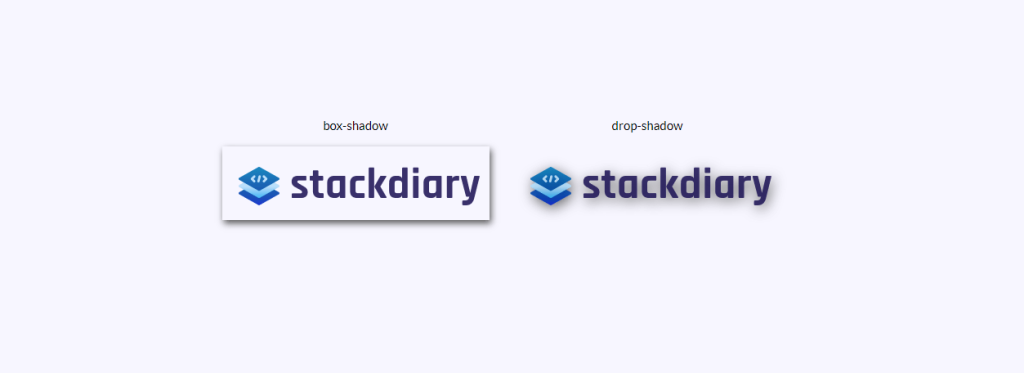
Saydam bir görüntüye yalnızca kenarlık eklemiş gibi görünmesi için box-shadow eklemeyi denediniz mi? Sanırım hepimiz oradaydık. Saydam görüntüler için gölge efektleri eklemenin çözümü, drop-shadow kullanmaktır.
Çalışma şekli, drop-shadow özelliğinin verilen görüntünün alfa kanallarını takip etmesidir. Bu nedenle, gölge, görüntünün dışında gösterilmek yerine görüntünün içindeki şekle dayanır.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Özel bir imleç ayarla

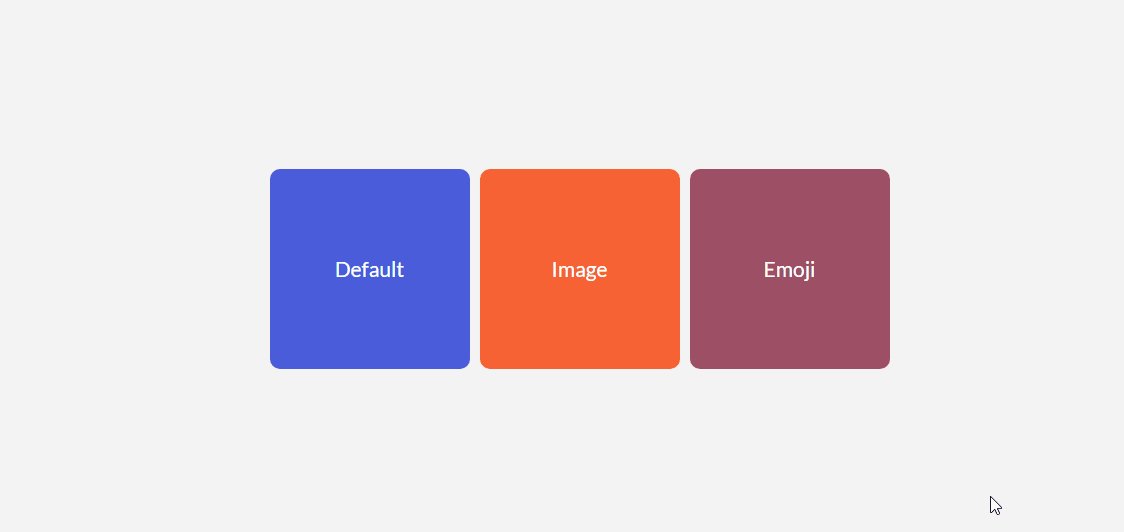
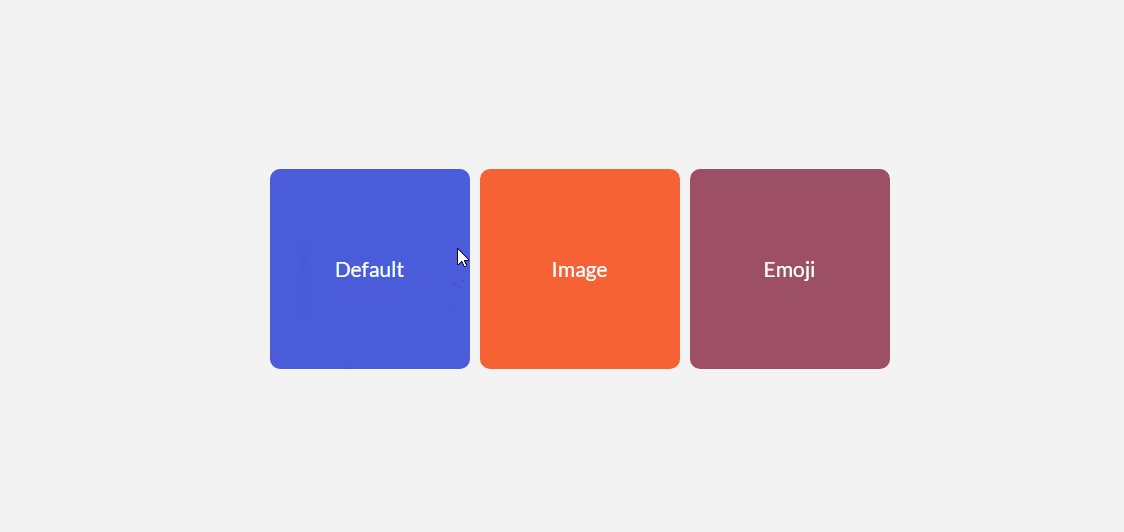
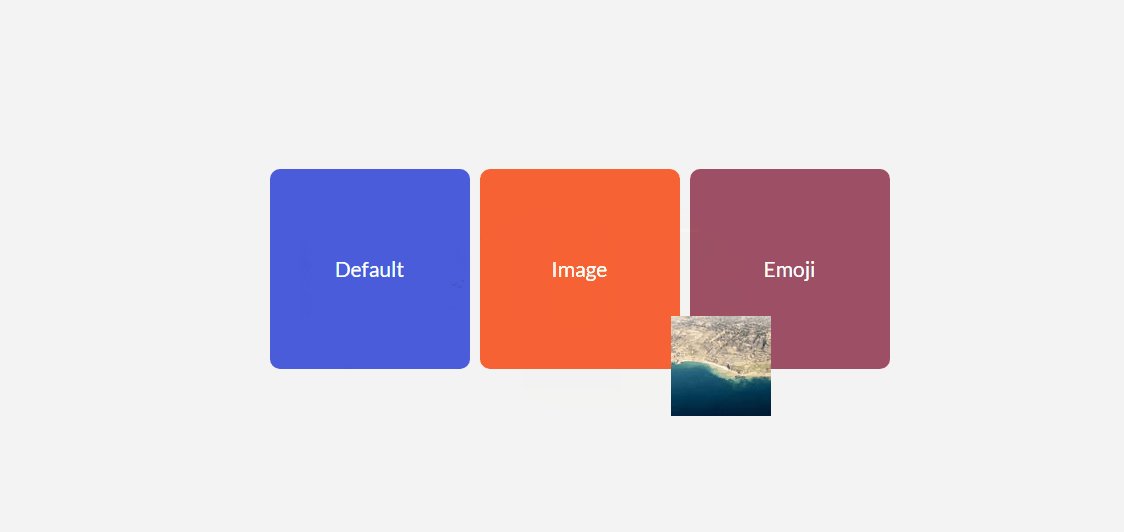
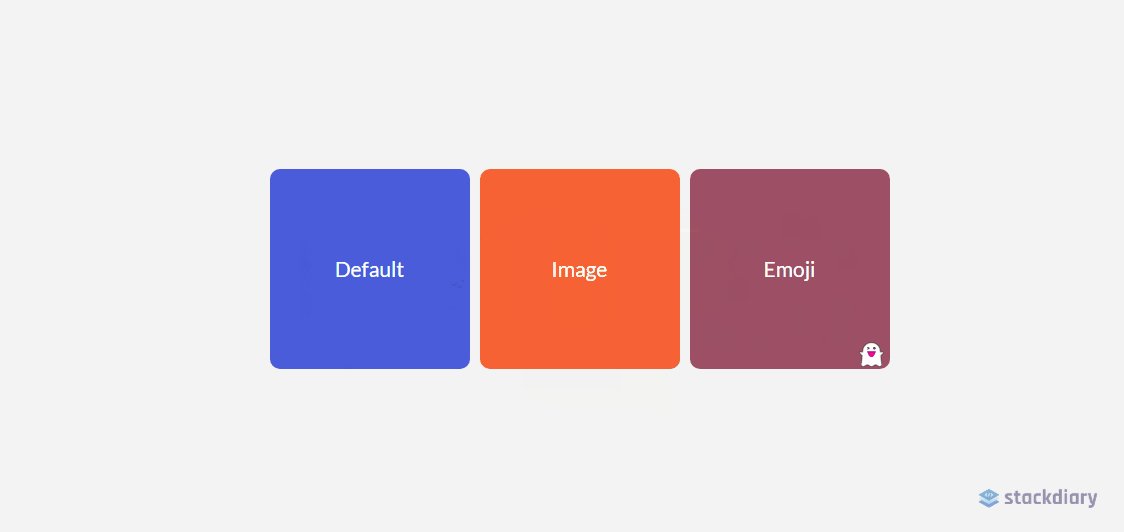
Ziyaretçilerinizi benzersiz bir imlece zorlamanız pek olası değildir. En azından genel UX amaçları için değil. Bununla birlikte, cursor özelliği hakkında not edilmesi gereken bir şey, görüntüleri görüntülemenize izin vermesidir. Bu, bir araç ipucunun fotoğraf biçiminde görüntülenmesine eşdeğerdir.
Bazı kullanım durumları, bu fotoğrafları görünüm alanında oluşturmaya gerek kalmadan iki farklı fotoğrafı karşılaştırabilmeyi içerir. Örneğin imleç özelliği, tasarımlarınızda gayrimenkulden tasarruf etmek için kullanılabilir. Özel imleci belirli bir div öğesine kilitleyebildiğiniz için, bunun dışındaki öğelerle etkileşime girmez.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }attr() kullanarak basit araç ipucu

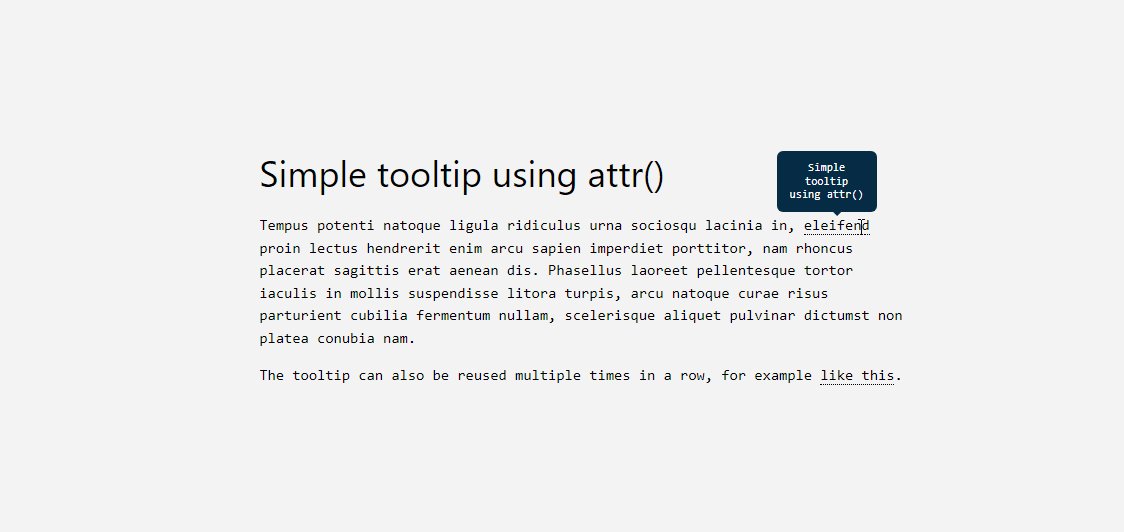
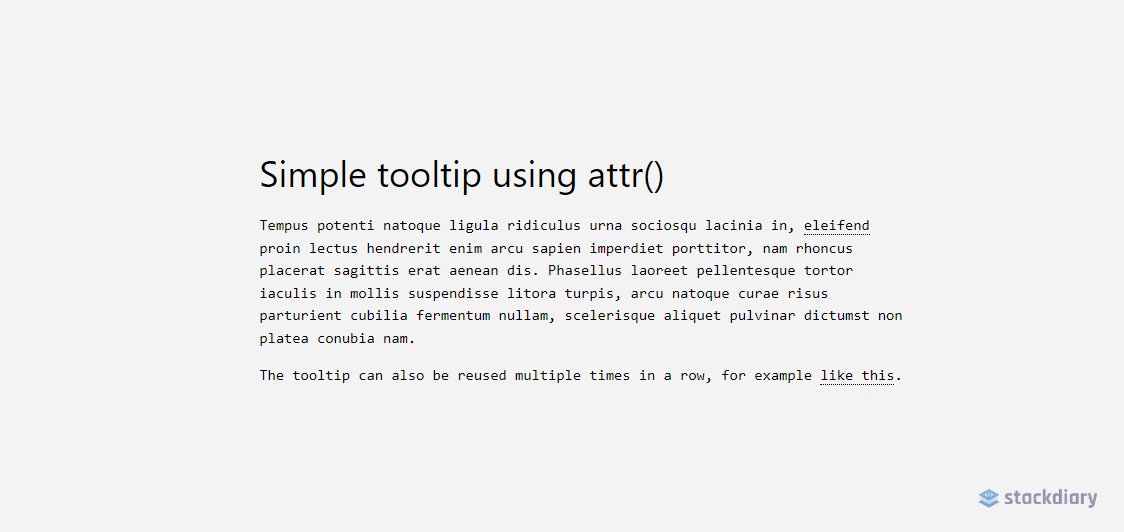
attr() özelliği, en sevdiğim son keşiflerden biridir. WordPress bloguma bir araç ipucu işlevi eklemek istedim, ancak bunu yapmak siteme gereksiz şişkinlik ekleyen bir eklenti kullanmayı gerektiriyor. Neyse ki, attr() kullanılarak bu engellenebilir.
Çalışma şekli oldukça basit, aşağıdaki kodu açıklayayım:
- Hangi öğenin araç ipucu olacağını belirtmek için
tooltip classkullanırız. Bunu istediğiniz gibi şekillendirebilirsiniz, ancak demo içindotted border-bottomkullanıyoruz. - Daha sonra, bir içerik attr() işlevi ve bunun belirtimini içerecek bir
:beforesözde öğesi oluştururuz. Bu durumda, buna araç ipucu verileri diyoruz. - Ve son olarak, birisi araç ipucunun üzerine geldiğinde
opacity to 1ayarlayacak bir :hover sözde sınıfı oluşturuyoruz.
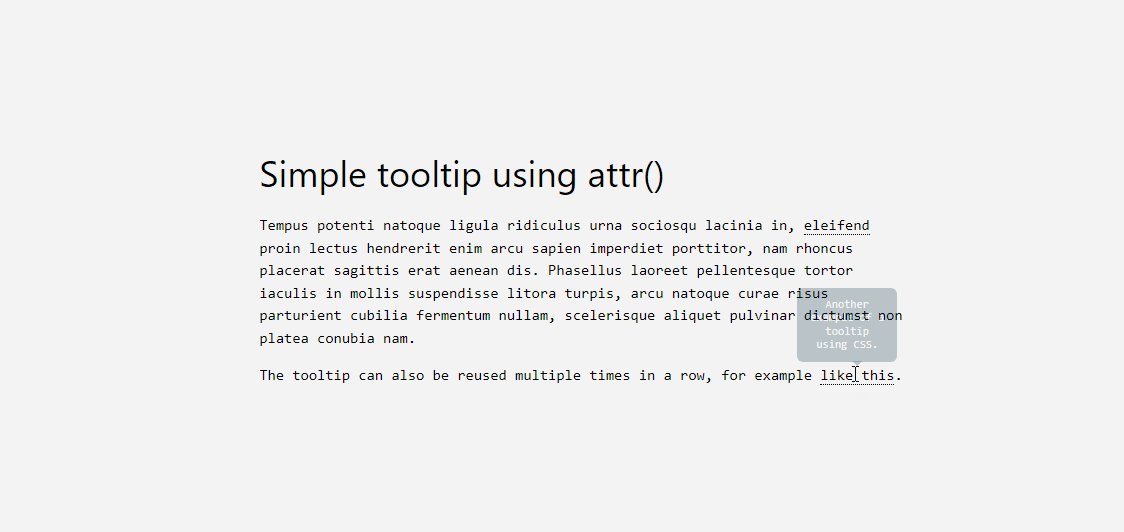
Ek olarak, özel stil eklemeniz gerekir. Araç ipucu verilerinize bağlı olarak, genişliğin yanı sıra kenar boşluğunu da ayarlamanız gerekebilir. Ve hepsini bir kez kurduktan sonra, tooltip-data attr() sınıfını tasarımınızın herhangi bir bölümünde yeniden kullanabilirsiniz.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Saf CSS'de kontrol listesi

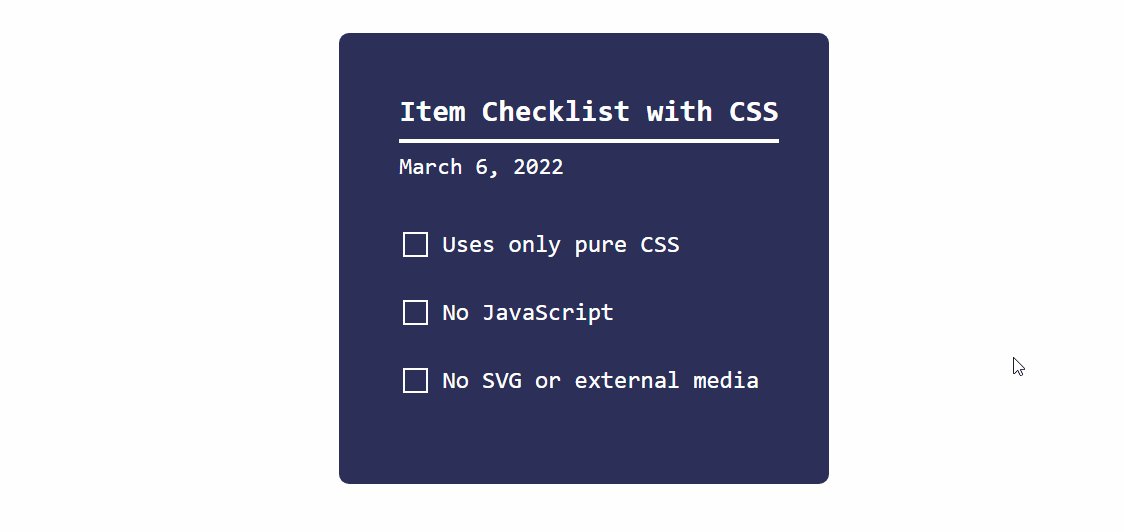
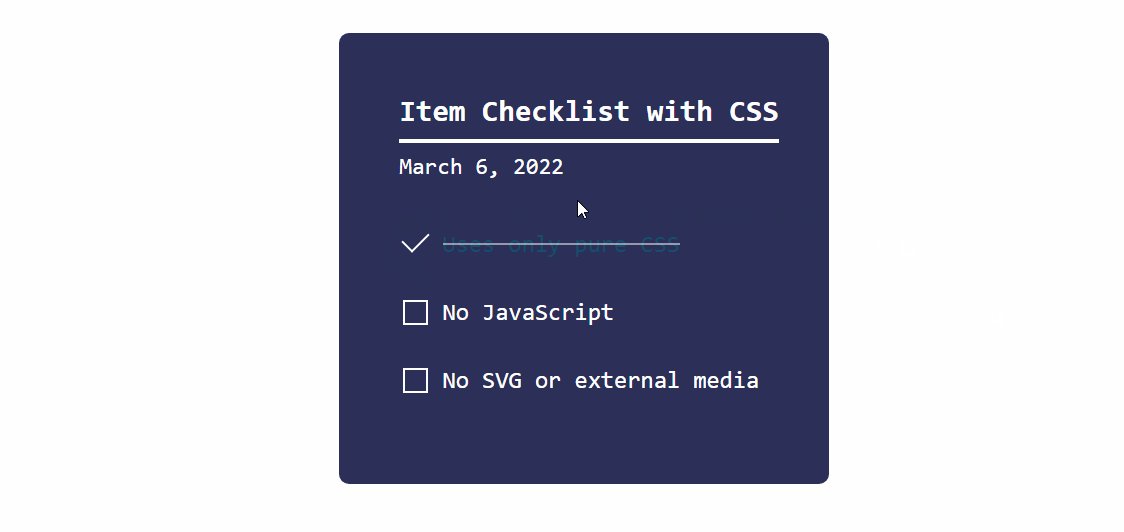
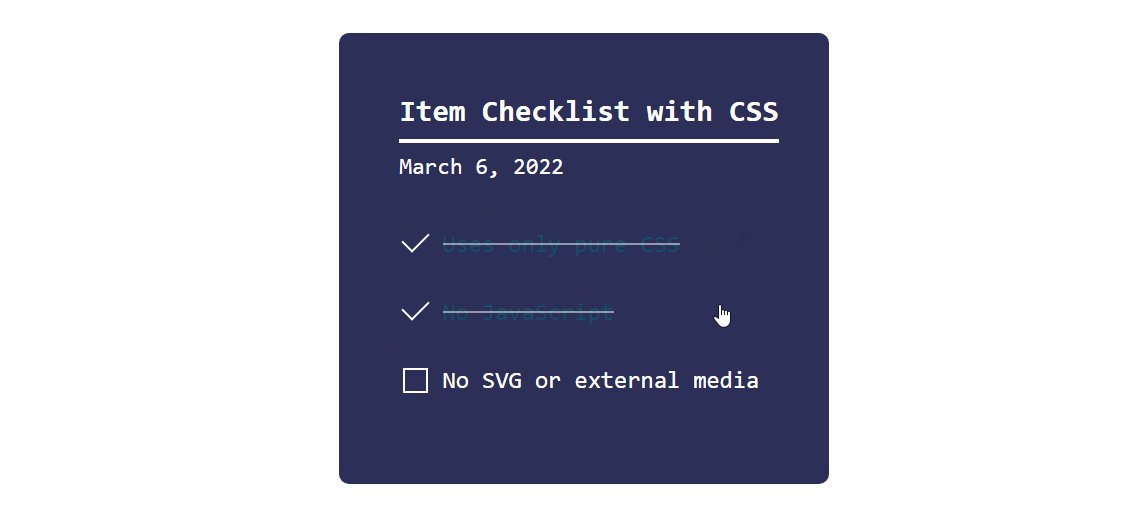
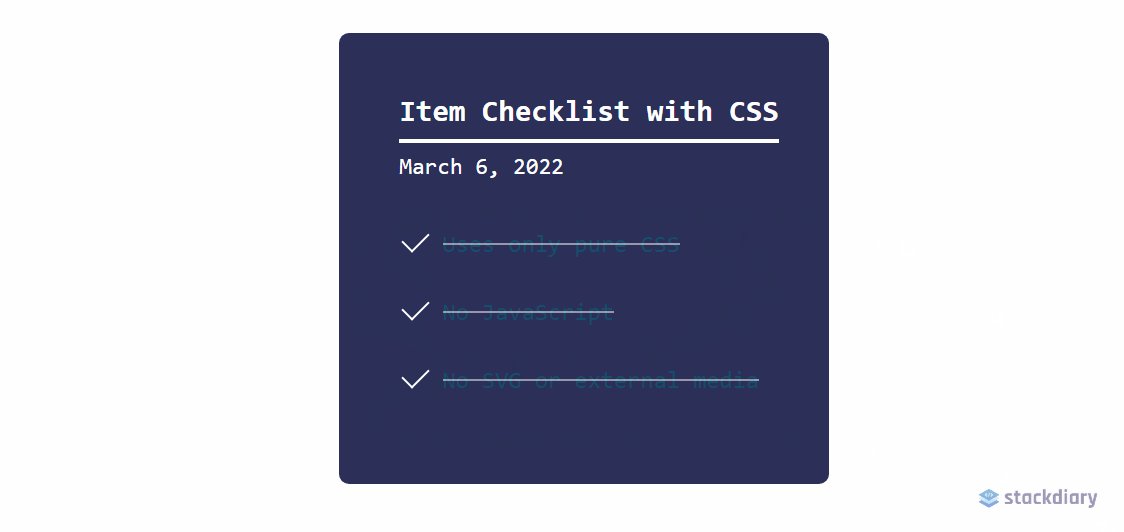
Makalenin başında belirttiğim gibi, CSS sabit bir hızla olgunlaşıyor. Ve dinamik bir kontrol listesinin bu demosu bunun en iyi örneğidir.

Çalışma şekli, checkbox giriş türünü :checked sözde sınıfıyla birlikte kullanmamızdır. Ve :checked belirtimi doğru döndüğünde durumu değiştirmek için transform özelliğini kullanın.
Bu yaklaşımla çeşitli şeyler elde edebilirsiniz. Örneğin, bir kullanıcı belirli bir onay kutusuna tıkladığında gizli içeriği değiştirin. Radyo ve onay kutusu gibi giriş türleriyle çalışır, ancak <option> ve <select> öğelerine de uygulanabilir.
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Öğeleri :is() ve :where() ile biçimlendirme

Modern CSS çerçevelerinin çalışma yollarından biri conditional logic selectors kullanılmasıdır. Başka bir deyişle, :is() ve :where() özellikleri, aynı anda çeşitli tasarım öğelerine stil vermek için kullanılabilir. Ancak daha da önemlisi, aksi takdirde ayrı ayrı belirtmeniz gereken öğeleri sorgulamak için bu özellikleri kullanabilirsiniz.
Aşağıdaki CSS pasajı çeşitli örnekler içerir. Her sorgunun ne yaptığını açıklamak için yorumlar ekledim. MDN'de daha fazla bilgi edinebilirsiniz: :is() & :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Ana kareleri kullanan akordeon açılır menüsü

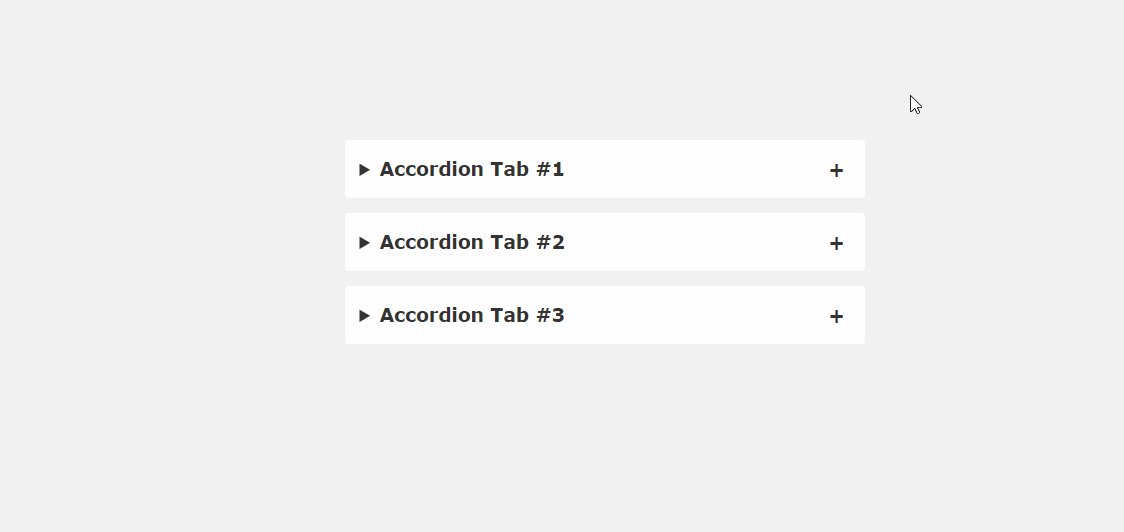
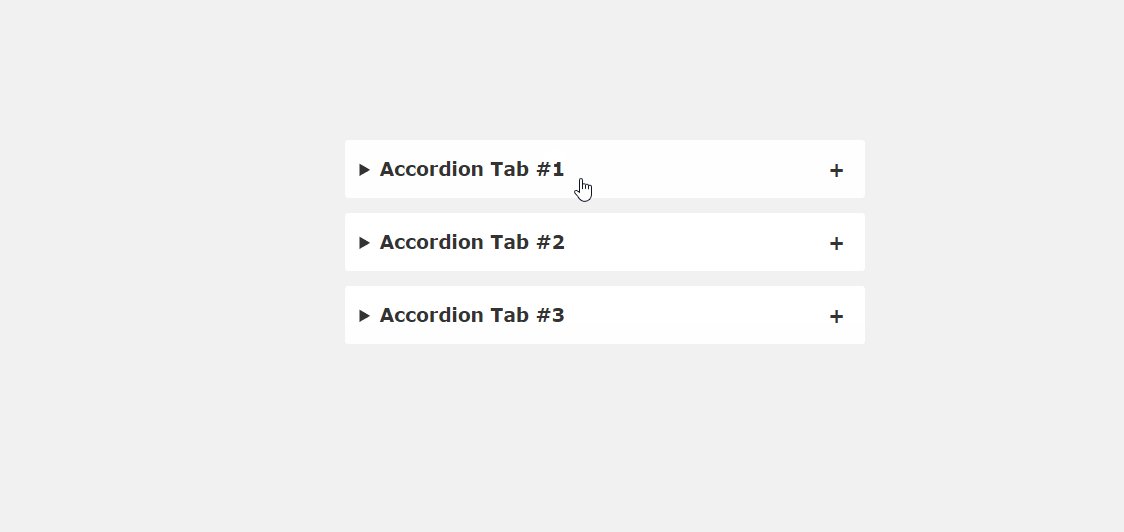
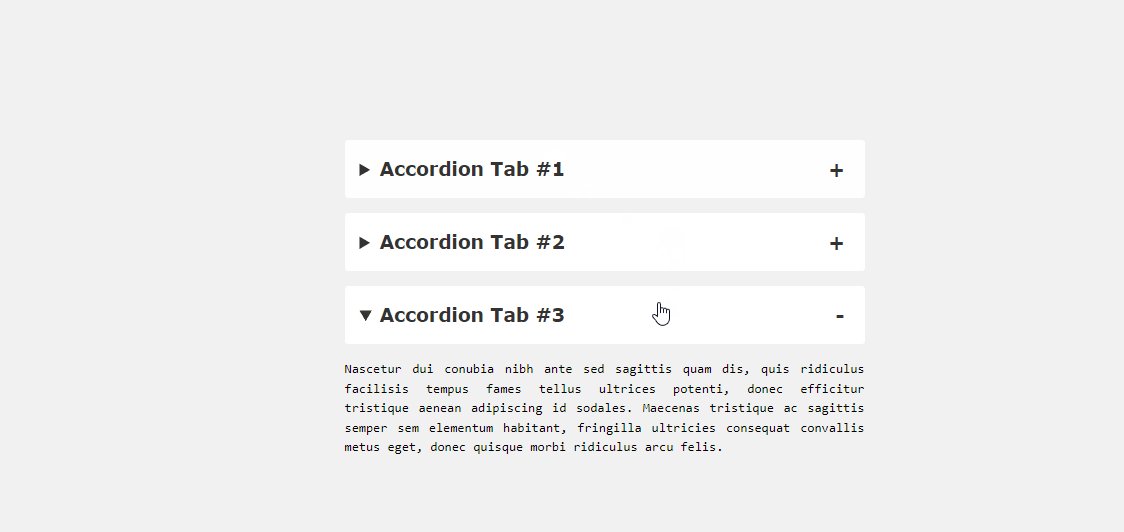
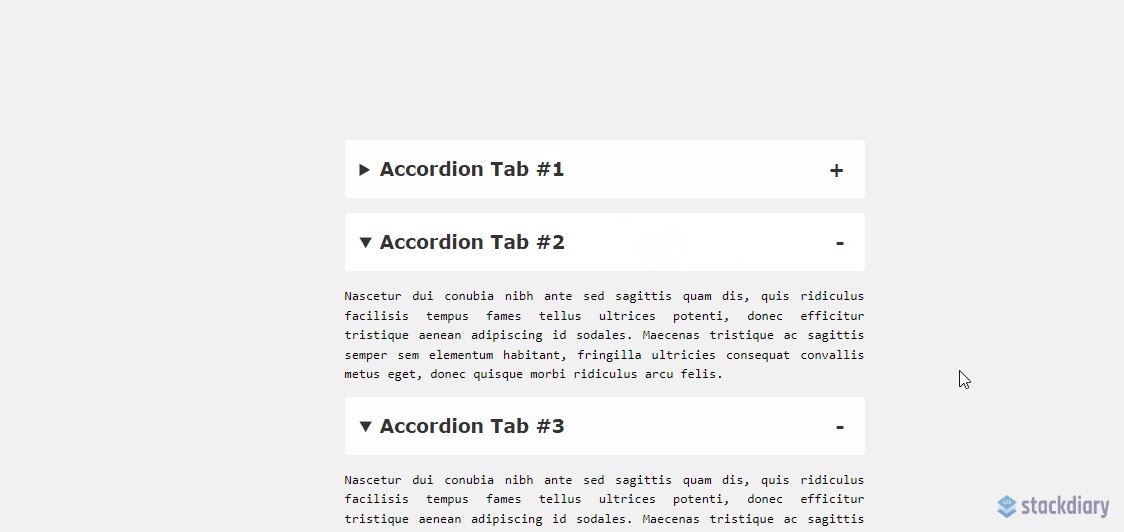
JavaScript kitaplıklarındaki (jQuery, Cash, vb.) sorun, genellikle küçük ölçekli işlevler için bile kitaplığın tamamını yüklemeniz gerekmesidir. Neyse ki, şimdiye kadar incelediğimiz birçok CSS hilesi bu gereksinimi ortadan kaldırıyor. Bu akordeon snippet'indeki örnekte olduğu gibi.
Mevcut web tasarım trendlerine iyi bakarsanız, açılış sayfalarında akordeon bulmanız uzun sürmez. Aksi takdirde tasarım alanını kaplayacak içeriği yoğunlaştırmanın çok basit bir yolu. SSS, ürün özellikleri, kullanım ipuçları - bir akordeon içine birçok bilgi türü yerleştirilebilir. Ve bu pasaj, bunun saf CSS'de uygulanmasını sergiliyor.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Fareyle üzerine gelme efekti kenar çubuğu

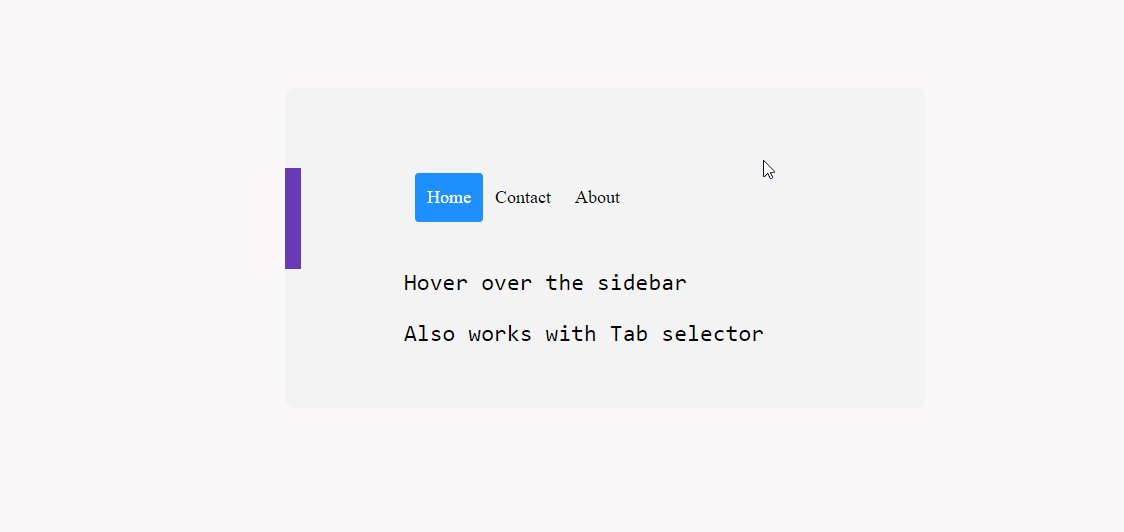
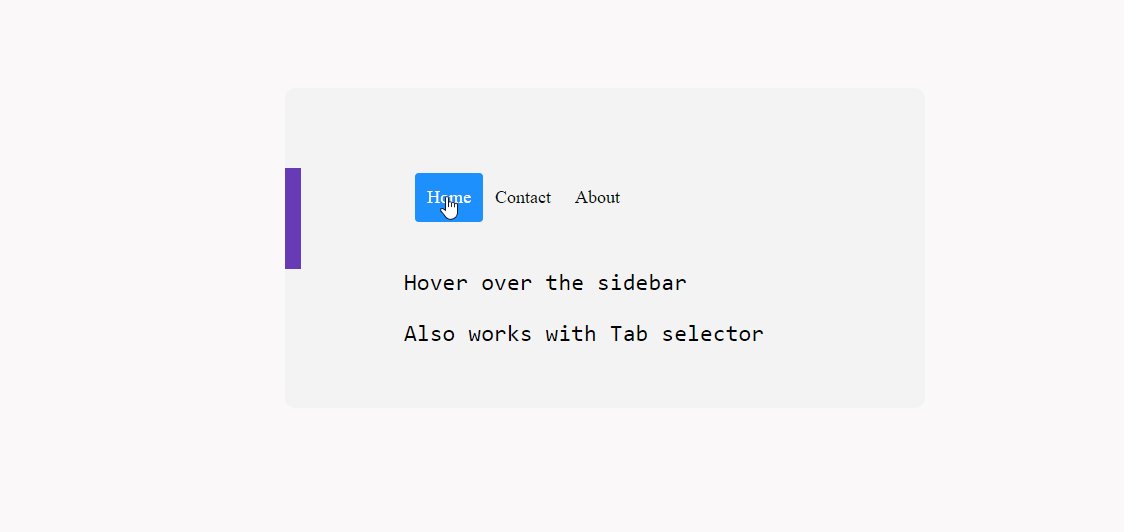
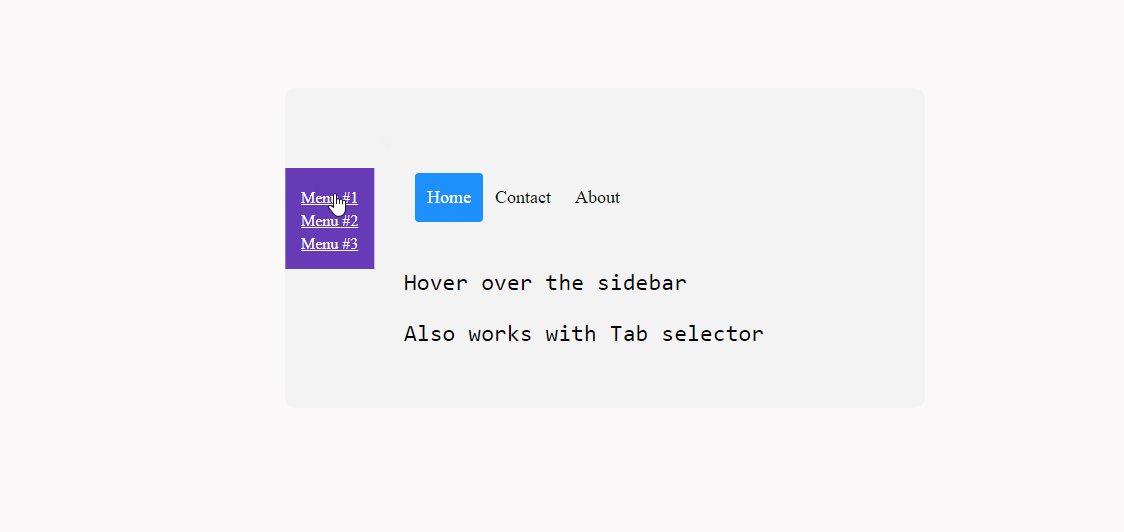
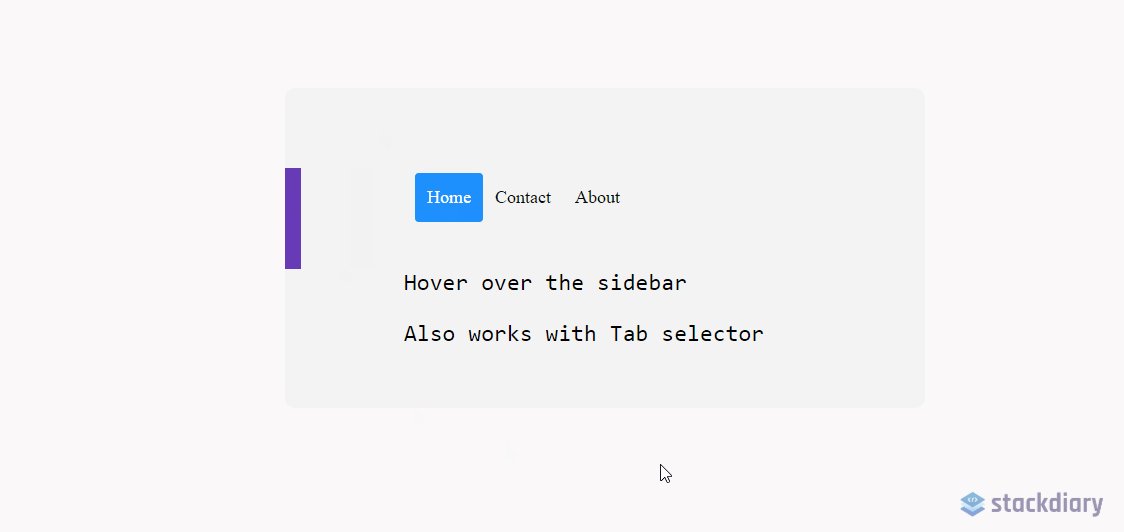
CSS ile dinamik bir vurgulu efekt kenar çubuğu uygulamak mümkün müdür? Kesinlikle. Bir kez daha, transform ve :hover gibi özellikler sayesinde bu büyük ölçüde mümkündür.
Uyumluluğa gelince, çeşitli mobil konfigürasyonlarda denedim ve gayet iyi çalışıyor gibi görünüyordu. Yine de, mobil ekranlar sıkışık hissedebileceğinden masaüstünde daha iyi çalışabilir.
Pratikte, bu yaklaşım position: sticky; yapışkan bir kenar çubuğu efekti oluşturmak için.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }İlk harfi kullanarak harf düşürme

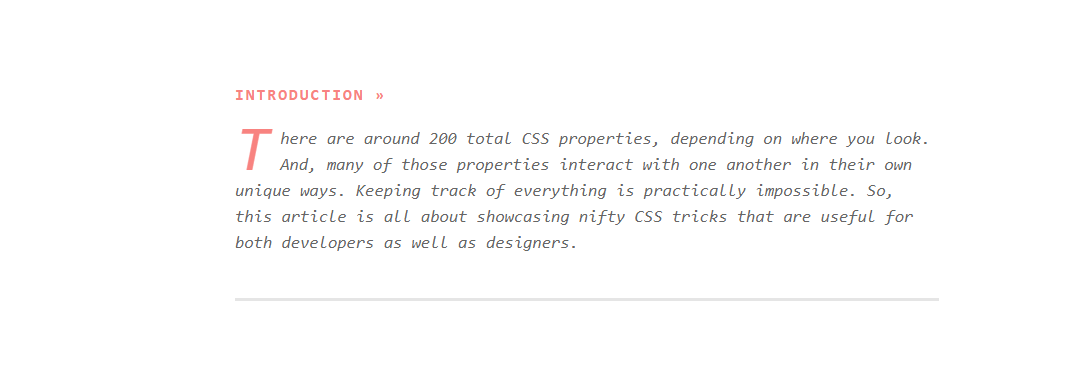
CSS'de, first-of-type belli öğelerini seçmek mümkündür. Ve bu örnekte, bir büyük harf efekti oluşturmak için ::first-letter sözde sınıfını hedefliyoruz. Bu dersle ilgili güzel olan şey, bize mektubu istediğimiz gibi şekillendirme özgürlüğü vermesidir. Bu nedenle, tasarımınıza uyması için açılan kapağın görünümünü ayarlayabilirsiniz.
Bu özellikten bahsetmişken, onunla bir takım şeyler elde edebilirsiniz. Belirli bir öğe sayfada ilk kez göründüğü sürece, first-of-type örneği kullanılarak ayrı ayrı biçimlendirilebilir. Ancak, aşağıdaki snippet'te gösterildiği gibi - daha önce ortaya çıkmış olmalarına rağmen birden fazla öğeyi hedeflemek için de kullanabilirsiniz.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */Gömme başlığı kapsayıcınızla düzgün bir şekilde hizalamak için line-height özelliğiyle de denemeler yapabilirsiniz.
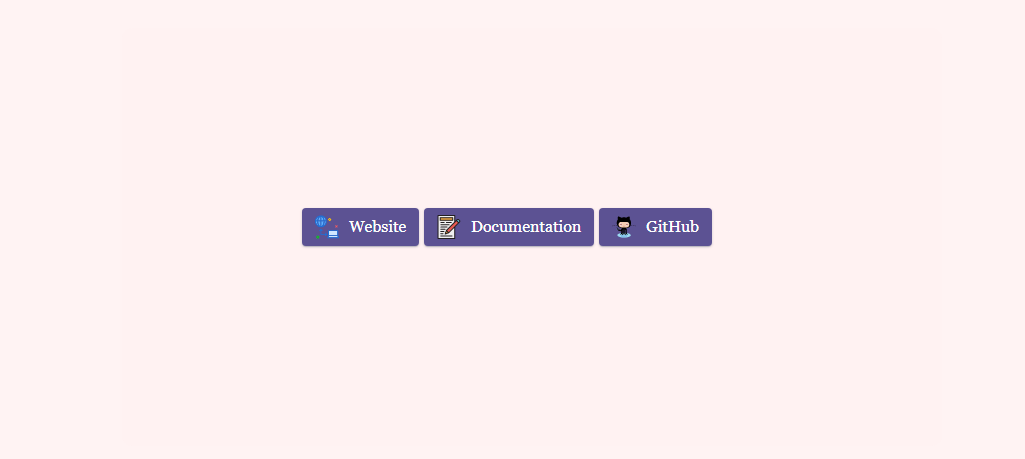
::before kullanarak düğmelerden önce bir simge ekleyin

Bu blogu başlatmaktaki hedeflerimden biri, içeriği nasıl görüntülediğim konusunda daha yaratıcı olmaya çalışmaktı. Ve listeler ve çeşitli özetler yazdığım için kişisel bir dokunuşları olduğundan emin olmak istedim. Böyle bir blog başlatan ilk veya son kişi değilim, ancak özel tasarım öğelerinin uzun bir yol kat edebileceğini düşünüyorum.
Ve bu durumda, ne zaman dış kaynaklara bağlansam, onlara özel stil eklenmiş düğmeler kullanırım. Özellikle, eklenmiş bir simgeye sahip düğmeler. Basit bir Google aramasıyla çok sayıda "düğme oluşturucu" bulabilirsiniz, ancak daha çok, istediğim zaman yeniden kullanabileceğim evrensel bir çözüme sahip olmakla ilgilendim.
Bu yüzden, amacıma ulaşmak için, belirli bir düğme için özel bir :before sınıfı oluşturdum. Sadece açıklığa kavuşturmak için content:"\0000a0"; bu snippet'te .
Stil vermeye çalıştığınız düğme boyutunu yansıtmak için genişlik ve yükseklik özelliklerini değiştirerek simge boyutunu ayarlayabilirsiniz.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Her şeyden öte, bu CSS ipuçları ve püf noktaları, belirli tasarım özellikleri için JavaScript'e ihtiyaç duymama potansiyelini vurgular. Ve güzel olan şey, bu hileleri herhangi bir tasarımda uygulayabilmenizdir. Bu örnekler daha da yaratıcı tasarım özgürlüğü elde etmek için karıştırılabilir.
CSS ile oynamayı seviyorsanız, CSS Animasyonları için özel sayfama göz atın. Hâlâ devam eden bir çalışma, ancak yavaş yavaş daha fazla animasyon örneği ekliyorum. Ek olarak, yakın zamanda CSS'de öğelerin nasıl ortalanacağına dair bir kılavuz hazırladım.
