WordPress'te görüntüleri daha etkili kullanmak için 5 ipucu
Yayınlanan: 2018-07-23Görseller, web sitenizin genel görünümünde büyük rol oynar. Bu, seçtiğiniz grafiklere çok dikkat etmeniz gerektiği anlamına gelir. Ayrıca, dosya biçimi seçiminiz sitenizin performansını etkileyebilir ve bu da resimlere yaklaşımınızı çok daha önemli hale getirir.
WordPress kullandığınız için, neyse ki konu görselleri etkili bir şekilde kullanmak olduğunda birçok avantajınız var. Örneğin, platform, yerleşik yeniden boyutlandırma ve kırpma özelliklerinin yanı sıra, resimlerinizin dosya boyutlarını optimize etmek için size birçok araç sunar. Sayfalarınızı gereksiz yere yavaşlatmadan sitenize çekici görünen resimler eklemek zor değildir.
Bu makalede, WordPress'te görüntüleri daha etkili kullanmanıza yardımcı olacak beş ipucu ile size yol göstereceğiz. Her birinin neden önemli olduğunu açıklayacağız ve nasıl eyleme geçireceğimizi tartışacağız. Hadi çalışalım!
1. Ücretsiz Hazır Görüntüler Kullanmaktan Kaçının

Muhtemelen bildiğiniz gibi, çevrimiçi bulduğunuz herhangi bir resmi web sitenizde kullanamazsınız. Sayfalarınızdan birinde bir resim görüntülemek istiyorsanız, bu sizin oluşturduğunuz, fotoğrafını çektiğiniz, ekran görüntüsünü aldığınız veya açık kullanım iznine sahip olduğunuz bir şey olmalıdır.
Bu kısıtlamalar birçok insanı ücretsiz stok görsel kullanmaya zorluyor. Bu, lisanslanma biçimleri nedeniyle ücretsiz olarak kullanabileceğiniz grafikler için her şeyi kapsayan bir terimdir. Sorun şu ki, çevrimiçi olarak milyarlarca web sitesi var ve etrafta dolaşacak çok fazla ücretsiz stok görsel yok. Bu, birçok sitenin aynı popüler seçenekleri yeniden kullandığı ve bu da onların profesyonellikten uzak veya sıradan görünmelerine neden olabileceği anlamına gelir.
Başka bir sorun da, ücretsiz stok görüntülerin oldukça genel olma eğiliminde olmasıdır. Bu tür fotoğrafların bir örneğini bu bölümün başında görebilirsiniz. Sitenizde görseller kullanırken, bu içeriği desteklemeleri ve bağlam sağlamaları için her zaman içeriğinizle bir şekilde alakalı olmalıdırlar. Ücretsiz grafiklerle bunu başarmak zordur.
Çoğu durumda, stok görüntülere başvurmak yerine aşağıdaki yaklaşımlardan birini veya birkaçını kullanmak isteyeceksiniz:
- Basit çevrimiçi araçları kullanarak kendi grafiklerinizi oluşturun.
- Web sitenizin içeriğiyle alakalı oldukları sürece kendi ekran görüntülerinizi ve fotoğraflarınızı kullanın.
- Listeler, tablolar ve bilgi grafikleri gibi diğer görsel araç ve medya türlerini dahil edin.
Tabii ki, tüm bu teknikler bazı ekstra çalışmaları içerir. Bunu akılda tutarak, gerçekten ücretsiz stok görseller kullanmaktan başka seçeneğiniz yoksa, bulabileceğiniz en az genel seçenekleri aramanızı ve bunların sayfanızın veya yayınınızın metniyle doğrudan ilgili olduğundan emin olmanızı öneririz.
O zaman bile, bu görüntülerle biraz oynamak isteyebilirsiniz. Örneğin, belirli bölümleri vurgulamak için fotoğrafları kırpabilir veya onlara tamamen yeni bir görünüm kazandırmak için filtreler kullanabilirsiniz. Sadece resimlerin izinlerinin bu tür değişiklikleri yapmanıza izin verdiğinden emin olun.
2. Blogunuz Boyunca Benzer Bir Tarzı Paylaşan Grafikler Kullanın
İnsanların web sitelerini tasarlarken yaptıkları en yaygın hatalardan biri, her sayfada farklı stiller kullanmaktır. Örneğin, genellikle renk şemalarını değiştirmek veya kullandığınız yazı tiplerini sayfadan sayfaya değiştirmek istemezsiniz. Bu tür tutarsızlıklar, web sitenizin aceleyle veya fazla özen gösterilmeden bir araya getirilmiş gibi görünmesine neden olabilir.
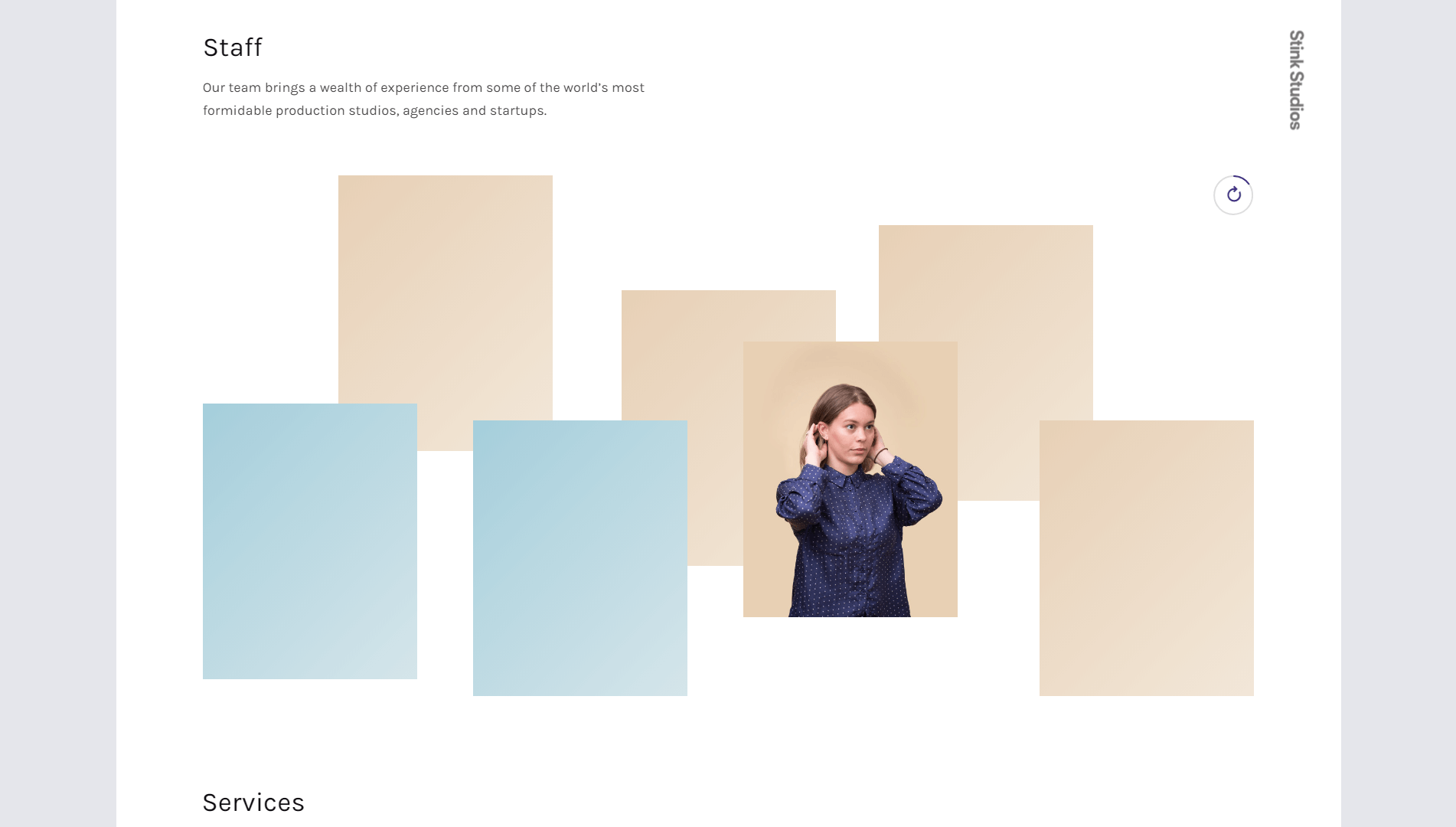
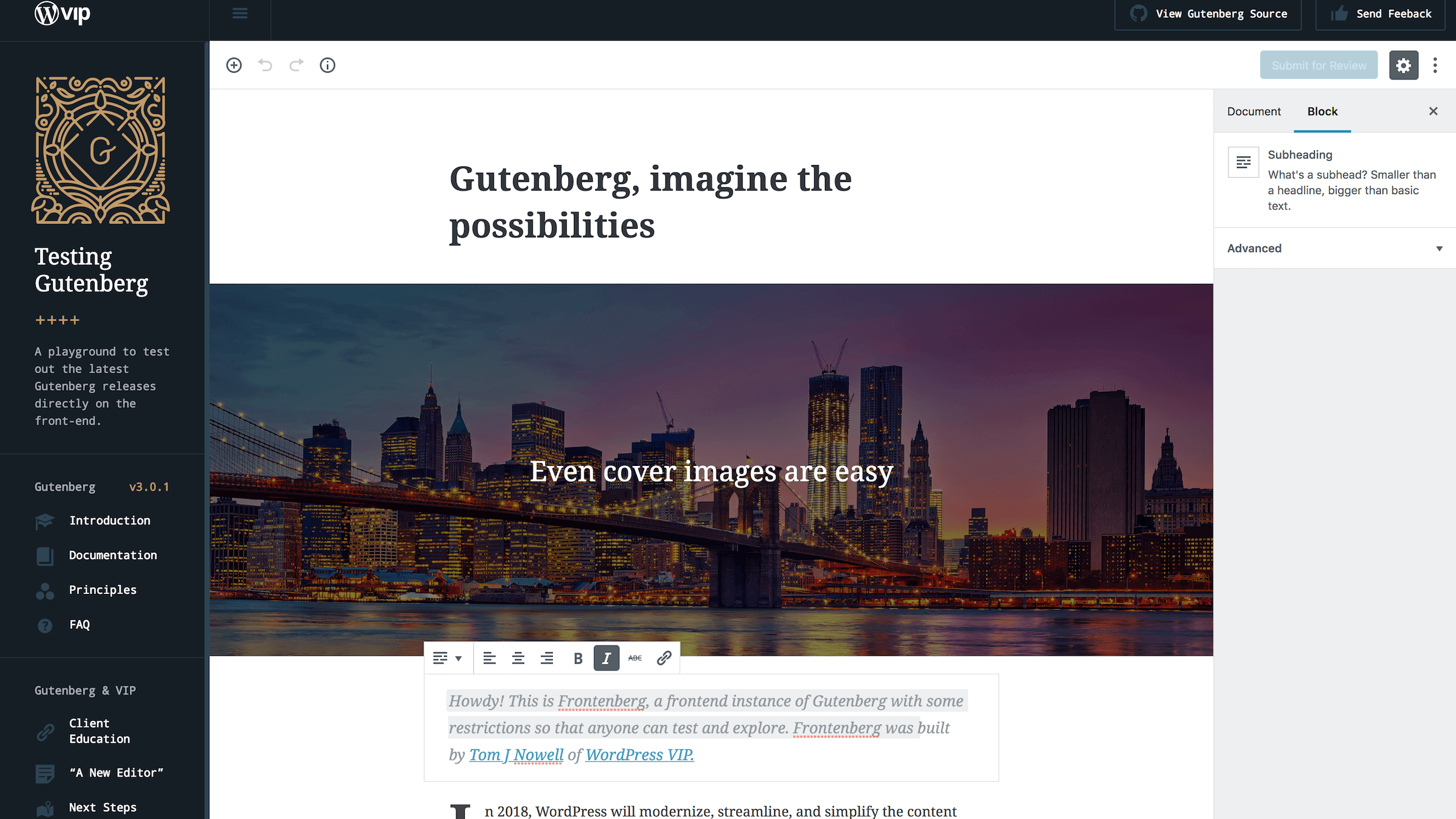
Aynı tavsiye, resimler söz konusu olduğunda da geçerlidir. Örneğin, ana sayfanızın pastel renklerde birkaç resim kullandığını hayal edin:

Başka bir sayfada el yapımı çizimlere geçerseniz (bunu yapmak için belirli bir neden olmadan) sarsıcı olur:

Web sitenizin görüntüleri, ziyaretçilerinizin tanıması ve aşina olması kolay, tutarlı bir stil sağlamalıdır. Sonuçta görseller, kullandığınız renkler, yazı tipleriniz vb. ile birlikte görsel markanızın önemli bir unsurudur.
Doğru görselleri seçtiğinizden emin olmanıza yardımcı olacak birkaç ipucu:
- Benzer bir renk paletini paylaşan resimler kullanmayı deneyin.
- Teknoloji, eski ürünler veya web sitenizin odaklandığı herhangi bir konu gibi benzer temalarla ilgilenen grafikler arayın.
- Benzersiz bir görsel stili paylaşmaları için tüm resimleriniz için özel filtreler kullanmayı düşünün.
İnsanlar web sitenizi ziyaret ettiğinde ve kullandığınız görselleri gördüklerinde, her birinin bilinçli olarak seçildiği duygusuyla çekip gitmelidirler. Belirli bir resmin veya genel stilinizden sapmanın sitenize fayda sağlayacağını düşünüyorsanız, bu 'kuralla' biraz oynayabilirsiniz. Aksi takdirde, görsel medya söz konusu olduğunda her zaman tek bir stile bağlı kalmaya çalışın.
3. Ölçeklenebilir Vektör Grafiklerini (SVG'ler) Deneyin
SVG'ler çok fazla dikkat çekmeyen bir tür resim formatıdır. Çoğu durumda, insanlar PNG'ler ve JPEG'ler gibi daha aşina oldukları biçimlere güvenirler. Bunların ikisi de çevrimiçi görüntüler için mükemmel seçeneklerdir, ancak dezavantajları da vardır.
Örneğin, bir görüntü ne kadar yüksek kaliteliyse, o kadar 'ağır' olacaktır. Bu, yükleme sürelerinizi olumsuz etkileyebilir, bu da önemlidir çünkü yavaş sayfalar ziyaretçileri korkutup kaçırır. Ayrıca, seçtiğiniz resimlerin mobil cihazlarda iyi göründüğünden emin olmanız gerekir; bu, PNG veya JPEG kullanırken zor olabilir.
Ölçeklenebilirlik söz konusu olduğunda, SVG'ler görüntü yarışını tam anlamıyla kazanır. Bu vektör tabanlı bir görüntü formatı olduğundan, SVG'ler mükemmel kalitede istediğiniz herhangi bir çözünürlüğe ölçeklenebilir. Daha da iyisi, çok hafif olma eğilimindedirler (bu, daha iyi sayfa hızları anlamına gelir) ve bunları CSS ve JavaScript kullanarak canlandırabilirsiniz.

SVG'lerin tek dezavantajı, tonlarca ayrıntıya sahip (fotoğraflar gibi) karmaşık görüntülerin görüntülenmesi söz konusu olduğunda formatın harika olmamasıdır. Ancak logolar, simgeler ve benzeri tasarım öğeleri için mükemmeldir.
Ayrıca WordPress, varsayılan olarak sitenize SVG yüklemenize izin vermez. Bu işlevi SVG Desteği gibi bir eklentiyle eklemeniz gerekir:

Bu eklentinin tek yaptığı, WordPress'in medya kitaplığına yüklemenizi sağladığı biçimler listesine SVG dosyaları eklemektir. Eklentiyi kurmanız ve etkinleştirmeniz yeterlidir, hepsi bu! İlk SVG'lerinizi hemen yükleyebilir, sayfalarınıza ve gönderilerinize ekleyebilirsiniz.
4. Blog Gönderi Resimleriniz için Standart Boyutlar Belirleyin
Blog gönderilerinizin daha tutarlı ve profesyonel görünmesini sağlamanın en kolay yollarından biri, içinde kullandığınız tüm görseller için standart bir çözünürlük belirlemektir. Örneğin, gönderilerimizde gördüğünüz resimler 1200 x 676 çözünürlüğe sahiptir (birkaç kasıtlı istisna dışında). Bu, görüntülerin pikselleşmeden daha büyük ekranlarda ölçeklenebilmesi için yeterince büyük, ancak daha küçük cihazlarda hala netler.
Ayrıca, paragraflarınızın genişlikleriyle tam olarak eşleşen resimler kullandığınızda blog gönderileri çok daha iyi görünür. İşte hızlı bir örnek:

Öte yandan, metin sütununun tüm genişliğini kaplamak için çok küçük bir resim kullandığınızda şöyle görünür:

Bu görüntü yersiz görünüyor. Görsel genişliklerinize dikkat etmemek, gönderilerinizin profesyonellikten uzak görünmesine neden olabilir. Kendi web sitenizde, her tür cihazda iyi görünen bir biçim bulana kadar birden çok çözünürlük ve boyutla denemeler yapmak isteyeceksiniz.
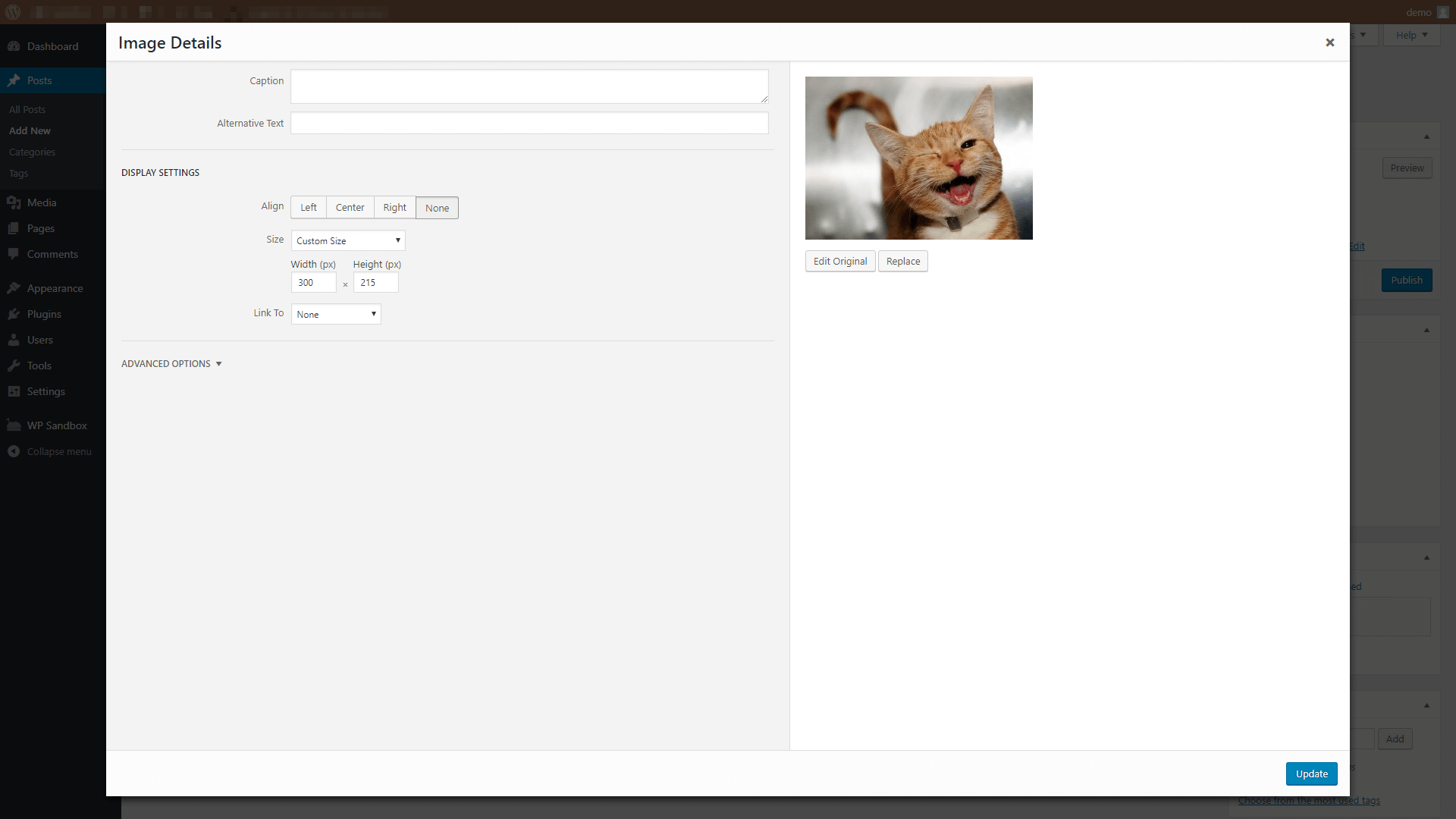
Ek olarak, gerekirse WordPress içindeki resimleri yeniden boyutlandırabileceğinizi unutmayın. Bunu yapmak için, bir gönderi veya sayfadaki herhangi bir resme tıklayın ve Düzenle seçeneğini seçin. Ardından Boyut ayarını bulun ve Özel Boyut'u seçin:

Bu, resminizi istediğiniz herhangi bir boyuta (sebep dahilinde) ölçeklendirmenizi sağlayacaktır.
Deneyimlerimize göre, görüntüleri kalitelerini etkilemeden yeniden boyutlandırma söz konusu olduğunda WordPress oldukça güvenilirdir. Ancak, bu yaklaşımla kendinizi daha rahat hissediyorsanız, bunu bir grafik tasarım uygulaması (Photoshop gibi) kullanarak da yapabilirsiniz.
5. Daha İyi Performans için Resimlerinizi Optimize Edin
Genel olarak, web sitenizde bulabileceğiniz en yüksek kaliteli resimleri kullanmak isteyeceksiniz. Sonuçta kimse bulanık veya pikselli fotoğraflar görmek istemez. Bununla birlikte, bu yüksek kaliteli görüntülerin büyük bir dezavantajı vardır - bunlar çok ağır olma eğilimindedir (yani dosya boyutları genellikle oldukça büyüktür).
Bir sayfada ne kadar çok resim kullanırsanız, ziyaretçilerinizin o sayfaya eriştiklerinde o kadar çok veri yüklemesi gerekir. Bu, o sayfanın yüklenmesinin daha fazla zaman alacağı anlamına gelir ve daha önce tartıştığımız gibi, çoğu insan sitenizi görüntülemek için uzun süre beklemekten hoşlanmaz. Bu, daha az resim kullanırsanız da bir sorun haline gelebilir, ancak bunlar çok ağırdır.
Neyse ki, yükleme sürelerini düşük tutmak için web sitenizin resimlerine veda etmek zorunda değilsiniz. Bunun yerine, bu görüntüleri sıkıştırabilir veya optimize edebilirsiniz, böylece yüklenmesi uzun sürmez. Daha da iyisi, bunu genellikle kalitelerinden ödün vermeden yapabilirsiniz.
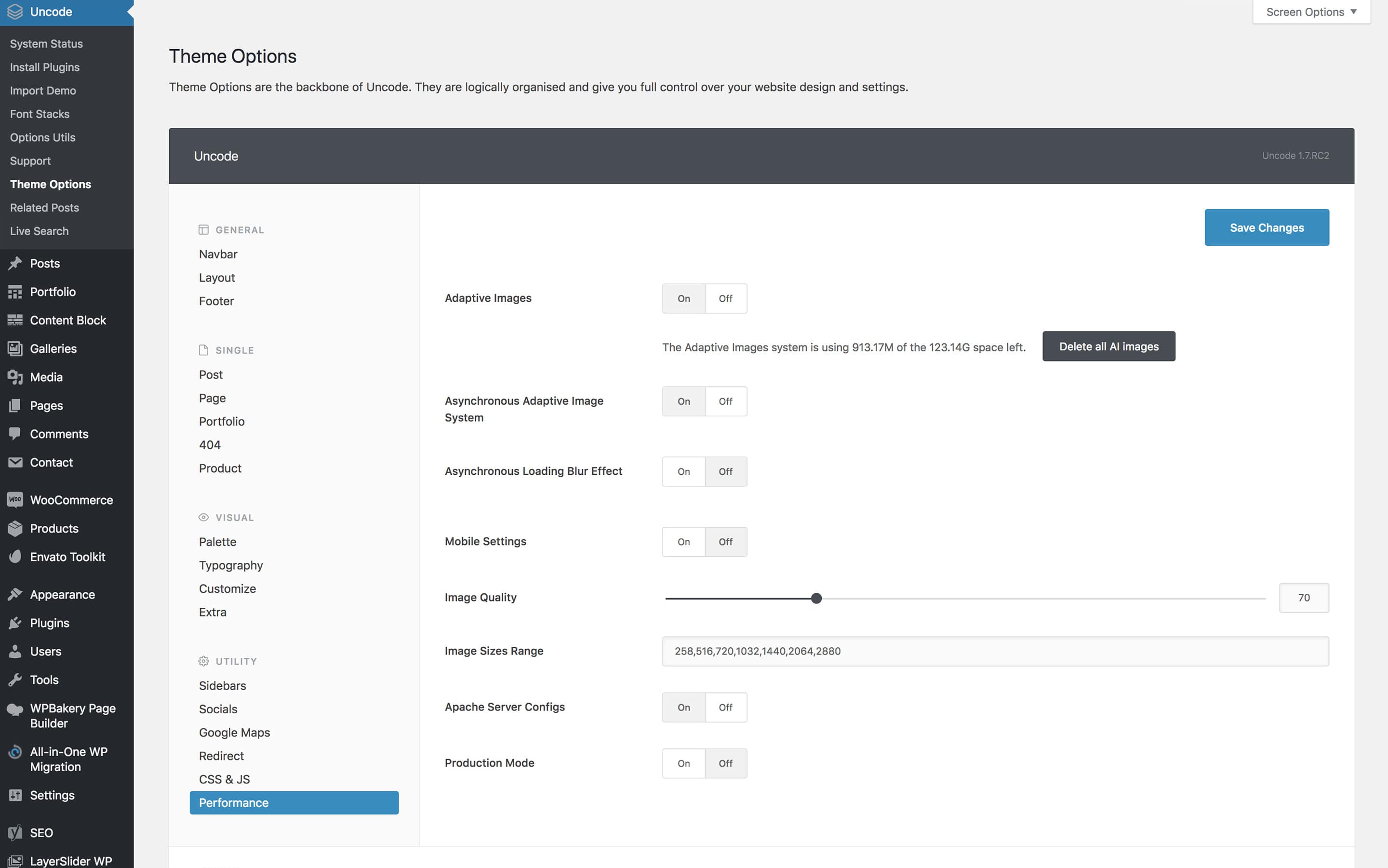
Web sitenizdeki resimleri optimize etmek için kullanabileceğiniz birçok araç vardır. Ancak, Uncode kullanıcısıysanız, temamızın yerleşik 'uyarlanabilir görüntüler' özelliğinden yararlanabilirsiniz:

Bunun yaptığı şey, resimlerinizi tam kalitede yüklemenizi sağlamaktır. Ardından, özellik otomatik olarak bu görüntülerin farklı kopyalarını birden çok çözünürlükte oluşturur. Birisi web sitenizi ziyaret ettiğinde, Uncode, cihazına ve ekran boyutuna göre resminizin en uygun sürümünü sunar. Bu, yükleme sürelerini kısaltmanın ve kullanıcı deneyimini iyileştirmenin mükemmel bir yoludur.
Çözüm
Görseller, web sitenizin en önemli unsurlarından biridir. Muhtemelen sitenizin her sayfasında birkaç resim kullanacaksınız ve ziyaretçilerinizi etkilemek istiyorsanız hepsinin en yüksek kalitede olması gerekiyor. Ancak, görüntüleri etkili bir şekilde kullanmak, en güzel grafikleri seçmekten daha fazlasını gerektirir.
WordPress sitenizde görselleri iyi kullanmanıza yardımcı olacak beş hızlı ipucu:
- Mümkünse ücretsiz stok görseller kullanmaktan kaçının.
- Web sitenizde benzer stilde resimler kullanın.
- SVG'leri deneyin.
- Blog gönderisi resimleriniz için standart boyutlar belirleyin.
- Daha iyi performans için resimlerinizi optimize edin.
WordPress web sitenizi geliştirmek için görsellerin nasıl kullanılacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
Resim kredisi: Pixabay.
