WordPress sitenizde kullanabileceğiniz En Son Web Tasarım Trendlerinden 5'i
Yayınlanan: 2018-07-05Web tasarımı her zaman gelişiyor. Birkaç yıl önce harika görünen bir web sitesi, bugün ziyaret eden biri tarafından tarihli olarak karşımıza çıkabilir. Ancak en son trendlere ayak uyduramıyorsanız, sitenizin tasarımını güncelleme zamanının geldiğini bilmek zor olabilir.
Neyse ki, bu sorun küçük bir araştırma ile çözülebilir. Ardından, ne istediğinize dair bir fikriniz olduğunda, WordPress kullanarak web tasarımlarınızı güncellemek kolaydır. Çoğu durumda, yalnızca doğru temayı seçmek, değişikliklerinizi uygulamanıza yardımcı olmak için uzun bir yol kat edebilir.
Bu yazıda, WordPress web sitenizi neden yeniden tasarlamayı düşünmeniz gerektiği hakkında konuşacağız. Ardından, web tasarımındaki en son trendlerden beşini tartışacağız, olumlu yönlerini açıklayacağız ve bunları nasıl uygulayacağınız konusunda size birkaç ipucu vereceğiz. Hadi bir bakalım!
WordPress Web Sitenizi Neden Yeniden Tasarlamanız Gerekebilir?
Web sitenizi zaman zaman yenilemenin mantıklı olmasının birçok nedeni vardır. Bazı durumlarda, siteniz tamamen yenilenmeyi bile garanti edebilir. En yaygın nedenlerden bazıları şunlardır:
- Daha fazla dönüşüm elde etmek istiyorsunuz. Bizim gibiyseniz, modası geçmiş görünen web sitelerine güvenmeyin. Çevrimiçi para harcamak söz konusu olduğunda güven önemli bir rol oynar, bu nedenle sitenizin modern ve profesyonel görünmesi çok önemlidir.
- Kullanıcı deneyimini geliştirmek istiyorsunuz. Bir web sitesini yeniden tasarlamak sadece görünüşle ilgili değildir. Daha akıcı bir tasarım, genel kullanıcı deneyimini iyileştirmeye yardımcı olabilir ve ziyaretçilerinizin daha uzun süre kalmak istemesini sağlayabilir.
- Kullanmak için bazı yeni beceriler koymak istiyorsunuz. Çoğu durumda, ilk web sitenizi oluşturduğunuzda, ne yaptığınız hakkında fazla bir şey bilemezsiniz. Biraz deneyim kazandıktan sonra, sitenizin tasarımını yeniden ziyaret etmek ve onu iyileştirip iyileştiremeyeceğinizi görmek iyi bir fikir olabilir.
Bunların hepsi çok pratik argümanlardır. Ancak burada subjektif unsuru da göz ardı etmemeliyiz. Web sitenizin görünümünden memnun değilseniz, yeniden tasarım için ihtiyacınız olan tek bahane budur. Yaptığınız değişiklik ne olursa olsun, kullanıcılarınızın genel deneyimini de iyileştirdiğinden emin olmanız yeterlidir.
Tabii ki, birçok insan web sitelerini yeniden tasarlamayı erteliyor çünkü bu çok fazla iş gibi görünebilir. Küçük siteler bile birden çok sayfaya sahip olma eğilimindedir ve tasarımınızı tutarlı tutmak için hepsini yeniden işlemeniz gerekir. Ancak, bir WordPress kullanıcısı olarak bir avantajınız var çünkü yeni sayfalar oluştururken ve onları yeniden tasarlarken hayatınızı kolaylaştırabilecek araçlar var.
Örneğin, kendi Uncode temamız, web sitelerini daha verimli bir şekilde oluşturmanıza yardımcı olmak için modülleri kullanan özel bir sayfa oluşturucu içerir. Bu temayla, her sayfayı neredeyse istediğiniz gibi görünecek şekilde özelleştirebileceksiniz. Ayrıca, tasarımlarınızı başlatmak için kullanabileceğiniz geniş bir modern şablon koleksiyonu da sunar.
Başlangıç olarak şablonlarımızdan birini kullanmanın avantajı, web tasarımındaki en son trendleri takip etmemizdir. Bu, sitenizin zahmetsizce modern görüneceği ve tek yapmanız gereken bazı kişisel dokunuşlar eklemek olduğu anlamına gelir. Bununla birlikte, başarı şansınızı en üst düzeye çıkarmak istiyorsanız, web tasarımı dünyasında neler olup bittiği hakkında bilgi sahibi olmak yine de akıllıca bir fikirdir.
WordPress Web Sitenizde Kullanabileceğiniz En Son Web Tasarım Trendlerinden 5'i
Yeni bir web tasarımı üzerinde çalışmaya başlamak her zaman biraz göz korkutucudur. Her şey bitene kadar tüm parçaların nasıl bir araya geleceğini asla bilemezsiniz. Bu nedenle diğer tasarımlardan ilham almak çok etkili olabilir - beğendiğiniz bir şey görüyorsunuz ve bu süreçte kendi ince ayarlarınızı ekleyerek onu kopyalamaya çalışıyorsunuz.
Bunu göz önünde bulundurarak, kendi yaratıcı meyve sularınızın akmasını sağlamak için en sevdiğimiz güncel web tasarım trendlerinden beşi burada!
1. Asimetrik Düzenler
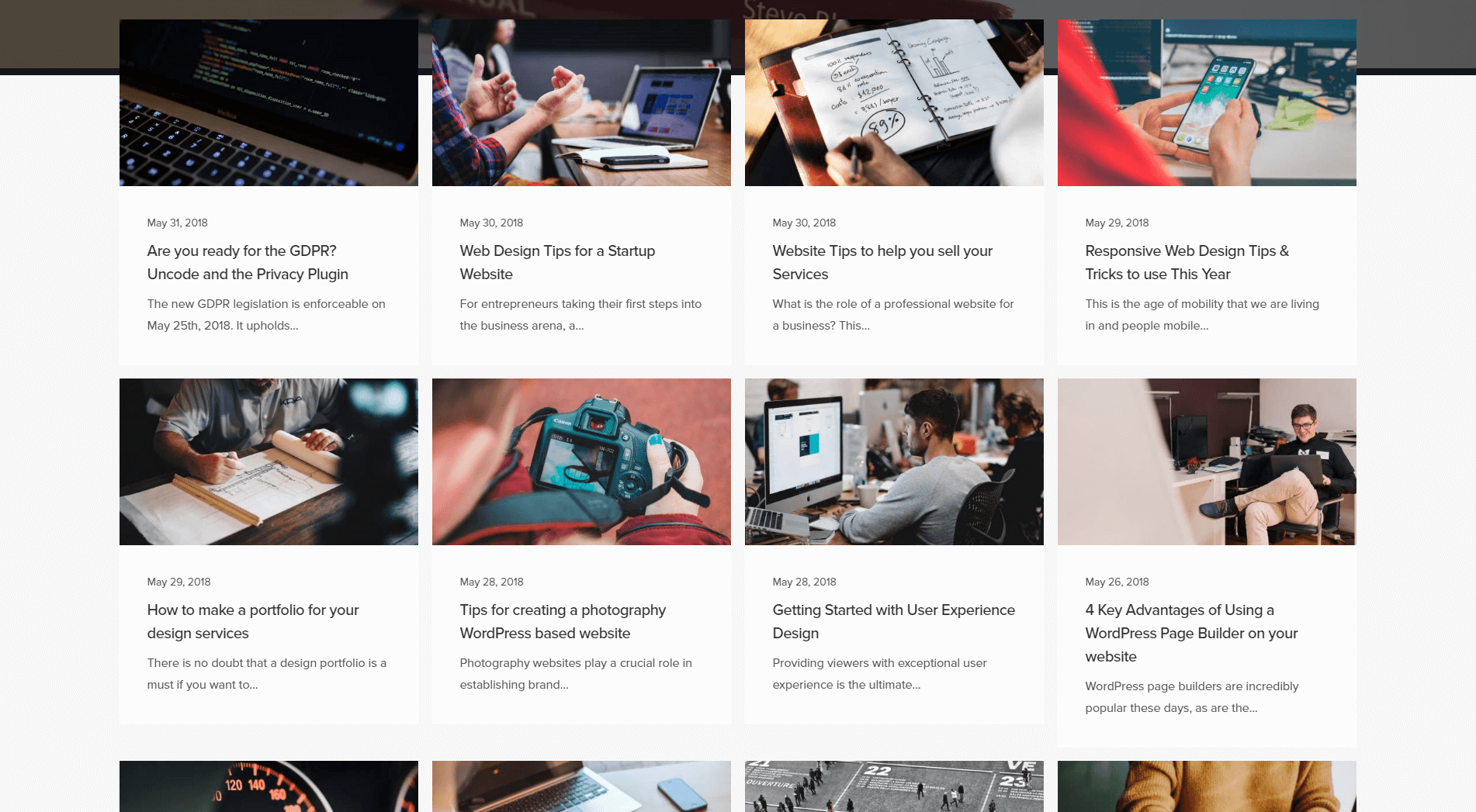
Dikkat ederseniz, birçok web sitesinin mizanpajları için oldukça simetrik tasarımlar kullandığını fark edeceksiniz. Örneğin blogumuzu ele alalım - her makaleye eşit ağırlık vermek için simetrik bir ızgara kullanıyoruz. Bu durumda amaç, her öğenin benzer bir ziyaretçi ilgisi payını almasını sağlamaktır:

Elbette, başlıkları ve öne çıkan görselleri gibi hangi gönderilerin öne çıktığını etkileyebilecek başka faktörler de var. Bununla birlikte, asıl mesele, düzeninizin, insanların web sitenize göz atmaya nasıl teşvik edildiğinin tonunu belirlemesidir.
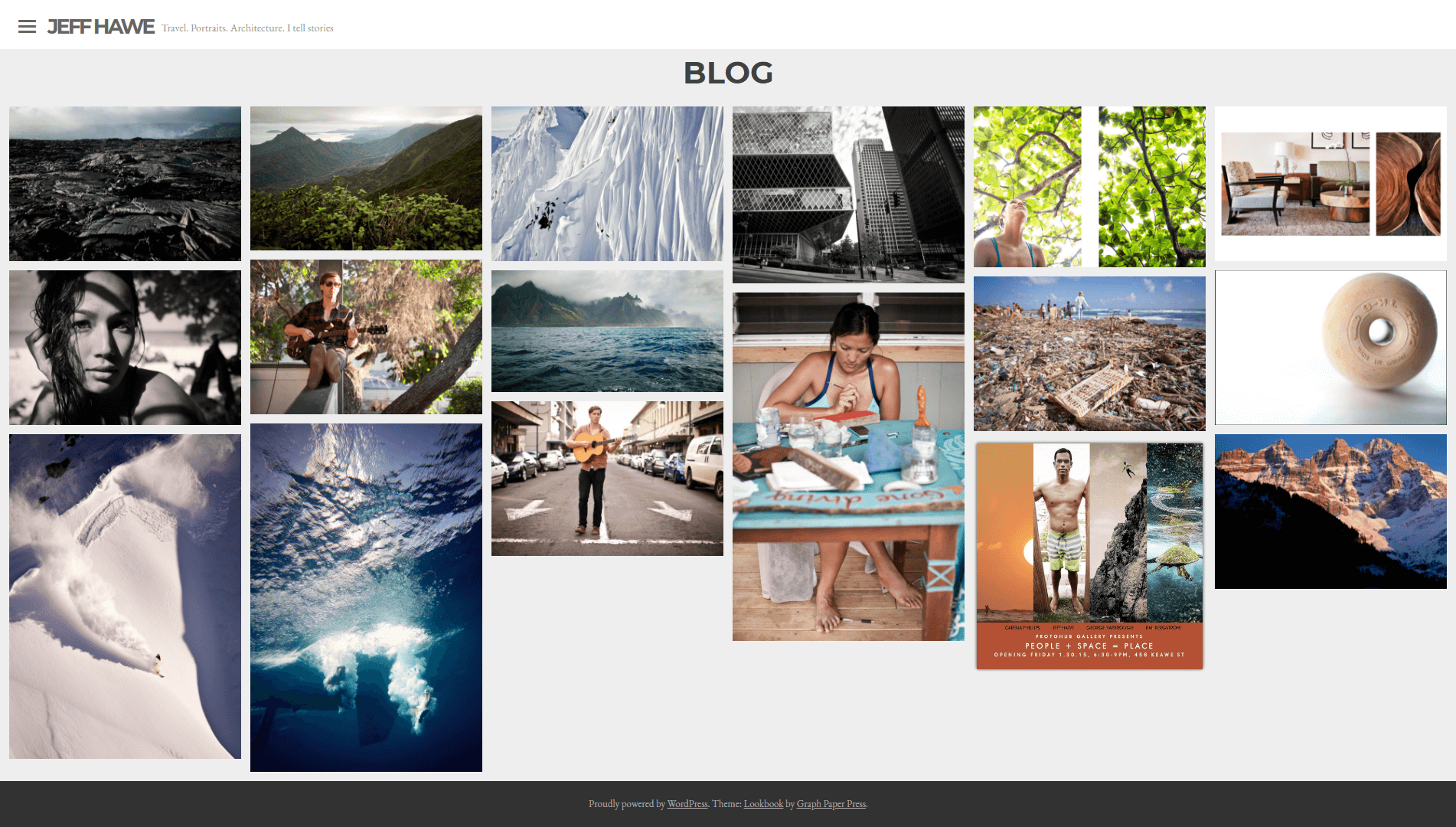
Şimdi, daha asimetrik bir düzen kullanan bir blog örneğine bakalım:

Bu aynı zamanda ızgara tabanlı bir düzendir, ancak bazı öğelere diğerlerinden daha fazla ağırlık verilmiştir. Asimetrik düzen, ziyaretçilerinizin gözlerini belirli bölümlere çekmenizi sağlayan basit bir tekniktir. Örneğin, öne çıkarmak istediğiniz bir makale yayınlarsanız, asimetrik ızgaralar bunu yapmanın mükemmel bir yoludur.
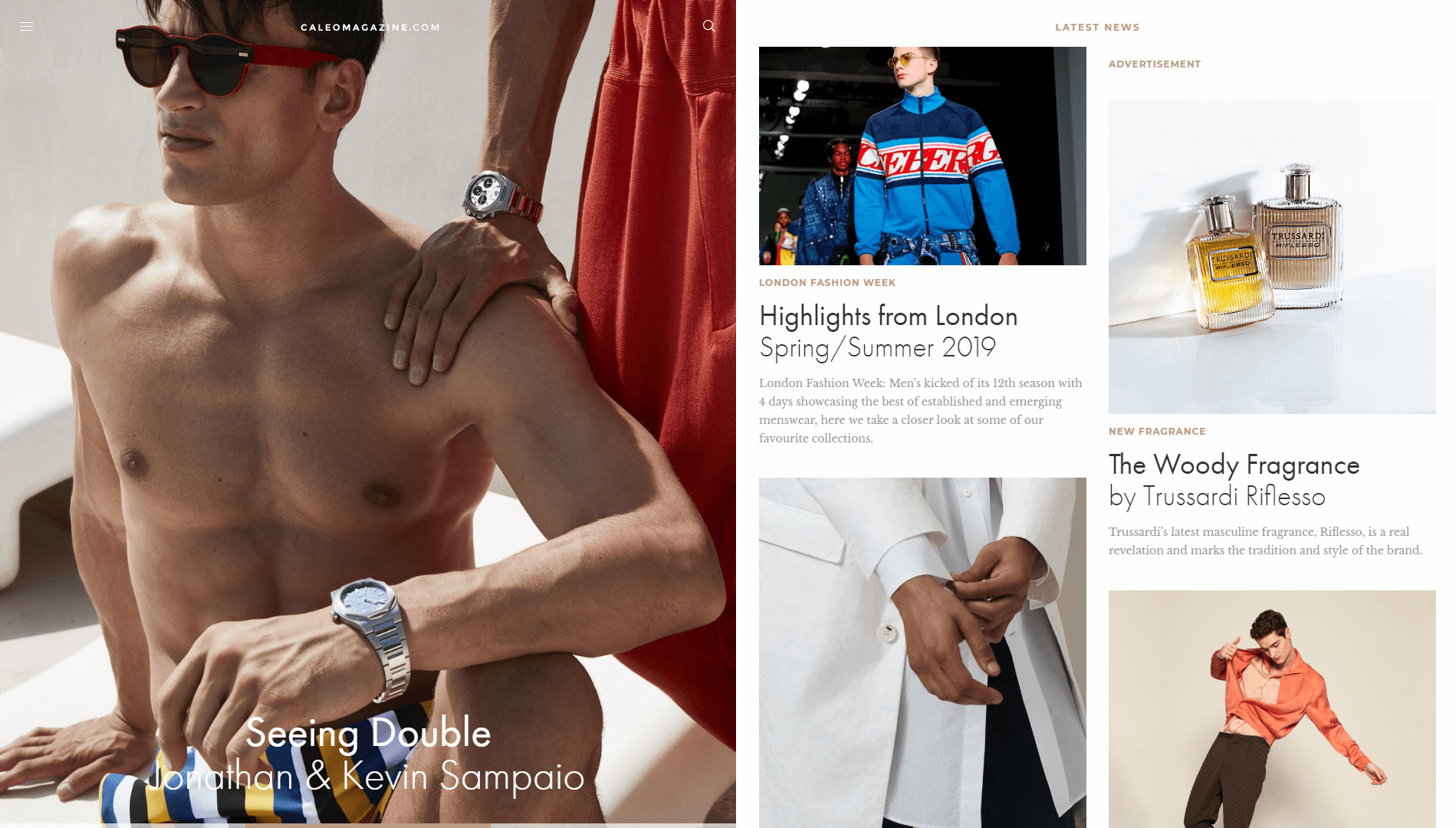
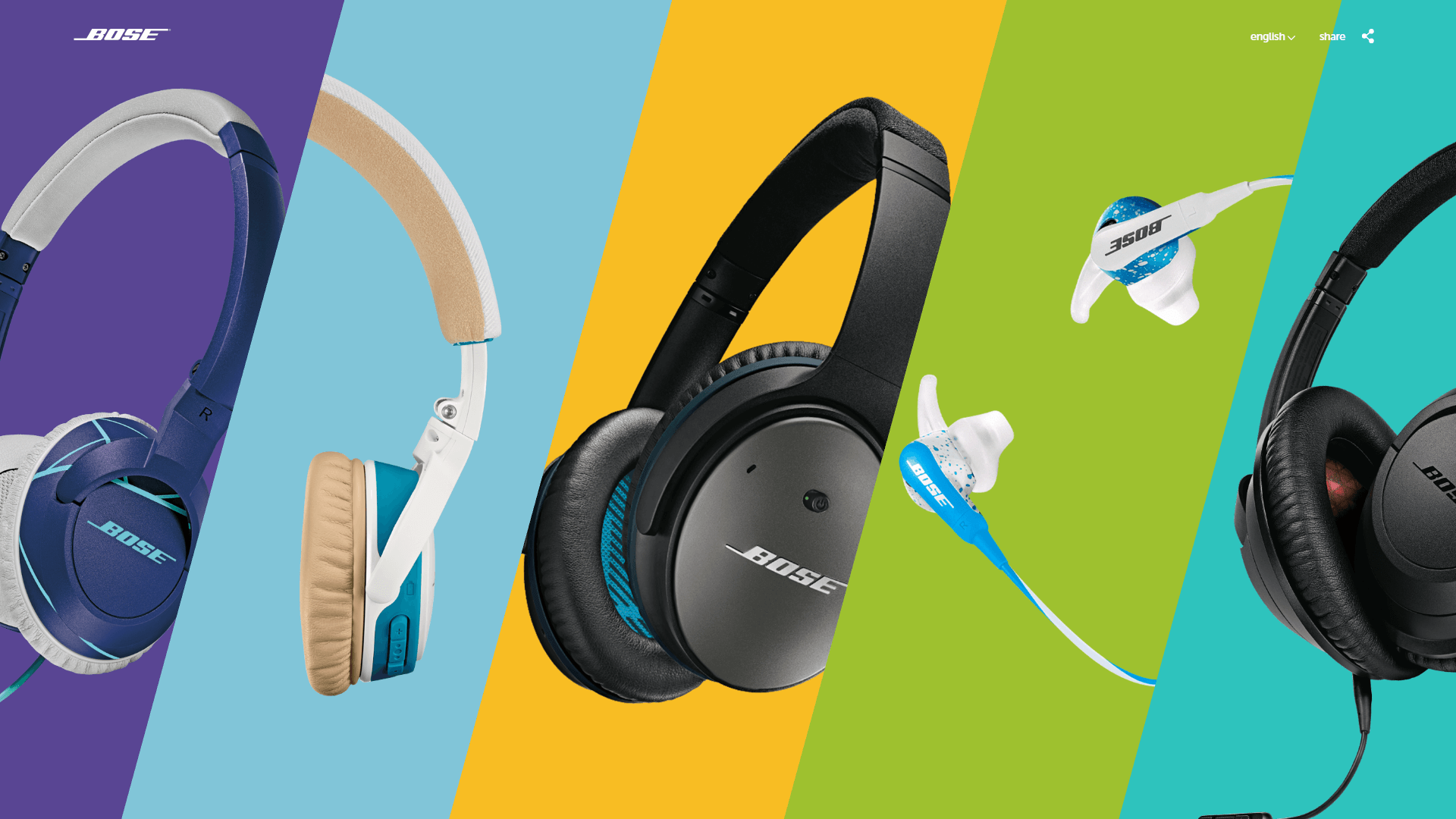
Bununla birlikte, ızgara kullanmıyor olsanız bile asimetrik mizanpajları uygulamanın birçok başka yolu vardır. Bu web sitesini ele alalım, örneğin:

İlk bakışta, standart bir düzen kullanmadığı için gelişigüzel görünüyor. Bununla birlikte, her öğeye farklı bir boyut verildiğini görebilirsiniz, bu da beyninizin ona bir önem düzeyi atamasına yardımcı olur. Asimetrik tasarımın özünde budur - önemli olanı vurgulamak için görsel hiyerarşiyi kullanmak.
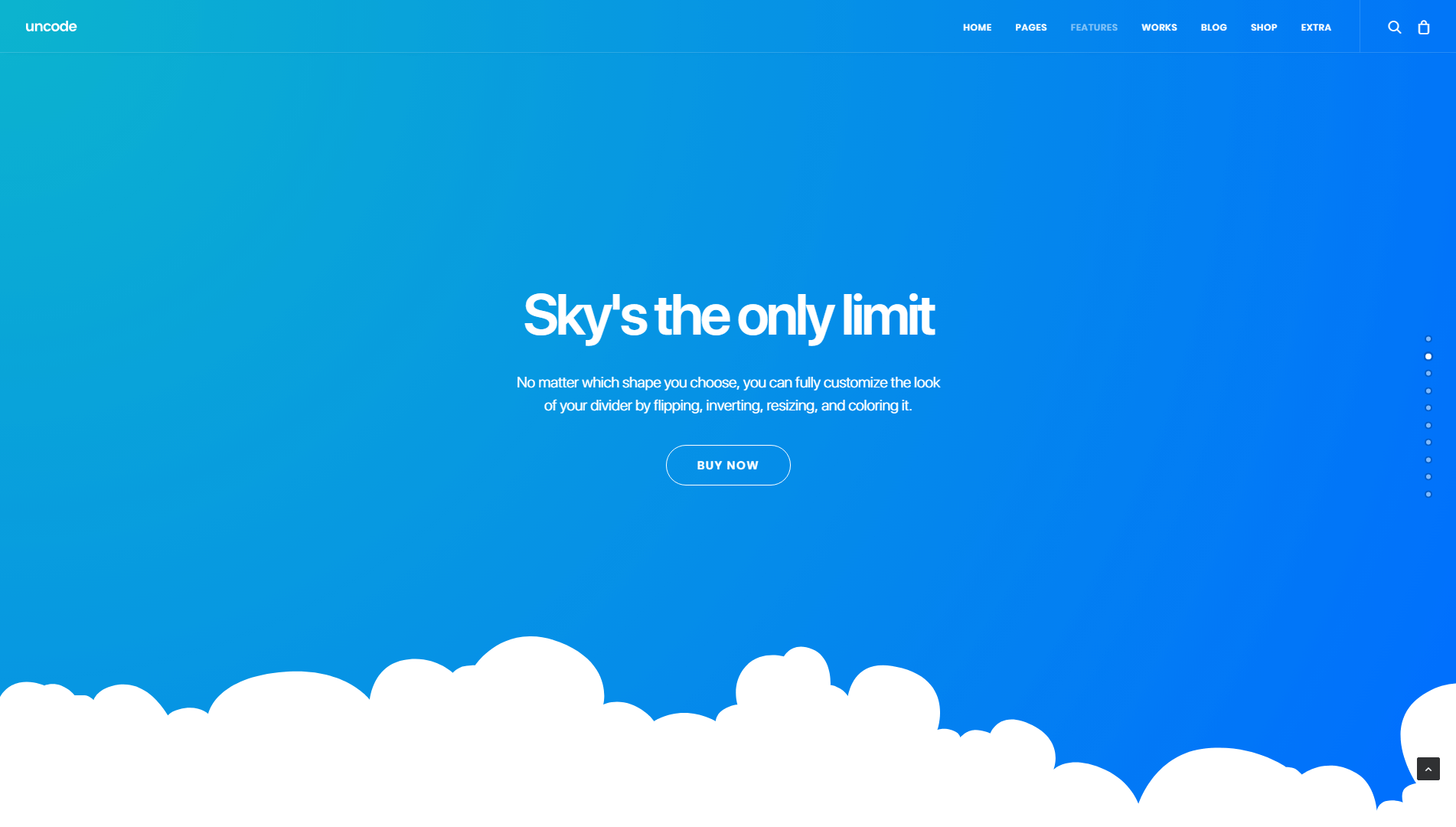
Bu tür bir tasarımı denemek istiyorsanız, Uncode başlamanız için çeşitli araçlar sağlar. Örneğin, asimetrik ızgara tasarımları uygulamak için duvar galerilerini kullanabilirsiniz. Ayrıca, bölümleri yaratıcı şekillerde bölmek için kullanabileceğiniz çok çeşitli ayırıcılar sağlayan Shape Dividers adlı bir özellik de vardır:

Aralarından seçim yapabileceğiniz birçok ayırıcı tasarımda asimetriktir. Örneğin, her ikisi de klasik ızgaralardan güzel bir tatil için bulut tabanlı ayırıcılar ve köşegenler kullanabilirsiniz.
2. Olağandışı Renk Paletleri
Çoğu web sitesi renkleri çok 'güvenli' bir şekilde kullanır. Örneğin Facebook ve Twitter gibi zımbaları alın. Her ikisi de mavi, beyaz ve siyahın tonlarına odaklanır. Bu renkler birlikte iyi çalışır, ancak kombinasyon, ev hakkında yazılacak bir şey değildir:

Birçok web sitesinin tanıdık renk paletlerine bağlı kalmasının nedeni, mümkün olduğu kadar çok kullanıcıya hitap etmek istemeleridir. Ancak, aralarından seçim yapabileceğiniz neredeyse sonsuz renk kombinasyonuna sahipsiniz ve kullanılabilirliği korurken onlarla biraz eğlenmemeniz için hiçbir neden yok.

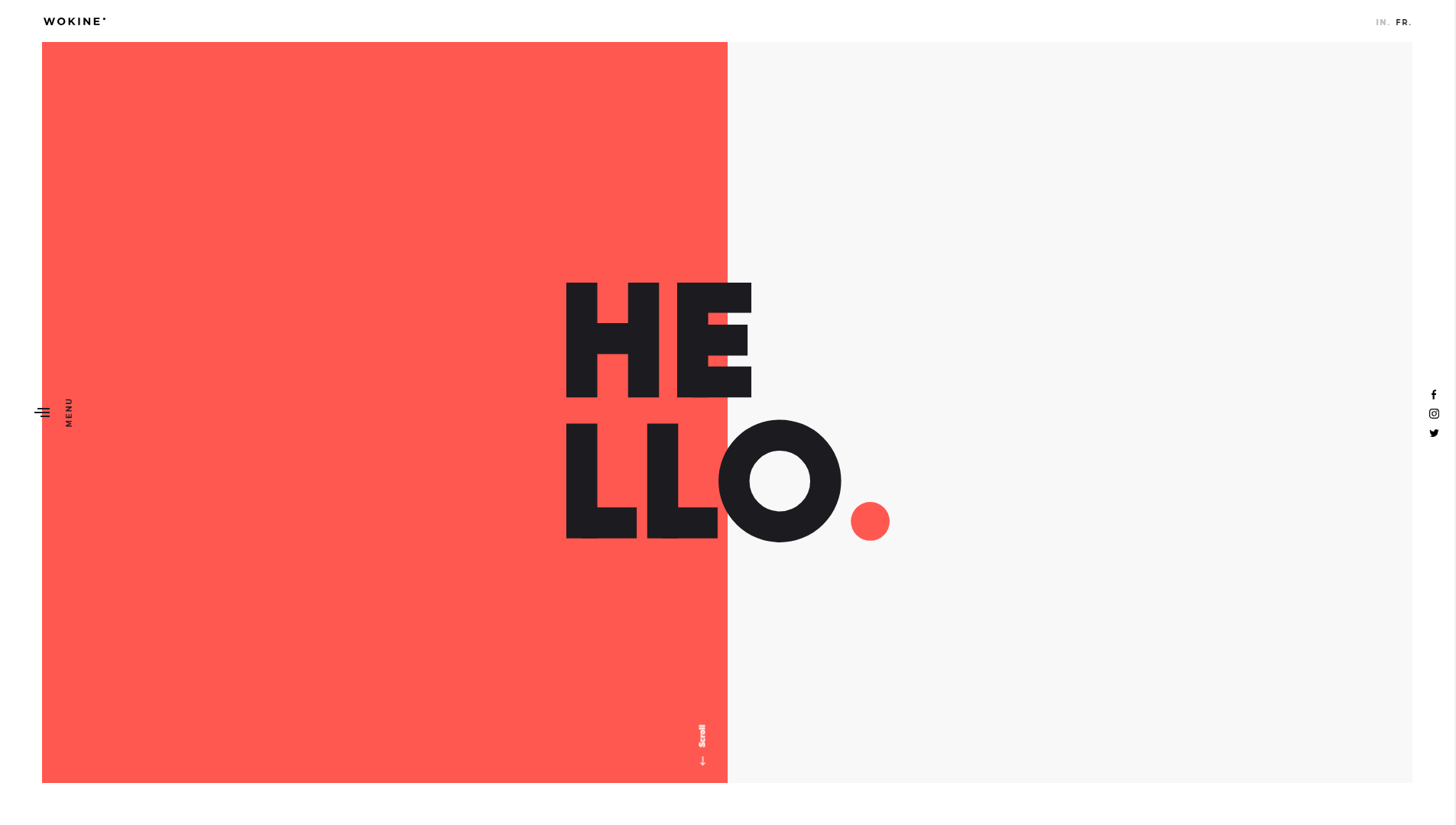
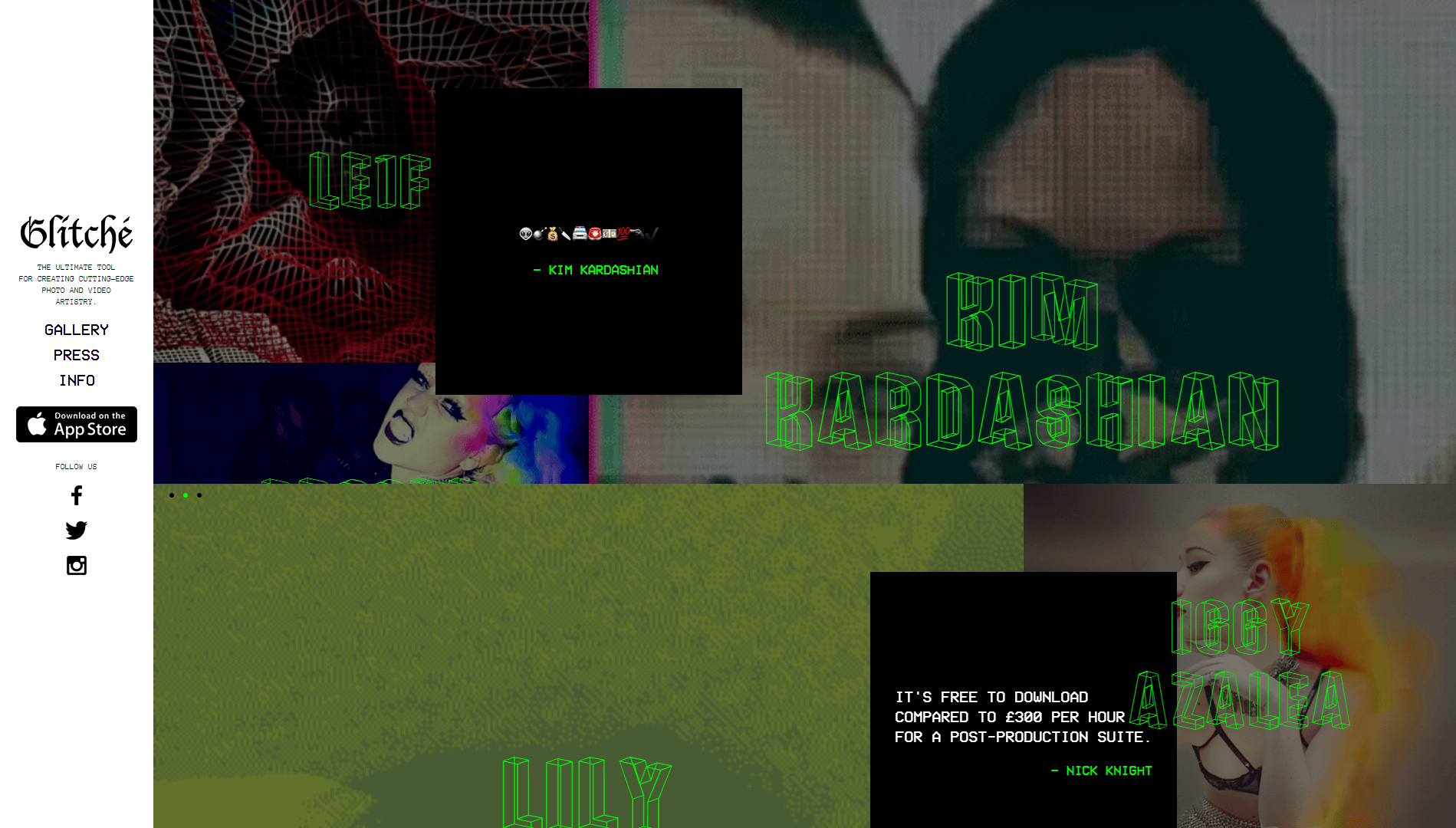
Aşağıdaki örnekte olduğu gibi, ilgi çeken bir trend, doygun renk paletlerinin kullanılmasıdır:

Bu sayfada kırmızı, siyah ve kırık beyaz tonlarını görebilirsiniz. Kırmızı, elbette şovu çalıyor ve belirli gölge, bir web sitesi için otomatik olarak dikkat etmenizi sağlayacak kadar olağandışı. Bununla birlikte, renk seçeneklerinin ötesine baktığınızda, her şeyi kullanılabilir tutmak için tasarımın aksi takdirde temellere bağlı olduğunu fark edeceksiniz.
Örneğin, bağlantılar ve metinler beyazdır, bu da onları fark etmelerini kolaylaştıran hoş bir kontrast sağlar:

Genel olarak, bu sıra dışı renk paletlerinin çok fazla çaba harcamadan işleri renklendirmenize nasıl yardımcı olabileceğinin mükemmel bir örneğidir. Başlamak için akıllıca bir yer, ücretsiz bir renk paleti oluşturmak için bir renk tekerleği kullanmaktır. Ardından, bu renklerden yalnızca birini değiştirmeyi deneyin ve ziyaretçilerinizin beklemeyeceği bir ton seçin.
Bundan sonra tek yapmanız gereken sitenizin tasarımına yeni renkleri eklemek. Neyse ki Uncode, tek tek modüllerde ve sitenizin tamamında kullandığınız renkleri tamamen özelleştirmenize olanak tanır.
3. Yaratıcı Tipografi
Tıpkı renklerde olduğu gibi, birçok insan web siteleri için yazı tipi seçerken bunu güvenli bir şekilde kullanır. Metninizin okunmasını kolaylaştırmanın yanı sıra, yazı tiplerinin çok da önemli olmadığını varsaymak kolaydır.
Ancak yazı tipleri, web sitenizdeki diğer öğeler gibidir. Dikkat çekmeye, görsel bir kimlik oluşturmaya vb. yardımcı olurlar. Benzersiz bir görünüm elde etmek için bazı farklı seçeneklerle oynamak akıllıca bir fikirdir.
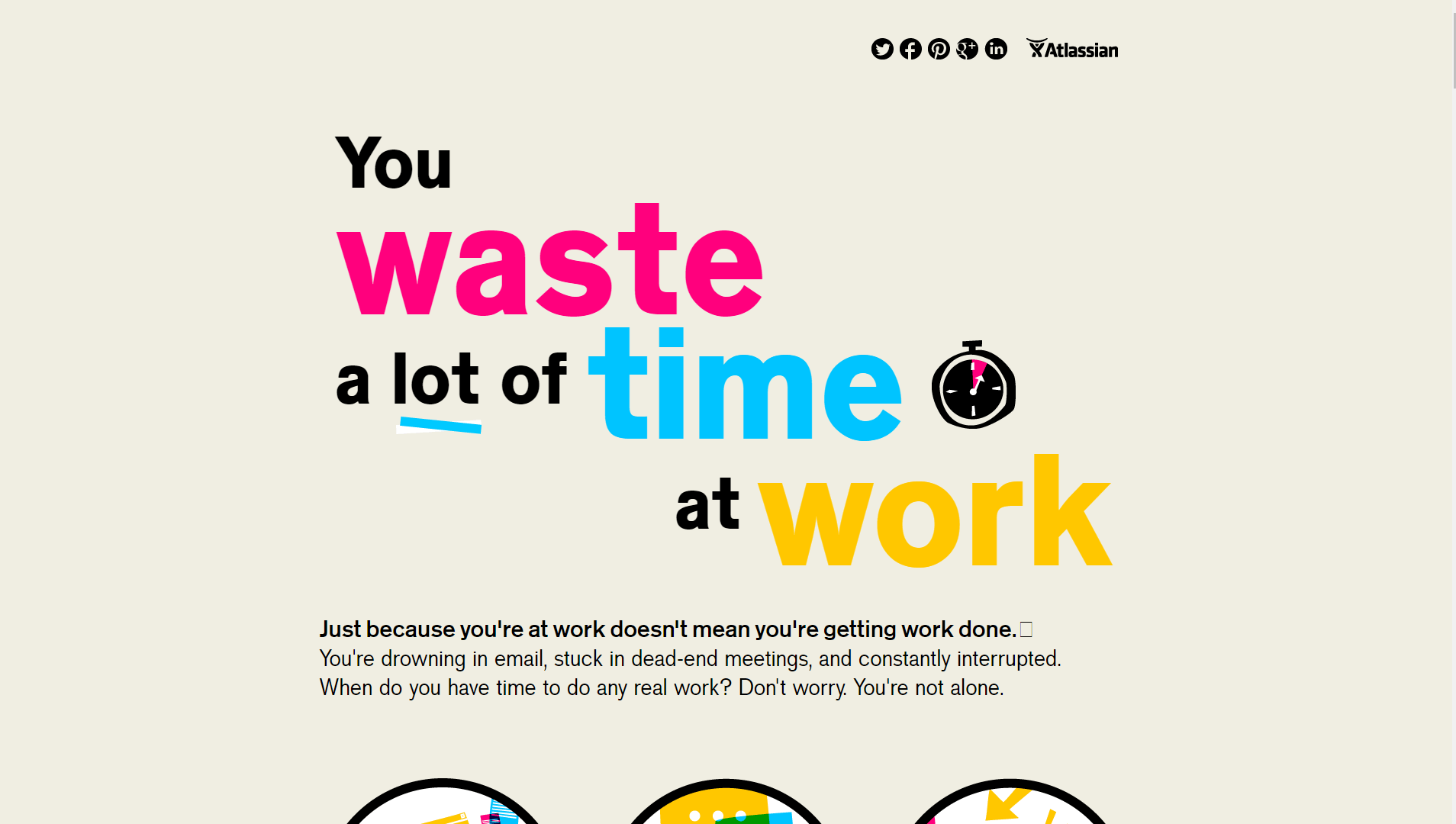
Bazen, bir açıklama yapmak için tek gereken yazı tipi boyutlarını denemektir:

Büyük, cesur tipografi bu günlerde çok "içeride" ve ziyaretçilerinize önemli mesajları iletmenin mükemmel bir yolunu sunuyor. Ayrıca, büyük yazı tipleri başlık olarak kullanıldığında harika görünür.
Elbette yine de kullandığınız yazı tiplerinin kolay okunur olduğundan emin olmanız gerekiyor. İşte tam olarak isabet etmeyen bir sayfa örneği:

Bu yaratıcı görünebilir, ancak web üzerindeki metin söz konusu olduğunda kullanılabilirlik her şeyden önemlidir. Bu nedenle, çekici görünen ve yine de anlaşılabilir olan yazı tipleri arasında bir denge kurmak istiyorsunuz.
İyi haber şu ki Uncode, yazı tiplerini içe aktarmanıza olanak tanıyan yerleşik bir özellik sunuyor. Google Fonts, Typekit ve çok daha fazlasından olanaklar getirebilirsiniz. Bu, aralarından seçim yapabileceğiniz binlerce seçeneğiniz olduğu anlamına gelir, bu nedenle siteniz için mükemmel yazı tiplerini bulmak zor olmamalıdır.
4. Mikro etkileşimler
O zamanlar, her şeyin animasyonlu olduğu tüm web sitelerini bulmak nadir değildi. Bu, bazı durumlarda iyi görünebilir, ancak bu sitelerin kullanımını zorlaştırdı ve yüklenmesini yavaşlattı - her ikisi de istemediğiniz şeylerdir.
O zamandan beri, web sitelerindeki animasyonlar çok gelişti. Genellikle, 'mikro etkileşimler' şeklini alırlar. Bunlar, bir alana tıklamak, bir form göndermek veya bir öğenin üzerine fareyle gitmek gibi belirli kullanıcı eylemlerine yanıt veren basit animasyonlardır. İşte hızlı bir örnek:

Mikro etkileşimlerle ilgili en iyi şey, her şeyi yavaşlatmadan veya ziyaretçilerinizi bunaltmadan web sitenizi dinamik hissettirmeleridir. Tabii ki, herhangi bir türde animasyon uygulamak, kodlama konusunda bir geçmişiniz yoksa zor olabilir.
Ancak Uncode ile birkaç tür modüle animasyon ekleyebilirsiniz. Örneğin geçişler, en yaygın mikro etkileşim türlerinden biridir. Uncode, herhangi bir sayfayı ilgi çekici bir sunuma dönüştürmenize olanak tanıyan Slayt Kaydırma özelliği aracılığıyla kullanabileceğiniz çeşitli geçiş stilleri sunar.
5. Maksimalizm
Minimalist web tasarımı, birkaç yıldır tüm öfke olmuştur. Ancak şimdi daha az tanınan ablası kapıyı çalıyor. 'Maksimalizm' tamamen aşırılıkla ilgilidir. Duyuları aşan tasarımlar yaratmak için beyaz alandan ve geleneksel renk paletlerinden kaçınır.
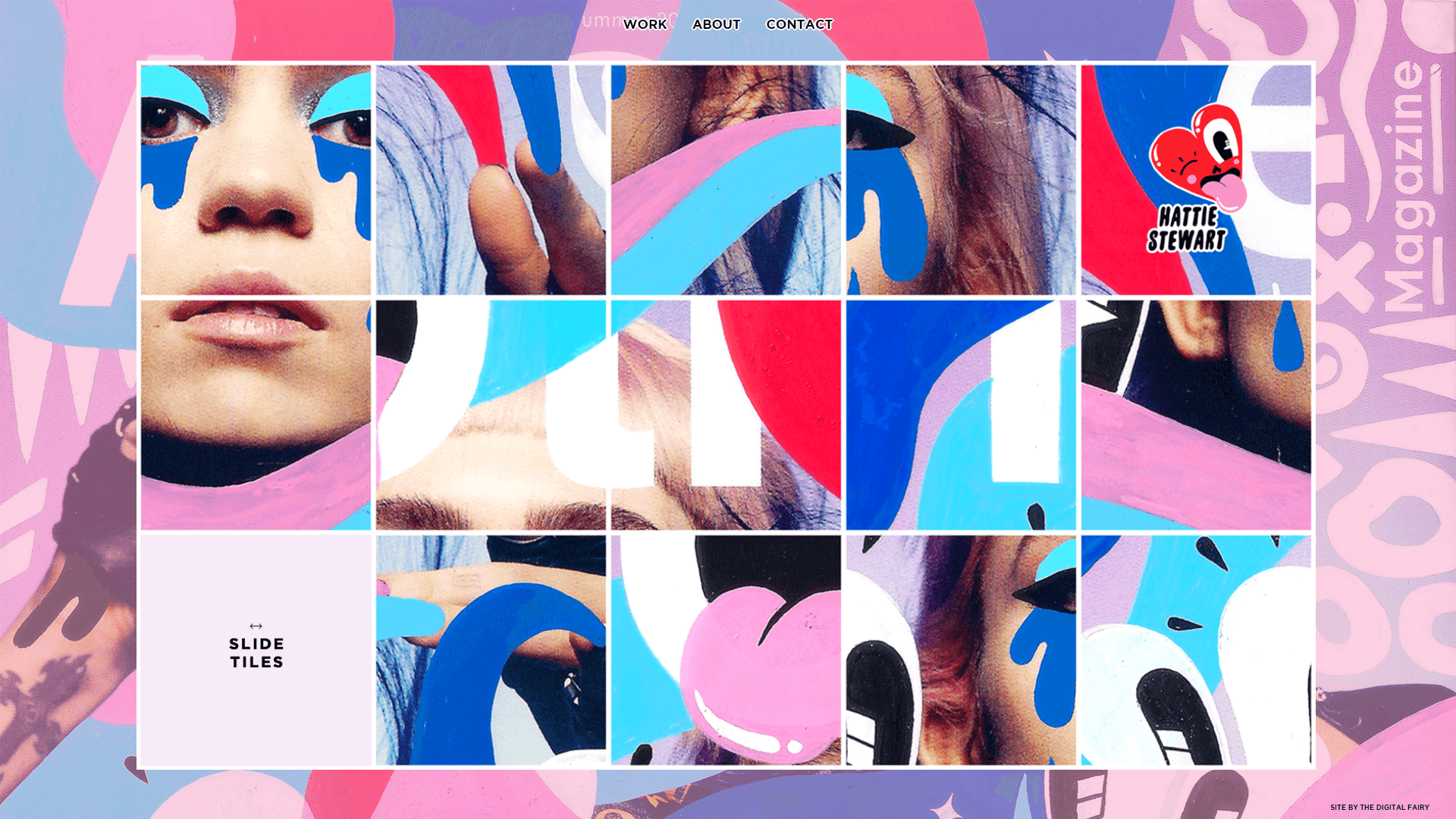
İşte maksimalist diyebileceğimiz bir web sitesi örneği:

Çoğu durumda, tasarımlarınızda bu kadar cesur olmak, çerez kesici web sitelerinin kalabalığında öne çıkmanın mükemmel bir yoludur. Bununla birlikte, maksimalizmin düzgün çalışması için kaosun içinde her zaman küçük bir düzen olmalıdır. Örneğin, kalıpları veya ızgaraları kullanmak, kullanıcıların web sitenizin çeşitli bölümleri arasında ayrım yapmasına yardımcı olabilir:

Ayrıca, web sitenizin kullanımının kolay olduğundan emin olmanız gerekir. Bu, en azından basit gezinme şemalarına bağlı kalmanız ve ziyaretçilerin istedikleri bilgileri bulabileceklerinden emin olmanız gerektiği anlamına gelir. Yüksek kontrastlı renkler kullanmak bu efekti elde etmenin harika bir yoludur ve yine de renk paletinizi istediğiniz kadar koyu olacak şekilde ayarlayabilirsiniz.
Maksimalizm söz konusu olduğunda, başlamanın en iyi yolu sıfırdan başlamaktır. Uncode sayfa oluşturucuyu açın ve temel olarak bir düzen kullanmadan yeni bir tasarım üzerinde çalışmaya başlayın. Ayrıca, tasarımınızı tam olarak doğru yapmak için her modülün ayarlarıyla oynamaktan korkmayın.
Çözüm
Her web sitesinin arada bir makyaj yapması gerekir. Siteniz şu anda ne kadar iyi görünüyorsa görünsün, herhangi bir tasarım sadece birkaç yıl içinde eski hale gelebilir. Neyse ki, WordPress kullanıyorsanız, doğru temayı kullanarak web sitenizin görünümünü yenileyebilirsiniz.
Örneğin, Uncode, modern sayfaları rekor sürede tasarlamanıza yardımcı olacak birçok araç sağlar. Başlamak için ilham arıyorsanız, web tasarımında her zaman taklit edebileceğiniz yeni trendler vardır. Özellikle asimetrik düzenler ve cesur tipografi, kendi sitenizde denemeye değer.
Uncode kullanarak web sitenizi nasıl yeniden tasarlayacağınızla ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde sorun!
