Web Formları: En İyi Kılavuz
Yayınlanan: 2022-09-14Geçen yıl ABD'de internetten alışveriş yapan 266 milyon kişiden biri misiniz? Cevabınız evet ise, web formlarına aşina olma ihtimaliniz yüksektir.
Web formlarını yalnızca çevrimiçi mağazalardan bilgi, mal ve hizmet almak için kullanmakla kalmaz, aynı zamanda bunları oluşturan ve sitelerine yerleştiren işletmeler için de çok önemlidir.

Pazarlamacılar web formlarını bir siparişi tamamlamak, müşterinin kişisel bilgilerini takip etmek veya müşteri adayı bilgilerini toplamak gibi çeşitli nedenlerle kullanır.
Ve web formlarının bir işletme üzerinde güçlü bir etkisi olabilir. Pazarlamacıların %28'i, doğru form alanlarının müşteri adayı puanlamasını iyileştirmeye yardımcı olduğunu söylüyor, bu da daha nitelikli müşteri adayları anlamına geliyor. Venture Harbor'a göre, iyi tasarlanmış çok adımlı bir form, site ziyaretçilerinin %53'ünü potansiyel müşterilere dönüştürdü.
Web formları, potansiyel müşterileri potansiyel müşteri akışı sürecinden alarak işletmelerin dönüşümleri artırmasına da yardımcı olur. Bu, bir kişi sitenizi ziyaret ettiğinde ve bir şey (bir ürün, hizmet veya ücretsiz deneme gibi) karşılığında bilgilerini gönderdiğinde gerçekleşir. Bir müşteri adayı web formunu gönderdiğinde, işlenmek üzere bir sunucuya gönderilir.
Web formları uzunluk, biçim, içerik türü ve görünüm açısından farklılık gösterir; "herkese uyan tek bir boyut" yoktur. İşletmenizin ihtiyaçlarına uygun olmalı ve potansiyel müşterilerinizden istediğiniz bilgileri toplamanıza yardımcı olmalıdırlar.
Bu aynı zamanda bir web formu oluşturmanın tek bir yolu olmadığı anlamına gelir. Daha sonra web formları oluşturmak için çeşitli araçları inceleyeceğiz, ancak önce neden web formları oluşturmanız gerektiğine bakalım.
Neden Web Formları Oluşturmalıyım?
Web formları, bilgileri kolay ve verimli bir şekilde toplamanıza ve yönetmenize olanak tanır. Doğrudan web sitenize yerleştirilmiştir, bu da potansiyel müşterilerinizin bilgilerini paylaşmalarını kolaylaştırır. Bir müşteri adayı web sitenizdeki bir formu doldurduğunda, bilgileri analiz için hazır olana kadar saklanır. Web formları, işletmelerin ihtiyaç duydukları bilgileri potansiyel müşterilerinden almaları için çok önemli araçlardır.
Web Formları için Kullanım Örnekleri
Web formlarını kullanmanın birkaç yolu vardır, örneğin:
- İletişim bilgilerini toplayın
- Nakliye bilgilerini toplayın
- Müşterilerinize anket yapın
Müşteri adaylarınızdan ihtiyacınız olan her türlü bilgiyi almanıza ve uygun gördüğünüz herhangi bir şekilde analiz etmenize veya yönetmenize yardımcı olabilirler.
Aşağıda, belirli kullanım durumları hakkında size daha iyi bir fikir verecek ve belirli durumlarda hangi formların en uygun olacağı konusunda çeşitli web formları türleri hakkında konuşacağız.
Bir web formunun nasıl oluşturulacağını tartışalım. Aşağıdaki adımları takip ederken, potansiyel müşterilerinizden gerçekten hangi bilgilere ihtiyacınız olduğunu düşünün.
Web formunuz potansiyel müşterileriniz için bir anlam ifade etmiyorsa - karmaşıksa veya çok fazla bilgi istiyorsa - potansiyel potansiyel müşteriler ilgilerini kaybedebilir ve sitenizi terk edebilir. Formun sonundaki teklifin ne kadar değerli olduğunu düşünün ve web formunuzu buna göre ayarlayın.
Bir web formu oluşturmak, amacını belirlemekle başlar.
1. Formunuzun amacını netleştirin.
Web formunuzun amacını netleştirmek çok önemlidir. Müşteri adaylarınız, web formunuzun tam olarak ne için olduğunu ve neden doldurduklarını bilmelidir. İşte bunu yapmanın birkaç yolu.
Basit başlıklar ekleyin.
Basit başlıklar, potansiyel müşterilerinizin formunuzu tam olarak nasıl dolduracağını bilmesini sağlar. Başlıklar, karışıklığı önlemeye yardımcı olur ve potansiyel müşterilerinizin formunuzda gereken minimum süreyi geçirmesini sağlar.

Görüntü Kaynağı
Basit başlık örnekleri şunları içerir:
- "Bize Ulaşın"
- "İlk adı"
- "Tercih edilen iletişim metodu"
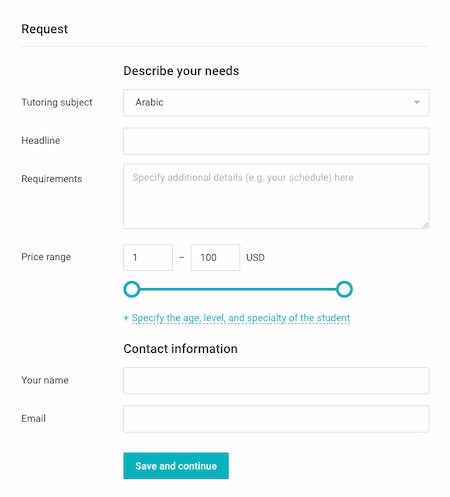
Açık talimatlar verin.
Mümkün olan en az kelimeyi kullanarak potansiyel müşterilerinizden neye ihtiyacınız olduğunu net bir şekilde iletin.

Görüntü Kaynağı
Formunuzun en üstüne, potansiyel müşterilerinizden ne isteyeceğiniz hakkında bir veya iki cümle ekleyin. Ayrıca, potansiyel müşterilerinize karşı şeffaf kalmak için bu bilgilere neden ihtiyacınız olduğuna dair kısa bir açıklama da ekleyebilirsiniz.
Örneğin, her zaman form alanlarınızın amacını belirtin. "Bülten içeriğimizi geçmişinize, deneyimlerinize ve ilgi alanlarınıza göre uyarlayabilmemiz için bu web formu sizinle ilgili daha fazla bilgi almak için kullanılacak" gibi bir şey söyleyebilirler.
Web formunuzun amacının açık olduğundan emin olarak, işletmeniz ve lider arasında güvenilirlik ve güven oluşturursunuz.
Formunuzun görünümünü düşünün.
Formunuzu düzenli, çekici ve temiz tutarak potansiyel müşterilerinize uçtan uca kolay bir deneyim de sunacaksınız.
Kimse aradığını bulmak için uzun paragraflar okuyarak zaman kaybetmek istemez ve karışık metinler profesyonelce görünmez.
İyi tasarlanmış bir formla, potansiyel müşterileriniz formunuzu dikkatlice oluşturmak için zaman ayırıp ayırmadığınızı saniyeler içinde bilecektir.
Web formunun kullanılabilirliğini neden iyileştirmelisiniz?
- Basit bir işlem yaratırsınız.
- Güven inşa edeceksiniz.
- Daha profesyonel görüneceksiniz.
- Dönüşümleri artıracaksınız.
Ziyaretçilerinizin tam olarak hangi formu doldurmaları gerektiğini ve neden belirli sorular sorduğunuzu bilmelerini sağlamak, onların etkileşime girme olasılığını artırır. Gönderim formu, kayıt formu, anket veya test olsun, ziyaretçinizin deneyiminin kolay olmasını istersiniz.
"Önce müşteri" diye bağıracak şekilde tasarlanmış başka bir şirketin web sitesini ziyaret ettiğinizde, işletmenin profesyonel ve düşünceli olduğunu hissetmeniz olasıdır. Aynı şey web formları için de geçerlidir.
Web formunun kullanılabilirliğini artırdığınızda ve olumlu bir kullanıcı deneyimi oluşturduğunuzda, işletmeniz daha fazla dönüşüm elde edecektir. Örneğin HubSpot araştırmasına göre form alanlarının sayısını azaltmak dönüşüm oranlarını artırabilir.
Formunuzu kullanımı kolay, anlaşılır ve görsel olarak hoş hale getirirseniz, potansiyel müşterileriniz formu tamamlamak ve müşteri olmak isteyecektir.
Web formunun kullanılabilirliğini geliştirerek ve formunuzun tasarımına ve içeriğine öncelik vererek kullanıcı deneyimini geliştireceksiniz. Bu, web sitesi ziyaretçilerini formunuzu doldurma ve dönüştürme konusunda heyecanlandıracaktır.
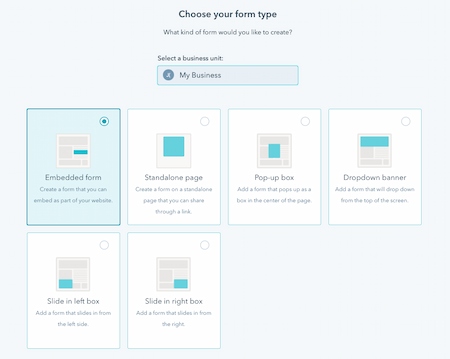
2. Web formu türünüzü seçin.
Web formunuzun amacı, hangi türü kullanmanız gerektiğinin yanı sıra hangi soruları sormanız ve yanıtlarınızı nasıl biçimlendirmeniz gerektiği konusunda bilgi verir.
Göz önünde bulundurulması gereken bazı yaygın web formları türleri aşağıda verilmiştir. (Bu tür web formlarının her birinin örneklerini birazdan inceleyeceğiz.)
İletişim Formu
İletişim formları, potansiyel müşterilerinizin işletmenize bir soru sormasını, endişelerini dile getirmesini ve hatta geri ödeme ihtiyaçlarını açıklamasını sağlar. Bu web formları tipik olarak adlarını, iletişim bilgilerini ve sipariş numaralarını listelemek için müşteri adayları gerektiren alanlar içerir. Ayrıca, ulaşma nedenlerini ve tercih ettikleri iletişim yöntemini açıklamak için potansiyel müşteriler için bir açılır menü veya metin giriş alanına sahip olabilirler.
Potansiyel Müşteri Oluşturma Formu
Bu web formları, web sitenizin ziyaretçilerini potansiyel müşterilere dönüştürür. Genellikle ad, şirket, e-posta adresi, telefon numarası ve bazen siteye tekrar yapılan ziyaretler için bir kullanıcı adı ve şifre gibi kişisel bilgilere ihtiyaç duyarlar.
Sipariş formu
Sipariş formları, tam olarak onlardan beklediğiniz şeyi yapar - web sitenizin ziyaretçilerinin sipariş vermesini sağlar. Ayrıca müşterilere ürünler için ödeme yapma ve sipariş ettikleri ürünlerin doğrudan gönderilmesini sağlama yolu sunarlar. Sipariş formları, genellikle bir kredi kartı, nakliye ve fatura bilgileri ve iletişim bilgileriniz gerektirdiklerinden birden fazla adım içerebilir.
Kayıt formu
Bir müşteri adayı, hizmetinize kaydolmak isterse bir kayıt web formu dolduracaktır. Bu, Craigslist, Ebates ve eBay gibi sitelerde yaygındır. Bir müşteri adayı bu sitelerden birinde bir öğeyi listelemek istiyorsa, bir hesap oluşturmak için bir kayıt formu doldurur ve ardından öğeyi gönderir.
Anket formu
Anket web formları çoktan seçmeli, boşluk doldurmalı ve uzun formlu yanıtları içerebilir. Müşterinizin ürün ve hizmetlerinizle ilgili deneyimleri hakkında daha fazla bilgi edinmenize yardımcı olurlar. Ayrıca, müşterilerinizle gelecekteki etkileşimlerinizi geliştirmenize yardımcı olur ve işletmenizin onlara nasıl yardımcı olabileceği konusunda potansiyel müşterileri eğitir.
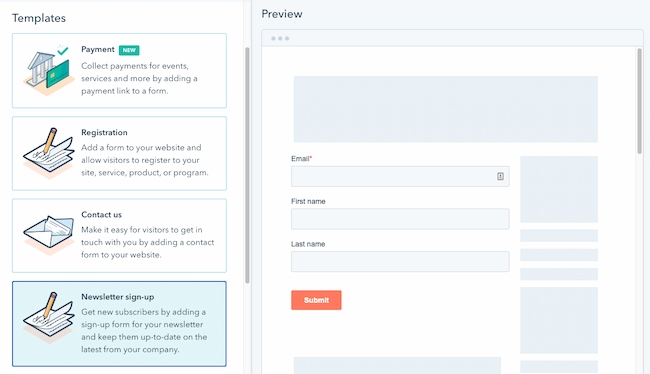
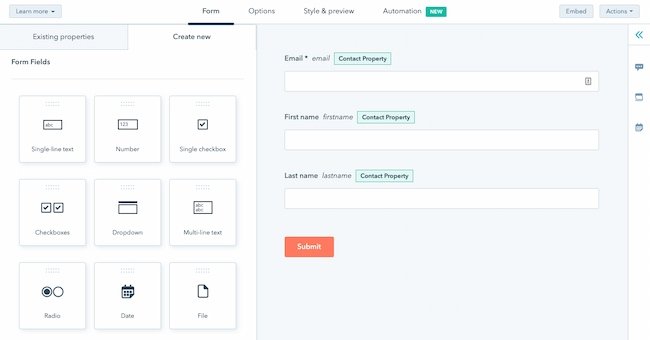
3. Form alanlarınızı ekleyin.
Form alanlarınızı oluşturmaya başladığınızda potansiyel müşterilerinizden hangi yanıtlara ihtiyacınız olduğunu düşünün.
İhtiyacınız olan cevaplarla başlayın. Ardından, form alanlarınızı nasıl başlıklandıracağınıza, hangi soruları soracağınıza ve ziyaretçilerinizin gerçekte hangi tür alanları doldurması gerektiğine karar verebileceksiniz.
Ziyaretçilerinize ne sorduğunuza bakılmaksızın, bireysel gönderileri tanımlayabilmeniz için her zaman temel iletişim bilgilerini (ad ve e-posta adresi gibi) istemeniz gerekir.
Ardından, web formunuzu oluşturmak için doğru yazılımı seçin.
HubSpot'ta sürükle ve bırak özellikleri, formunuzu istediğiniz gibi oluşturmanızı kolaylaştırır. Form alanları önceden tanımlanmıştır. Bu, seçim yapabileceğiniz ve formunuza ekleyebileceğiniz birkaç seçeneğiniz olduğu anlamına gelir.

Web formu şablonunuzu seçtikten sonra, önceden tanımlanmış form alanlarını gözden geçirin ve formunuzu oluşturmaya başlayın.

Müşteri adaylarınıza ayrıntılı yanıtlar gerektiren sorular soruyorsanız, bir veya iki paragrafa kadar bir cümleyi kabul eden kısa veya uzun metin giriş alanları oluşturabilirsiniz.

Formlarınıza dahil edebileceğiniz birkaç başka alan girişi türü de vardır:
- Çoktan seçmeli
- Açılır menüler
- onay kutuları
- radyo düğmeleri
4. Web formunuzu web sitenize yerleştirin.
Web formunuzu oluşturduktan sonra, formunuzu yayınlamanın ve web sitenize yerleştirmenin zamanı geldi. Web sitenizin ziyaretçileri formunuza bu şekilde erişecektir. Formunuzun web sitenizde nerede olmasını istediğinizi belirleyerek başlayın.
Formunuzu nereye yerleştireceğinize karar verin.
Web sitenizin hangi sayfasının web formunu içermesi gerektiğini belirleyin. Sorulacak bazı yaygın sorular şunlardır:
- E-posta kaydınızın ana açılış sayfanızın alt kısmında yer almasını istiyor musunuz?
- Bir iletişim formunuz varsa, web sitenizde yalnızca sizinle iletişim kurmak isteyen ziyaretçilere yönelik bir sayfa var mı?
- Ve birisi bir ürün satın alırsa, web formlarınızı mantıklı bir sırayla mı (önce nakliye, sonra faturalama ve ödeme) hazırlıyorsunuz?
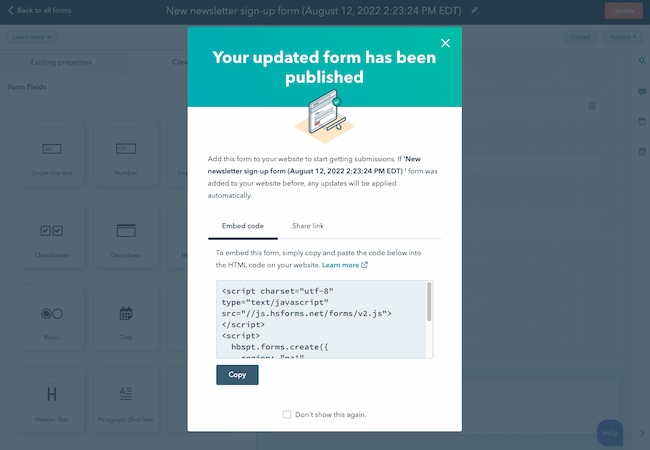
Formunuzu Nasıl Gömebilirsiniz
Formunuzu gömmek için formun kodunu kopyalayıp sitenizde istediğiniz yere yapıştırın.

Web formlarınızı yerleştirip yayınladıktan sonra, web sitesi ziyaretçileri formları doldurmaya ve göndermeye başlayabilir. Ardından, sağlıklı bir işletmeyi sürdürmek için çok önemli olacak olası satışlarınız hakkında veri almaya başlayacaksınız.
Bir web sitesi oluşturucu veya harici bir web sitesi kullanıyorsanız, HubSpot'un form oluşturucusundan kodunuzu sitenizin kaynak koduna (web sitenizi oluşturmak için kullanılan kod koleksiyonu) gömebilirsiniz.
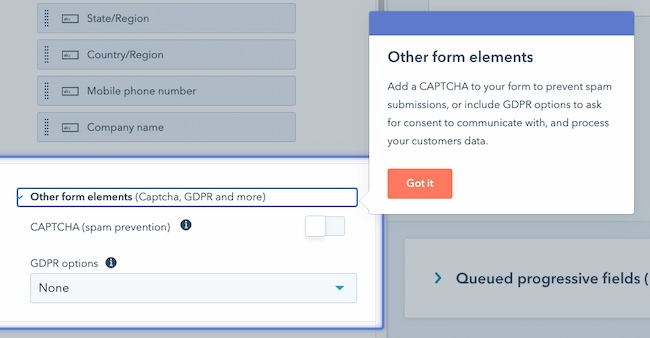
5. Web formunuzu güvenli hale getirin.
Veri koruma, hem işletmeler hem de tüketiciler için en önemli öncelik haline geldi. Güvenli bir web formu, potansiyel müşterilerinizin verilerini korumanızı sağlar. Bu, daha fazla başvuru ile sonuçlanacaktır. HubSpot'un form oluşturucusu ile hem işiniz hem de potansiyel müşterileriniz için güvenli bir form oluşturmak kolaydır.
Form oluşturucu, bir e-posta adresi doğrulama işlemiyle spam gönderimlerinin gelmesini engeller. Bu, web formlarınızda yalnızca gerçek e-posta adreslerinin gönderilebilmesini sağlar.
HubSpot ayrıca insanların bir formun sonunda yer alan ve robot olmadıklarını onaylamalarını gerektiren CAPTCHA'ları eklemelerine olanak tanır. Bunlar, spam'e karşı ikinci bir koruma katmanı görevi görür.

Son olarak, HubSpot, gönderim almak için gereksiz olduğunu belirlediğiniz belirli e-posta sağlayıcılarını ve alan adlarını engellemenize olanak tanır.
6. Web formunuzu test edin ve sonuçlarınızı analiz edin.
Web formunuzu oluşturup web sitenize yerleştirdikten sonra, bazı analizleri çalıştırın ve çalıştığından emin olun. Olayları ziyaretçinizin bakış açısından düşünün. Kısa metin giriş alanında bir soruyu yanıtlamak için yeterli alana sahipler mi? Değilse, uzun metin giriş alanına geçmeyi deneyin ve yanıtlarının nasıl değiştiğini görün.
Web sitenizin ziyaretçilerinden tekrar tekrar aynı geri bildirimi alıyorsanız, potansiyel müşterilerinizin deneyimini geliştirmek için formu değiştirmeyi veya farklı form alanları eklemeyi deneyin.
Web formlarınız da dahil olmak üzere tüm pazarlama taktikleriniz söz konusu olduğunda müşterileriniz ve potansiyel müşterileriniz en büyük önceliğiniz olmalıdır.
Web formu oluşturucu yazılımınızda e-posta bildirimleri ayarlarsanız, bunların da çalışıp çalışmadığını iki kez kontrol etmelisiniz.
Bunu, web sitenizdeki web formuna giderek, müşteri adayı olarak doldurarak ve doldurulmuş form hakkında bir e-posta bildirimi aldığınızdan emin olarak yapabilirsiniz. İşe yaramazsa, e-posta bildirim kurulumunu tekrar deneyin.
Tebrikler! Web formunuzun oluşturulmasını yeni tamamladınız. Şimdi, web formunuzun kullanıcı deneyimini geliştirecek bazı tasarım ipuçlarını inceleyelim.
Web Formu Tasarım İpuçları
Web formunuzu oluştururken ve gözden geçirirken aşağıdaki tasarım ipuçlarından bazılarını göz önünde bulundurun. Bunlar, formunuzu hem işiniz hem de potansiyel müşterileriniz için kullanımı kolay, etkili ve yararlı hale getirecektir.
Doğrudan olun.
Web formunuzu olabildiğince doğrudan tutarak, potansiyel müşterileriniz için deneyimi daha iyi hale getirirsiniz. Ayrıca olası bir karışıklığı da önlemiş olursunuz. Daha doğrudan olmak için, bir web formu başlığı oluşturabilir, net form alanı başlıkları kullanabilir, web formunuzu web sitenizde anlamlı bir yere yerleştirebilir ve gerekli olmayan ifadeleri kaldırabilirsiniz.
Doğru form alanlarını kullanın.
Müşteri adaylarınız için anlamlı olan ve size aradığınız yanıtları veren form alanlarını kullanın. Müşteri adaylarınızın size bu bilgiyi paragraf biçiminde vermesi gerekiyorsa, uzun metin giriş alanları ekleyin. Yalnızca birkaç kelime veya bir cümle yazmaları gerekiyorsa, kısa giriş alanları ekleyin. Anket gibi bir şey için çoktan seçmeli yanıtlar ekleyin ve birden fazla yanıtı olabilecek sorular için onay kutularını veya radyo düğmelerini kullanın.
Giriş kısıtlamalarını kullanın.
Belirli form alanları için girdi kısıtlamaları kullanmayı düşünün. Örneğin, kısa giriş form alanınızda yalnızca bir cümleye ihtiyacınız olduğunu biliyorsanız, potansiyel müşterinizin yalnızca bir cümle yazabilmesini sağlayan bir kısıtlama ekleyin. Bu, potansiyel müşteriniz ve form gözden geçiren kişi için zaman kazandıracaktır.
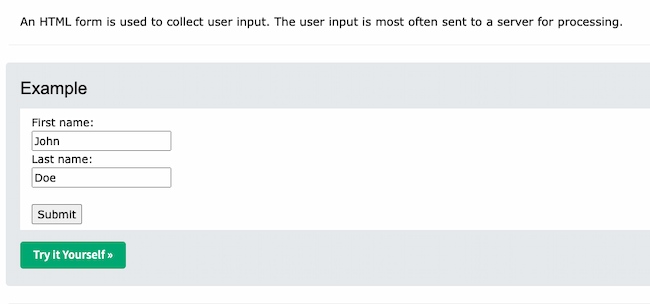
Bir form gönder düğmesi ekleyin.

Görüntü Kaynağı
Bir form "Gönder" düğmesi ekleyerek, web sitenizin ziyaretçileri web formunu doldurabilir ve herhangi bir tereddüt veya kafa karışıklığı olmadan sunucuya gönderebilir. Ayrıca, sizin ve diğer çalışanlarınızın başvurularını alacağınızdan ve söyleyecekleri her şeyi dinleyeceğinizden emin olmalarını sağlayacaktır.
Formunuzu düzenleyin.
Uzun ve ayrıntılı bir web formunuz varsa, her şeyi tek bir sütunda tutarak potansiyel müşterileriniz için okumayı ve tamamlamayı kolaylaştırın. Form alanlarını aynı satırda tutmak isteyeceğiniz tek zaman, okuyucu için anlamlı olduğu zamandır.

Örneğin, tarih (gün, ay ve yıl) gibi bilgileri tek satırda tutun. Diğer tüm form alanlarını tek bir sütunda tutarak, müşteri adayınızın bunalmış veya soru bombardımanına tutulmuş hissetmesini önleyeceksiniz.
Formunuzu görsel olarak çekici hale getirin.
Bir web sitesi ziyaretçisinin web sitenizin açılış sayfasına bakıp kalmak isteyip istemediğine karar vermesinin ortalama 50 milisaniye sürdüğünü biliyor muydunuz?

Görüntü Kaynağı
Web formu ilk izlenimleri de önemlidir. Web formlarınızı oluştururken bu tasarım ipuçlarını aklınızda bulundurun:
- Formlarınızı profesyonel görünmeleri için markalayın
- Tutarlılığı sağlamak ve cilalı bir görünüm sağlamak için şirketinizin estetiğini eşleştirin
- Renkleri, metin yazı tipini ve boyutunu ve düzeni göz önünde bulundurun
- İşleri temiz ve düzenli tutun
Akıllı alanları kullanın.
Bir web sitesinde zaten bir hesabınız olduğunu ve aynı sitede farklı bir web formu doldurduğunuzu hayal edin. Bu form alanı size daha önceki bir web formunun sorduğu soruların aynısını sorarsa, zamanınızı boşa harcıyormuş gibi hissetmez miydiniz?
Akıllı alanlar, potansiyel müşterilerinizin gereksiz işler yapmasını engellemek için harika bir özelliktir. HubSpot, bir müşterinin veya müşteri adayının daha önce gönderdiği form alanlarını kaldırmak için akıllı alanlar kullanır. Akıllı alanlar, potansiyel müşterileriniz veya müşterileriniz için sorunsuz bir süreç sağlayarak işinizin ve web sitenizin daha profesyonel görünmesini sağlar. Aynı bilgileri birden çok kez doldurmanın yarattığı sıkıntıyı da ortadan kaldırırlar.
Akıllı varsayılanları kullanın.
Bulunduğunuz konuma göre posta kodunuzu otomatik olarak dolduran bir web formunu doldurmaya hiç başladınız mı? Bu akıllı bir varsayılan. Bu özellik ayrıca web formu tamamlama sürecini hızlandırır ve kusursuz bir kullanıcı deneyimi yaratır.
Hata mesajlarını dahil edin.
Bir müşteri adayı web formunuzu doldururken, onlara doğru yapıp yapmadıklarını söylemelisiniz. Yanlışlıkla var olmayan bir alan kodu girerlerse, durumlarını “Kasaba” alanına eklerlerse veya karakter sınırını aşarlarsa hata mesajlarını dahil edin.
Yine, bu yalnızca potansiyel müşterileriniz için zaman kazandırmakla kalmaz, aynı zamanda gönderilen içeriği incelemeniz gerektiğinde işleri basitleştirir.
Müşterileriniz için anlamlı olan hata mesajları oluşturmak için bu ipuçlarını kullanın.
Neden belirli bir içerik istediğinizi açıklayın.
Başka bir işletmenin web sitesinde bir web formu doldurduğunuzu ve hiçbir şey satın almadığınızda kredi kartı bilgilerinizi isteyen bir soru fark ettiğinizi hayal edin. Kendinizi “Eh, bu kabataslak” diye düşünürken bulabilirsiniz. veya “Bilmeden bir şey için mi suçlanacağım?”
Bu, bir ipucunu kaybetmenin veya güvenilirliğinizden ödün vermenin kolay bir yoludur.
Bunu önlemek için, belirli bilgileri neden istediğinizi açıklayan bilgileri web formunuza ekleyin. Potansiyel müşterilerinizin sahip olabileceği soruları tahmin ederek, profesyonel, düşünceli ve müşteri odaklı olarak çıkacaksınız.
Web Formu Örnekleri
Örnekler, ilham almanın ve kendi pazarlama uygulamalarınızı geliştirmenin harika bir yoludur. Yukarıda bahsedilen beş web formu kategorisinin her birini gösteren bazı örnekler.
İletişim Web Formları
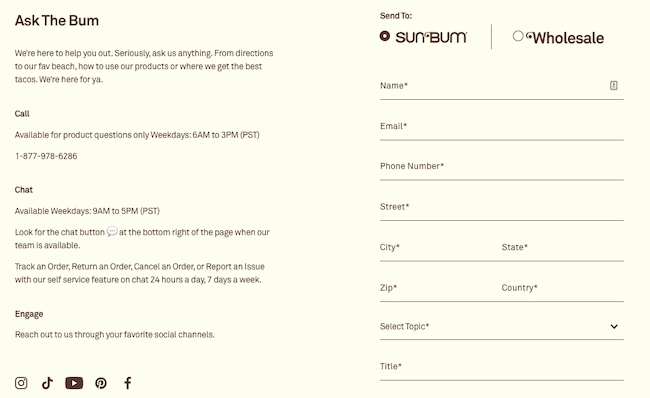
güneş serseri

Sun Bum, web sitesinde kullanıcı deneyimini geliştiren bir iletişim formuna sahiptir. Form bir iletişim açılış sayfasındadır. Hatta iletişim formları için markalarıyla iç içe olan ve kullanıcılarda yankı uyandıran benzersiz bir adları var: “Aşkına Sor”.
Bunun gibi web formlarını neden seviyoruz: Temiz ve düzenli görünüyor ve form alanları formun amacı için anlamlı. Kullanıcılar Sun Bum ile neden iletişim kurduklarını ve nasıl iletişim kurulmak istediklerini seçebilirler. Ardından iletişim bilgilerini girebilir, bir konu seçebilir ve şirkete bir mesaj yazabilirler. Formdaki nüshanın tonu da kullanıcılara kişilik sahibi bir şirketle konuştuklarını hatırlatır.
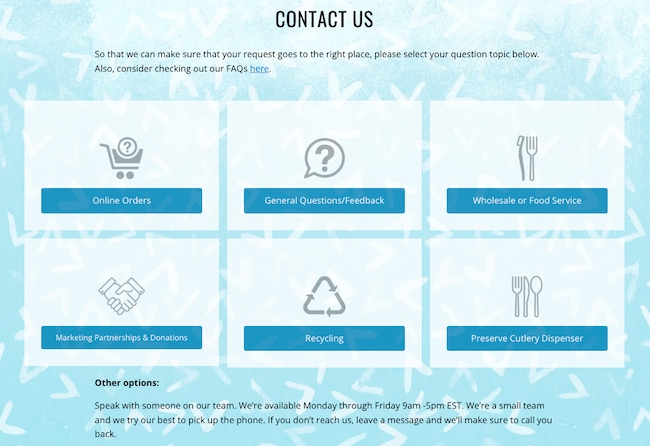
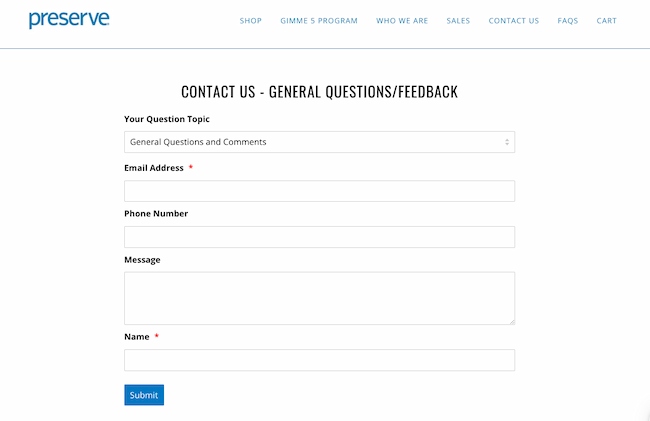
Korumak

Preserve'deki iletişim deneyimi, kullanıcıların, sorularının doğru kişiye ulaşması için, sorularının hangi konuya girdiğini anlamalarına yardımcı olan, taranması kolay bir sayfayla başlar. Basit simgeler ve net doğrudan kopya, kullanıcıların şirketin boyutunu ve odağını anlamalarına yardımcı olur.

Bir konuyu tıkladıktan sonra, web formu açılır. Hızlı bir isteğiniz olsun veya daha karmaşık bir soru sormanız gerekse de, taramak ve tamamlamak da hızlıdır.
Bu web formunu neden beğeniyoruz: Birden çok web formunun kullanılması, müşterilerin her seferinde bir adım atmasına olanak tanır. İki aşamalı süreç, kullanıcılara, müşterilere doğru yanıtı hızlı bir şekilde vermenin önemli olduğunu da gösterir. Bu web formu ayrıca, soruların ana konularını vurgulayarak ve küçük ekiplerinin uygunluğundan bahseden metinleri açıklayarak beklentileri net bir şekilde ortaya koymaktadır.
Potansiyel Müşteri Oluşturma Web Formları
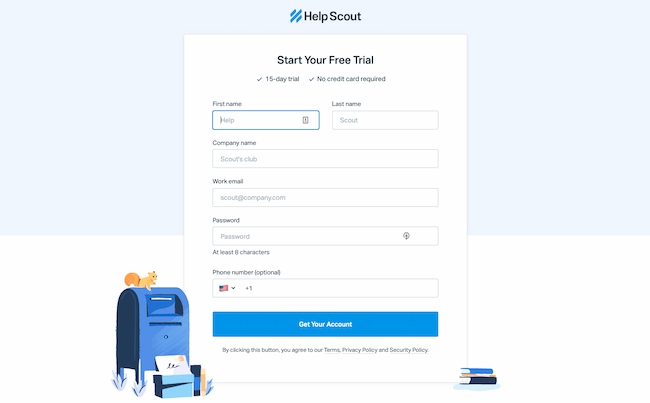
Scout'a yardım et

Help Scout'un sitesinde potansiyel müşterilerin hızlı bir şekilde hesap oluşturmasına olanak tanıyan bir müşteri adayı oluşturma formu vardır. Web formu başlığı, formun ne için olduğunu belirtir ve bir hesap oluşturmak için yalnızca birkaç parça kişisel bilgi (şirket, ad, parola ve iş e-postası) gerektirir.
Bu web formunu neden beğeniyoruz: Bu Help Scout web formunun kullanıcılar için güzel bir düzeni vardır ve tüm alanları bir kutu içinde tutar. Form alanlarının düzeni de mantıklıdır - bir müşteri adayının adı ve soyadı için alanlar yan yanadır ve geri kalanı, ziyaretçilerin formda adım adım çalışmasına yardımcı olan bir sütun biçimindedir.
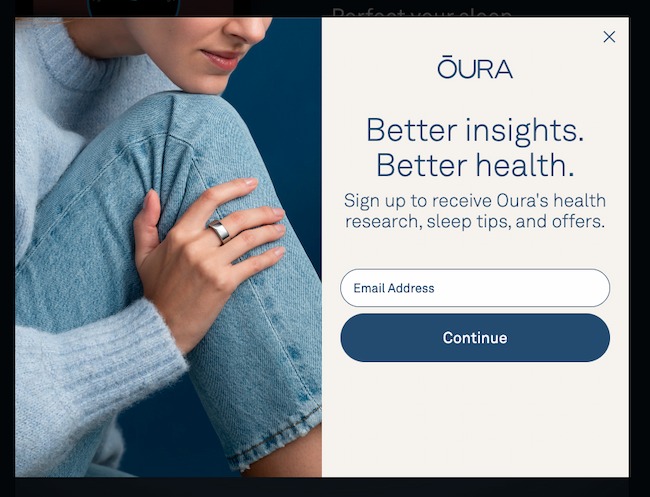
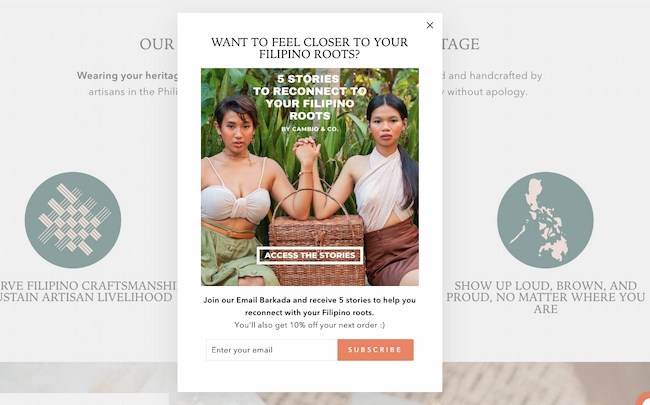
Cambio & Co.

Bu potansiyel müşteri oluşturma formu, ilgi çekici bir başlık, çarpıcı bir görüntü ve iki teklifin hızlı bir taslağı ile öne çıkıyor. İlk teklif, marka hikayelerini güçlendirir ve kullanıcılara bağlantı kurma şansı verir, ikincisi ise cazip bir indirimdir.
Bunun gibi web formlarını neden seviyoruz: Bu açılır web formu, tek bir formda çok fazla değer barındırıyor. Kopya kısa ama kullanışlıdır ve başlamak için yalnızca tek bir form alanı, e-posta adresi gerektirir.
Sipariş formları
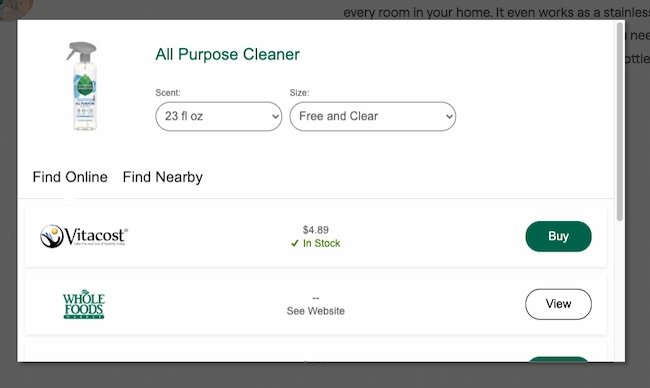
Yedinci Nesil

Müşterilerin Yedinci Nesil ürünleri satın alabileceği birçok farklı yer var. Örneğin, internette cam temizleyici gibi bir ürün aradığınızda, o temizleyiciyi satın alabileceğiniz yerel bir mağaza arıyor olabilirsiniz veya onu satın alıp gönderilmesini isteyebilirsiniz. Bu web formu, birden çok kullanıcı ihtiyacını öngörür ve hepsini tek bir basit formda toplar.
Bu web formunu neden beğeniyoruz: Bu form açık ve anlaşılması kolaydır. Size ürünlerinin farklı boyutlarını ve versiyonlarını seçme şansı verir ve satın alma yapmak için hem yüz yüze hem de çevrimiçi olarak çeşitli konumlar sunar.
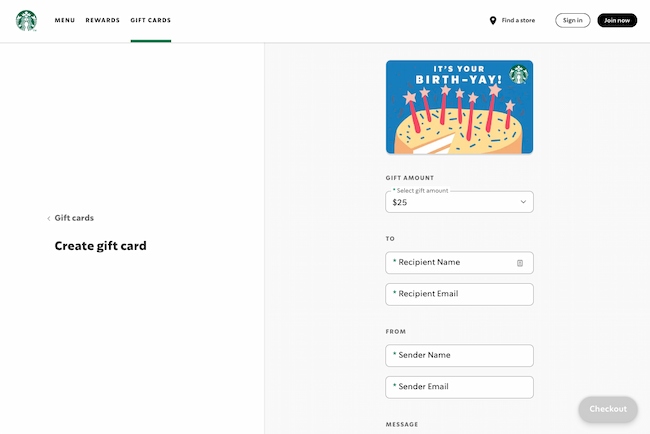
Starbucks

Starbucks, müşterilerin bir hediye kartı göndermek istediklerinde doldurdukları bir çevrimiçi sipariş web formuna sahiptir. İlk adım, Starbucks'ın sunduğu çok çeşitli hediye kartlarını temsil eden parlak görüntülerden oluşan bir seçkidir. Bir hediye kartına tıkladıktan sonra, müşteriler hediye kartı tutarı, alıcı, gönderici ve isteğe bağlı bir mesaj için boş kısa metin giriş formu alanlarını doldurur.
Bu bilgiler gönderildikten sonra, kullanıcılar çevrimiçi hesaplarında oturum açabilir veya formu misafir olarak doldurabilir. Ardından fatura bilgilerini ekler veya günceller.
Bunun gibi web formlarını neden seviyoruz: Bu süreç açıktır ve karmaşık olabilecek bir işlemin hızlı ve kolay hissettirmesini sağlar. Web formu tasarımı ve form alanları basittir. Açık başlıkları var ve Starbucks'ın müşterinin e-postası ve alıcının e-postası gibi belirli bilgilere neden ihtiyaç duyduğunu belirtiyorlar.
Kayıt formları
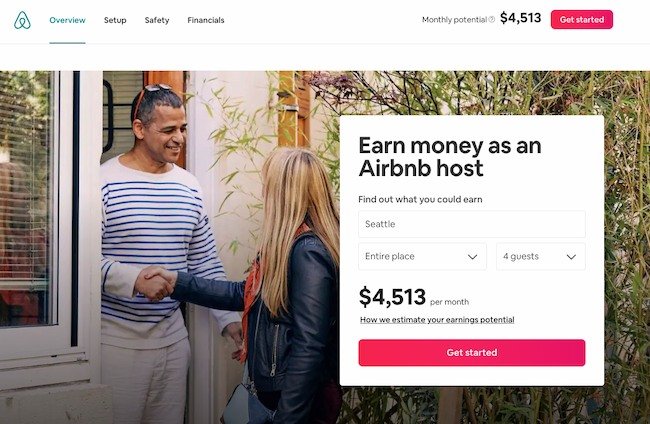
Airbnb

Birisi evini Airbnb'de listelemek istediğinde, önce bir hesap açması gerekir. Airbnb, ev sahiplerini sitede yerlerini listeleme konusunda heyecanlandıran ve potansiyel ev sahiplerinin kayıtlarından ne kadar para kazanabileceklerini keşfetmelerine olanak tanıyan basit kayıt web formlarına sahiptir. Kim ayda fazladan 4.000$+ kazanmak istemez ki?
Bu web formunu neden beğeniyoruz: Airbnb, potansiyel ev sahiplerini çeşitli web formları aracılığıyla alır ve süreç boyunca kendi hızlarında çalışmalarına olanak tanır. Web formları da görsel olarak hoştur ve şirketin görünümüne ve stiline uygundur. Devam et ve gönder düğmeleri de, formun bir masaüstü veya mobil cihazda olması fark etmeksizin sayfada öne çıkan koyu renktedir.
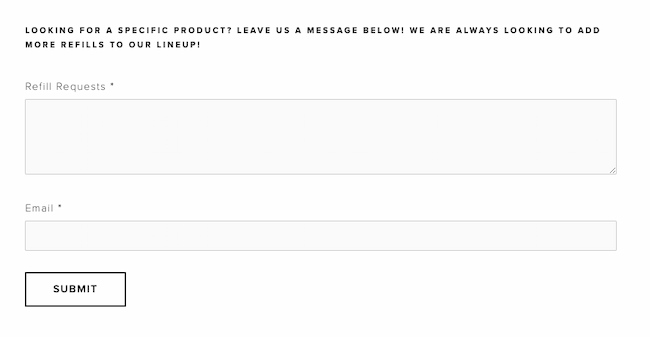
Daha Fazla Atığı Daha Az Doldurun

Sevdiğiniz bir şirketin güncellemelerine kaydolmak çok kolay. Ancak, kaydolduğunuzda alacağınız değeri bildiğinizde daha da iyidir. Daha Fazla Atık Daha Az Doldur, çevreye duyarlı müşteriler için deterjan, saç spreyi ve şampuan gibi yeniden doldurulabilir ürünler sunarak atıkları azaltır. Bu web formu, bu müşterilere yeniden doldurma için yeni ürünler önerme şansı verir.
Bunun gibi web formlarını neden seviyoruz: Bir teklifi açık bir şekilde ileten ve aynı zamanda kayıtları motive eden bir harekete geçirici mesaj yazmak zor. Bu formun sadece iki alanı vardır ve taranması hızlıdır. Bu, aradıklarını bulamayan yeni site ziyaretçilerinin isteklerini gönderme olasılığını artırır.
Anket Web Formları
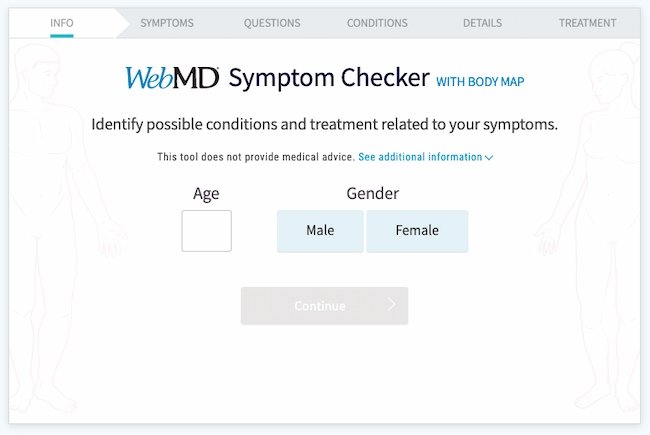
WebMD

WebMD, web sitesi ziyaretçilerinin bir dizi soru aracılığıyla kendi kendine teşhis koymasına olanak tanıyan bir belirti anketine sahiptir. Anket, çeşitli form alanlarına sahip birkaç web formu içerir. Son web formu gönderimi, hastaları olası bir teşhis içeren bir açılış sayfasına götürür.
Bunun gibi web formlarını neden seviyoruz: Bu web formları, hastaların aradıkları yanıtları almaları için verimli ve etkili bir yoldur. Form, semptomları olası koşullara ve tedavilere bağlama sürecini kolaylaştırmak için hem görsel yardımları hem de kontrol listelerini kullanır.
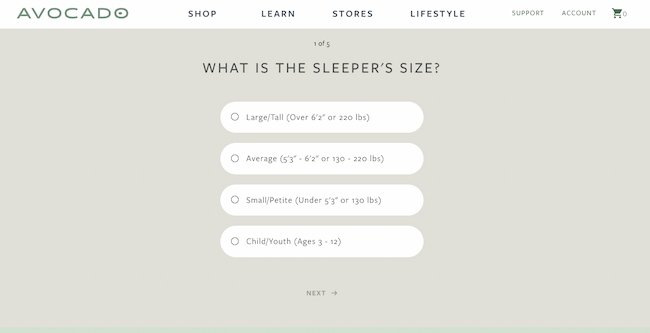
Avokado Yeşil Yatak

Bir yatak seçme sürecinin birçok değişkeni vardır. Bu, seçenekleri daraltmayı zorlaştırabilir. Bu form, alışveriş yapanları doğru yatağa yönlendirmek için tasasız ve düşünceli bir metin kullanır.
Bu web formunu neden beğeniyoruz: Tasarım ve metin iyi tasarlanmış ve taranması hızlı. Aynı zamanda, sorular ve yanıtlar, bu kısa testi doldurmaya değer kılmak için yeterince ayrıntıya girmektedir. Bu web formu anketi aynı zamanda bu şirkete benzersiz satış noktalarını vurgulama şansı verir.
Daha fazla ilham almak istiyorsanız bu web formuna ve geri bildirim formu örneklerine göz atın.
Kendi web formlarınızı nasıl oluşturabileceğinizi ve öğrenebileceğiniz örnekleri inceledik. Şimdi, ihtiyacınız olan web formlarını oluşturmanıza yardımcı olabilecek bazı araçları ve programları inceleyelim.
Web Form Araçları ve Yazılım Programları
İşletmelerin potansiyel müşterilerinden bilgi almak için kullanabilecekleri birçok çevrimiçi form oluşturucu ve yazılım programı vardır. Bazı form oluşturucular ücretsizdir, bazıları abonelik ücreti gerektirir ve bazılarında farklı türde formlar ve işletmeler için çalışan özellikler bulunur.
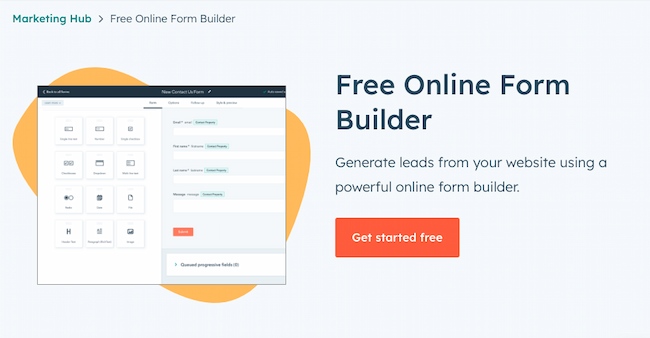
HubSpot

HubSpot'un form oluşturucusu, ideal formunuzu verimli bir şekilde oluşturmanıza, yerleştirmenize ve yayınlamanıza olanak tanıyan, kullanımı kolay sürükle ve bırak özelliklerine sahiptir. HubSpot'un form oluşturucusuna özgü bir özellik, aşamalı profil oluşturma kullanmasıdır.
Aşamalı alanlar, herkesin aynı form alanlarını birden çok kez doldurmasını engeller. Bu, işletmenizin yinelenen yanıtlar almadığından emin olmanıza yardımcı olur. Form oluşturucuyu kullanan hem lider hem de işletme için işleri olabildiğince basit ve profesyonel tutar.
JotForm

JotForm, kullanımı kolay bir web formu yazılımıdır. İşletmelerin yalnızca web formlarını oluşturup yerleştirmelerine değil, aynı zamanda bir formu doldurduklarında e-posta yoluyla bildirim almalarına olanak tanıyan ücretsiz bir çevrimiçi form oluşturucudur. JotForm ile herkes istediği, özelleştirilmiş web formlarını dakikalar içinde oluşturabilir.
Form yığını

Formstack, işletmelerin web formlarını oluşturmasına, izlemesine ve formlar aracılığıyla alınan verileri analiz etmek için dönüştürme araçlarını kullanmasına olanak tanır. Şirketler, formlarını markalaştırabilir ve iş akışlarını kontrol etmek için kullanabilecekleri diğer uygulamalarla (MailChimp, Google Sheets, PayPal veya Hubspot gibi) entegre edebilir.
WPFormlar

WPForms, WordPress iletişim formu eklentisidir. Bu eklenti, iletişim formunuzu eklentiden web sitenize kolayca taşıyan ve onu mevcut en basit iletişim formu oluşturucularından biri yapan bir sürükle ve bırak özelliğine sahiptir.
İşletmeler, aralarından seçim yapabileceğiniz birden fazla iletişim formu şablonuyla ihtiyaçlarına uygun bir form oluşturabilir. Eklenti ayrıca bir müşteri adayı formunuzu tamamladığında, mobil uyumlu bir tasarıma sahip olduğunda ve diğer birçok uygulamayla entegre olduğunda sizi bilgilendirir.
Drupal

Drupal, Webform adlı bir web formu oluşturma modülüne sahip açık kaynaklı bir CMS'dir (içerik yönetim sistemi). Modül, Drupal kullanıcılarının anketler ve formlar oluşturmasına ve sonuçları bir elektronik tablo uygulamasında yönetmesine olanak tanır. Modül ayrıca, işletmelerin neyin çalıştığını ve neyi değiştirmeleri gerektiğini takip edebilmeleri için temel istatistiksel inceleme özelliklerine de sahiptir.
Yazı biçimi

Typeform, işletmelerin web siteleri için formlar, anketler, testler ve daha fazlasını oluşturmasına olanak tanır. Yazılım ayrıca, belirli bir sitedeki tüm formlardan gelen verileri ve sonuçları takip etmenin karmaşık bir yoluna sahiptir. Bu web formlarının oluşturulması yalnızca kolay olmakla kalmaz, aynı zamanda hızlı bir şekilde gömülebilir ve tüm cihazlarla uyumludur.
Kendi Web Formunuzu Oluşturun

HTML, CSS, Php veya Javascript kullanarak kendi web formlarınızı da oluşturabilirsiniz.
Harika Web Formları Oluşturun
Web formları, çevrimiçi potansiyel müşterileri izlemenize, müşteriler ve potansiyel müşterilerle takip etmenize ve alıcı kişilikleriniz hakkında daha fazla bilgi edinmenize yardımcı olacaktır. Kullanıcı deneyimini geliştirir ve potansiyel müşterilerinize aradıkları bilgileri, hizmetleri ve ürünleri sunarlar.
Öyleyse neden işinizi büyütmenize ve ağınızı genişletmenize yardımcı olacak web formları oluşturmaya hemen başlamıyorsunuz?
Editörün notu: Bu gönderi ilk olarak Ekim 2018'de yayınlandı ve kapsamlı olması için güncellendi.

![]()
