Web Sitesi Kaydırıcısı İzlemeniz Gereken En İyi 11 Uygulama
Yayınlanan: 2022-04-26Web sitenize bir resim kaydırıcı eklemek ister misiniz? Bunu yapmadan önce, bilmeniz gereken bazı en iyi uygulamalar vardır. Bu yazıda, kaydırıcılarınızın kullanıcı dostu olmasını ve sitenize daha fazla ziyaretçi çekmesini istiyorsanız izlemeniz gereken en iyi 11 web sitesi kaydırıcı uygulamasını paylaşacağız.
WordPress kullanıyorsanız, bazı temalar bir görüntü kaydırıcı ekleme seçeneğiyle birlikte gelir. Ancak, bu kaydırıcıların çoğu özellikler açısından çok sınırlıdır. Tüm bu en iyi uygulamaları takip etmek için (kendi kaydırıcınızı kodlamak zorunda kalmadan), Soliloquy gibi bir WordPress kaydırıcı eklentisi kullanmanızı öneririz.
Bunu söyledikten sonra, bir web sitesi kaydırıcısı için en iyi 11 uygulamaya geçelim…
1. Mobil Tasarım
Yaklaşık olarak biliyor muydunuz? Web sitesi trafiğinin %56'sı mobilden mi geliyor? Bu, ziyaretçilerinizin yarısından fazlasının kaydırıcınıza mobil cihazlarından bakacağı anlamına gelir.
Kaydırıcınızın her zaman olması gerektiği gibi göründüğünden ve çalıştığından emin olmak için kesinlikle duyarlı tasarım kullanmalısınız . (Duyarlı tasarım, kaydırıcınızın bir dizi farklı mobil cihaz tarafından kullanılan küçük ekranların boyutuna göre ayarlanması anlamına gelir.)
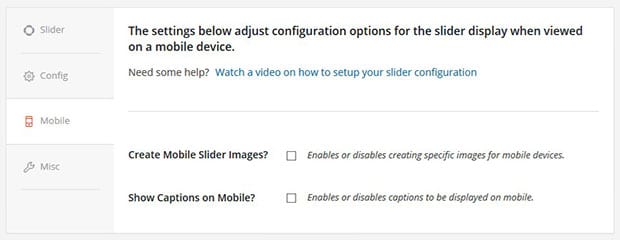
Soliloquy Slider eklentisini kullanıyorsanız, bunun için endişelenmenize gerek yok çünkü Soliloquy'nin tüm temaları tamamen duyarlı ve mobil uyumlu. Hatta isterseniz mobil cihazlara özel slaytlar oluşturabilir ve kaydırıcınızın küçük ekranlarda tam istediğiniz gibi görünmesi için mobil ayarları değiştirebilirsiniz.

2. 4+ Slaytlı Kaydırıcılar için Küçük Resim Gezinmesini Kullanın
Özellikle kaydırıcınız 4 veya daha fazla slayt içeriyorsa, ziyaretçilerin slaytlar arasında gezinmesi için kolay bir yol eklemeniz gerekir. Kaydırıcılarınıza gezinme eklemenin en sezgisel, kullanıcı dostu yollarından biri, kaydırıcı küçük resimleridir.
Küçük resimler, ziyaretçilerinizin yaklaşan ve önceki slaytları önizlemesine olanak tanır. Bu şekilde, ileri geri fırçalamak zorunda kalmadan tek bir tıklamayla tam olarak ihtiyaç duydukları slaydı bulabilirler.
Küçük resim gezintisine sahip bir kaydırıcı örneği:
Daha fazla bilgi edinmek için WordPress'te küçük resimler içeren bir kaydırıcının nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
3. Fotoğrafları Bir Işık Kutusu Açılır Penceresinde Görüntüleyin
Portföyünüzü veya öne çıkarmak istediğiniz fotoğrafları görüntülemek için kaydırıcıyı kullanmayı planlıyorsanız, görseller tıklandığında bir lightbox açılır penceresinde açılacak şekilde ayarlamanız gerekir.
Bu şekilde, güzel fotoğraflarınızı görüntülemek için geniş ekranların ve çözünürlüklerin tam görüntüleme alanını kullanabilirsiniz.
İşte bir ışık kutusu kaydırıcısı örneği (ışık kutusu açılır penceresini görüntülemek için slaytlardan birine tıklayın):
Daha fazla bilgi edinmek için WordPress'te bir ışık kutusu kaydırıcısının nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.

4. Promosyonlarınızı Planlayın
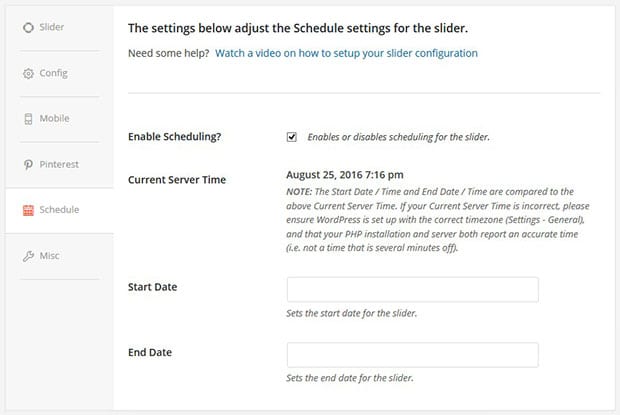
Özel fırsatları ve sınırlı süreli teklifleri öne çıkarmak için kaydırıcınızı kullanmayı planlıyorsanız, bu slaytları yalnızca promosyon günlerinizde görünecek şekilde planladığınızdan emin olun.
Soliloquy kullanıyorsanız, slaytlarınız için bir başlangıç ve bitiş tarihi belirleyebilirsiniz (aşağıda gösterildiği gibi).

5. Sosyal Medya Resimlerinizi İçe Aktarın
Örneğin Instagram gibi sosyal medyaya çok fazla resim gönderirseniz, bu resimleri web sitenizin kaydırıcısına manuel olarak yüklememeli ve eklememelisiniz. Bu iyi bir iş akışı değil.
Zamanınızı daha iyi yönetmek için resimlerinizi doğrudan sosyal medyadan resim kaydırıcınıza aktarın.
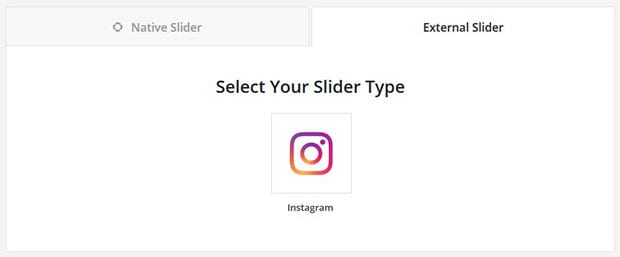
Soliloquy kullanıyorsanız, tek yapmanız gereken “Harici Kaydırıcı” seçeneğini seçmek ve içe aktarmak istediğiniz sosyal medya hesabınızı seçmek.

İşte CEO'muzun Instagram'ından (@syedbalkhi) resimler çeken bir Instagram kaydırıcı örneği:
Daha fazla bilgi edinmek için Instagram fotoğraf kaydırıcısının nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
6. Slaytlarınıza Pin-It Düğmesi Ekleyin
Sosyal medyadan bahsetmişken Pinterest, dünyanın en büyük resim paylaşım platformudur. Bundan tam olarak yararlanıyor musunuz?
Slaytlarınıza bir Pinterest düğmesi eklediğinizden emin olun, böylece izleyicileriniz resimlerinizi doğrudan Pinterest panolarında paylaşabilir.

Daha fazla bilgi için, WordPress'teki resim kaydırıcılarına bir Pinterest düğmesinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
7. Slaytlarınızı Görüntü Hırsızlığından Koruyun
Slaytlarınızdan görüntüleri kimsenin indiremeyeceğinden ve çalamayacağından emin olmak için sağ tıklama özelliğini devre dışı bıraktığınızdan emin olun.
Daha fazla bilgi edinmek için, WordPress resim kaydırıcılarına sağ tıklamayı nasıl devre dışı bırakacağınızla ilgili kılavuzumuza bakın.
8. Özel CSS Kullanın
Bazen kaydırıcınızın görünümünün belirli yönlerini özelleştirmeniz gerekebilir, böylece web sitenizin markasına ve benzersiz ihtiyaçlarınıza mükemmel şekilde uyar. Kendi özel CSS kodunuzu eklemek, bunu yapmanızı sağlar.
Özel CSS ayrıca kaydırıcılarınıza kişisel bir dokunuş sağlar, böylece daha akılda kalıcı olurlar ve başka birininkine benzemezler.
Soliloquy, tamamen benzersiz bir kaydırıcı için kendi stil sayfanızı eklemenize olanak tanır. Daha fazla bilgi edinmek için CSS ile kendi kendine konuşma stili oluşturma kılavuzumuza göz atın.
9. Ürün Slaytlarını Alışveriş Sepetinize Bağlayın
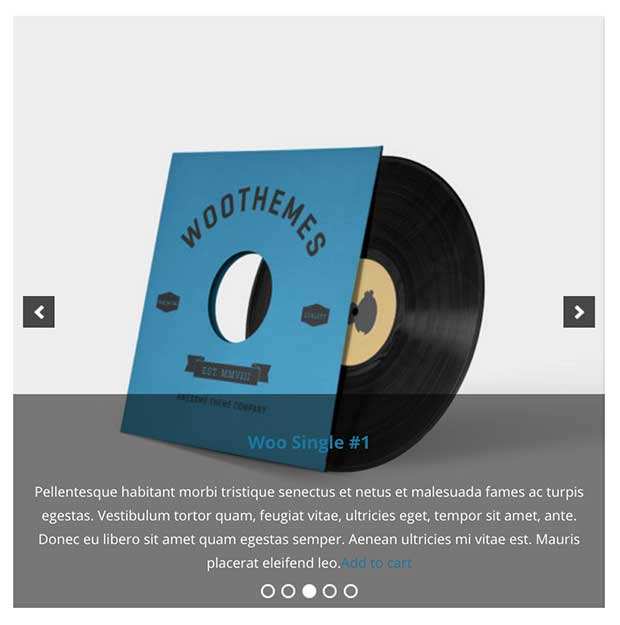
Sattığınız ürünleri görüntülemek için kaydırıcınızı kullanmayı planlıyorsanız, bu slaytları alışveriş sepetinize bağlamanız gerekir.
WooCommerce, sitenize bir alışveriş sepeti sistemi eklemenizi önerdiğimiz WordPress eklentisidir. Ayrıca Soliloquy görüntü kaydırıcılarınızla kolayca bütünleşir.

Daha fazla bilgi edinmek için bir WooCommerce ürün kaydırıcısının nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
10. 10'dan Fazla Slaytı Görüntülemek için Dönen Karuselleri Kullanın
Slaytlarınızda 10 veya daha fazla resim görüntülemek istiyorsanız, bir atlıkarınca düzeni kullanmak en iyisidir.
Bir atlıkarınca, kaydırıcınızdaki tüm resimlere kolayca göz atmanıza olanak tanıyan gezinme düğmeleriyle slaytlarınızı arka arkaya görüntüler.
İşte bir atlıkarınca kaydırıcısı örneği:
Daha fazla bilgi edinmek için WordPress'te duyarlı bir atlıkarınca kaydırıcısının nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
11. Varsayılan Kaydırıcı Ayarlarını Kur
Özellikle sık sık kaydırıcı oluşturmayı planlıyorsanız, her yeni kaydırıcı oluşturduğunuzda bunları manuel olarak ayarlamak zorunda kalmamak için varsayılan kaydırıcı ayarlarını yapmak isteyeceksiniz.
Yeni kaydırıcılar oluştururken zamandan nasıl tasarruf edeceğinizi öğrenmek için varsayılan WordPress kaydırıcı ayarlarının nasıl kurulacağına ilişkin kılavuzumuza bakın.
Bu kadar! Bu makalenin, izlemeniz gereken en iyi 11 web sitesi kaydırıcı uygulamasını öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress'te bir resim kaydırıcısının nasıl oluşturulacağına ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, daha fazla ücretsiz WordPress ipucu ve öğreticisi için lütfen bizi Facebook ve Twitter'da takip edin.




















