Temel Web Verileri Nelerdir? (+ Kendinizinkini Nasıl Geliştirebilirsiniz)
Yayınlanan: 2023-10-04"Temel web hayati değerleri" - muhtemelen bu ifadenin dijital pazarlamada vızıldadığını duymuşsunuzdur. Peki temel web hayati değerleri nelerdir? Bunları web sitenizin performansını destekleyen üç sütun olarak hayal edin.

Üçlü, sayfa hızını, duyarlılığı ve görsel kararlılığı içerir. Onları sitenizin konuk ağırlama ekibi olarak hayal edin; her şeyin hızlı, kolay ve görsel açıdan tatmin edici olmasını sağlayın. Eğer topu bırakırlarsa, veda eden kullanıcıların sayısında %32'lik potansiyel bir artış bekliyorlar. Zaman kimseyi beklemez.

Ama endişelenme. Biz senin arkandayız! Bu makale, bu dijital sularda gezinmenize yardımcı olacak rehberiniz olacak şekilde hazırlanmıştır.
Temel web verilerini nasıl iyileştireceğinizi, web sitenizin performansını nasıl artıracağınızı ve bu küçük ayarlamaların Google'ın arama sıralamalarını nasıl önemli ölçüde etkileyebileceğini size göstereceğiz.
Daha iyi, daha parlak, SEO ile geliştirilmiş bir web sitesinin nasıl oluşturulacağını öğrenmek için okumaya devam edin.
Temel web hayati değerleri tam olarak nedir?
Anında olsa da, çevrimiçi sayfalar parçalar halinde yüklenir; bu, formların, fotoğrafların ve başlıkların farklı zamanlarda göründüğü ve her bir öğenin hızının genel yükleme süresine katkıda bulunduğu anlamına gelir.
Sayfa performansınızı anlamak, sabırsız kullanıcıları yatıştırmak ve Önemli Web Verileri standartlarını karşılamak için kritik öneme sahiptir.
Hedefinize ulaşmak için öncelikle Önemli Web Verilerini oluşturan metrikleri öğrenmelisiniz.
En Büyük İçerikli Boyanın (LCP) Geliştirilmesi
En Büyük İçerikli Boya (LCP), bir sayfanın ana içeriğinin ne kadar hızlı yüklendiğini izler. Google, optimum kullanıcı deneyimi sağlamak amacıyla sayfa yüklemelerinin yaklaşık %75'i için LCP'nin 2,5 saniyenin altında tutulmasını önerir.
Örnek Olay: Bir Haber Web Sitesinde LCP'yi Geliştirme
Görsellerin eşlik ettiği öne çıkan makalelerin yer aldığı bir haber sitesini düşünün.
Bir kullanıcı bir haber öyküsünü tıkladığında LCP, ana başlığın veya fotoğrafın yüklenme süresini ölçer. Web sitesi, LCP eşiğini karşılamak için görsellerin boyutlarını optimize edebilir, yavaş yüklemeyi kullanabilir ve sunucu yanıt sürelerini geliştirebilir.
Bu sayede site hızlı ve ilgi çekici bir kullanıcı deneyimi sunar.
İlk Giriş Gecikmesini Optimize Etme (FID)
FID, sayfanızın kullanıcı eylemlerine duyarlılığını değerlendirir.
Bir kullanıcının etkileşime girmesinden (bir bağlantıya veya düğmeye tıklamak gibi) tarayıcının yanıt vermesine kadar geçen süredir. Olumlu bir kullanıcı deneyimi için Google, sayfa yüklemelerinin %75'inde FID'nin 100 milisaniyenin altında tutulmasını önerir.
Örnek Olay: Bir E-ticaret Web Sitesinde FID'yi Artırma
Müşterilerin alışveriş sepetlerine ürün eklediği bir e-ticaret web sitesini ele alalım. Bir kullanıcı "Sepete Ekle" düğmesini tıkladığında FID, sitenin bu işleme yanıt vermesi için geçen süreyi ölçer.
Web sitesi, FID eşiğini karşılamak için üçüncü taraf komut dosyalarını en aza indirebilir, JavaScript yürütmesini optimize edebilir ve eşzamansız yükleme kullanabilir. Bu tür uygulamalar daha sorunsuz bir alışveriş deneyimi sağlıyor.
Kümülatif Düzen Kaymasını En Aza İndirme (CLS)
CLS, web sayfanızın görsel stabilitesini ölçer. Sıfır (düzen değişikliği olmadığını belirtir) ile pozitif değer (düzen değişikliğini belirtir) arasında puan alır.
Beklenmeyen düzen değişiklikleri çoğu zaman kötü kullanıcı deneyimine neden olur ve bu da düşük bir CLS'yi korumayı çok önemli hale getirir. Google, 0,1 veya daha düşük bir CLS puanı önerir.
Örnek Olay: Bir Blog Web Sitesinde CLS'nin Azaltılması
Bir blog, içerik içindeki reklamları birleştirir.
Bir reklam dinamik olarak yüklendiğinde metnin yerini değiştirerek düzenin değişmesine neden olabilir. Web sitesi, reklam alanı ayırarak ve yer tutucular kullanarak düzen değişikliklerini azaltabilir.
Bu yaklaşım, CLS eşiğini karşılayan istikrarlı, okuyucu dostu bir deneyimle sonuçlanır.
Google'a göre, temel hayati değerleri karşıladığınızda kullanıcıların sayfa yüklemeyi bırakma olasılığı %24 daha az oluyor. Destekleyici araştırmayı Google'ın "Temel Web Verileri ölçüm eşiklerini oluşturma" makalesinde bulabilirsiniz.
Temel Web Verileri Nasıl İyileştirilir?
Her şeyden önce siteniz için temel ölçümlere ihtiyacınız var. Başlangıç noktanızı belirlemek için şu prosedürleri izleyin:
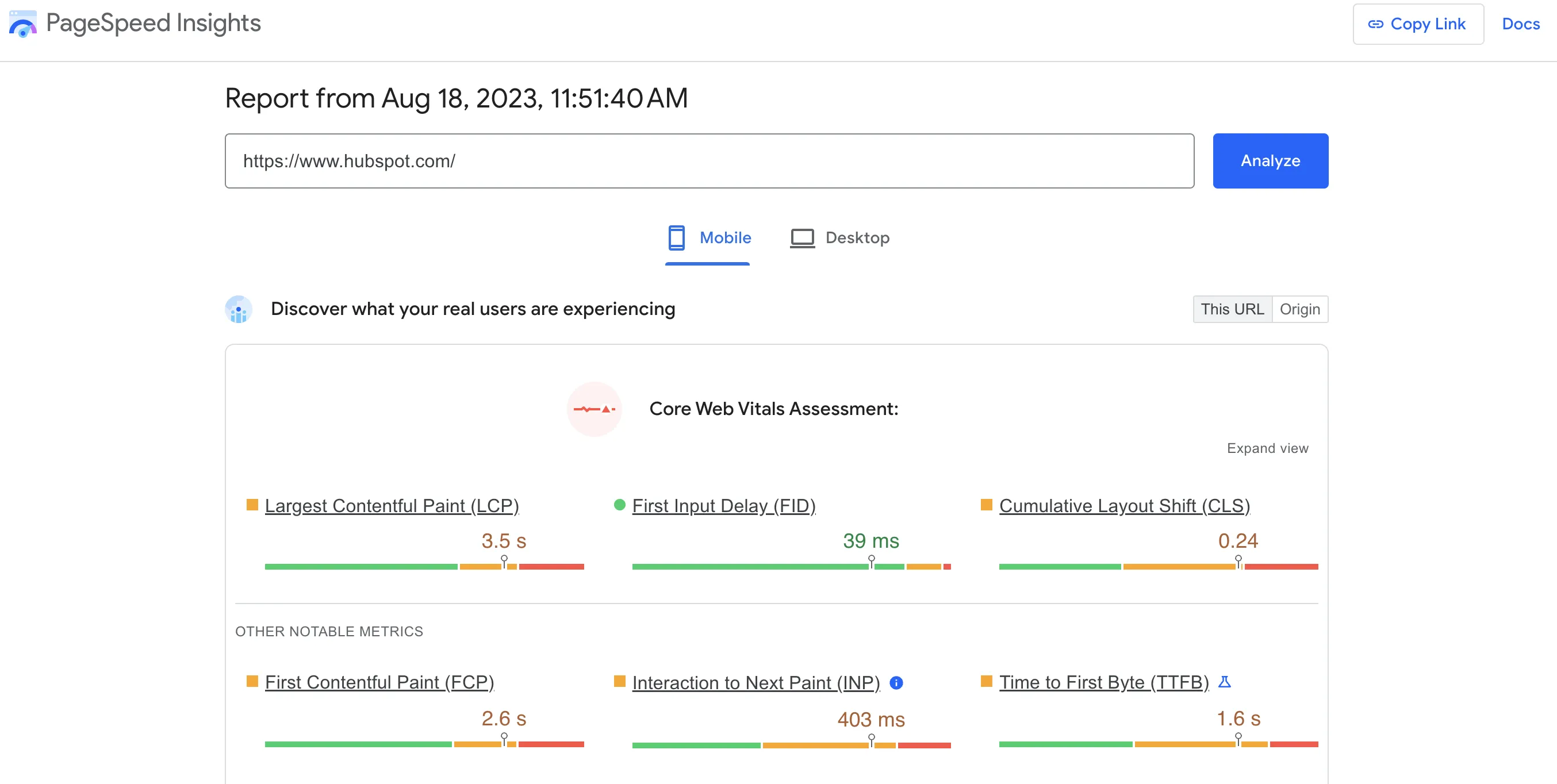
- URL'nizi Google PageSpeed Insights'a girin.
- 'Analiz Et'i seçin.
- Performansınızı inceleyin. URL'niz hem mobil hem de masaüstü cihazlarda "Kötü", "İyileştirme Gerekiyor" ve "Mükemmel" olarak etiketlendi. Sayfanın sol üst köşesinde ikisi arasında geçiş yapın.
HubSpot analizi yaptığımda şöyle görünüyordu.
 Görüntü Kaynağı
Görüntü Kaynağı
Masaüstü sürümü, tipik olarak mobil sürümden daha iyi performans gösterir.
Beş milyon sayfalık bir çalışmada Backlinko, ortalama bir web sayfasının mobilde yüklenmesinin masaüstüne göre %87,84 daha uzun sürdüğünü buldu; hızı etkileyen önemli faktörler: CMS türü, CDN'ler ve barındırma ve sayfa ağırlığı.
URL'nizde belirli bir Önemli Web Verileri metriği için yeterli veri yoksa bu metriği raporda göremezsiniz. Ancak URL'niz yeterli veriye sahip olduğunda sayfa durumunuz en kötü performansı gösteren metriği yansıtacaktır.
Ölçülecek Temel Web Verileri
Üç ana Temel Web Verisinin (En Büyük İçerikli Boya, İlk Giriş Gecikmesi ve Kümülatif Düzen Değişimi) yanı sıra, web sitenizin performansı ve kullanıcı deneyimi hakkında daha kapsamlı bilgi edinmek için ölçebileceğiniz başka ölçümler de vardır.
Bu metrikler Google tarafından tanımlanan temel grubun parçası olmasa da değerli bilgiler sağlayabilir. Burada göz önünde bulundurulması gereken birkaç ek web hayati bilgisi bulunmaktadır.

İlk Bayta Kadar Geçen Süre (TTFB)
TTFB, bir kullanıcının tarayıcısının, istekte bulunduktan sonra sunucudan yanıtın ilk baytını alması için geçen süreyi ölçer. Sunucunun yanıt verme hızını yansıtır ve genel sayfa yükleme süresini etkileyebilir.
Etkileşime Geçiş Süresi (TTI)
Etkileşim süresi (TTI), yüklenen bir web sayfasının kullanıcının eylemlerine yanıt vermeye başlamasının ne kadar sürdüğünü ölçer. Sayfanın JavaScript yürütme, oluşturma ve kaynak yükleme konusundaki kullanışlılığını analiz eder.
Toplam Engelleme Süresi (TBT)
TBT, ana iş parçacığının engellendiği ve kullanıcı girişine yanıt veremediği durumda sayfa yükleme sırasında geçen toplam süreyi ölçer. Uzun JavaScript yürütme gibi ana satırı engelleyen görevleri hesaba katar ve etkileşimi ve yanıt verme hızını etkileyebilir.
İlk İçerikli Boya (FCP)
İçeriğin ne kadar hızlı yüklendiğini ölçmek için FCP, ilk oluşturma işleminin ne kadar sürede tamamlandığını izler. Tüketicilerin ilk görsel izlenimlerinin hesaplanmasına yardımcı olur.
İlk Anlamlı Boyaya Kadar Zaman (TTFMP)
TTFMP, ilk anlamlı içeriğin ekranda görüntülenmesi için geçen süreyi ölçerek kullanıcının sayfayı ne zaman değerli ve bilgilendirici olarak algıladığını belirtir.
Bu ölçümler Temel Web Verileri setinin ötesine geçse de, bunların izlenmesi ve optimize edilmesi web sitenizin performansının daha kapsamlı anlaşılmasına katkıda bulunabilir ve daha iyi bir kullanıcı deneyimi sağlamaya yardımcı olabilir.
En Büyük İçerikli Boya (LCP)
Bu ölçüm bir web sayfasının yükleme performansını ölçer. 2,5 saniyenin altında olması güçlü bir LCP puanıdır. LCP, PageSpeed Insights, Lighthouse veya Chrome Kullanıcı Deneyimi Raporu gibi araçlar kullanılarak ölçülebilir.
İlk Giriş Gecikmesi (FID)
"İlk Giriş Gecikmesi" (FID) olarak bilinen bir ölçüm, bir web sitesinin yanıt verme hızını ve etkileşimini ölçer. 100 ms'nin altındaki AAnAnID süresi kabul edilebilir olarak kabul edilir. FID, PageSpeed Insights, Chrome Kullanıcı Deneyimi Raporu veya Google tarafından geliştirilen JavaScript kitaplıkları gibi araçlar kullanılarak ölçülebilir.
Kümülatif Düzen Kayması (CLS)
CLS, bir web sayfasının görsel stabilitesini ölçerek sayfadaki öğelerin beklenmedik şekilde kaymamasını sağlar. 0,1'in altındaki herhangi bir CLS değeri mükemmel kabul edilir. PageSpeed Insights, Lighthouse veya Chrome Kullanıcı Deneyimi Raporu gibi araçlar bunun ölçülmesine yardımcı olabilir.

Sonraki Boyayla Etkileşim (INP)
FID'nin yakında yerine geçecek olan INP, kullanıcı sayfası etkileşimi ile tarayıcı yanıt süresi arasındaki süreyi ölçer. Google, INP'yi bu yılın sonlarında Önemli Web Verileri raporuna dahil ederek site sahiplerinin ve geliştiricilerin yeni INP puanlarını ölçmeye başlamasına olanak tanıyacak.
Önemli Web Verilerindeki Sorunlar Nasıl Düzeltilir
Elbette, temel web hayati bilgilerinizdeki sorunları çözmek için atabileceğiniz bazı pratik adımları inceleyelim. Bu metrikleri iyileştirmenin temel web hayati değerlerinizin SEO'sunu iyileştireceğini ve kullanıcılarınızın genel tarama deneyimini geliştireceğini unutmayın.

Adım 1: Web sitenizin performansını analiz edin.
Öncelikle sitenizin performansını değerlendirmek için Google'ın PageSpeed Insights veya Web Vitals Uzantısı gibi araçları kullanın. Bu araçlar, temel web hayati bilgileriniz hakkında değerli veriler sağlayarak iyileştirilecek alanları belirlemenize yardımcı olur.
Adım 2: Resimlerinizi optimize edin.
Büyük, yüksek çözünürlüklü resimler sitenizin yükleme süresini yavaşlatabilir ve sayfa hızı puanınızı olumsuz yönde etkileyebilir. Resimlerinizi sıkıştırarak, web'e uygun şekilde yeniden boyutlandırarak ve WebP gibi modern formatları kullanarak optimize edin.
Adım 3: Tarayıcı önbelleğe almayı etkinleştirin.
Tarayıcı önbelleğe alma, sitenizin bazı bölümlerini kullanıcının tarayıcısında saklar, böylece her ziyaretlerinde her şeyi sıfırdan yüklemeleri gerekmez. Sonuç olarak, önbelleğe alma işlemi sayfa yükleme hızınızı önemli ölçüde artırabilir.
Adım 4: CSS ve JavaScript'i en aza indirin.
Aşırı CSS ve JavaScript sitenizi çıkmaza sokabilir. Bunun yerine, bu amaç için tasarlanmış araçları veya eklentileri kullanarak bu öğeleri en aza indirin. Ayrıca yanıt verme hızını daha da artırmak için JavaScript'inizi "tembel yüklemeyi" düşünün.
Adım 5: Adres düzeni değişir.
Görsel stabilite sorunlarını çözmek için, bir kullanıcı işlemine yanıt olmadığı sürece sayfadaki mevcut içeriğin üzerine içerik eklemekten kaçının. Ayrıca düzenin değişmesini önlemek için resim ve videoların boyutlarını da belirtin.
Adım 6: Sorunları etikete göre sıralayın.
"Kötü" etiketli herhangi bir şeyle başlayın. Son olarak, en önemli sayıda kritik URL'yi etkileyen büyük ölçekli sorunlara göre çalışmanızın önceliklerini belirleyin. Daha sonra, "İyileştirme Gerekiyor" tanımıyla ilgili sorunlar var.
Adım 7: Bir liste yapın.
Site yükseltme ekibi için öncelikli bir görev listesi hazırlayın. Gelecekte başvurmak üzere aşağıdaki genel sayfa düzeltmelerini ekleyin:
- Sayfanın boyutunu 500 KB'ın altına düşürün.
- Optimum mobil performans için her sayfayı 50 kaynakla sınırlı tutun.
- Sayfanızı hızlı yükleme için optimize etmek amacıyla AMP'yi kullanmayı düşünün.
8. Adım: Yaygın düzeltmeleri paylaşın.
Her Önemli Web Verileri istatistiğinin eşiğini iyileştirmenin bir düzine yolu vardır. Aşağıda, "Kötü" durumunun ana nedenlerini ve her birinin nasıl düzeltileceğini açıkladım.
Yavaş sunucu yanıt süreleri, istemci tarafı oluşturma, oluşturmayı engelleyen JavaScript ve CSS ve yavaş kaynak yükleme süreleri, LCP'nin iyileştirilmesini etkiler. Aşağıdaki site öğelerini geliştirerek LCD'yi geliştirebilirsiniz:
FID'yi optimize etmek, web sitenizin kullanıcı eylemlerine ne kadar hızlı yanıt verdiğini ölçmeyi gerektirir.
Örneğin, insanların bir sayfaya ilişkin olumsuz ilk izlenimlerini iyileştirmek istiyorsunuz.
Öncelikle, FID eşiğinizi nasıl artıracağınızı ve insanların sitenizle nasıl etkileşimde bulunduğunu öğrenmek için Chrome'un Lighthouse aracıyla bir performans denetimi yapın.
Ayrıca notunuzu geliştirmek için aşağıdaki değişiklikleri de deneyebilirsiniz.
Bazı basit yönergelere uymak, daha iyi CLS ve daha az dalgalanma elde etmenizi sağlayabilir. Banner körlüğüne ve yanlış tıklamalara sonsuza kadar son verin.
- Fotoğraflar ve videolar için boyut nitelikleri veya CSS en boy oranı kutuları ekleyin. Bu değerler, öğe yüklenirken tarayıcıya öğe için ayrılacak alan hakkında bilgi verir ve bileşen görünür hale geldikçe herhangi bir yeniden konumlandırmayı önler.
- Mevcut içeriğin üzerine içerik eklemeyin. Bunun tek istisnası, bir değişiklik beklediğiniz bir kullanıcı işlemine yanıt vermesidir.
- Geçişleri bağlamsallaştırın. İnsanları sayfanın bir bölümünden diğerine taşıyorsanız düzen içindeki tüm animasyonlar ve geçişler bağlam ve süreklilik gerektirir.
Belirli bir sorunu çözdükten sonra:
- Eşiklerdeki iyileştirmeleri görmek için Search Console Önemli Web Verileri raporunu inceleyin.
- Sitenizi herhangi bir sorun belirtisine karşı izlemek üzere 28 günlük bir doğrulama oturumu başlatmak için "İzlemeyi Başlat"ı tıklayın.
- Bu süre içinde görünmezse düzeltilmiş olduğunu düşünün.
Diğer sıralama kriterleri gibi şeytan ayrıntıda gizlidir. Önemli Web Verileri'ni optimize etme hakkında daha fazla bilgi arayan bir geliştirici veya teknisyenseniz Google'ın LCP, FID veya CSL'yi optimize etme yönergelerine göz atın.
Adım 9: İzleyin ve ayarlayın.
Temel web hayati değerlerinin iyileştirilmesi sürekli bir süreçtir. Performansınızı düzenli olarak izleyin ve gerekiyorsa ayarlamalar yapın. Piyasada bir adım önde olmak için SEO trendlerini ve Google'ın gelişen algoritmalarını takip edin.
Bu adımları izleyerek, web sitenizin temel web verilerini iyileştirme, kullanıcı deneyimini geliştirme ve arama sıralamalarınızı yükseltme yolunda ilerlemiş olacaksınız.
Önemli Web Verilerini İyileştirmeye Yönelik En İyi Uygulamalar

1. Mobil optimizasyona öncelik verin.
Google'ın mobil öncelikli dizine eklemesi, sitenizin mobil sürümünün ön sürüme benzediği anlamına gelir. Bu nedenle sitenizin duyarlı olduğundan ve mobil cihazlarda sorunsuz bir deneyim sunduğundan emin olun.
2. İçerik Dağıtım Ağı'ndan (CDN) yararlanın.
CDN, sitenizin sayfalarının kopyalarını çeşitli konumlarda depolayarak sitenizin yüklenmesi için gereken süreyi azaltabilir, böylece kullanıcılar nerede olurlarsa olsunlar sitenize daha hızlı erişebilirler.
3. Ön yükleme tekniklerini kullanın.
Temel kaynakların önceden yüklenmesi sayfanızın daha hızlı yüklenmesine yardımcı olabilir. Bu teknik, tarayıcıya gerekli kaynakları siz ihtiyaç duymadan önce getirmesini söyleyerek değerli zamandan tasarruf sağlar.
4. Sunucu tarafı oluşturmayı (SSR) uygulayın.
SSR, tarayıcıya tamamen oluşturulmuş bir sayfa göndererek sayfanızın daha hızlı yüklenmesini sağlar, sayfa hızını ve genel kullanıcı deneyimini iyileştirir.
5. Yazı tipi dağıtımını optimize edin.
Yazı tipleri görsel oluşturmada önemli gecikmelere neden olabilir. Yazı tiplerini yerel olarak barındırarak, sıkıştırarak ve modern formatları kullanarak yazı tipi tesliminizi optimize edin.
6. Sitenizi düzenli olarak test edin ve güncelleyin.
Düzenli testler, zamanla ortaya çıkabilecek yavaşlamaların veya darboğazların belirlenmesine yardımcı olur. Sitenizin performansını düzenli olarak değerlendirmek ve iyileştirmek için Lighthouse ve CrUX gibi araçları kullanın.
Bu en iyi uygulamaları benimsemek, işletmenizi temel web hayati verilerinizdeki sorunları ele alma konusunda daha iyi donatır ve olağanüstü bir kullanıcı deneyimi sunarak temel web hayati değerlerinizin SEO'sunu artırır.
Önemli Web Verileri Sıralaması için Zaman Çizelgesi
İlk Giriş Gecikmesinden (FID) Etkileşim ve Sonraki Paint'e (INP) yapılan son geçişle birlikte, Google'ın Temel Web Verileri bir geliştirme, doğrulama ve uygulama yaşam döngüsünden geçer.
INP, çalışma zamanı performansını daha kapsamlı bir şekilde analiz eder ve Mart 2024'te Core Web Vital haline gelecektir.
Bu ilerleme, metriklerin nasıl tanıtıldığını, iyileştirildiğini ve sonunda Önemli Web Verileri'ne nasıl dahil edildiğini gösterir.
Geliştiriciler ve site sahipleri, sayfalarını yeni kriterleri karşılayacak ve yüksek kaliteli bir kullanıcı deneyimini sürdürecek şekilde optimize ederek değişime hazırlanmalı.

