WordPress kırıntıları nedir ve bunları web sitenizde nasıl etkinleştirirsiniz?
Yayınlanan: 2022-08-28Alışılmadık isimle ertelenmeyin, çünkü ekmek kırıntıları aslında sitenizin kullanıcı deneyimini ve SEO'sunu önemli ölçüde iyileştiren çok kullanışlı bir araçtır. Bunları etkinleştirmek, özel bir kod veya eklenti yardımıyla oldukça basit olabilir.
Bugünkü gönderide, WordPress kırıntıları ve tam olarak nasıl çalıştıkları hakkında ayrıntılara gireceğiz.
WordPress Ekmek Kırıntıları nedir?
Ekmek kırıntıları, bir sayfanın veya gönderinin en üstünde görünen gezinme bağlantılarıdır. Ziyaretçilere, istenen içeriğe yönlendiren üst düzey kategorileri gösterecek ve onları önceki sayfalara yönlendireceklerdir.
Ekmek kırıntıları, kullanıcıyı eve geri götüren bir iz oluşturur, dolayısıyla adı. Özellikle çevrimiçi mağazalar veya bloglar için kullanışlı olan kullanıcılar, gönderiler, ürün sayfaları ve kategoriler arasında geçiş yapabilir.
Ekmek kırıntıları nasıl çalışır?
Üç ana WordPress kırıntısı türü vardır:
- Hiyerarşi tabanlı: Kullanıcılara site yapısında tam olarak nerede olduklarını gösterirler.
- Özniteliğe dayalı: Esas olarak e-ticaret web sitelerinde kullanılırlar, kullanıcıların aradıkları ve onları görüntüledikleri ürüne yönlendiren özellikleri görüntülerler.
- Geçmişe dayalı: Kullanıcılar farklı sayfalarda ilerledikçe geldikleri yoldan geri yönlendirilirler.
Her ekmek kırıntısı türü farklı amaçlar için faydalı olabilir. Bununla birlikte, hepsi gezinmeyi ve UX uzantısını iyileştirebilir.
Ayrıca SEO açısından çok faydalıdırlar ve web sitenizin farklı içeriği arasındaki ilişkiyi göstererek arama motorlarının botlarının web sitenizin yapısını anlamasını kolaylaştırır.
Bu, web sitenizi daha doğru bir şekilde dizine eklemenize yardımcı olur. Arama motorları ayrıca sitenizin kırıntılarını sonuç listesinde görüntüleyebilir, bu da kullanıcılara aradıkları konu veya ürün hakkında ek bilgi sağlar.
Sitenize WordPress Ekmek Kırıntıları Nasıl Eklenir?
İster profesyonel, ister WordPress'e yeni başlayan biri olun, sadece birkaç basit adımda sitenize ekmek kırıntıları ekleyebilirsiniz.
Yoast SEO

Bu, kullanıcıların içeriklerini optimize etmelerine ve arama motoru sıralamalarını tahmin etmelerine yardımcı olan popüler bir eklentidir. Ekmek kırıntıları ile sitenizin görünürlüğünü artırmak gibi bazı ek özellikler içerir.
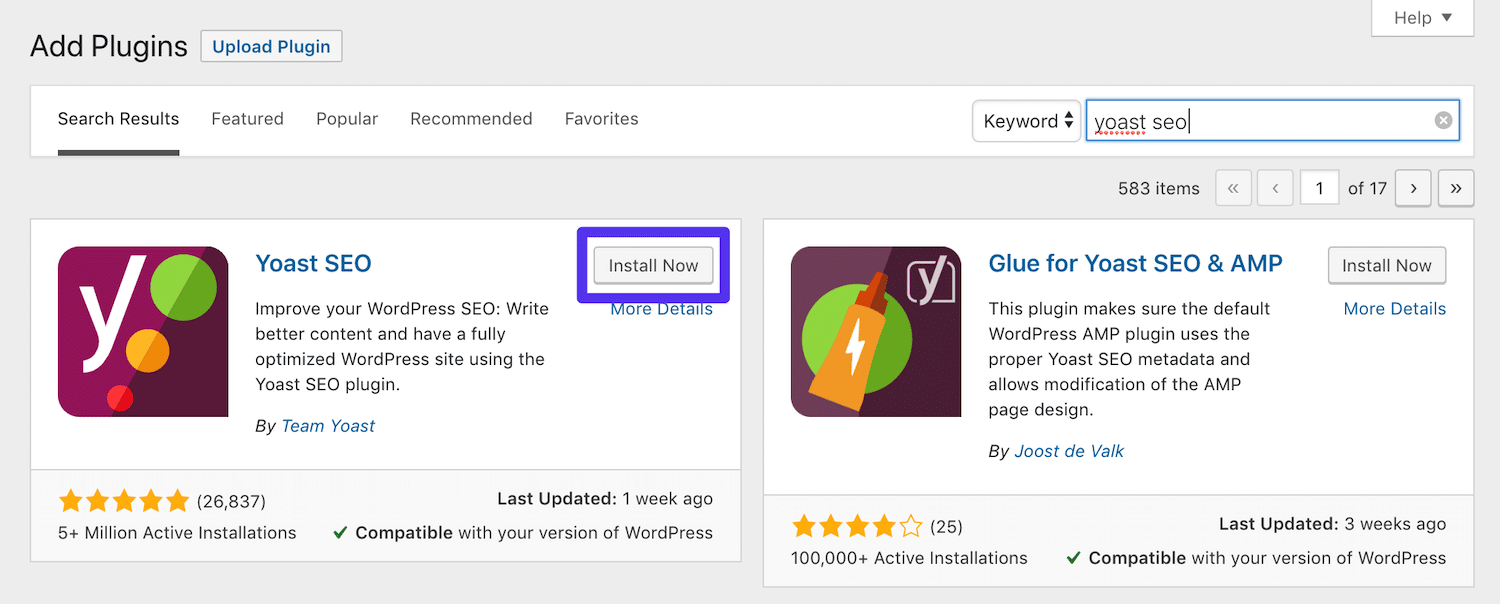
Kurulum, Kontrol Panelinizden yapılabilir:
Bir sonraki adımda bu kodu eklemeniz gerekir:
<?phpif ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb( '<p>','</p>' );}?>Blog gönderilerinize ekmek kırıntıları eklemek istiyorsanız, bunu single.php şablon dosyanızda yapabilirsiniz.
Ayrıca, web sitenizin tamamına ekmek kırıntıları ekleyecek olan header.php dosyanızın sonuna da yapıştırabilirsiniz.
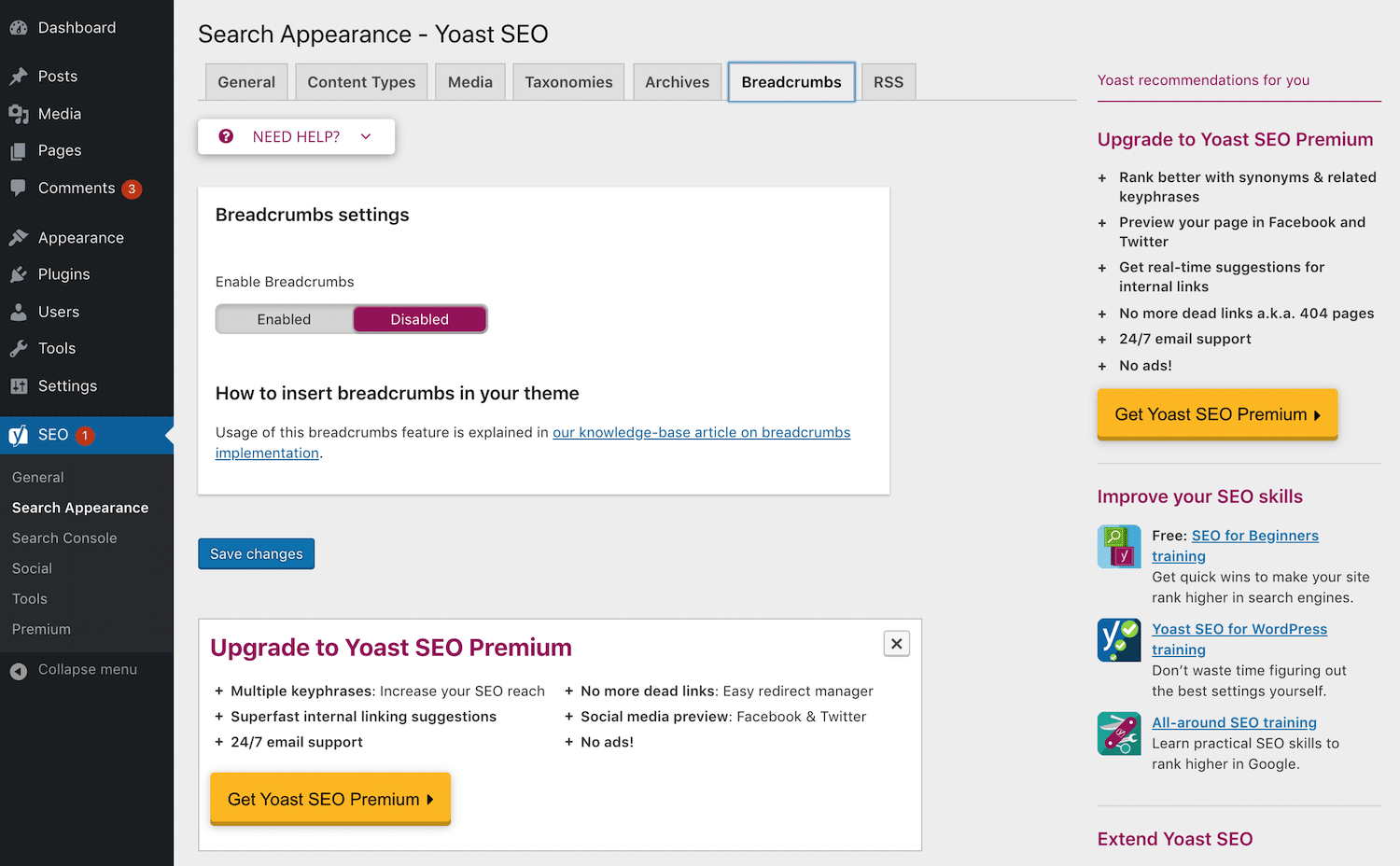
Lütfen gelecekteki tema güncellemelerinin kodu geçersiz kılabileceğini unutmayın. Bu durumda, bunun nasıl önlenebileceği hakkında daha fazla bilgi için tema geliştiricinizle iletişime geçmeniz en iyisidir. Kodu yerleştirdikten sonra, SEO – Arama Görünümü – Kırıntılara gidin:

Ayarı Etkin, Kaydet ve Gönder olarak ayarlayın.
WordPress Ekmek kırıntıları eklentisi
Zaten Yoast'ı SEO amaçları için kullanıyorsanız, onunla birlikte ekmek kırıntıları eklemek gerçekten uygun olabilir. Bununla birlikte, içeriğinizi optimize edecek farklı bir eklenti tercih ediyorsanız, işte birkaç faydalı öneri:
Ekmek kırıntıları NavXT
Bu, sitenize içerik kırıntıları eklemek için en popüler seçimdir. Altbilgi veya araç çubuğu gibi herhangi bir pencere öğesi alanına eklenebilecek bir kırıntı pencere öğesi sağlar. Son derece özelleştirilebilir ve izde hangi kategorilerin ve sayfaların görüntüleneceğini seçmenize olanak tanır. Ayrıca SEO iyileştirmesi için şema işaretlemesi içerir.
esnek ekmek kırıntısı
Flexy Breadcrumb, WordPress kırıntıları eklemek için en yüksek puan alan eklentidir. İndirdikten ve etkinleştirdikten sonra, bir kısa kod yardımıyla web sitenize ekmek kırıntıları ekleyebilirsiniz. Bu, izinizin nerede görünmesini istediğiniz konusunda size daha fazla esneklik sağlar. Ayrıca renk, yazı tipi boyutu ve simgelerde değişiklik yapabilirsiniz.

WooCommerce Ekmek Kırıntısı
Dışarıdaki tüm çevrimiçi perakendeciler için bu, kullanıcıların sitenizin ürün sayfalarında gezinmesi için kolay bir seçenektir. WooCommerce eklentisini kullanıyorsanız, bu sizin için en iyi seçenek olabilir. Ürün sayfalarınızda müşteri deneyimini iyileştiren kırıntıları etkinleştirebilirsiniz.
ekmek kırıntısı
Breadcrumb, kısa kodlar kullanarak ekmek kırıntıları eklemenizi sağlayan çok hafif bir eklentidir. Şablon dosyalarınızdan birine eklenebilen ve altbilginize, üstbilginize veya başka bir yere eklenebilen bir kod parçacığı sağlar.
Ekmek kırıntıları olan bir Tema kullanın
Temaların ana fikri, sitenizin nasıl göründüğünü kontrol etmektir, ancak bunun dışında işlevselliğini de etkilerler. Bunu yapmanın yollarından biri, sayfalarınıza ekmek kırıntıları eklemektir.
Olumsuz tarafı, bu işlem sitenizin görünümünü değiştirmeyi içerir. Zaten yüksek bir marka bilinirliğiniz ve yerleşik bir varlığınız varsa, bu en iyi seçeneğiniz olmayabilir ve bir eklenti kullanmanız daha iyi olur.
Öte yandan, bir WordPress sitesine yeni başlıyorsanız veya eski sitenizin yeniden tasarımını yapıyorsanız, içerik kırıntıları içeren bir tema kullanmak zaman kazandıran bir karar olabilir. Aralarından seçim yapabileceğiniz birkaç ücretsiz seçeneğiniz var:
okyanus WP
Bu, en popüler çok amaçlı temalardan biridir. Web sitenize kolayca ekmek kırıntıları uygulamak için dahil edilmiş bir kısa koda sahiptir.
astra
Aynı şekilde, bu tema da sitenize ekmek kırıntıları eklemeyi oldukça kolaylaştırır.
Ekmek kırıntılarını manuel olarak ekleme
WordPress'i kullanıcılar arasında bu kadar popüler bir seçim yapan şeyin temalar ve eklentiler olduğu doğrudur. Ancak bazı durumlarda, biraz sınırlayıcı olabilirler. Kod size yaratıcı bir öğe sağlar ve size kendi kırıntılarınızı yazma özgürlüğü verir.
Bunları sitenize manuel olarak eklemek için iki adımı izlemeniz gerekir.
- Bunları etkinleştirmek için function.php dosyanıza bir işlev ekleyin.
- Kırıntıların görünmesini istediğiniz şablon dosyasını arayın.
Bunun yalnızca sitenizdeki kırıntıları görüntüleyeceğini, ancak bunları tasarıma uyacak şekilde biçimlendirmeyeceğini unutmayın. Bunu başarmak için, bazı CSS'lere de dalmanız gerekir.
WordPress Ekmek Kırıntılarınızı Şekillendirme
Ekmek kırıntılarını kodlayan sizseniz, onları şekillendirmek kesinlikle gereklidir. Bir eklenti veya tema kullanıyorsanız, çok faydalı olabilir. Siteniz için iyi bir eşleşme olmayabilecek varsayılan bir stilleri vardır, bu durumda onları biraz değiştirmeniz gerekir.
Temanızın stil sayfasındaki veya Ek CSS alanındaki içerik haritalarının stilini ayarlamak için özel bir CSS de ekleyebilirsiniz.
İçerik haritalarının boyutunu, yazı tipini ve rengini değiştirmek, bunları siteniz için özelleştirmenin birçok yolundan biridir. Dolgu, kenar boşlukları, simgeler ve kenarlıklar gibi öğeleri de kullanabilirsiniz.
Kırıntılara stil vermek için kullanılan bir CSS örneği burada görülebilir:
.breadcrumb { dolgu:8px 15px; kenar boşluğu: 20 piksel liste stili: yok; arka plan rengi: #f5f5f5; border-radius: 4px;}.breadcrumb a { color: #428bca; metin dekorasyonu: yok;CSS söz konusu olduğunda olasılıklar sonsuzdur. İstediğiniz efekti elde edene kadar biraz zaman alabilir ve denemeler yapabilir.
Çözüm
Güçlü SEO ve UX, başarılı bir site için temel unsurlardır. WordPress web sitenizde kırıntıları etkinleştirmek, ziyaretçilerinizin deneyimini ve içeriğinizde nasıl gezindiklerini geliştirirken aynı zamanda sayfalarınızın dizine eklenmesini iyileştirir.
Ekmek kırıntıları ile ilgili deneyiminizi ve çevrimiçi varlığınızı nasıl iyileştirdiklerini bizimle paylaşın.
