Görüntülerdeki Noktalı Çizgiler Ne Anlama Geliyor?
Yayınlanan: 2023-02-22Adobe Illustrator gibi bir vektör düzenleme programında daha önce bir görsel açtıysanız, görselin içinden geçen bazı garip çizgiler fark etmiş olabilirsiniz. Bu çizgilere yönergeler denir ve görüntüdeki öğeleri hizalamaya yardımcı olmak için kullanılırlar. Ancak düz bir çizgi yerine noktalı bir çizgi olması ne anlama geliyor? Noktalı çizgiler genellikle bir öğenin yazdırılmaması gerektiğini belirtmek için kullanılır. Bunun nedeni, daha sonra eklenecek metin için bir yer tutucu olması veya görüntünün son sürümünde kaldırılacak bir öğe olması olabilir. Bazı durumlarda noktalı bir çizgi, bir öğenin seçildiğini de gösterebilir. Bir nesnenin çevresine yol çizmek için bir kalem aracı kullandığınızda genellikle durum budur. Dolayısıyla, bir resimde noktalı bir çizgi görürseniz, bunun belirli bir amaç için orada olması muhtemeldir. Bu amacın ne olduğunu anlamak için çizginin bağlamına ve görüntüdeki diğer öğelere dikkat edin.
line> öğesi, iki noktayı birleştiren bir çizgi oluşturmak için kullanılan bir SVG öğesidir .
Svg'de D Yolu Nedir?

Path d, svg'de bir yol çizmek için kullanılan bir komuttur. Komut altı bağımsız değişken alır: ilk dördü başlangıç noktasını, son ikisi bitiş noktasını tanımlar. Yol, başlangıç noktasından bitiş noktasına, oraya ulaşmak için gerekli olan diğer noktalar kullanılarak çizilir.
Bir yol öğesinind özniteliği ilk başta küçüktür. Ama alıştıktan sonra anlamaya başlıyorsunuz. D3'ün çok büyük yardımı olduğu için, onunla doğrudan ilgilenmemiz gerekmiyor. Yol öğesi için çok sayıda olasılık vardır. Sahip olduğumuz bilgi miktarı anlamak için yeterlidir.
Yollar, "linearGradient" veya "radialGradient" öğeleriyle oluşturulabilir. Bu öğeler, degrade desenler oluşturmak veya bölgeleri renkle doldurmak için kullanılabilir.
Yollar, metne ek olarak fikirleri ifade etmek için kullanılabilir. 'textPath' öğesi, metne özel yollar oluşturmanıza olanak tanır. TextPath'ler harfleri, kelimeleri ve hatta tüm paragrafları yazmanın birincil yöntemidir.
Yollar, her türlü şekli oluşturmak için kullanılabilir. Kullanımları basit olduğundan, karmaşık desenler oluşturmak veya bölgeleri metinle doldurmak için kullanılabilirler. *yol öğesinin gücüyle üstlenebileceğiniz yaratıcılığın sınırı yoktur.
Svg'nin Gücü
Sofistike bir çizim dili olan vektör çizim dili SVG, çok çeşitli şekiller ve görüntüler oluşturmak için kullanılabilir. HTML kullanılarak web sayfalarına gömülebilen grafikler oluşturmak için kullanılabilir.
Svg'de İnme Nedir?

Kontur, bir şeklin dış hatlarını tanımlayan bir yoldur. Başka bir deyişle, bir şeklin kenarlarını dolaşan bir çizgidir.
Bu belgenin tarihi olan 9 Nisan 2015'te yayınlandı. SVG vuruşlarının ilk genel çalışma taslağı yayınlandı. Bu spesifikasyonun amacı, bir dizi geliştirilmiş SVG vuruş tekniğini tanımlamaktır. Lütfen buraya yorum göndererek başkalarına bu belge hakkında ne düşündüğünüzü bildirin. Bir projeyle ilgili olmadığı sürece bu belgeden “devam eden çalışma” olarak bahsetmek uygun değildir. Başka belgelerin bu belgenin yerine geçmesi mümkündür. Bu belirtim, grafik öğelerin nasıl konturlanacağını ve nasıl göründüklerini etkileyen bir dizi özellik tanımlar.
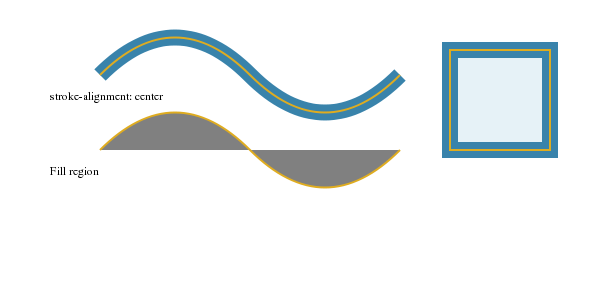
Boyası, kalınlığı, konumu, tire kullanımı, birleştirme ve kapatma gibi özellikleri vardır. SVG 2'de, bir vuruşun vuruşları ve öznitelikleri bu belirtimle değiştirilmektedir (strok özellikleri bölümünde olduğu gibi). Yazar, 'stroke-alignment' özelliği nedeniyle, mevcut nesnenin anahattı boyunca bir konturu hizalayabilir. ' M 10,10 L 10,000,' 'M 20,20 H 0,' 'M 30,30 Z' sıfır uzunluklu alt yollara örnektir. Kontur şekli hesaplama gereklilikleri burada da geçerli olduğundan, aşağıdaki paragrafları eklemek gereksiz olacaktır. Alt yollarda konturlar gerçekleştirildiğinde, 'stroke-linecap', açık alt yolun sonunun şeklini belirtir. Bir alt yolun uzunluğu olmadığında, o alt yolun konturu yalnızca kenar uzunlukları kontur genişliğine eşit olan bir kareden oluşacaktır.
'Yol' öğesi uygulama notlarına bakarak sıfır uzunluklu bir alt yolda teğeti bulun. Bir yolun konturunun yapımında kullanılan tire ve boşlukların modelini sınırlayan "stroke-miterlimit" özelliği, konturları kontrol etmekten sorumludur. 'Yayların' değeri, iki parçanın kesiştiği ve birleştirmenin bitiş noktasından geçtiği noktaya teğet olan çizgi boyunca dairesel bir yayın teğet edilmesiyle hesaplanır. Çizgi birleştirme, gerekirse bu yaya paralel bir çizgi ile 'vuruş' miterlimit çarpı kontur genişliği değerine eşit bir gönye uzunluğunda kırpılır. Tekrarlanan çizgi desenindeki kesikli çizgiler arasındaki mesafe, kontur çizgisinin başlangıcını belirtir. Listedeki tüm değerler sıfırsa kontur bir değer değilmiş gibi işlenir. Köşe çizgisi, yuvarlatılmış köşeleri oluşturan yaylar ile düz çizgi parçaları arasındaki noktalarda olacağından, köşe çizgisi yuvarlatılmış köşelere sahip bir şekil üzerindeyse, köşe çizgisi yerleşimi zor olacaktır.
'stroke-dashadjust', 'true' olarak ayarlanırsa, bir öğenin çizgi deseni, alt yolları boyunca birkaç kez tekrarlanacak şekilde ayarlanacaktır. Uzatıldığında veya sıkıştırıldığında, faktör 0 ile 1 arasında bir sayıdır. Tire ve boşluk uzunlukları, tire desenlerindeki bir faktörle küçültülerek hesaplanır. Aşağıdaki algoritmada açıklanan bir 'yol' veya 'temel şeklin' kontur şekli, konturların özellikleri dikkate alınarak belirlenir. Başlık şekilleri, bir alt yol boyunca belirli bir noktada başlar ve biter ve bu bilgi burada verilir. Yol, beyaz bir çizgiyle gösterilir; kalın gri alan bir konturla temsil edilir. Kesikli çizgiler, birleşime teğet olan ve birleşim noktasında eğriliği olan daireleri gösterir.
Eliptik bir yayda, dairenin merkezi, uçtaki dış kontur kenarından rc uzaktaki yol sonu mesafesine dik bir çizgi üzerinde olacaktır. Kübik bir Bezier için bir birleşim oluştururken, eğrilik sonsuz olacaktır ve bir çizgi kullanılmalıdır. Eliptik yay uygulama notlarındaki formül, bir yay parçasının başındaki veya sonundaki parametreyi belirlemek için kullanılabilir.
Svg'de Kontur Özniteliği
inme nedir? Kontur niteliği, bir şeklin dış hatlarını boyamak için kullanılan bir rengi (veya degrade veya desen gibi başka herhangi bir boyama sunucusu türünü) belirtir. br>, şu öğelerle kullanılabilen bir SVG özniteliğidir: altGlyph>br>. Kontur gönye svg nedir? Strok-miterlimit özniteliği, gönye birleştirme çizmek için kullanılan gönye uzunluğunun kontur genişliğine oranı üzerinde bir sınır tanımlayan bir özniteliktir. Bu öznitelik şu SVG öğeleriyle kullanılabilir: *altGlyph*. Svg'de kontur genişliğini nasıl değiştiririm? Strok=siyah'a tıklayarak viewBox'ınızı kontur boyutuna (siyahta 10 ve beyazda 10) göre ayarlayabilirsiniz.

Aşağıdakilerden Hangisi Svg Satırının Özniteliğidir?
Bir SVG hattının, görünümünü özelleştirmek için kullanılabilecek birkaç niteliği vardır: 1. 'x1' ve 'x2' nitelikleri, hattın başlangıç ve bitiş x koordinatlarını tanımlar. 2. 'y1' ve 'y2' nitelikleri, hattın başlangıç ve bitiş y koordinatlarını tanımlar. 3. 'stroke' niteliği, çizginin rengini tanımlar. 4. 'stroke-width' niteliği, çizginin kalınlığını tanımlar.
Bu nitelikler, daireler veya kareler gibi basit şekillerin yanı sıra ağaçlar veya çizimler gibi daha karmaşık şekiller oluşturmak için kullanılabilir. Bir SVG öğesinin herhangi bir sayıda özniteliği olabilir ve her özniteliğe bir değer atanabilir. Her öznitelik için öznitelik değerleri. Bir özelliğin adı, nitelik değeri kullanılarak tanımlanabilir. çizgi başlangıcının koordinatları Çizgi başlangıcının koordinatları y koordinatıdır. Hattın sonunun koordinatını almaya çalışıyorum. Çizginin sonunun y koordinatı. Bir SVG dosyasındaki öznitelikler, bir öğenin nasıl işlenmesi gerektiğinin ayrıntılarını belirtmek için kullanılır. Nitelikler kullanılarak daireler veya kareler gibi basit şekiller yapılabilirken, nitelikler kullanılarak ağaçlar veya çizimler gibi karmaşık şekiller yapılabilir.
Html'de Yol Oluşturma
*path öğesinin içindeki koordinat sistemi ve yol verileri belirtilerek bir yol oluşturulabilir. Yol verileri, yolun başlangıç ve bitiş noktaları, çapı ve onu oluşturmak için gereken diğer bilgiler dahil olmak üzere şeklini tanımlar. Yol verileri, global (x, y), yerel (x, y) veya Kartezyen koordinat sistemleri kullanılarak elde edilebilir. Global koordinat sistemi varsayılan bir seçenektir ve belirli bir koordinat sistemi belirtilmemişse de kullanılabilir. Yol verileri, geçerli yola göre koordinatları belirttiğinde , yerel koordinat sistemi uygulanır. Yol verileri, (*) koordinat öğesinde tanımlanabilen dünya koordinat sistemine karşılık gelen koordinatları belirttiğinde, bir Kartezyen koordinat sistemi kullanılır. Bir yol öğesi, bir yolu birkaç şekilde işlemek için yapılandırılabilir. Dolgu, kontur ve kısa çizgiler en önemli üç özelliktir. Bir yol için dolgu alanının rengi fill özelliği tarafından belirlenir. Yol için çizgi sınırının rengi, vuruş niteliği ile belirtilir. Bir yol boyunca tire sayısı, tire özniteliği kullanılarak belirtilebilir. BeginPath yöntemi ve endPath yöntemi, öğe tarafından da desteklenir. Yol verileri, beginPath() yöntemiyle başlatılır ve başlangıç noktası, yöntemin değeri tarafından belirlenir. endPath() yöntemi, yolun bitiş noktasını ayarlar.
Svg Noktalı Çizgi
SVG noktalı çizgileri, "stroke-dasharray" özelliği kullanılarak oluşturulur. Bu özellik, tirelerin ve boşlukların uzunluklarını belirten virgülle ayrılmış değerlerin bir listesini alır.
HTML düzenleyicide, yazdığınız her şey temel HTML5 etiketlerine dahil edilebilir. İnternetteki herhangi bir stil sayfasından Kaleme CSS kullanmak mümkündür. Erişilmesi gereken özellikler ve değerler üzerinde satıcı öneklerinin kullanılması yaygın bir uygulamadır. Herhangi bir web tarayıcısını kullanarak herhangi bir bilgisayardan kaleminize bir komut dosyası ekleyebilirsiniz. Belirttiğiniz sırada olacak JavaScript'i eklemeden önce URL'yi buraya ekleyeceğiz. Bir önişlemci ile ilgili dosya uzantısına sahip bir komut dosyasına bağlandığınızda, uygulamadan önce işlenecektir.
Stroke-dasharray Özelliği
Stroke-dasharray özelliği kullanılarak, bir dizi çizgi (veya başka şekiller) atanarak şeklin bir taslağı oluşturulur. Tire uzunlukları ve tire ofseti, her bir değeri tanımlayan bir değerler dizisi kullanılarak tanımlanır. Dizinin ilk değeri, ikinci değeri, üçüncü değeri vb. ilk çizginin uzunluğu kadardır. Dashoffset, birinci ve ikinci araba arasındaki mesafeyi belirtir.
Svg Hattı
SVG çizgileri, web üzerinde vektör tabanlı çizgi grafikler oluşturmak için kullanılır. Bir başlangıç ve bitiş noktası ile tanımlanırlar ve CSS ile şekillendirilebilirler.
Svg'de İnme Nedir?
Kontur niteliği, şeklin ana hatlarını çizmek için kullanılan bir rengi (veya degrade veya desen gibi başka bir boyama sunucusunu) belirtmek için bir CSS özelliği olarak kullanılabilir. Not: Bu bir sunum niteliği olduğundan, renk bir CSS özelliği olarak atanabilir. Bu özelliği uygulamak için aşağıdaki SVG öğeleri kullanılabilir: *altGlyph.
Svg Kesikli Çizgi Oluşturucu
SVG ile kesikli bir çizgi oluşturmanın birkaç farklı yolu vardır. Bunun bir yolu, öğe üzerindestroke-dasharray özniteliğini belirtmektir. Stroke-dasharray niteliğinin değeri, tirelerin modelini tanımlayan virgülle ayrılmış bir uzunluk listesidir. Örneğin, 5,5 değeri, 5 birimlik bir çizgi ve ardından 5 birimlik bir boşluk oluşturur.
Strokedashoffset Özelliğini Aşağıdaki Svg Öğelerinde Css Özelliği Olarak Kullanabilirsiniz
Bu öznitelik, aşağıdaki öğeler kullanılarak herhangi bir SVG'de kullanılabilir: altGlyph> circle> br>. Strokedashoffset'i kullanmak mümkün mü?
Strokedashoffset özelliği, sunum yapmak için bir CSS özelliği olarak kullanılabilir. Bir öğe listesi uygulanabilir, ancak yalnızca şu efektlere sahip olanlar: altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polygonGlyph, polylineGlyph
Svg Satırı Gösterilmiyor
Bir svg satırının görünmemesinin birkaç olası nedeni vardır: -Svg dosyası, HTML dosyasına doğru şekilde bağlanmamış olabilir. - Hattın kendi kodunda bir sorun olabilir. -Tarayıcı svg dosyalarını düzgün şekilde işleyemeyebilir. Satır görünmüyorsa, svg dosyasının doğru bağlandığından ve kodda hata olmadığından emin olun. Sorun devam ederse, farklı bir tarayıcı kullanmayı deneyin.
Svg Dolgu ve Kontur Tipleri
SVG'de dolgu ve kontur üç türde mevcuttur: doğrusal gradyan dolgu, radyal gradyan dolgu ve alfa gradyan dolgu.
Doğrusal degrade dolguda, dolgu rengi degradenin bir ucunda, kontur rengi ise diğer ucundadır. Bir nesnenin etrafındaki daire ile gösterilen radyal gradyan dolgunun aksine, radyal gradyan dolgu doğrusal bir dolgu ile gösterilmektedir. Dolgu ve alfa ile kontur, dolgu ve kontur renklerini kendi başınıza ayarlamanıza izin veren bir dolgu türüdür. Nesnede mavi, konturda siyah renk istiyorsanız, bunu mavi ve siyah olarak ayarlayın.
