Açıklanan Favicon Nedir (Örneklerle)
Yayınlanan: 2022-12-27Bugün, favicon anlamını açacağım ve faviconların web siteniz, blogunuz veya çevrimiçi işiniz için neden çok önemli olduğunu açıklayacağım.
Faviconlar nadiren hak ettikleri ilgiyi görürler. Artık bu küçük ama hayati simgeyi görmezden gelemezsiniz çünkü bu şekilde çevrimiçi marka değerini kaybedersiniz. Yol boyunca size favicon tasarım ipuçları ve örnekleri vereceğim, böylece nasıl yapıldığını görebilirsiniz.
Profesyonel görünümlü bir site simgesi, markanızın değerini güçlendirir.
Hemen içeri atlayalım!
İçindekiler:
Favicon nedir? Favicon anlamı açıklandı
Favicon, belirli bir web sitesiyle ilişkili küçük kare bir simgedir.
Kökeni ile ilgili olarak, favicon terimi iki kelimeyi birleştirir: "favori" ve "simge".
Yani, bir favicon, şirketinizin favori simgesidir. Markanızı veya web sitenizi temsil eden bir semboldür.
Favicon, site başlığınız, kısa açıklamanız ve logonuzla birlikte site kimliğinizin kritik bir parçasıdır.
Faviconlar nerede görünür?
Favicon'lar web'de birçok yerde görünür.
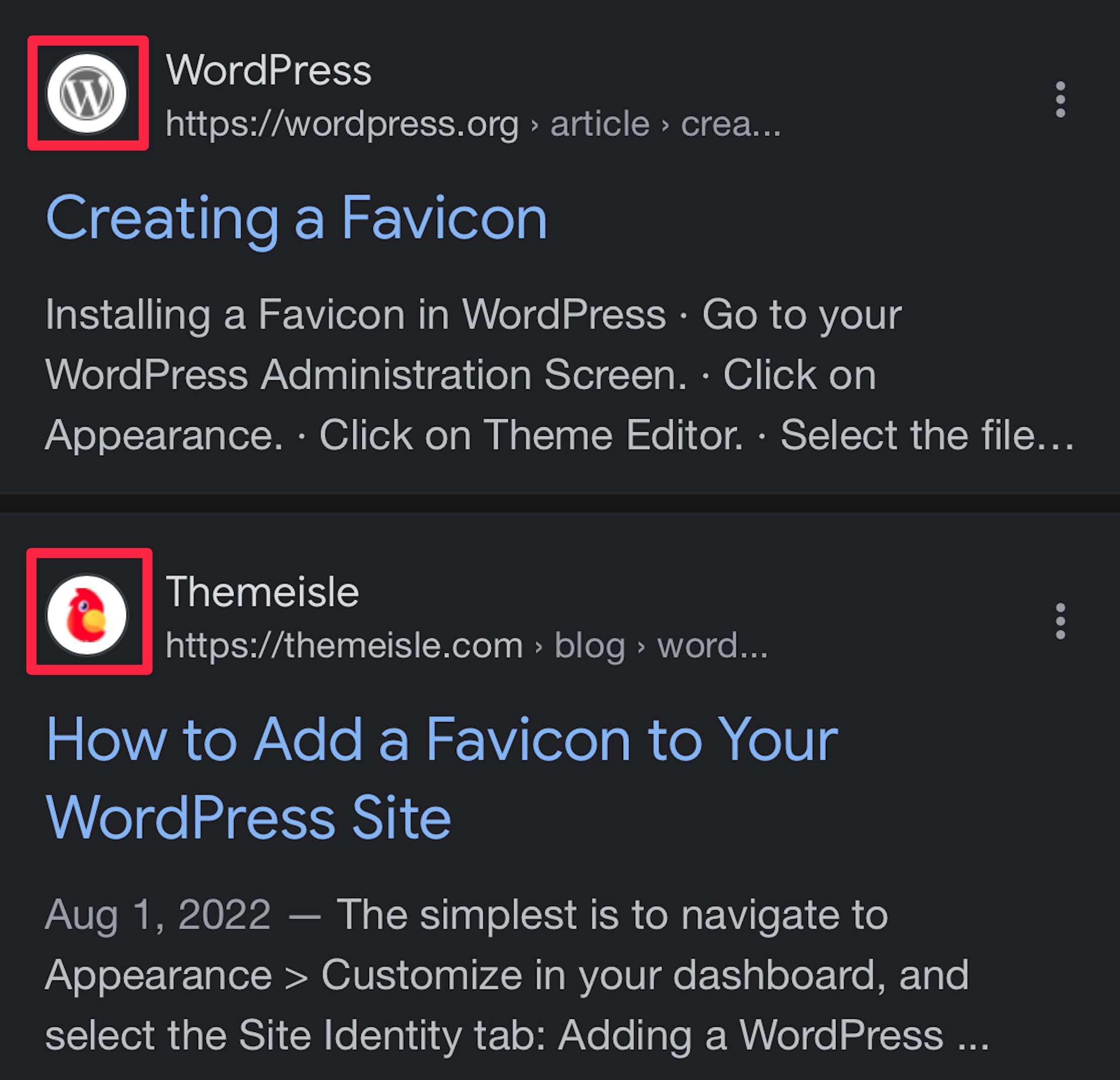
En önemlisi, site simgeleri, Google'ın mobil arama sonuçlarında bir web sitesinin yanında görünür, bu nedenle bir site simgesi, web sitenizin Google'ın arama sonuçları sayfalarındaki kalabalığın arasından sıyrılmasına yardımcı olabilir (yine de yalnızca mobilde):

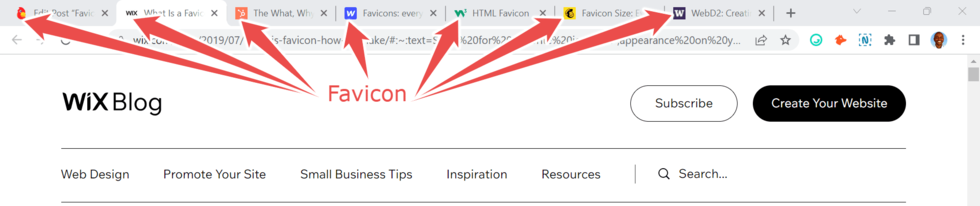
İkinci olarak, web tarayıcılarının üst kısmında, web sayfası başlıklarının yanında bulunan açık sekmelerde favicon'lar belirgindir. Genellikle sayfa başlığının solunda şu şekilde görünürler:

Ayrıca, tarayıcı sekmelerindeki favicon'lar, kullanıcıların birçok sekmeyi açtıklarında doğru web sitesine hızla gitmelerine yardımcı olur.
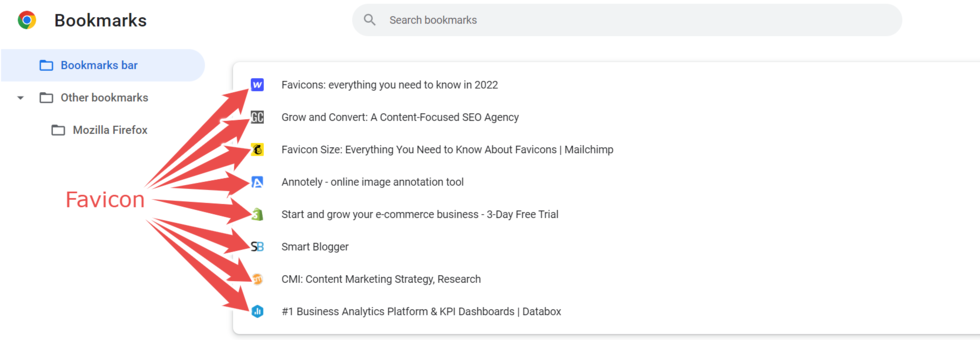
Ardından, tarayıcı yer imleri çubuklarında favicon'ları görebilirsiniz. Tarayıcı favicon'ları, kullanıcıların işaretledikleri belirli sayfaya geri dönmelerini kolaylaştırır:

Ek olarak, web'de favicons göreceğiniz diğer yerler şunlardır:
- Adres çubukları
- araç çubukları
- Tarayıcı geçmişi
- Akıllı telefon uygulaması/başlatıcı simgeleri (kullanıcı web sitenizi uygulama ekranına kaydederse)
Favicon ne için kullanılır?
Bir site simgesi üç amaca hizmet eder:
- Markanızın benzersizliğini vurgulayan bir marka bilinci oluşturma aracıdır.
- Kullanıcıların web sayfalarını daha hızlı bulmalarına yardımcı olarak kullanıcı deneyimini geliştirir. ️
- Kullanıcılarda güven oluşturan bir profesyonellik dokunuşu ekler.
Favicon logo ile aynı şey midir?
Kısa cevap? Numara.
Her iki simge de markanızı temsil etse de farklıdır.
Öncelikle, site simgeleri logolardan çok daha küçüktür. Bazı markalar, logolarının daha küçük bir versiyonunu favicon olarak kullanır, ancak bu her zaman işe yaramaz. Faviconlar küçük oldukları için çoğu logoda kullanılan görseller ve kelimeler için yeterli alana sahip değildirler. Marka kimliğini esas olarak görseller ve minimal karakterler aracılığıyla iletirler.
Son olarak, site simgeleri çevrimiçi olarak çalışırken, logolar hem çevrimiçi hem de çevrimdışı çalışır.
Beş adımda site simgesi nasıl oluşturulur?
Artık site simgesinin anlamını ve önemini anladığınıza göre, size etkili bir site simgesi oluşturmak için beş adım göstereceğim:
- basit tut
- Markanızın renklerini ekleyin
- Varsa minimum metin kullanın
- Tüm logonuzu favicon'unuza zorlamayın
- Uygun biçimi ve boyutu seçin
1. Basit tutun
İlk olarak, site simgesi tasarımınızı mükemmelleştirmek için basit tutun.
Leonardo Da Vinci'nin mantrasını takip edin: sadelik en üst düzeyde gelişmişliktir. Karmaşık kavramlar, karmaşık tasarımlar için çok küçük oldukları için site simgeleri için çalışmaz. Bu nedenle, favicon'unuzu çok fazla grafik ve kelime ile aşırı yüklemek, yoğun bir tasarıma neden olur.
Ayrıca kalabalık olacağı için insanlar detayları göremeyecek.
Basit ama etkili bir favicon'a mükemmel bir örnek Copyblogger'dır.
Basit favicon örneği: Copyblogger

Copyblogger, şirket adının ilk harfini favicon olarak kullanır. Beyaz “C” harfi, siyah bir arka plan üzerinde olduğu için çıkar. Kullanıcılar kolayca görür.
Favicon'unuzu basitleştirmek için:
- Logonuzu en temel özelliklerine kadar soyun . Logonuzdaki her şeyi kaldırıp tek bir şeyle kalsaydınız, bu ne olurdu? Bu önemli şeyin etrafında bir favicon oluşturun.
- Şirketinizin adının baş harflerini kullanın . Favicon'unuzu basitleştirmenin başka bir yolu da şirketinizin adının baş harflerini kullanmaktır. Dolayısıyla, marka adınız Boston Bangles ise, site ikonunuz için BB harflerini kullanırsınız. Çantada keklik.
- Yalnızca logo resminizi kullanın . Logonuzda hem resimler hem de kelimeler varsa, kelimeleri bırakın ve resmi favicon'unuz olarak kullanın. Logo resminiz şirketinizin özünü yansıttığı için, favicon'unuz yine de markanız üzerinde olacaktır.
2. Markanızın renklerini ekleyin
İmza renginizi kanallarda kullanmanın marka bilinirliğini %80'e kadar artırdığını biliyor muydunuz?
Coca-Cola deyince aklınıza hangi renk geliyor? Kırmızı, değil mi? Hem çevrimiçi hem de çevrimdışı medyada Coca-Cola reklamlarını veya iletişimlerini gördüğümüzde bizi kırmızıya maruz bıraktıklarından, bu artık içimize derinden yerleşmiş durumda. Renk psikolojisinin gücü budur.
Bu nedenle web sitenizin favicon'unu tasarlarken markanızın renklerine bağlı kalmalısınız. Tutarlılık aşinalık doğurur.
Fast-food devi McDonald's, favicon'u için ana renklerinden biri olan sarıyı tercih etti.
Marka içi renkler favicon örneği: McDonald's

Özellikle şirket, rengi tamamen yeni bir tasarımla kullanmadı.
Kırmızı arka planı kaldırdı ama tanıdık büyük sarı "M" harfini korudu. Sonuç? Anında marka tanınırlığı çünkü insanlar ünlü markanın logosundaki sarı harfi zaten biliyor.
Kısacası, tutarlılık ve marka bilinirliği için site simgesi oluştururken markanızın ana renklerine bağlı kalın.

3. Varsa minimum metin kullanın
Üçüncüsü, bir favicon tasarlarken metni minimum düzeyde tutmak en iyisidir.
İşte nedeni.
Küçük site simgenize sözcükleri sıkıştırmak iki önemli soruna neden olur:
- Görünürlük : İnsanlar, kalabalık favicon'unuzu net bir şekilde görmeyecek.
- Okunabilirlik : Kullanıcılar favicon kopyanızı okuyamaz.
Favicon'unuzu göremeyen veya okuyamayan kişiler web sitenizi tanımayacaktır. Sonuç olarak, birden fazla sayfa açtıklarında web sayfanıza geri dönmek çok iş gerektirecektir. Sonunda başka bir yere gidecekler. Trafiği ve potansiyel müşterileri kaybedersiniz.
En iyi site simgeleri çoğunlukla yalnızca resimler veya minimum metinle birleştirilmiş bir resimdir. Bu yaklaşım netlik, basitlik ve okunabilirlik sağlar.
Örneğin, Ahrefs site simgesi, minimal bir metin site simgesi kullanır.
Minimal metin favicon örneği: Ahrefs

Bu şirketin adı altı harflidir. Böylece ekip, hepsini yer sıkıntısı çeken favicon'a sıkıştıramayacaklarını fark etti. Bu nedenle, bunun için belirgin şekilde parlak turuncu ilk harf olan “A”yı seçtiler. Cesur ve görmesi ve okuması kolaydır.
Favicon anlamının görünür olmasını istediğiniz şey budur.
4. Logonuzun tamamını site simgenize zorlamayın
Ayrıca, daha önce de belirttiğim gibi, bazı markalar logolarının daha küçük bir versiyonunu favicon olarak kullanıyor.
Bu strateji, özellikle basit logoları olan birkaç marka için işe yarar. Ancak çoğu marka için, tüm logonuzu site simgenize zorlamak felaket olur.
İşte nedeni.
Favicon'lar ısırık boyutundadır. Bu nedenle, favicon'unuzu sofistike resimler ve süslü sloganlarla yüklemek için yeriniz yok. Bu nedenle, Mailchimp gibi minimalist bir yaklaşım kullanın.
Minimalist favicon örneği: Mailchimp

Mailchimp logosunun bir resmi ve şirketin adı vardır. Favicon'u için ismi bıraktı ve meşhur şempanze imajını bıraktı.
Sonuç?
Daha basit, daha net bir favicon.
5. Uygun biçimi ve boyutu seçin
Son olarak, bir favicon oluştururken önemli olan resim formatını ve boyutunu doğru yapmaktır.
Bunlar en yaygın favicon dosya biçimleridir:
- ICO : Internet Explorer dahil tüm tarayıcılarla çalışan en esnek biçim.
- PNG : Internet Explorer dışında çoğu tarayıcıyla çalışan yüksek kaliteli bir biçimdir.
- SVG : hafif bir biçimdir, ancak yalnızca Opera, Chrome ve Firefox bunu destekler.
Ardından, piksel cinsinden ölçülen en son favicon boyutlarına bakalım. Site simgeleri için ideal boyut 16 x 16 pikseldir. Bununla birlikte, site simgeleri, amaca ve onları yüklemek istediğiniz platforma bağlı olarak daha kapsamlı olabilir.
İşte farklı senaryolar için ideal favicon boyutlarına sahip bir tablo:
| Favicon | Tip Boyut (piksel cinsinden) |
|---|---|
| tarayıcı simgeleri | 16x16 |
| Görev çubuğu kısayol simgeleri | 32x32 |
| Masaüstü kısayol favicons | 96x96 |
| Apple dokunmatik favicons | 180x180 |
| Kare alan favicon'ları | 300x300 |
| WordPress site simgeleri | 512x512 |
Hedeflediğiniz platform için doğru boyutlara sahip site simgeleri oluşturun. Genel bir kural olarak, küçültüldüğünde yine de güzel görüneceği için büyük boyutlu bir site simgesi oluşturun. Ancak küçük bir favicon, büyütüldüğünde kalitesini kaybeder.
Favicon anlamını anladınız mı?
Marka kimliğinizin özünü kavradınız mı?
Benzersiz bir favicon tasarladınız mı?
İdeal site simgesi biçimini ve boyutunu seçtiniz mi?
Bu harika!
Şimdi onu WordPress web sitenize yükleme zamanı.
WordPress'te bir favicon nasıl eklenir
İşte sitenize nasıl site simgesi ekleyeceğiniz konusunda adım adım hızlı bir kılavuz – daha ayrıntılı talimatlar istiyorsanız, WordPress'e nasıl site simgesi ekleyeceğinizle ilgili tam kılavuzumuza göz atın.
Adım 1: WordPress kontrol panelinizin sol tarafındaki “ Görünüm ” e tıklayın.
Adım 2: Karşınıza çıkan seçeneklerden “ Özelleştir ” seçeneğine tıklayın.

Adım 3: " Site Kimliği " üzerine tıklayın:

Adım 4: “ Site Simgesi ” bölümüne gidin ve favicon'unuzu yüklemek için “ Site Simgesini Seçin ”e tıklayın.
Yükledikten sonra nasıl göründüğüne dair bir örnek:

Bu kadar. Oldukça basit, değil mi?
Artık sitenizin favicon simgesi web üzerinde çeşitli yerlerde açılacaktır.
Favicon anlamı: sadece küçük bir simgeden daha fazlası
Artık bu kılavuzu okuduğunuza göre, artık Google'da “favicon anlamı” aramanıza gerek yok. Artık favicon'un ne anlama geldiğini ve neden sitenize bir tane eklemeniz gerektiğini biliyorsunuz.
Özetle, site simgeleri markanızın görünürlüğünü artırır ve güvenilirlik oluşturur. Ayrıca, kullanıcıların çevrimiçi şirketleri hızlı bir şekilde tanımlamasına ve doğru sayfalara veya web sitelerine gitmesine yardımcı olurlar. Site simgeleri küçüktür, ancak önemli bir etki yaratırlar.
Sizinkini bugün oluşturun ve ödülleri toplayın.
Favicon'unuzla uyumlu yeni bir logoyla ilgileniyorsanız, en iyi 10 logo oluşturucu ve nasıl ücretsiz logo oluşturabileceğinizi içeren yayınlarımıza da göz atabilirsiniz.
Favicon anlamı hakkında hala sorularınız mı var? Yorumlarda bize bildirin!
