WordPress'te Açılış Sayfası nedir? + Nasıl Oluşturulur?
Yayınlanan: 2022-12-15WordPress'te bir açılış sayfasının ne olduğunu bilmek ister misiniz? Yoksa WordPress siteniz için bir açılış sayfası mı oluşturmayı planlıyorsunuz? O zaman, bunu bilmek için mükemmel bir yere geldiniz.
Hiç şüphesiz, site ziyaretçinizi potansiyel müşterilere dönüştürmek, sürdürülebilir bir işletme yaratmanın mükemmel yoludur. Ancak bunu yalnızca optimize edilmiş bir açılış sayfasıyla yapabilirsiniz.
Basitçe, bir açılış sayfası, satış veya iletişim bilgileri biçiminde, kullanıcıların ürünlerinize veya hizmetlerinize olan ilgisini çekmeyi amaçlayan, sitenizdeki iyi optimize edilmiş bir sayfadır. Bu nedenle, herhangi bir pazarlama kampanyası yürütüyorsanız, bir açılış sayfası hedeflerinize ulaşmanıza ve daha fazla dönüşüm elde etmenize yardımcı olabilir.
Bu yazıda, açılış sayfaları hakkında bilmeniz gereken her şeyi açıklayacağız ve bir WordPress sitesinde açılış sayfası konusunda size rehberlik edeceğiz.
Hadi başlayalım!
A. WordPress'te Açılış Sayfası nedir? Neden Bir Açılış Sayfasına İhtiyacınız Var?
Açılış sayfası, çoğunlukla e-posta, sosyal medya veya pazarlama kampanyaları için kullanılan bağımsız bir sayfadır. Ürün veya hizmetlerinizi tanıtmak için bu sayfayı kullanabilirsiniz. Herhangi bir ilgi çekici açılış sayfası, web sitesi ziyaretçilerini kolaylıkla müşterilere ve abonelere dönüştürebilir.
Benzer şekilde, açılış sayfaları, net harekete geçirici mesaj (CTA) hedefleri göz önünde bulundurularak yapılır. Normal blog gönderilerinden veya site sayfalarından daha iyi dönüşüm oranları üretebildikleri için.
Bu nedenle, bir açılış sayfasının amacı, web sitenizin ziyaretçilerinin web sitenizi ziyaret ettiklerinde bir tür işlem yapmalarını sağlamaktır. Eylem, çevrimiçi mağazanızdan belirli bir ürünü satın almak, e-posta listenize abone olmak veya bir form doldurmak olabilir.

Bu nedenle, ziyaretçiler banner'ı, hedefli reklamları, bir e-posta bültenini, bir arama reklamını vb. tıkladıklarında açılış sayfasına "girerler" . Tüm bu açılış sayfaları, niş kitleyi hedefleyen bir reklam kampanyasının parçasıdır.
Bir açılış sayfası, herhangi bir iş geliştirmede çok önemli bir rol oynar. Herhangi bir açılış sayfası, güzelce yazılmış içerik ve hoş bir tasarım ve bakmak için düzen içermelidir. Tüm bunlara rağmen en başta kurşun üretme amacına da hizmet etmelidir.
Bu arada açılış sayfası, mevcut çok sayfalı bir sitenin parçası olabilir veya web sitesi olmayan bağımsız bir web sayfası olabilir. Oysa, bağımsız bir web sayfası olmasını seçerseniz, ayrı bir benzersiz URL'ye sahip olması gerekir.
Bu nedenle, kural olarak, bir açılış sayfasında en az bir harekete geçirici mesaj bulunmalıdır. Ziyaretinizin onları bir seçim yapmaya zorlamadan en az bir eylemi tamamlaması için. Bu nedenle, sayfanıza birçok seçeneği zorlamak karar vermeyi zorlaştırabilir.
Piyasada, çeşitli açılış sayfası barındırma ve entegrasyon seçenekleri bulabilirsiniz. Bu nedenle, bir açılış sayfası oluşturmak çok fazla bir görev olmayacaktır. Ancak, açılış sayfası yapısına dikkat etmelisiniz. Açılış sayfanızın aslında normal web sitesi sayfalarından farklı olduğundan ve hem size hem de müşterilerinize fayda sağlayacağından emin olmanız gerekir.
Neden Bir Açılış Sayfasına İhtiyacınız Var?
Diğer sayfalardan farklı olarak açılış sayfaları, istediğiniz sonuçları alabilmeniz için yüksek oranda belirli, kısa vadeli hedeflere odaklanır. Açılış sayfaları, dönüşümleri artırmanın ve yeni kitle içgörüleri sağlamanın yanı sıra şu konularda da yardımcı olur:
- Potansiyel Müşteri Oluşturun – Hiç şüphesiz, açılış sayfaları eğitim ve bilgiden ziyade çoğunlukla dönüşüm oranlarına odaklanır. İşletmeniz için olası satışlar oluşturmaya ve satışları artırmaya yardımcı olur.
- Trafiği Artırın – Bir açılış sayfası yalnızca müşteri adayı oluşturmaya yardımcı olmakla kalmaz, aynı zamanda web sitesi trafiğini de artırır. Bir açılış sayfası ile marka bilinirliğini artırabilir ve potansiyel müşterilerin işletmeniz hakkında daha fazla bilgi edinmesini sağlayabilirsiniz.
- Güvenilirliğinizi Artırın – İyi planlanmış bir açılış sayfası, sunduğunuz ürünün değerini açıklayan açık ve basit mesajlarla gelir. Bu sayede ziyaretçileriniz ürünlerinizi ve işletmenizi beğenecek ve ilgi gösterecektir.
- Markanızı Güçlendirin – Günümüzde dijital bir marka oluşturmak bir zorunluluktur. Net ve güçlü bir marka kimliğine sahip olduğunuzda, bundan birçok fayda sağlayabilirsiniz. Bu nedenle, bir açılış sayfası, müşterilerinizin gelecekte sizi hatırlamasına ve hatta sizi arkadaşlarına tavsiye etmesine yardımcı olabilir.
Bu nedenle, açılış sayfaları pazarlama stratejiniz için çok önemlidir. Ve ne kadar optimize edilmiş açılış sayfalarınız varsa, o kadar iyi sonuçlar bekleyebilirsiniz.
B. Ana Sayfa ile Açılış Sayfası Arasındaki Fark Nedir?
Bununla birlikte, WordPress'te açılış sayfasının ne olduğuna kısa bir giriş. Açılış sayfası ile ana sayfanın aynı olup olmadığı gibi bir soru aklınıza gelebilir.
Dürüst olmak gerekirse, çoğunlukla her iki sayfa da içerik açısından aynı görünüyor. Ancak, her biri benzersiz bir işleve ve amaca hizmet eder. Şimdi aşağıda farklılıkları hakkında konuşalım.
Ana sayfa, bir ziyaretçinin alan adını tarayıcısına yazdıktan sonra gördüğü ilk web sayfasıdır. Uygulama ilk açıldığında görüntülenen bir web sitesinin ana web sayfasıdır.
Bir ziyaretçi web sitenizi her ziyaret ettiğinde, bir ana sayfa ziyaretçilere anında kim olduğunuzu ve ne yaptığınızı söylemelidir.
Öte yandan, açılış sayfası bir tanıtım aracından çok daha fazlasıdır. Bir ziyaretçi, bir banner'a veya bir e-posta, reklam veya sosyal medya gönderisindeki bağlantıya tıkladıktan sonra bu sayfaya gelir.

İyi bir ana sayfa, çekici ve çekici bir web sitesi tasarımıyla birlikte gelir. Bu, ziyaretçilerinizi WordPress web sitenizle etkileşime geçmeye teşvik edecektir. Diğer sayfaları keşfetmek, ürünlere göz atmak veya e-posta bülteninize kaydolmak gibi.
Benzer şekilde, yukarıda bahsedildiği gibi, bir açılış sayfası özellikle pazarlama veya reklam kampanyası amaçları için kullanılır. Bunun yanı sıra, çoğunlukla ziyaretçilerinizi olası satış yaratma stratejisinin bir parçası olarak satın alma kararı vermeye veya bilgi paylaşmaya teşvik eder.
Sadece bu da değil, bir web sitesinin yalnızca bir ana sayfası olabilir, oysa istediğiniz kadar açılış sayfası oluşturabilirsiniz.
İşte ana sayfalar ve açılış sayfaları arasındaki birkaç fark daha.
Anasayfa
- Ana sayfa kök etki alanınızı kullanır; örneğin www.siteniz.com.
- Aldığınız trafik çoğunlukla organik aramalardan gelir.
- Web sitenizin diğer tüm önemli sayfalarına bağlantılar bulacaksınız.
- Ziyaretçinize işletmenizin ne hakkında olduğuna dair kapsamlı bir genel bakış sunar.
- Ayrıca, Bize Ulaşın ve Daha Fazlasını Öğrenin gibi geniş bir harekete geçirici mesaj kullanır.
Açılış sayfası
- Açılış sayfası, web sitenizdeki ikincil bir sayfadır; örneğin, www.siteniz.com/landingpage.
- Burada, çoğunlukla ücretli pazarlama kampanyaları (arama reklamları, sosyal reklamlar ve e-posta pazarlaması gibi) aracılığıyla trafik alırsınız.
- Bir açılış sayfasında, sayfa boyunca belirli bir konuya veya teklife odaklanmaya devam edebilirsiniz.
- Ayrıca, Kaydolun ve Şimdi Satın Alın gibi belirli bir harekete geçirici mesaj kullanır.
Ancak bazen aynı sayfa hem ana sayfa hem de açılış sayfası olarak hizmet verebilir. Bazı küçük ölçekli ürünler, bilgi ve harekete geçirici mesaj öğeleri ekledikleri tek sayfalık bir web sitesi oluşturur.
Bununla birlikte, bir sonraki bölümümüzde, WordPress'te güzel bir özel açılış sayfasının nasıl oluşturulacağına bakacağız.
C. Bir Açılış Sayfasını Harika Yapan Nedir?
Tamam, diğer konulara geçmeden önce, bazen ana sayfanızın açılış sayfanız olarak da çalıştığını unutmamak gerekir. Müşterilerinizi, onlara vaat ettiğiniz özel tekliften yararlanmaya teşvik edecek bir sayfaya yönlendirmelisiniz. Bu şekilde, açılış sayfanızın daha uzun süre dikkat çekme şansı daha yüksek olacaktır.
Ancak, açılış sayfanızı oluşturmaya başladığınızda göz önünde bulundurmanız gereken birkaç temel bileşen vardır.
- Odaklanmış içerik ve tasarım: Açılış sayfanızın içeriği odaklanmış ve dikkat dağıtıcı unsurlardan arındırılmış olmalıdır . Harekete geçirici mesaj etkinliklerini tamamlarken ziyaretçiye istediklerini sağlama nihai hedefini sunmalıdır.
- Bir açılış sayfası oluştururken , müşteri tabanınızı bölümlere ayırdığınızdan ve özelleştirilmiş kampanyalarla belirli tüketicileri hedeflediğinizden emin olun. Bu şekilde, belirli bir tabanın dikkatini çekebilir ve bu potansiyel müşterileri gelecek için besleyebilirsiniz.
- İyi bir açılış sayfası , potansiyel müşterileriniz hakkında belirli bilgileri toplayabilmelidir . Demografik verileri toplarken, yalnızca bir ad ve e-posta adresinden daha fazlasını içermelidir.
- Uzun formları asla açılış sayfanıza dahil etmemelisiniz. Göz korkutucu bir görev olmayı tercih eder ve nesiller boyu liderlik etme fırsatını kaybedebilirsiniz. Bunun yerine, formlarınızı daha küçük bölümlere ayırın ve kullanıcının süreçte tam olarak nerede olduklarını görmesine izin verin.
- Bir açılış sayfası, diğer pazarlama kanallarına erişim için bir ortam sağlamalıdır . Anlaşmalarınızın yanı sıra, diğer tekliflere, sosyal medya profillerinize veya bir e-posta listesine kaydolma bağlantıları sağlayabilirsiniz.
- Göze hoş gelen bir tasarım ve minimum ifade ile güçlü bir harekete geçirici mesaj ekleyin . Hedef pazarınızı bilmeli ve buna dayanarak potansiyel müşterilerinizi cezbedmelisiniz.
- İyi bir açılış sayfasının ardından bir teşekkür sayfası gelmelidir. Bu sadece iyi bir jest olarak hareket etmekle kalmayacak, aynı zamanda takdir edildiklerini de hissedecekler. Ayrıca müşterilere kayıt veya satın alma sürecini tamamladıklarına dair güvence verir.
Hiç şüphe yok ki, dijital olarak birbirine bağlı bir dünyada yaşıyoruz. Bununla birlikte, bir dijital pazarlama kampanyasına yaklaşmak, işletmeniz için yaptığınız en iyi yatırımlardan biridir. Bu nedenle, dijital pazarlama araç kutunuzu oluşturmak için bir açılış sayfası eklemek akıllıca bir harekettir ve hem siz hem de müşterileriniz bundan faydalanabilir.
Bununla birlikte, bir sonraki bölümümüzde, WordPress'te güzel bir özel açılış sayfasının nasıl oluşturulacağına bakacağız.
D. WordPress'te Açılış Sayfası Nasıl Oluşturulur?
Şimdi, açılış sayfasının diğer web sayfalarından ne kadar farklı olduğuna baktık. Artık WordPress siteniz için bir açılış sayfasını ne zaman ve neden kullanacağınız konusunda net olduğunuzu umuyoruz.
Bununla birlikte, WordPress'te güzel bir açılış sayfasının nasıl oluşturulacağına bir göz atalım.
- Yöntem 1. İstiflenebilir Bloklar Kullanarak WordPress Açılış Sayfası Oluşturma
- Yöntem 2. Elementor Sayfa Oluşturucu kullanarak WordPress'te Açılış Sayfası Oluşturma
Yöntem 1: İstiflenebilir Bloklar Kullanarak Açılış Sayfası Oluşturun
WordPress'te bir açılış sayfası oluşturmak için bakacağımız ilk yöntem İstiflenebilir bloklar kullanmaktır .
Stackable, Gutenberg WordPress düzenleyicisiyle dinamik web siteleri oluşturmanıza izin veren popüler bir Gutenberg blokları sayfa oluşturucusudur. Özel bloklar, hazır tasarımlar, genel ayarlar ve gelişmiş özelleştirme seçenekleriyle dinamik web siteleri oluşturmak için hepsi bir arada çözümdür.
Şimdi, çarpıcı bir açılış sayfası oluşturmak için izlemeniz gereken adımları görelim.
1. Adım: İstiflenebilir Eklentiyi Kurun ve Etkinleştirin
İlk adım, eklentiyi yükleyeceğimiz WordPress kontrol panelinize giriş yapmaktır.
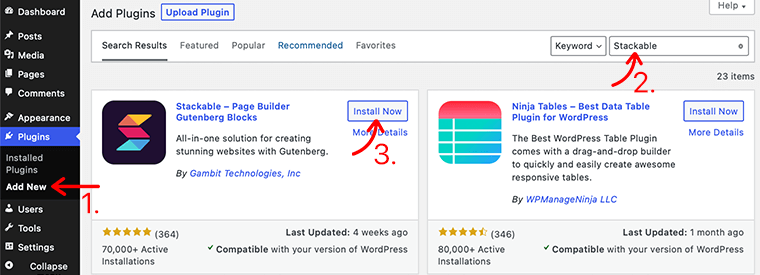
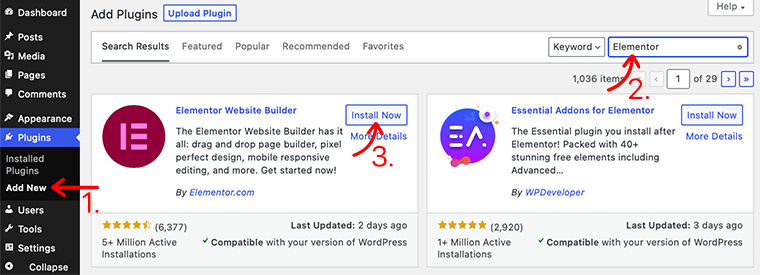
Bunu takiben, gösterge tablosunun sol kenar çubuğunda Eklentiler bölümüne gidin ve Yeni Ekle düğmesine tıklayın.

Bundan sonra, kontrol panelinizin sağ üst köşesindeki arama alanına Stackable eklentisini yazın. Eklentiyi bulduktan sonra Şimdi Yükle düğmesine tıklayın.
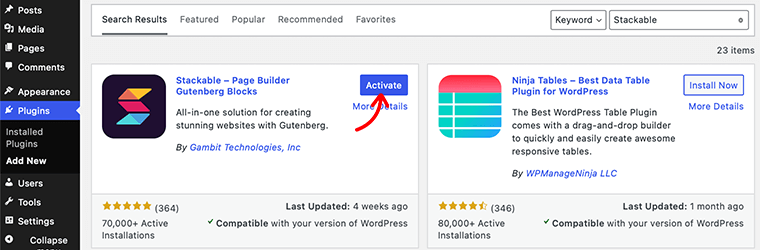
Kurulumu tamamladıktan sonra aşağıda görüldüğü gibi Etkinleştir butonunu göreceksiniz. Düğmeye tıklayarak etkinleştirin.

Artık Stackable eklentisinin ücretsiz sürümünü başarıyla yüklediniz. Ancak, daha gelişmiş işlevler istiyorsanız premium sürümünü satın alabilirsiniz.
2. Adım: Yeni Bir Açılış Sayfası Oluşturun
Ardından, eklentiyi başarıyla yükledikten sonra bir açılış sayfası oluşturmanız gerekir.
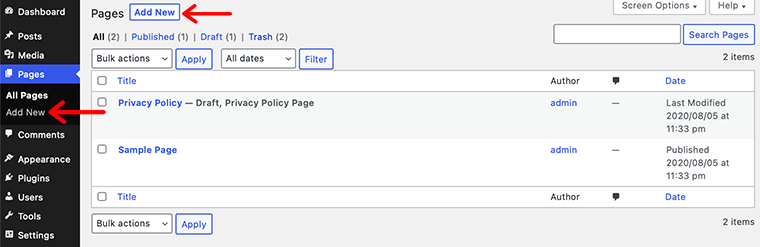
Bunu yapmak için, WordPress panonuza gidin, Sayfalar > Yeni Ekle'ye gidin ve ardından sizi WordPress düzenleyici sayfasına götürür. Ve şimdi buradan itibaren açılış sayfanızı oluşturmaya başlayabilirsiniz.

3. Adım: Açılış Sayfanıza Öğeler Eklemek için İstiflenebilir Bloklar Kullanın
Artık açılış sayfanız hazır, istediğiniz öğelere sahip olacak şekilde sayfanızı oluşturmaya başlamanın zamanı geldi. Bu kılavuzda, İstiflenebilir Tasarım Şablonlarını kullanarak açılış sayfanıza nasıl öğe ekleyebileceğinizi göstereceğiz.
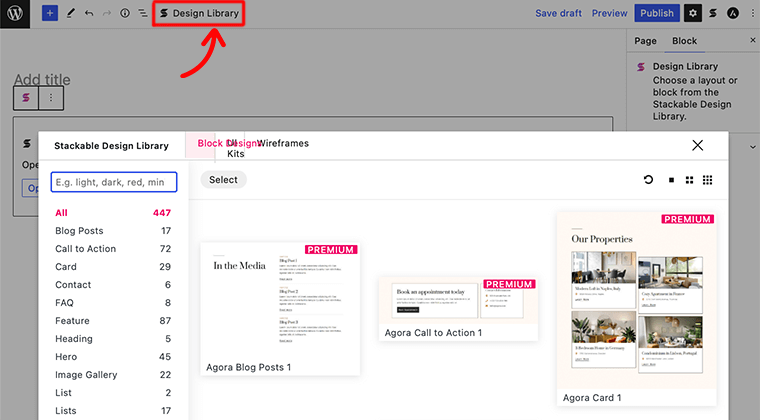
Bu tasarım şablonunun içinde, farklı bloklar için büyük bir tasarım şablonları kitaplığı elde edeceksiniz. Bu tasarım şablonlarına, WordPress düzenleyici sayfasının üst kısmındaki Tasarım Kitaplığı düğmesine tıklayarak erişebilirsiniz.

Örneğin, açılış sayfanıza kahraman bölümünü ekleyerek başlayabilirsiniz.
i. Kahraman Bölümü Ekle
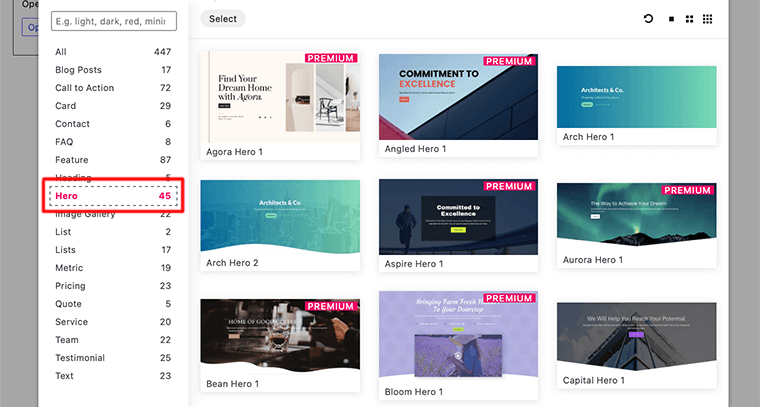
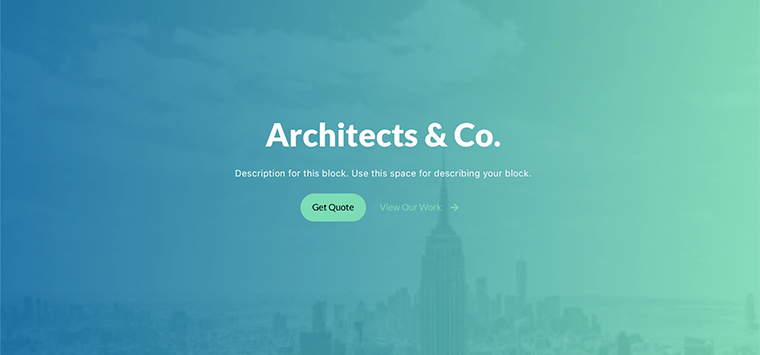
Açılış sayfanıza ekleyeceğiniz ilk şey bir kahraman bölümüdür. Burada, İstiflenebilir Tasarım Şablonları'nda Kahraman bloğu seçeneğine tıklayın. Aşağıdaki resimde gösterildiği gibi kahraman bloğu ile ilgili tüm şablonları gösterecektir:

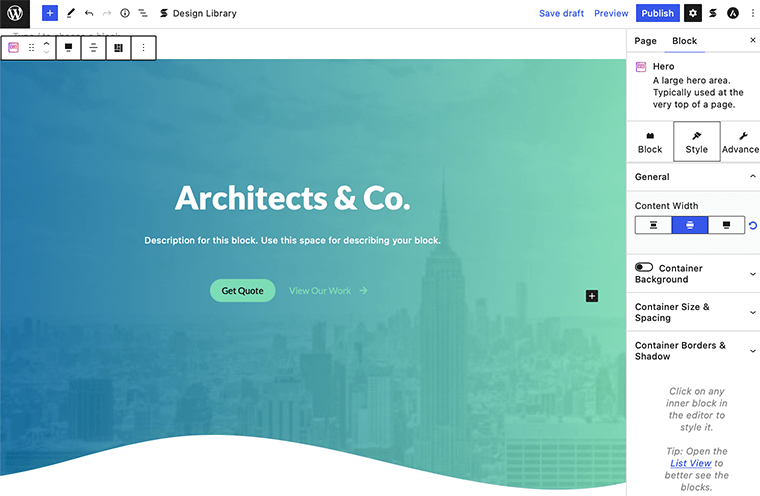
Şablon kitaplığından kullanmak istediğiniz şablonu seçin ve tıklayın. Bundan sonra Stackable, bu tasarımı açılış sayfanıza uygulayacak ve sizi WordPress editörüne götürecektir.

Bir şablonun herhangi bir öğesini düzenlemek için söz konusu öğeye tıklayın. Ve ayar menüsünde söz konusu blok için ayar panelini bulacaksınız.
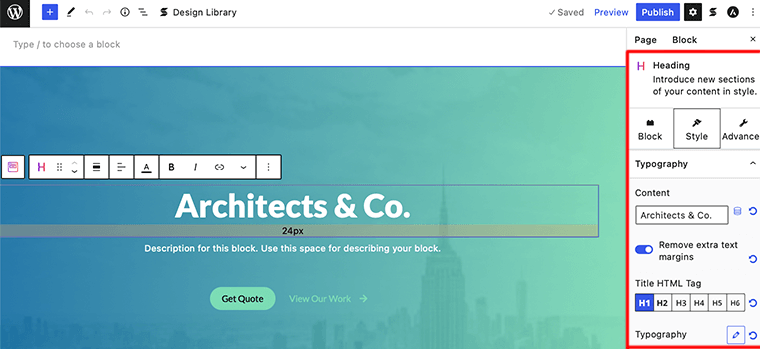
Örneğin kullanmış olduğumuz şablonda başlık kısmına tıklarsak sağ tarafta bununla ilgili tüm ayar seçenekleri karşımıza çıkacaktır. Artık özelleştirmeyi istediğiniz gibi seçebilirsiniz. Orada metni, metin rengini, boyutunu vb. değiştirebilirsiniz.

ii. Eylem Bloğuna Çağrı Ekle
Artık kahraman bölümünü eklediğinize göre, açılış sayfanıza bir harekete geçirici mesaj bloğu eklemenin zamanı geldi. Bu, ziyaretçilerinizin dikkatini ürünlerinize ve fırsatlarınıza çekmenize izin verdiği için sahip olunması gereken harika bir bölümdür.
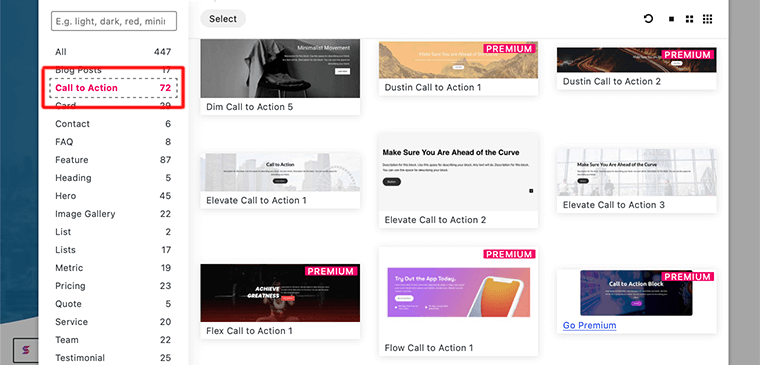
Tıpkı bir kahraman bloğu eklemek gibi, Tasarım Kitaplığı'na tıklayın ve aşağıdaki resimde gösterildiği gibi Harekete Geçirici Mesaj bloğunu arayın:

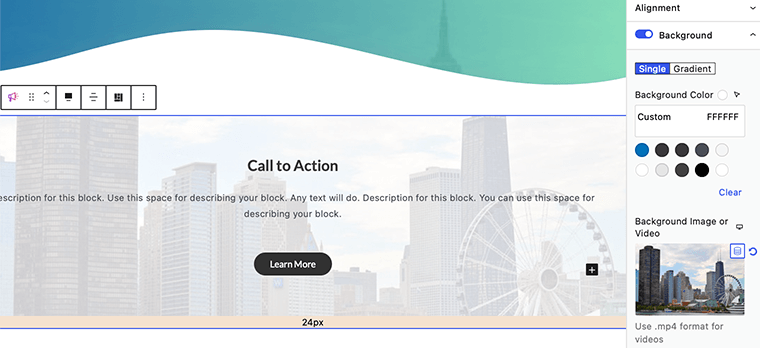
Bloğu ekledikten sonra, sol tarafta içerik alanınıza harekete geçirici mesaj bölümünü göreceksiniz.
Aşağıdaki resimde, başlık, metin ve düğme olmak üzere diğer üç bloğu içeren CTA blokları grubunu görebiliriz. Başlığı, metni, düğme arka planını vb. değiştirdiğinizden emin olun. Bloğunuzun stilini daha da artırmak istiyorsanız, sağ taraftaki kenar çubuğunda ayar panelini bulabilirsiniz.

iii. Özellik Bloğu Ekle
Açılış sayfamıza ekleyeceğimiz bir sonraki öğe, özellik bölümüdür. Bir ürün özelliğini veya istediğiniz her şeyi görüntülemek için bu blok türünü kullanabilirsiniz.
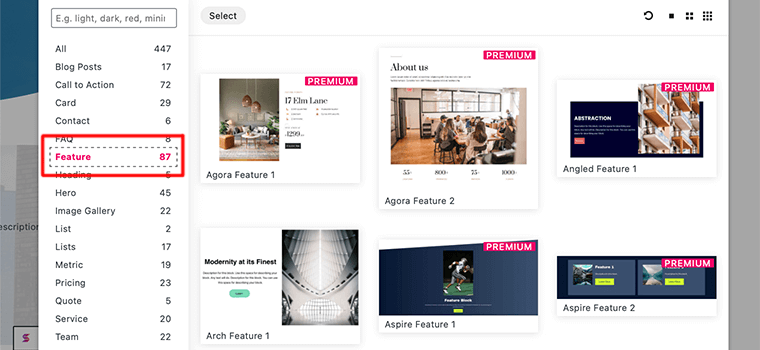
Yığınlanabilir Tasarım Şablonları içinde, Özellik bloğuna tıklayın ve özellik bloğuyla ilgili tüm şablonları gösterecektir.

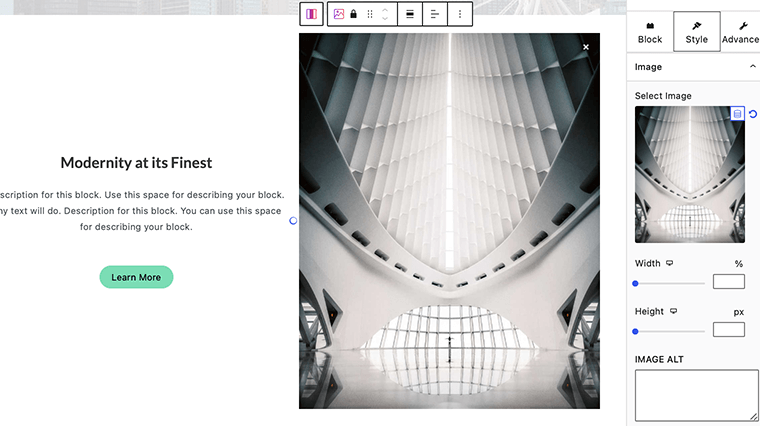
Bunu yaptıktan sonra, bu blok, metin ve bir düğme ile birlikte bir resim eklemenizi sağlar.
Ürüne ait özellikleri ve görselleri aynı anda listeleyebilirsiniz. Ürünü satın almalarını sağlamak için harekete geçirici mesaj düğmesi eklemeyi unutmayın.

iv. Diğer Eleman Bloklarını Ekle
Gereksinimlerinize bağlı olarak açılış sayfanıza uygun blokları eklediğinizden emin olun. Bu kılavuzda, açılış sayfanıza eklemeniz için yalnızca birkaç blok gösterdik.

Ancak, tıpkı bu bloklar gibi, açılış sayfanıza daha fazla blok ekleyebilirsiniz. Kuponlar, gönderi atlıkarıncaları, referanslar, son gönderiler vb.
4. Adım: Açılış Sayfanızı Yayınlayın
Bu son adımda, tüm öğeleri bir araya getirdikten sonra önizlemesini yaptığınızdan emin olun. Bunu önizlerken, tüm CTA düğmelerini de kontrol edin ve etkinliklerini yayınlayıp yayınlamadıklarını görün.

Son olarak, her şey oluşturduğunuz gibi harika görünüyorsa Yayınla düğmesine tıklayın. Bu şekilde, WordPress web siteniz için Stackable Blocks kullanarak açılış sayfanızı oluşturabilirsiniz.
Yöntem 2: Elementor Kullanarak Açılış Sayfası Oluşturun
Şimdi ilk yönteme baktığımıza göre, bir sayfa oluşturucu kullanarak nasıl açılış sayfası oluşturabileceğimize bakalım.
Açılış sayfalarımızı oluşturmak için Elementor'u ve onun görsel sürükle ve bırak arayüzünü kullanacağız. Piyasada, basit bir sürükle ve bırak aracıyla güzel açılış sayfaları oluşturmanıza izin veren birçok WordPress sayfa oluşturucu eklentisi bulacaksınız.
Ancak Elementor, güçlü bir görsel sürükle ve bırak tasarım düzenleyicisine erişmenizi sağlayan en iyi sayfa oluşturucudur. Bunun yanı sıra, size özel bir açılış sayfası yönetim alanı sunar. Ayrıca, ihtiyaçlarınıza göre özelleştirebileceğiniz, profesyonelce tasarlanmış açılış sayfası şablonlarıyla birlikte gelir.

Ancak Elementor, açılış sayfanızı Elementor şablonlarını kullanarak veya sıfırdan oluşturmanıza olanak tanır. Bu yazıda, sizin için en iyisini seçmeyi kolaylaştırmak için her iki olasılığı da inceleyeceğiz.
Bununla, Elementor kullanarak ilk açılış sayfanızı oluşturmaya hazır mısınız? Elementor sayfa oluşturucu eklentisini kullanarak yüksek oranda dönüşüm sağlayan bir açılış sayfası oluşturmak için aşağıdaki adımları izleyin.
Açılış Sayfası Oluşturmak için Elementor Şablonlarını Kullanma
İlk olarak, Elementor şablonlarını kullanarak WordPress'te nasıl açılış sayfası oluşturabileceğimize bakalım. Şimdi, birkaç dakika içinde bir açılış sayfası oluşturmak isterseniz ne olur?
Bu durumda, Elementor sayfa oluşturucu tarafından sunulan hazır Elementor açılış sayfası şablonlarını kullanmanızı öneririz. As Elementor, açılış sayfaları oluşturmak için birçok çarpıcı Elementor şablonuyla birlikte gelir.
Elementor açılış sayfası şablonlarını kullanarak açılış sayfasını şu şekilde oluşturabilirsiniz:
1. Adım: Elementor Eklentisini Kurun ve Etkinleştirin
Ancak açılış sayfasını oluşturmaya başlamadan önce, ilk adım Elementor web sitesi oluşturucu eklentisini yüklemek olacaktır.
İlk adım, eklentiyi yükleyeceğimiz WordPress kontrol panelinize giriş yapmaktır.
Ardından, gösterge tablosunun sol kenar çubuğunda, Eklentiler bölümüne ilerleyin ve Yeni Ekle düğmesine tıklayın.

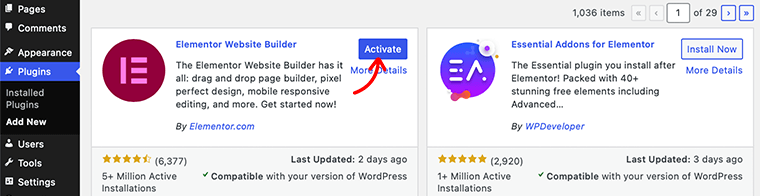
Şimdi, panonuzun sağ üst köşesindeki arama alanına Elementor eklentisini yazın. Eklentiyi bulduktan sonra Şimdi Yükle düğmesine tıklayın.
Kurulumu tamamladıktan sonra aşağıda görüldüğü gibi Etkinleştir butonunu göreceksiniz. Düğmeye tıklayarak etkinleştirin.

Artık Elementor eklentisinin ücretsiz sürümünü başarıyla yüklediniz. Sol gezinme alanında Elementor menüsünü keşfedeceksiniz.
Ancak çok daha gelişmiş işlevler için premium sürümünü satın almalısınız. Satın aldıktan sonra, WordPress sitenize yükleyebilir ve kurabilirsiniz. Bir eklentinin nasıl kurulacağı hakkında daha fazla bilgi edinmek için, bir WordPress eklentisinin nasıl kurulacağına ilişkin eksiksiz kılavuzumuza bakın.
2. Adım: Yeni Bir Açılış Sayfası Oluşturun
Bu ikinci adımda, WordPress sitemiz için yeni bir açılış sayfası oluşturacağız.
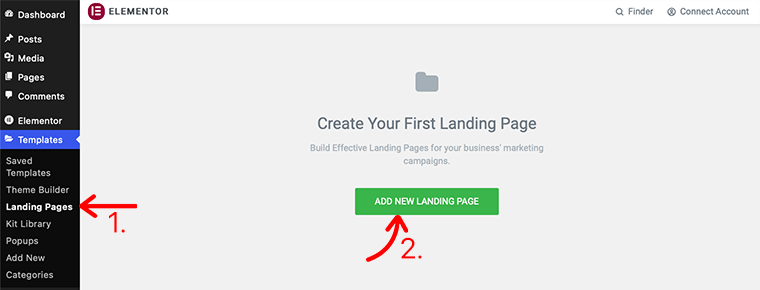
İlk açılış sayfanızı oluşturmak için, WordPress kontrol panelinizde Şablonlar > Açılış Sayfaları'na gidin ve Yeni Açılış Sayfası Ekle düğmesini tıklayın.

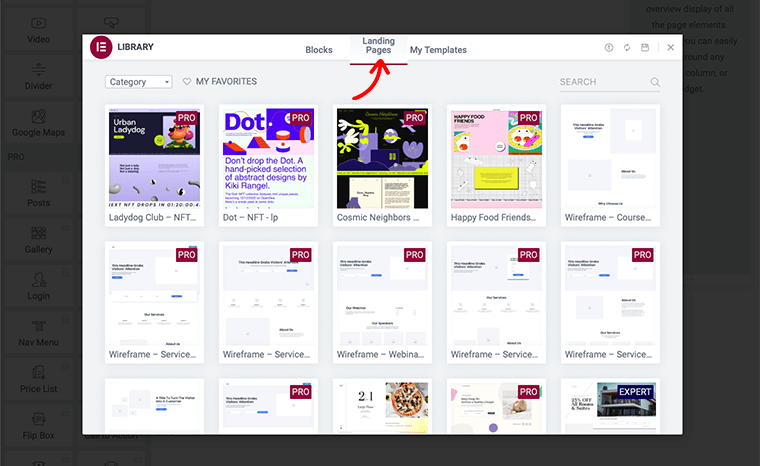
Bundan sonra, sizi Elementor editör sayfasına götürecektir. Ancak ondan önce bir Elementor Şablon Kitaplığı açılacaktır . Açılış sayfanızı oluşturmak için önceden hazırlanmış açılış sayfası şablonlarından birini seçebilirsiniz.

Ancak, Elementor'un hem ücretsiz hem de premium açılış sayfası şablonlarıyla geldiğini fark edeceksiniz. Bu nedenle, ihtiyaçlarınıza ve bütçenize göre seçim yapabileceğinizden emin olun. Bununla birlikte, her iki açılış sayfası şablonu türü de cihaz ve SEO için yüksek oranda optimize edilmiştir.
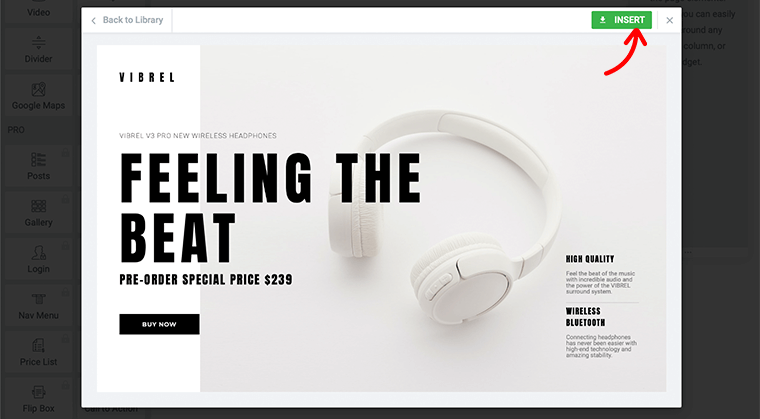
Şimdi, web siteniz için mükemmel açılış sayfasını bulduğunuzda, EKLE bağlantısını tıklayın. Ardından, Elementor Builder bu tasarımı açılış sayfanıza uygulayacak ve sizi Elementor görsel düzenleyicisine götürecektir.

3. Adım: Şablonu Düzenleyin ve Özelleştirin
Elementor görsel düzenleyicisinin içinde, temel WordPress düzenleyicisini canlı bir ön uç düzenleyiciyle tamamen değiştirdiğini göreceksiniz. Böylece, düzenleyici ve önizleme modu arasında geçiş yapmak zorunda kalmadan görsel olarak karmaşık tasarım düzenleri oluşturabilirsiniz.

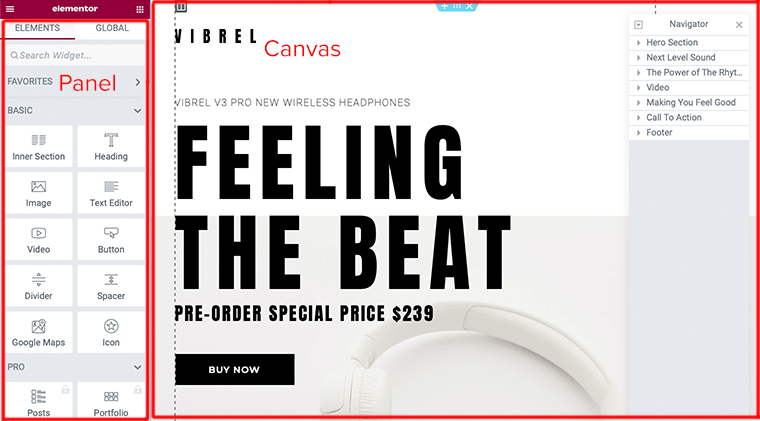
Artık açılış sayfanızı düzenlemeye hazırsınız. Ancak, öncelikle Elementor'un temel yapısını anlamanız gerekir. Böylece Elementor editörü 2 ana alandan oluşur: Panel ve Canvas .
- Elementor Panel – Burası, sitenizi düzenlemek ve özelleştirmek için gereken tüm araçları ve ayarları bulabileceğiniz yerdir.
- Elementor Canvas – Sayfa/yazı/site bölümünüzü oluşturacağınız görsel içerik alanı olarak da bilinir.
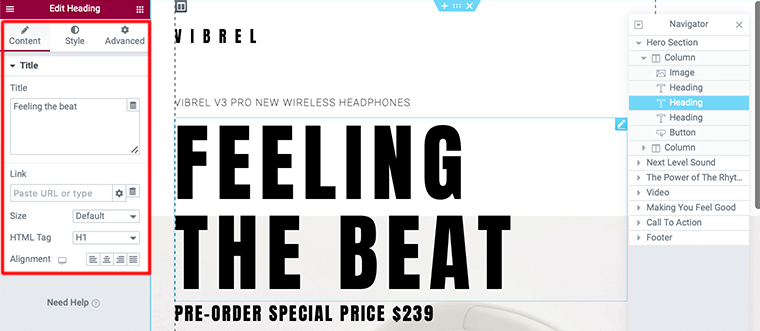
Bununla, şablonun herhangi bir öğesini nasıl düzenleyebileceğimize bakalım. Bir şablonun herhangi bir öğesini düzenlemek için söz konusu öğeye tıklayın. Bu daha sonra sol taraftaki Editör Panelini açacaktır.
Bir açılır pencere açtığında, söz konusu blok için tüm ayarları içerecektir. Örneğin aşağıdaki görselde Heading elementini editleyeceğiz.

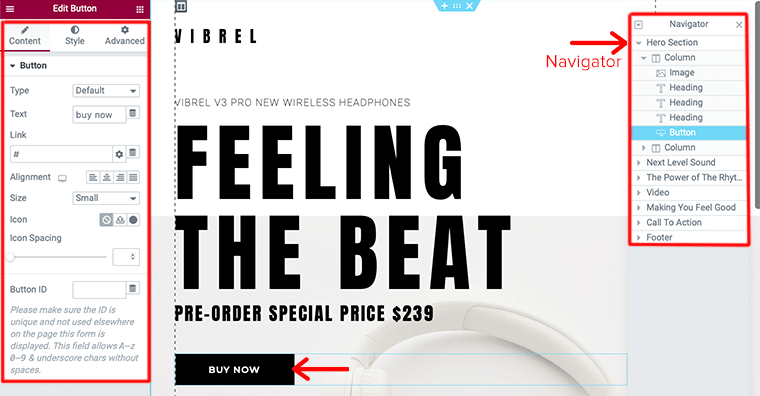
Benzer şekilde şablonun diğer öğelerini de istediğiniz gibi düzenleyebilirsiniz. Ancak, Navigator aracılığıyla şablonunuzda gezinebilir ve bunları düzenleyebilirsiniz.
Bir sonraki örneğimizde, şablonumuzun düğme öğesini nasıl düzenleyebileceğimize bakalım. Bunun için Düğme öğesine tıklayın ve kenar çubuğunda düğme için bir düzenleyici paneli açılacaktır.

Düzenleyici panelinde, bir URL eklemek, bir metni düzenlemek, boyut, hizalama ve düğme aralığı için ayar seçeneklerini bulacaksınız. Benzer şekilde, Stil düğmesine tıklayarak düğmenin görünümünü ve stilini de düzenleyebilirsiniz.
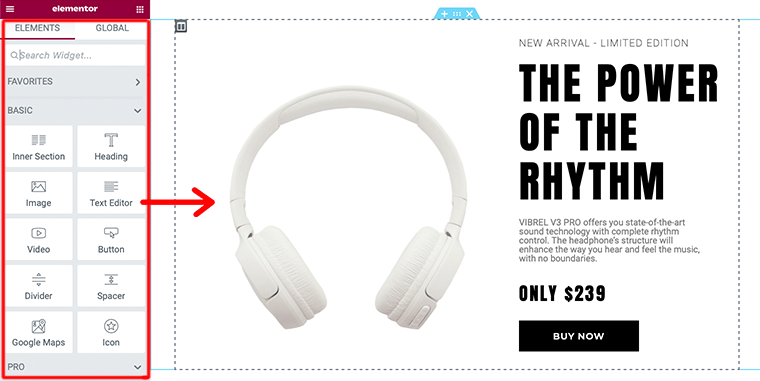
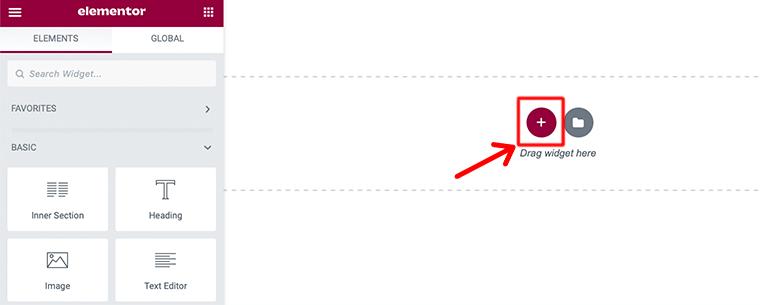
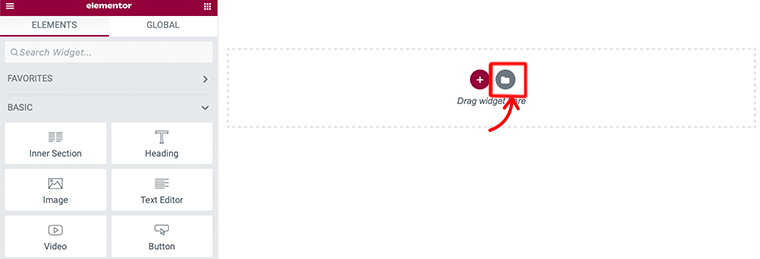
Aynı şekilde Widget simgesine tıklayarak açılış sayfanıza daha fazla öğe ekleyebilirsiniz. Bundan sonra, kullanmak isteyebileceğiniz birçok öğe widget'ı bulacaksınız. Bu widget'ları açılış sayfasına eklemek için içerik alanınıza sürükleyip bırakın .

4. Adım: Açılış Sayfanızı Önizleyin ve Yayınlayın
Bu son adımda, oluşturduğunuz açılış sayfasını yayınlamadan önce önizlemesini yaptığınızdan emin olun. Bu, bir yönetici olarak yayınlandığında nasıl görüneceğini bilmeniz gereken önemli adımdır.
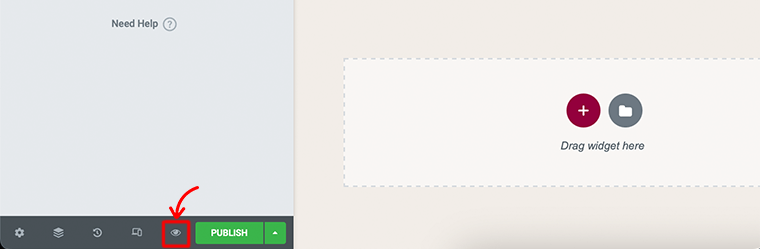
Bunu yapmak için sol alt panelde bulunan göz simgesine tıklamanız gerekir.

Önizlemeyi tamamladıktan sonra, her şey yolunda görünüyorsa devam edin ve açılış sayfanızı yayınlayın. Sol alt paneldeki göz simgesinin yanında yeşil Yayınla düğmesini göreceksiniz.
Yayınla düğmesine tıkladığınızda, artık yeşil Yayınla düğmesini gri bir Güncelle düğmesine çevirecektir.
Tebrikler, artık WordPress web siteniz için ilk Elementor açılış sayfanızı oluşturdunuz ve yayınladınız.
Sıfırdan Açılış Sayfası Oluşturma
Yukarıdaki bu yöntemde, Elementor şablonlarını kullanarak bir açılış sayfasının nasıl oluşturulabileceğine baktık. Şimdi, kendi başınıza özel bir açılış sayfası oluşturmak isterseniz ne olur?
Bu durumda, sıfırdan kendi başınıza bir açılış sayfası oluşturmanızı öneririz. Ancak, bir sayfa oluşturucuyu sıfırdan oluşturabilmek için kendi başına nasıl kullanılacağını bilmek gerekir.
Elementor'da açılış sayfasını sıfırdan nasıl oluşturacağınız aşağıda açıklanmıştır:
1. Adım: Yeni Bir Açılış Sayfası Oluşturun
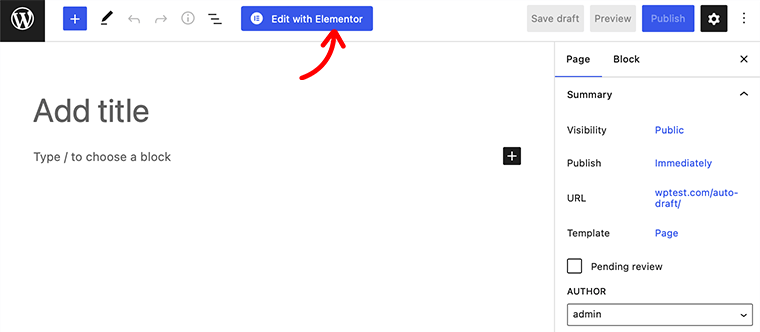
Açılış sayfanızı oluşturmak için WordPress kontrol panelinizde Sayfalar > Yeni Ekle'ye gidin ve ardından Elementor ile Düzenle düğmesine tıklayın.

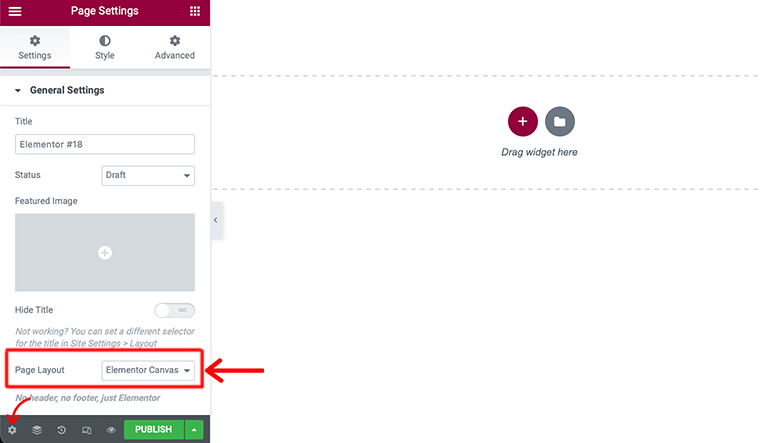
Bundan sonra, sizi Elementor editör sayfasına götürecektir. Ancak açılış sayfamızı oluşturmaya başlamadan önce sayfanın sol alt kısmındaki Elementor Ayarlarına gidin. Orada, boş bir açılış sayfasında çalışmak için Sayfa Düzenini Varsayılan'dan Elementor Canvas'a ayarlayın.

2. Adım: Açılış Sayfanıza Öğeler Ekleyin (Kahraman Bölümünü Oluşturun)
Bir sonraki adımda, kendi açılış sayfamıza öğeler ekleyeceğiz. Bununla birlikte, her açılış sayfası farklı olabilir ve açılış sayfanızda düzinelerce farklı öğe içerebilir.
Örneğin, açılış sayfamıza nasıl bir kahraman bölümü ekleyebileceğimize bakalım. Kahraman bölümü , ziyaretçinizin web sitenizi ziyaret ettiğinde gördüğü ilk şeydir.
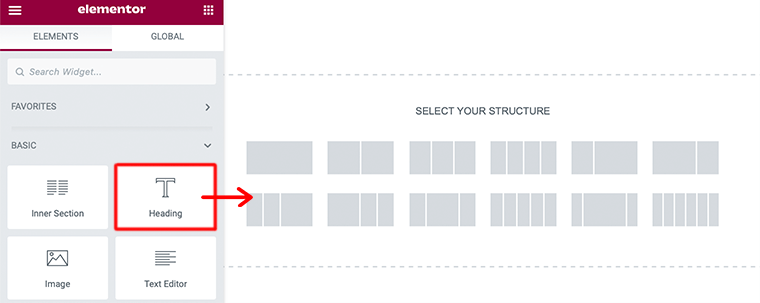
Başlamak için Elementor düzenleyici alanındaki "+" simgesine tıklayın ve açılış sayfanızın yapısını seçin . Ancak, başlığınızı, alt başlığınızı ve görsel/videonuzu yan yana göstermenize yardımcı olacak iki sütun bölümünü tercih ediyoruz.

Başlık Ekle – Kahraman bölümümüze ekleyeceğimiz ilk şey başlık öğesidir. Burada, Heading widget'ını Elementor blok alanından sürükleyip bırakacağız.
Örneğin, aşağıdaki resimde iki başlık widget'ını düşürdük ve sürükledik. Daha sonra ilk başlık için H1 etiketini, alt başlık için H2 etiketini kullandık.

CTA Ekle – Kahraman bölümümüze ekleyeceğimiz bir sonraki şey, CTA (Harekete Geçirici Mesaj) widget öğesidir. Harekete Geçirici Mesaj widget'ını Elementor blok alanından sürükleyip bırakabilirsiniz.
Ancak, bu widget'ı kullanabilmek için premium sürümünü satın almalısınız. Artık harekete geçirici mesaj düğmesini ekledikten sonra içerikte, stilde ve düzende istediğiniz değişiklikleri yapabilirsiniz ve işiniz bitti!
Bu şekilde, Hero bölümünü Elementor widget'ını sürükleyip bırakarak manuel olarak oluşturabilirsiniz.
3. Adım: Hakkında Bölümünü Oluşturun
Ardından, açılış sayfamız için hakkında bölümünü oluşturacağız. Elementor ile Hakkında bölümünü şu şekilde oluşturabilirsiniz:
Öncelikle Elementor editör alanından Add Template ikonuna tıklayın.

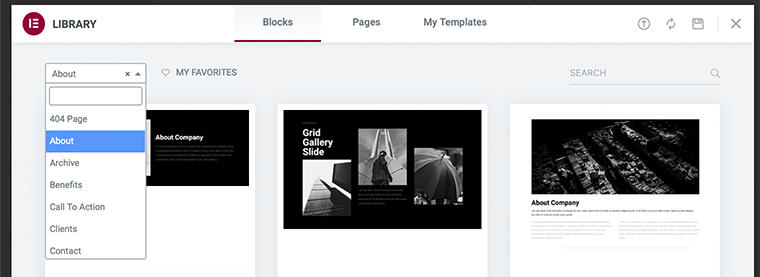
Oradan üst çubuktan Bloklar menüsüne gidin. Ardından açılır menüden Hakkında kategorisini seçin.

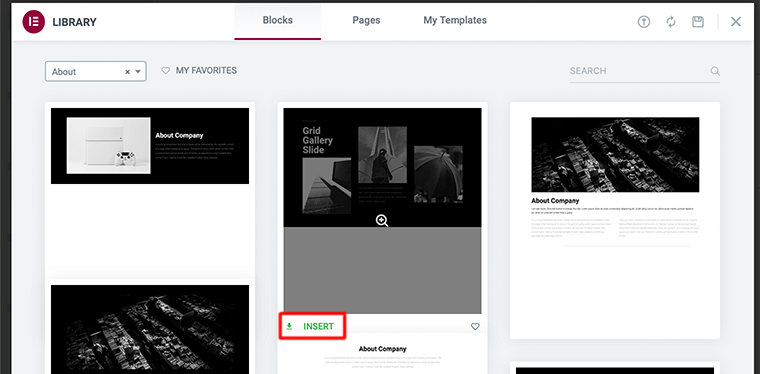
Bunu takiben, Blok şablonları hakkında listesini bulacaksınız. Oradan istediğinizi seçip INSERT linkine tıklayabilirsiniz. Bundan sonra, değişikliği yapabilir ve istediğiniz şekilde özelleştirebilirsiniz.

Nitekim bir hakkında bölümü oluştururken bu alana ekip fotoğrafları ve ilgili bir video eklemek iyi bir fikirdir.
4. Adım: Kalan Diğer Blokları ve Bölümleri Ekleyin
Şimdiye kadar, bu adımları doğru bir şekilde takip ettiyseniz, ilk açılış sayfanızı oluşturmayı neredeyse tamamladınız demektir. Ancak açılış sayfanıza ekleyebileceğiniz başka öğeler de vardır. İletişim formu, mutfak, özellik bölümü ve daha fazlası gibi.
Bu öğeleri, açılış sayfamıza eklediğimiz diğer bloklara benzer şekilde ekleyebilirsiniz. Pro sürümünü satın aldığınızda daha fazla öğe elde edilebilir.
Son olarak, blokları, hantal ve kafası karışmış görünmeden, gereksiniminize göre açılış sayfanıza ekleyin.
5. Adım: Açılış Sayfanızı Önizleyin ve Yayınlayın
Bu son adımda, oluşturduğunuz açılış sayfasını yayınlamadan önce önizlemesini yaptığınızdan emin olun. Önizlemeyi tamamladıktan sonra, her şey yolunda görünüyorsa devam edin ve açılış sayfanızı yayınlayın.
Tebrikler, artık WordPress web siteniz için Elementor açılış sayfanızı sıfırdan oluşturdunuz ve yayınladınız.
E. SSS – Sıkça Sorulan Sorular
Açılış sayfası, bir ziyaretçinin bir e-posta listesine kaydolmak, bir hizmete abone olmak veya bir ürün satın almak gibi belirli işlemleri gerçekleştirdiğinde girebileceği bağımsız bir web sayfasıdır.
Açılış sayfası, dönüşüm sağlamanın, SEO'nuzu geliştirmenin ve markanızı oluşturmanın harika bir yoludur. Günümüzde, B2B işletmelerinin yaklaşık %68'i, yeni satış fırsatları elde etmek için stratejik açılış sayfaları kullanıyor.
En iyi WordPress açılış sayfası temalarından bazıları Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP vb.
Potansiyel müşteri yaratma WordPress eklentileri dediğimizde, aslında müşteri adayları oluşturmanıza ve büyütmenize yardımcı olan WordPress eklentilerini kastediyoruz. En iyi müşteri adayı oluşturma eklentilerinden bazıları SeedProd, Leadpages, OptinMonster, WPForms, Icegram vb.
Çözüm
Tamam şimdilik bu kadar!
Bu yazıda, WordPress'te bir açılış sayfasının nasıl oluşturulacağını gösterdik. Bunun, WordPress web sitesinde bir açılış sayfası oluşturmak için gereken tüm adımları bilmenize yardımcı olacağını umuyoruz.
Bu nedenle, bu makaleyle ilgili herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorumda bize bildirin. Ayrıca, WordPress'te bir açılış sayfası oluşturma deneyiminizi de paylaşabilirsiniz.
Ayrıca, bir e-posta kampanyasının nasıl oluşturulacağına ilişkin eksiksiz kılavuzumuza da göz atabilirsiniz. Bununla birlikte, küçük işletmeniz için en iyi SEO araçlarıyla ilgili başka bir popüler makaleye de göz atmak isteyebilirsiniz. Onlardan geçtiğinizden emin olun!
Bu makaleyi beğendiyseniz, lütfen arkadaşlarınız ve iş arkadaşlarınızla paylaşın. Ayrıca, bizi Twitter ve Facebook'ta takip etmeyi unutmayın.
