Açılır Pencere Bildirimi Nedir ve WordPress'te Nasıl Kurulur?
Yayınlanan: 2023-10-26İyi zamanlanmış bir açılır pencere bildirimi güçlü bir araç olabilir. Yeni bir ürünü pazarlamanıza, e-posta listenizi büyütmenize ve çok daha fazlasına yardımcı olabilir. Ancak WordPress web tasarımına aşina değilseniz nasıl oluşturulacağından emin olamayabilirsiniz.
Her ne kadar WordPress, açılır pencere bildirimini kullanıma hazır hale getirmenin kolay bir yolunu sunmasa da, işi tamamlamak için Otter Blocks gibi ücretsiz bir araç kullanabilirsiniz. Ardından tek yapmanız gereken, sezgisel, kodsuz bir düzenleyici kullanarak açılır pencere bloğunuzu özelleştirmek.
Size WordPress'te nasıl açılır bildirim oluşturulacağını göstermeden önce, bunu kullanmanın bazı faydalarını tartışalım. Basitçe söylemek gerekirse, pop-up bildirimleri insanların dikkatini çekmenin, onları sitenizde tutmanın veya onları dönüşüme teşvik etmenin mükemmel bir yolu olabilir.
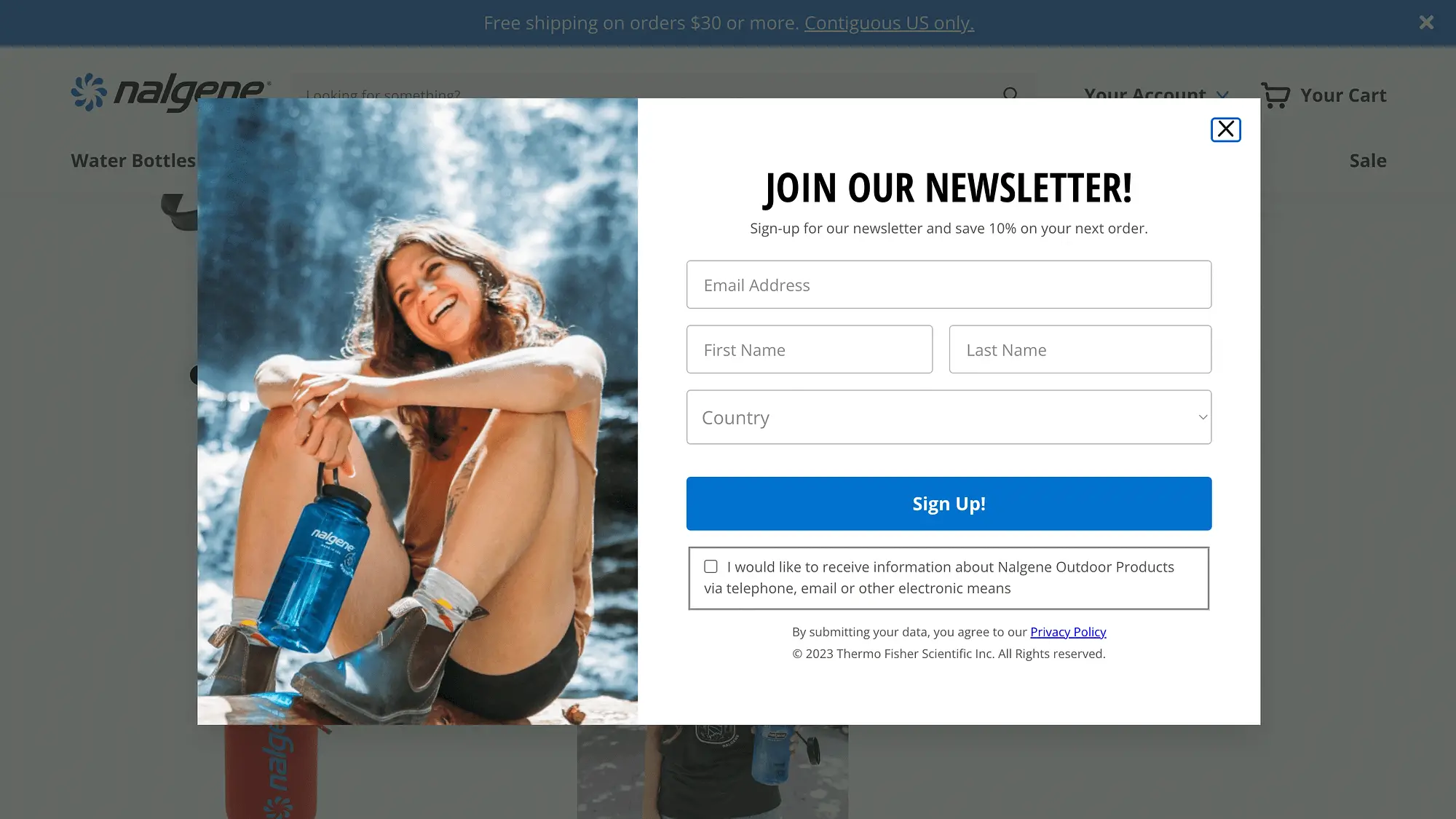
Potansiyel müşteri toplamanıza, anketlerin reklamını yapmanıza, bülten kayıtları toplamanıza, sosyal medya hesaplarını, indirimleri tanıtmanıza, yeni ürünleri veya özellikleri duyurmanıza ve etkileşimli içerikle kullanıcılarla etkileşime geçmenize yardımcı olması için açılır bildirimleri kullanabilirsiniz:

İyi bir açılır pencere bildirimi, e-posta pazarlama stratejinizin ayrılmaz bir parçası olabilir. Dahası, bir e-ticaret mağazası işletiyorsanız, yeni ürünleri, zamana duyarlı fırsatları ve çok daha fazlasını pazarlamak için açılır pencereleri bile kullanabilirsiniz.
Genel olarak, açılır pencere bildirimlerinin kullanıcı deneyimini (UX) iyileştirme ve hedeflerinize ulaşmanıza yardımcı olma potansiyeli yüksektir.
Artık WordPress'te açılır pencere bildirimi kullanmanın temel faydalarını ele aldığımıza göre, size dört basit adımda nasıl bildirim oluşturulacağını göstereceğiz!
Adım 1: Otter Blocks eklentisini yükleyin ve etkinleştirin
Bahsettiğimiz gibi, WordPress varsayılan olarak açılır pencereler oluşturmanın basit bir yolunu içermez. Blok listesi çok geniş olmasına rağmen bu seçenek eksik.
Neyse ki bu özelliği elde etmek için Otter Blocks gibi ücretsiz bir araç kullanabilirsiniz:
Adından da anlaşılacağı gibi eklenti, gelişmiş, özelleştirilebilir bloklar kullanarak sitenizin işlevselliğini genişletmenize olanak tanır.
Tek çözümlü açılır eklentilere mükemmel bir alternatiftir çünkü size 23'ten fazla blok sunar. Açılır pencere oluşturucu bloğuna ek olarak animasyonlar, yapışkan öğeler, ürün incelemeleri ve çok daha fazlası için seçeneklerle birlikte gelir.
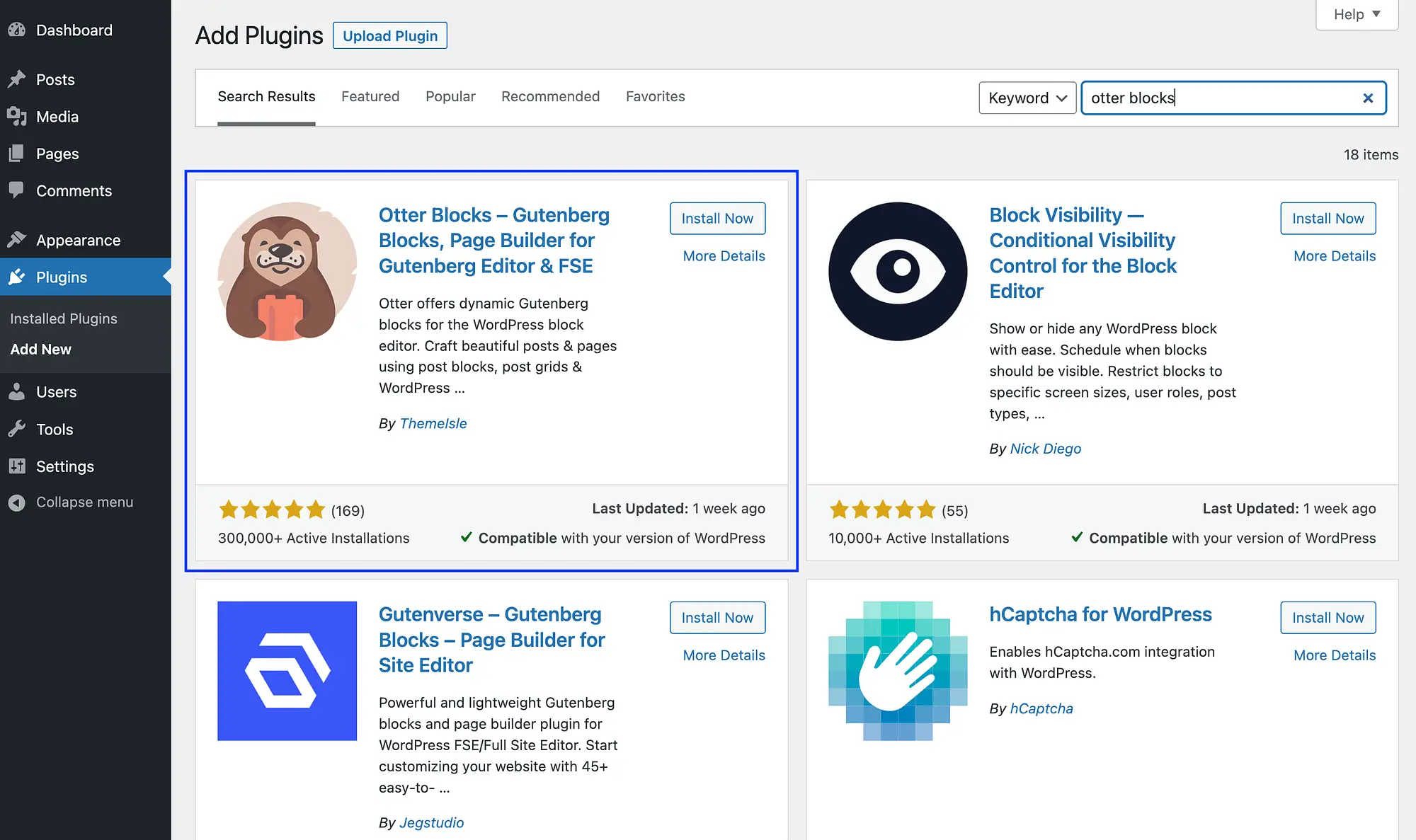
Eklentiyi kullanmaya başlamak için WordPress kontrol panelinize gidin. Eklentiler → Yeni Ekle'ye gidin ve aracı arayın:

Bulduğunuzda, Şimdi Kur'a ve ardından Etkinleştir'e tıklamanız yeterlidir.
Adım 2: Gönderinize veya sayfanıza bir açılır pencere bloğu ekleyin ️
Otter Blocks eklentisini kurup etkinleştirdikten sonraki adım, istediğiniz sayfaya veya gönderiye bir açılır pencere bloğu eklemek olacaktır.
WordPress blok teması kullanıyorsanız bunu bir sayfaya eklemek için Site Düzenleyiciyi kullanabilirsiniz. Alternatif olarak, açılır pencere bloğunuzu bir widget alanına eklemeniz gerekecektir. Tema türünüz ne olursa olsun herhangi bir gönderiye ekleyebilirsiniz.
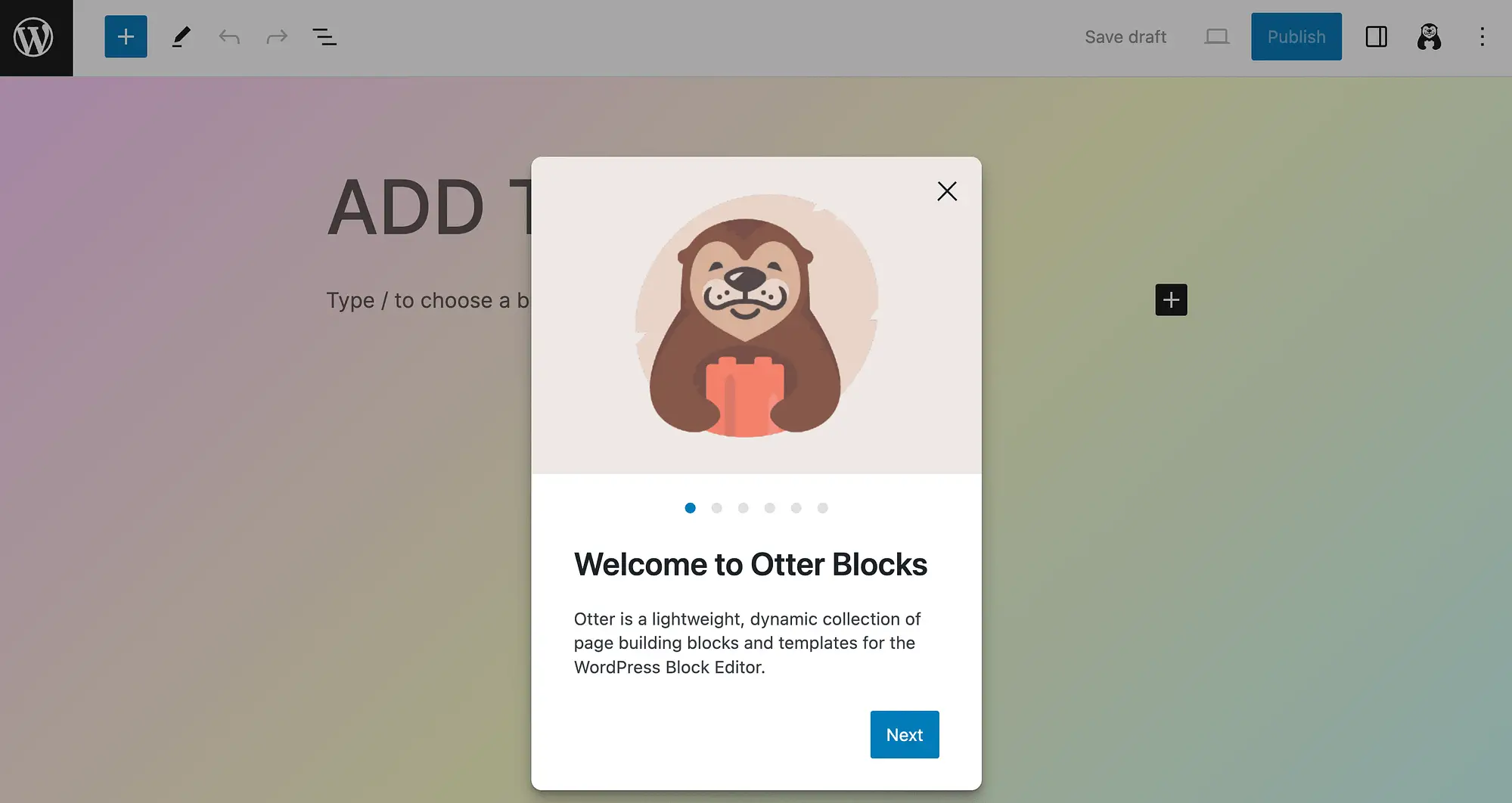
Bu eğitim için bir gönderi kullanacağız. Otter Blocks'u yükledikten sonra Blok Düzenleyiciyi ilk açtığınızda aşağıdaki hoş geldiniz mesajı görünecektir:

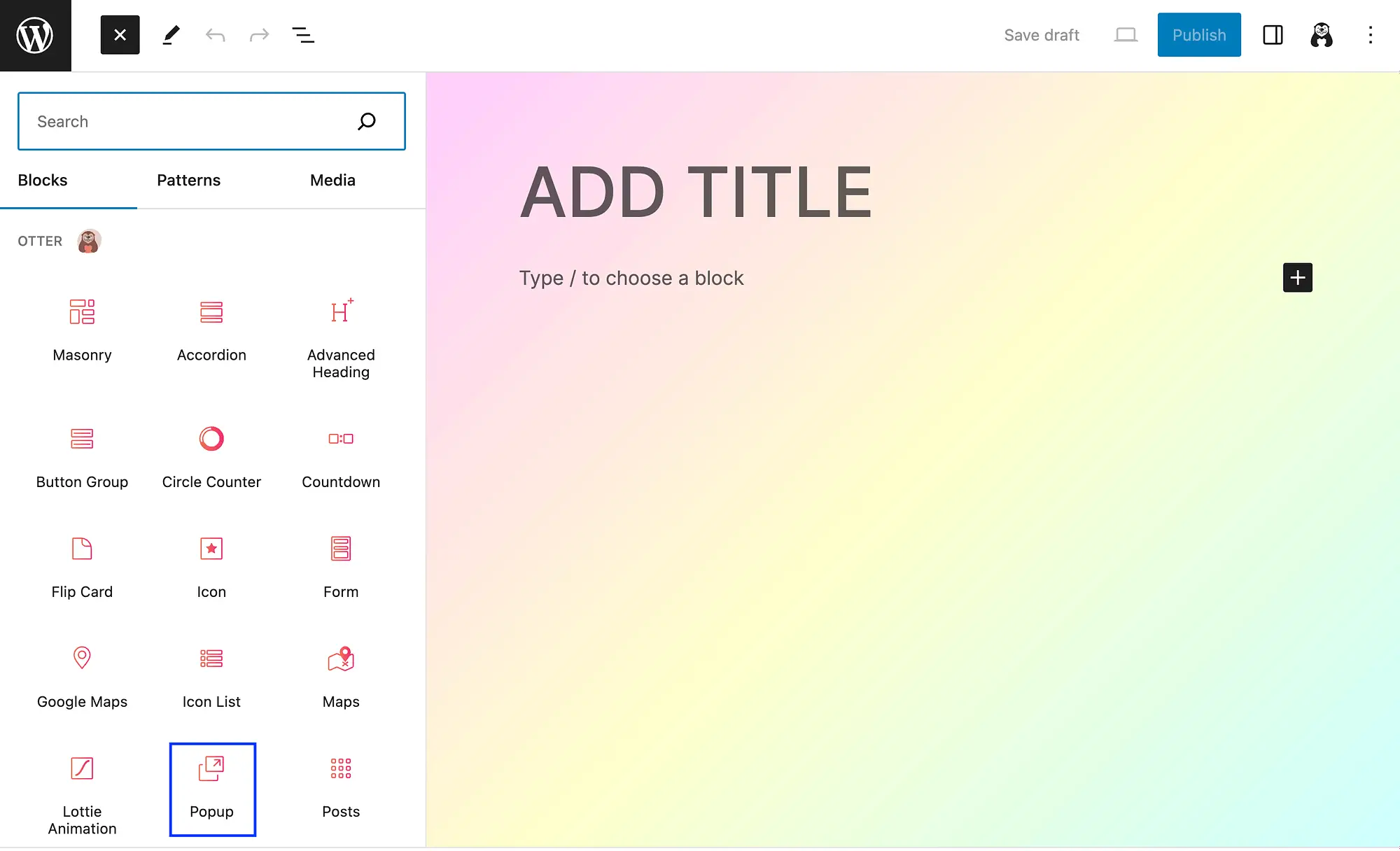
Kısa bir giriş için istemlere tıklamak isteyebilirsiniz. Aksi takdirde, yeni Otter Bloklarınızı görüntülemek için artı simgesine basın:

Ardından, gönderinize eklemek için Açılır pencere bloğuna tıklayın.
3. Adım: Bir açılır pencere bloğu varyasyonu seçin
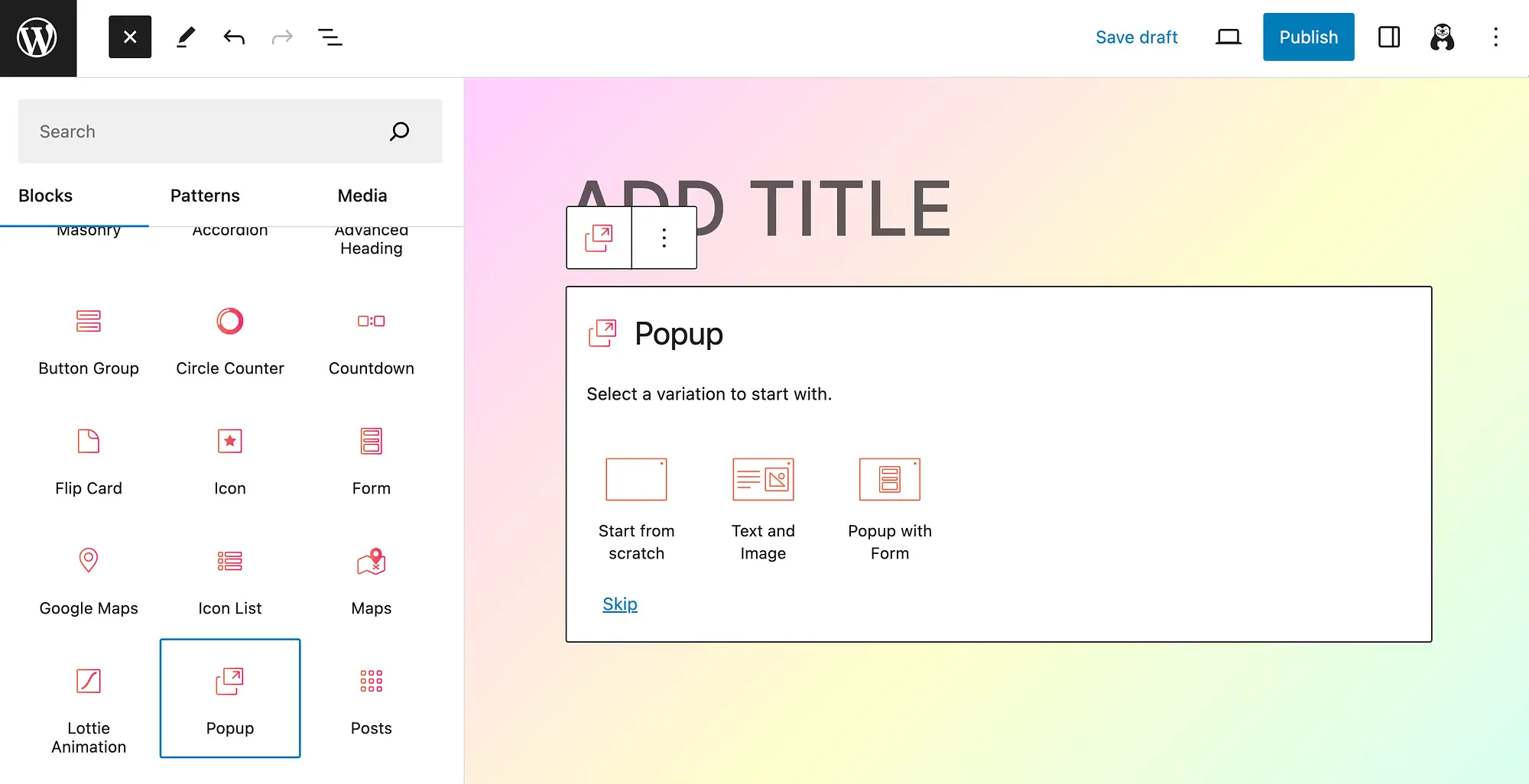
Açılır pencere bloğunu sayfanıza veya gönderinize eklediğinizde, bir açılır pencere bloğu çeşidi seçmeniz gerekecektir. Bu esas olarak açılır bildiriminizin düzenini belirler. Üç seçenek var:

Gördüğünüz gibi Sıfırdan Başlamayı , Metin ve Resim kullanmayı veya Form ile bir Açılır Pencere oluşturmayı seçebilirsiniz.
Bu seçeneklerin her birinin neye benzediğine bakalım. Sıfırdan başladığınızda şunları elde edeceksiniz:

Başlamak için Açılır Pencereyi Düzenle'ye tıklamanız yeterli:

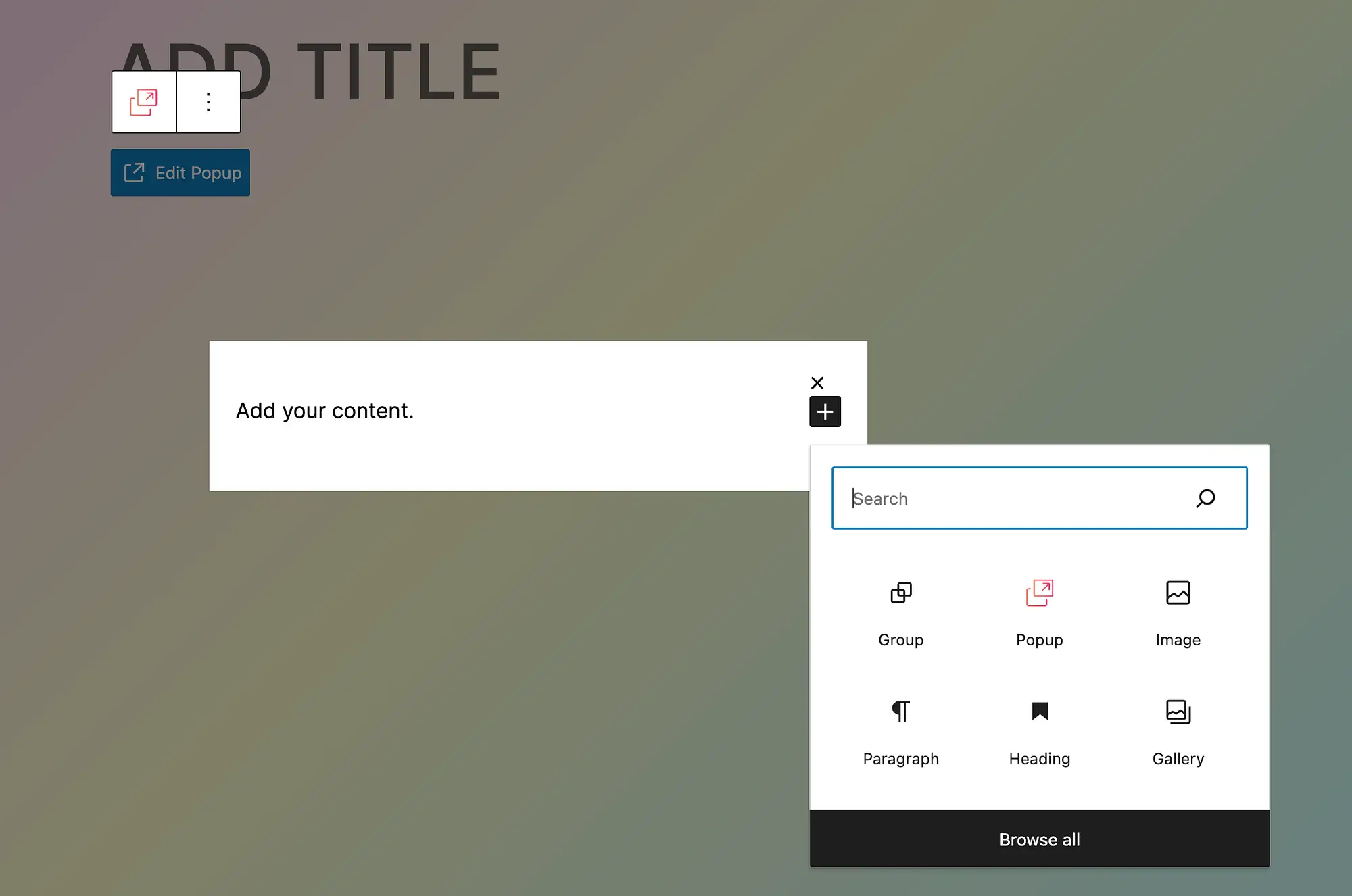
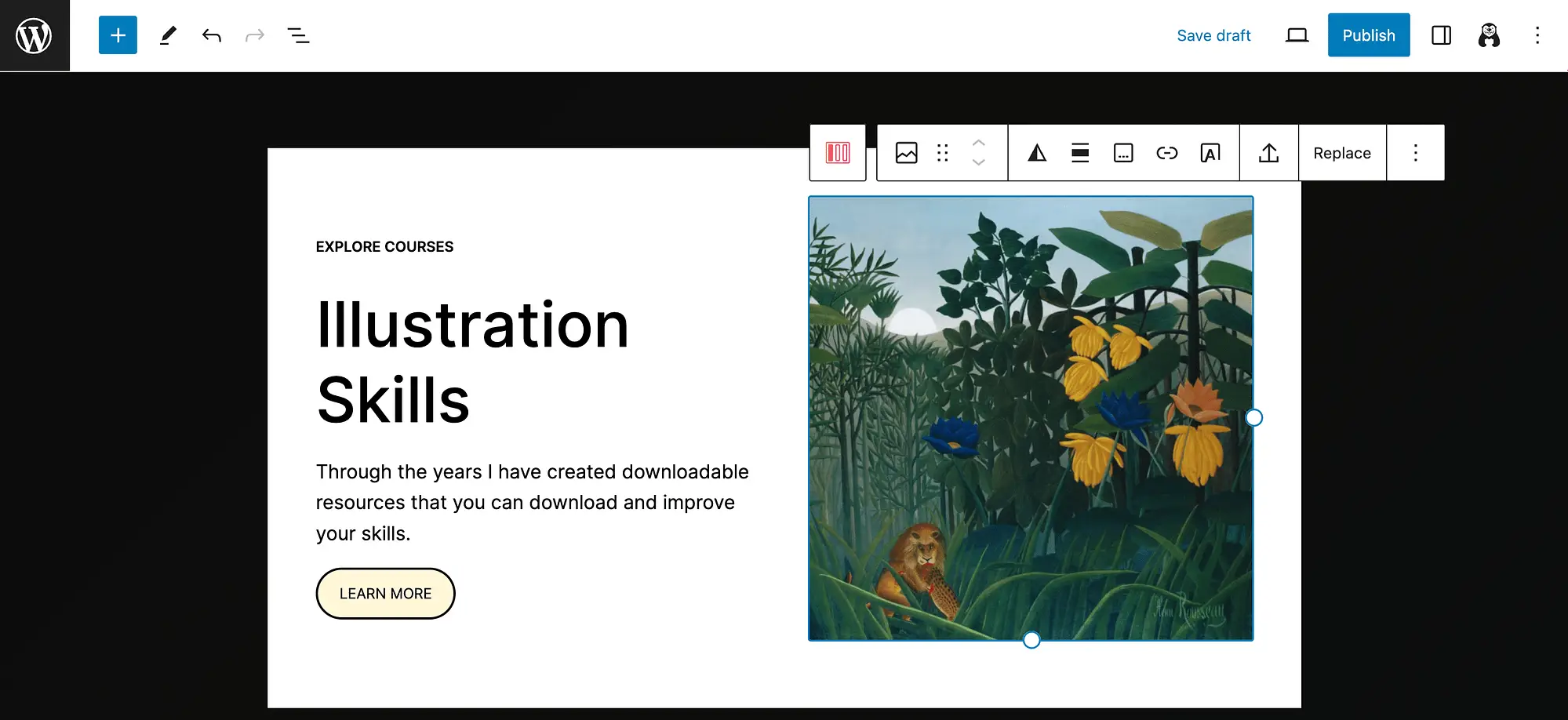
Otter Block'un açılır pencere oluşturucusu, açılır pencerenize istediğiniz herhangi bir bloğu eklemenizi sağlar. Şimdi, Metin ve Resim'i seçtiğinizde elde edeceğiniz şey şu:

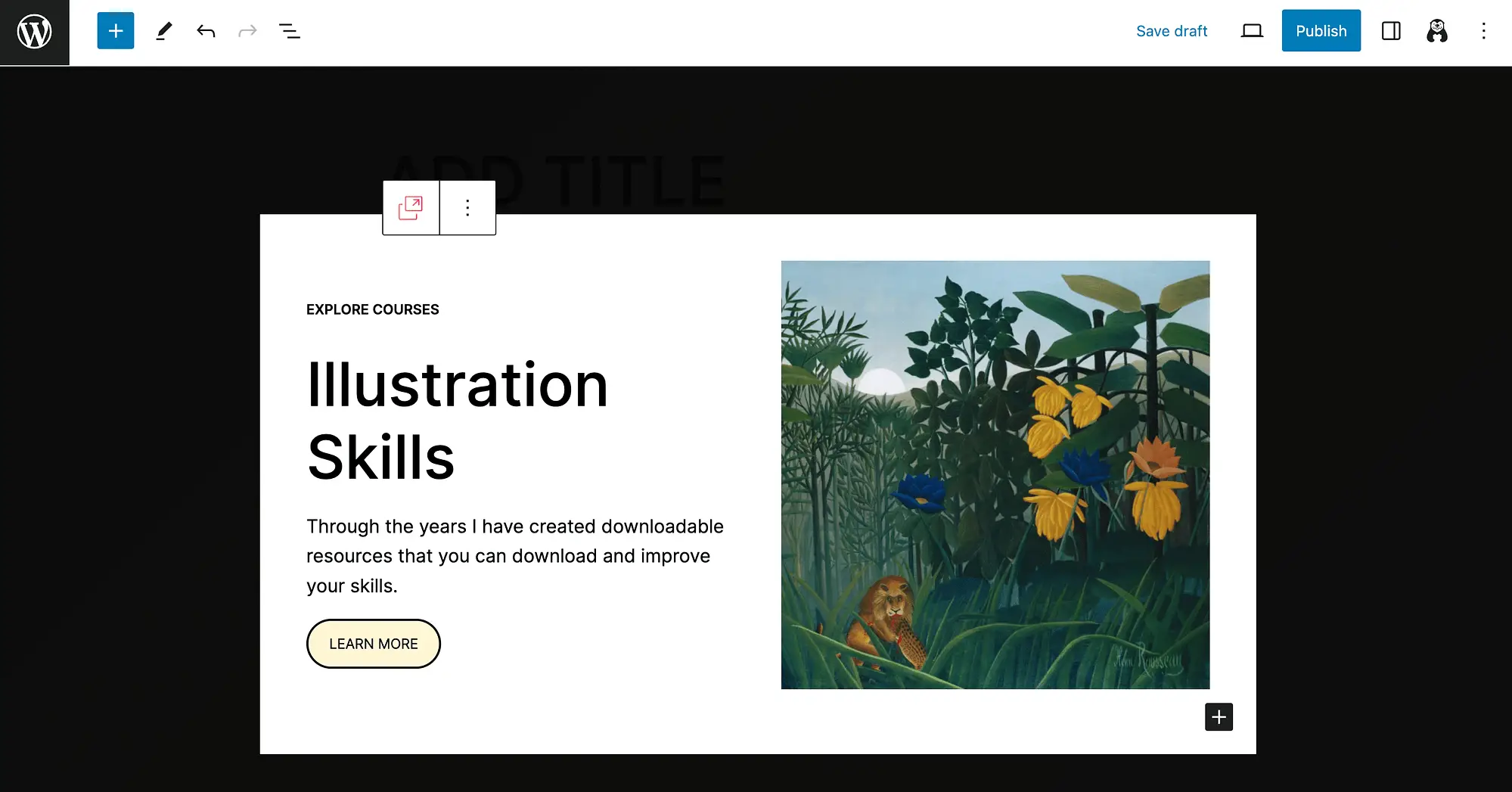
Açılır pencere varyasyonunda bazı yer tutucu içerikler bulunur, böylece olasılıklar hakkında fikir sahibi olabilirsiniz. Değiştirmek için herhangi bir öğeye tıklamanız yeterlidir:

Gördüğünüz gibi, çevrimiçi bir kursu tanıtmak istiyorsanız bu mükemmel bir şablon. Ancak e-kitap gibi ücretsiz bir ürünün reklamını yapmak istiyorsanız da yararlı olabilir.
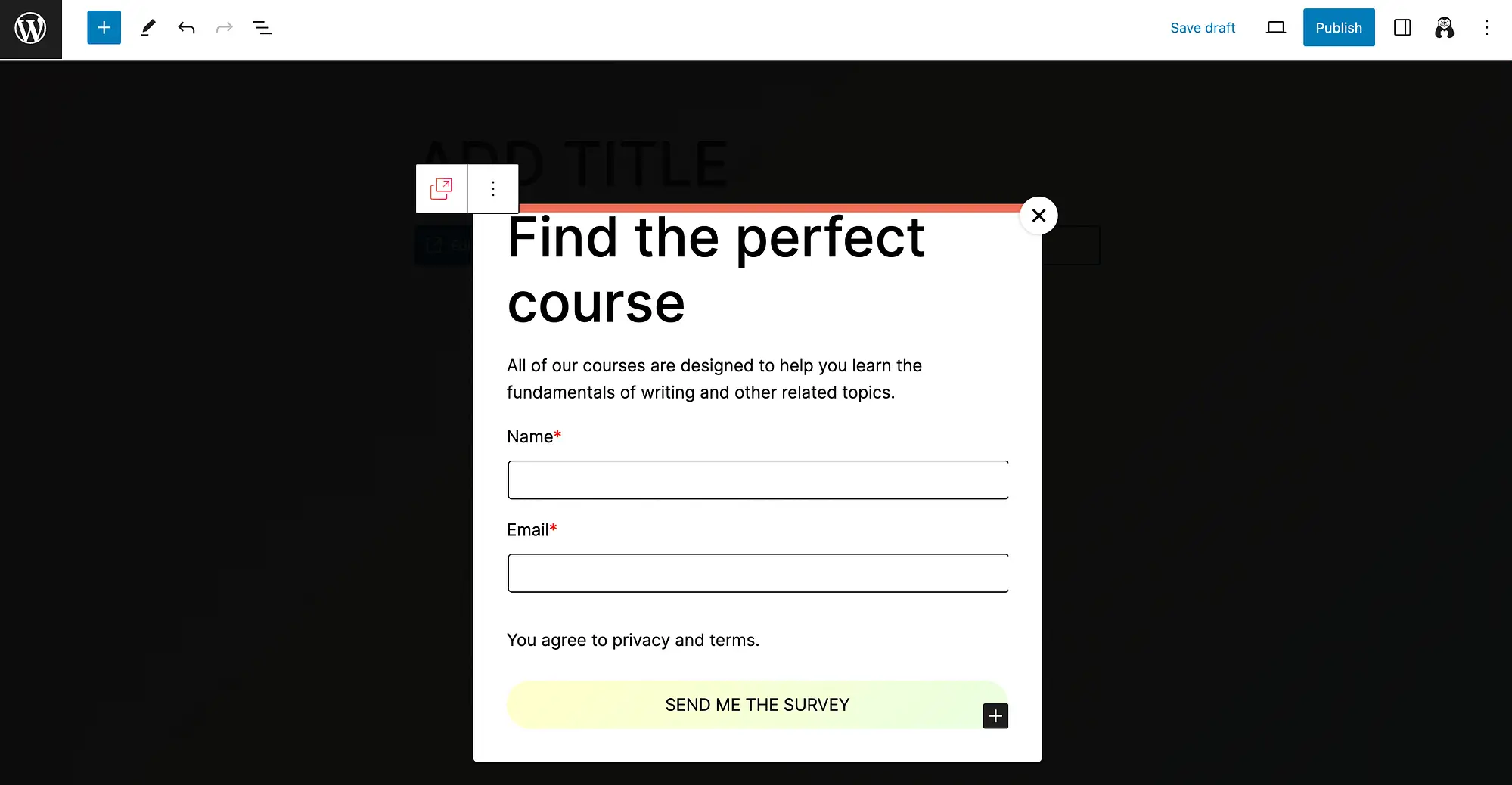
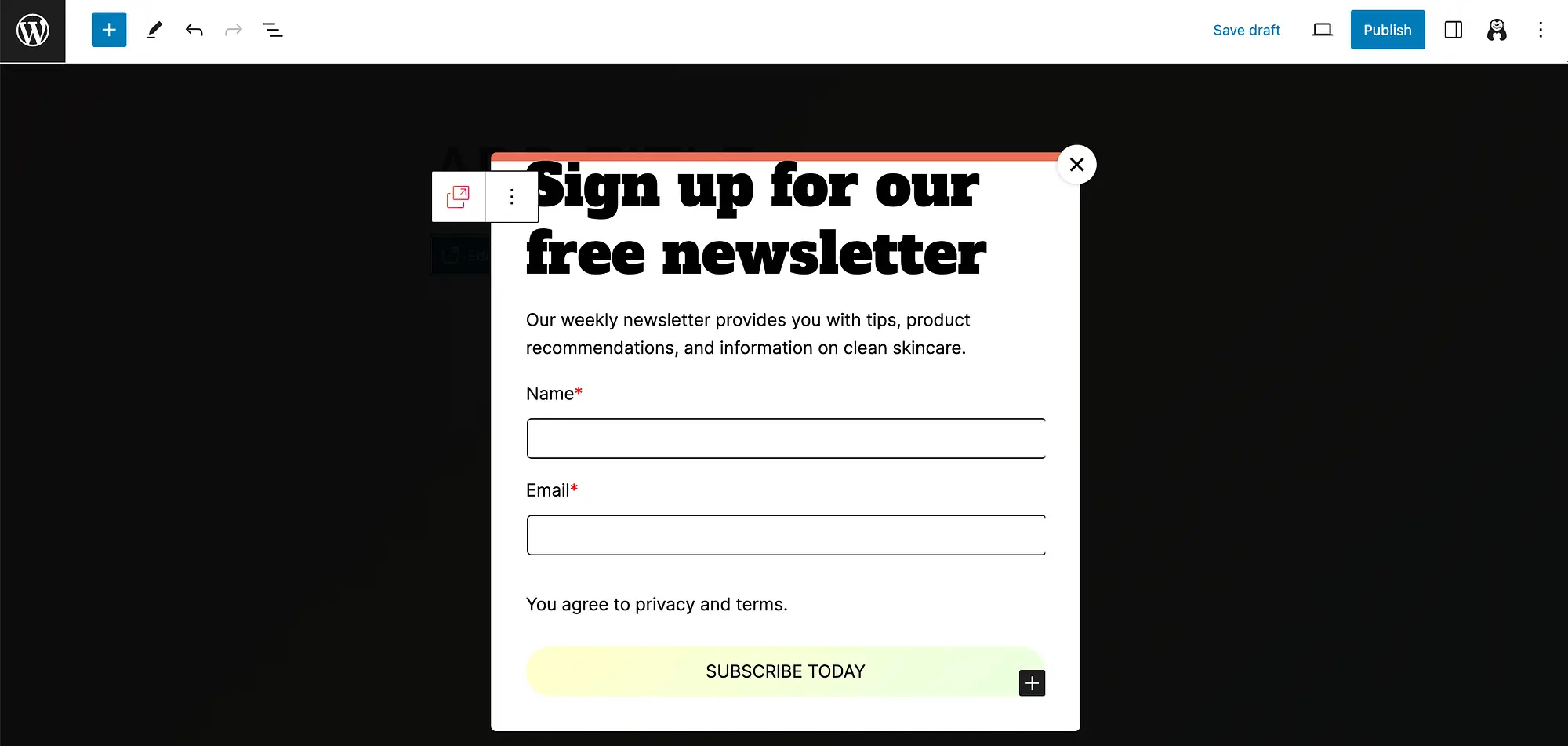
Şimdi son seçeneğimiz olan Formlu Açılır Pencereye bakalım:

Bu seçenek aynı zamanda başlamanıza yardımcı olacak bazı iyi yer tutucu ayrıntıları da sağlar. Ve görüldüğü gibi form varsayılan olarak sitenizin temasıyla (renkler, yazı tipleri vb.) eşleşecektir.
4. Adım: Açılır bildiriminizi özelleştirin ️
Son olarak, açılır bildiriminizi nasıl özelleştireceğinizi gözden geçirelim. En yaygın kullanım durumlarından biri olduğu için açılır form örneğiyle ilerleyeceğiz.
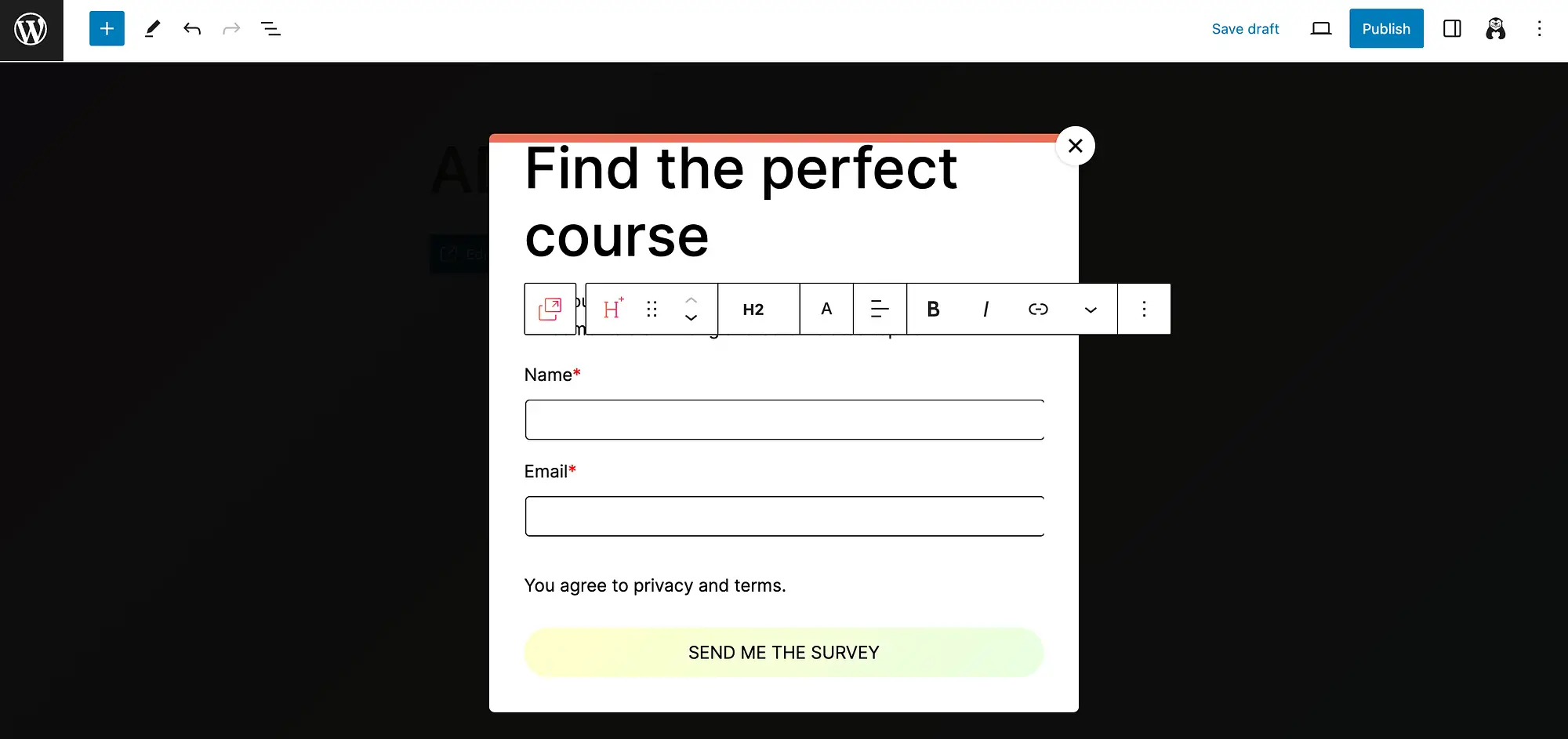
Diyelim ki bir bülten kayıt formu oluşturmak istiyoruz. Başlangıç olarak, özelleştirme seçeneklerimizi açmak için başlığımıza tıklayacağız:

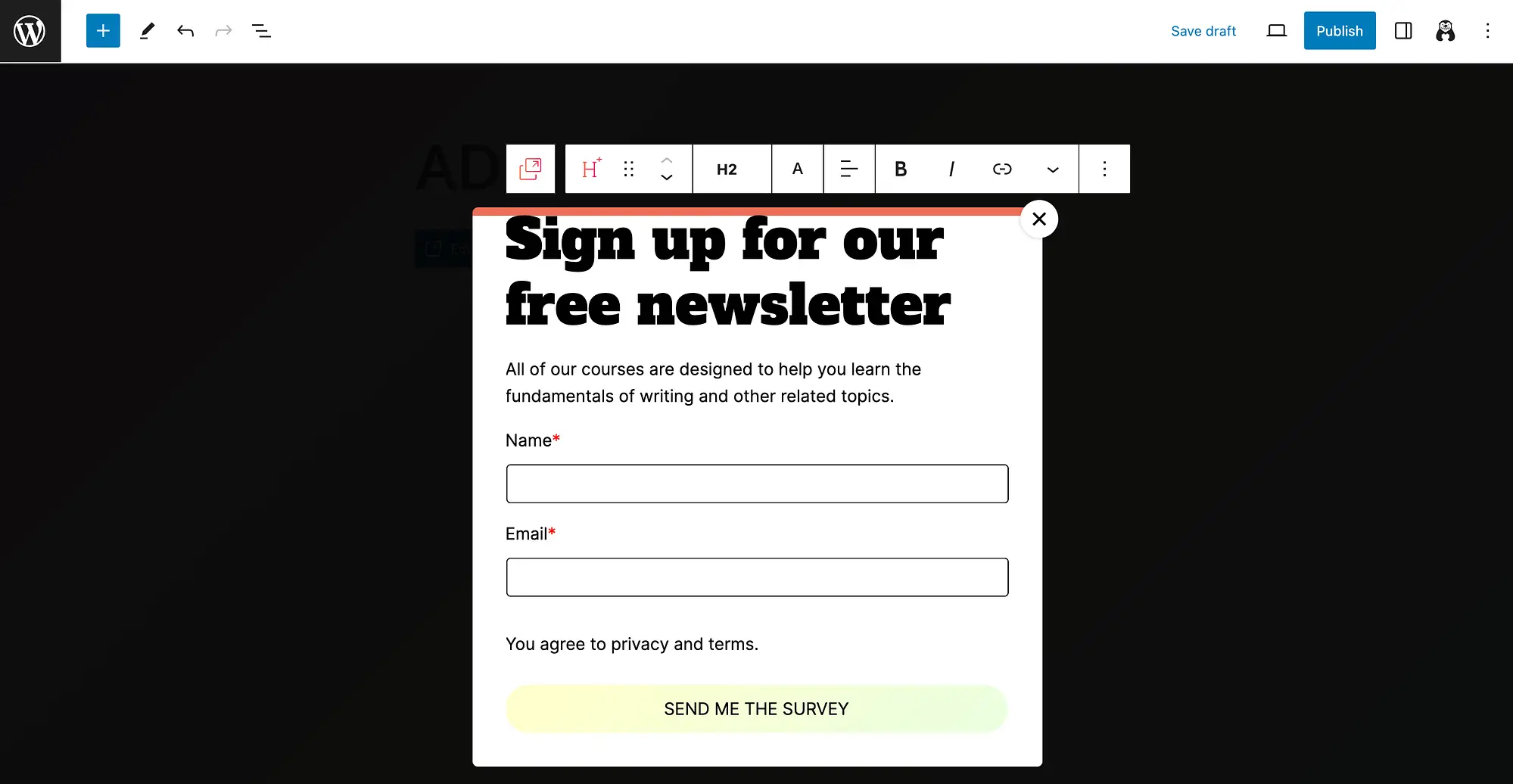
Metni ve yazı tipini değiştireceğiz:


Bundan sonra metnin geri kalanını ve harekete geçirici mesaj (CTA) düğmesini değiştireceğiz:

Henüz yapmadıysanız sağdaki ayarlarınızı genişletmenin tam zamanı. Yatay menünüzdeki özelleştirme seçeneklerinin aynısını biraz daha kullanıcı dostu bir şekilde göreceksiniz.
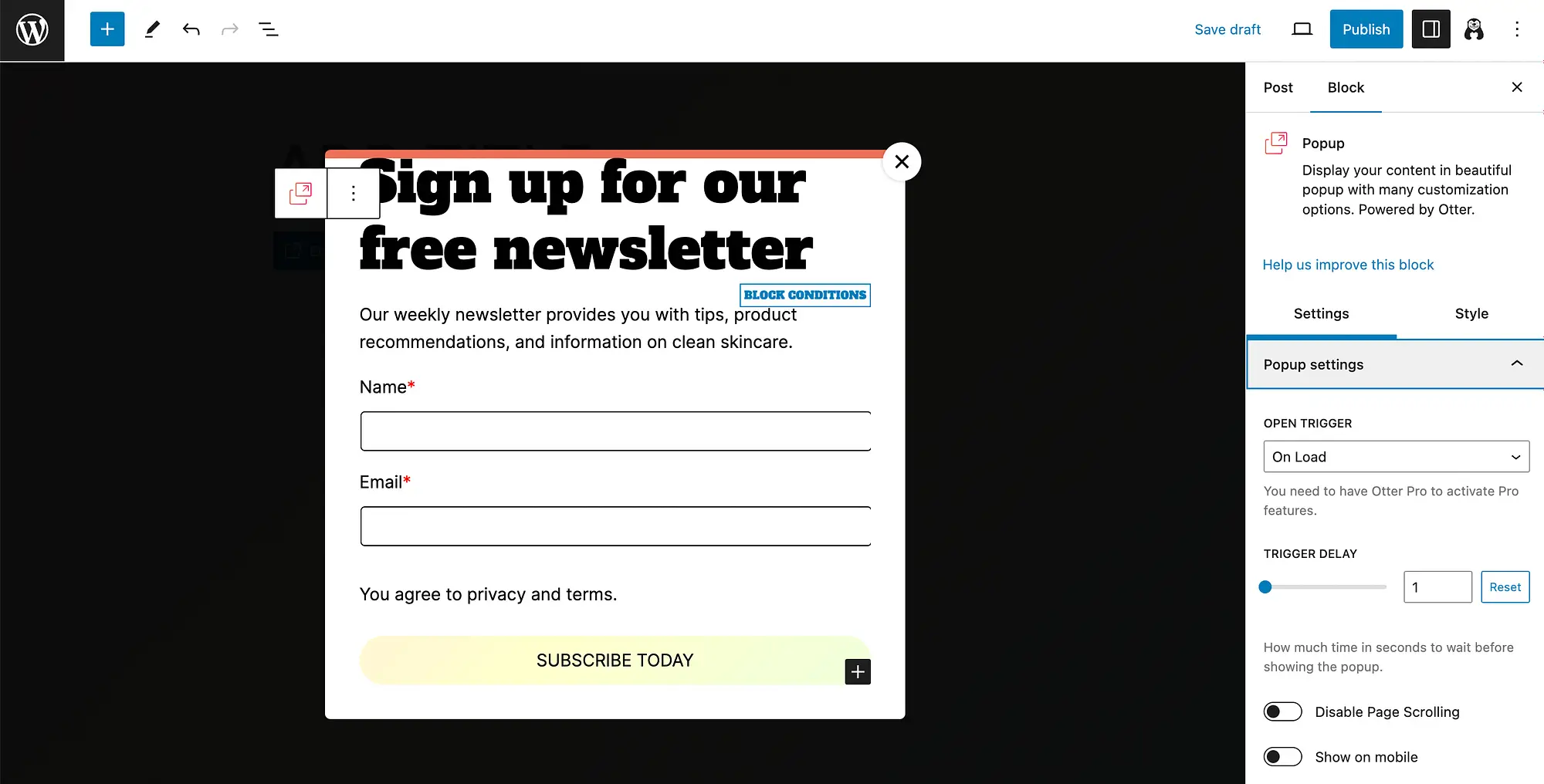
Şimdi açılır pencereye özel ayarlarımıza erişmek isteyeceğiz. Bunu yapmak için öncelikle açılır bloğun tamamını (ve içindeki öğelerden birini değil) seçtiğinizden emin olun. Ardından Açılır pencere ayarlarına gidin:

Burada Açık Tetikleyicinizi özelleştirebilirsiniz. Tetikleme Gecikmesini saniyeler içinde seçebilecek, Sayfa Kaydırma'yı Devre Dışı Bırakabilecek ve pop-up'ınızın mobil cihazlarda gösterilip gösterilmeyeceğine karar verebileceksiniz.
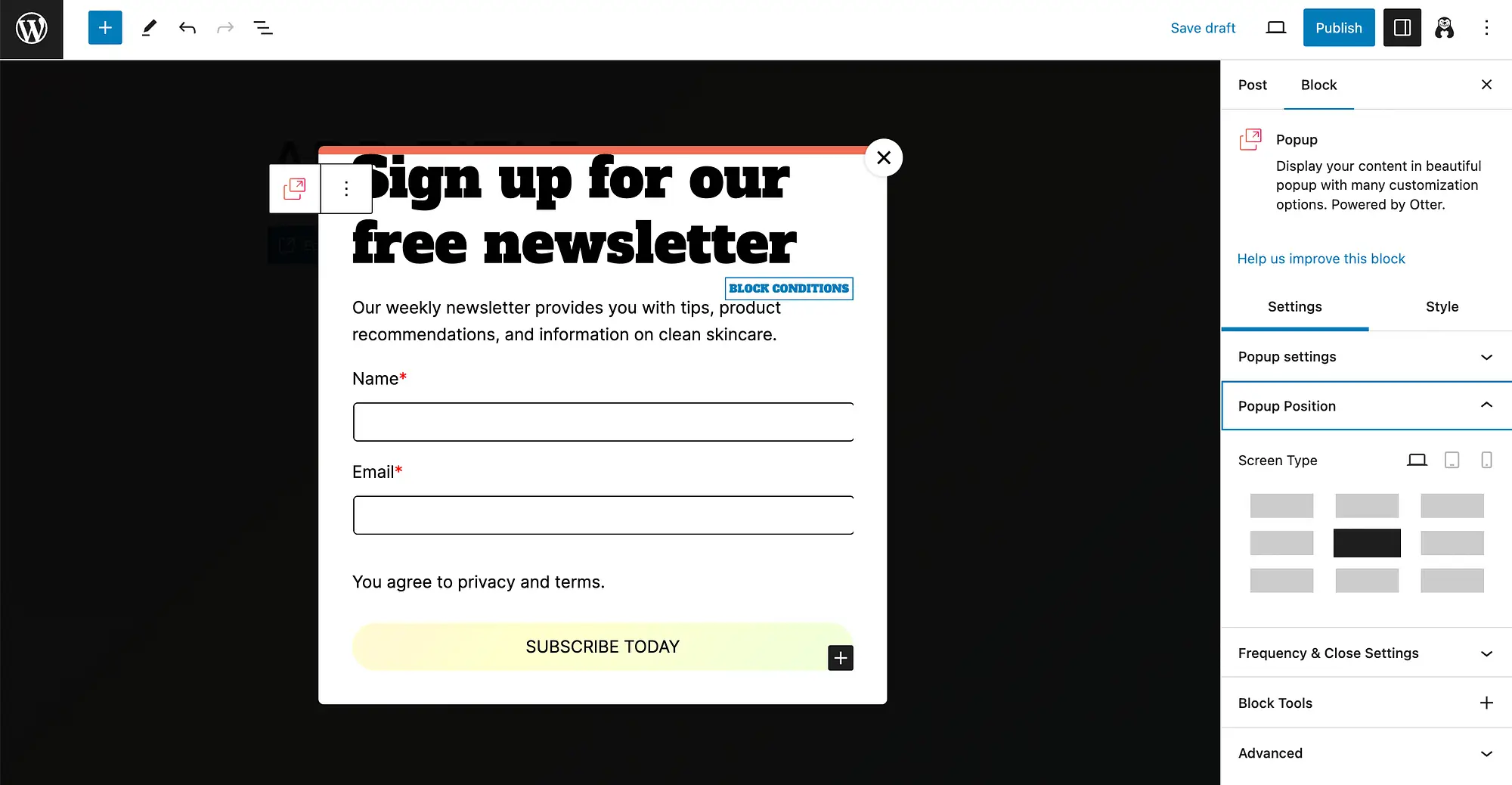
Ardından Popup Position ayarlarına erişmek için kaydırma yapmaya devam edin:

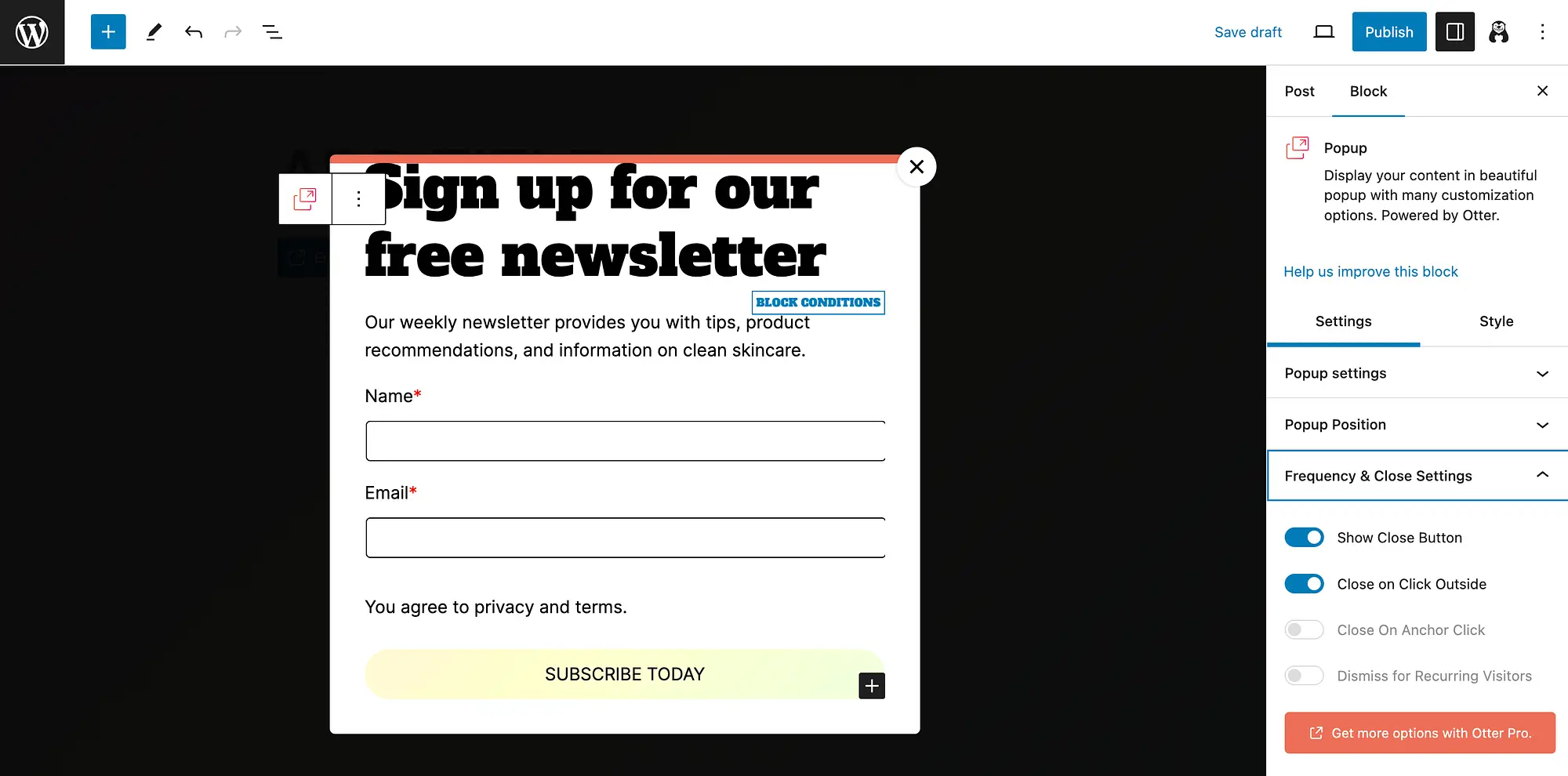
Gördüğünüz gibi açılır pencerenizi ekranın herhangi bir yerinde görünecek şekilde yapılandırabilir ve ekran türüne göre özelleştirebilirsiniz. Bundan sonra Frekans ve Kapatma Ayarları seçeneklerinizi genişletin:

Otter Blocks Pro'ya yükselttiğinizde daha fazla seçeneğe sahip olacağınızı unutmayın. Ayrıca arka plan rengi, resim yerleşimi ve animasyon efektleri gibi diğer öğeleri de özelleştirebilirsiniz.
Değişikliklerinizi yapmayı tamamladığınızda Değişiklikleri Kaydet veya Yayınla'ya basmanız yeterlidir.
WordPress'te açılır bildirim kullanırken en iyi uygulamalar
Artık WordPress'te açılır pencere bildiriminin nasıl oluşturulacağını bildiğinize göre, bunları kullanmak için en iyi uygulamalardan bazılarını gözden geçirelim.
Bu makalenin başında da belirttiğimiz gibi, açılır pencerelerin kullanıcı deneyimini iyileştirme ve dönüşümleri artırma potansiyeli vardır. Ancak iki ucu keskin bir kılıç olabilirler. Neden? Çünkü kullanıcılar için kolaylıkla rahatsız edici olabilirler.
Bunu önlemek için aşağıdaki ipuçlarını göz önünde bulundurun:
- Basit tutun : Pop-up'lar kısa ve net olmalı ve net bir CTA'ya sahip olmalıdır (ideal olarak düğme biçiminde).
- Kullanıcılara seçenek sunun : Kullanıcıların sinirlenmesini önlemek için onlara her zaman açılır pencereyi kapatma seçeneğini sunun.
- Görselleri kullanın : Bir açılır pencere insanların dikkatini çekebilir, ancak alakalı ve göz alıcı bir resim, onu dönüştürülecek kadar uzun tutmaya yardımcı olabilir.
- Mobil cihazlardan kaçının : Ekran boyutundan dolayı, mobil cihazlarda pop-up'lar son derece can sıkıcı olabilir, bu nedenle bu seçeneği devre dışı bırakmak (veya dikkatlice özelleştirmek) isteyebilirsiniz.
- Gecikmeyin : Her sayfaya pop-up'lar eklemek cazip gelse de, bu kullanıcıları bunaltabilir, bu nedenle pop-up'larınızı dikkatli bir şekilde yerleştirin.
- Göründükleri sayfanın içeriğiyle ilgilidir . Bu, kullanıcıların bunları müdahaleci veya alakasız bulmamalarını sağlamaya yardımcı olacaktır.
Bu en iyi uygulamaları dikkate aldığınızda başarılı bir pop-up kampanyasına doğru yol alacaksınız!
Çözüm
İster topluluğa dayalı bir web sitesi ister çevrimiçi bir mağaza işletiyor olun, ziyaretçilerinizin dikkatini çekmek zor olabilir. Açılır pencere bildirimleri, dönüşümleri destekleyen bir CTA veya mesaj oluşturmanıza yardımcı olabilir. Ancak WordPress çekirdeği varsayılan olarak açılır pencere işlevselliğini içermez.
İyi haber şu ki, göz alıcı açılır pencereler oluşturmak için Otter Blocks gibi ücretsiz ve başlangıç seviyesi dostu bir araç kullanabilirsiniz. Daha sonra düzen, yazı tipleri, renkler ve daha fazlası dahil olmak üzere görünümlerini özelleştirebilirsiniz. Son olarak, yerleştirme, zamanlama ve daha fazlası için açılır pencere ayarlarını dikkatli bir şekilde özelleştirmek isteyeceksiniz. ️️️
WordPress'te açılır bildirimin nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
