Svg Haritası Nedir?
Yayınlanan: 2023-01-05SVG haritası, Ölçeklenebilir Vektör Grafikleri (SVG) formatı kullanılarak oluşturulan bir harita türüdür. SVG formatı, modern web tarayıcıları tarafından yaygın olarak desteklenen bir vektör grafik formatıdır . SVG haritaları, coğrafi verilerin bir vektör grafik formatına dönüştürülmesiyle oluşturulur. SVG haritalarının geleneksel raster haritalara göre birçok avantajı vardır. SVG haritaları herhangi bir çözünürlükte oluşturulabilir, böylece hiçbir detayı kaybetmeden kolayca yakınlaştırılabilir ve kaydırılabilirler. SVG haritaları ayrıca herhangi bir çözünürlükte yazdırılabilir, bu nedenle basılı yayınlar için yüksek kaliteli haritalar oluşturmak için idealdir. SVG haritalarının bir diğer avantajı da etkileşimli olabilmeleridir. SVG haritaları web sayfalarına gömülebilir ve JavaScript ile etkileşimli hale getirilebilir. Bu, kullanıcıların haritayı kaydırmasına ve yakınlaştırmasına ve onlar hakkında bilgi görüntülemek için harita özelliklerine tıklamasına olanak tanır. SVG haritaları, web için haritalar oluşturmak için güçlü bir araçtır. Bir web sitesinde görüntülemek istediğiniz coğrafi verileriniz varsa, SVG haritası bunu yapmanın harika bir yoludur.
Hizmet platformunu kullanarak WWW üzerinde SVG haritalarını yürütme yöntemini belirtir. Harita Hizmetlerinin birlikte çalışabilirliği için temel görevi görür. Hiper belgeler olan Web hizmetlerinin temel yapısını tamamen entegre eder. Web Mapping platformlarının en önemli özelliği olan hiper belgeler, başarılarında kritik öneme sahiptir. Dinamik bir sunucu kullanılmadan gerçekleştirilen harita hizmetlerinin önemli işlevleri aşağıdadır. SVG Haritasına ek olarak Döşeme ve Katmanlama Modülü kullanılarak, SVG Haritasının teknik özellikleri çok derli topludur. İlk uygulama yalnızca bir harita veri dosyasıdır, ancak bu teknolojinin tam potansiyeli bir web tarayıcısı yerel uygulamasında gösterilecektir.
SVG dosya formatı , web sitenizde iki boyutlu grafikleri, çizelgeleri ve illüstrasyonları görüntülemek için kullanılabilen bir resim formatıdır. Bir vektör dosyası olarak, çözünürlüğünden hiçbir şey kaybetmeden büyütülebilir veya küçültülebilir.
Bir web sayfasında vektör tabanlı grafiklerin nasıl görüntüleneceğini belirten bir web standardıdır. XML, bir görünüm alanı içindeki yollar, şekiller ve metin için işaretleme oluşturmak üzere SVG standardı tarafından kullanılır. İşaretleme doğrudan HTML'ye gömülebilir veya bir HTML dosyası olarak kaydedilebilir. Bir svg dosyasına resim eklemek bu kadar basittir.
Bu, Ölçeklenebilir Vektör Grafikleri olan bir grafik türüdür. Web için grafikler, SVG gibi vektör grafikleri kullanılarak oluşturulabilir. XML, SVG kullanarak grafikleri tanımlar. SVG dosyalarında her öğe ve öznitelik canlandırılabilir.
Vektör dosyaları görüntüleri herhangi bir ölçekte görüntüleyebilirken, bitmap'ler görüntülerin ölçeklendirilmiş sürümleri için daha büyük dosyalar gerektirir - her piksel daha fazla alan kaplar. Daha küçük dosyalar tarayıcılarda daha hızlı yüklendiğinden, bu bir web sitesinin performansını artırır.
Haritayı Svg Olarak Dışa Aktarmanın Amacı Nedir?

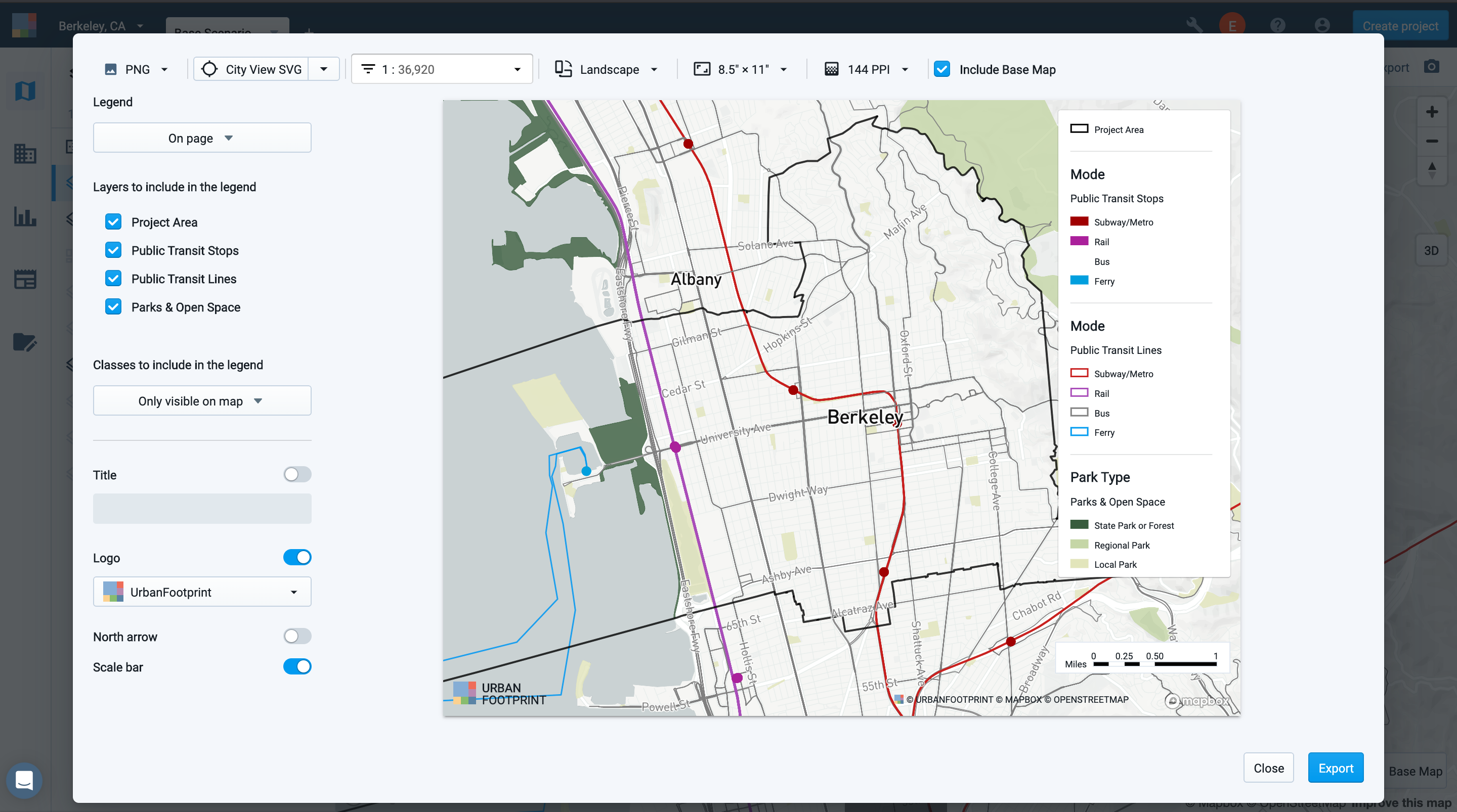
Vektör harita dışa aktarma dosyası, harita dışa aktarma görünümünde göründükleri şekilde temsil eden haritanın tüm katmanlarını içerir. Ardından, tercihlerinize göre kendi harita düzeninizi oluşturmak için özellikleri şekillendirebilir ve diğer harita öğelerini dahil edebilirsiniz.
Svg Dosyaları: Web Grafikleri İçin Çok Yönlü Araç
Çözünürlük bağımsızlığı: görüntü hiçbir ayrıntıyı kaybetmeden büyütülebilir veya küçültülebilir. Adobe SVG dosyaları , çalıştırdıkları işletim sistemi veya yazılımdan bağımsız olarak çeşitli cihazlarda görüntülenebilir ve düzenlenebilir. Dışa aktarması kolay – Dosya > Seçimi Dışa Aktar > SVG (svg)'yi kullanarak, tüm çalışma yüzeyi yerine tasarımınızın belirli bir bölümünü veya bileşenini dışa aktarabilirsiniz. Bu dosya formatı, web üzerinde grafik ve çizimleri görüntülemek için ideal bir araçtır. Yüksek çözünürlüğe sahiptirler ve farklı platformların ihtiyaçlarını karşılamak için büyütülebilir veya küçültülebilirler. Ayrıca, çalışma yüzeyinin tamamı yerine tasarımınızın belirli bir bölümünü veya bir bölümünü dışa aktarabilirsiniz.

Svg'yi Google Haritalar'dan Nasıl İndiririm?

Google Haritalar'dan SVG dosyalarını indirme işlemi, kullandığınız yazılımın sürümüne bağlı olarak değişebileceğinden, bu sorunun kesin bir yanıtı yoktur. Ancak, genel olarak, Google Haritalar'dan bir SVG dosyası indirme işlemi, haritanın Google Haritalar uygulamasında açılmasını ve ardından menüden 'İndir' seçeneğinin seçilmesini içerir. Dosya indirildikten sonra Adobe Illustrator gibi bir vektör düzenleme programında açılabilir.
Svg Harita Oluşturucu
Çevrimiçi olarak kullanılabilen bir dizi farklı svg harita oluşturucu vardır. Bu oluşturucular, herhangi bir boyutta veya şekilde özel bir harita oluşturmanıza ve ardından bunu bir svg dosyası olarak dışa aktarmanıza olanak tanır. Bu dosya daha sonra çeşitli farklı efektler oluşturmak için çeşitli farklı yazılım programlarında kullanılabilir.
Google Haritalar'dan Svg'ye
Google Haritalar'dan SVG'ye, kullanıcıların Google Haritalarını Ölçeklenebilir Vektör Grafiklerine (SVG) dönüştürmelerine olanak tanıyan bir yardımcı programdır. Bu, kalite kaybı olmadan haritayı yeniden boyutlandırma yeteneği ve haritayı raster bir görüntüyle mümkün olandan daha yüksek bir çözünürlükte yazdırma yeteneği dahil olmak üzere bir dizi nedenden dolayı yararlıdır.
A.svg, Google Haritalar'da işaretçi olarak kullanılabilecek bir resim değildir. İşaretçi, ne denerseniz deneyin haritada görünmez. Google Haritalar işaretçi görüntülerindeki fazlalığı azaltmak istiyorsanız, bir a.sva dosyasının görüntüsünü Haritalar API'sine gömebilirsiniz.
Tıklanabilir Svg Haritası
Tıklanabilir bir SVG haritası, kullanıcıların belirli bir alan hakkında daha fazla bilgi edinmek için haritanın farklı bölümlerini tıklamasına olanak tanıyan etkileşimli bir haritadır . Bu harita türü genellikle farklı ülkeler veya bölgeler hakkında bilgi sağlamak için kullanılır ve eğitim amaçlı değerli bir araç olabilir.
Sürecin Raphal.js ve Flash kullanılarak uygulanması çok basitti. Bölge yolu esrarengiz mi ve bunun kötü bir kod olup olmadığından emin değilim? Yine de, bunu başarmanın oldukça basit bir yolu var. Bir metin düzenleyici kullanarak, az önce Fransız bölgelerinin bir SVG görüntüsünü Wikipedia'ya bir Fransa haritası olarak yükledim. Bir DOM öğesinde yaptığınız gibi, SVG'yi kullanarak rakamları değiştirebilirsiniz. Bu harita, şu anki haliyle muhtemelen işe yaramaz çünkü bir bölgeye tıklarsanız, kullanıcıyı başka bir URL'ye yönlendirebilirsiniz. Bölgenize bir href özelliği eklerseniz, istenen sonuçları döndürür. Ulaşmak için üzerine tıklayabilirsiniz.
