Web Sitesi Favicon'u Nedir ve Nasıl Oluşturulur?
Yayınlanan: 2024-10-07Web sitesi favicon'u nedir? Favicon, web tarayıcısında görünen bir web sitesi simgesi veya küçük resimdir . İyi tasarlanmış bir favicon, web sitenizin web'de öne çıkmasına yardımcı olmak için çok önemlidir.
Bu nedenle, bir web sitesi favicon'u oluşturmak ve kullanmak, markalaşmaya önemli ölçüde yardımcı olur. Bu nedenle, marka bilinirliğinizi ve kullanıcı deneyiminizi artırmanıza yardımcı olmak için buradayız.
Bu makale web sitesi favicon'ları hakkında her şeyi özetlemektedir. Ayrıca, sitenize bir favicon oluşturma ve ekleme sürecini temel yönergelerle birlikte gösterir.
Daha fazla uzatmadan doğrudan konuya geçelim!
A. Web Sitesi Favicon'u nedir?
Bir web sitesi favicon'u (favori simgesinin kısaltması), web sitenizi web tarayıcılarında görsel olarak temsil eden küçük, genellikle 16x16 piksellik bir simgedir. Tarayıcı sekmeleri, arama çubuğu sonuçları ve yer işaretleri dahil olmak üzere birden çok yerde gösterilir.
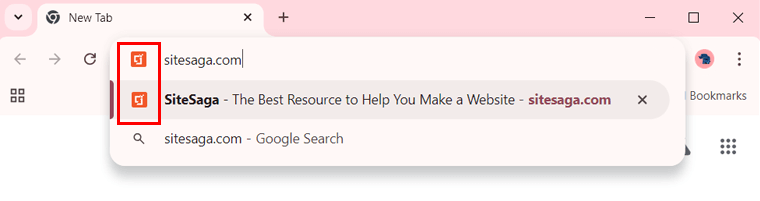
Örneğin, aşağıdaki resim web sitemiz SiteSaga'nın favicon'udur.

Favicon'ların temel amacı, birçok tarayıcı sekmesi açık olsa bile kullanıcıların web sitelerini tanımasına yardımcı olmaktır. Yani bu küçük grafik web sitenizin görsel bir temsilidir . Hedef kitlenizin sitenizi hızlı bir şekilde fark etmesine ve sitenize geri dönmesine olanak tanır.
Aslında favicon'lar logolarla aynı şey değildir. Ancak bunlar birbiriyle bağlantılıdır çünkü işletmeler bazen marka tutarlılığını korumak için favicon'larını logolarının bir bölümünü kullanarak oluştururlar. Bu basit tasarımlar veya birkaç metin karakteri olabilir.
Şimdi bir web sitesi favicon'unu göreceğiniz farklı konumlara bakalım.
B. Bir Favicon'u Nerede Görebilirsiniz?
Faviconlar web sitenizi tanımlayan önemli noktalarda bulunur. Buna web tarayıcısı sekmeleri, yer işareti çubukları, en çok ziyaret edilen uygulamalar, geçmiş sonuçları, arama çubuğu ve önerileri dahildir.
Bu konumlardaki bir web sitesinin favicon'unu görsel olarak kontrol edelim. Burada Chrome tarayıcısını referans alıyoruz.
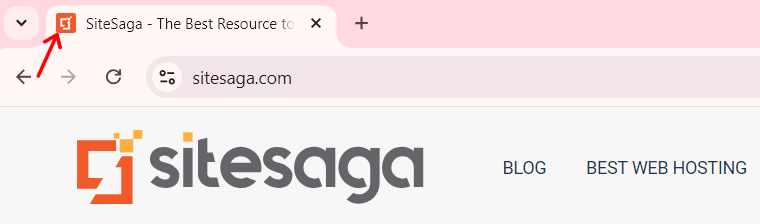
1. Web Tarayıcı Sekmesi
Bir sitenin favicon'unu tarayıcı sekmesinde web sayfası adından önce bulabilirsiniz.

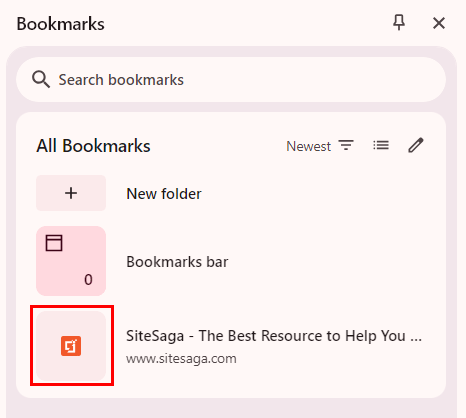
2. Yer İşareti Çubuğu
Bir web sitesinin favicon'u, yer imleri listesinde, web sayfası adından önce bulunur.

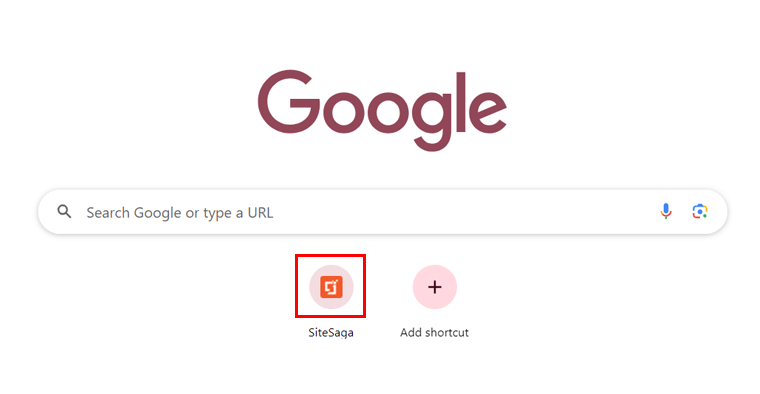
3. En Çok Ziyaret Edilen Uygulamalar
Üstelik Chrome'daki ' En Çok Ziyaret Edilen ' uygulamalar veya ' Kısayollar ' bölümünde büyük bir favicon ve site adı gösteriliyor. Diğer tarayıcılarda bu 'Araç Çubuğu' bölümünde mevcut olabilir.

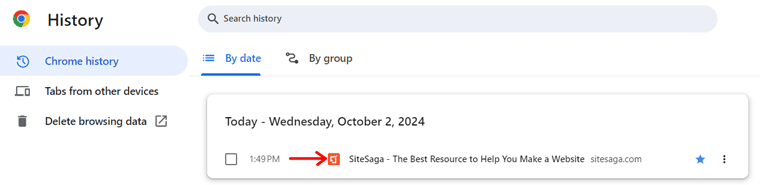
4. Tarayıcı Geçmişi
Tarayıcı geçmişine giderseniz, web sitelerinin özel web sayfası adlarının yanı sıra favicon'larını da bulabilirsiniz.

5. Arama Çubuğu ve Önerileri
Ayrıca, tarayıcınızın arama çubuğunda bir web sitesini veya web sayfasını aramaya çalıştığınızı varsayalım. Burada da arama çubuğunda favicon'u ve web sitesi URL'sini veya siteyi hızlı bir şekilde açmanıza yardımcı olacak önerilerini bulacaksınız.

Favicon'ların birçok yerde kullanılması nedeniyle, bunları kullanmanın yararlarının ne olduğunu merak ediyor olabilirsiniz. Bundan sonra bunu bilin!
C. Web Sitesi Favicon'u Kullanmanın Yararları
Daha önce de belirttiğimiz gibi favicon web siteniz için faydalıdır. Ama nasıl? Görelim:

- Marka Farkındalığı Oluşturun: Bir web sitesi favicon'u, marka kimliğinizi tarayıcılar, yer imleri ve arama sonuçları genelinde güçlendirmenize önemli ölçüde yardımcı olur. Logoyla eşleşen favicon'lar kullanıcılar tarafından daha fazla tanınır.
- Kullanıcı Deneyimini Güçlendirin: Kullanıcılar web sitenizi favicon aracılığıyla tanımlarsa, sorunsuz ve verimli bir tarama deneyimi sunar.
- TO'yu (Tıklama Oranı) En Üst Düzeye Çıkarın: Arama motoru sonuçlarındaki tanınabilir favicon'unuz, web sitesinin çekiciliğini ve dolayısıyla TO'ları artırabilir. Yani web sitenizin görünürlüğünü artırır.
- Güveni Artırın: İyi tasarlanmış bir favicon, kullanıcılar arasındaki güvenilirliği artırır. Bunun nedeni, bu gösterişli sitenin, olmayanlara kıyasla güvenilir olmasıdır.
- SEO Performansı: Web sitenizin favicon'u, site performansınızı ve SEO'nuzu doğrudan iyileştirmez. Ancak başka faktörler de buna katkıda bulunabilir.
Bu avantajlarla artık siz de favicon oluşturup web sitenize eklemek istiyorsunuz. Değil mi? Ancak bundan önce, takip edilmesi gereken bazı temel yönergeleri burada bulabilirsiniz.
D. Site Favicon'u Oluşturmaya İlişkin Temel Kurallar
İyi tasarlanmış bir favicon, web sitenizin marka bilinirliği üzerinde maksimum olumlu etkiye sahip olmak için çok önemlidir. Bu nedenle, web sitenizin favicon'u oluşturulurken aşağıdaki yönergelere uygun olmalıdır.
Daha fazla gecikmeden onları tanıyalım!
1. Doğru Boyutu Seçin
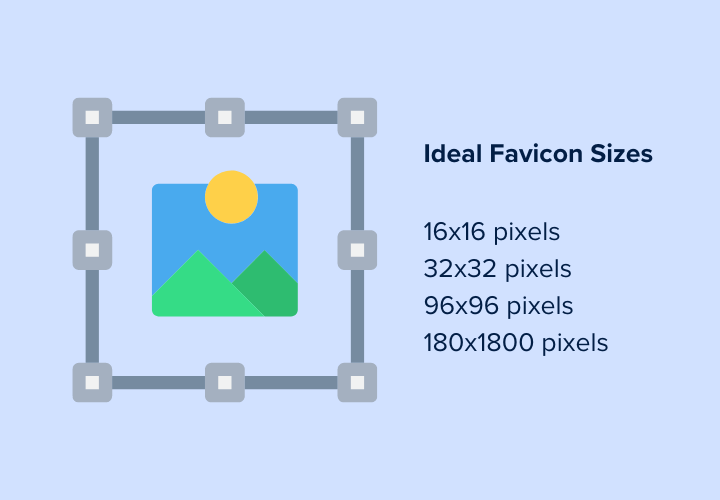
Öncelikle, bir web sitesi faviconunun farklı platformlarda doğru şekilde görüntülenmesini sağlamak için doğru boyutu seçmek önemlidir. Yani favicon'unuz en yaygın ve önerilen boyut olan 16×16 piksele sahip olabilir.

Neden? Bunun nedeni tarayıcı sekmelerinin, adres çubuklarının ve yer imi listelerinin bu standart boyutu kullanmasıdır. Bu nedenle, en güvenli boyutu seçerseniz tüm ana web tarayıcıları web sitenizin favicon'unu destekleyecektir.
Ne oldu? Ayrıca site simgenizi çeşitli amaçlar için birden çok boyutta oluşturabilirsiniz. Örneğin:
- Görev çubuğu kısayolları için 32×32 piksel .
- Masaüstü kısayolları için 96×96 piksel .
- Apple Touch simgeleri için 180×180 piksel .
Bu çeşitli boyutlarda faviconlar oluşturursanız uygun şekilde ölçeklenirler. Sonuçta favicon'lar çeşitli ekranlarda ve cihazlarda net görünecek.
2. Uyumlu Bir Dosya Formatı Seçin
İlerleyen süreçte favicon'unuz için doğru dosya formatını da seçmelisiniz. Bu, keskin görünmesini ve tüm tarayıcılarda doğru şekilde çalışmasını sağlayacaktır.
Biliyor musun? En çok önerilen ve yaygın olarak kullanılan favicon formatları ICO ve PNG'dir . İşte nedeni:
- Faviconlar için en yaygın olarak desteklenen ICO formatıdır. Bunun nedeni, bir dosyanın içinde birden fazla boyut ve çözünürlük içerebilmesidir. Yani bunları farklı platformlar için kullanabilirsiniz. Ayrıca çeşitli tarayıcılarla da uyumludurlar.
- PNG formatı, yüksek görüntü kalitesi, şeffaflık desteği ve kayıpsız sıkıştırması nedeniyle uygundur. Genel olarak net bir görsel elde edeceksiniz.

Aksi takdirde ölçeklenebilir, hızlı ve boyutundan bağımsız olarak yüksek kaliteli olduğundan SVG formatını kullanabilirsiniz. Diğer seçeneklerden bazıları GIF ve JPEG'dir.
Ancak diğer formatların görüntü kalitesi nispeten düşük olduğundan veya şeffaf olmadığından ICO ve PNG daha çok tercih ediliyor.
3. Doğru Rengi Seçin
Favicon'unuzun rengi farklı platformlarda öne çıkmanıza ve tanınabilmenize yardımcı olur. Neden? Bunun nedeni, sık kullanılan ikonların küçük olması ve güçlü ve zıt renklerinin onları bir bakışta tanınabilir kılmasıdır.
Bu nedenle site simgeniz için görünürlüğü ve netliği koruyan doğru rengi seçtiğinizden emin olun. Doğru rengi kullanırken bazı ipuçları:
- Favicon'unuzu birden fazla arka plan rengiyle kontrol edin. Yaygın olarak kullanılan tarayıcılara ve platformlara bağlı olarak gri, beyaz veya siyah olabilir.
- Kullanıcıların tanıyabilmesi için rengin markanızla eşleşmesi daha iyidir.
4. Çok Az veya Hiç Metin Yok
Bunu takiben, küçük boyutundan dolayı favicon'unuzda çok az veya hiç metin kullanmamak idealdir. Metin eklemeyi seçerseniz yalnızca bir ila üç karakter arasında tutun.
Bu, marka adınızın baş harfleri veya kısaltmaları olabilir. Ayrıca metin okunaklı ve dağınık olmamalıdır.
Örneğin Quora web sitesi favicon olarak ilk harfi 'Q'yu kullanıyor.

Benzer şekilde birçok marka, favicon'larını tanınabilir kılmak için işletme adlarının tek bir harfini kullanır. Dolayısıyla, etkileyici bir favicon istiyorsanız markanızın baş harfini de kullanabilirsiniz.
5. Marka Kimliğini Logoyla Gösterin
Alternatif olarak, logonuzu kısmen veya tamamen kullanarak her zaman bir favicon oluşturabilirsiniz. Marka kimliğinizi sergilemenin en iyi yollarından biridir.
Örneğin, WordPress'in her ikisinin de tek baş harfi olan bir logosu ve favicon'u vardır. Favicon için de seçiminiz bu olabilir.

Logonuz 'Wix' gibi kısaysa bunu favicon olarak kullanabilirsiniz. Aksi halde küçük boyutta çalışacak şekilde ayarlamalar yapın.

Bu nasıl mümkün olabilir? Logonuzun temel öğesini kullanmanız yeterlidir. Tek baş harfi kullanmak yerine tanınabilir bir şekil kullanabilirsiniz. Logonuzdaki bu ikonik sembol, markanızı unutulmaz bir favicon aracılığıyla etkili bir şekilde temsil edebilir.
Örneğin HubSpot, favicon'unda logosundaki yaratıcı 'o' şeklini kullanıyor. Şaşırtıcı, değil mi?

Genel olarak, web sitenizin logosunun bir kısmını kullanmak, markanızla hedef kitleniz arasında güçlü bir bağ kurar.
6. Perfect Favicon Oluşturma Aracını kullanın
Ne oldu? Çevrimiçi site simgesi oluşturma araçlarından birini kullanarak markanızı tamamlayan özel bir site simgesini kolayca oluşturabilirsiniz. Bu araçlar, tasarımınızı çeşitli tarayıcılar ve platformlar için gereken doğru formatlara ve boyutlara kolayca dönüştürebilir.
Aşağıdaki liste önerilen site simgesi oluşturma araçlarından bazılarına işaret etmektedir:
| Favicon Oluşturma Aracı | Tanım |
| Favicon.io | Favicon.io, bir resim dosyasından, bağlantıdan veya metinden faviconlar oluşturan güçlü bir araçtır. Basitçe favicon'u oluşturabilir ve ardından gerekli dosyaları indirebilirsiniz. Daha sonra, sağlanan bağlantı etiketlerini kopyalayarak bu favicon resimlerini sitenizin HTML koduna ekleyebilirsiniz. |
| Canva | Canva, özel site simgelerini kolaylıkla oluşturmanızı sağlayan kullanıcı dostu bir tasarım aracıdır. Çok çeşitli şablonlar, simgeler ve tasarım öğeleri sunar. Tasarımınız hazır olduğunda PNG gibi uyumlu bir formatta indirin. |
| RealFaviconGenerator | Site simgenizi özelleştirmenize ve oluşturmanıza olanak tanıyan başka bir favicon oluşturma aracı RealFaviconGenerator'dır. Favicon'unuzun tüm cihazlarda iyi görünmesini sağlar. |
| Site Simgesi Oluşturucu | Favicon Generator, tasarımınızın farklı tarayıcılarda nasıl görüneceğini önizlemenizi sağlar. Bu, mükemmel favicon'u kolayca tamamlamanıza yardımcı olur. |
| Favicon.ico ve Uygulama Simgesi Oluşturucu | Son olarak, bu araç bir görseli yüklemenize ve onu ICO formatına dönüştürmenize olanak tanır. Aksi takdirde, simge galerisinden önceden hazırlanmış tasarım seçenekleri arasından seçim yapabilirsiniz. |
Favicon'unuz için Canva veya Favicon.io kullanmanızı önemle tavsiye ederiz. Ancak bu araçların tümü site simgenizin iyi tasarlanmasını ve tüm bağlamlar için optimize edilmesini sağlar.
Hangi araçları kullanmayı planlıyorsunuz? Yorumda onlardan bahsedin.
7. Düzenli Olarak Güncelleyin veya İyileştirin
Diğer web sitesi bileşenlerine benzer şekilde favicon'unuz da markanızla birlikte değişiklik, güncelleme veya iyileştirme gerektirebilir. Bu nedenle favicon'unuzu mevcut marka kimliğinizle eşleşecek şekilde düzenli olarak güncellemeniz veya geliştirmeniz gerekir.
Ayrıca tarayıcı ve cihaz teknolojisindeki ilerlemeler, site simgenizde de gerekli iyileştirmelerin yapılmasını gerektirebilir. Bunun nedeni, birkaç yıl önce işe yarayan bir favicon'un bugün o kadar etkili olmayabilmesidir.

Bu nedenle favicon'u düzenli olarak yeni ekran çözünürlükleri için optimize edin. Bu, çoğu cihaz ve platformda keskin ve görünür kalmasını sağlar.
Ayrıca faviconları test etmek ve gerekli güncellemeleri yapmak da çok önemlidir. Bu, favicon'unuzun kullanıcılarınız arasında yankı uyandıran modern ve minimalist tasarıma uymasını sağlar.
E. Siteniz için Favicon Nasıl Oluşturulur?
Bu rehberin en heyecan verici kısmına ulaştınız. Şimdi size nasıl favicon oluşturacağınızı ve web sitenize nasıl ekleyeceğinizi göstereceğiz. Evet, doğru okudunuz!

Öyleyse 'Example.com' web sitesi için işleme başlayalım. Yapalım mı?
Adım 1: Favicon'u Oluşturma
Öncelikle daha önce bahsettiğimiz oluşturma araçlarından birini kullanarak web sitenizin favicon'unu oluşturmalısınız. Ayrıca tercih ettiğiniz başka bir araç da olabilir.
Burada referans olarak Favicon.io ve Canva'yı kullanarak süreci göstereceğiz.
1. Favicon.io'yu kullanma
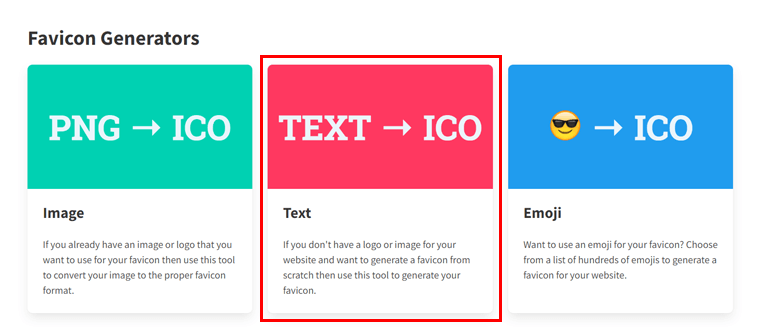
Öncelikle Favicon.io web sitesini ziyaret edin. Ana sayfada favicon oluşturmaya yönelik üç seçeneği bulacaksınız.
- Resim
- Metin
- Emoji
Bunların arasında 'Metin' ile gidelim.

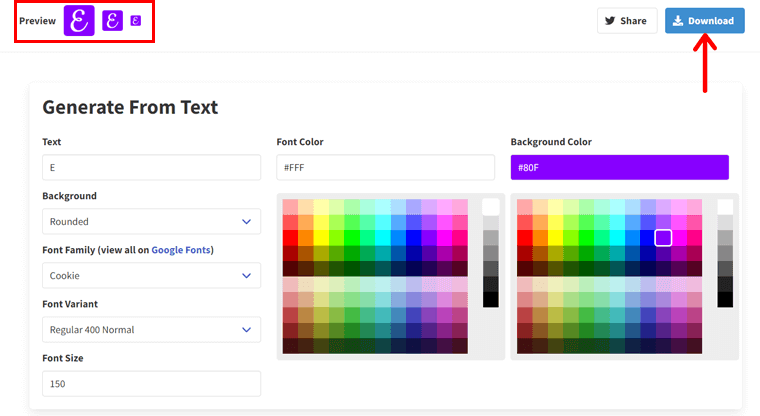
Sonraki sayfada metni, yazı tipi rengini, arka plan rengini, arka plan türünü, yazı tipi ailesini, yazı tipi çeşidini ve yazı tipi boyutunu girin veya seçin.
Tasarladığınız favicon'un üst önizlemesine baktıktan sonra doğru seçimleri yapın. Emin olduktan sonra 'İndir' butonuna tıklayın.

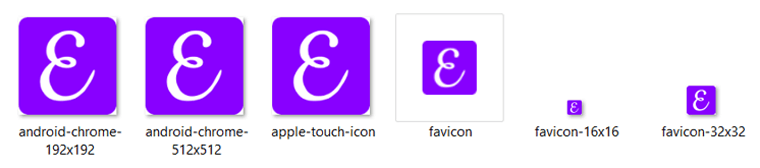
Hepsi bu! Çeşitli cihazlar ve platformlar için oluşturulan bu faviconların nasıl kullanılacağını veya ekleneceğini daha sonra göstereceğiz.

Şimdi ilk önce bir sonraki araca geçelim.
2. Canva'yı Kullanmak
Canva'yı kullanarak web sitenizin favicon'unu oluşturmak da basittir. Öncelikle ücretsiz veya premium olsun, Canva hesabınızı oluşturduğunuzdan emin olun.
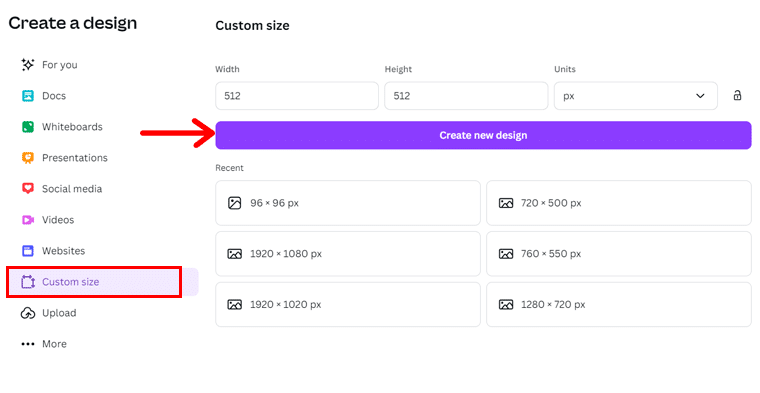
Şimdi ' Tasarım Oluştur ' butonuna ve ardından ' Özel boyut ' seçeneğine tıklayın.
Burada görüntünün yüksekliğini ve genişliğini girin. 512×512 piksel ile devam edelim. Daha sonra ' Yeni tasarım oluştur'a basın.

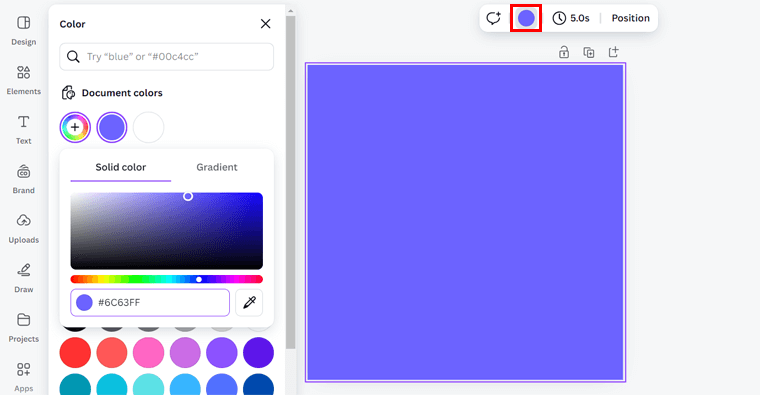
Bunu takiben öncelikle favicon'un arka plan rengini değiştirebilirsiniz. Sadece favicon alanını seçin ve ' Arka plan rengi'ne tıklayın. Daha sonra uygun bir renk seçin.

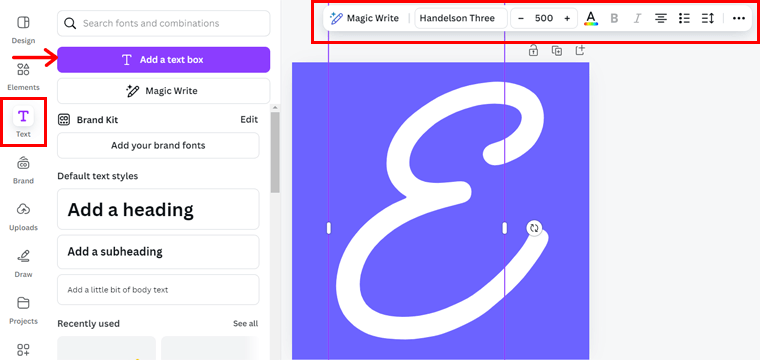
Örneğin bir markanın tek bir harfini ekleyelim. Bu nedenle, 'Metin' seçeneğini ve ardından ' Metin kutusu ekle ' düğmesini tıklayın.
Şimdi favicon simgesinin ilk harfini girin ve onu özelleştirmeye başlayın. Buna, yazı tipi ailesi, yazı tipi boyutu, yazı tipi rengi vb. dahil olmak üzere araç çubuğundaki seçeneklerin kullanılması da dahildir.

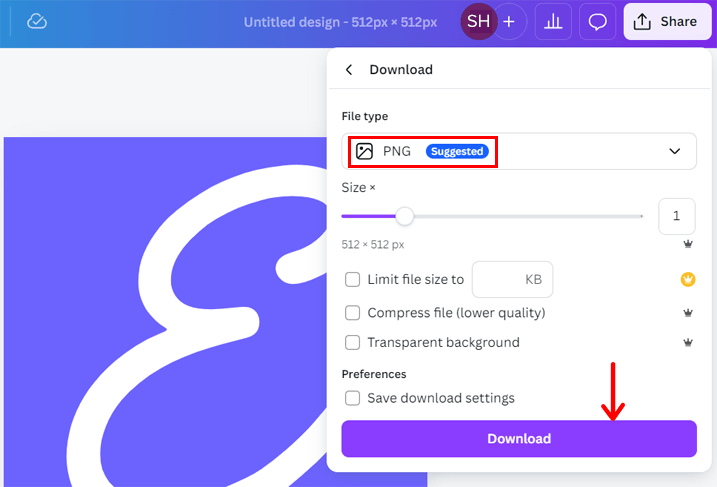
İşiniz bittiğinde sağ üstteki 'Paylaş' düğmesini tıklayın. Ardından 'İndir'i tıklayın. Burada dosya türünün 'PNG' olduğundan emin olun ve ardından ' İndir'e basın.

Benzer şekilde logonuzu ekleyebilir ve bunun yerine benzersiz bir site simgesi oluşturabilirsiniz. Ve işte karşınızda: web siteniz için yeni bir favicon!

Adım 2: Web Sitesine Ekleme
Favicon'unuzu tamamladıktan sonra sıra sitenize eklemeye gelir. Favicon oluşturma yöntemine bağlı olarak siteye ekleme süreci farklı olabilir.
HTML kodu aracılığıyla favicon'u ekleyerek başlayalım.
1.HTML
Öncelikle tarayıcılara ve diğer platformlara favicon'unuzu bulmalarını söyleyin. Bunun için HTML dosyanızın <head> bölümüne bir kod satırı eklemelisiniz.
Neden? Bunun nedeni, favicon'a yönelik bir işaretçinin <head> bölümünde kod aracılığıyla yapılabilmesidir. Tarayıcılar bu talimatı okur ve bulunan favicon'u görüntüler.
Canva gibi araçları kullanarak tek bir favicon oluşturduysanız, PNG dosyanızı 'favicon.png' olarak kaydettiğinizi varsayalım. Buna göre bu kodu <head></head> etiketlerinizin arasına ekleyin.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Not: Favicon'unuzu web sitenizin kök dizinine yüklediğinizden emin olun. Farklı bir konuma kaydettiyseniz, href özelliğinin içinde bunu doğru bir şekilde belirtin.
Bunu 'images' adlı bir alt klasöre kaydettiğinizi varsayalım. O halde href değeriniz “images/favicon.png” olmalıdır.
Birden fazla site simgesi boyutu mu oluşturdunuz? Favicon.io gibi araçları kullanırsanız farklı boyutlarda birden fazla favicon elde edersiniz. Bu durumda <head> bölümündeki her simgeye ait kodları ekleyerek web sitenize yükleyebilirsiniz.
Benzersiz dosya adları kullanılmalı ve koda “sizes” özelliği eklenmelidir.
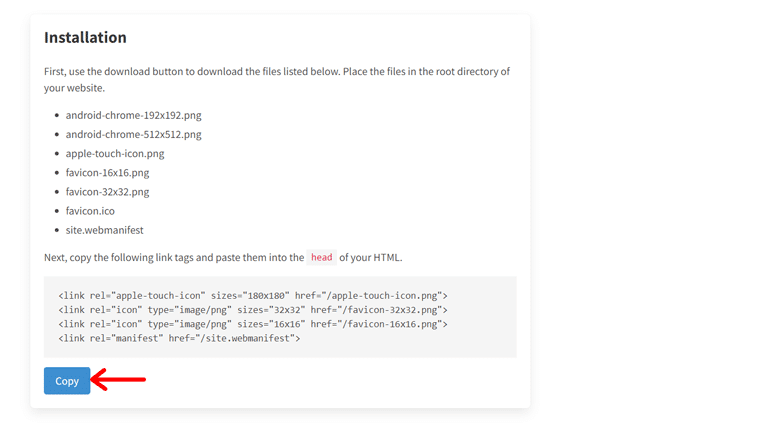
Diyelim ki Favicon.io'yu kullandınız. Klasörü indirirken web sitelerinin alt kısmında 'Kurulum' bölümünü bulacaksınız.

Bu nedenle klasörü web sitenizin kök dizinine yükledikten sonra kodu kopyalayıp <head> bölümüne girin.
Kolaylık sağlamak için aşağıdaki kodu da ekledik:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Şimdi HTML kodunuzu kaydedin, tek yapmanız gereken bu. İnanılmaz, değil mi?
2. WordPress Web Sitesi
Bir web sitesi oluşturucu platformu kullandığınızı varsayalım, o zaman oluşturulan favicon'u web sitenize ekleme işlemi daha basittir. Hiçbir kodlamaya gerek kalmadan anında yükleyebilirsiniz.
Aşağıda WordPress web sitesine favicon eklemenin farklı yolları verilmiştir.
Aslında WordPress en popüler ve en yaygın kullanılan web sitesi oluşturucusudur. Evet, internetteki web sitelerinin %43,4'ünden fazlası bununla oluşturulmuştur. Öyleyse onun referansını alalım.
Süreç diğer web sitesi oluşturucularınınkine benzer. Hadi gidelim!
(i) Genel Ayarlar (Tüm Temalar)
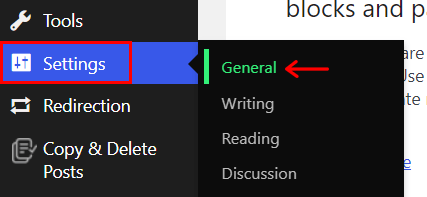
Başlangıçta, WordPress web sitenize giriş yapın ve 'Ayarlar > Genel' seçeneğine gidin.

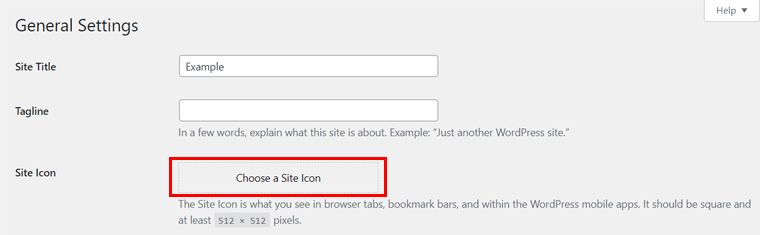
Orada 'Site Simgesi' seçeneğini bulacaksınız. Bu nedenle, ' Bir Site Simgesi Seçin ' düğmesini tıklayın.

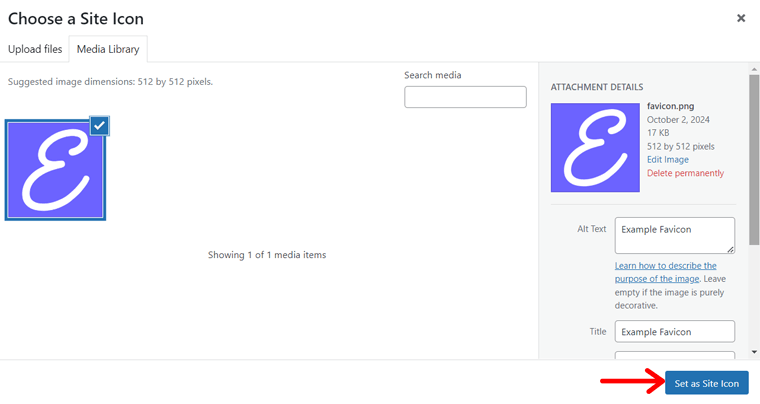
Şimdi favicon'unuzu yükleyin ve 'Site Simgesi Olarak Ayarla'ya basın.

Daha sonra görüntüyü kırpmanız istenebilir. Gerekirse bunu yapın ve ardından 'Resmi kırp'a basın. Son olarak genel ayarları kaydetmek için ' Değişiklikleri Kaydet ' butonuna tıklayın.
Bu seçeneğin herhangi bir temayı kullanan WordPress web siteleri için mümkün olduğunu unutmayın.
(ii) Site Düzenleyici (Blok Temalar)
Diyelim ki bir blok teması kullanıyorsunuz, diyelim ki Yirmi Yirmi Dört. O halde logonuz ve favicon'unuz aynı ise bu işlem sizin için idealdir.
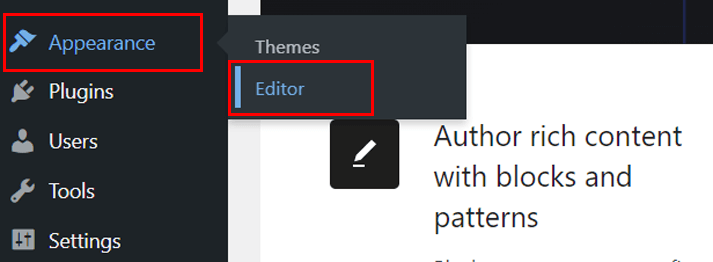
WordPress kontrol panelinizi açın ve ' Görünüm > Düzenleyici ' seçeneğine gidin.

Burada, web sitesini düzenlemek için sağ taraftaki arayüze tıklayın. Gezinmede ' Site Logosu ' bloğunun varsayılan olarak eklendiğini göreceksiniz.
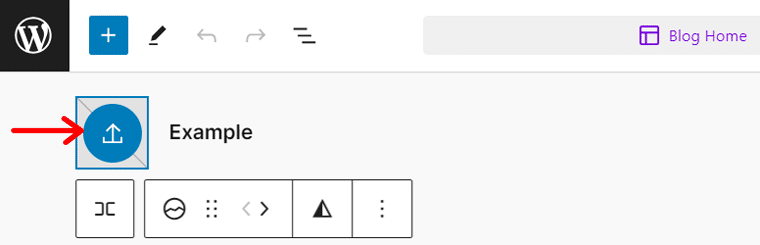
Yani, o bloğa ve ' Site logosu ekle ' seçeneğine tıklayın. Şimdi görüntüyü yükleyin ve ' Seç'e basın.

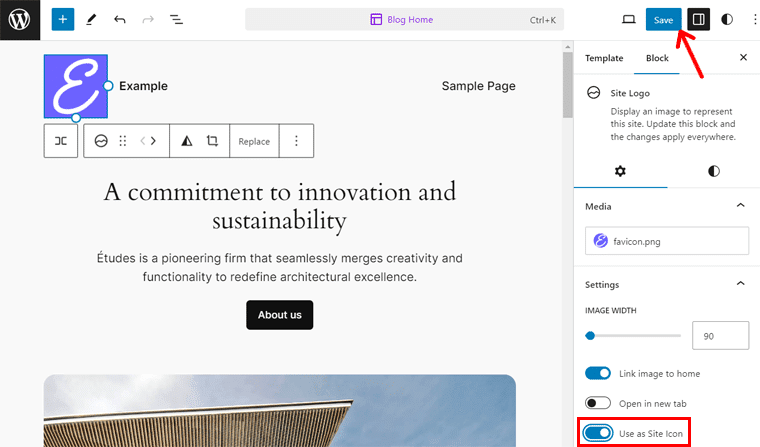
Sağ taraftaki blok ayarlarında ' Site Simgesi Olarak Kullan ' seçeneğini göreceksiniz. Etkinleştirin ve 'Kaydet' düğmesine basın.

Ayrıca, 'Simgenin' onay işareti aracılığıyla yüklendiğinden emin olun. Cevabınız evet ise tekrar 'Kaydet'e basın.
Kolay gelsin!

(iii) Özelleştirici (Klasik Temalar)
Son olarak Kadence gibi klasik bir tema kullanıyorsanız favicon'unuzu Özelleştirici'den ayarlayabilirsiniz. İşte bunu nasıl yapabileceğiniz.
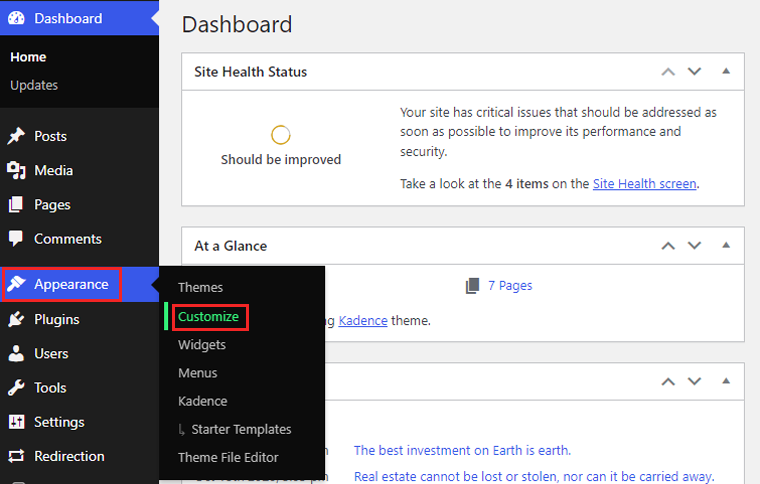
WordPress kontrol panelinizde ' Görünüm > Özelleştir ' seçeneğine gidin.

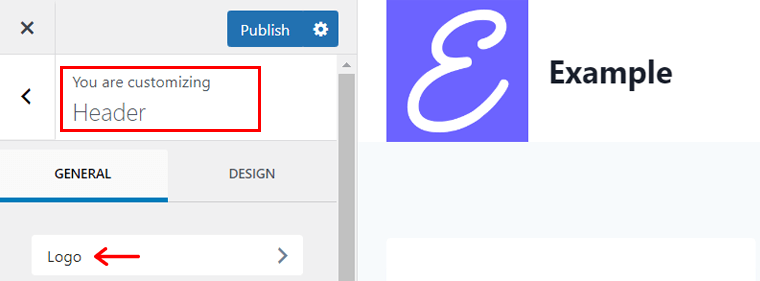
Şimdi ' Başlık' menüsüne ve ardından 'Logo'ya gidin.

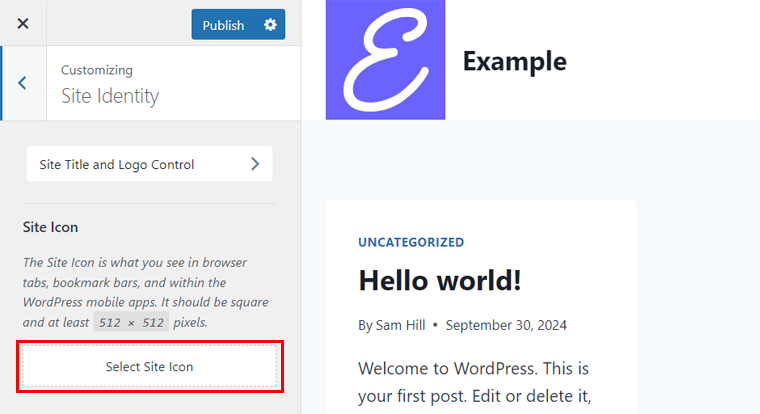
Logoyu zaten eklediğinizden emin olun. Bundan sonra ' Site Simgesi'ne basın.
Daha sonra ' Site Simgesini Seçin ' butonuna tıklayın.

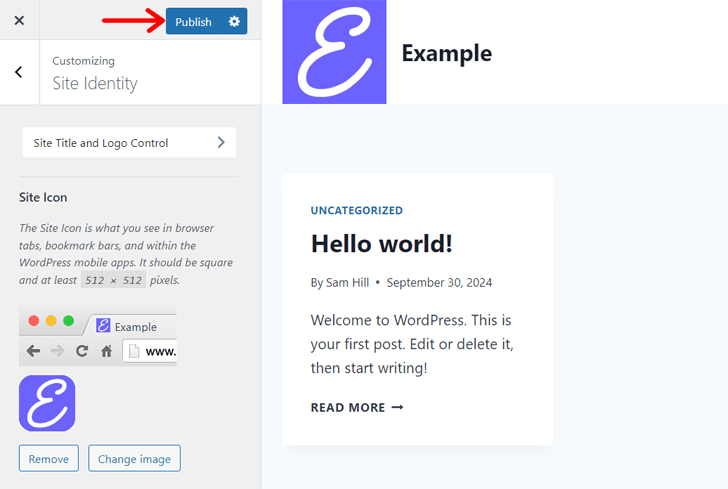
Burada favicon görselini yükleyin ve ' Seç'e basın. Artık WordPress isterse ' Resmi kırp ' veya ' Kırpmayı Atla ' seçeneğini kullanabilirsiniz.
Son olarak ' Yayınla ' butonuna basın. Hepsi bu!

Web sitenizdeki kendi favicon'unuz için tebrikler!
Bir web sitesinin nasıl yapılacağına dair eksiksiz kılavuzumuzu mutlaka inceleyin!
F. Sıkça Sorulan Sorular (SSS)
Web sitesi favicon'unun ne olduğuna ilişkin daha fazla sorabileceğiniz soruların yanıtlarını burada bulabilirsiniz. Onlara bir göz atın!
1. Logolar ve faviconlar aynı mıdır?
Favicon, her zaman web sitenizin adının veya adresinizin yanında çeşitli yerlerde görünen küçük bir simgedir. Ana hedefi, web kullanıcılarının web sayfalarınızı tanımlamasına izin vermektir. Ancak logolar markayı tüm pazarlama kanallarında temsil eder.
2. Bir web sitesi favicon'u SEO için nasıl önemlidir?
Web sitesi favicon'u SEO için çok önemlidir çünkü kullanıcı deneyimini geliştirir ve marka bilinirliğini artırır. Genel olarak, kullanıcıların sitenize geri dönme ve sitenizle etkileşim kurma olasılığını en üst düzeye çıkarır. Bu, web sitenizin SEO'sunu artırır.
3. Herhangi bir resmi web sitesinin favicon'u olarak kullanabilir miyim?
Teknik olarak herhangi bir görseli web sitesi favicon'u olarak kullanabilirsiniz. Ancak görüntüleneceği küçük boyuta göre tasarlamak idealdir. Bu nedenle, görselin basit ama cesur olduğundan ve daha küçük çözünürlüklerde net bir şekilde gösterilebilmesi için uyumlu bir formatta kaydedildiğinden emin olun.
4. Web sitesi açıldıktan sonra favicon'umu güncelleyebilir miyim?
Evet, elbette, web sitesi açıldıktan sonra istediğiniz zaman favicon'unuzu güncelleyebilirsiniz. Sunucunuzdaki veya web sitesi oluşturucu platformunuzdaki mevcut favicon dosyasını değiştirmeniz yeterlidir. Bazen süreci hızlandırmak için önbelleği temizlemek gerekebilir.
5. Farklı cihazlar için farklı site simgelerine ihtiyacım var mı?
Genel olarak, farklı cihazlar için farklı boyutlarda sık kullanılan simgeleri kullanmak iyi bir uygulamadır. Çoğu site, her çözünürlükte net görünmelerini sağlamak için çeşitli site simgesi boyutları kullanır.
6. Web sitesi favicon'u kullanmanın zorlukları nelerdir?
Bir web sitesi favicon'u kullanmanın zorluklarından bazıları sınırlı tasarım alanı, güvenlik, web sitesi hızı, erişilebilirlik ve uyumluluk sorunları olabilir. Ancak bu zorluklara rağmen bir web sitesi favicon eklemenizi öneririz.
Çözüm
Bir web sitesi faviconunun ne olduğunu net bir şekilde anlamak için bilmeniz gereken tek şey budur.
Umarım her şeyi anlarsınız ve bir tane oluşturmaya hazırsınızdır. Favicon'unuzu oluşturma ve web sitesine eklemeyle ilgili yönergelerimizden ve adımlarımızdan yardım alın.
Daha fazla yardıma ihtiyacınız olursa aşağıya yorum yapın. Kesinlikle size rehberlik edeceğiz!
Ayrıca, web sitesinin amacı ve web sitesi URL'leri hakkındaki yararlı makalelerimizden bazılarını okumak da idealdir.
En son ama en kötü değil. Bizi Facebook, Twitter, LinkedIn ve Instagram'da takip edin.
