Web Sitesi URL'leri 101: Bilmeniz Gereken Her Şey (Ama Sormaya Korktuk!)
Yayınlanan: 2024-07-15Hiç web sitesi URL'sinin ne olduğunu merak ettiniz mi? Cevabınız evet ise o zaman doğru yere geldiniz!
URL'ler sizi bir web sayfasına yönlendiren bir dizi karakterden daha fazlasıdır. Sizi internet evrenine bağlayan dijital adrestir.
İster sıradan bir kullanıcı, ister bir web geliştiricisi, ister bir SEO meraklısı olun, web sitesi URL'lerini anlamak çevrimiçi dünyada gezinmek için çok önemlidir. Basit gibi görünebilir ancak kullanıcı deneyimini ve sitenin SEO'sunu geliştirme veya bozma potansiyeli çok fazladır.
Bu kapsamlı kılavuzda web sitesi URL'sinin ne olduğunu ve nasıl çalıştığını öğreneceğiz.
URL'ler hakkında daha fazla bilgi edinmeye başlayalım!
Web Sitesi URL'si nedir? (Örneklerle)
Tekdüzen Kaynak Bulucu anlamına gelen bir URL, esasen internetteki belirli bir kaynağın web adresidir. Bu, web tarayıcılarımıza istediğimiz bilgiyi bulmak için nereye gitmeleri gerektiğini söyleme şeklimizdir.

Tıpkı bir posta adresinin postaları belirli bir konuma yönlendirdiği gibi, bir URL de tarayıcınızı belirli bir web sayfasına yönlendirir.
Örneğin adres çubuğunuza https://sitesaga.com/blog/what-is-a-website-url/ yazarsanız web tarayıcınız sizi bu yazıya yönlendirecektir.
Ancak “https://sitesaga.com/” yazarsanız web sitemizin ana sayfasına ulaşırsınız.
Dolayısıyla URL'ler olmadan belirli çevrimiçi kaynaklara erişmek ve bunları paylaşmak neredeyse imkansız olurdu.
Anlaşılmasını kolaylaştırmak için farklı URL türlerini ve bunların önemini örneklerle inceleyelim.

- Mutlak URL'ler: Tam URL olarak bilinen, bir kaynağı bulmak için gereken tüm bilgileri içerir, "https://www.sitesaga.com/blog/what-is-a-website-url"
- Göreli URL'ler: Web sitesindeki mevcut konuma göre kısmi bir adres sağlar; "blog/web sitesi URL'si nedir?"
- Dinamik URL'ler: Kullanıcıların aradıklarına göre değişen, özelleştirilebilir bir URL'dir. Yani diğerleri gibi sabit URL'ler yerine, arama sorgularına veya seçilen seçeneklere göre değişir.
Dinamik URL'ler konusunda hâlâ kafanız karıştıysa , daha iyi anlamak için kullanım alanlarına bir göz atalım.
- Çevrimiçi Alışveriş: Bir e-ticaret sitesinde ürünleri boyut, renk veya fiyat gibi özelliklere göre filtrelediğinizde dinamik bir URL oluşturulur. Bu URL sizi yalnızca seçtiğiniz ölçütlerle eşleşen ürünleri görüntüleyen bir sayfaya yönlendirir.
- Arama Motorları: Google'a bir arama terimi girdiğinizde sorgunuza uygun dinamik bir URL oluşturulur. Örneğin, "en iyi kahve makineleri" araması, https://www.google.com/search?q=best+coffee+makers gibi bir URL üretebilir.
- Haber Filtreleme: Haber web siteleri, kullanıcıların makaleleri tarihe, kategoriye veya konuya göre filtrelemesine olanak tanır. Bu filtrelerin seçilmesi, tercihlerinizle eşleşen içeriği görüntüleyen dinamik bir URL oluşturur. Örneğin, “https://www.bbc.com/news/world/europe.”
Şimdiye kadar bir web sitesi URL'sinin ne olduğunu anlamış olmalısınız. Bir sonraki bölümde URL'nin her bir bölümünü öğreneceğiz.
URL'nin Ana Bölümlerinin Dağılımı
URL'lerin nasıl çalıştığını anlamak için bir URL'nin ana bölümlerine ve her bir bölümün ne işe yaradığına bakalım.
1. Şema
Şema (veya protokol), muhtemelen birçok kez gördüğünüz ancak üzerinde fazla düşünmediğiniz “https” veya “https://” URL'sinin ilk kısmıdır. Ancak bu, düşünebileceğiniz en önemli kısımdır.
En yaygın şemalar şunlardır:
- HTTP (Köprü Metni Aktarım Protokolü): Standart web sayfaları için kullanılır. Ancak güvenli değildir, yani aktarılan veriler potansiyel olarak ele geçirilebilir.
- HTTPS (Köprü Metni Aktarım Protokolü Güvenli): Güvenli web sayfaları için kullanılır. Aktarılan veriler şifrelenir, bu da bilgisayar korsanlarına karşı güvenli olduğu anlamına gelir. Bu, modern web siteleri için tercih edilen şemadır.
HTTP ve HTTPS aynı şeyler olmasına rağmen HTTPS daha güvenlidir . Onun gibi tarayıcı ile web sunucusu arasında ileri geri gönderilen verileri şifreleyen SSL sertifikasını belirtir.
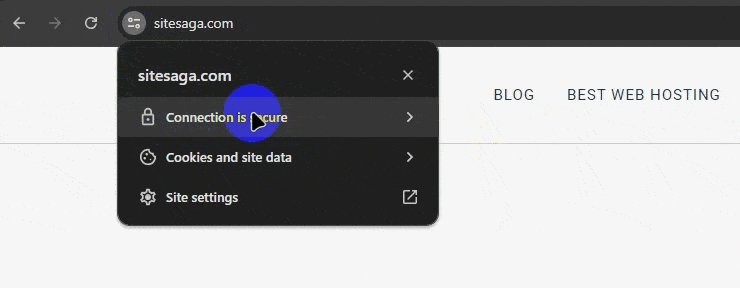
Güvenlik asma kilidine sahip birçok site bulmuş olabilirsiniz . Örneğin, web sitemizde de bir güvenlik asma kilidi bulunmaktadır.

Siteniz için HTTP almak oldukça kolaydır. Birçok web barındırma sağlayıcısının planları ücretsiz SSL sertifikalarıyla birlikte gelir. Daha fazla bilgi için ücretsiz SSL için en iyi web barındırma sağlayıcıları hakkındaki makalemize göz atın.
2. Alan Adı
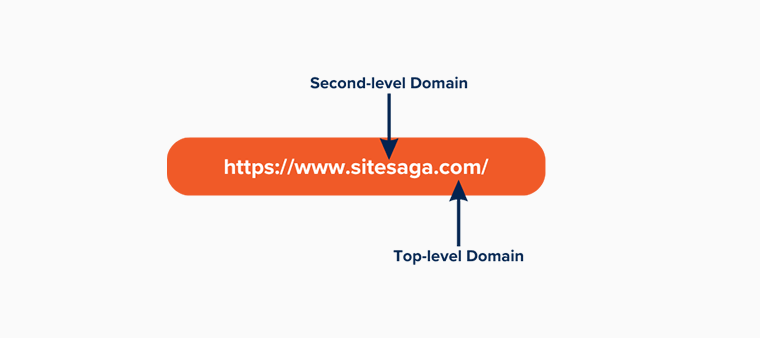
Alan adı, web sitesini tanımlayan URL'nin ana kısmıdır. https://www.sitesaga.com’da “sitesaga.com” alan adıdır.

2 bölümden oluşur:
- İkinci Düzey Alan Adı (SLD) : Bu durumda “sitesaga” SLD’dir. Web sitesi sahibinin seçtiği benzersiz addır.
- Üst Düzey Alan Adı (TLD) : “.com” TLD'dir. SLD'yi takip eden uzantıdır ve kuruluşun türünü veya coğrafi konumu belirtebilir (örneğin, .com, .org, .net, .edu, .gov, .uk).
Alan adı belirli bir sitenin tanımlayıcısıdır. Eğer sonuna başka bir şey eklemediyseniz sizi bir web sitesinin ana sayfasına götürecektir.
Ve yeni bir site kurarken iyi bir alan adı seçmek önemlidir.
Benzersiz ve akılda kalıcı olmalı, aynı zamanda hatırlanması da kolay olmalıdır. Tercih ettiğimiz alan adlarını alabileceğiniz birçok alan adı kayıt şirketi bulunmaktadır. En popüler alan adı kayıt şirketi şirketlerinden bazıları Namecheap, Domain.com, GoDaddy, Name.com vb.'dir.
WordPress siteniz için alan adını nasıl seçeceğiniz konusunda daha fazla bilgiye ihtiyacınız varsa makalemize göz atın.
Ayrıca TLD'nin önemli olduğunu da unutmayın. Her ne kadar en yaygın TLD olduğundan ve pek çok kullanıcı buna aşina olduğundan ".com" a bağlı kalmak iyi bir seçim olsa da. Ancak nişinize ve alanınıza uygun bir TLD seçmek daha iyi bir seçenektir.
3. Alt alan adı
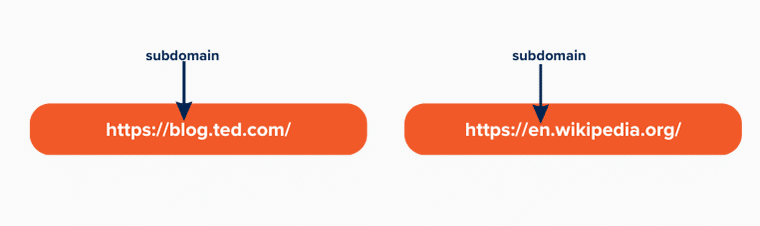
Alt alan adı, alan adının ek bir parçasıdır. Bir web sitesinin farklı bölümlerini düzenlemek için kullanılır. “https://blog.hubspot.com/”da “www” alt alan adıdır.
Hemen hemen her web sitesinin “www” ile başladığını görmüşsünüzdür. Ancak dilediğiniz gibi farklı alt alan adlarına sahip olabilirsiniz. Örneğin , Vikipedi'de "https://en.wikipedia.org/" vardır ve alt alan adı "en"dir.

Ayrıca web siteniz için birden fazla alt alana sahip olabilirsiniz. Her alt alan adı ayrı bir web sitesi olarak işlev görebilir ancak yine de ana alan adının kapsamına girer.
Örneğin Amazon, sitesi için "https://music.amazon.com/" ve "https://advertising.amazon.com/" gibi birden fazla alt alan adı kullanıyor.
Alt alan adı nasıl çalışır?
Bir adı sunucunun IP adresine dönüştürmeye yardımcı olur. Ve bu IP adresi, HTTPS isteğinin bir parçası olarak alt etki alanından ve etki alanından geçer. Sunucunun hangi sitenin ve SSL sertifikasının görüntülenmesi gerektiğini bilmesine izin vermek.
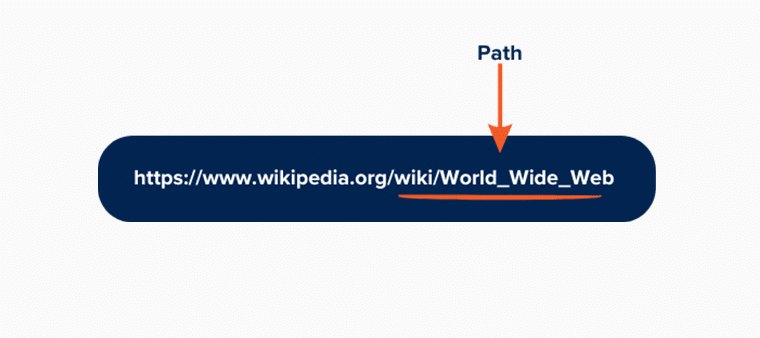
4. Yol
URL'deki yol, bir sayfanın, dosyanın veya kaynağın web sitesindeki tam konumunu belirtir. Alan adından sonra gelir ve eğik çizgi ("/") ile eklenir. Yolu, sizi bir web sitesinde belirli bir hedefe yönlendiren yol haritası olarak düşünün.
İçeriği hiyerarşik bir şekilde düzenleyerek, bilgisayarınızdaki klasörlere benzer şekilde dizinleri ve alt dizinleri temsil edebilir. Örneğin , https://www.wikipedia.org/wiki/World_Wide_Web URL'sinde yol /wiki/World_Wide_Web şeklindedir.

Yolu Kırmak
Yolu daha iyi anlamak için URL'yi parçalara ayıralım:
- https://www.wikipedia.org: URL'nin bu kısmı web sitesinin ana adresini belirtir.
- /wiki/World_Wide_Web: Bu bölüm web sitesindeki belirli bir makaleye işaret eder.
Yol, her biri bir dizini veya dosyayı temsil eden, eğik çizgilerle ayrılmış birden çok bölüm içerebilir.
- /wiki: Blog dizinini belirtir.
- /wiki/World_Wide_Web : Bu, blog dizini içindeki belirli bir blog gönderisini belirtir.
Gezinmede Yolun Rolü
Yol, gezinme için temeldir çünkü hem kullanıcıların hem de arama motorlarının içeriği tam olarak bulmasına olanak tanır.
İşte nasıl yardımcı olduğu:
- Kullanıcı Gezintisi: Belirli bir yola sahip bir URL girdiğinizde, tarayıcınız o yolda bulunan içeriği alması için sunucuya bir istek gönderir. Örneğin, https://www.wikipedia.org/wiki/World_Wide_Web adresini girmek sizi doğrudan World Wide Web hakkındaki makaleye yönlendirir.
- Web Sitesi Yapısı: Yollar, içeriğin sistematik olarak düzenlenmesine yardımcı olur. İçeriği dizinlere ve alt dizinlere yerleştirerek web siteleri mantıksal ve kullanıcı dostu bir yapıyı koruyabilir.
- SEO (Arama Motoru Optimizasyonu): Açık ve açıklayıcı yollar SEO'yu geliştirir. Örneğin, /wiki/World_Wide_Web gibi bir yol, /article123 gibi genel bir yola kıyasla daha bilgilendirici ve arama dostudur.
Yol Türleri
Farklı yol türlerini göstermek için birkaç örnek:
Basit Yol
- URL: https://www.wikipedia.org/wiki/Main_Page
- Basit Yol: /wiki/Main_Page
Bu, web sitesinin “ Ana Sayfasına ” işaret eder.
İç İçe Yol
- URL: https://en.wikipedia.org/wiki/Category#Science
- İç İçe Yol: /wiki/Category#Science
Bu, Vikipedi sitesindeki belirli bir kategoriye işaret eder.
Dosya yolu
- URL: https://upload.wikimedia.org/wikipedia/commons/6/63/Wikipedia-logo.png
- Dosya Yolu: /wikipedia/commons/6/63/Wikipedia-logo.png
Bu doğrudan web sitesindeki bir resim dosyasına işaret eder.
Etkili Yollar Oluşturmak
Web siteniz için yollar oluştururken aşağıdaki ipuçlarını göz önünde bulundurun:

- Açıklayıcı Olun: İçeriği tanımlayan anlamlı kelimeler kullanın. Örneğin, sayılar veya rastgele karakterler kullanmak yerine, /wiki/World_Wide_Web gibi içerikle ilgili kelimeleri kullanın.
- Basit Tutun: Aşırı karmaşık yollardan kaçının. Daha basit yolların okunması, hatırlanması ve paylaşılması daha kolaydır.
- Kısa Çizgi Kullanın: Okunabilirliği artırmak için kelimeleri kısa çizgiyle ayırın. Örneğin, /World-Wide-Web'in okunması /WorldWideWeb'den daha kolaydır.
- Tutarlılığı Koruyun: Web sitenizde tutarlı bir yapıya bağlı kalın. Bu, kullanıcıların ve arama motorlarının sitenizde daha iyi gezinmesine ve sitenizi daha iyi anlamasına yardımcı olur.
5. Sorgu Parametreleri
Sorgu parametreleri, ana yoldan sonra gelen ve sunucuya ek bilgi sağlayan URL'nin bir parçasıdır. Genellikle bir web sayfasında görüntülenen içeriği özelleştirmek veya filtrelemek için kullanılırlar.
Bu ayrıntıları gizleyen "kolay URL'lerin" yükselişine rağmen, bugün gördüğünüz birçok yol, perde arkasındaki web sunucusu tarafından sorgu dizelerine dönüştürülüyor.
Bir sorgu dizesi “ ?” ile başlar. ve ardından "&" ile ayrılmış anahtar/değer çiftleri gelir. Bu kurulum, kullanıcıların bu parametreleri değiştirerek bir sayfanın ekranının çeşitli yönlerini kontrol etmesine olanak tanır.
Örneğin, genellikle arama işlevlerinde , sıralama seçeneklerinde ve veri filtrelemede kullanılırlar.
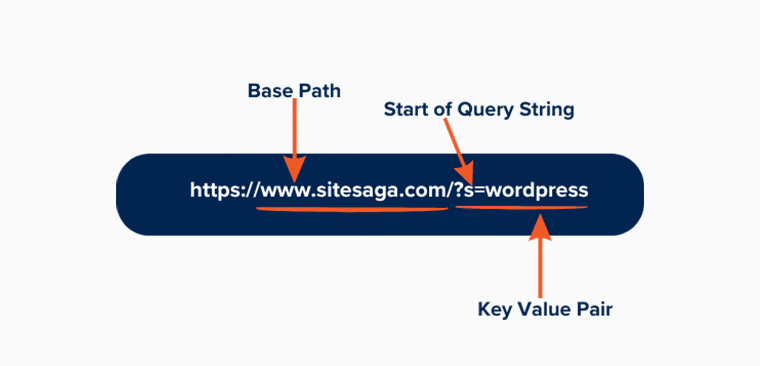
Web sitemizde makalelerimizi görmek için neyi filtrelemek istediğinizi belirtmek için "s" kullanılır. Bu bağlantıyı beğenin, https://www.sitesaga.com/?s=wordpress .

Bu URL'de:
- Temel yol https://www.sitesaga.com/
- Sorgu dizesi “?” karakterinden sonra başlar.
- ?s=wordpress anahtar-değer çiftidir; burada “s” anahtar ve “wordpress” değerdir.
Parametreler her zaman anahtar ve değer çiftleriyle çalışır.
Bu URL'yi girdiğinizde sunucu, "wordpress" arama sonuçlarını görüntülemek için sorgu parametresini işler. Bu sistem, URL'nin temel yapısını değiştirmeden siteyle esnek, kullanıcı kontrollü bir etkileşim yöntemi sağlar.
6. Sayfa İçi Gezinme
Sayfa içi gezinme, bir web sayfasının belirli bir bölümüne kaydırma yapmadan doğrudan atlamanıza olanak tanıyan harika bir özelliktir. Sayfa içi gezinme “ # ” ve ardından bir tanımlayıcı (genellikle bir HTML öğesinin kimlik özelliği) ile gösterilir.
Sayfa içi gezinme nasıl çalışır?
Sayfa içi gezinme bağlantısına sahip bir bağlantıya tıkladığınızda, tarayıcınız sayfanın eşleşen kimliğe sahip kısmına doğru aşağı kayar. Bu, büyük belgelerde gezinmeyi çok daha sorunsuz ve verimli hale getirebilir.
Nasıl çalıştığını görmek için bir örneği parçalayalım.
URL'yi göz önünde bulundurun: https://www.sitesaga.com/how-to-start-a-blog#Step_7_Start_Writing_Content_on_Your_Blog .
İşte her bir parçanın anlamı:
- https://www.sitesaga.com/how-to-start-a-blog: URL'nin bu kısmı sizi blog başlatmayla ilgili ana makaleye götürür.
- #Adım_7_Blogunuzda_Yazmaya_İçerik_Başlatın: Bu bölüm doğrudan sayfanın “Blogunuzda_Adım_7_Yazmaya_Başlangıç_İçeriği_” kimliğine sahip bölümüne atlar.
Ayrıca sayfa içi gezinme, kullanıcı deneyimini çeşitli şekillerde geliştirir. Mesela kullanıcılarınız ilgilendikleri bölüme hızlı bir şekilde gidebilir, zamandan tasarruf edebilir ve hayal kırıklığını azaltabilir.
Ayrıca içeriğinizi net gezinme noktalarına sahip bölümlere ayırmak, okumayı ve sindirmeyi kolaylaştırır. Ayrıca arama motorları, içeriğinizin yapısını daha iyi anlamak için sayfa içi gezinme bağlantılarını kullanabilir ve sitenizin SEO performansını artırabilir.
Pratik Kullanımlar
Sayfa içi gezinme yalnızca blog gönderileri için değildir. Çeşitli bağlamlarda inanılmaz derecede faydalıdır:
- Dokümantasyon: Teknik dokümanlar veya kullanım kılavuzları genellikle “ Kurulum ”, “ Kullanım ”, “ Sorun Giderme ” vb. bölümlere sahiptir. Sayfa içi bağlantılar bu dokümanları çok daha kullanıcı dostu hale getirebilir.
- SSS: Sıkça Sorulan Sorular sayfaları, sayfa içi gezinmeden büyük ölçüde yararlanabilir ve kullanıcıların yanıta ihtiyaç duydukları soruya atlamalarına olanak tanır.
- Uzun Biçimli Makaleler: Çok bölümlü herhangi bir uzun makale, iyi yerleştirilmiş sayfa içi gezinme bağlantılarıyla daha erişilebilir hale getirilebilir.
Bu bölümleri anlayarak web siteniz için URL'lerde daha iyi gezinebilir, URL oluşturabilir ve optimize edebilirsiniz. Her bölüm, URL'lerin nasıl çalıştığı ve kullanıcıların ve arama motorlarının sitenizle nasıl etkileşimde bulunduğu konusunda çok önemli bir rol oynar.
SEO ve URL'ler
Bir web sayfasında kolayca gezinmenin yanı sıra URL'ler de SEO'da kritik bir rol oynar. Arama motorlarının ve kullanıcıların içeriğinizi ne kadar kolay bulup anlayabileceğini etkiler.
Burada, URL'lerin arama motoru sıralamalarını etkilemesinin çeşitli yollarını inceleyeceğiz.
URL'nin Arama Motoru Sıralamalarına Etkisi
URL'ler web sayfaları için adres görevi görür ve arama motorlarına sayfanın içeriği hakkında kritik bir sinyal sağlar. İyi hazırlanmış bir URL, arama motorlarının sayfanın içeriğini anlamasına yardımcı olur. Ayrıca, SEO çalışmalarınızı dolaylı olarak artırabilecek kullanıcı deneyimini de geliştirir.
URL'lerin SEO'yu nasıl etkilediğine dair ayrıntılı bir bakış:
URL'lerde Anahtar Kelime Kullanımı
İlk önceliğiniz anahtar kelime yerleşimi olmalıdır. Çünkü URL'lerinize alakalı anahtar kelimeler eklemek, arama motoru sıralamalarınızı önemli ölçüde etkileyebilir. Anahtar kelimeler arama motorlarının sayfanın neyle ilgili olduğunu hızlı bir şekilde anlamasına yardımcı olur.
Örneğin https://www.sitesaga.com/what-is-wordpress/ gibi bir URL, burada “wordpress nedir” şeklinde bir URL hem kullanıcılara hem de arama motorlarına sayfanın WordPress hakkında bilgi sağladığını bildirir.
Bu alaka düzeyi, söz konusu belirli arama anahtar kelimeleri için sayfanın görünürlüğünü artırabilir. Ancak anahtar kelime doldurmayı önlemek çok önemlidir. URL'ler gereksiz anahtar kelimelerle aşırı yüklenmeden kısa ve anlamlı kalmalıdır.
Daha ayrıntılı bilgi için bir web sitesine nasıl anahtar kelime ekleyeceğimizle ilgili makalemize bakın.
URL Yapısı ve Okunabilirlik
Temiz ve açıklayıcı bir URL yapısı arama motorları tarafından tercih edilmektedir. İyi yapılandırılmış bir URL, hem kullanıcıların hem de arama motorlarının sayfanın içeriğini bir bakışta anlamasına yardımcı olur.
Örneğin, https://wpastra.com/courses/skilljet-seo-foundations-course/, https://www.example.com/blog/post?id=12345 gibi bir URL'ye kıyasla daha bilgilendirici ve kullanıcı dostudur. .
Çünkü okunabilir URL'lerin tıklanma ve paylaşılma olasılığı daha yüksektir. Sonuçta daha yüksek katılım oranlarına ve daha iyi sıralamalara katkıda bulunur.
Not: Arama motorlarının içeriği dizine eklerken çoğunlukla göz ardı ettiği durma sözcüklerinden ( örneğin, “ve”, “veya”, “ama”) kaçının. URL'lerde gereksiz durdurma kelimelerinin eklenmesi, değer katmadan URL'nin daha uzun olmasına neden olabilir.
URL Uzunluğu
Bir URL'nin uzunluğu da SEO'yu etkileyebilir. Doğrudan bir etkisi olmasa da, kısa URL'leri aktarmak ve bu kadar sık bağlantı vermek zordur.
Daha kısa URL'ler genellikle daha kullanıcı dostu olduğundan okunması, hatırlanması ve paylaşılması daha kolaydır.
Örneğin, https://www.sitesaga.com/ gibi kısa bir URL, sayılar ve özel karakterler içeren uzun ve karmaşık bir URL'ye tercih edilir.
URL uzunluğu konusunda kesin bir sınır olmasa da bu, web sunucusu ve web tarayıcısının kombinasyonuna bağlıdır.

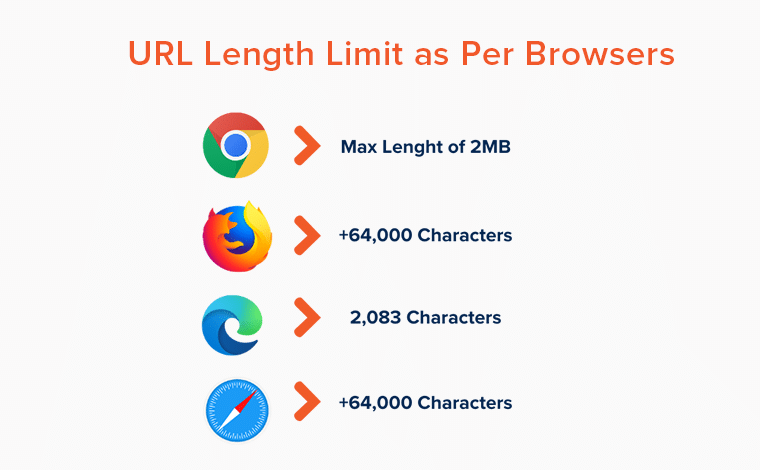
Popüler web tarayıcıları için URL uzunluğu sınırlamalarından bazılarına göz atalım:
- Google Chrome: Maksimum 2 MB uzunlukta olacak.
- Mozilla Firefox: 64.000'den fazla karakter.
- Microsoft Edge: 2.083 karakter
- Safari: 64.000'den fazla karakter
Ayrıca, uzun ve karmaşık URL'ler, temel CMS'de değişiklik yapıldığında sıklıkla değişir. Sonunda sıralama üzerinde olumsuz bir etkiye yol açar.
Web Sitesi URL Optimizasyonu
Web sitesi URL optimizasyonu SEO'nun önemli parçalarından biridir. Ve web sitenizin arama sıralamasını ve kullanıcı deneyimini önemli ölçüde etkiler. Web sitenizin URL'lerini optimize ederek web sayfalarınızın görünürlüğünü artırabilir ve kullanıcılar için gezinmeyi kolaylaştırabilirsiniz.
Web sayfasının içeriğini yansıtan kısa, açıklayıcı ve anahtar kelime açısından zengin adresler oluşturmayı içerir.
Bunu nasıl yapacağınız aşağıda açıklanmıştır:
Daha kısa URL'lerin genellikle daha iyi olduğunu her zaman unutmayın. Okunması, hatırlanması ve paylaşılması daha kolaydır. Bu nedenle, temel bilgileri sunarken URL'lerinizi mümkün olduğunca kısa tutmayı hedefleyin.
Daha sonra, URL'lerinizin sayfanın içeriğini doğru şekilde tanımladığından emin olun. Örneğin , https://www.sitesaga.com/wordpress-themes-for-event-websites/ gibi bir URL sayfanın WordPress etkinlik web sitesi temasından bahsettiğini söylüyor.
Ve URL'lerinizdeki anahtar kelimeler geliyor. Bildiğiniz gibi, arama motorlarının sayfanın belirli sorgularla alaka düzeyini anlamasına yardımcı olur. Örneğin , https://www.sitesaga.com/wordpress-themes-for-event-websites/, bir etkinlik web sitesi WordPress teması arayan kullanıcılar için optimize edilmiştir.

Kullanıcı dostu URL'lerin okunması, anlaşılması ve hatırlanması kolaydır. Aşırı karmaşık olmadan web sayfasının içeriği hakkında net bilgiler sunarlar.
İşte bazı ipuçları:
- Basitlik : URL'lerinizi basit ve anlaşılır tutun. Kullanıcıların kafasını karıştırabilecek karmaşık yapıları veya gereksiz parametreleri kullanmaktan kaçının.
- Okunabilirlik : Kelimeleri ayırmak için kısa çizgi kullanın. Kısa çizgiler, arama motorları tarafından kelime ayırıcı olarak tanınır ve URL'yi daha okunabilir hale getirir ( örneğin, https://www.sitesaga.com/best-social-share-plugins-for-wordpress/ ).
- Özel Karakterlerden Kaçının : Erişilebilirliği ve anlaşılırlığı etkileyebilecek özel karakterlerden ve sembollerden kaçının. Bu nedenle alfasayısal karakterlere ve kısa çizgilere bağlı kalın.
Bu yalnızca SEO'ya yardımcı olmakla kalmaz, aynı zamanda sitede gezinen kullanıcılara daha iyi bir deneyim sağlar.
URL Yapısı En İyi Uygulamaları
Etkili bir URL yapısı oluşturmak, web sitesi optimizasyonunun önemli bir unsurudur. En iyi uygulamaları takip etmek, URL'lerinizin yalnızca kullanıcı dostu olmasını değil, aynı zamanda arama motoru dostu olmasını da sağlar; bu da sitenizin SEO'sunu önemli ölçüde geliştirebilir.
En iyi URL yapılarını oluşturmaya yönelik en iyi uygulamalardan bazıları şunlardır:
- URL'lerinizde alakalı anahtar kelimeler kullanmak, arama motorlarının sayfalarınızın içeriğini anlamasına yardımcı olabilir.
- Daha kısa URL'lerin okunması , hatırlanması ve paylaşılması daha kolaydır. Bu nedenle netliği korumayı hedefleyin.
- Kısa çizgiler (-), arama motorları tarafından kelime ayırıcı olarak tanınır, bu da okunabilirliği ve SEO'yu artırır.
- URL'lerinizin temiz ve erişilebilir kalmasını sağlamak için alfasayısal karakterlere ve kısa çizgilere bağlı kalın. “@”, “#”, “!” ve “&” gibi özel karakterlerden kaçının.
- URL'lerinizde her zaman küçük harfler kullanın. Büyük harfler bazı sunucularda sorunlara neden olabilir ve yinelenen içerik sorunlarına neden olabilir.
- URL'lerinizi web sitenizin yapısını yansıtacak şekilde düzenleyin . Örneğin, https://wpastra.com/guides-and-tutorials/upgrade-elementor/, sayfanın özellikle Elementor'u yükseltmeyle ilgili kılavuzlar ve eğitim bölümünün bir parçası olduğunu belirtir.
- HTTP yerine HTTPS kullanmak hem güvenlik hem de SEO açısından önemlidir. HTTPS, tarayıcı ile sunucu arasındaki verileri şifreleyerek kullanıcı bilgilerini korur ve güveni artırır.
Bu en iyi uygulamaları göz önünde bulundurarak kullanıcı deneyimini geliştiren ve sitenizin SEO potansiyelini en üst düzeye çıkaran bir URL yapısı oluşturabilirsiniz.
İyi optimize edilmiş bir URL yapısı, arama motorlarının içeriğinizi daha etkili bir şekilde anlamasına ve sıralamasına yardımcı olur. Ziyaretçilerinizin gezinmesini ve etkileşimini geliştirmenin yanı sıra.
SSS
1. Web sitem için güvenli (HTTPS) bir URL'ye sahip olmak neden önemlidir?
HTTPS, web siteniz ile kullanıcılar arasında iletilen verilerin şifrelenmesini sağlar. Bu hassas bilgileri korur. Ayrıca arama motoru sıralamalarını artırır ve ziyaretçiler arasında güven oluşturur.
2. Uzun URL'leri önemli bilgileri kaybetmeden nasıl kısaltabilirim?
Orijinal sayfaya yönlendirmeyi korurken URL'leri daha kısa sürümlere yoğunlaştıran Bitly gibi URL kısaltma araçlarını veya hizmetlerini kullanın. Önemli bilgilerin ve anahtar kelimelerin görünür kaldığından emin olun.
3. URL ile URI arasındaki fark nedir?
URL ( Tekdüzen Kaynak Bulucu ), internetteki bir kaynağın adresini belirten bir URI türüdür ( Tekdüzen Kaynak Tanımlayıcısı ). Tüm URL'ler URI'dir ancak tüm URI'ler URL değildir.
4. Web sitemin URL'lerini yayınlandıktan sonra değiştirebilir miyim ve riskleri nelerdir?
Evet, URL’leri değiştirebilirsiniz ancak bu, düzgün yönetilmediği takdirde bağlantıların bozulmasına ve SEO sıralamasının kaybına neden olabilir. Bu risklerden kaçınmak amacıyla eski URL'leri yenilerine yönlendirmek için 301 yönlendirmelerini kullanın.
Çözüm
Tamam şimdilik bu kadar! Bu makalede web sitesi URL'sinin ne olduğunu ve nasıl çalıştığını tartıştık.
Bu kılavuzun bir web sitesi URL'sinin tüm sırlarını bilmenize yardımcı olacağını umuyoruz. Herhangi bir bilgiyi kaçırırsak, aşağıya yorum yapın.
Ayrıca, bu makaleyle ilgili herhangi bir sorunuz veya öneriniz varsa aşağıdaki yorumda bize bildirin.
Ayrıca SEO'yu kendiniz nasıl yapacağınız ve SEO için AI'yı nasıl kullanacağınız gibi diğer eğitim kılavuzlarımıza da göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen arkadaşlarınızla ve iş arkadaşlarınızla paylaşın. Ayrıca bizi Twitter ve Facebook'ta takip etmeyi unutmayın.

