Nedir ve Nasıl Etkinleştirilir?
Yayınlanan: 2023-06-21ImageMagick veya Imagick, WordPress tarafından sitenizdeki görüntüleri optimize etmek için kullanılan kitaplıklardan biridir. Ancak, daha yüksek kaliteli görüntüler oluşturarak görüntü dosyalarınızın boyutunu da artırabilirler. Bu, sitenizi yavaşlatabilir ve kötü bir kullanıcı deneyimine neden olabilir. Peki, WordPress Imagick nasıl doğru şekilde kullanılır?
Uzun lafın kısası, kullanımı kolay bir eklenti ile WordPress Imagick'i etkinleştirebilirsiniz. Ardından, WordPress'in her zaman Imagick'i kullandığından emin olabilirsiniz (diğer görüntü kitaplıklarına göre). Bu arada, yükleme sürelerinizi hızlandırmak için WordPress Imagick ayarlarınızı kaliteye veya boyuta öncelik verecek şekilde yapılandırabilirsiniz.
WordPress Imagick'e giriş
WordPress'e yeni bir görsel yüklediğinizde, platformun görseli sizin için otomatik olarak optimize ettiğini bilmiyor olabilirsiniz. Bunu yapmak için, WordPress iki PHP kitaplığına güvenir:
- GD Kitaplığı
- Imagick (Image Magick kullanan bir PHP uzantısı)
Her ikisi de sunucunuzda (çoğu ana bilgisayarda) zaten kurulu olan PHP modülleridir.
GD Library ve Imagick, görüntüleri yeniden boyutlandırmak, kırpmak, sıkıştırmak ve optimize etmek için herkes tarafından kullanılabilir. Ek olarak, bunları resimlerin kontrastını değiştirmek, parlaklığı artırmak ve resimlerinize metin kaplaması eklemek için kullanabilirsiniz.
Bu kitaplıklar benzer şekilde çalışsa da, WordPress genellikle sunucunuzda her iki modül de kuruluysa ( WordPress 3.5'ten itibaren ) Imagick'i GD Library yerine tercih eder.
Bunun nedeni, Imagick'in tonlarca görüntü formatını desteklemesi ve genellikle daha yüksek kaliteli bir görüntüyle sonuçlanmasıdır.
Neden sitenizde WordPress Imagick'i yapılandırın?
Barındırma sunucunuzda Imagick modülü kurulu olduğu sürece ( neredeyse tüm WordPress barındırıcılarının yapacağı gibi ), WordPress büyük olasılıkla sitenizin resimlerini optimize etmek için Imagick'i kullanıyor olacaktır.
Yani, yalnızca WordPress Imagick optimizasyonunu etkinleştirmek için herhangi bir şey yapmanıza gerek yoktur ( modülün zaten sunucunuzda yüklü olduğu varsayılarak ).
Ancak, Imagick'in görüntülerinizi nasıl optimize edeceğini özelleştirmek isteyebilirsiniz, ya daha agresif optimizasyon kullanmak ( bu, görüntü kalitesini biraz düşürebilir ) ya da daha az optimizasyon kullanmak ( bu, daha yüksek kaliteli görüntüler oluşturur, ancak dosya boyutu pahasına ).
Örneğin, bir fotoğrafçılık web sitesi işletiyorsanız, portföy resimlerinizin kalitesinde herhangi bir düşüşe neden olmadığınızdan emin olmak için WordPress Imagick ayarlarını yapmak isteyebilirsiniz.
Neyse ki, WordPress Imagick ayarlarını tercihlerinize göre özelleştirmek için bir eklenti kullanabilirsiniz. Ardından, WordPress'in hıza mı yoksa kaliteye mi öncelik vermesini istediğinizi seçebilirsiniz.
WordPress Imagick nasıl etkinleştirilir (3 Adım)
Şimdi, WordPress Imagick'i nasıl etkinleştireceğinize ve kitaplığın resimlerinizi yönetme şeklini nasıl yapılandıracağınıza bir göz atalım.
Adım 1: ImageMagick Engine'i yükleyin ve etkinleştirin ️
WordPress Imagick'i etkinleştirmenin ve yapılandırmanın en basit yolu, ImageMagick Engine gibi ücretsiz bir WordPress eklentisi kullanmaktır.
Bu eklenti ile, WordPress'e her seferinde Imagick'i GD Kitaplığı üzerinden kullanması talimatını verebilirsiniz.
Daha da iyisi, farklı görüntü boyutlarını hız veya kalite için optimize ederek onu çeşitli web sitesi sahipleri için ideal hale getirebilirsiniz. Kolayca etkinleştirebileceğiniz için Imagick'in şu anda sunucunuzda etkinleştirilmemiş olması da harika bir çözümdür.
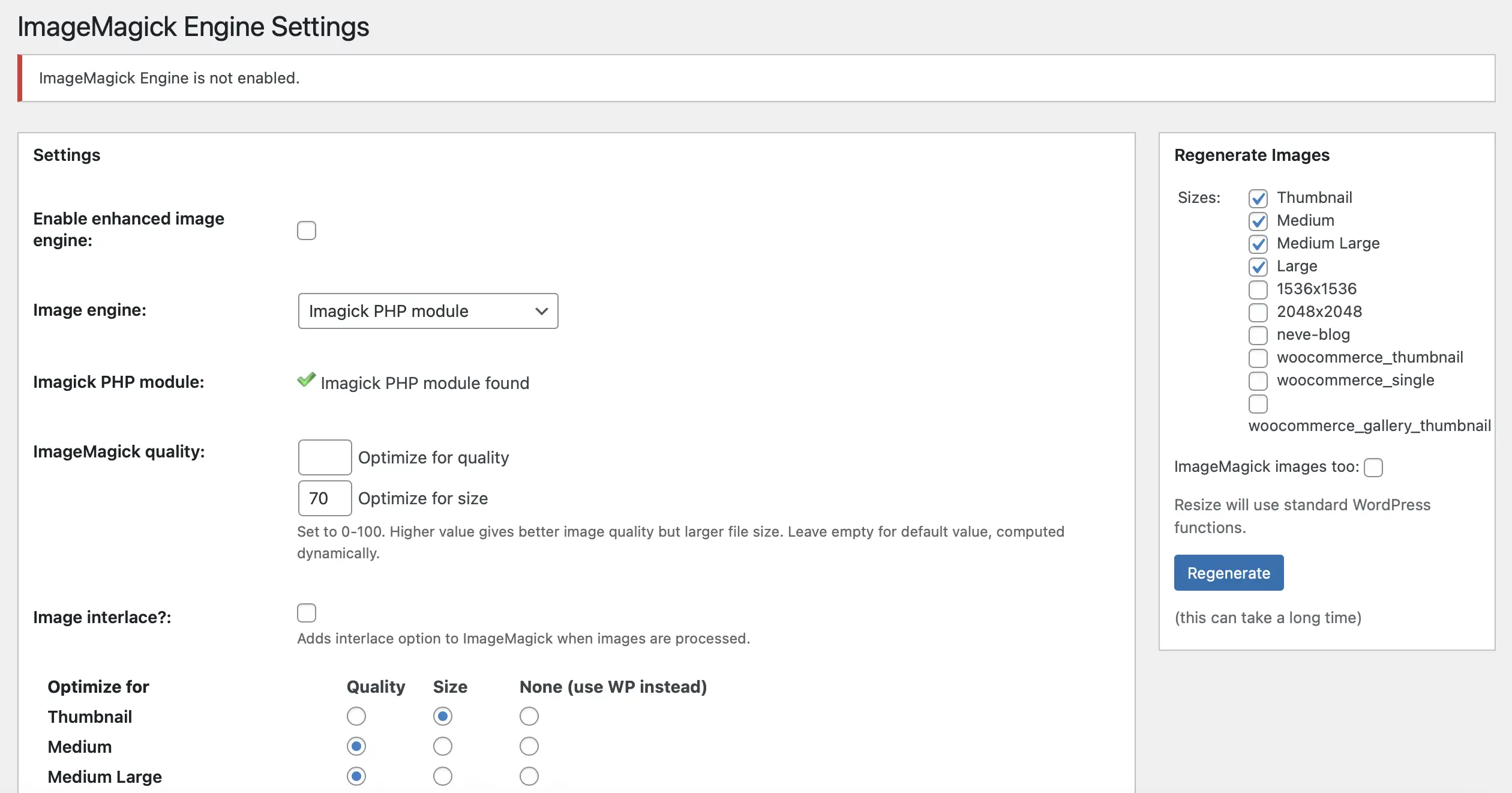
Eklenti tamamen ücretsizdir, böylece devam edip doğrudan WordPress kontrol panelinizde etkinleştirebilirsiniz. Etkinleştirme başarılı olduktan sonra Ayarlar > ImageMagick Engine'e gidin :

Burada, ImageMagick Motorunun etkin olmadığını belirten bir mesaj alabilirsiniz. Durum buysa, tek yapmanız gereken Enable Enhanced image engine yazan kutuyu işaretlemektir. Şimdi, Değişiklikleri Kaydet'i tıklayın.
2. Adım: WordPress Imagick ayarlarını özelleştirin ️
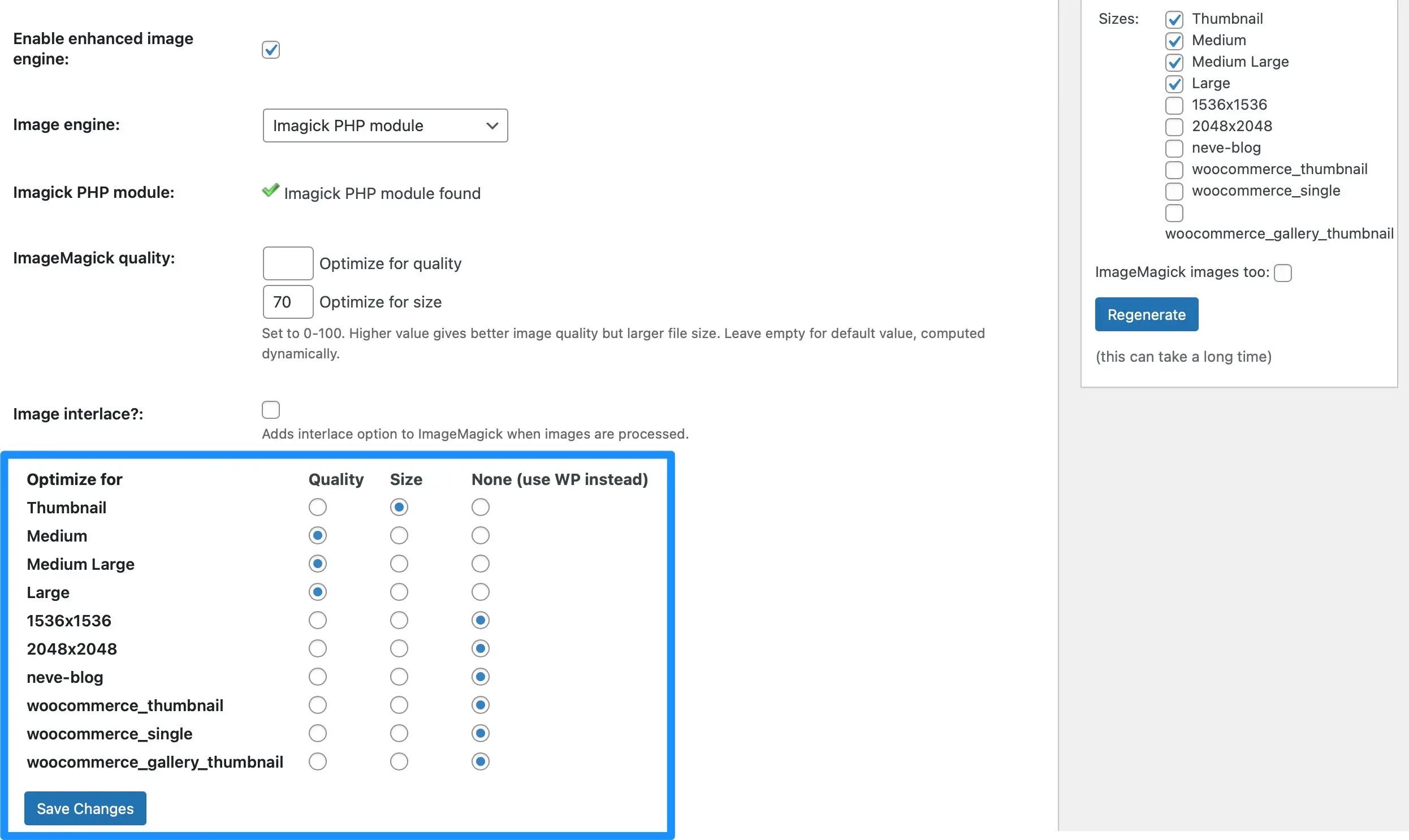
ImageMagick Engine'i etkinleştirdiğinize göre, eklentinin ayarlarını özelleştirebilirsiniz. Şunun İçin Optimize Et bölümüne ilerleyin. Burada, WordPress'in desteklediği tüm farklı resim formatlarını göreceksiniz:

Burası, WordPress Imagick'in görüntü türlerinin her biri için görüntü boyutuna mı yoksa kaliteye mi odaklanacağını belirleyebileceğiniz yerdir.
Örneğin, Imagick'in sitenizdeki tüm küçük resimleri işleme biçimini değiştirmek isteyebilirsiniz. Boyut kutusunu işaretlerseniz, bu çok küçük bir dosya boyutuna neden olur, ancak aynı zamanda daha düşük kaliteli bir görüntü de üretir. Ancak, küçük resimler zaten çok küçük resimler olduğundan, kalitedeki bu düşüş çok fark edilmeyebilir.
Ancak, büyük resimler için, daha kolay görülebildikleri için keskin, net bir resim görüntülemek daha faydalı olabilir. Bu nedenle, Büyük'ün yanı sıra Kalite'yi de seçebilirsiniz.
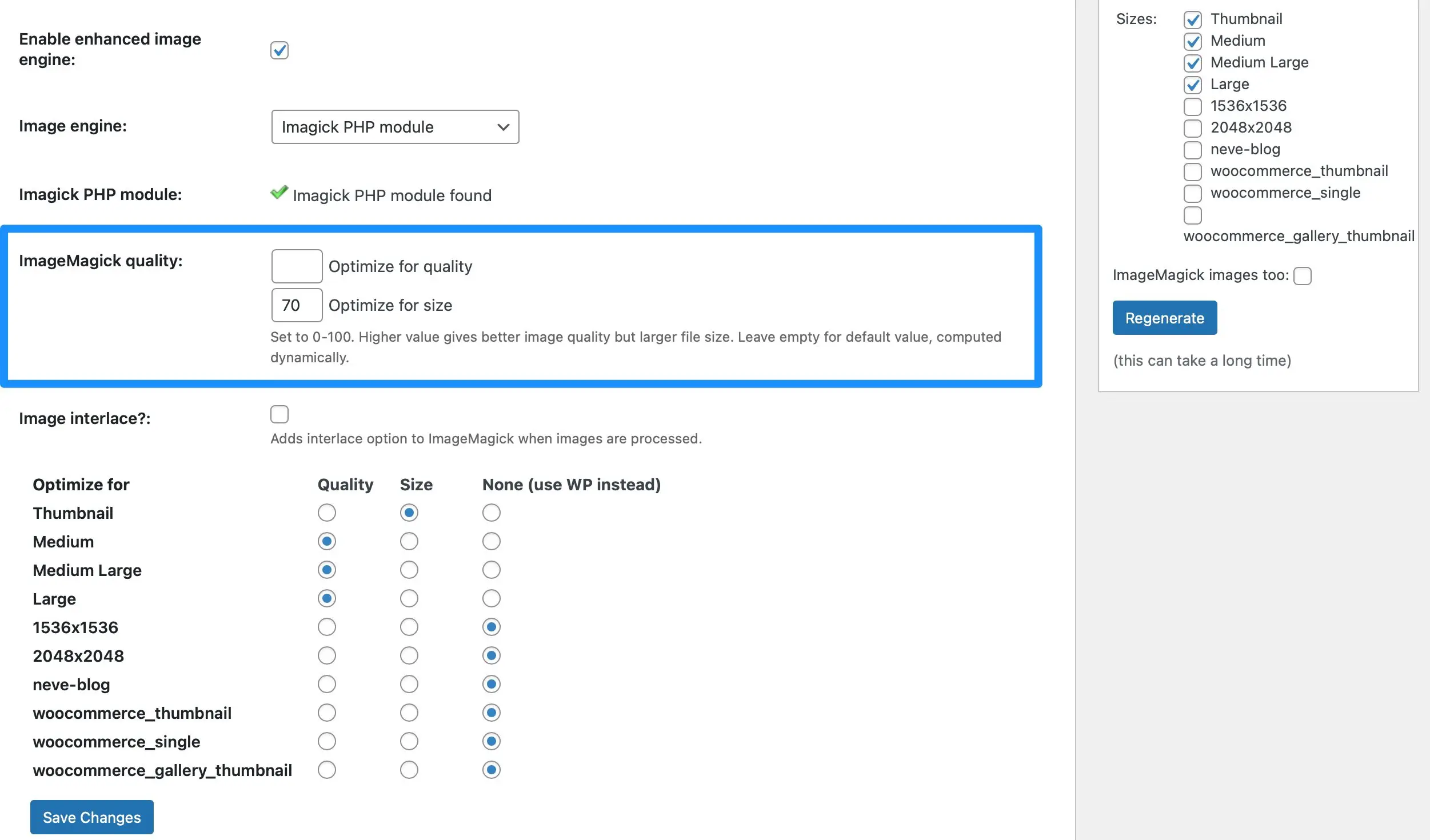
Ek olarak, ImageMagick kalite bölümünde farklı boyut ve kalite ayarlarını deneyebilirsiniz:

Kalite için optimize et ve Boyut için optimize et kutularına 0 ile 100 arasında bir sayı girmeniz yeterlidir. Kalite için optimize et kutusundaki daha yüksek bir değerin daha büyük bir görüntü dosyasıyla sonuçlanabileceğini unutmamak önemlidir.

Henüz neyi başarmak istediğinizden emin değilseniz, kutuları boş bırakabilirsiniz ve ImageMagick bunu otomatik olarak belirleyecektir. Şimdi, WordPress Imagick ayarlarınızı güncellemek için Değişiklikleri Kaydet'e tıklayın.
3. Adım: WordPress Imagick ayarlarınızı mevcut resimlere uygulayın ️
Bu noktada ImageMagick Engine eklentisi, yüklediğiniz yeni görüntülere yalnızca yapılandırılmış WordPress Imagick ayarlarınızı uygulayacaktır. Ancak, Imagick ayarlarını sitenizdeki mevcut resimlere uygulamak isteyebilirsiniz.
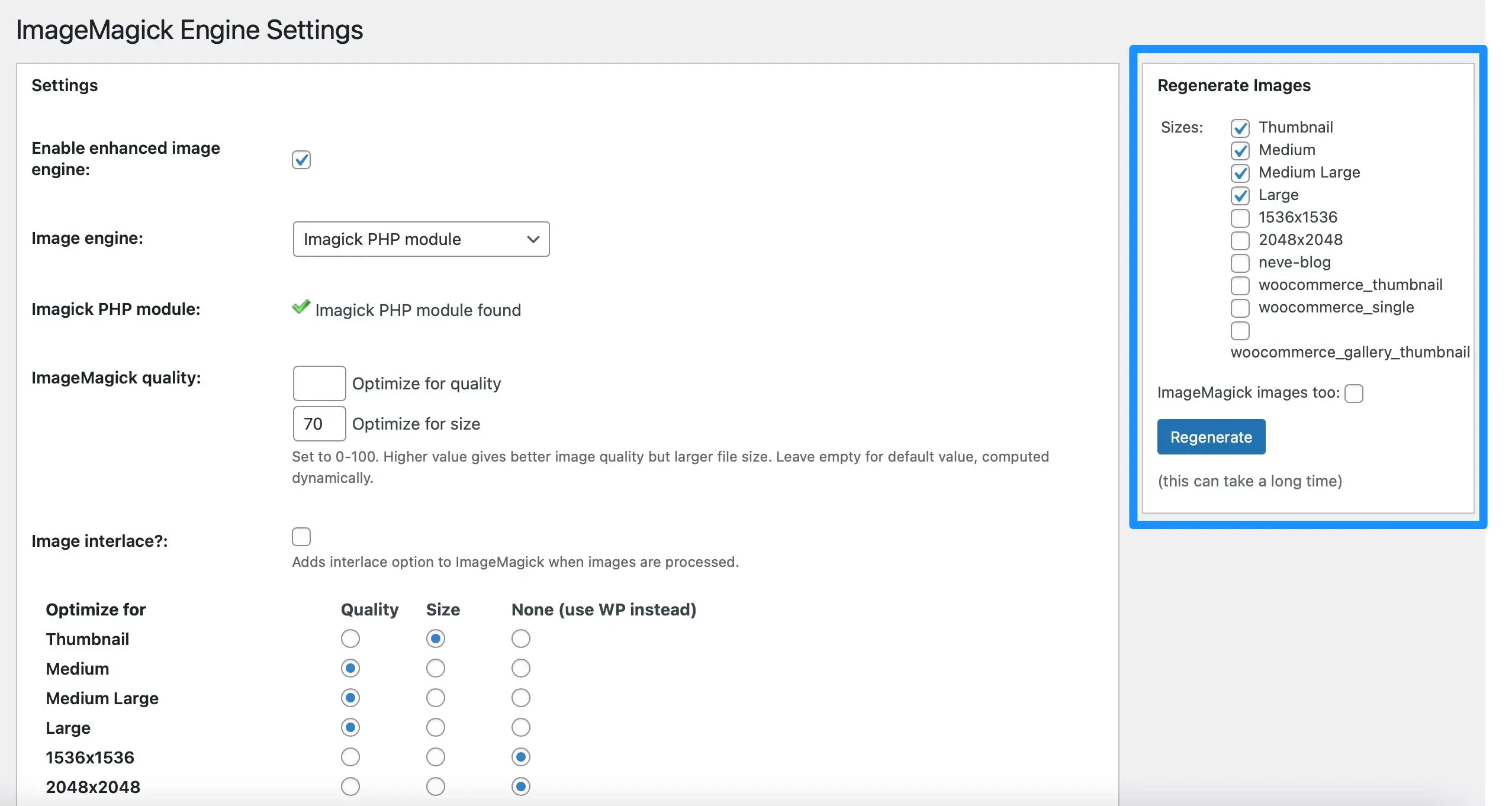
Bunu yapmak için mevcut resimlerinizi yeniden oluşturmanız gerekir. Bunu Ayarlar > ImageMagick Motoru'na giderek yapabilirsiniz. Ardından, ekranınızın sağındaki Resimleri Yeniden Oluştur bölümüne gidin:

Burada, ImageMagick ayarlarınızı da uygulamak istediğiniz tüm görüntü türlerini kontrol edin. Ardından, Yeniden Oluştur'a tıklayın. Artık sitenizdeki tüm resimler, özel WordPress Imagick gereksinimlerinize uygun olacaktır.
“ImageMagick PHP modülü bulunamadı” mesajı mı görüyorsunuz?
Eklenti ayarlarında Imagick PHP modülü satırının yanında “ImageMagick PHP modülü bulunamadı” mesajı görüyorsanız bu, Imagick modülünün sunucunuzda yüklü olmadığı anlamına gelir.
Ne yazık ki, bunu düzeltmek biraz daha zor.
Bir WordPress barındırma sağlayıcısı kullanıyorsanız, yardım almak ve modülü sizin için kurup kuramayacaklarını öğrenmek için onlara ulaşmanızı öneririz.
Aksi takdirde, sunucunuza SSH aracılığıyla bağlanmak ve modülü komutları kullanarak kurmak konusunda kendinizi rahat hissetmeniz gerekir. Tipik olarak, sudo apt-get install php-imagick gibi bir şeydir.
WordPress Imagick üzerinde daha fazla kontrol sahibi olun
Varsayılan olarak WordPress, Ortam Kitaplığına yüklediğiniz tüm görüntüleri optimize etmek için Imagick'i kullanır. Ancak, bu optimizasyonun nasıl çalıştığını kontrol etmenin hiçbir yolu yoktur.
Bu nedenle, web sitenizin performansını artırmak için WordPress Imagick'i etkinleştirmek ve ayarları özelleştirmek iyi bir fikirdir.
Özetlemek gerekirse, WordPress Imagick'i etkinleştirmek için üç adım:
- ImageMagick Engine eklentisini yükleyin ve etkinleştirin. ️
- WordPress Imagick ayarlarını özelleştirin. ️
- WordPress Imagick ayarlarınızı mevcut görüntülere uygulayın. ️
WordPress Imagick hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
