WordPress'te Dolgu ve Kenar Boşluğu Arasındaki Değişim Nedir?
Yayınlanan: 2023-08-16WordPress'te dolgu ve kenar boşluğu ile ilgili farkı bilmek ister misiniz?
WordPress'te dolgu, içerik materyali ile blok içindeki kenarlık arasındaki yerdir; kenar boşluğu ise iki bağımsız blok arasındaki odadır.
Bu yazıda size dolgu ve kenar boşluğu içeren varyasyonları ve bunların WordPress'te nasıl kullanılacağını sunacağız.

WordPress'te Dolgu Nedir?
WordPress sitenizdeki padding özelliği, bir blok içinde yer açmak için kullanılır.
Örnek olarak, bir Metin bloğunun düzenini görsel olarak daha büyüleyici hale getirmek ve metnin bloğun sınırlarına çok yakın görünmesini önlemek için içindeki yeri artırabilirsiniz.

İçeriğin WordPress blogunuzda nasıl aktığını yönetmek için dolguyu da kullanabilirsiniz. Örneğin, bir Metin bloğunun üst ve alt kısmına dolgu eklerseniz ziyaretçilerin yazılı içeriği okumasını çok daha kolay hale getirebilirsiniz.
WordPress'te Marj Nedir?
Kenar boşluğu, bir WordPress bloğunun sınırının ve onu çevreleyen faktörlerin etrafındaki alandır.
Bu, web siteniz için daha geniş ve tamamen temiz bir düzen oluşturarak, iki farklı blok içeren odayı yerleştirmenize yardımcı olabilir.

Örneğin, bir Metin içerik bloğunun başına ve altına kenar boşlukları ekleyebilirsiniz, böylece ekran yeniden boyutlandırıldığında bile görünür kalır.
Ek olarak, web sitenizi görsel olarak çekici ve insanlar için daha erişilebilir hale getirmek amacıyla Gösterim ve Metin içerik blokları arasındaki yeri artırmak için kenar boşluklarını da kullanabilirsiniz.
WordPress'te Dolgu ve Kenar Boşluğu Arasındaki Büyük Fark Nedir?
Burada WordPress'teki dolgu ve kenar boşluğu arasındaki farklılıkların hızlı bir kontrol listesi listelenmiştir:
| Dolgu malzemesi | Marj |
|---|---|
| Dolgu genellikle makaleler arasına yer verilmesi ve bloğun kenarlığı anlamına gelir. | Kenar boşluğu özelliği blok sınırlarının dışına yer verilmesini sağlar. |
| Dolgu ile çalışmak web sitenizdeki diğer blokları etkilemez. | Kenar boşluğunu kullanmanın sitenizdeki diğer bloklar üzerinde etkisi vardır. |
| Dolgu, bloğun her yerinde bir tampon oluşturabilir. | Kenar boşlukları iki farklı blok arasında yer açabilir. |
WordPress'te Dolgu Nasıl Kullanılır?
Varsayılan olarak, WordPress tam web sitesi düzenleyicisi (FSE), dolgu öğesiyle birlikte gelir.
Bununla birlikte, eğer bloğa bağımlı bir konu kullanmıyorsanız, kişiselleştirilmiş CSS kullanmak dışında WordPress sitenize dolgu ekleyemeyeceğinizi aklınızda bulundurun.
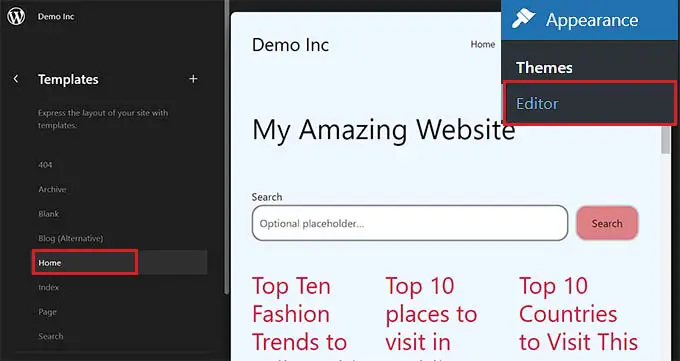
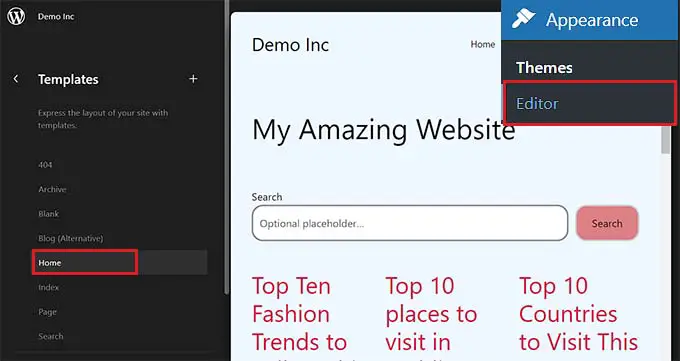
İlk olarak, genel internet sitesi düzenleyicisini başlatmak için WordPress yönetici kenar çubuğundan Fiziksel görünüm »Düzenleyici web sayfasını ziyaret etmeniz gerekir.
Oraya vardığınız anda, soldaki 'Şablonlar' kenar çubuğundan bloklarınıza dolgu eklemek istediğiniz web sitesi sayfası şablonunu seçin. Bu kenar çubuğu, web sitenizdeki benzersiz internet sayfalarına ilişkin tüm şablonları görüntüleyecektir.

Bunu tamamladıktan hemen sonra ekranda seçtiğiniz şablon açılacaktır.
Kapsamlı site düzenleyicide web sitenizin sayfa şablonunu özelleştirmeye başlamak için, tam buradan 'Düzenle' düğmesini tıklayın.

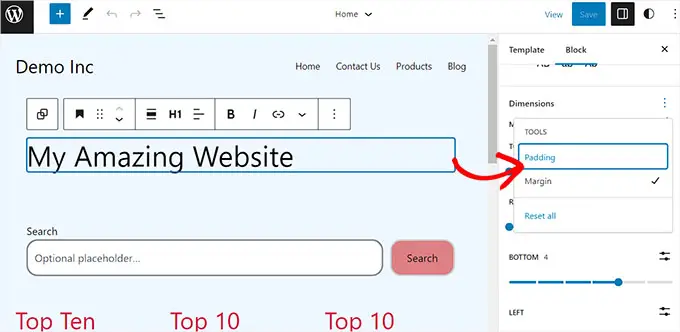
Daha sonra dolgu eklemek istediğiniz bloğa karar verin. Bunun, içerik ve bloğun sınırları arasında boşluk yaratacağınız anlamına geldiğini unutmayın.
Bu, monitörün ideal tarafındaki blok panelindeki bloğun yapılandırmalarını açacaktır.
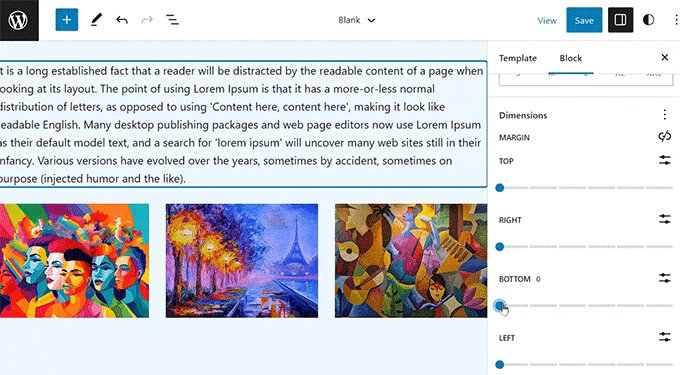
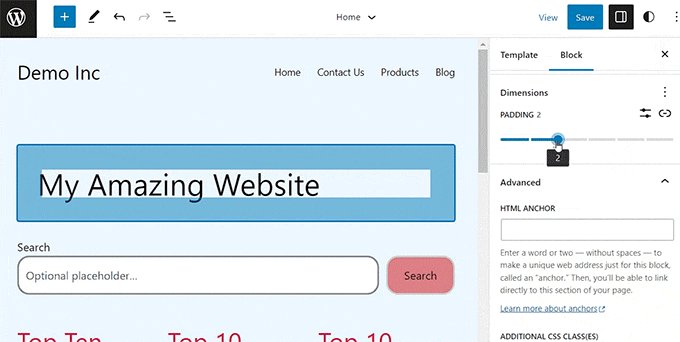
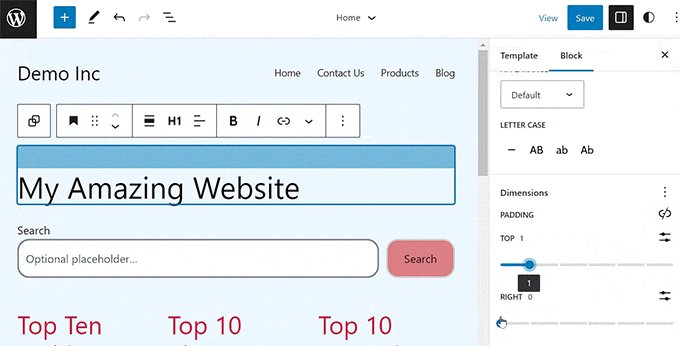
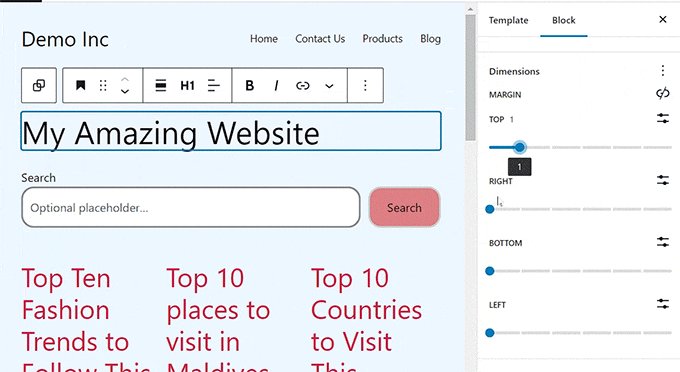
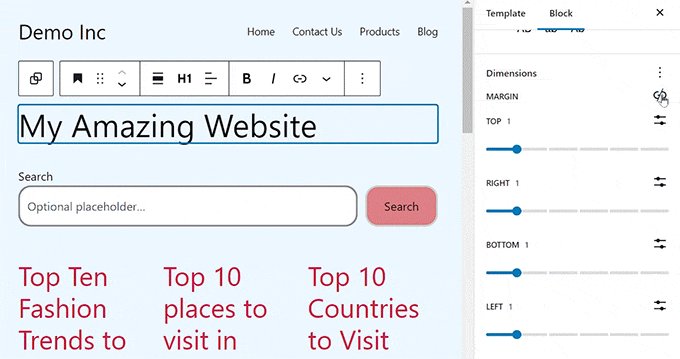
Buradan 'Boyutlar' bölümüne gitmeniz ve 3 noktalı menüyü tıklamanız gerekir. Bu, 'Doldurma' seçeneğini seçmeniz gereken bir bilgi istemi açacaktır.

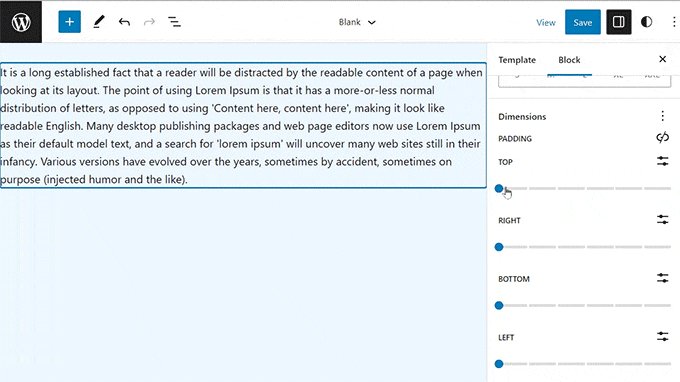
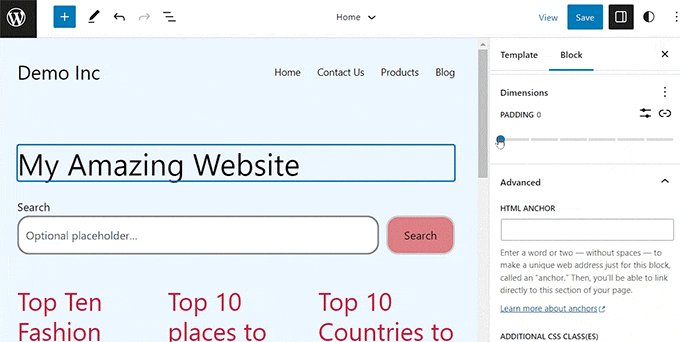
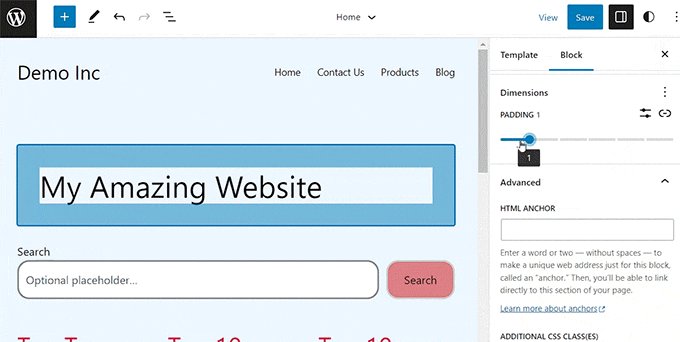
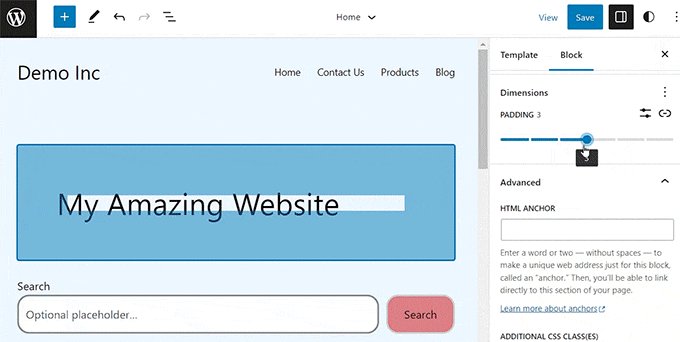
Daha sonra bloğunuza dolgu eklemek için kaydırıcıyı kullanmanız yeterlidir.
Bu özelliğin bloğun tüm kenarlarına dolgu ekleyeceğini aklınızda bulundurun.

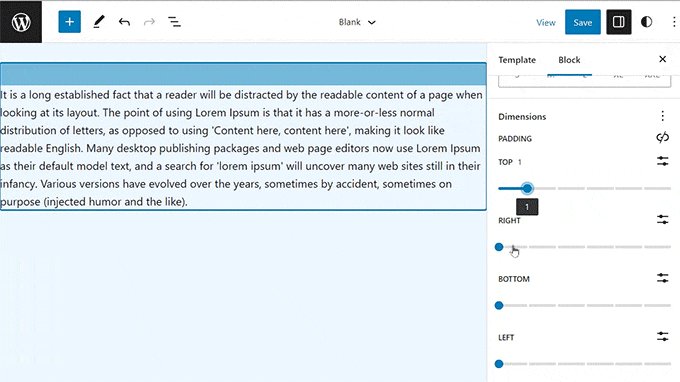
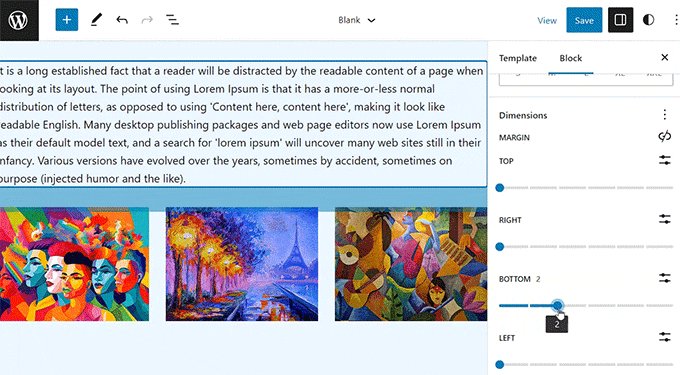
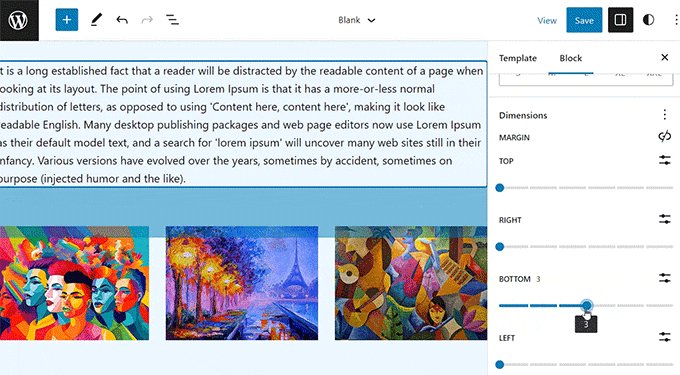
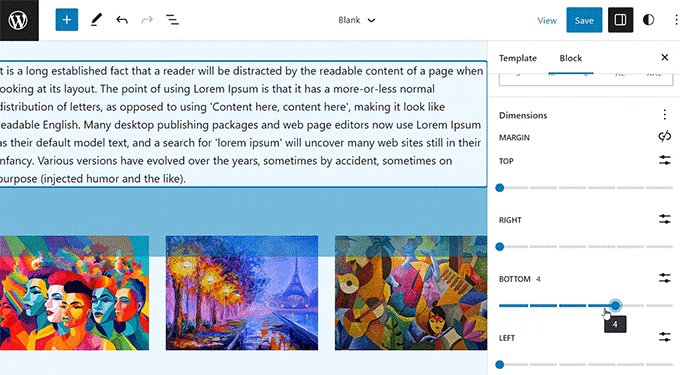
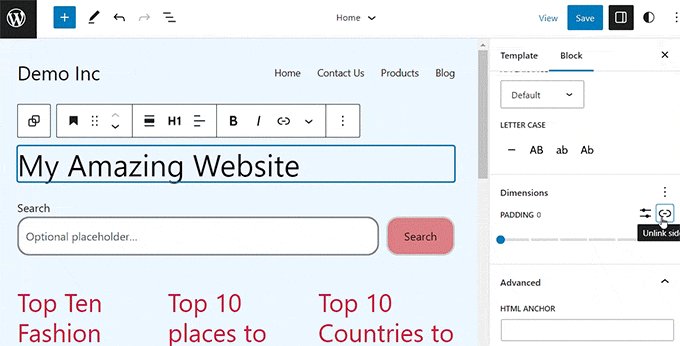
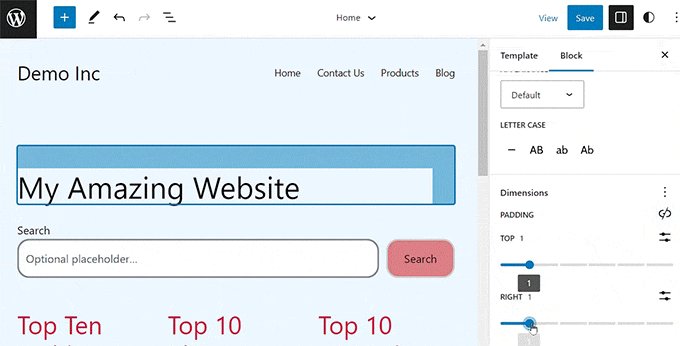
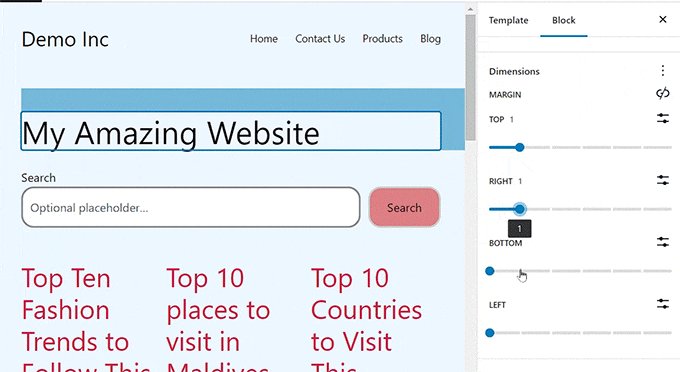
Bununla birlikte, bloğun yalnızca en iyi kısmına veya tabanına dolgu eklemek istiyorsanız, bunu 'Dolgu' seçiminin yanındaki 'Yanların Bağlantısını Kaldır' simgesine tıklayarak da yapabilirsiniz.

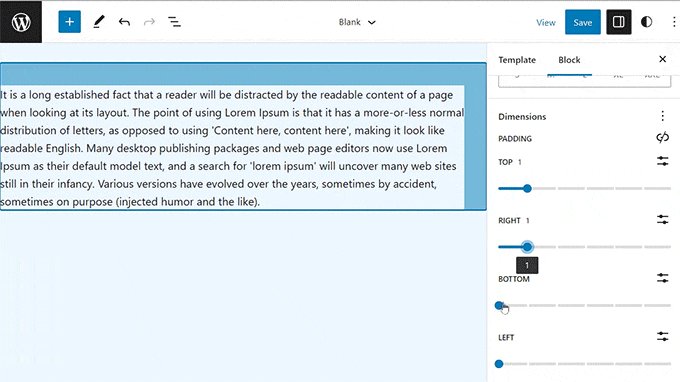
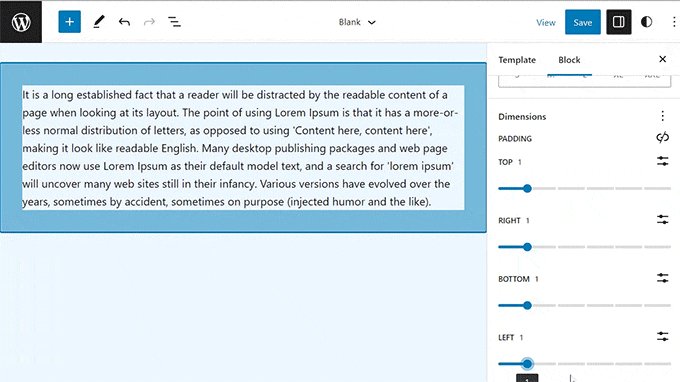
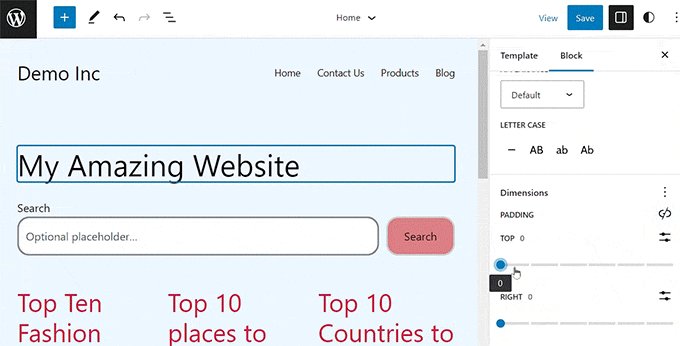
Ardından bloğun doğru, sabit sol, alt veya üst kısmına dolgu eklemek için benzersiz kaydırıcıları kullanabilirsiniz.

İşlemi gerçekleştirdiğiniz anda, ayarlarınızı perakende olarak saklamak için 'Kaydet' düğmesini tıklamanız yeterlidir.
WordPress'te Marj Nasıl Kullanılır?
Tıpkı dolgu gibi, kenar boşluğu özelliği de WordPress'in tüm web sitesi düzenleyicisinde tasarlanmış olarak gelir. Bununla birlikte, bir blok konusuyla çalışmıyorsanız bu özelliğe erişilmeyecektir.
Öncelikle WordPress kontrol panelinden Görsel çekicilik » Editör web sitesine gidin.
Oraya varır varmaz, soldaki sütundan kenar boşluklarını nereye eklemek istediğinize site şablonuna karar verin.

Bu, monitörde seçtiğiniz sayfa şablonunu açacaktır.
Burada listelenenlerden, şablonunuzu tam web sitesi düzenleyicisinde özelleştirmeye başlamak için 'Düzenle' düğmesini seçmeniz yeterlidir.

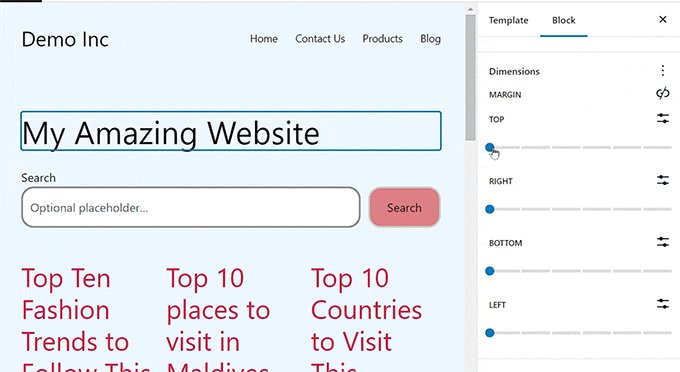
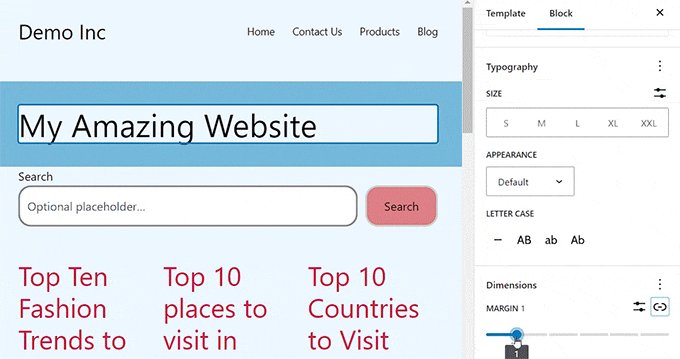
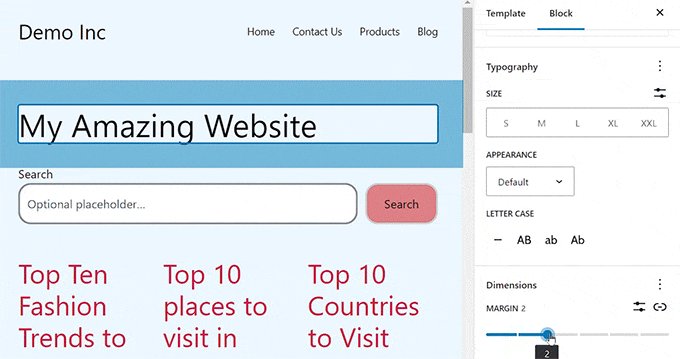
Ardından, düzenlemek istediğiniz bloğu seçin ve sağdaki blok panelindeki 'Boyutlar' alanına doğru aşağı kaydırın.
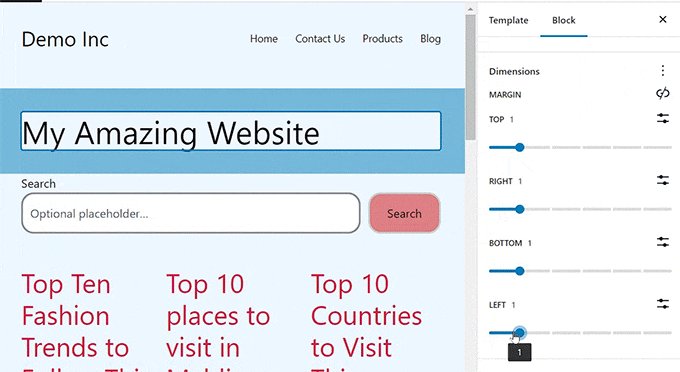
Burada listelenenlerden bloğun en yüksek dereceli, taban, kalan ve ideal köşeleri için farklı kenar boşlukları ayarlamak üzere temel olarak kaydırıcıları kullanın. Bu özelliğin kullanılması, seçtiğiniz bloğun her yerinde alan oluşturacaktır.

Ancak, bloğa yakın eşit kenar boşlukları eklemek için tek bir kaydırıcı kullanmak istiyorsanız, 'Kenar Boşluğu' seçeneğinin yanındaki 'Yanları Bağla' simgesini tıklayın.
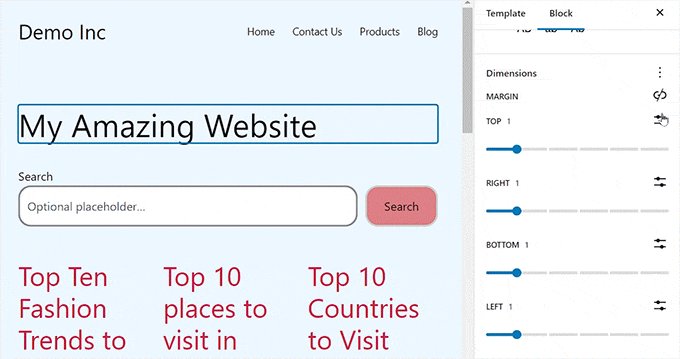
Blok paneli artık ekranda bloğa yakın eşdeğer kenar boşlukları oluşturmak için kullanabileceğiniz tek bir 'Karışık Marj' kaydırıcısını görüntüleyecektir.

İşiniz bittiğinde, seçeneklerinizi perakende olarak saklamak için üstteki 'Kaydet' düğmesine tıklamayı unutmayın.
WordPress'te Tüm Web Sitesinin Değiştirilmesi İçin Daha Fazla İpucu
Bloklarınıza dolgu ve kenar boşlukları eklemenin yanı sıra, WordPress konunuzun tamamını özelleştirmek için site düzenleyicinin tamamını da kullanabilirsiniz.
Örneğin, tüm site şablonlarınızı şekillendirebilir ve tasarlayabilir, kişisel özel logonuzu artırabilir, marka tonlarını seçebilir, yapıyı geliştirebilir, yazı tipi boyutunu değiştirebilir, nitelik resimlerini dahil edebilir ve çok daha fazlasını yapabilirsiniz.
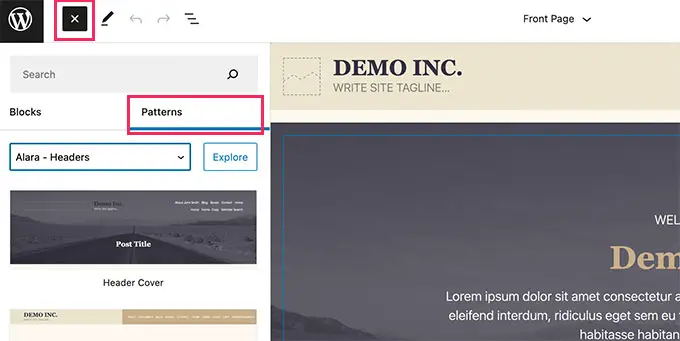
Ayrıca web sitenizi daha da özelleştirmek için desenler ve farklı bloklar ekleyebilirsiniz. Ayrıntılar için, WordPress konunuzu nasıl özelleştireceğinize ilişkin başlangıç kılavuzumuza bakmak isteyebilirsiniz.

Ayrıca FSE'yi internet sitenize bir başlık, gezinme menüsü veya özel yapım CSS eklemek için de kullanabilirsiniz.
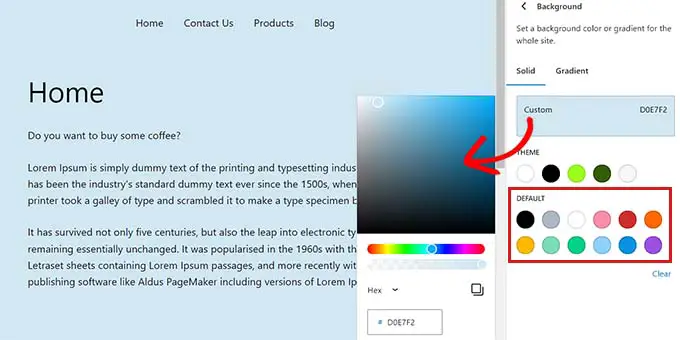
Ayrıca, web sitenizde tutarlılığı sağlamak için Dünya Tasarımlarını da kullanabilirsiniz. Ek kapsamlı yönergeler için WordPress web sitenizdeki renkleri nasıl kişiselleştireceğinize ilişkin yönergemizi görmek isteyebilirsiniz.

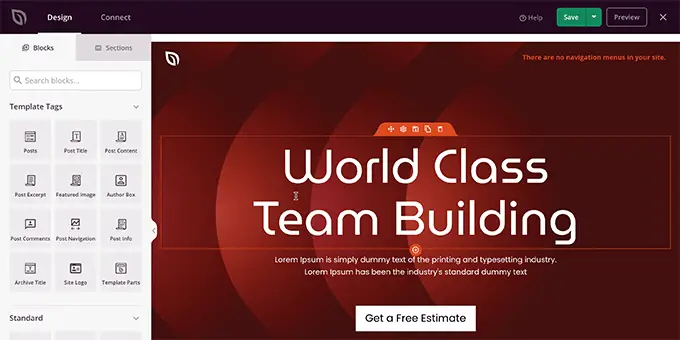
Bununla birlikte, genel web sitesi düzenleyicisini kullanmaktan hoşlanmıyorsanız ve web sitenizin fiziksel görünümünün ötesinde ekstra bir işlem yapmayı tercih ediyorsanız, o zaman SeedProd'u web sayfaları ve hatta tam temanızı oluşturmak için kullanabilirsiniz.
Siteniz için harika bir konu oluşturmayı son derece basit hale getirmeye yardımcı olan, sürükle ve bırak oluşturucuyla birlikte gelen, sektördeki en iyi açılış sayfası oluşturucudur.
Çok daha fazla husus için, özel olarak hazırlanmış bir WordPress konusunu zahmetsizce nasıl oluşturacağınıza dair eğitimimizi görebilirsiniz.

Bu gönderinin WordPress'teki dolgu ve kenar boşluğu arasındaki farkı anlamanıza yardımcı olacağını umuyoruz. Ayrıca, WordPress'te blok üstünü ve genişliğini nasıl ayarlayacağınıza dair başlangıç kılavuzumuza ve WordPress için en etkili Gutenberg blok eklentileri için en çok oy alan seçimlerimize de hayran kalacaksınız.
Bu kısa makaleyi beğendiyseniz WordPress video eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bizi Twitter ve Fb'de de bulabilirsiniz.
