Webflow Nedir ve Ne İçin Kullanılır? (Nihai Kılavuz)
Yayınlanan: 2023-07-10Webflow'un ne olduğunu bilmek ister misiniz? Veya Webflow dünyasını keşfetmeye ve inanılmaz potansiyelini ortaya çıkarmaya hazır mısınız? Eğer öyleyse, o zaman doğru yere geldiniz!
Günümüzün dijital çağında , hem işletmeler hem de bireyler için etkileyici bir çevrimiçi varlık oluşturmak çok önemlidir. İster girişimci , ister tasarımcı veya yaratıcı bir profesyonel olun, büyüleyici bir web sitesine sahip olmak her şeyi değiştirebilir .
İşte tam da bu noktada Webflow devreye giriyor. Peki Webflow nedir ve ne için kullanılır ?
Bu nihai kılavuzda, Webflow'un derinliklerine ineceğiz. Özelliklerini, yeteneklerini, kapsamını, müşteri destek seçeneklerini ve çok daha fazlasını keşfetmek.
Haydi dalışa geçelim ve Webflow'un gücünü açığa çıkaralım!
A) Webflow Tanıtımı: Kısa Bir Genel Bakış
Web siteleri oluşturmak söz konusu olduğunda karmaşık kodlama ve teknik jargonla mücadele mi ediyorsunuz?
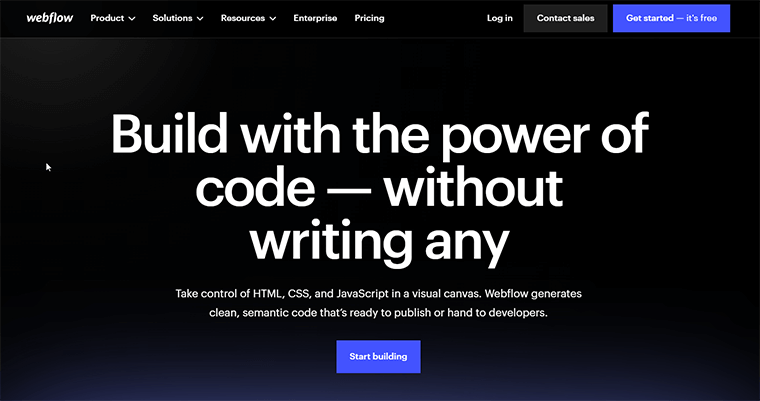
Webflow ile tanışın! Web tasarımı ve geliştirmesinde devrim yaratan, kullanıcı dostu bir web sitesi oluşturucu platformudur. Kodlama deneyimi olmayanlar için bile.

Webflow, kod yazmadan çarpıcı web siteleri oluşturmanıza olanak sağlayan hepsi bir arada bir araçtır. Sezgisel görsel düzenleyiciler, özelleştirilebilir şablonlar ve sürükle ve bırak arayüzü sunarak web sitesi oluşturmaya herkesin erişebilmesini sağlar.
İster bir işletme sahibi, ister serbest çalışan veya hevesli bir blog yazarı olun, Webflow size en üst düzeyde esneklik sağlar. Böylece, benzersiz tarzınızı yansıtan profesyonel web siteleri tasarlayabilirsiniz. Güçlü özellikleriyle, ilgi çekici kullanıcı deneyimleri oluşturmak için kusursuz animasyonlar ve dinamik etkileşimler ekleyebilirsiniz.

Diğer web sitesi kurucularından farklı olarak Webflow, temiz ve optimize edilmiş koda öncelik verir. Ayrıca, daha hızlı yükleme süreleri ve geliştirilmiş SEO (Arama Motoru Optimizasyonu) ile sonuçlanır. Bu, web sitenizin en iyi performansı göstermesini sağlar ve ziyaretçiler için kolaylaştırılmış bir deneyim sunar.
Bu nedenle, ister web tasarımına ayak uydurmak isteyen bir acemi olun, ister daha akıcı bir iş akışı arayan deneyimli bir geliştirici olun. Webflow, kalıcı bir izlenim bırakan olağanüstü web siteleri oluşturma biletinizdir.
Şimdi, yaratıcılığınızdan yararlanmaya ve bu platformla web siteleri oluşturma şeklinizi dönüştürmeye hazırlanın!
Bunu söyledikten sonra, Webflow'un temel özelliklerini ve yeteneklerini keşfetmeye geçelim.
B) Webflow'un Temel Özellikleri ve Yetenekleri
Bu kılavuzun sonraki bölümünde, Webflow'un temel özelliklerini ve işlevlerini keşfedelim. Web tasarım projeleriniz için sonsuz olasılıkların kilidini açmak.
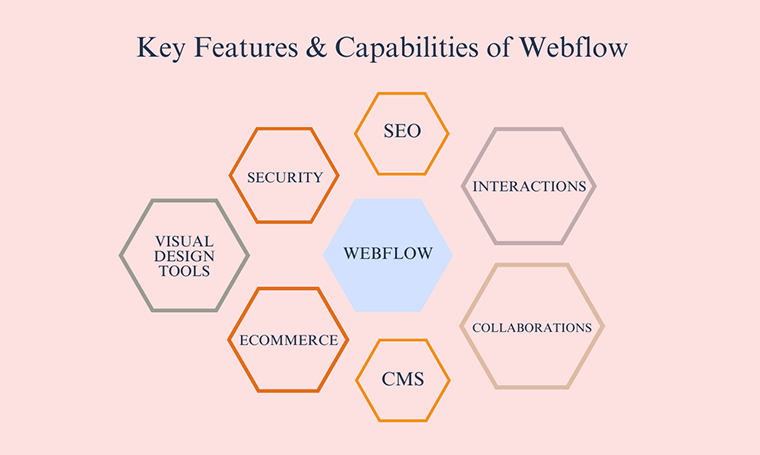
Webflow, aşağıdakiler de dahil olmak üzere çok çeşitli özellikler ve yetenekler sunar:

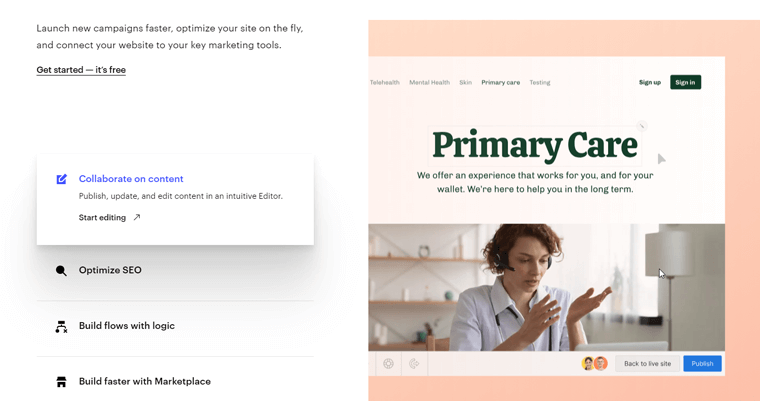
- Görsel Tasarım Araçları: Webflow'un görsel tasarım araçları, kodlamaya gerek kalmadan çarpıcı siteler oluşturmayı kolaylaştırır. Basitçe, öğeleri sürükleyip bırakın ve yazı tiplerini, renkleri ve diğer görsel öğeleri yapılandırmak için yerleşik araçları kullanın.
- CMS: CMS'si (İçerik Yönetim Sistemi), sitenizin içeriğini yönetmeyi kolaylaştırır. Sayfalar oluşturabilir ve düzenleyebilir, resim ve video ekleyebilirsiniz. Ayrıca, blog gönderilerinizi tamamen arayüzden yönetin.
- e-Ticaret: Çevrimiçi ürün ve hizmet satmak için güçlü bir e-Ticaret platformu sunar. Sadece birkaç tıklamayla güzel bir çevrimiçi mağaza oluşturabilirsiniz. Ayrıca envanterinizi, siparişlerinizi ve ödemelerinizi yönetin.
- Etkileşimler: Webflow'un etkileşim özelliği, web sitenizde etkileşimli öğeler oluşturmanıza yardımcı olur. Pop-up'lar, akordeonlar ve kaydırıcılar gibi. Sonuç olarak, web sitenize daha fazla katılım ve etkileşim ekleyebilirsiniz.
- SEO: SEO araçları, web sitenizi arama motorları için optimize etmenize yardımcı olur. Sayfalarınıza başlık etiketleri, meta açıklamalar ve diğer SEO öğeleri ekleyebilirsiniz. Ayrıca, web sitenizin arama sonuçlarındaki performansını izleyin. Buradaki Webflow SEO sayfasından bu konuda bilgi edinin.
- Güvenlik: Webflow'un güvenlik özellikleri, web sitenizi bilgisayar korsanlarından ve diğer tehditlerden korumanıza yardımcı olur. Web siteniz, dünyanın en güvenli barındırma sağlayıcılarından biri olan Amazon Web Services (AWS) üzerinde barındırılmaktadır.
- İşbirliği: Web sitesi projelerinizde başkalarıyla işbirliği yapmayı kolaylaştırır. Ekip üyelerini web sitenizi gerçek zamanlı olarak görüntülemeye ve düzenlemeye davet edebilir ve değişiklikleri yapıldıkça takip edebilirsiniz.
Bir sonraki bölümde, Webflow'un kapsamını inceleyeceğiz ve bu olağanüstü platformun öne çıktığı çeşitli kullanım durumlarını keşfedeceğiz.
C) Webflow Kapsamı (Ne Amaçla Kullanılır?)
Webflow, çeşitli web siteleri için kullanabileceğiniz çok yönlü ve güçlü bir web sitesi oluşturucusudur.
Kişisel web sitelerinden e-Ticaret mağazalarına ve ötesine Webflow, çevrimiçi varlığınız için bir olasılıklar dünyasının kapılarını açar. Olağanüstü web siteleri oluşturmanız için size araçlar sağlayan Webflow'un öne çıktığı çeşitli kapsamları keşfedelim.
Bu bölümde Webflow'un muazzam potansiyelini ortaya çıkarmaya hazırlanın!
1. Blog Web Siteleri
Tutkulu bir yazar, içerik yaratıcısı veya fikir lideri misiniz? Evet ise, işte iyi haberler.
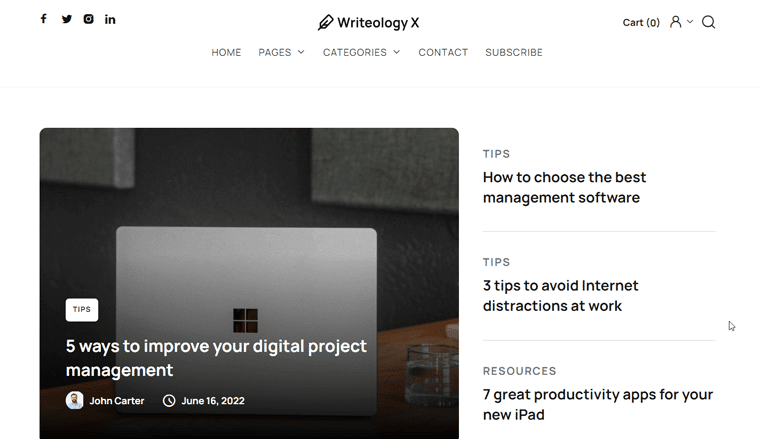
Webflow, büyüleyici blog web siteleri oluşturmanıza olanak tanır. Görsel olarak çekici blog gönderileri oluşturabilir ve etkileşimli öğelerle okuyucularınızın ilgisini çekebilirsiniz. Bunların tümü, sezgisel tasarım özellikleri, özel düzenleri ve kusursuz CMS sayesinde.

Örneğin:
Maceralarınızı belgelemek ve seyahat ipuçlarını paylaşmak isteyen bir seyahat tutkunu olduğunuzu hayal edin. Webflow ile görsel olarak çekici bir blog tasarlayabilir ve yönetebilirsiniz. Diğer gezginlere ilham vermek için fotoğraflarınızı, hikayelerinizi ve faydalı önerilerinizi sergilemenin yanı sıra.
Gerçek Blog Web Sitesi Örnekleri:
İşte Webflow ile yapılmış bazı gerçek blog web sitesi örnekleri:
- Duyulmamış Sesler: Bu web sitesi, ötekileştirilmiş bireylerin seslerini yükselten, onların hikayelerini ve deneyimlerini öne çıkaran bir platformdur.
- Flowrite: Gerçek zamanlı öneriler ve iyileştirmeler sağlayan yapay zeka destekli bir yazma asistanıdır. Yazınızın kalitesini ve üretkenliğini artırmak için.
Ayrıca blogunuz için ilham almak için blog web sitesi örnekleri yazımızı inceleyebilirsiniz. Ayrıca, kişisel blog yazmanın faydalarına ve blog yazarak para kazanmanın ne kadar sürdüğüne göz atın.
2. Ticari Web Siteleri
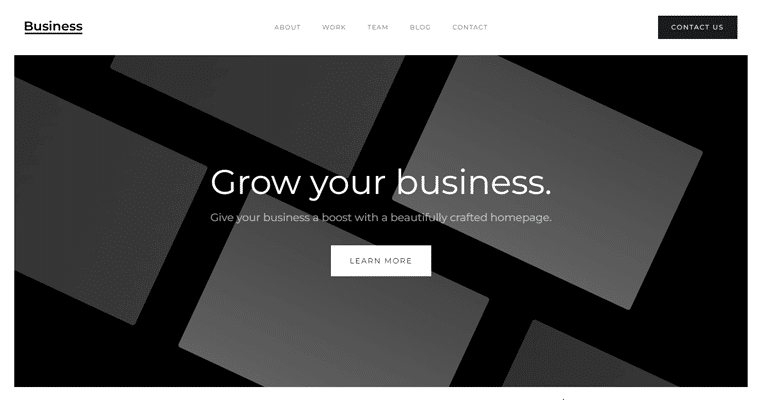
Webflow, her büyüklükteki işletmenin çevrimiçi varlıklarını oluşturması için mükemmel bir platform sunar. Küçük girişimlerden büyük işletmelere kadar, marka kimliğinizi yansıtan profesyonel ve gösterişli web siteleri oluşturabilirsiniz.
Ürün veya hizmetlerinizi sergileyebilir, iletişim bilgilerini verebilirsiniz. Bunun da ötesinde, potansiyel müşterileri yakalamak için müşteri adayı oluşturma formlarını entegre edebilirsiniz.

Örneğin:
Diyelim ki bir ticari şirketiniz veya bir üretim eviniz var. Webflow ile işinizi ve hizmetlerinizi öne çıkaran çekici bir web sitesi tasarlayabilirsiniz. Ayrıca, güven ve güvenilirlik kazanmak için geçmiş müşterilerinizin referanslarını ve incelemelerini görüntüleyebilirsiniz.
Gerçek İşletme Web Sitesi Örnekleri:
İşte Webflow ile yapılmış bazı gerçek işletme web sitesi örnekleri:
- Trackr: Bu platform, işletmelerin etkileyici pazarlama stratejilerini optimize etmek için etkili bireyleri veya içerik oluşturucuları belirlemesine ve onlarla etkileşim kurmasına yardımcı olur.
- Soundstripe: İçerik oluşturucular için geniş bir telifsiz müzik ve ses efektleri kitaplığı sunan bir web sitesidir. Ayrıca, projelerini yüksek kaliteli sesle geliştirmelerine olanak tanır.
- Mighty: Bireylerin yasal belgeler oluşturması ve yönetmesi için sorunsuz bir yol sağlar. Ayrıca, sözleşmelerin, vasiyetnamelerin ve diğer önemli yasal evrakların hazırlanması sürecini basitleştirir.
İşletmelerin web analitiğinden nasıl yararlandığına ilişkin makalemizi keşfedin. Ayrıca, işinizi büyütmek için en iyi dijital pazarlama araçlarını kontrol ettiğinizden emin olun.
3. Portföy Web Siteleri
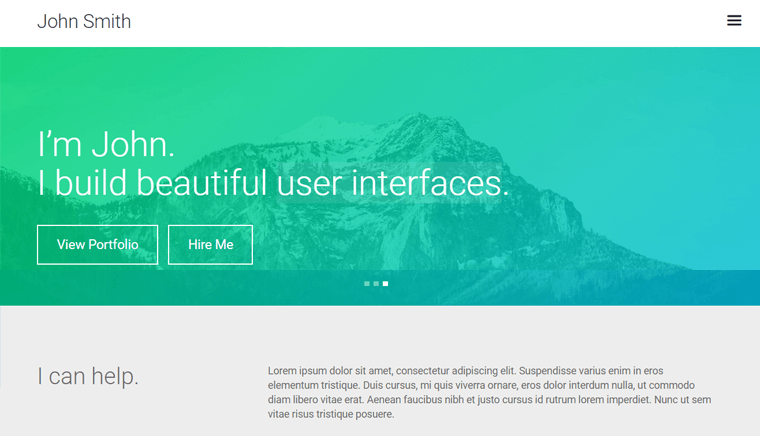
Webflow, sanatçılar, tasarımcılar, fotoğrafçılar ve diğer yaratıcı profesyonellerin çalışmalarını sergilemeleri için mükemmel bir seçimdir. Projelerinizi ve yeteneklerinizi öne çıkaran çarpıcı portföyler oluşturun.
Webflow'un tasarım esnekliği sayesinde düzeni kolayca özelleştirebilir ve resimlerinizi sergilemek için galerileri kullanabilirsiniz. Bununla birlikte, ziyaretçilerin ilgisini çekmek için etkileşimli öğeler ekleyebilirsiniz.

Örneğin:
Serbest çalışan bir grafik tasarımcı olduğunuzu düşünün. Artık Webflow ile en iyi tasarım projelerinizi içeren etkileyici bir portföy web sitesi oluşturabilirsiniz. Logolar, marka malzemeleri ve web sitesi maketleri dahil. Becerilerinizi sergileyin, potansiyel müşterileri çekin ve kalıcı bir izlenim bırakın.
Gerçek Portföy Web Sitesi Örnekleri:
İşte Webflow ile yapılmış bazı gerçek portföy web sitesi örnekleri:
- Jomor Design: Yenilikçi ve görsel olarak çekici çözümler sunan yaratıcı bir tasarım ajansıdır. Marka bilinci oluşturma, grafik tasarım ve web geliştirme projeleri için.
- Joseph Berry: Bu kişisel web sitesi, Joseph Berry'nin portföyünü ve yaratıcı çalışmalarını sergiliyor. Ayrıca, çeşitli sanatsal disiplinlerdeki becerilerini, başarılarını ve projelerini vurgular.
- Heco: Bu web sitesi, sürdürülebilir ve çevre dostu ev ürünleri konusunda uzmanlaşmıştır. Ayrıca, bilinçli tüketiciler için çok çeşitli çevreye duyarlı seçenekler sunar.
Portföy web sitesi oluşturmak için kullanabileceğiniz başka web sitesi kurucuları olup olmadığını mı merak ediyorsunuz? Ardından, en iyi portföy web sitesi oluşturucuları hakkındaki makalemize göz atın.
4. e-Ticaret Web Siteleri
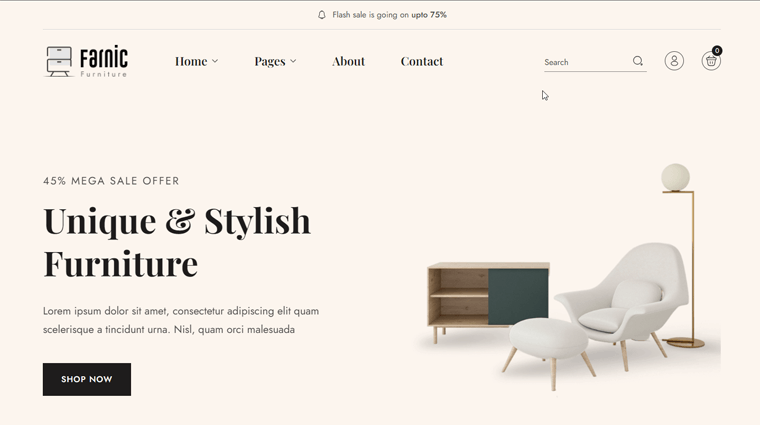
Çevrimiçi ürün satmak mı istiyorsunuz? Daha önce de belirtildiği gibi, Webflow güçlü e-Ticaret işlevselliği sağlar. Bu, görsel olarak çekici çevrimiçi mağazalar oluşturabileceğiniz anlamına gelir. Ürün katalogları, alışveriş sepetleri, güvenli ödeme ağ geçitleri ve envanter yönetimi ile aynı şey.
Ayrıca, tasarımı markanızla uyumlu olacak şekilde özelleştirebilirsiniz. Ve müşterilerinize sorunsuz bir alışveriş deneyimi sunun - tümü platformda.

Örneğin:
Diyelim ki el yapımı takılar üreten bir girişimcisiniz. Webflow ile benzersiz tasarımlarınızı sergileyen bir e-ticaret web sitesi oluşturabilirsiniz. Ayrıca, müşterilerin ürünlere kolayca göz atmasını, seçmesini ve satın almasını sağlar. Bunun da ötesinde, envanter yönetimini ve nakliye lojistiğini güvenli bir şekilde yönetir.
Gerçek e-Ticaret Sitesi Örnekleri:
İşte Webflow ile yapılan bazı gerçek e-Ticaret web sitesi örnekleri:
- SkinLabs: Çeşitli cilt bakım ürünleri ve çözümleri sunan çevrimiçi bir platformdur. Sağlıklı ve ışıltılı bir cildi desteklemek için doğal ve bilim destekli bileşenlere odaklanmak.
- MDLR Çevrimiçi Mağaza: Bu e-Ticaret platformu, çeşitli modaya uygun moda ve aksesuar koleksiyonuna sahiptir. Müşterilere uygun bir çevrimiçi alışveriş deneyimi sunmanın yanı sıra.
- Rogue & Rosy: Eşsiz ve şık kıyafet, aksesuar ve daha fazlasının küratörlüğünü yapan bağımsız bir çevrimiçi butik. Ayrıca, çağdaş ve vintage esintili tasarımların bir karışımını sunar.
5. Etkinlik Web Siteleri
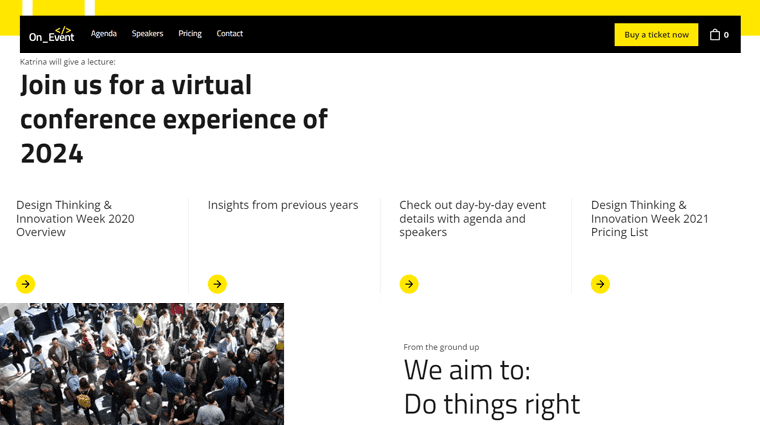
Bir etkinlik mi planlıyorsunuz? Webflow, etkinliğinizin özünü yakalayan güzel etkinlik web siteleri oluşturmak için araçlar sağlar. Bir konferans, çalıştay veya başka bir etkinlik düzenliyor olun.
Kayıt formları ve bilet satışlarından etkinlik programlarının ve etkileşimli haritaların görüntülenmesine kadar. Webflow, katılımcılarınız için sorunsuz ve ilgi çekici bir deneyim sağlar.

Örneğin:
Düşünün, şehrinizde bir müzik festivali düzenliyorsunuz. Webflow, çarpıcı görseller, sanatçı dizileri ve bilet satış entegrasyonu içeren bir etkinlik web sitesi oluşturmanıza olanak tanır. Bunun da ötesinde, müzik tutkunları arasında beklenti oluşturmak için geri sayım sayaçları ve sosyal medya akışları gibi etkileşimli özelliklerin keyfini çıkarabilirsiniz.
Gerçek Etkinlik Web Sitesi Örnekleri:
İşte Webflow ile yapılmış bazı gerçek etkinlik web siteleri örneği:
- Yaz Dansı: Bu web sitesi tanıtım ve bilgi sağlamaya adanmıştır. Özellikle yaz sezonunda gerçekleşen dans etkinlikleri, atölye çalışmaları ve performanslar hakkında.
- FestivalX: Çeşitli müzik festivallerini sergileyen sürükleyici bir çevrimiçi platformdur. Dünya çapındaki müzik severler için canlı performanslar, sanatçı röportajları ve etkileşimli deneyimler sunuyor.
6. Eğitim Web Siteleri
Benzer şekilde Webflow, eğitim kurumları, çevrimiçi kurslar ve e-Öğrenim platformları için ideal bir platformdur. Bununla okullar, üniversiteler veya çevrimiçi öğrenme platformları için bilgilendirici ve görsel olarak çekici web siteleri oluşturabilirsiniz.
Ayrıca etkileşimli özellikler aracılığıyla kurs ayrıntılarını paylaşabilir, kaynaklar sağlayabilir ve öğrenci katılımını kolaylaştırabilirsiniz.

Örneğin:
Dünyanın dört bir yanındaki öğrencilere eğitim vermeyi amaçlayan çevrimiçi bir dil öğretmeni olduğunuzu hayal edin. Webflow, ders modülleri içeren bir eğitim web sitesi oluşturmanıza olanak tanır. Etkileşimli sınavlar, ilerleme takibi ve hatta video konferans entegrasyonu dahil. Hepsi görsel olarak çekici ve kullanıcı dostu bir arayüzde.
Gerçek Eğitim Web Sitesi Örnekleri:
İşte Webflow ile yapılmış bazı gerçek eğitim web sitesi örnekleri:

- LearningCubs: Etkileşimli ve ilgi çekici eğitim kaynakları, kurslar ve özel ders hizmetleri sunan çevrimiçi bir platformdur. Özellikle çocukların öğrenme becerilerini ve akademik performanslarını geliştirmeleri için.
- Zorro Üniversitesi: Bu e-Öğrenim platformu, çeşitli konularda kapsamlı eğitim programları ve kurslar sunar. Böylece öğrenciler, esnek ve erişilebilir bir şekilde yeni beceriler ve bilgiler edinebilirler.
- Skillex: Kişileri çeşitli alanlarda uzman eğitmenler ve koçlar ile buluşturur. Ayrıca, kişiselleştirilmiş dersler ve eğitim oturumları aracılığıyla kullanıcıların yeni beceriler öğrenmesine ve geliştirmesine olanak tanır.
Bir üyelik web sitesi oluşturmakla ilgileniyor musunuz? Ardından, üyelik web sitesinin ne olduğu ve bugün başlayabileceğiniz üyelik web sitesi türleri hakkındaki makalemize göz atın.
7. Kâr Amacı Gütmeyen Web Siteleri
Son olarak, Webflow kar amacı gütmeyen kuruluşlar için ideal bir platformdur. Farkındalık yaratmaya, destekçilerle etkileşime geçmeye ve amaçları için kaynakları harekete geçirmeye çalışmak.
Etkileyici hikaye anlatımı sayfaları oluşturabilir, çevrimiçi bağışları kabul edebilir, etki raporlarını sergileyebilir ve ziyaretçileri dahil olmaya teşvik edebilirsiniz. Hepsi Webflow'un çok yönlü özellikleriyle.

Örneğin:
Diyelim ki çevreyi korumaya adanmış kar amacı gütmeyen bir kuruluş yönetiyorsunuz. Webflow ile girişimlerinizi ön plana çıkaran, görsel olarak çarpıcı bir web sitesi oluşturabilirsiniz. Ayrıca, ziyaretçileri koruma çabaları konusunda eğitir ve onları bağışlar veya gönüllü çalışmalar yoluyla katkıda bulunmaya teşvik eder.
Gerçek Kâr Amacı Gütmeyen Web Sitesi Örnekleri:
İşte Webflow ile yapılmış bazı gerçek kar amacı gütmeyen web sitesi örnekleri:
- Pirinç Hareketi: Sürdürülebilir pirinç tarımını savunan, yoksulluğu, açlığı ve gıda güvenliğini ele alan küresel bir platform.
- NewStory: Kar amacı gütmeyen kuruluş, yenilikçi çözümler ve topluluk katılımı yoluyla yoksulluk içindeki aileler için güvenli evler inşa ediyor.
- ReachChurch: Çevrimiçi ibadet hizmetleri, müritlik programları ve ruhsal gelişim için bir platform sunan sanal Hıristiyan topluluğu.
Başka bir CMS kullanarak kar amacı gütmeyen bir web sitesi oluşturmayı mı planlıyorsunuz? Öyleyse, en iyi fırsatlardan haberdar olmak için kar amacı gütmeyen kuruluşlar için en iyi web barındırma hakkındaki makalemize göz atın.
Böylece, Webflow'un kapsamı bu örneklerin ötesine geçer. Ayrıca, çeşitli amaçlar için web siteleri oluşturmanıza olanak tanır. İster kişisel bir blog, ister kurumsal bir web sitesi, bir çevrimiçi mağaza veya ikisi arasındaki herhangi bir şey olsun. Sonuç olarak Webflow, vizyonunuzu hayata geçirmeniz ve çevrimiçi ortamda kalıcı bir etki yaratmanız için size güç verir.
D) Webflow'a Başlarken
Artık potansiyelini keşfettiğinize göre, Webflow ile web sitesi oluşturmanın heyecan verici dünyasına dalalım.
Bu bölümde, başlamanız ve yaratıcılığınızı serbest bırakmanız için gerekli adımlar konusunda size rehberlik edeceğiz. Webflow hesabınızı ayarlamaktan panoda gezinmeye ve web sitenizi tasarlamaya kadar her şeyi ele alacağız.
Gelin bu yolculuğa birlikte çıkalım ve Webflow ile çarpıcı bir web sitesi oluşturalım.
I. Bir Webflow Hesabı Kurma
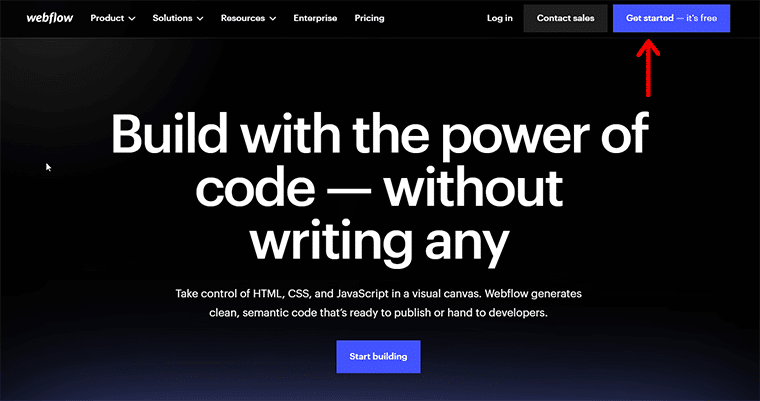
Webflow yolculuğunuzu başlatmak için ilk adım bir Webflow hesabı oluşturmaktır . Webflow web sitesine gidin ve 'Başlayın' seçeneğine tıklayın. Ardından, e-posta adresinizi vererek ve diğer gerekli bilgileri sağlayarak kaydolun.

Temel özellikleri sağlayan ücretsiz bir hesap seçebilirsiniz. Alternatif olarak, ek işlevler ve barındırma seçenekleri sunan çeşitli ücretli planlar arasından seçim yapabilirsiniz. Şimdilik demoyu ücretsiz sürümle gösteriyoruz.
II. Webflow Dashboard'da Gezinme
Kısa bir süre sonra, temel Webflow kontrol paneline ulaşacaksınız. Bu, web sitesi projelerinizi yönetebileceğiniz merkezi merkezdir. Projelerinize, site ayarlarınıza, barındırma ayarlarınıza ve daha fazlasına kolay erişim sağlayan kontrol merkeziniz olarak hizmet eder.

Farklı bölümleri keşfetmek için bir dakikanızı ayırabilir ve mevcut gezinme seçeneklerini tanıyabilirsiniz. Size bilgi vermek için, doğrudan Webflow tarafından sağlanan pano menüsünde kısa eğitim kılavuzları göreceksiniz.
Kontrol panelini keşfetmek için biraz zaman harcadıktan sonra, Webflow deneyiminizden en iyi şekilde yararlanabilirsiniz.
III. Yeni Web Sitesi Projesi Oluşturma
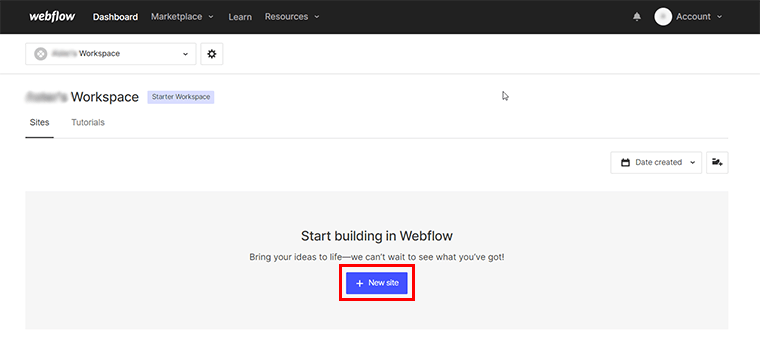
Şimdi, web sitenizin vizyonunu hayata geçirme zamanı. Panodaki '+ Yeni Site' düğmesini tıklayın.

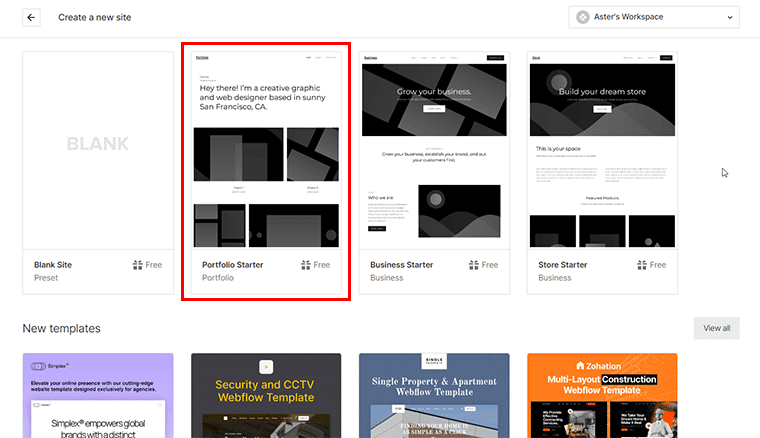
Ardından, tasarım sürecinize hızlı bir başlangıç yapmak için boş bir şablon seçin veya önceden tasarlanmış bir şablon seçin. Unutmayın, farklı sektörlerde çeşitli Webflow şablonları alırsınız ve herkes için bir şeyler olduğundan emin olursunuz.

Ardından, tercih edilen bir web sitesi adı verin. Ve 'Site Oluştur' seçeneğini tıklayın.

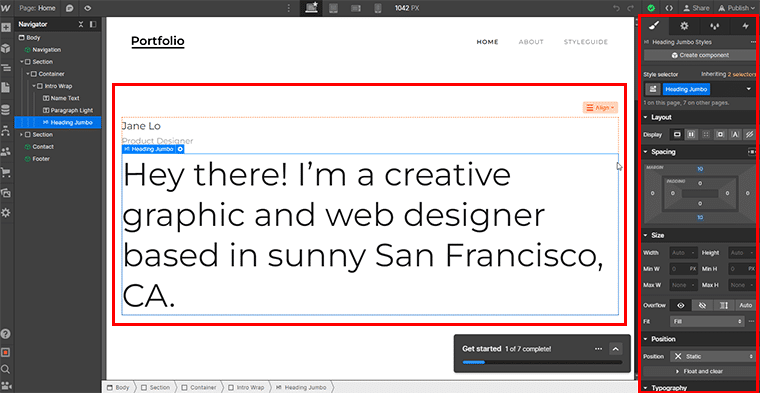
IV. Webflow'da Tasarım ve Esneklik
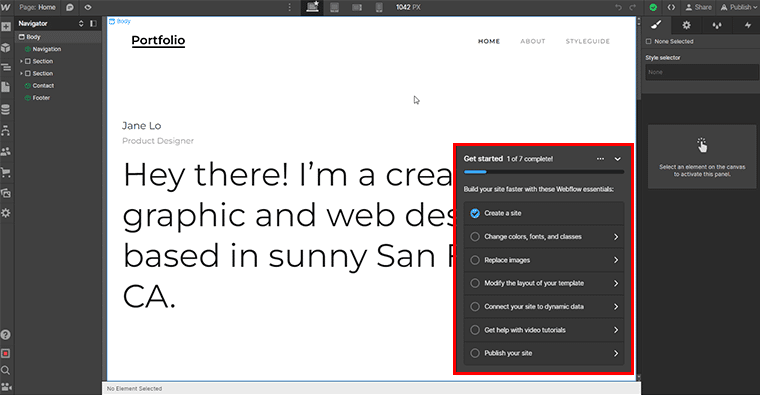
Proje kurulumunuzla birlikte, güçlü bir görsel düzenleyici olan Webflow Designer'a gireceksiniz. Bu, web sitenizin tasarımının her yönünü özelleştirmenize olanak tanır.
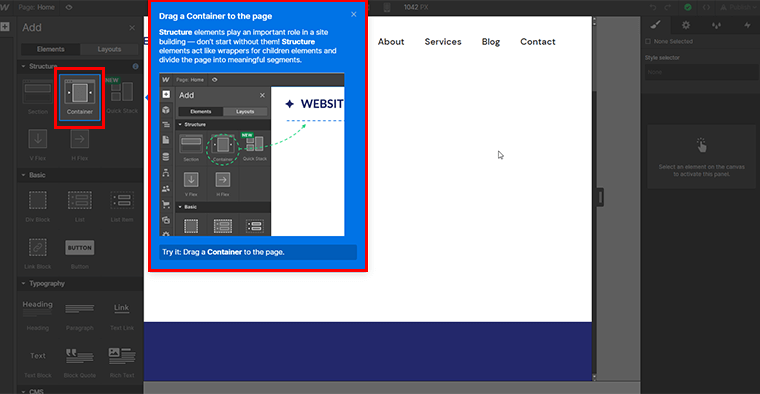
Webflow'un kendisi tarafından verilen hızlı Başlarken kılavuzu ile web sitenizi tasarlayabilirsiniz. Aşağıdaki resimde gösterildiği gibi.

Alternatif olarak, içe aktarılan şablonunuzun tek tek öğesini de seçebilirsiniz . Ve Webflow'un ızgara sisteminin esnekliğinin, duyarlı tasarım özelliklerinin ve önceden tasarlanmış öğelerden oluşan kapsamlı kitaplığın keyfini çıkarın . Webflow Uygulamaları sayfasından tüm uzantılar hakkında buradan bilgi edinin.

Bununla, mizanpajları tasarlarken, öğeler eklerken ve yazı tiplerini ve renkleri seçerken yaratıcılığınızın artmasına izin verebilirsiniz. Nihayetinde, benzersiz vizyonunuzu gerçekten temsil eden bir web sitesi oluşturun.
Bu ilk adımları göz önünde bulundurarak, Webflow'u kullanarak web sitenizi oluşturma yolundasınız. Yine de, web sitenizi gerçekten benzersiz ve ihtiyaçlarınıza göre uyarlanmış hale getirmek için mevcut çeşitli özellikleri ve ayarları keşfetmeyi unutmayın.
E) Webflow Müşteri Destek Seçenekleri
Herhangi bir yeni araç veya platformu kullanmak söz konusu olduğunda, güvenilir müşteri desteğine sahip olmak çok önemlidir. Webflow bunu anlar ve web sitesi oluşturma yolculuğunuz boyunca size yardımcı olacak çeşitli yollar sunar.

Burada, mevcut Webflow müşteri desteği seçeneklerine kısa bir genel bakış verilmiştir:
- Yardım Merkezi: Webflow'u kullanma konusunda adım adım rehberlik için kapsamlı bir eğitim, makale ve video kaynağına erişin.
- Topluluk Forumu: Destekleyici bir Webflow kullanıcıları topluluğuyla etkileşim kurun. Tavsiye almak, deneyimleri paylaşmak ve en son trendlerden haberdar olmak için.
- Webflow Üniversitesi : Temelden ileri düzey konulara kadar her şeyi kapsayan etkileşimli video kurslarıyla öğrenin. Ayrıca, görsel ve ilgi çekici bir öğrenme deneyimi sağlar.
- Webflow Destek Ekibi: Kişiselleştirilmiş yardım ve teknik sorularınıza zamanında yanıt almak için özel destek ekibine ulaşın.
- Webflow Uzmanları: Webflow'da uzmanlaşmış yetenekli geliştiricilerin uzmanlığından yararlanın. Özel tasarım, entegrasyonlar ve gelişmiş işlevsellik için profesyonel hizmetler sunar.
Bu müşteri desteği seçenekleriyle Webflow, web sitesi oluşturma yolculuğunuz sırasında asla mahsur kalmamanızı sağlar.
Öğreticiler aracılığıyla kendi kendinize öğrenmeyi, bir toplulukla etkileşim kurmayı veya doğrudan yardım aramayı tercih edin. Webflow sizi korur.
F) Webflow Fiyatlandırma Planları
Webflow'un fiyatlandırma planları, gereksinimlerinize ve bütçenize uygun seçeneği seçebilmenizi sağlayarak esneklik ve ölçeklenebilirlik sağlayacak şekilde tasarlanmıştır.
İster küçük başlayın ister önemli bir büyümeyi hedefliyor olun, Webflow'un yolculuğunuza uyum sağlayacak bir planı vardır.

Farklı fiyatlandırma seçeneklerini keşfedelim ve size en uygun planı bulalım. İşte her planın dökümü:
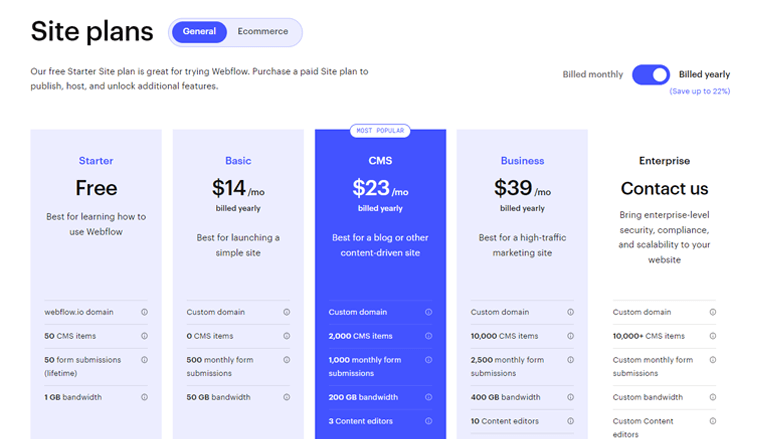
| planlar | Maliyet | Özellikler | uygunluk |
| Başlangıç Planı: | Webflow'u denemek isteyen herkes için mükemmel bir ücretsiz plan. | Özel bir etki alanı, 50 CMS öğesi, 50 form gönderimi ve 1 GB bant genişliği içerir. | Web geliştirmeye yeni başlayan bireyler veya küçük işletmeler için harika bir seçenek. |
| Temel Plan: | Yıllık olarak faturalandırıldığında aylık 14 ABD Doları veya aylık olarak faturalandığında 18 ABD Doları/ay maliyeti vardır. | Başlangıç Planındaki her şeyi içerir. Artı 500 aylık form gönderimi ve 50 GB bant genişliği. | Başlangıç Planının sunduğundan daha fazlasına ihtiyaç duyan işletmeler için iyi bir değer. |
| CMS Planı: | Yıllık olarak faturalandırıldığında aylık 23 ABD Doları veya aylık olarak faturalandığında 29 ABD Doları/ay maliyeti vardır. | Temel Plandaki her şey. Artı 2000 CMS öğesi, aylık 1000 form gönderimi, 200 GB bant genişliği vb. | Çevrimiçi ürün veya hizmet satmak isteyen işletmeler için iyi bir seçenek. |
| İş planı: | Yıllık olarak faturalandırıldığında aylık 39 ABD Doları veya aylık olarak faturalandığında 49 ABD Doları/ay maliyeti vardır. | CMS Planındaki her şey. Ayrıca sınırsız ekip üyesi, sınırsız proje ve öncelikli destek. | Web sitesi projelerinde birden fazla ekip üyesiyle işbirliği yapması gereken işletmeler için idealdir. |
| Kurumsal Plan: | Bu plan özel fiyatlıdır . | İş Planının tüm özelliklerini içerir. Ayrıca özel aylık formlar, özel bant genişliği ve daha fazlası gibi ek özellikler. | Yüksek trafikli web siteleri veya karmaşık ihtiyaçları olan işletmeler için idealdir. |
Not:
Webflow ayrıca, ücretli bir plana geçmeden önce platformu deneyebilmeniz için ücretsiz bir deneme sunar.
Unutmayın, ihtiyaçlarınız değiştikçe değişen koşullarınıza uyacak şekilde planınızı kolayca yükseltebilir veya düşürebilirsiniz.
Bu nedenle, fiyatlandırma seçeneklerini keşfedin, özellikleri karşılaştırın ve web sitesi oluşturma çabalarınızın tam potansiyelini ortaya çıkaran uygun planı seçin.
G) Webflow'un Artıları ve Eksileri
Herhangi bir araç gibi, Webflow da kendi avantajları ve değerlendirmeleri ile birlikte gelir. Web sitesi oluşturma ihtiyaçlarınız için Webflow'u kullanma konusunda bilinçli bir karar vermenize yardımcı olacak artıları ve eksileri keşfedelim.
Webflow'un Artıları:
- Kodlamaya ihtiyaç duymadan görsel olarak çarpıcı ve son derece özelleştirilmiş web siteleri oluşturmanıza olanak tanır.
- Duyarlı tasarım yetenekleri sayesinde web sitelerinizin tüm cihazlarda harika görünmesini sağlar.
- Kapsamlı e-Ticaret özellikleri sunar. Ayrıca, kolaylıkla çevrimiçi mağazalar oluşturmak ve yönetmek için uygun hale getirir.
- Temiz ve optimize edilmiş kod üreterek daha hızlı yükleme süreleri ve geliştirilmiş SEO sağlar.
- Web sitesi barındırma işlemlerini gerçekleştirir ve güvenlik önlemleri sağlayarak güvenilir ve optimum web sitesi performansı sağlar.
- Kapsamlı bir Yardım Merkezi, destekleyici bir Topluluk Forumu ve video kursları içeren Webflow Üniversitesi sağlar. Artı, özel bir destek ekibi.
Webflow'un Eksileri:
- Webflow'un fiyatlandırma planları, diğer bazı web geliştirme platformlarından daha pahalı olabilir.
- Özellikle web geliştirme kavramlarına aşina değilseniz, biraz öğrenme eğrisi vardır.
- Webflow'un görsel tasarım araçları, benzersiz web siteleri oluşturmayı kolaylaştırır. Yine de, onu geleneksel bir kodlama platformuna göre uyarlayamazsınız.
- Destek bazen yavaş olabilir ve her zaman tüm dillerde mevcut olmayabilir.
Genel olarak Webflow, sunacak çok şeyi olan güçlü bir web geliştirme platformudur. Herhangi bir kod yazmadan profesyonel, özel web siteleri oluşturmak isteyen işletmeler ve bireyler için harika bir seçenektir.
Ancak, Webflow'un sizin için doğru platform olup olmadığına karar vermeden önce artıları ve eksileri tartmak önemlidir.
Webflow'a benzer başka platformlar olup olmadığını merak ediyor musunuz? Ardından, hakkında daha fazla bilgi edinmek için en iyi Webflow alternatifleri hakkındaki makalemizi kontrol ettiğinizden emin olun.
Çözüm
Hepsi bu kadar millet! Webflow nedir ve ne için kullanılır yazımızın sonuna geldik.
Webflow'u her açıdan ele aldığımıza inanıyoruz. Bununla, bu platform hakkında net bir anlayışa sahip olmalısınız. Ve profesyonel ve çekici web siteleri oluşturmanız için size nasıl güç sağlayabileceği.
Web sitesi oluşturma yolculuğunuzda ilerlerken, herhangi bir kafa karışıklığınız varsa bizimle paylaşın. Size yardımcı olmaktan mutluluk duyarız.
Diğer benzer kılavuz makalelerimizi keşfetmek hoşunuza gidebilir. Bir web sitesinin amacının ne olduğu ve bir web sitesini neyin iyi yaptığı gibi.
Bu makaleyi, web sitelerini oluşturmak için bu makaleyi yararlı bulabilecek arkadaşlarınız ve ailenizle paylaşın.
Bunun gibi daha değerli içerikler için sosyal medya hesaplarımız Facebook ve Twitter'ı takip etmeye devam edin.
