WebP Nedir ve WordPress'te WebP Görselleri Nasıl Kullanılır?
Yayınlanan: 2022-07-27WebP görüntü formatı, WordPress siteleri için gerçek bir yardımcıdır. Kısaca görselinizin ağırlığını kalitesinden bir şey kaybetmeden kesmenizi sağlayan bir boyuttur.
Web sitelerinde görsel optimizasyon, site yükleme hızını doğrudan etkileyen en önemli şeydir. Görüntüleri optimize etmenin çok önemli olduğunu defalarca söyledik! Resimlerle ilgili birçok blog yayınladık:
- E-ticaret web sitesi hızı için görüntü optimizasyonu
- Web Siteniz için Retina Görüntüleri Yapın
- Resimler Nasıl Tüm Kullanıcılar İçin Erişilebilir Hale Getirilir?
Ve bu tüm liste değil. Bu nedenle, bugün Wishdesk'te WebP Google biçimini tartışmak ve kaliteyi düşürmeden resimlerinizi nasıl %25-35 oranında azaltabileceğinizi göstermek istiyoruz.
Ek olarak, artık hizmetlerimizi daha düşük bir maliyetle kullanabilirsiniz, sadece web geliştirme ajansıyla iletişime geçin.
WebP dosyası nedir?
WebP dosyası, sitenizi aşırı yüklemeyen bir resim formatıdır. WebP, 2010 yılında Google tarafından geliştirilmiştir. WebP dosyalarını kullanmak, WordPress web sitesi için harika bir çözümdür.
Bu biçim, sitedeki resim sayısını sınırlamaktan kaçınmanıza olanak tanır. Aynı anda hem hızlı hem de görsel olarak çekici bir site elde edebilirsiniz.
WebP dosyası, JPEG, PNG, JPG gibi diğer tüm formatlara kıyasla mükemmel bir seçenektir.
WebP ve JPEG veya PNG görüntü biçimleri arasındaki fark

- JPEG
JPEG görüntüler, canlı renklere sahip yüksek kaliteli görüntülerdir, ancak genellikle çok büyüktürler. PNG formatı, JPEG görüntüsünden %25 daha küçüktür.

- PNG
PNG formatı, logolar, yani büyük miktarda veri içermeyen resimler için çok uygundur. webP görüntü formatı PNG'den %26 daha küçüktür.

Hangi web tarayıcıları yerel olarak WebP'yi destekler?
WebP'nin faydalarını gördükten sonra şunu soruyor olabilirsiniz:
WebP formatı çok havalıysa, neden herkes onu kullanmıyor?
Cevap basit — WebP tüm tarayıcılarla uyumlu değildir. Ancak her yıl daha fazla tarayıcı, desteklerini WebP formatlarına genişletiyor.

Bugün WebP görüntüleri şu tarayıcılarda DESTEKLENMEKTEDİR:
- Krom
- Opera
- Firefox
- Köşe
- Samsung İnternet
- Baidu tarayıcısı
Bugün WebP görüntüleri bu tarayıcılarda DESTEKLENMEMEKTEDİR:
- IE
- Safari
- Firefox (Android)
- UC Tarayıcı (Android)
Bugün, kullanıcıların yüzde 78'inden fazlası, bu özelliği destekleyen tarayıcıları kullandıkları için WebP görüntülerini kullanma yeteneğine sahiptir.
WordPress'te WebP Görselleri Nasıl Kullanılır?
Bu temaya devam ederek, WebP görüntülerini görüntüleyemeyen kullanıcıların yüzde 22'sini hatırlamanın önemli olduğunu eklemek istiyoruz. Blogun bu bölümünde, WordPress'te WebP Görüntülerini nasıl kullanabileceğinizi göreceksiniz.
WebP görüntü DESTEKLİ tarayıcı kullanan ve tarayıcı desteği olmayan tüm kullanıcılar için harika bir kullanıcı deneyimi yaşamaları ve sitenizdeki görüntüleri görmeleri önemlidir.
Bazı kullanıcıların WebP formatına erişimi olmadığından, JPEG ve PNG'de olduğu gibi WebP resim formatında yükleyemez ve sitede kullanamazsınız. Bunu yaparsanız, o zaman yüzde 22'lik bir resim görmeyecek.
Bu durumdan çıkmanın en iyi yolu WordPress eklentilerini kullanmaktır. Eklentiler, tarayıcısı bunu destekleyenler için WordPress'te WebP Görüntülerini görüntülemenize veya aynı görüntüyü diğer tüm kullanıcılar için farklı biçimlerde görüntülemenize olanak tanır.
Görüntüleri WebP'ye dönüştürmek için 5 WordPress eklentisi
1. Smush – Sıkıştırma, Görüntü İyileştirici, Tembel Yükleme, WebP Görüntüleri
Smush – Compress, Image Optimizer, Lazy Load, WebP Images, resimlerinizi optimize etmenize, özelleştirmenize ve ağırlığını WebP formatına indirmenize izin veren çok işlevli bir eklentidir.

Aktif kurulumlar: 1 milyondan fazla
Fiyat: ücretsiz/70 dolardan başlayan fiyatlarla
2. Medya için WebP Dönüştürücü
WebP Converter for Media, resimlerinizi çeşitli biçimlerden WebP'ye dönüştürerek WordPress sitenizi hızlandırmaya yardımcı olan bir eklentidir. Harika olan şey, eklentinin resim URL'lerini değiştirmemesidir.
Aktif kurulumlar: 10.000'den fazla
Fiyat: Bedava
3. WebP Ekspres
WebP Express, sitenizi hızlandırmak için kullanıcılarınızın görüntüleri görmesine ve webp'ye dönüştürmesine yardımcı olur.
Aktif kurulumlar: 80.000'den fazla
Fiyat: ücretsiz
4. Kısa Piksel Görüntü İyileştirici
ShortPixel Image Optimizer, resimlerinizi WebP'ye dönüştüren bir eklentidir. Eklentileri kullanmak en kolaylarından biri olarak kabul edilir. Bir diğer avantaj da sık güncellemeler.
Aktif kurulumlar: 200.000'den fazla
Fiyat: ücretsiz
5. Görüntü optimizasyonu ve Optimole ile Tembel Yükleme
Görüntü optimizasyonu ve Lazy Load by Optimole, hem Retina hem de WebP görüntülerini desteklemenin yanı sıra, görüntülerinizin ağırlığını azaltan tam otomatik bir eklentidir.
Aktif kurulumlar: 60.000'den fazla
Fiyat: ücretsiz
WordPress sitenizde WebP görsellerini kullanmanın Avantajları ve Dezavantajları
WebP Görüntülerinin En Önemli Avantajları
- site yükleme süresini azaltmak
- trafiği kaydet
- yüksek görüntü kalitesini koru
- şeffaflığı desteklemek
WebP Görüntülerinin Dezavantajları
- tüm tarayıcılar tarafından desteklenmez
- henüz WordPress çekirdeğine dahil edilmedi
WordPress'te WebP görüntüleri kullanmalı mıyım?
WordPress'te WebP görsellerini kullanmanın günümüzde başarılı ve hızlı bir web sitesi için bir ön koşul olduğunu düşünüyoruz. Günümüzde en çok değer verilen iki şey:
- zaman
- kalite
Başka bir değerli ipucu!
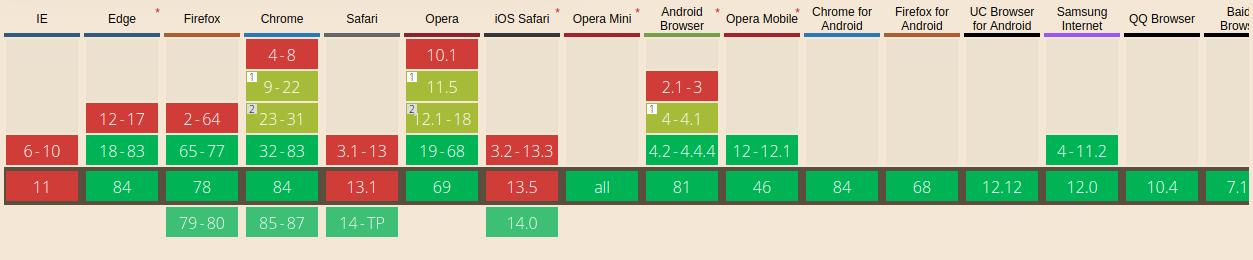
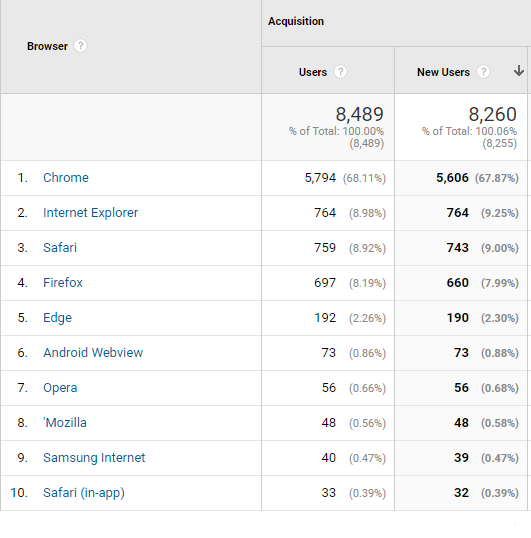
Kullanılacak en iyi resim biçimini anlamak için, ziyaretçilerinizin hangi tarayıcıları kullandığına bakmanız yeterlidir.
İşte size bir analiz örneği:

Ekran görüntüsünde gördüğümüz gibi, ziyaretçilerin %68'i Chrome kullanıyor, bu da WebP'yi açabilecekleri anlamına geliyor. İkinci ve üçüncü sıraları Internet Explorer ve Safari işgal ediyor. Bu, diğer kullanıcıların görüntüleri açabilmesi için yedek görüntü seçeneğini kullanmaya ihtiyaç olduğu anlamına gelir.
Apple WebP formatını desteklemese bile, bu şapka onu kullanmamanız gerektiği anlamına gelmez. WebP'nin o kadar çok faydası var ki herkese kullanmasını tavsiye ediyoruz.
Sayfanız WebP'yi desteklemeyen tarayıcıların kullanıcıları tarafından ziyaret edilirse, onlar için JPEG ve PNG formatları mevcut olacaktır.
Bu şekilde, tarayıcı türünden bağımsız olarak tüm kullanıcılar resmi görebilir. Sadece WebP formatlarını açacak olanlar sayfanızı daha hızlı yükleyebilecekler.
WebP görüntülerini dönüştürürseniz bir taşla iki kuş vurabilirsiniz. Bir sayfada ne kadar küçük resimler kullanırsanız o kadar hızlı yüklenir.
Özet
WebP Görüntülerini WordPress'te kullanmak, görüntülerinizin kalitesini korurken sayfa yükleme hızınızı hızlandırmak için bir fırsattır.
Görüntüleri WebP görüntülerine dönüştürmek için eklentiler kurma konusunda Wishdesk'teki geliştiricilerden yardım alın. Zamanınıza değer veriyoruz, bu nedenle görevlerinizi iki kat daha hızlı tamamlamayı öğrendik ve paradan tasarruf edebilirsiniz.
