Bunlar Nedir, Nasıl Oluşturulur ve Google'a Gönderilir
Yayınlanan: 2023-04-06Site haritaları, SEO'nun eski ama güzel yanlarından biridir.

Aslında SEO'nun en önemli unsurlarından biridir, çünkü Google'ın ve diğer arama motorlarının web sitenizdeki sayfaları bulmasına yardımcı olurlar.
Google yeni sayfaları bulabildiğinden ve eski sayfalardaki güncellemeleri çok daha hızlı tanımlayabildiğinden, daha iyi sıralama yapmanıza da yardımcı olduklarından bahsetmiyorum bile.
Özetle: onlarsız yaşayamazsınız.
Sık sık bunaltıcı hissettiklerini ve anlaşılması oldukça teknik olduklarını duydum.
Ama onların teknik ayrıntılarından kaynaklanan hayal kırıklığının, bilgisayarınızı pencereden dışarı atmanıza neden olmasına izin vermeyin - ben arkanızı kollarım!
Size site haritalarının ne olduğunu, nasıl oluşturulacağını, Google'a nasıl gönderileceğini ve tüm temel en iyi uygulamaları göstereceğim.
![→ Hemen İndirin: SEO Başlangıç Paketi [Ücretsiz Kit]](/uploads/article/17724/VZl9bH3YepJ5tbN3.png)
Site haritası nedir?
Temel bilgilerle başlamak için site haritası, web sitenizdeki sayfalar, videolar, resimler ve diğer dosyalar hakkında bilgi sağlayan bir dosyadır. Aşağıdakiler de dahil olmak üzere çeşitli nedenlerle önemlidir:
- Google ve diğer arama motorlarının içeriğinizi bulması ve daha iyi anlaması için bir yol haritası görevi görmek.
- Temel sayfaları taramak ve dizine eklemek için web siteniz aracılığıyla önde gelen arama motorları.
- Aramanın, yeni sayfaların ve eski sayfalarda güncellemelerin ne zaman mevcut olduğunu belirlemesine yardımcı olmak.
- Arama motorlarının sayfanızın alternatif dil sürümlerini bulmasına yardımcı olmak.
Ancak daha ileri gitmeden önce, iki tür site haritası formatı olduğunu bilmelisiniz: HTML ve XML. İşte temel fark:
HTML site haritaları: Bu, kullanıcıların sitenizde gezinmek için görebileceği ve kullanabileceği içerik site haritanız gibidir. Ayrıca genellikle "web sitesi arşiviniz" olarak da adlandırılırlar. Bazı pazarlamacılar, HTML site haritalarını eski ve hatta tamamen gereksiz olarak görüyor.
XML site haritaları: Bu, yalnızca web sitenizi dizine eklemek ve taramak için kullanılan ve manuel olarak gönderilen site haritasıdır. Tüm içeriğinizin web sitenizde nasıl depolandığını ele almanın daha modern şeklidir.
John Mueller'in dediği gibi, HTML site haritaları kullanıcıların sitenizdeki sayfaları bulmasına yardımcı olabilirken, dahili bağlantınız her halükarda bununla ilgilenmeli. Bu nedenle, SEO açısından odak, XML site haritalarında olmalıdır.
Site Haritası Türleri
Yukarıda açıklanan bu iki tür site haritasından, bunların içinde de alt bölümler vardır. Şimdi bunları daha ayrıntılı olarak ele alacağım.
1. Sayfa Site Haritası
Sayfa site haritası veya normal site haritası, sayfaların ve gönderilerin indekslenmesini iyileştirir. Fotoğraf ve videografi siteleri gibi görüntü odaklı veya video odaklı olmayan siteler için, bir sayfa site haritası her sayfadaki görselleri ve videoları da içerebilir.
Resimsiz bir sayfa site haritası şöyle görünür:
<?xml version=”1.0″ kodlama=”utf-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″ >
<url>
<loc>https://example.com/</loc>
<lastmod>2020-09-17</lastmod>
<changefreq>günlük</changefreq>
<priority>0.9</priority>
</url>
</urlset>
URL'lerinizi <loc> etiketlerine ekleyin. <lastmod>, sayfanın en son ne zaman düzenlendiğini gösterir. <changefreq> sayfanın ne sıklıkta düzenlendiğini ve <priority> sayfanın bir bütün olarak web sitesindeki diğer sayfalar için ne kadar önemli olduğunu gösterir. Bu parametreler hakkında daha fazla bilgi için Site Haritaları XML biçimine göz atabilirsiniz.
2. Video Site Haritası
Bir XML video site haritası, bir sayfa site haritasına benzer, ancak elbette büyük ölçüde video içeriğine odaklanır; bu, yalnızca videolar işletmeniz için kritik öneme sahipse gerekli oldukları anlamına gelir. Değilse, tarama bütçenizi (sitenizdeki taranabilir sayfaların ve kaynakların sınırlı miktarı) kaydedin ve video bağlantısını sayfa site haritanıza ekleyin.
Ancak bir video site haritasına ihtiyacınız varsa, şöyle görünecektir:

Not: Bu, bir video site haritasının nasıl göründüğüdür. Bunu yalnızca videolar işletmeniz için kritik öneme sahipse uygulayın.
3. Haber Site Haritası
Haber yayınlıyorsanız ve bu haber makalelerinin en çok okunan haberlerde ve Google Haberler'de öne çıkmasını istiyorsanız, bir haber site haritasına ihtiyacınız vardır. Burada çok önemli bir kural var: Son iki günden daha uzun süre yayınlanmış makaleleri dosyaya dahil etmeyin.
Google Haberler site haritaları normal sıralama sonuçlarında tercih edilmez, bu nedenle yalnızca haber makaleleri eklediğinizden emin olun. Ayrıca resim bağlantılarını desteklemezler, bu nedenle Google, makale küçük resminizi belirtmek için yapılandırılmış verileri kullanmanızı önerir.
4. Resim Site Haritası
Video site haritalarında olduğu gibi, resim site haritaları da yalnızca bir fotoğrafçılık veya stok fotoğraf sitesi gibi resimler işletmeniz için kritik öneme sahipse gereklidir. Değillerse, onları sayfa site haritanızda bırakabilir ve resim nesnesi şemasıyla işaretleyebilirsiniz; sayfa içeriği/URL ile birlikte taranırlar.
Bir resim site haritasının gerekli olduğuna inanıyorsanız, şöyle görünecektir:
<?xml version=”1.0″ kodlama=”utf-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″ xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″ >
<url>
<loc>https://example.com/</loc>
<resim:resim>
<image:loc>https://example.com/image-url.png</image:loc>
</resim:resim>
<resim:resim>
<image:loc>https://example.com/second-image-url.png</image:loc>
</resim:resim>
</url>
</urlset>
5. Site Haritası Dizini
Site haritaları için aklınızda bulundurmak isteyeceğiniz birkaç sınırlama vardır:
- Çok fazla URL'ye sahip olmak, yalnızca bazı sayfalarınızın dizine eklenmesine yol açmayacaktır.
- Haber site haritası hariç tüm site haritalarında en fazla 50.000 URL bulunmalıdır.
- Haber site haritalarında en fazla 1000 URL olmalıdır.
- Bir site haritası, sıkıştırılmamış dosya boyutunda maksimum 50 MB olmalıdır.
Bu sınırlamaların bir sonucu olarak, birden fazla site haritanız olması gerekebilir. Birden fazla site haritası dosyası kullandığınızda, tüm bu site haritalarını listeleyen bir dizin dosyasına ihtiyacınız vardır. Bu, Google Search Console ve Bing Web Yöneticisi Araçları'na gönderdiğiniz dizin dosyasıdır. O dosya şöyle görünmelidir:

HubSpot'un Ücretsiz CMS'si ile Site Haritası Oluşturun
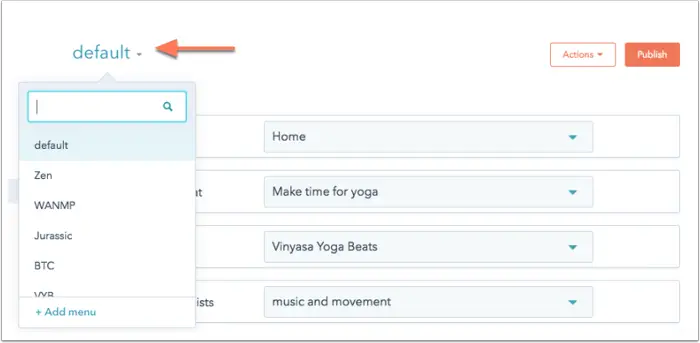
HubSpot'un ücretsiz CMS'sini kullanarak kolayca bir site haritası oluşturabilirsiniz. Site haritanızı oluşturduktan sonra, gerektiği gibi düzenlemeleri kolayca yapabilirsiniz.

Resim Kaynağı: HubSpot
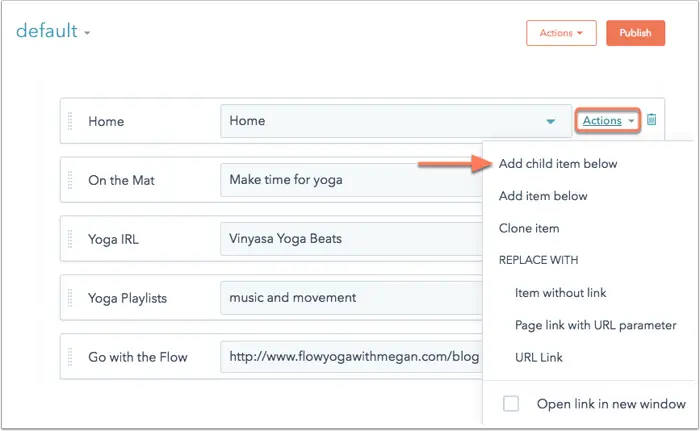
- Bir menüye alt sayfalar ekleme

Resim Kaynağı: HubSpot
- İkincil menü oluştur

Resim Kaynağı: HubSpot
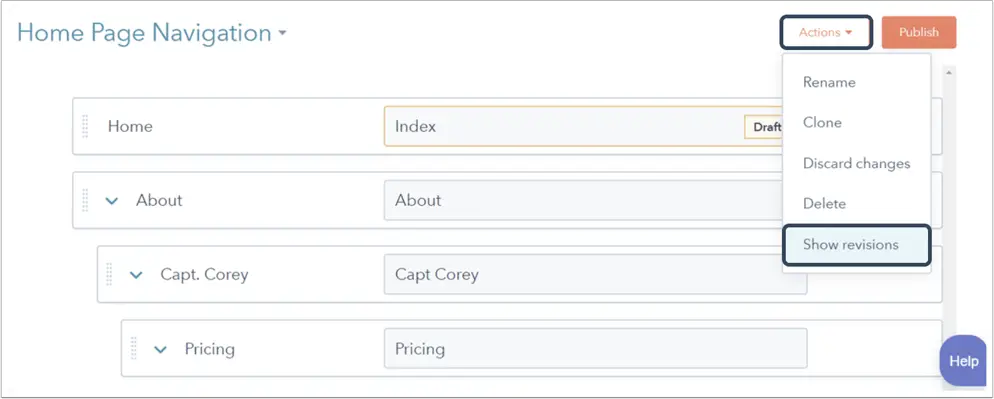
- Menünüzdeki revizyonları görüntüleyin

Resim Kaynağı: HubSpot
Daha fazla bilgi için bu nasıl yapılır kılavuzunu ziyaret edin.
XML Site Haritası Örneği
Şimdiye kadar, her site haritasının yapısını gördünüz. Çoğu web sitesi, yalnızca her sayfadaki resimleri içeren sayfa site haritasına ihtiyaç duyacaktır. Bu şuna benziyor:

Site Haritası Öncelikleri
Site haritanıza öncelikler eklemek, birçok kişinin farklı sayfaların ne kadar önemli olduğunu ayırt etmek için yaptığı şeylerden biridir, ancak Google'dan Gary Illyes, Google'ın bu öncelikleri göz ardı ettiğinden bahsetmiştir. Tam sözleriyle:

Genel olarak, içeriğinizin gerçekte ne zaman değiştirildiği konusunda dürüst olduğunuz sürece, site haritanıza ekleyin, böylece Google ve diğer arama motorları değiştirilen sayfayı yeniden taramayı ve yeni içeriği dizine eklemeyi bilir.
Site Haritası Nasıl Oluşturulur
Bu bölümde size herhangi bir oluşturucu veya eklenti kullanmadan site haritası oluşturmayı göstereceğim. Web siteniz WordPress üzerindeyse veya bir oluşturucu kullanmayı tercih ediyorsanız (bu, bunu kolaylaştırır), bir sonraki bölüme geçin.

Manuel olarak bir site haritası oluşturmak için izlenmesi gereken adımlar şunlardır:
1. Sitenizdeki hangi sayfaların Google tarafından taranması gerektiğine karar verin ve her sayfanın kanonik sürümünü belirleyin.
Yinelenen sayfalarınız olduğunda standart sürümler gereklidir. Örneğin, uluslararası bir topluluğa hizmet ettiğinizi ve ABD ve Kanada ziyaretçileri için sırasıyla example.com/us/page ve example.com/ca/page gibi aynı dil ve içeriğe sahip sayfalara sahip olduğunuzu varsayalım.
Bu durumda, example.com/page veya ikisinden biri olabilecek orijinali göstermeniz önemlidir. kanonik olarak. Bunun nasıl çalıştığı hakkında daha fazla bilgi edinmek isterseniz, bu gönderi standartlaştırmayı derinlemesine açıklıyor.
Ayrıca, robots.txt dosyaları tarafından engellenen, erişim için oturum açmayı gerektiren veya arama robotları bunları tarayamayacağı için parola korumalı URL'leri dahil etmeyin. Eklerseniz yalnızca GSC'de kapsama hataları alırsınız.
2. Birden fazla site haritasına ihtiyacınız olup olmadığını belirleyin.
Birçok web sitesi sayfalar, gönderiler ve kategoriler için ayrı dosyalar kullanır. 50.000'den fazla URL'niz varsa, birden çok site haritasına ihtiyacınız olduğunu unutmayın.
3. Tüm URL'lerinizi, oluşturmak istediğiniz site haritası türüne benzeyecek şekilde XML etiketlerinde kodlayın.
Bu sayfada, XML etiketlerinin nasıl kullanılacağı daha ayrıntılı olarak açıklanmaktadır.
4. Birden çok site haritası dosyanız varsa, bir site haritası dizin dosyası oluşturun ve oluşturduğunuz ayrı ayrı site haritalarına bağlantılar ekleyin.
Bu, "Site Haritası Dizini" başlıklı bölümde zaten açıklanmıştır.
Site Haritası Oluşturucuları
Çoğumuzun web geliştirme geçmişi yok, bu yüzden hayatımızı kurtarmak için kod yazamıyoruz. Bir site haritasını manuel olarak oluşturma düşüncesi başınızı ağrıtıyorsa, bir site haritası oluşturucu kullanın ve kendinizi karmaşık kodlamaya bakmaktan 12 gün kurtarın.
Kullanabileceğiniz birkaç site haritası oluşturucu vardır:
- TechnicalSEO by Merkle, URL'lerinizle birlikte bir CSV dosyası yükleyebileceğiniz bir dosyaya sahiptir. Sayfalarınızın farklı dil sürümlerine (hreflang etiketleri) sahip olmanız özellikle harikadır. Web siteniz özel olarak kodlanmışsa ve herhangi bir CMS'de veya site haritası oluşturan oluşturucuda bulunmuyorsa, TechnicalSEO gibi bir oluşturucu kullanmanız gerekir.
- Screaming Frog SEO Spider'da ayrıca basit, özel olarak oluşturulmuş sitelerde kullanmayı sevdiğim bir tane var. Screaming Frog'da örümcek modunu kullandığınızdan emin olun. Bunu “Mod”a tıklayarak ve “örümcek”i seçerek yapabilirsiniz. Ardından, ana sayfanızın URL'sini yazın ve taramasına izin verin. Tamamlandığında, "Site Haritaları"nı tıklayın.
Screaming Frog'un nasıl kullanılacağına ilişkin açıklama için aşağıdaki resme bakın:

XML dosyasını bilgisayarınıza kaydetmek için siteniz için önemli olan tüm seçenekleri işaretleyin ve “dışa aktar” düğmesine tıklayın. Ardından, bu dosyayı kök dizindeki sunucunuza yükleyin.
Her iki araç da site haritası dosyasını otomatik olarak güncellemez. Bazı araçlar işe yarar ancak birinci sınıftır, bu nedenle hizmet için ödeme yaparsınız.
Ancak, web siteniz WordPress veya Shopify gibi bir e-ticaret platformundaysa yukarıdakilerin hiçbiriyle uğraşmanıza gerek yoktur.
WordPress siteleri için Yoast ve Rank Math, site haritaları oluşturan ve gönderilerinizi ve sayfalarınızı düzenlediğinizde bunları güncelleyen popüler SEO eklentileridir ve Shopify bile site haritalarını otomatik olarak oluşturur.
Site Haritanızı Google'a Nasıl Gönderirsiniz?
Site haritanızı Google'a göndermenin en iyi yolu Google Arama Konsolu'dur (GSC). Başka yollar ve ek adımlar da var ama en yaygın yöntem olduğu için GSC ile başlayacağım.
Bu adımları takip et:
1. Google Search Console'a gidin ve "site haritası"nı tıklayın.
2. Site haritası URL'nizi yazın ve Gönder'e tıklayın. Bir site haritası dizin dosyasına sahip birden fazla site haritanız varsa, yalnızca dizin dosyası için URL'yi yazmanız gerekir.
Alternatif olarak, GSC'ye göndermediyseniz, robots.txt dosyanıza şu satırı ekleyerek Google'a bir tane olduğunu bildirmenin başka bir yolu vardır:
Site haritası: http://example.com/sitemap.xml
Ama elbette, gerçekte sahip olduğunuz URL ile buradaki URL. Ve bir dizin dosyanız varsa, buraya yalnızca dizin dosyanızı ekleyin.
(Tuhaf bir nedenle) GSC kullanmıyorsanız, Google'ın dosyanızı taraması gerektiğini bilmesini sağlamak için ping hizmetini kullanın. Bunu yapmak için tarayıcınıza aşağıdaki URL'yi yazın:
http://www.google.com/ping?sitemap=https://example.com/sitemap.xml
https://example.com/sitemap.xml'yi site haritası URL'nizle değiştirin.
Ve bitti!
Site Haritası En İyi Uygulamaları
Artık site haritalarının önemini, nasıl çalıştıklarını ve bunları gönderme seçeneklerinizi anladığınıza göre, bu en iyi uygulamaları izleyerek oluşturduğunuz son haritanın en iyi durumda olduğundan emin olalım.
1. Otomatik site haritaları oluşturmak için araçları kullanın.
Bir XML site haritasını manuel olarak oluşturmak ve güncellemek size çok zaman kaybettirir (ve gereksiz yere karmaşıktır). Bir sonraki Netflix eğlenceniz gibi diğer şeylere odaklanabilmeniz için zamandan tasarruf etmek amacıyla, otomatik bir site haritası oluşturucu kullanmak en iyisidir.
Yukarıda WordPress için bahsedilenler, bu özellikle ücretsiz olarak gelir. Özel olarak oluşturulmuş siteler için ödeme yapmanız gerekecek, ancak bence kesinlikle ödemeye değer bir şey.
2. Düzenli site haritası bakım kontrolleri ve güncellemeleri yapın.
SEO'nun tüm bölümleri devam eden bir çabadır, bu nedenle site haritalarınızı düzenli olarak kontrol edin. Search Console, gönderdiğiniz URL'lerin tarama veya dizine ekleme ile ilgili sorunları olup olmadığını size bildirme konusunda mükemmel bir iş çıkarır.
GSC'deki 'Kapsam' bölümünü düzenli olarak kontrol edin ve hata olduğunda sitenizi veya site haritanızı güncelleyin. Bununla ilgili harika olan şey, nasıl düzeltileceğine dair önerilerle size tam olarak hatanın ne olduğunu söylemesidir.
Site haritası bakımı için Screaming Frog'u da kullanabilirsiniz. Web sitenizi veya site haritası URL'nizi taradıktan sonra, yanıt kodu sekmesinde 404 veya 5xx hataları olup olmadığını kontrol edin.
Otomatik bir site haritası oluşturma aracı veya eklentisi kullanıyorsanız, güncellemeler mevcut olduğunda bunu güncelleyin. Ayrıca, site haritası URL'nize giderek ve herhangi bir sayfanın eksik olup olmadığını veya son güncelleme zamanının yanlış olup olmadığını kontrol ederek site haritasını periyodik olarak görüntüleyin.
3. Site haritanızda yüksek kaliteli sayfalara öncelik verin.
Google artık öncelik etiketine dikkat etmese de (ya da öyle diyorlar), Google'dan daha fazlası olduğu için yine de ekleyebilirsiniz (evet, bir SEO olarak bunu kabul edeceğim). Bing bu etikete dikkat edebilir, bu nedenle site haritanızda yüksek kaliteli sayfalara öncelik vermek yine de iyi bir uygulamadır.
Site haritası önceliği, hangi sayfaların daha hızlı taranacağını ve dizine ekleneceğini gösterir, böylece 0,00 ile 1,00 arasındaki değerleri kullanarak öncelikler belirleyebilirsiniz. Ancak tüm sayfalar için aynı değeri kullanmadığınızdan emin olun, aksi takdirde Google hangisinin en önemli olduğunu söyleyemeyecektir.
Değerler için şöyle bir şeyle gidebilirsiniz:
- Anasayfa – 1.00
- Ana açılış sayfaları – 0.90
- Diğer açılış sayfaları – 0,85
- Gezinme çubuğundaki ana bağlantılar – 0.80
- Sitedeki diğer sayfalar – 0.75
- Hub sayfaları gibi en popüler makaleler/blog gönderileri – 0,80
- Blog kategori sayfaları – 0.75
- Diğer gönderiler – 0.64
4. Site haritanıza URL'lerin yalnızca standart sürümlerini ekleyin.
Site haritanız yalnızca arama motorlarının dizine eklemesini istediğiniz URL'leri içermelidir. Bu, bir URL'nin standart sürümü olarak başka bir URL'ye işaret etmesi durumunda, URL'nin dizine eklenmesini istemediğinizi Google'a ve diğer arama motorlarına bildirdiğinizden, onu dahil etmemeniz gerektiği anlamına gelir.
Bunu göz ardı etmek ve bu URL'yi site haritanıza dahil etmek, Google'a çelişkili bilgiler sağlar. İstenmeyen URL dizine eklenebilir veya GSC'de kapsam hataları alırsınız. Bu nedenle, yalnızca standart sürümleri dahil edin, böylece arama motoru sonuçlarındaki konumunuzu pekiştirebilirsiniz.
5. Büyük site haritalarınızı bölün.
50 MB'ı aşarsa veya 50.000'den fazla URL'ye sahipse, site haritanızı birden çok dosyaya bölmeniz gerektiğinden yukarıda bahsetmiştim. Google'a asla büyük XML dosyaları göndermeyin, aksi takdirde URL'lerinizden bazıları dizine eklenmez ve her URL'nin önemli olduğunu çok iyi bilirsiniz!
Buradaki hızlı bir ipucu, her dosyayı page_sitemap1.xml ve page_sitemap2.xml gibi anlaşılması kolay adlarla (sizin için) kaydetmektir.
Bununla birlikte, size mutlu site eşlemeleri dilerim!


