Nedirler, Nasıl Kullanılırlar?
Yayınlanan: 2023-02-23WordPress için uyarlanabilir görüntüler kullanmayı mı düşünüyorsunuz?
Çevrimiçi kullanıcıları web sitenizin içeriğiyle meşgul tutmak istiyorsanız, çok sayıda yüksek kaliteli görsel kullanmak çok önemlidir. Ancak dikkatli olmazsanız, ağır ve sabit görüntü dosyaları sitenizin performansını engelleyebilir ve belirli cihazlarda kötü bir kullanıcı deneyimi (UX) oluşturabilir. Bu da ziyaretçileri sayfalarınızda vakit geçirmekten caydırabilir.
İyi haber şu ki, bunun olmasını önlemek için WordPress için uyarlanabilir görüntüler kullanabilirsiniz. Uyarlanabilir fotoğraflar kullandığınızda, statik görselleriniz her ziyaretçinin cihazına göre dinamik olarak boyutlandırılır ve potansiyel olarak kırpılır. Ayrıca, sitenizin her zaman kusursuz bir şekilde çalışmasına yardımcı olmak için her zaman en uygun dosya boyutlarına sahip olacaksınız.
WordPress için uyarlanabilir görüntülere genel bakış
Size WordPress için uyarlanabilir görüntülerin nasıl oluşturulacağını göstermeden önce, bunların ne olduğunu anlamak önemlidir. Özetle, "uyarlanabilir", bir görüntünün herhangi bir cihaza uyum sağlama ve uyum sağlama yeteneğini ifade eder.
Bir WordPress uyarlanabilir görseller eklentisi, birkaç şeyi otomatik olarak yapmanıza yardımcı olabilir:
- Ziyaretçinin cihazına göre her görüntüyü yeniden boyutlandırın. Örneğin, 4K masaüstü ekranda gezinen biri, akıllı telefonunda gezinen birine göre daha büyük boyutlu bir görüntü görecektir.
- Web sitenizin hızlı kalmasını sağlamak için görüntünün dosya boyutunu kullanıcının cihazına göre en iyi şekilde sıkıştırın.
- Ziyaretçinin ekran boyutuna göre odak noktasını optimize etmek için bir resmi kırpın ( bu isteğe bağlıdır ve istemiyorsanız bu uyarlanabilir özelliği etkinleştirmeniz gerekmez ).
WordPress uyarlanabilir görseller eklentinizi nasıl yapılandırdığınıza bağlı olarak, ziyaretçinin cihazına bağlı olarak aynı görseli farklı boyutlarda sunabilirsiniz. Veya, bir ziyaretçinin ekran boyutuna göre görüntüyü otomatik olarak kırpmak için yukarıdan bir tür "akıllı kırpma" işlevi de ayarlayabilirsiniz.
Peki, uyarlanabilir akıllı kırpma nedir?
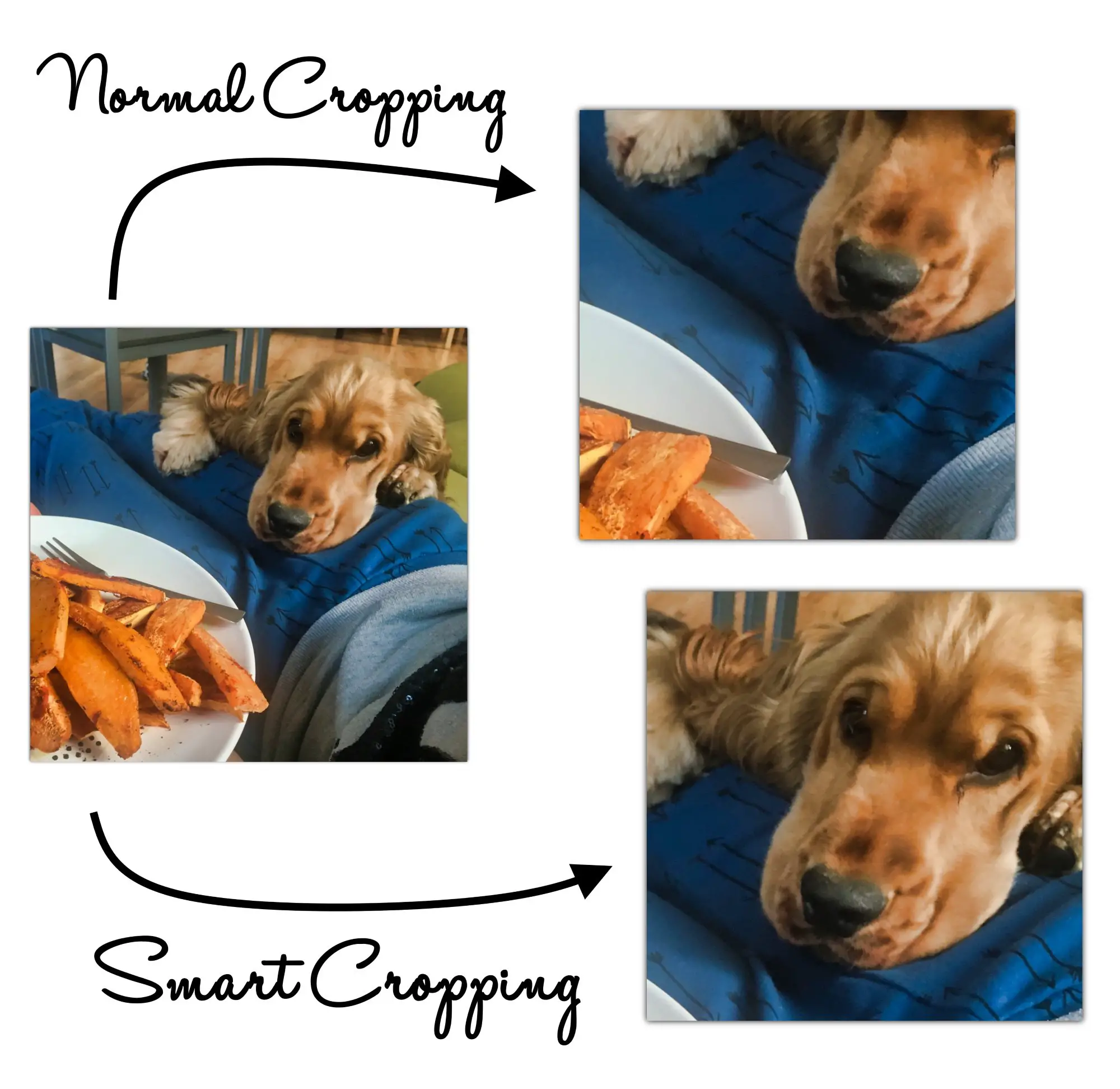
"Normal" veya "uyarlanamaz" kırpma ile, görüntü tipik olarak merkeze odaklanmak için kırpılır ve bu da garip durumlara yol açabilir.
Ancak akıllı kırpma ile, en önemli kısma odaklanmak için görüntüyü otomatik olarak kırpabilirsiniz.
Etkinleştirirseniz, uyarlanabilir akıllı kırpmanın nasıl görünebileceğine dair bir örneği burada bulabilirsiniz:

Uyarlanabilir görüntülerin, duyarlı tasarımın temel bir unsuru olduğunu not etmek de önemlidir. Ancak bu, “uyarlanabilir” ve “duyarlı” aynı olduğu anlamına gelmez.
Duyarlı görüntüler, farklı ekran boyutlarında kolayca ölçeklenir. Buna karşılık, uyarlanabilir resimler, daha iyi bir görsel deneyim sunmak için dosya boyutlarını ve kırpmayı otomatik olarak değiştirir.
WordPress için uyarlanabilir görüntüler neden önemlidir?
Daha önce de belirttiğimiz gibi, WordPress için uyarlanabilir görseller kullanmak çok önemlidir. Bunun nedeni, Amerika Birleşik Devletleri'ndeki çevrimiçi kullanıcıların yarısından fazlasının internette mobil cihazlarla gezinmesidir [1] . Üstelik bu sayı her geçen yıl artıyor gibi görünüyor.
Bunu göz önünde bulundurarak, her web sitesi sahibinin mobil tasarıma öncelik vermesi akıllıca olacaktır. Aşırı boyutlu veya yavaş yüklenen resimler mobil deneyime zarar veriyorsa, siteniz (ve işletmeniz) için felaket olabilir.
Kötü bir mobil deneyim, itibarınıza ve güvenilirliğinize zarar verebilir. Daha da kötüsü, kullanıcıların sitenizi terk etmesine neden olarak satış ve dönüşüm kaybına neden olabilir.
Yine de, "önce mobil" tasarım yaklaşımına karar verseniz bile, masaüstü ve dizüstü bilgisayar kullanıcılarınızı geride bırakmak aynı derecede feci olabilir. Bu yüzden uyum sağlamak en iyi seçeneğinizdir. Bu şekilde, her iki demografiden de ödün vermek zorunda kalmazsınız ve mümkün olduğunca çok kişiye ulaşabilirsiniz.
Birçok WordPress teması varsayılan olarak "duyarlıdır". Bu, menüler ve resimler gibi öğelerin belirli ekranlara sığacak şekilde ayarlanacağı anlamına gelir. Ancak, bu temalar genellikle görüntüleri gerçekten uyarlanabilir hale getirmek için kırpamaz veya optimize edemez.
WordPress için uyarlanabilir görüntüler nasıl oluşturulur?
WordPress için uyarlanabilir görüntüler kurmanın en kolay yolu için ücretsiz Optimole eklentisini kullanabilirsiniz:
️ İşte Optimole'nin temel özelliklerinden bazıları:
- Uyarlanabilir görüntüler için eksiksiz otomasyon
- Otomatik görüntü sıkıştırma
- Bir kullanıcının cihazına dayalı optimizasyon
- Amazon CloudFront tarafından desteklenen yerleşik içerik dağıtım ağı (CDN)
- Tüm görüntü türleri için destek
- Görüntü dosyası boyutlarının optimizasyonu
- akıllı kırpma
- Yavaş yüklenme
Bunlar yalnızca öne çıkan özelliklerdir, ancak premium bir Optimole planına yükseltirseniz daha da fazla özelliğe erişebilirsiniz. Şimdi bu eklentiyi kullanarak WordPress için nasıl uyarlanabilir görüntüler oluşturabileceğinizi görelim:
1. Adım: Optimole'a bağlanın
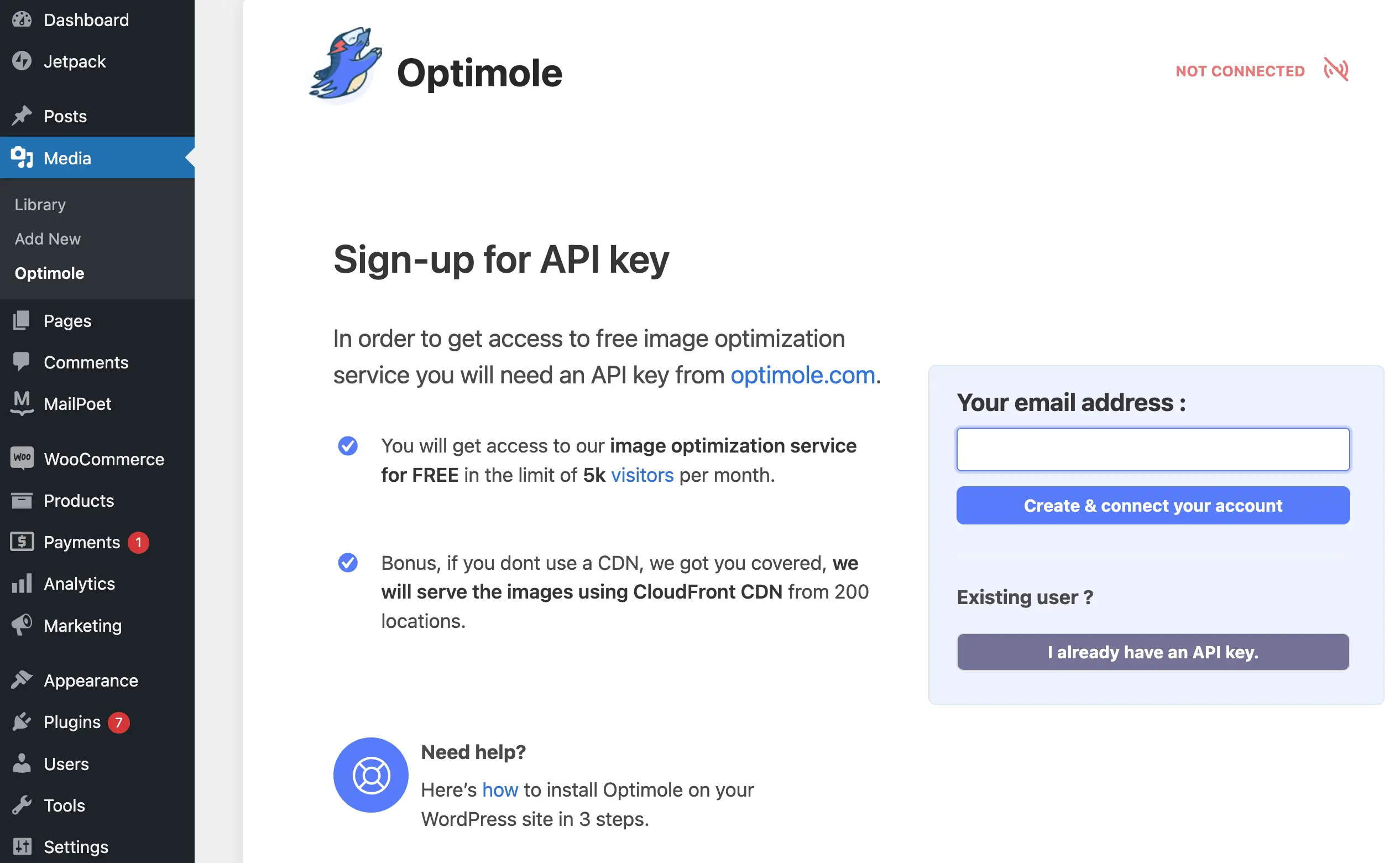
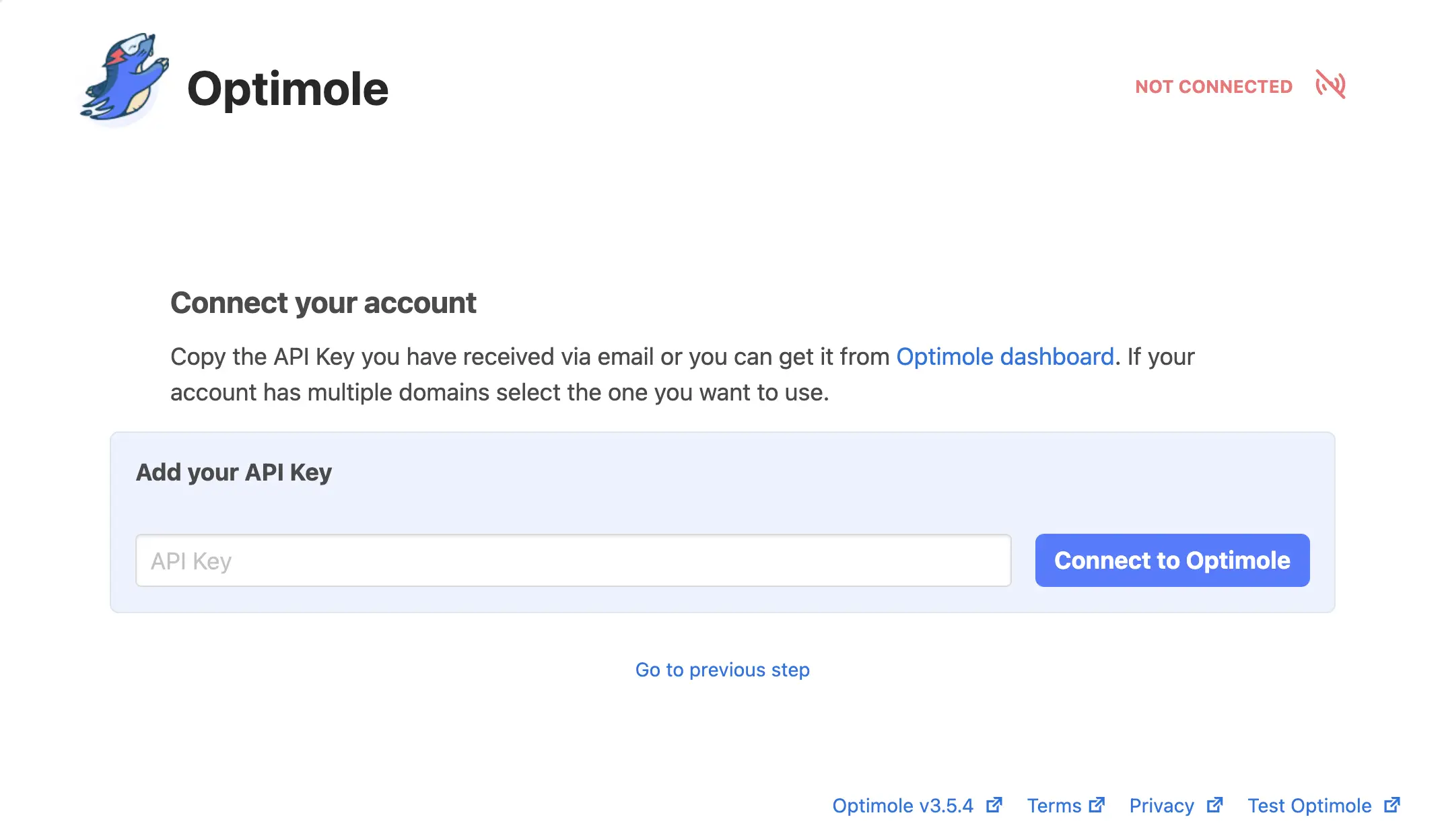
Optimole'u WordPress panosuna yükleyip etkinleştirdikten sonra, aşağıdaki ekranı görmelisiniz:

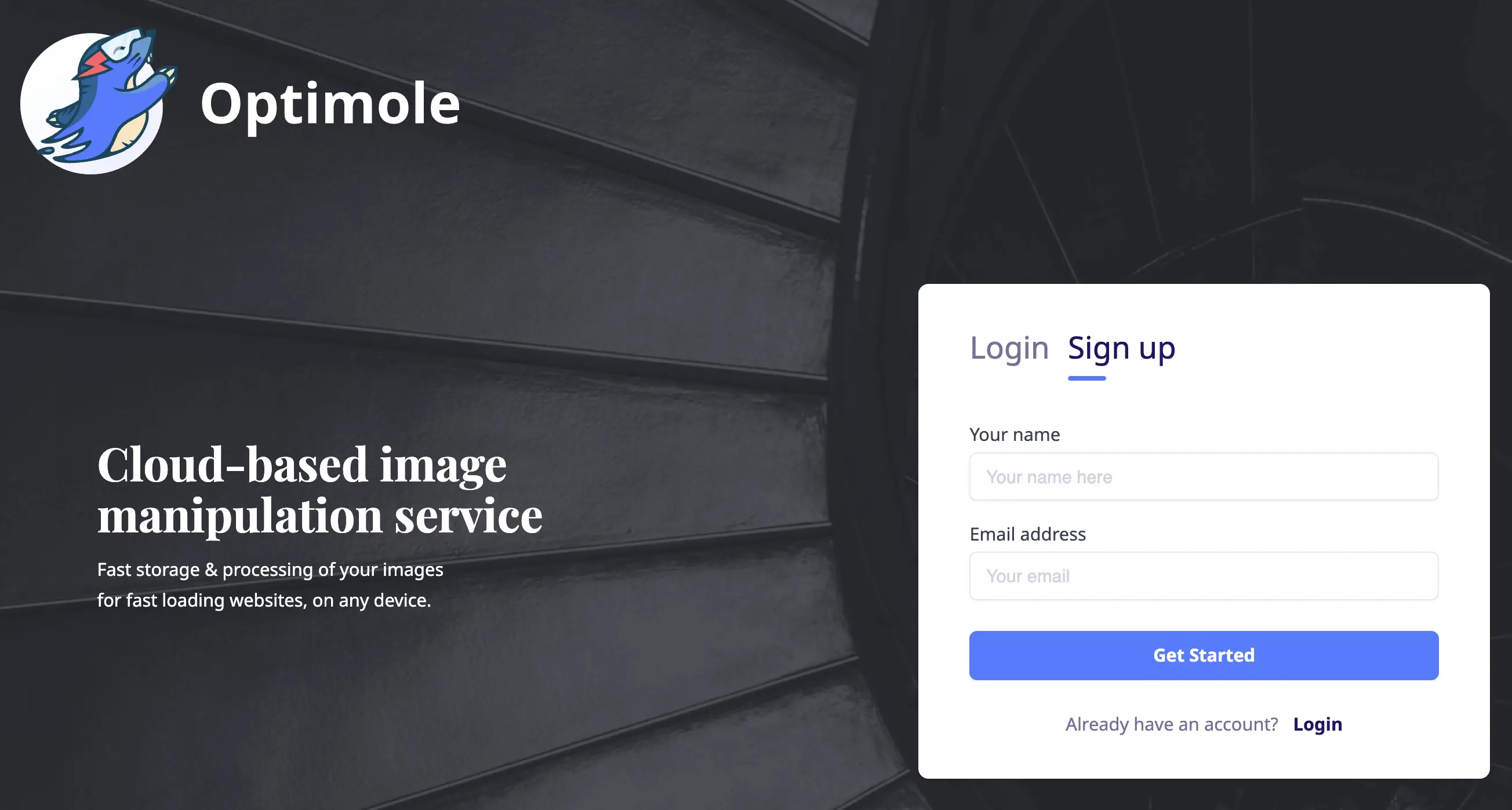
Hesabınızı oluşturun ve bağlayın'a tıklayın veya düğmenin üzerindeki buradaki bağlantı aracılığıyla doğrudan Optimole kayıt sayfasına gidin:

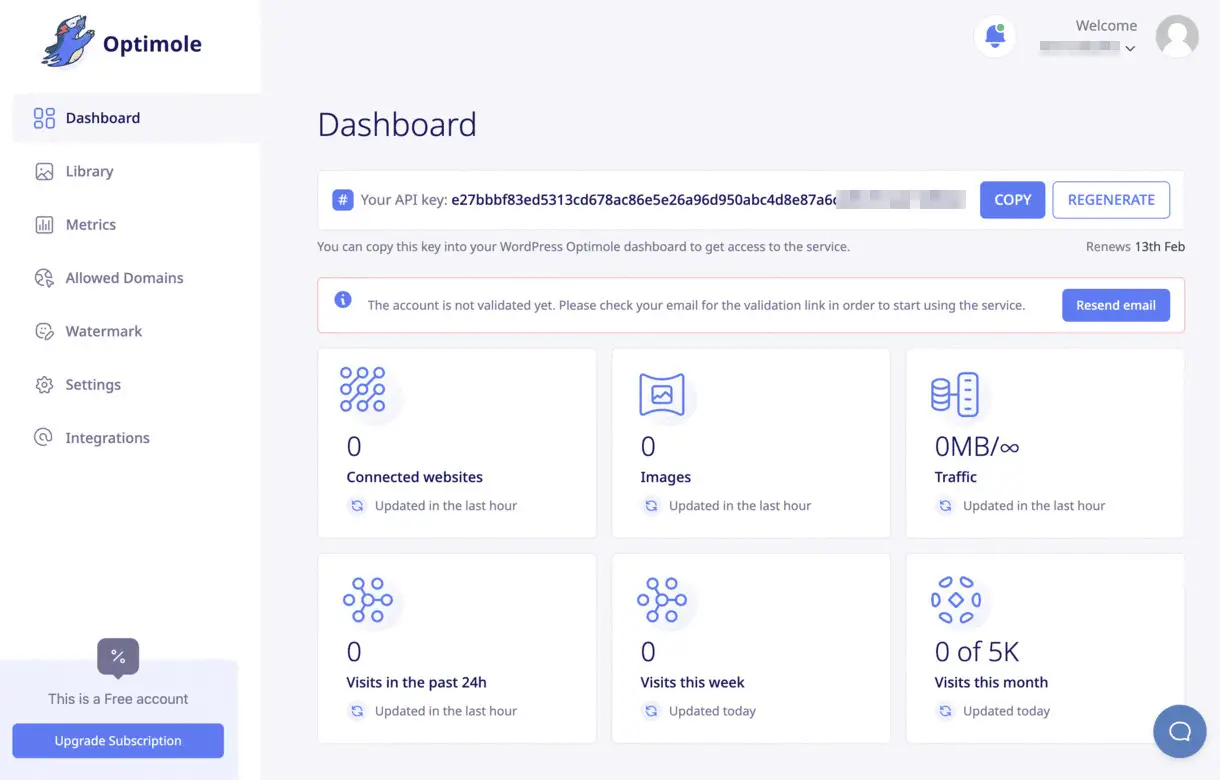
Bir Optimole hesabına kaydolduğunuzda bir onay e-postası alacaksınız. Mesajı bulmak ve hesabınızı doğrulamak için gelen kutunuza gidin. Ardından, Optimole kontrol paneline erişebileceksiniz:


Ardından, yeni API anahtarınızı kopyalayın ve WordPress panonuza dönün. Anahtarı yapıştırın ve Connect to Optimole'a tıklayın:

Bu bittiğinde, Optimole otomatik olarak resimlerinizi optimize etmeye başlayacaktır.
2. Adım: Optimole ayarlarını yapılandırın
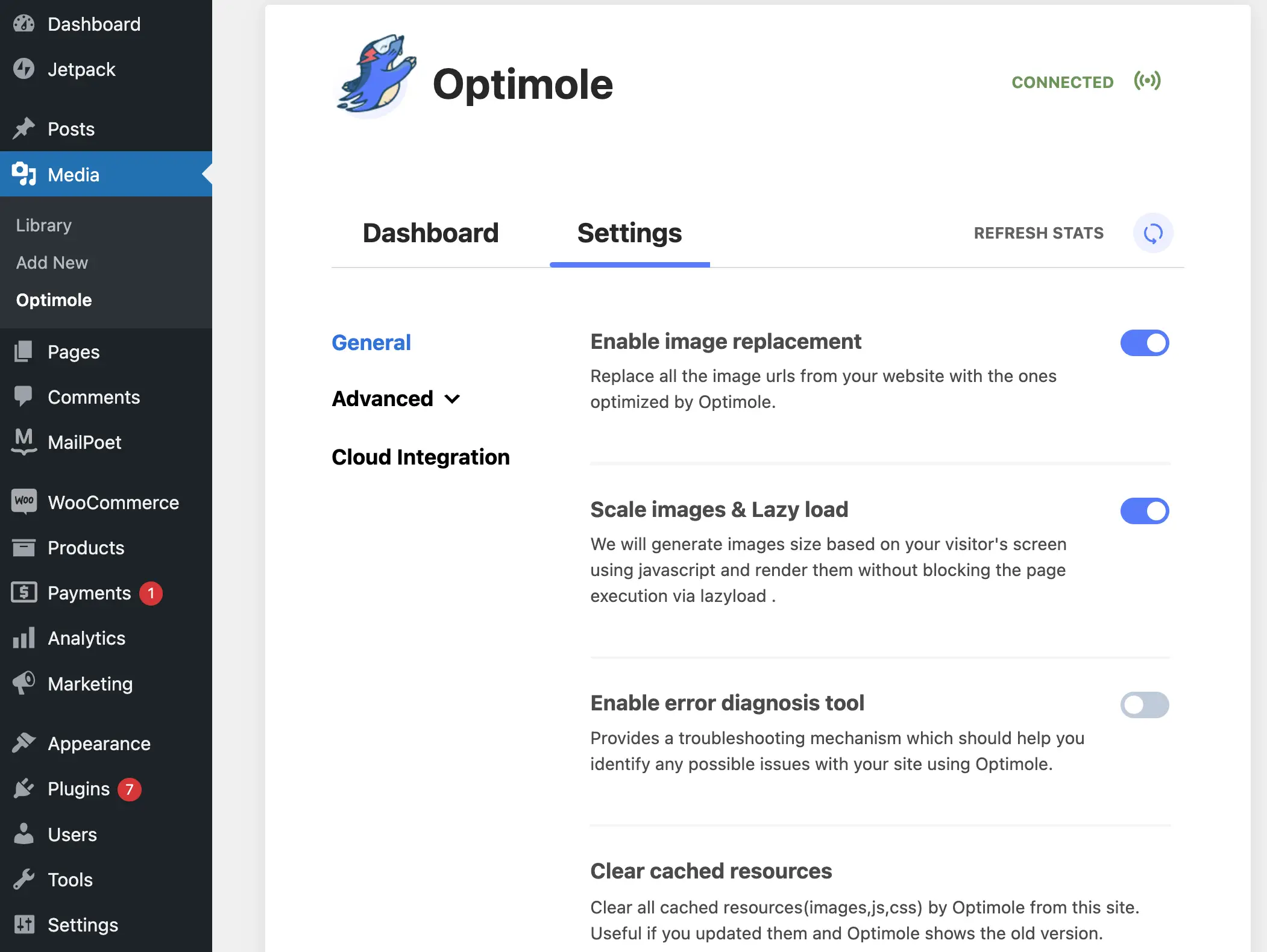
Optimole hemen işe koyulur. Ancak, eklentiyi özelliklerine göre yapılandırmanızı öneririz. Bunu yapmak için Optimole Ayarları sekmesine gidin:

Genel altında, seçeneklerinizi keşfedin ve etkinleştirmek istediğiniz ek ayarlar arasında geçiş yapın. Değişiklikleri kaydet üzerine tıklayın.
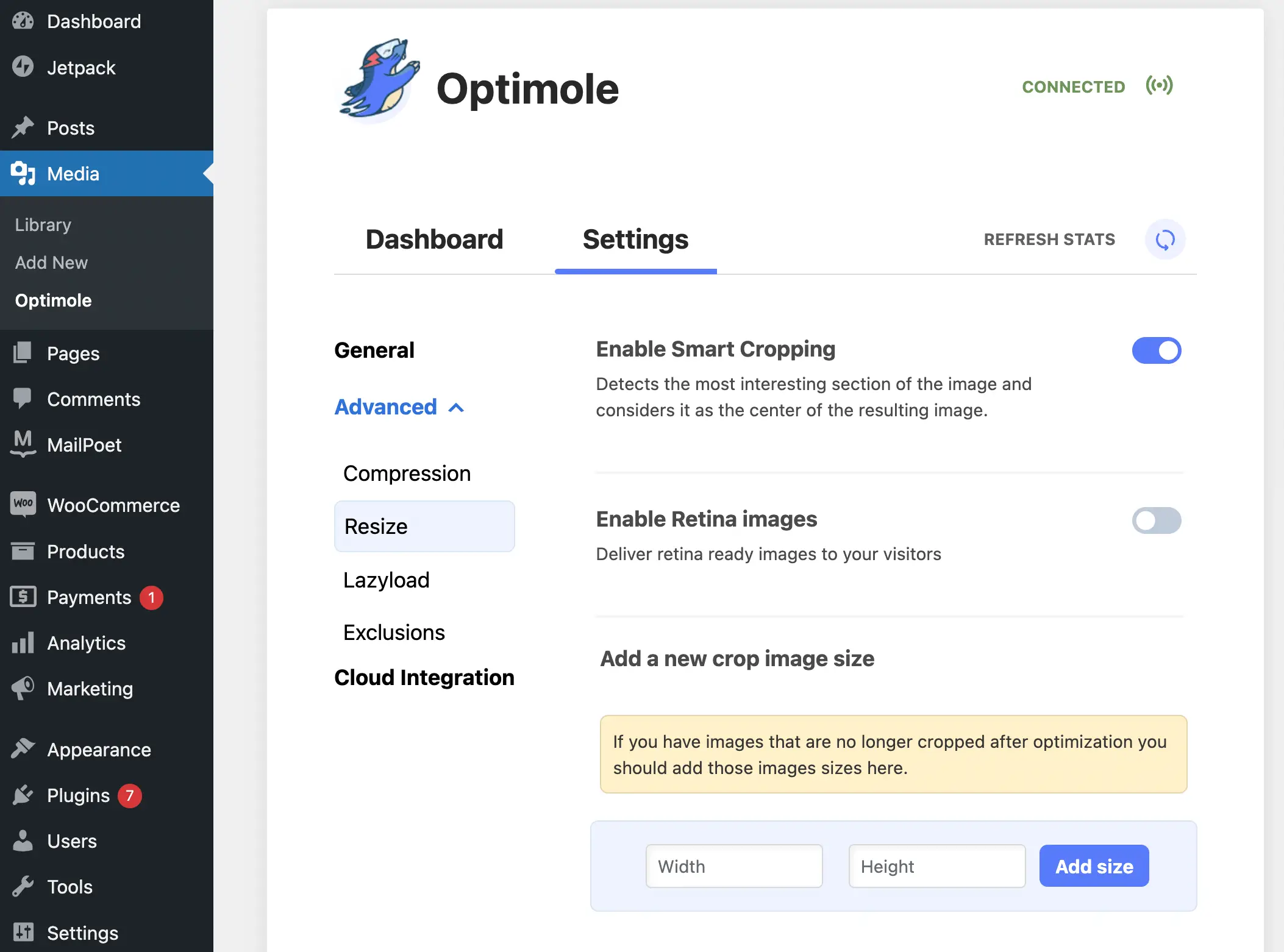
Ardından, Gelişmiş menüsüne gidin:

Burada, akıllı kırpmayı açmak için en azından Yeniden Boyutlandır sekmesine gitmenizi öneririz. Bu özellik, bir görüntünün "en ilginç bölümünün" kırpılırken kullanılmasını sağlayarak, farklı cihazlara uyarlanmasını sağlar.
Tüm ayarlarınızı tamamladıktan sonra bunları kaydedin ve sitenizi farklı cihazlarda önizlemeyi deneyin. Bu kadar!
WordPress için uyarlanabilir görüntüleri kullanmaya başlayın
Çevrimiçi ziyaretçiler, dizüstü bilgisayarlar, akıllı telefonlar ve hatta geleneksel masaüstü bilgisayarlar dahil olmak üzere çeşitli cihazları kullanarak sitenize erişebilir.
Ancak, web sayfalarınız bu farklı ekran boyutlarına uyum sağlamayan statik resimler içeriyorsa, korkunç bir kullanıcı deneyimi yaratıyor olabilirsiniz.
Neyse ki, bundan kaçınmak için WordPress için uyarlanabilir görüntüler kullanabilirsiniz. Bu ayar, fotoğrafları yeniden boyutlandırır ve potansiyel olarak kırparak her cihazda harika görünmelerini sağlar. Ayrıca, sitenizin en iyi performansı gösterdiğinden emin olmak için dosya boyutlarını optimize edebilirsiniz. Daha da iyisi, tüm bu süreci Optimole gibi bir eklenti kullanarak otomatikleştirebilirsiniz.
WordPress için uyarlanabilir görüntüler hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
