WordPress 6.1'de Neler Oluyor (Özellikler ve Ekran Görüntüleri)
Yayınlanan: 2022-09-26WordPress 6.1 Beta birkaç gün önce geldi ve 1 Kasım 2022'de piyasaya sürülmesi bekleniyor. 2022'nin son büyük sürümü olacak ve birçok yeni özellik ve iyileştirme ile gelecek.
Geliştirmeyi yakından izliyoruz ve test sitelerimizde yeni özellikler deniyoruz.
Bu yazıda, özellikler ve ekran görüntüleri ile WordPress 6.1'de neler olduğuna dair size bir göz atacağız.

Not: WordPress Beta Tester eklentisini kullanarak beta sürümünü bilgisayarınızda veya bir hazırlama ortamında deneyebilirsiniz. Beta sürümündeki bazı özelliklerin son sürümde yer almayabileceğini lütfen unutmayın.
Yeni Varsayılan Tema: Yirmi Yirmi Üç
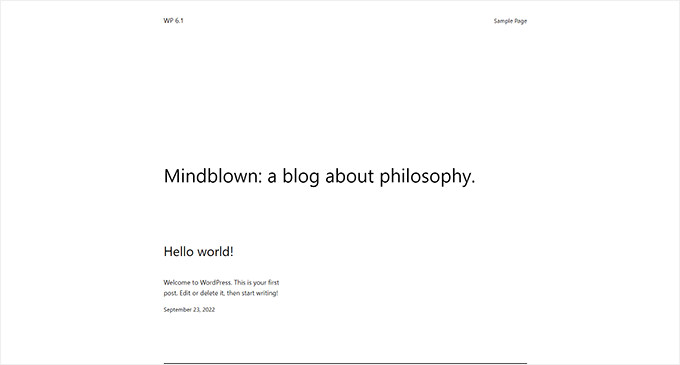
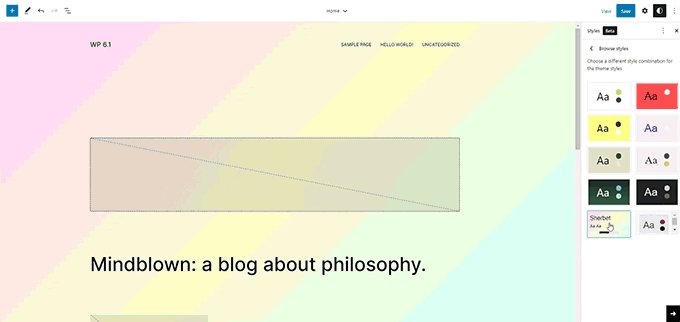
WordPress geleneğine göre, yılın son sürümü Twenty Twenty-Three adlı yeni bir varsayılan tema ile birlikte gönderilecek.

Minimalist bir tarza sahip olan Twenty Twenty-Three, tam site düzenleme özelliklerine sahip bir blok temadır.
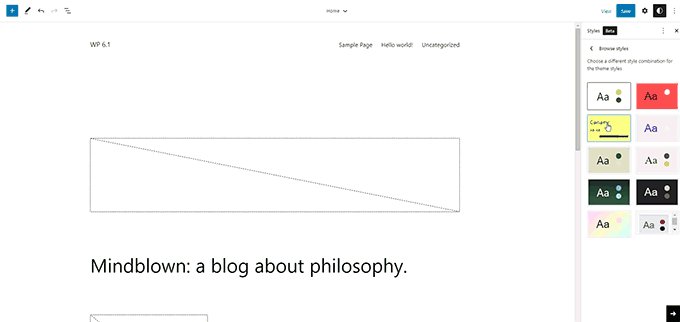
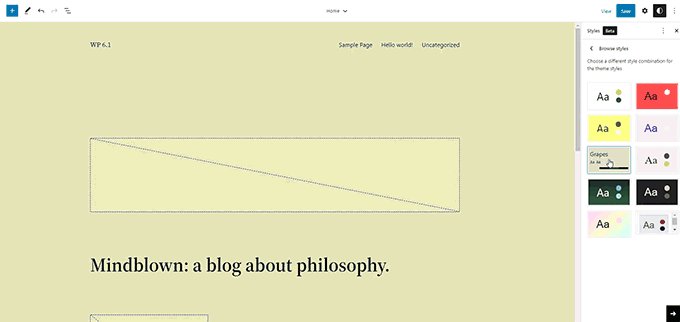
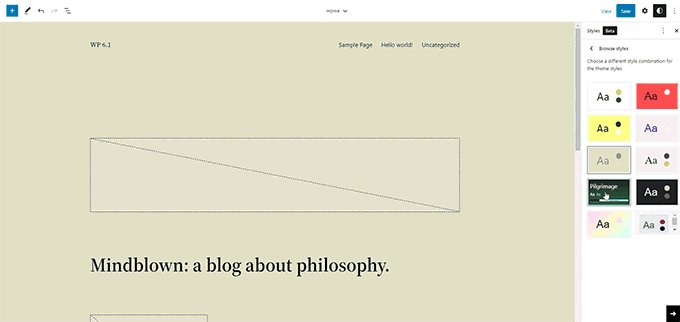
Kullanıcıların Site Düzenleyicisi içinde seçebilecekleri on stil varyasyonu ile birlikte gelir.

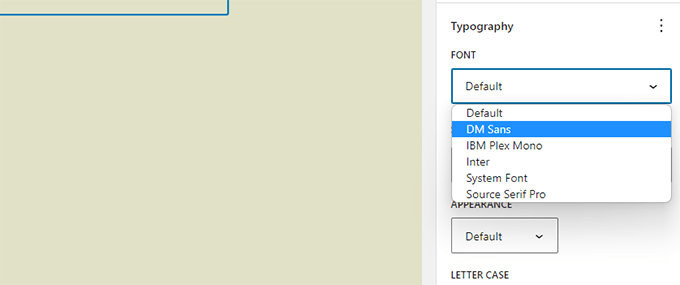
Ayrıca farklı stillerde kullanılan dört yazı tipiyle birlikte gönderilecektir. Bu yazı tiplerini yazı ve sayfa yazarken de seçebilirsiniz.

Genel olarak, Twenty Twenty-Three, site düzenleyicide bulunan tasarım araçlarını kullanarak bir web sitesi oluşturmak için güzel bir tuval sağlar.
Blok Düzenleyici İyileştirmeleri
WordPress kullanıcıları, blok düzenleyiciyi kullanarak web siteleri için yazılar ve sayfalar oluşturmak için zamanlarının çoğunu harcarlar.
Her WordPress sürümü, düzenleyicide bir ton iyileştirme ile birlikte gelir. WordPress 6.1, Gutenberg (blok düzenleyici projesinin kod adı) sürümlerinde 13.1'den 14.1'e kadar sunulan değişiklikleri içerecektir.
Bu Gutenberg sürümleri sırasında ana odak noktası, farklı bloklar için tasarım araçlarının kullanılabilirliğine tutarlılık getirmekti.
Blok düzenleyicideki daha belirgin değişikliklerden bazıları aşağıdadır
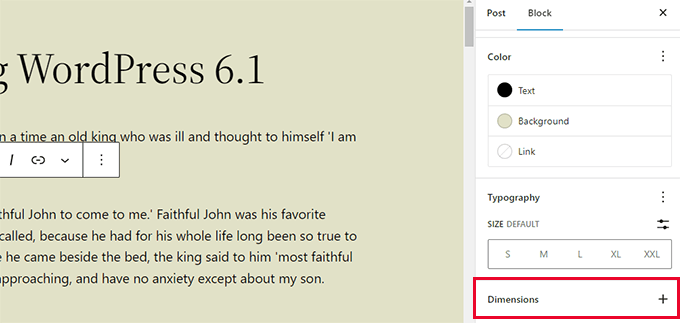
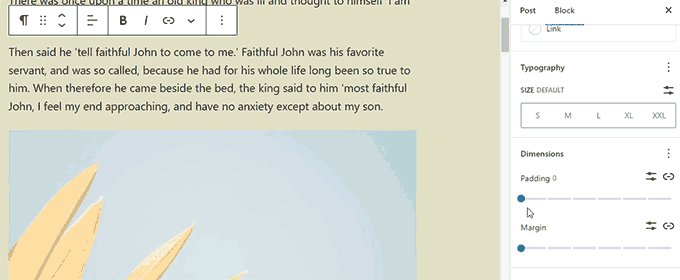
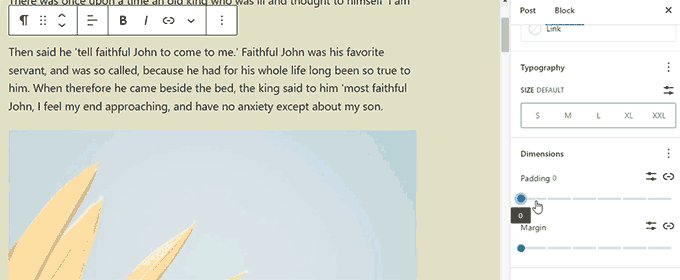
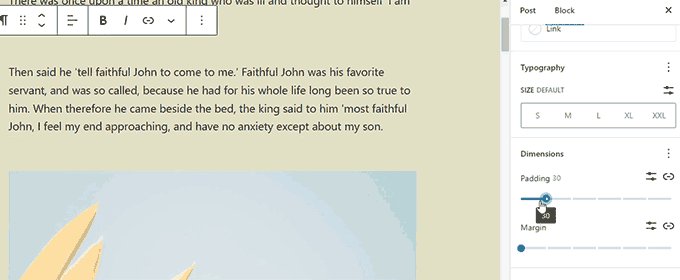
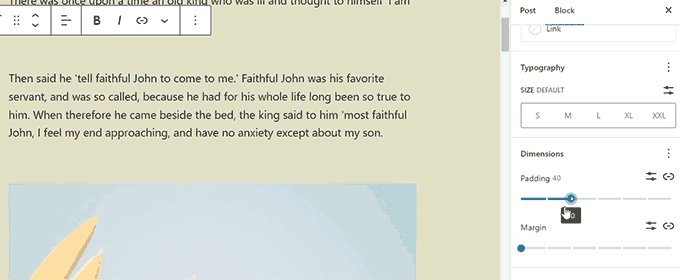
Daha Fazla Blokta Boyutlar
WordPresss 6.1, Paragraf, Liste, Sütunlar, Tablo ve daha fazlası gibi daha fazla bloğa boyut getirecektir.

Bu, kullanıcıların daha fazla blok için dolgu ve kenar boşluğu ayarlamasına ve tasarım ve düzen üzerinde çok daha iyi bir kontrole sahip olmasına olanak tanır.
Ayrıca, bir blok için dolgu ve kenar boşluklarını ayarlarken kullanıcıların değişiklikleri görselleştirmelerine yardımcı olacaktır.

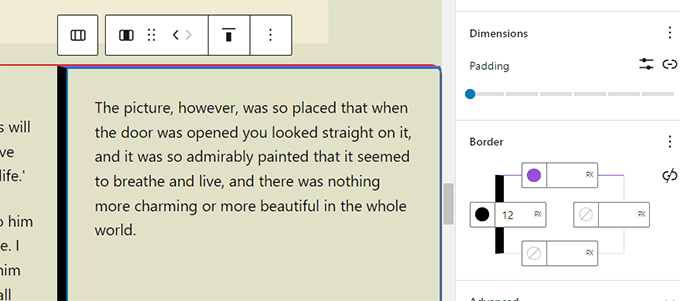
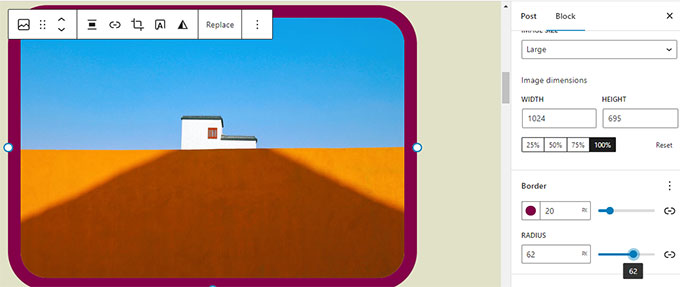
Geliştirilmiş Kenarlık Seçenekleri
WordPress 6.1 ile kullanıcılar daha fazla bloğa kenarlık ekleyebilir. Ayrıca üst, sağ, alt ve sol kenarlıkları ayrı ayrı ayarlayabilecekler.

Önceden sadece sınır yarıçapını seçmenize izin veren görüntü bloğu, şimdi gerçek kenarlıklar eklemenize de izin verecek.

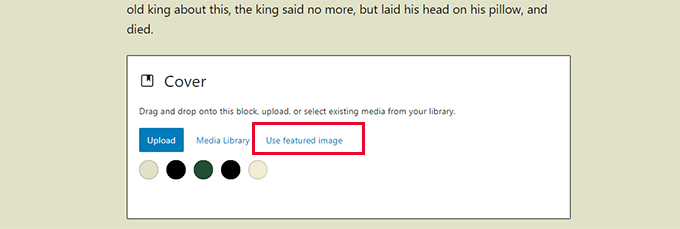
Kapak Bloğunda Öne Çıkan Resim
Kullanıcılarımız genellikle WordPress'te öne çıkan görsel ve kapak bloğu arasındaki farkı soruyor. Birçok kullanıcı, kapak bloğunu siteleri için öne çıkan görsel olarak kullanmak istedi.
WordPress 6.1, kullanıcıların bir kapak bloğu için öne çıkan görsellerini seçmelerine olanak tanır. Kullanıcılar daha sonra öne çıkan resmi ayarlayabilir ve kapağın içinde görünmeye başlayacaktır.

Kapak kullanmak, kullanıcıların öne çıkan görselleri istedikleri yerde görüntülemelerine olanak tanır.
Not: Temanıza bağlı olarak bu seçenek doğru kullanılmazsa öne çıkan görseliniz ekranda iki kez görünebilir.
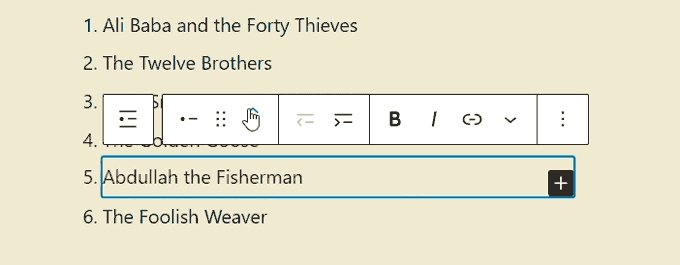
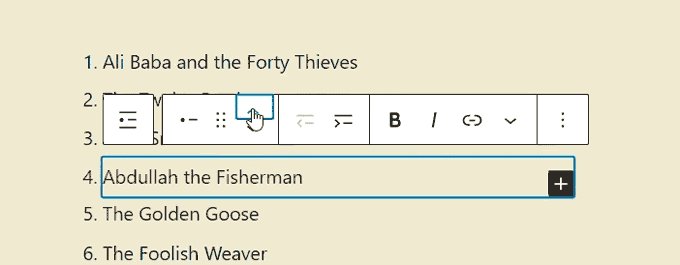
İç Bloklu Alıntı ve Liste Blokları
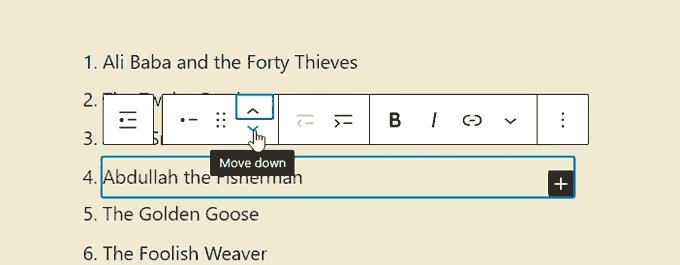
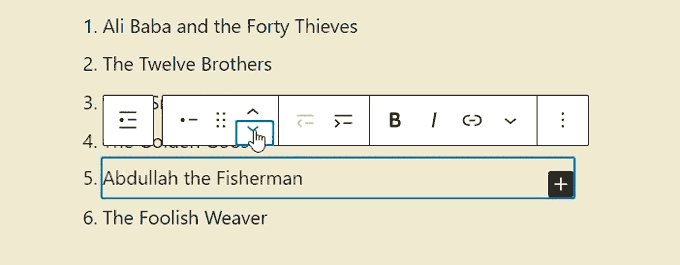
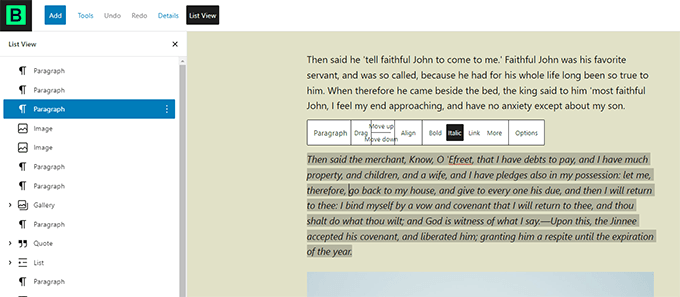
Madde işaretli listedeki bir öğeyi gerçekten düzenlemeden yukarı veya aşağı taşımak istediniz mi?
WordPress 6.1, Liste ve Alıntı blokları için iç bloklar sunacaktır.
Örneğin, bir liste bloğundaki öğeler kendi blokları olacaktır. Bu, düzenleme yapmadan onları yukarı ve aşağı hareket ettirmenizi sağlar.

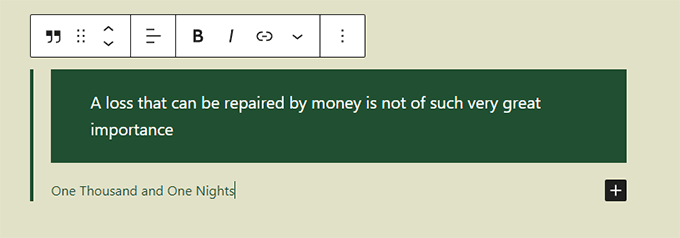
Benzer şekilde, Alıntı bloğunu kullanırken, kullanıcılar alıntı ve alıntı bloklarını farklı şekilde biçimlendirebilir.

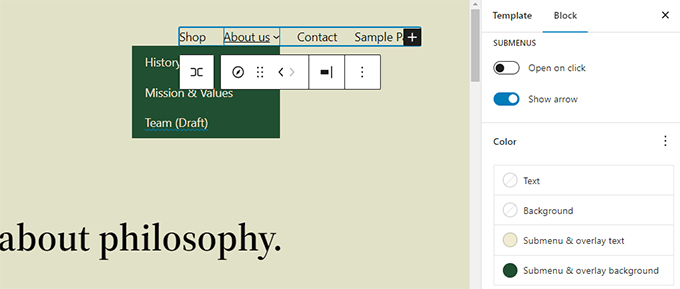
Geliştirilmiş Gezinme Bloğu
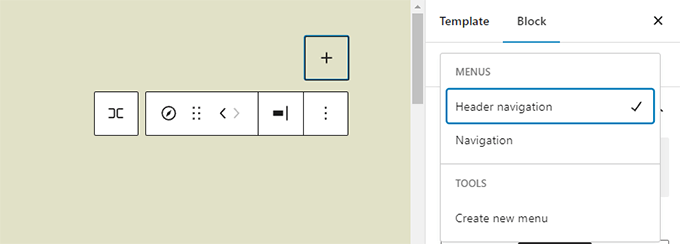
WordPress 6.1, blok ayarlarından kolayca bir menü oluşturmanıza ve seçmenize olanak tanıyan gelişmiş bir gezinme bloğu ile birlikte gelir.

Kullanıcılar ayrıca alt menüler için tasarım araçlarını kullanabilecek ve bunları ana menü öğesinden farklı şekilde biçimlendirebilecektir.

Düzenleyici Tasarım Geliştirmeleri
WordPress 6.1, Editör ekran tasarımında da birkaç değişiklikle gelecek. Bu değişiklikler blok düzenleyici ekranındaki kullanıcı deneyimini iyileştirecektir.
Bu geliştirmelerden bazıları şunlardır:

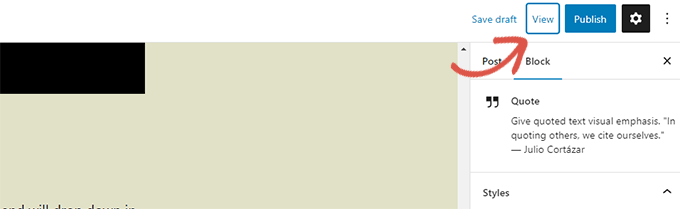
Önizleme Düğmesi Artık Etiketli Görünüm
Önizleme düğmesi artık Görünüm olarak adlandırılıyor.

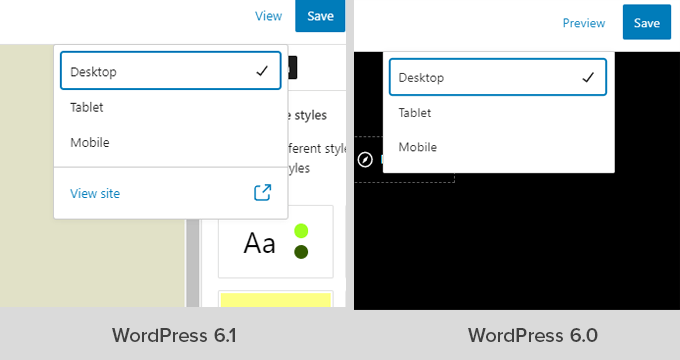
Site Düzenleyicisi'nde, Görüntüle düğmesi artık web sitenizi yeni bir sekmede görüntülemek için bir bağlantı da içeriyor.

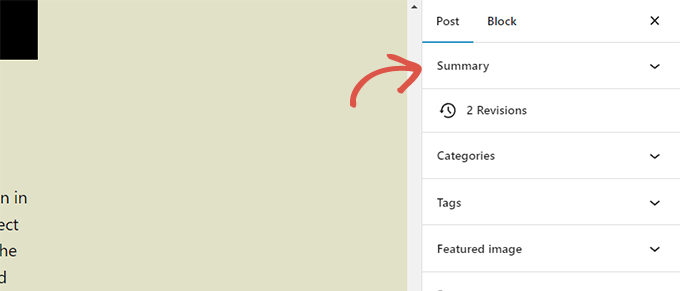
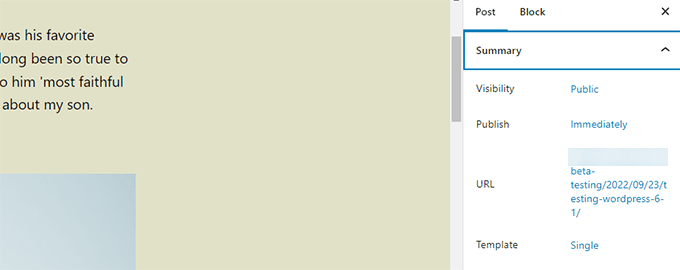
Durum ve Görünürlük Paneli Artık Özet Olarak Adlandırıldı
Gönderi ayarları altındaki durum ve görünürlük panelinin adı Özet olarak değiştirilecektir.

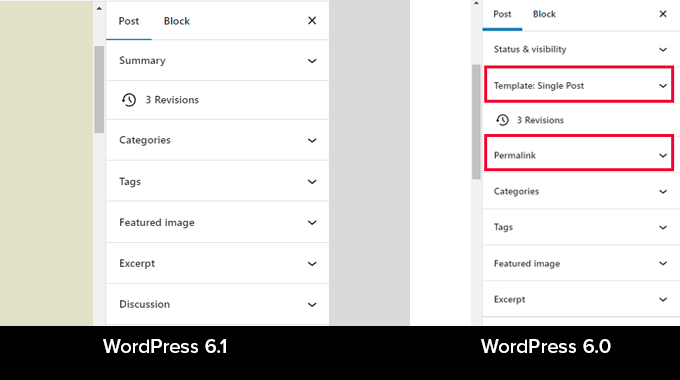
Özet Paneli Altında Kalıcı Bağlantı ve Şablon Seçenekleri
Kalıcı Bağlantı ve Şablon seçenekleri, Gönderi ayarları altında kendi panellerine sahiptir. WordPress 6.1 ile bu paneller Özet paneli altında birleştirilmiştir.

Özet panelini genişletmek için tıklamanız yeterlidir; 'URL'yi (kalıcı bağlantı) değiştirme ve şablon seçme seçeneğini bulacaksınız.

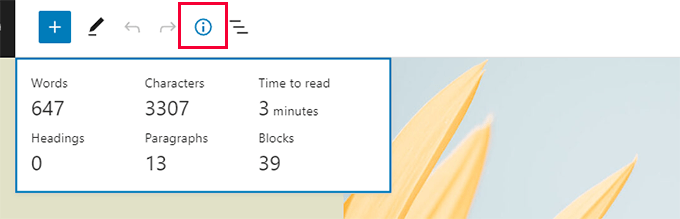
İyileştirilmiş Bilgi Paneli
WordPress 6.1'de, bilgi açılır penceresi ayrıca bilgi okuma süresini de gösterecektir.

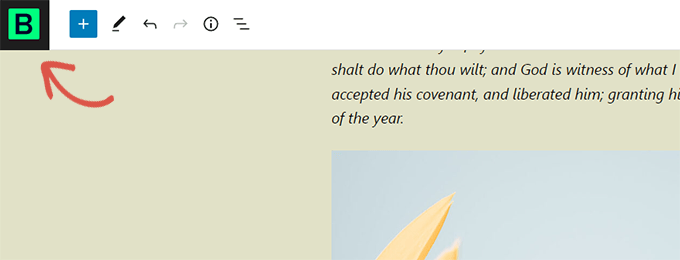
Site Simgesi WordPress Logosunu Değiştirecek
Web siteniz için site simgesini ayarladıysanız, ekranın sol üst köşesindeki Gönderileri Görüntüle düğmesi olarak kullanılacaktır.

Yeni Tercihler Seçenekleri
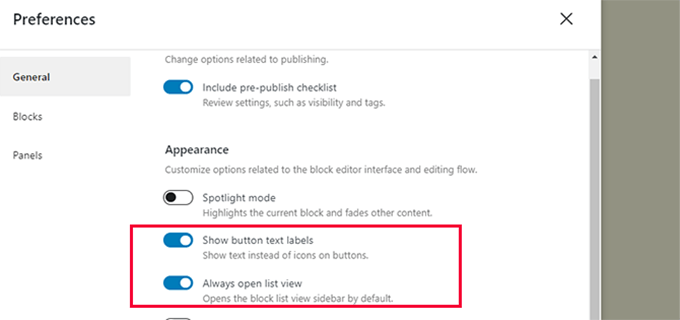
Tercihler paneli artık iki yeni seçenek içeriyor.
İlk olarak, gönderileri düzenlerken liste görünümünü görüntülemenizi sağlayan 'Her zaman açık liste görünümü' vardır.

İkinci yeni seçenek, düğmelerdeki simgeler yerine metni gösteren 'Düğme metin etiketlerini göster' seçeneğidir.

Site Düzenleyicide Daha Fazla Şablon Oluşturun
Klasik WordPress temalarında, kullanıcılar şablon hiyerarşisini kullanarak şablonlar oluşturabilir ve kod yazarak WordPress temalarını genişletebilir.
WordPress 6.1 ile kullanıcılar aynısını blok düzenleyiciyi kullanarak ve kod yazmadan yapabilecekler.
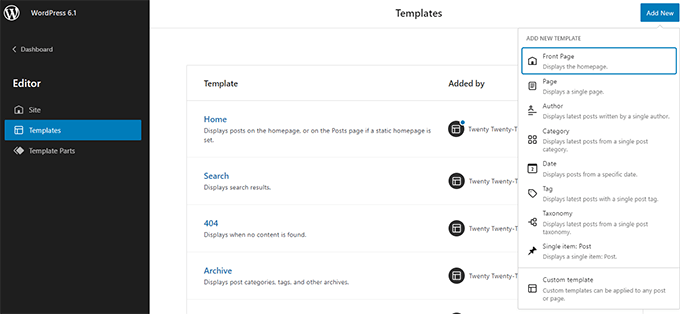
Gelecek sürüm, kullandığınız blok teması ne olursa olsun aşağıdaki şablonların kilidini açacaktır.
- Tek sayfa
- Tek gönderi
- Bir taksonomide tek tek terim
- Bireysel kategori
- Özel şablon (herhangi bir gönderi veya sayfa için kullanılabilir)
Basitçe Görünüm » Düzenleyici'ye gidin ve ardından sol kenar çubuğundan şablonları seçin. Bundan sonra mevcut seçenekleri görmek için Yeni Ekle düğmesine tıklayın.

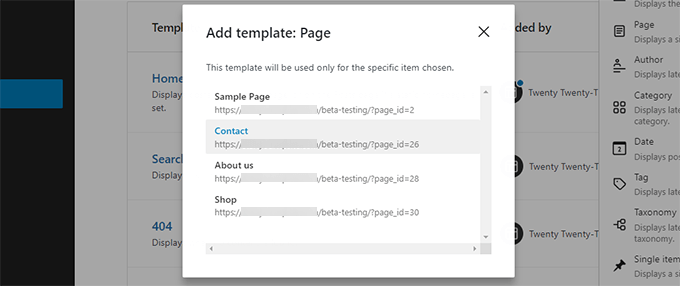
Tek bir öğeye uygulanabilecek bir şablon seçerseniz, bir açılır pencere görürsünüz.
Buradan, yeni şablonun kullanılmasını istediğiniz öğeyi seçebilirsiniz.

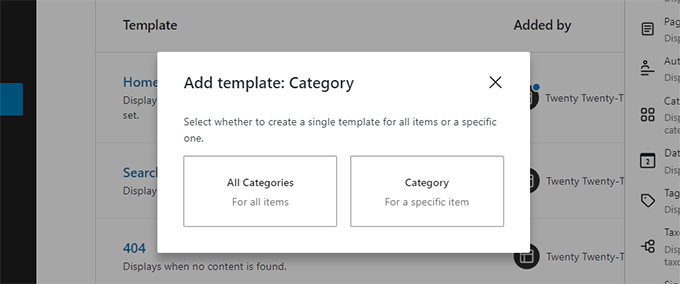
Örneğin, Kategori şablonunu seçerseniz bir açılır pencere görürsünüz.
Artık yeni şablonunuzu tüm kategoriler için mi yoksa belirli bir kategori için mi uygulamak istediğinizi seçebilirsiniz.

Şablon Parçalarını Hızla Arayın ve Kullanın
WordPress 6.1, şablon parçalarını hızlı bir şekilde aramayı ve kullanmayı da kolaylaştıracaktır.
Örneğin, temanızın birden fazla başlık şablonu bölümü varsa, bunlardan birini hızlıca bulup uygulayabilirsiniz.

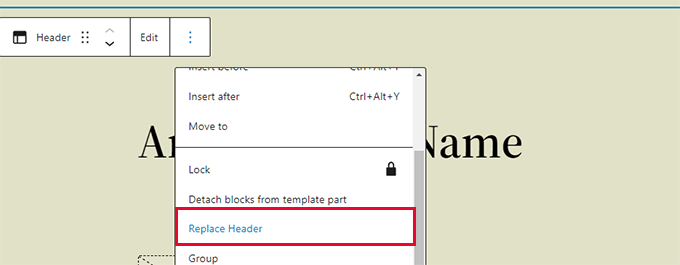
Sadece şablon parçası seçeneklerine tıklayın ve Değiştir'i seçin.
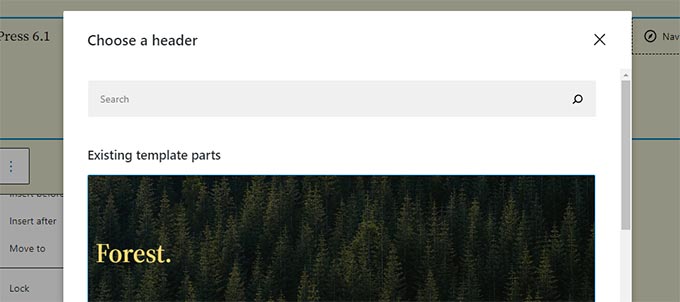
Bu, kullanabileceğiniz mevcut şablon parçalarını arayabileceğiniz kalıcı bir açılır pencere açar.

Kaputun Altında İyileştirmeler
- Klasik temalar artık şablon parçalarını kullanabilir (Ayrıntılar)
- Akışkan tipografi, tema geliştiricilerinin yazı tipi boyutlarını dinamik olarak ayarlamasına olanak tanır. (Detaylar)
- Gönderi türlerinin artık kendi başlangıç kalıpları olabilir (Ayrıntılar).
- theme.json verilerine bağlanmak için filtreler (Ayrıntılar)
Genel olarak, WordPress 6.1 beta blok düzenleyici için 350'den fazla geliştirme ve 350 hata düzeltmesi içerir, buna ayrıca çekirdek için 250'den fazla bilet dahildir.
Bu makalenin size WordPress 6.1'de neler olduğuna dair bir fikir verdiğini umuyoruz.
Hangi özellikleri ilginç bulduğunuzu ve gelecekteki bir WordPress sürümünde ne görmek istediğinizi bize bildirmek için aşağıya yorum yapın!
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
