WordPress 6.3'teki Yenilikler (Özellikler ve Ekran Görüntüleri)
Yayınlanan: 2023-08-10WordPress 6.3, 2023 yılının ikinci büyük WordPress sürümü olarak piyasaya sürüldü.
Bu yeni WordPress sürümü, WordPress'i daha da güçlü ve kullanışlı kılan birçok önemli güncellemeye, yeni özelliğe, geliştirmelere ve hata düzeltmelerine sahiptir.
Bu yazımızda WordPress 6.3'teki yenilikleri ve güncelleme sonrasında hangi özellikleri denemeniz gerektiğini göstereceğiz.

Not: WordPress 6.3 önemli bir sürümdür ve yönetilen bir WordPress barındırma hizmetinde değilseniz güncellemeyi manuel olarak başlatmanız gerekir. Talimatlar için WordPress'i güvenli bir şekilde nasıl güncelleyeceğinize ilişkin kılavuzumuzu izleyin.
Önemli: Güncellemeden önce tam bir WordPress yedeği oluşturmayı unutmayın.
Bununla birlikte, burada WordPress 6.3'teki yeniliklerin bir dökümü bulunmaktadır.
Yeni Site Düzenleyicide Gezinme
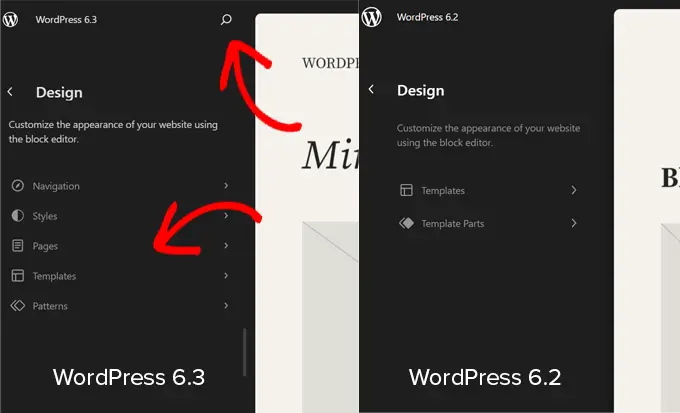
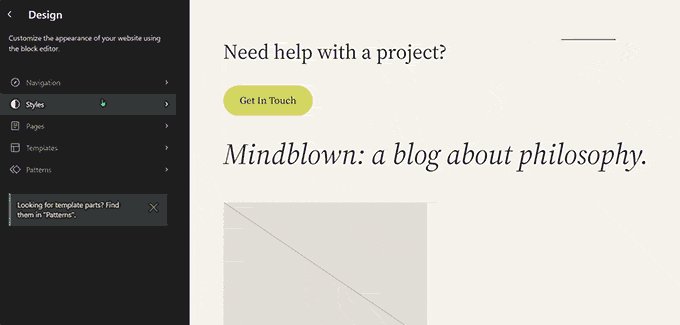
WordPress 6.3, site editörü için daha gelişmiş bir gezinme deneyimi sunuyor.
Sol sütunda artık Gezinme, Stiller, Sayfalar, Şablonlar ve Desenler gösterilecektir. Kullanıcılar düzenlemek istedikleri bölümü buradan kolaylıkla bulabilirler.

Yeni gezinme arayüzünün üst kısmında bir arama düğmesi bulunur. Üzerine tıklamak yeni komut paletini getirecektir (bu konuya daha sonra değineceğiz).
Ayrıca Şablon Parçalarının ana gezinme öğeleri arasında olmadığını da fark edeceksiniz. Bunun nedeni, Kalıpların altına taşınmış olmalarıdır.
Geliştirilmiş Desen Yönetimi
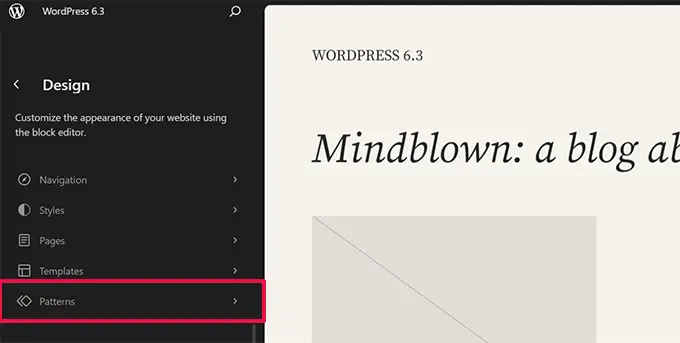
WordPress 6.3 artık Site Düzenleyicide gelişmiş bir model yönetimi deneyimi içeriyor. Artık ana gezinme öğelerinden biri olan Desenler'e sahip olan Site Düzenleyicisi gezinmesinden başlayarak.

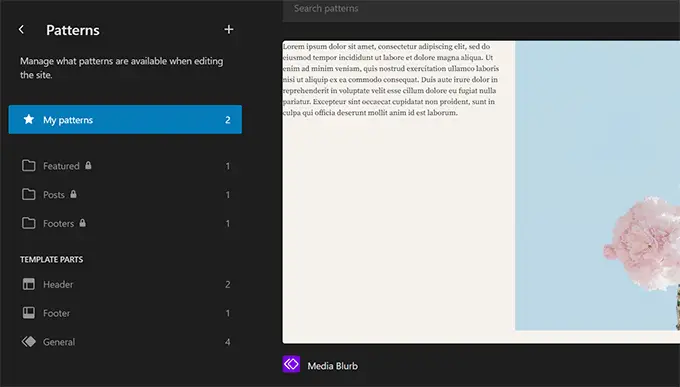
Desenler'e tıklamak, şablon parçalarıyla birlikte senkronize edilmiş ve senkronize edilmemiş kalıpları gösterir.
Yeniden kullanılabilir bloklara artık Senkronize Modeller adı veriliyor. Yeniden kullanılabilir bloklarınızı Desenlerim sekmesi altında bulabilirsiniz. Bunlar web sitenizde kullanılabilir ve bunların değiştirilmesi, modelin kullanıldığı tüm yerleri etkiler.
Senkronize edilmemiş kalıplar her yerde kullanılabilen kalıplardır ve bunların değiştirilmesi orijinal kalıbı etkilemez.

Yeni bir desen veya şablon parçası oluşturmak için Ekle (+) düğmesine de tıklayabilirsiniz.
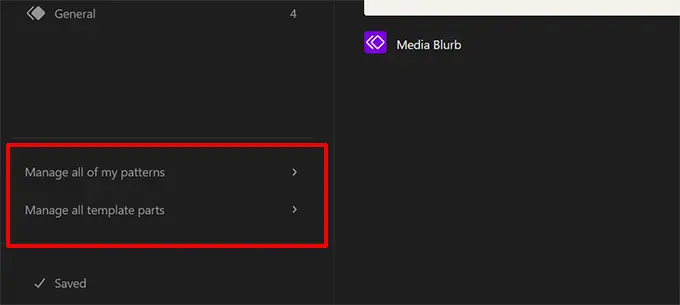
Gezinme sütununun alt kısmında tüm desenlerinizi ve şablon parçalarınızı yönetebileceğiniz bağlantılar bulacaksınız.

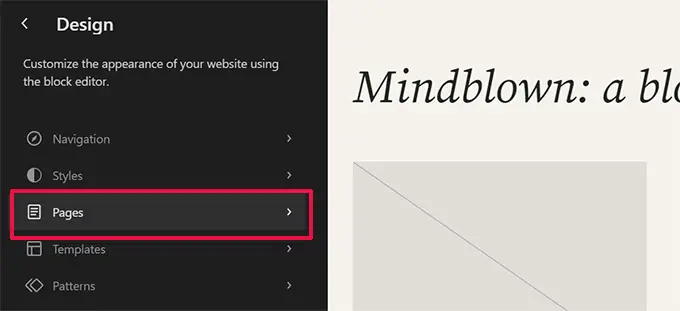
Site Düzenleyicide Sayfaları Düzenleme
Diğer web platformlarından gelen pek çok kişi, web sitelerini düzenlerken sayfa eklemek veya düzenlemek isteyebilir.
WordPress 6.3, doğrudan site düzenleyicisinden sayfa oluşturmayı ve düzenlemeyi kolaylaştırır.

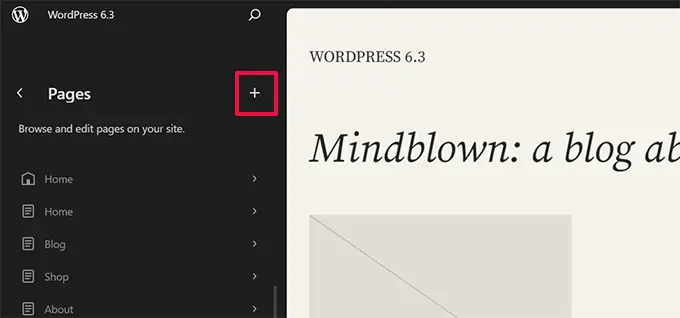
Editör navigasyonunda Sayfalar menüsünü tıkladığınızda sayfalarınızın bir listesi gösterilir.
Düzenlemeye başlamak için bir sayfayı tıklayabilir veya yeni bir sayfa taslağı oluşturmak için ekle (+) düğmesini tıklayabilirsiniz.

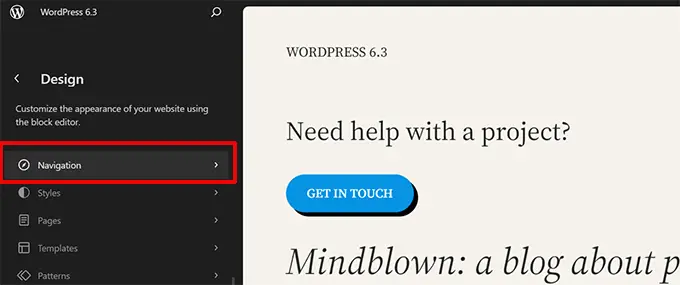
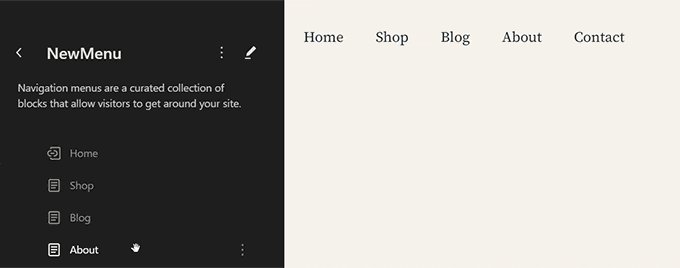
WordPress 6.3 ayrıca Site Düzenleyicisi içindeki gezinme menülerini yönetmenin yeni bir yolunu da sunuyor.
Daha önce kullanıcıların bir gezinme bloğu eklemesi ve ardından onu düzenlemesi gerekiyordu. Artık kullanıcılar site düzenleyicisindeki Gezinti sekmesine tıklayarak menüler oluşturabilir, düzenleyebilir ve yönetebilir.

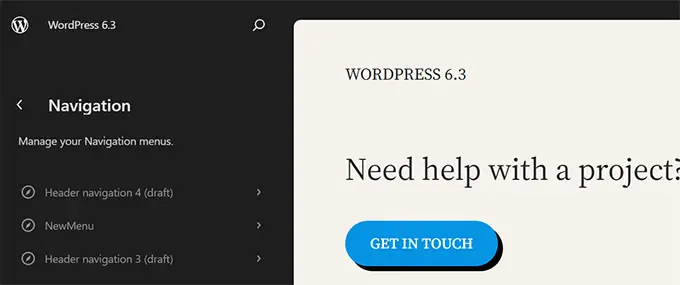
Bu size web sitenizde oluşturduğunuz tüm gezinme menülerini gösterecektir.
Bir menüyü düzenlemek için site düzenleyicisinde açmak üzere tıklayın.

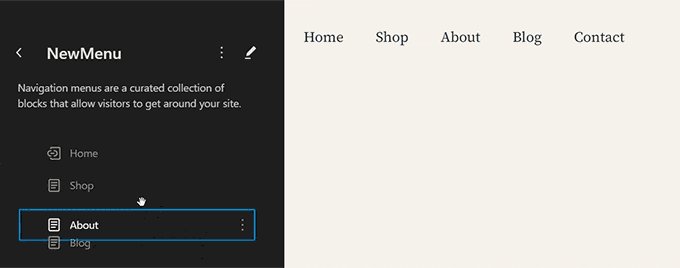
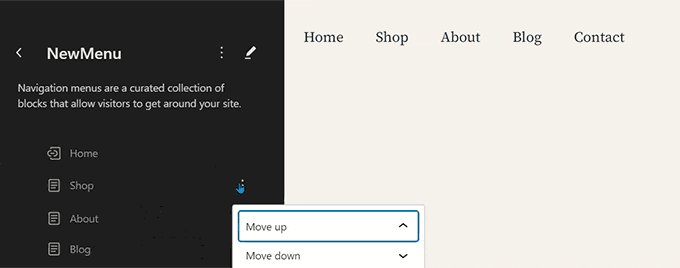
İlk olarak menü öğelerini gezinme sütununda bir liste olarak göreceksiniz. Yalnızca yeniden düzenlemek istiyorsanız menü öğelerini yukarı ve aşağı taşıyabilirsiniz.
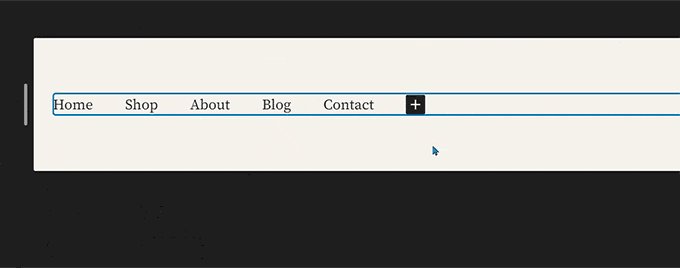
Bir menüyü düzenlemek için düzenle düğmesini veya düzenleyici tuvalini tıklayın ve site düzenleyicide menüyü düzenlemeye başlayın.

Site Düzenleyicide Tema Stillerini Kolayca Değiştirin
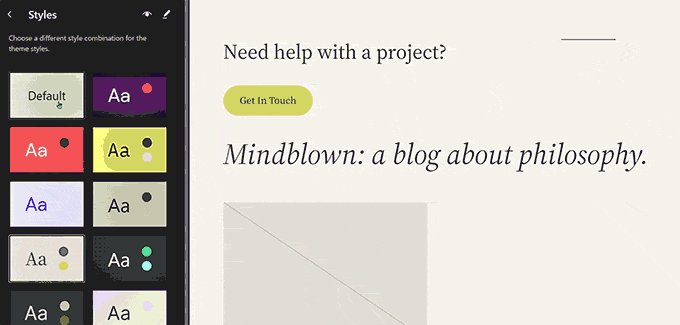
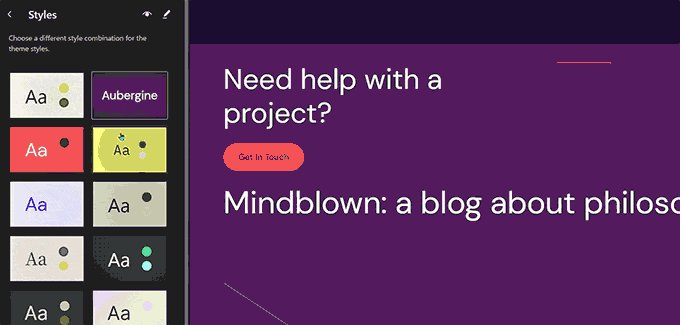
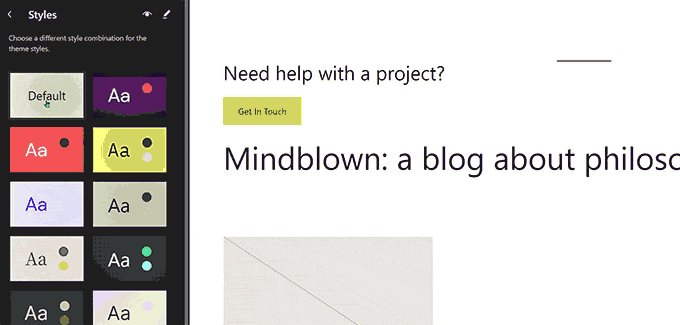
Daha önce tema stilleri site düzenleyicinin içindeki Stiller panelinin altına gizlenmişti. Bu, yeni başlayanlar için onları biraz daha az fark edilir hale getirdi.
Artık kullanıcılar stilleri site düzenleyici gezinmesinde görebilirler. Bu sayede tercih ettikleri stille başlayıp hemen kendi beğenilerine göre düzenlemeye başlayabilirler.

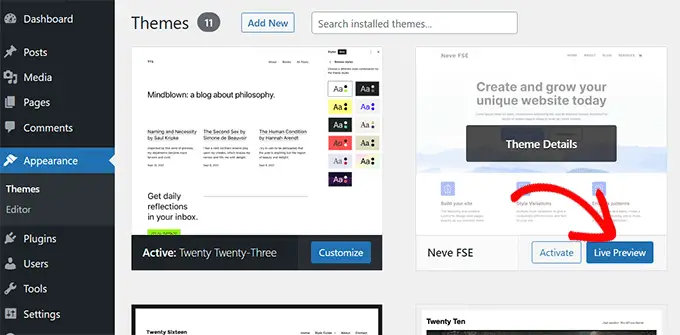
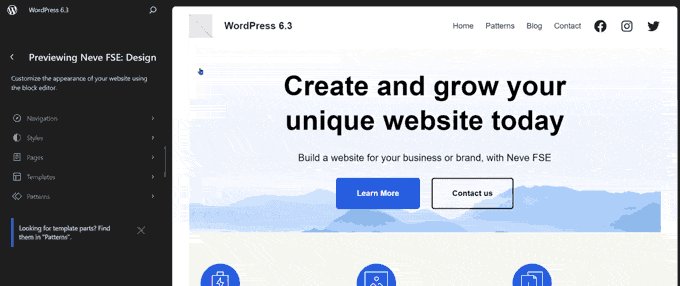
Site Düzenleyicide Temaları Önizleyin
Daha önce kullanıcılar Tema Özelleştirici'yi kullanarak WordPress temalarını önizleyebiliyordu. Bu, kullanıcıların bir temayı web sitelerinde etkinleştirmeden önizlemesine izin verdi.
WordPress 6.3, site düzenleyicinin içindeki blok temaların önizlemesini görmenize olanak tanır. Yönetici alanındaki Görünüm sayfasına gidin ve bir blok temasının altındaki Canlı Önizleme düğmesini tıklayın.

Bu, içeriğinizin yeni temada nasıl görüneceğine dair canlı bir önizlemeyle temayı site düzenleyicide açacaktır.
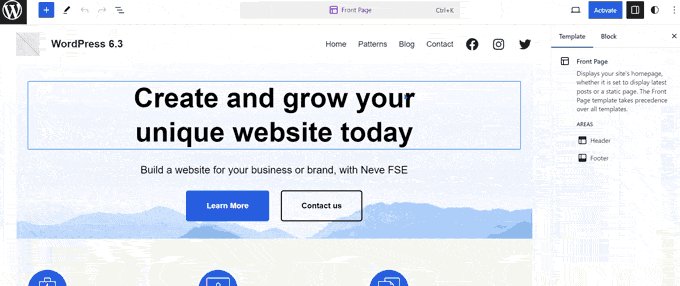
Ayrıca temayı gerçekten seçmeden önce temayı düzenleyebilir, farklı stiller deneyebilir, kendi renklerinizi kullanabilir ve istediğiniz değişiklikleri yapabilirsiniz. Ancak bu değişiklikleri kaydetmek için temayı etkinleştirmeniz gerekir.

Not: Site düzenleyici desteği olmayan klasik temalar, eski tema özelleştiriciyi kullanarak canlı önizlemeyi göstermeye devam edecektir.
Değişiklikleri Kolayca Geri Almak için Stil Revizyonları
WordPress, siz üzerinde çalışırken içeriğinizin birden fazla revizyonunu kaydeder. Bu, yayınlarınızdaki ve sayfalarınızdaki değişiklikleri kolayca geri almanıza olanak tanır.
Benzer şekilde, WordPress 6.3 artık stilleriniz için yapılan revizyonları görmenize ve değişiklikleri kolayca geri almanıza olanak tanıyor.
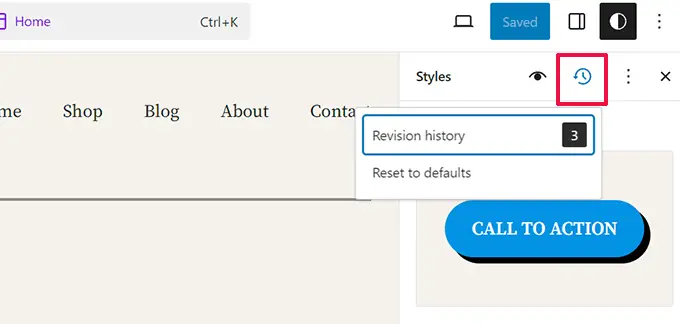
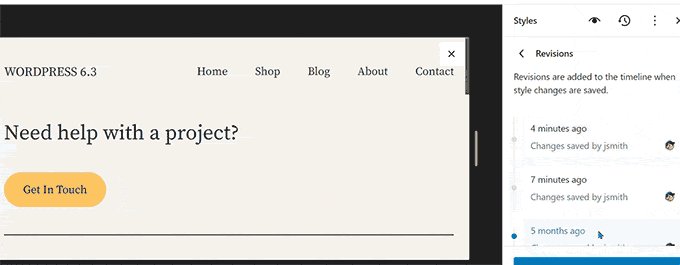
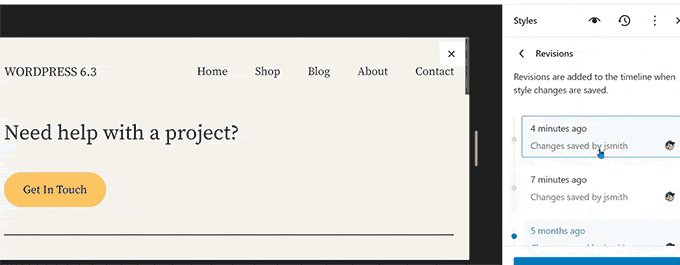
Stiller panelinde düzenlemek istediğiniz stili veya bloğu seçmeniz yeterlidir. 'Düzeltmeler' düğmesini tıklayın ve ardından 'Düzeltme geçmişi'ni seçin.

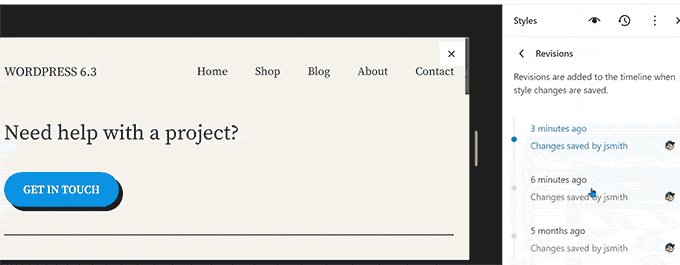
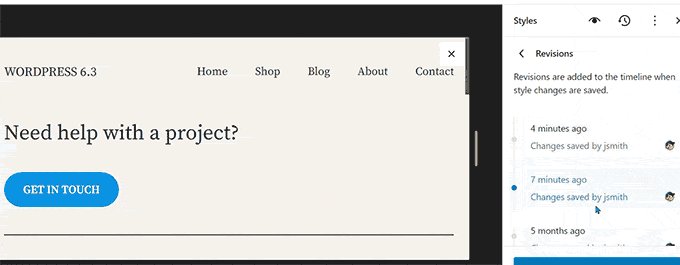
Bu size söz konusu stil veya blokta yaptığınız değişiklikleri gösterecektir. Bir öğenin o zaman nasıl göründüğünü görmek için farklı revizyonlar arasında geçiş yapabilirsiniz.

Değişiklikleri geri almak için Uygula düğmesine tıklamanız yeterlidir; WordPress bu revizyonu geri yükleyecektir.

Yeni Komut Paleti Aracıyla Tanışın
Klavye kısayolları, parmaklarınızı klavyeden ayırmadan işleri hızla yaparak daha üretken olmanıza yardımcı olur.
WordPress zaten bir dizi klavye kısayoluyla birlikte geliyor, ancak WordPress 6.3 ile artık bir komut paleti aracı da var.
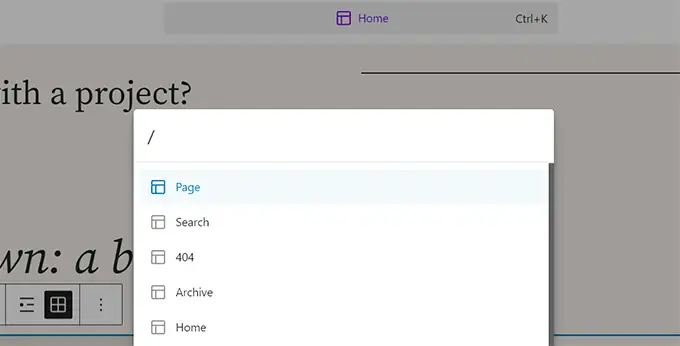
Bunu denemek için bir WordPress gönderisini veya sayfasını düzenlemeniz veya site düzenleyicisini açmanız yeterlidir. Düzenleyiciye girdikten sonra klavyenizdeki CTRL+K veya Command+K tuşlarına basın.

Paneller arasında geçiş yapmak, yeni yazılar veya sayfalar oluşturmak, site düzenleyicisine gitmek ve daha fazlasını yapmak için klavye kısayollarını bulabileceğiniz bir arama açılır penceresi gösterecektir.
Komut paleti aracında ayrıca üçüncü taraf geliştiricilerin araca kendi komutlarını eklemelerine olanak tanıyan bir API bulunur.
Blok Düzenleyicide İki Yeni Blok
WordPress 6.3'teki blok düzenleyici, kullanabileceğiniz iki yeni blokla birlikte gelir.
Dipnot Bloğu
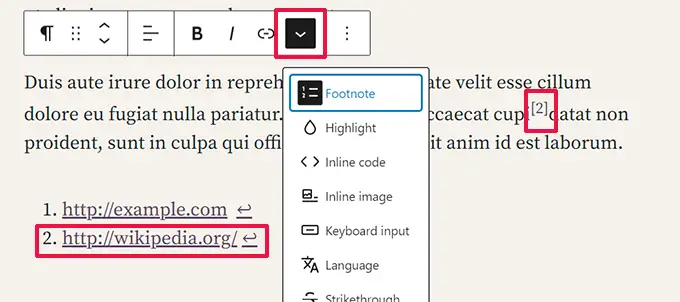
Dipnotlar, makalenizin alt kısmında kaynaklara referans vermenin en kolay yoludur. Ancak WordPress kullanıcılarının dipnot eklemek için bunları manuel olarak oluşturması veya ayrı eklentiler kullanması gerekiyordu.
Artık WordPress 6.3 ile Dipnotlar bloğunu kullanabilirsiniz. Araç çubuğundaki üç noktalı menüyü kullanarak 'Dipnot' seçeneğini seçmeniz yeterlidir.

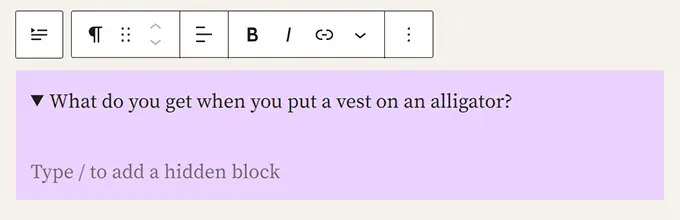
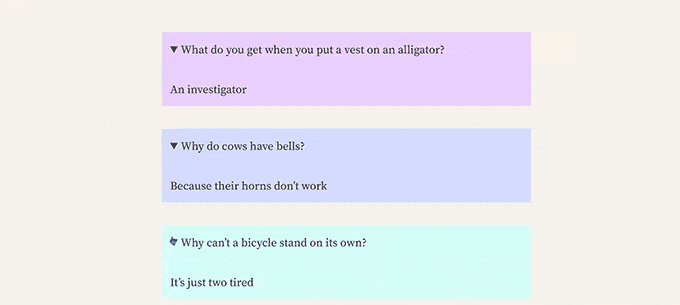
Ayrıntılar Bloğu
Ayrıntılar bloğu, kullanıcıların gizli içeriği ortaya çıkarmak için bir öğeye tıklamasını gerektiren içeriği gizlemenize olanak tanır.
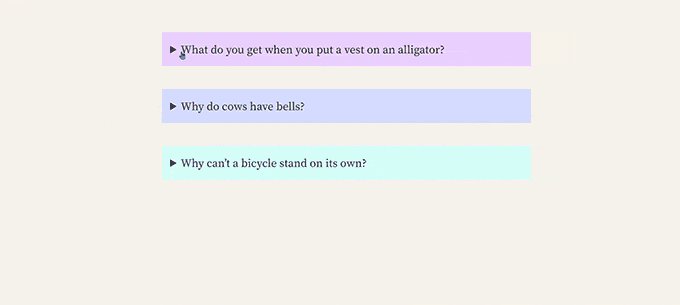
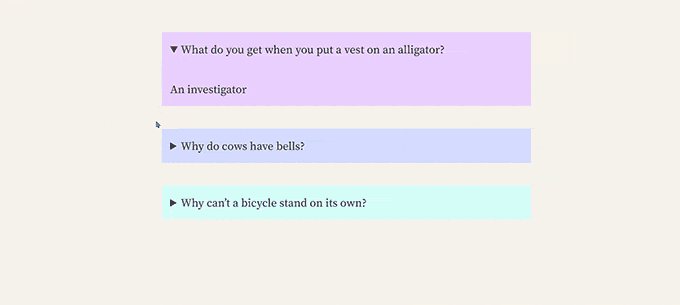
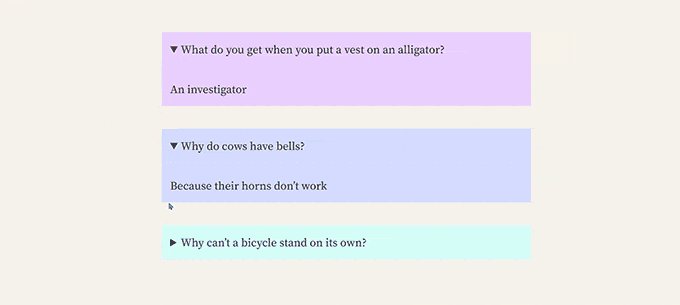
Ayrıntılar bloğunu eklemeniz ve kullanıcıların görmesini istediğiniz içeriği sağlamanız yeterlidir. Bunun altında, kullanıcılar görünür içeriğe tıkladığında ortaya çıkacak içeriği sağlayabilirsiniz.

Paragraflar, resimler, medya, eklentiler tarafından eklenen bloklar ve daha fazlası dahil olmak üzere gizlenecek her türlü bloğu ekleyebilirsiniz.
Ayrıca SSS bölümü, bilgi soruları, bilgi panelleri ve daha fazlasını oluşturmak için birden fazla ayrıntı kutusunu bir araya ekleyebilirsiniz.

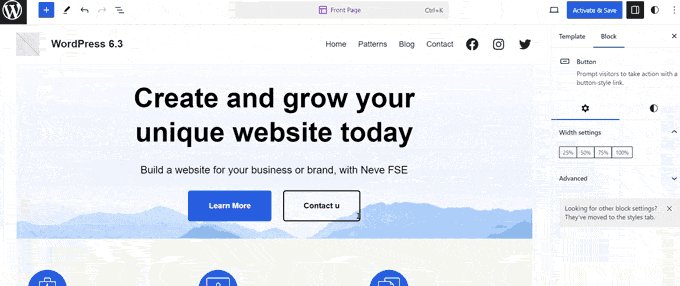
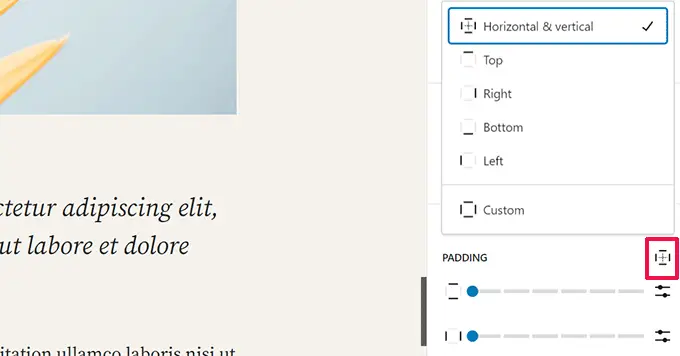
Daha İyi Dolgu ve Kenar Boşluğu Araçları
Daha önce kullanıcılar dolgu ve kenar boşluğu araçlarının bağlantısını kaldırdıklarında çok fazla yer kaplıyordu.
Yeni dolgu ve kenar boşluğu araçları artık çok daha az yer kaplıyor ve daha kullanıcı dostu.

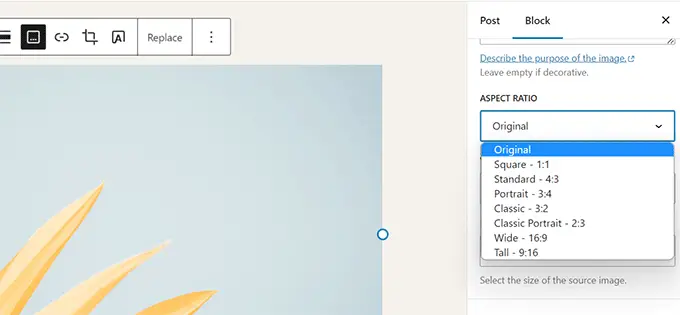
Resimleriniz için En Boy Oranını Seçin
WordPress 6.3, kullanıcıların bir görüntüyü görüntülemek için en boy oranını seçmesine olanak tanır. Kullanıcılar artık bir görüntüyü yeniden boyutlandırmak ve kırpmak yerine tüm cihazlarda iyi görünen bir en boy oranı seçebiliyor.

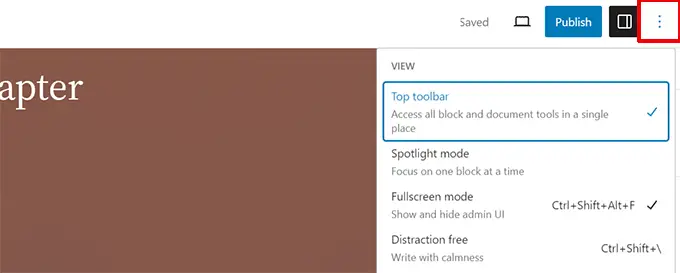
Geliştirilmiş Üst Araç Çubuğu
WordPress, yazı düzenleyicide üzerinde çalıştığınız bloğun üzerinde bir araç çubuğu gösterir.
Ayrıca daha temiz bir düzenleme deneyimi için araç çubuğunu en üste taşıma seçeneği de vardır.

Ancak üst araç çubuğu, üstteki araç çubuğunun hemen altında göründü.
Daha fazla yer kaplıyordu ve harika görünmüyordu.
WordPress 6.3 artık daha kolay ve hızlı erişim için üst panelde geliştirilmiş bir araç çubuğu içeriyor.

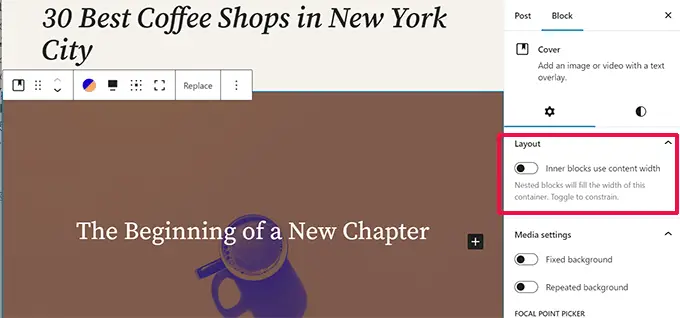
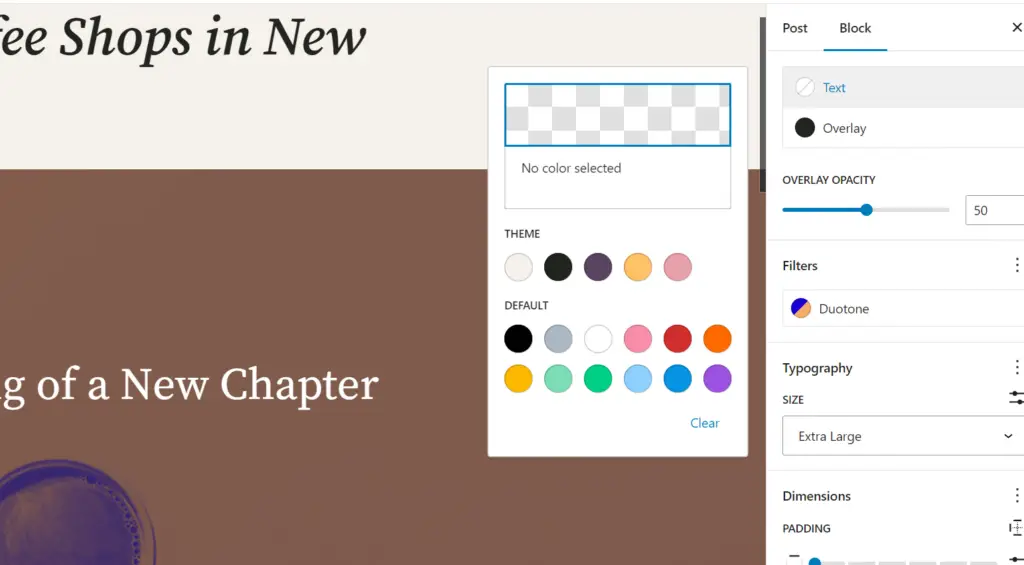
Düzen ve Renk Seçenekli Kapak Bloğu
Kapak bloğu ayrıca WordPress 6.3'te bir yenileme aldı.
Tıpkı Grup bloğunda olduğu gibi, kullanıcılar artık Kapak bloğu için Düzeni seçebilir.

Ayrıca blok ayarları panelinde daha fazla tasarım seçeneği içerir.
Çift Tonlu filtreleri Görüntü bloğu gibi bir Kapak bloğuyla da kullanabilirsiniz.

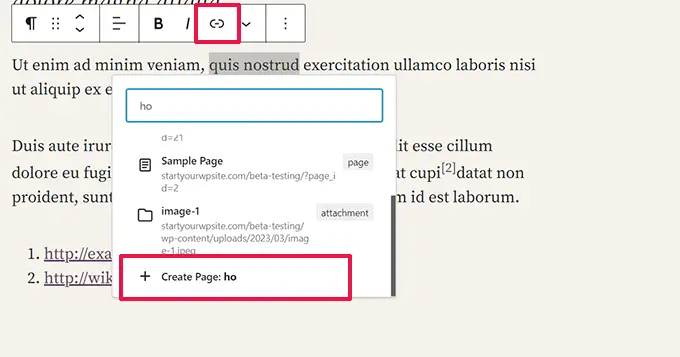
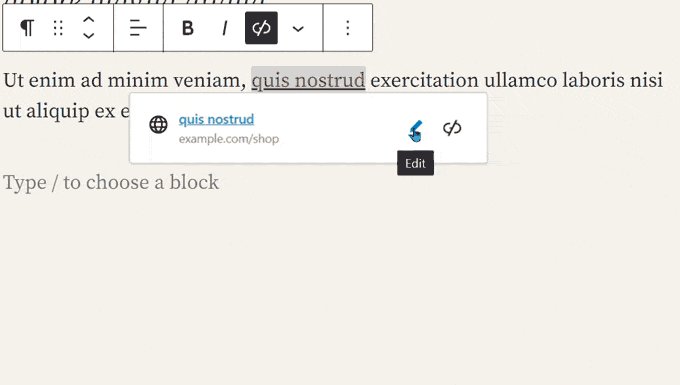
WordPress 6.3'te Bağlantı Kontrolü Geliştirmesi
Bağlantı kontrolü, blok düzenleyicinin bağlantı eklemek için kullandığı araçtır. WordPress 6.3, geliştirilmiş Bağlantı kontrolü ayarlarıyla birlikte gelir.
Örneğin, artık doğrudan bağlantı kontrolü açılır penceresinden bir sayfa oluşturabilirsiniz.

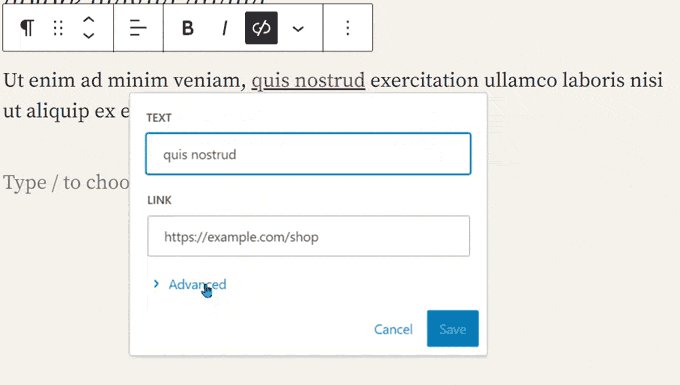
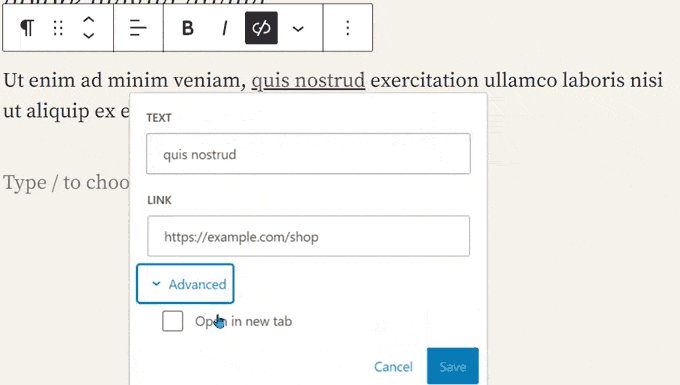
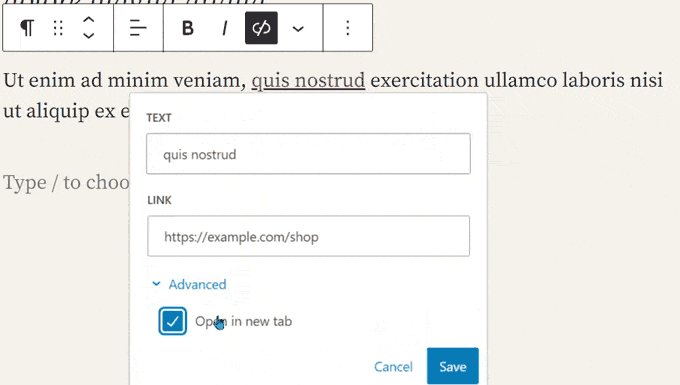
WordPress 6.3 ayrıca bir bağlantıyı yeni bir sekmede veya pencerede açmak için geçiş düğmesini de kaydırdı.
Artık bağlantı eklerken Gelişmiş ayarların altında yer alıyor.

Kaputun Altında Değişiklikler
WordPress 6.3 ayrıca geliştiricilere yönelik çeşitli değişiklikler de içeriyor. İşte kaputun altındaki en önemli değişikliklerden bazıları.
- Sayfa yükleme hızlarını iyileştirmek ve LCP'nin oluşturulması ve kullanıcıların görünüm alanında görüntülerin önceliklendirilmesi gibi bazı ortak temel web hayati sorunlarını çözmek için görüntü performansı iyileştirmeleri. (Detaylar)
- Emoji komut dosyasının yüklenmesi için harcanan süreyi azaltmak için geliştirilmiş emoji yükleyici. (#58472)
- WP Komut Dosyaları API'sine erteleme ve eşzamansız destek eklendi. (#12009)
- Resimler için getirme öncelikli desteği eklendi. (#58235)
- Klasik temalarda döngünün dışındaki görseller için geç yüklemenin atlanması. (#58211)
- Başarısız eklenti ve tema güncellemelerini geri almayı deneyin. (#51857)
- get_posts() ve get_pages()'i birleştirin. (#12821)
Bu makalenin WordPress 6.3'teki yenilikleri ve hangi yeni özellikleri denemeniz gerektiğini keşfetmenize yardımcı olacağını umuyoruz. Site düzenleyicisindeki tüm değişiklikler ve performans iyileştirmeleri bizi özellikle heyecanlandırıyor.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
