WordPress Dashboard'da Tema Paneli ve Kitaplığım Nerede?
Yayınlanan: 2022-11-12WordPress sitenizin görünümünü değiştirmek istiyorsanız, tema paneline ve kitaplığınıza erişmeniz gerekir. Tema paneli, yeni bir tema seçip etkinleştirebileceğiniz yerdir, kitaplık ise kendi temalarınızı yükleyip yönetebileceğiniz yerdir. Tema paneline erişmek için WordPress kontrol panelinizin sol kenar çubuğuna gidin ve “Görünüm” bağlantısını tıklayın. Bu sizi mevcut tüm temaları görebileceğiniz “Temalar” sayfasına götürecektir. Yeni bir temayı etkinleştirmek için “Etkinleştir” düğmesine tıklamanız yeterlidir. Kitaplığınıza erişmek için WordPress kontrol panelinizin sol kenar çubuğuna gidin ve “Araçlar” bağlantısını tıklayın. Bu sizi kendi temalarınızı yükleyebileceğiniz “Yükle” sayfasına götürecektir.
Bir WordPress Kontrol Panelinde Görünüm Panelini nasıl görebilirim? Bunlardan birini seçerseniz, çeşitli canlı tema özelleştirme seçenekleri arasından seçim yapabilirsiniz. cPanel'deki Dosya Yöneticisi özelliği sayesinde tema klasörünüze erişmek kolaydır. Yeni temanızı kullanmak için WP kurulum klasörünüzde uygun konumda olduğundan emin olun. FTP, bir temayı manuel olarak devre dışı bırakmanın tek yolu olduğundan, bunu panonuza erişilemiyorken yapmanız gerekir. Özelleştir – > Dinamik Ön Sayfa'ya gidip açılır menüden seçerek statik bir ön sayfa ekleyebilirsiniz. Sol üst köşedeki oka tıklayarak özelleştirilmiş menünüze dönün.
WordPress'te Tema Panelini Nerede Bulurum?
Görünüm'e giderek WordPress Kontrol Panelinize yeni temalar ekleyebilirsiniz. Uygun temayı seçin (göz atılabilir veya aranabilir), ardından fare imlecinizi üzerine getirin ve Tema Ayrıntıları'na tıklayın. Sağ taraftaki ilgili tema adına tıklayarak temanın en güncel sürümünü bulabilirsiniz.
Tema Paneli Nedir?
Şu anda inşaat devam ediyor. Tema Paneli Yapım Aşamasında'ya yeni bir panel eklediğinizde, sitenizi oluştururken kullanabileceğiniz, oturum açmamış TÜM kullanıcılara gösterilecek bir sayfa seçerek, insanların ne yaptığınızı görmesini engelleyebilirsiniz.
WordPress Tema Düzenleyicime Nasıl Erişirim?
WordPress düzenleyicisine erişmek için Görünüm'e gidin ve "Düzenleyici"yi seçin. Şu an itibariyle, bu ekran o anda aktif olan WordPress temasını görüntüler. Editörün sağ sütununda istediğiniz dosyayı üzerine tıklayarak düzenleyebilirsiniz.
Tüm WordPress Temalarını Nasıl Görebilirim?
Sayfada, Sayfalar'ı ve ardından Yeni Şablon'u tıkladığınızda bir şablon listesi göreceksiniz. Başka bir deyişle, bir WordPress kullanıcısı, istediğiniz bağlamda olmayabilecek bir şablon adına sahip herhangi bir sayfa şablonunu seçebilir.
Oceanwp'de Başlığımı Nasıl Özelleştiririm?

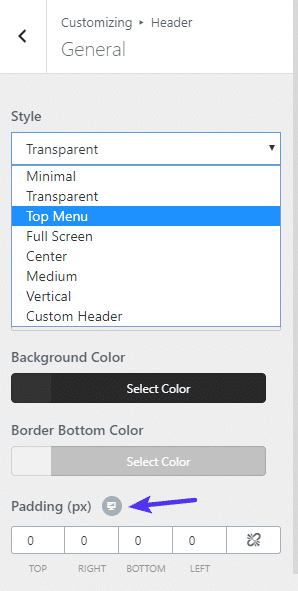
Başlığınızı OceanWP'de özelleştirmek için WordPress Özelleştiricisine erişmeniz gerekir. Bunu yapmak için WordPress yönetici panelinizde Görünüm > Özelleştir'e gidin. WordPress Özelleştiricide, “OceanWP Ayarları” etiketli bir sekme göreceksiniz – buna tıklayın. “OceanWP Ayarları” sekmesi altında “Başlık” etiketli bir bölüm göreceksiniz – buna tıklayın. "Başlık" bölümünde, başlığınızı özelleştirmek için seçenekler göreceksiniz. Başlık düzenini, başlık arka plan rengini , başlık metni rengini ve başlık resmini değiştirebilirsiniz. Başlık düzenini değiştirmek için “Başlık Düzeni” açılır menüsüne tıklayın ve istediğiniz düzeni seçin. Başlık arka plan rengini değiştirmek için “Başlık Arka Plan Rengi” alanına tıklayın ve istediğiniz rengi seçin. Başlık metni rengini değiştirmek için “Başlık Metni Rengi” alanına tıklayın ve istediğiniz rengi seçin. Başlık resmini değiştirmek için “Başlık Resmi” alanına tıklayın ve istediğiniz resmi seçin.

Elementor Kitaplığım Neden Yüklenmiyor?
Bir şablonu nasıl yüklerim? Elementor Kitaplığının bağlı olup olmadığını kontrol edin. Kitaplığı senkronize etmek, Elementor > Araçlar'a gidip Senkronizasyon'u seçmek kadar basittir. WordPress panonuzdaki Elementor'un "araç çubuğundaki" "kitaplığı senkronize et" seçeneği, kitaplığınızın senkronize edilip edilmediğini kontrol etmek için kullanılabilir.
Sezgisel widget'ların çeşitli faktörler nedeniyle yüklenmemesi mümkündür. Bunun nedeni sunucu kaynaklarının eksikliği, eklenti çakışmaları veya üçüncü taraf eklentilerin kullanımı olabilir. Elementor Pro veya Elementor kullanmadığınız sürece tüm eklentileriniz devre dışı bırakılmalıdır. Elementor'u yüklerken, onu JS hataları veya Mesajlar ile yüklemediğinizden emin olun. Elementor, 128M veya daha yüksek bellek tahsisi ile en iyi performansı elde etmek için PHP 7.0 veya üstünü kullanmanızı önerir. Siteniz Apache'de barındırılıyorsa, .htaccess dosyasının içeriğine erişebilirsiniz. Kullanılmayan Elementor widget'larını devre dışı bıraktığınızda/devre dışı bıraktığınızda, sitenizin kaynak tüketimini ve yükleme hataları olasılığını azaltırsınız.
Puneet, IdeaBox Creations'ın CEO'su ve hevesli bir WordPress geliştiricisidir. Yanlış komut satırını kullandığım için XML site haritalarımı bulamadım. Bu satırı WP-config.php define('CONCATENATE_SCRIPTS', false); dosyasının sonuna ekleyin. Google XML Site Haritaları suçluydu. İyi çalışmayan çok sayıda Elementor eklentisi var. Temel eklentilerin kaldırılması veya devre dışı bırakılmasının bir sonucu olarak artık herhangi bir Elementor sorunu yoktur. Bazı eklentiler çok fazla kaynak gerektirdiğinden, PHP bellek sınırlarını artırmak faydalı olabilir. Elementor ve Elementor Pro'yu birlikte kullanmak nasıl bir şey?
Yalnızca indirilen yedekleme yardımcı olabilir. Daha fazla bilgiyi nerede bulabileceğimi görebilen hata ayıklama modu var mı lütfen? Bu sorun, Elementor Sayfa Oluşturucu için Premium Eklentiler eklentisi devre dışı bırakıldıktan sonra çözüldü. Widget devre dışı bırakıldığında daha az kaynak tükettiğinden, Elementor'u WooCommerce ile etkinleştirebilirsiniz. WooCommerce ve Elementor için PHP bellek sınırı, düzgün çalışabilmeleri için 256M veya daha yüksek olmalıdır. Siteye ek eklentiler eklemek sitenin kaynak gereksinimlerini daha da artırır. Anch'io anche a problema ieri di caffere.
Eklenti, disvato aracılığıyla uygulanır ve eklenti tarafından desteklenir, abilitato, permaneto, permaneto contattato siteground per I risolto nulla nulla mevcut değildir. Mürekkepli kalemdeki mürekkebin rengi, açık renk ile mürekkebin gölgesi arasındaki geçişi temsil eder; renk düğmesine basarsanız geçişin farkına varırsınız, böylece aradaki tüm öğeler aynı anda olmasalar bile mevcuttur. Sonunda sorunumu dört gün uykusuz geceden sonra çözdüm. Hafıza sınırındaki artış daha iyi konsantre olmamı sağladı. Çok takdir ettiğim bu makalede sağladığınız sayısız çözüm için teşekkür ederim. Bu program benim için çok faydalı oldu. Elementor eklentisi mükemmel bir seçimdir. Sorunu çözmek için PHP Sürümü ve bellek sınırı güncellendi.
Elementor'u Yükseltmek Sorunu Çözebilir
Sorun önbelleğe alma değilse ve Elementor'un daha eski bir sürümünü kullanıyorsanız, en son sürüme yükseltmeniz gerekebilir. Bir yükseltmenin sorunu çözmesi çok muhtemeldir.
