WordPress Temasında Blog Başlık Kodu Nereye Eklenir?
Yayınlanan: 2022-11-12Bize sorulan en yaygın sorulardan biri, bir wordpress temasında başlık kodunun nereye yazılacağıdır. Cevap aslında oldukça basit. Temalar header.php dosyanıza erişmeniz ve ardından kodunuzu dosyanın en üstüne yapıştırmanız gerekecek. Değişikliklerinizi kaydettikten sonra kodunuz sitenizde yayında olacaktır.
WordPress'te Başlık Kodunu Nereye Koyabilirim?

WordPress'te, temanın header.php dosyasına veya bir eklentiye başlık kodu ekleyebilirsiniz.
WordPress üstbilginize veya altbilginize iki yöntemle kod eklenebilir. Bunu yapmanın iki yolu vardır: temayı manuel olarak düzenleyin veya bir eklenti kullanın. Özel özellikler ve kullanıcı verileri, size sunulan yöntemlerden herhangi biri kullanılarak web sitenize kolayca eklenebilir. Üstbilginize veya altbilginize manuel olarak kod eklemek için WordPress temanızla ilişkili bazı dosyaların düzenlenmesi gerekir. Bir eklenti, bir düğmeye tıklayarak bir alt tema oluşturmanıza olanak tanır. Üstbilgi, altbilgi ve enjeksiyon sonrası için çeşitli eklentiler geliştirilmiştir. Eklentiyi kurup etkinleştirdikten sonra, onu kullanma zamanı.
Programı yükledikten sonra, üstbilgi ve altbilgi ile birlikte kontrol panelinizde Ayarlar düğmesini göreceksiniz. Bu sayfada, kod parçacıkları eklemenize izin veren bir metin düzenleyici bulacaksınız. Ayrıca, bir kenar çubuğuna Google Analytics veya özel JavaScript için izleme kodu da ekleyebilirsiniz.
WordPress'te Üstbilgi ve Altbilgiye Kod Nasıl Eklenir
Üstbilgi ve altbilgi kodu, kod paketinin bir parçası olarak WordPress'e dahil edilmiştir. WordPress web sitenizin üstbilgi ve altbilgisine özel kod eklemek istiyorsanız, yönetici panelinizin Kod Parçacıkları bölümüne gidin ve uygun seçeneği seçin. Kodu oluşturduktan sonra stiller ve resimler ekleyebilirsiniz. Başlığınızı tamamen devre dışı bırakmaya hazır olduğunuzda, Görünüm'e gidin ve Etkinleştir kutusunun işaretini kaldırın. Her iki durumda da başlık dosyasını kendi başınıza düzenleyebilir ve gerekli değişiklikleri yapabilirsiniz.
Bir WordPress Temasına Nasıl Başlık Eklerim?

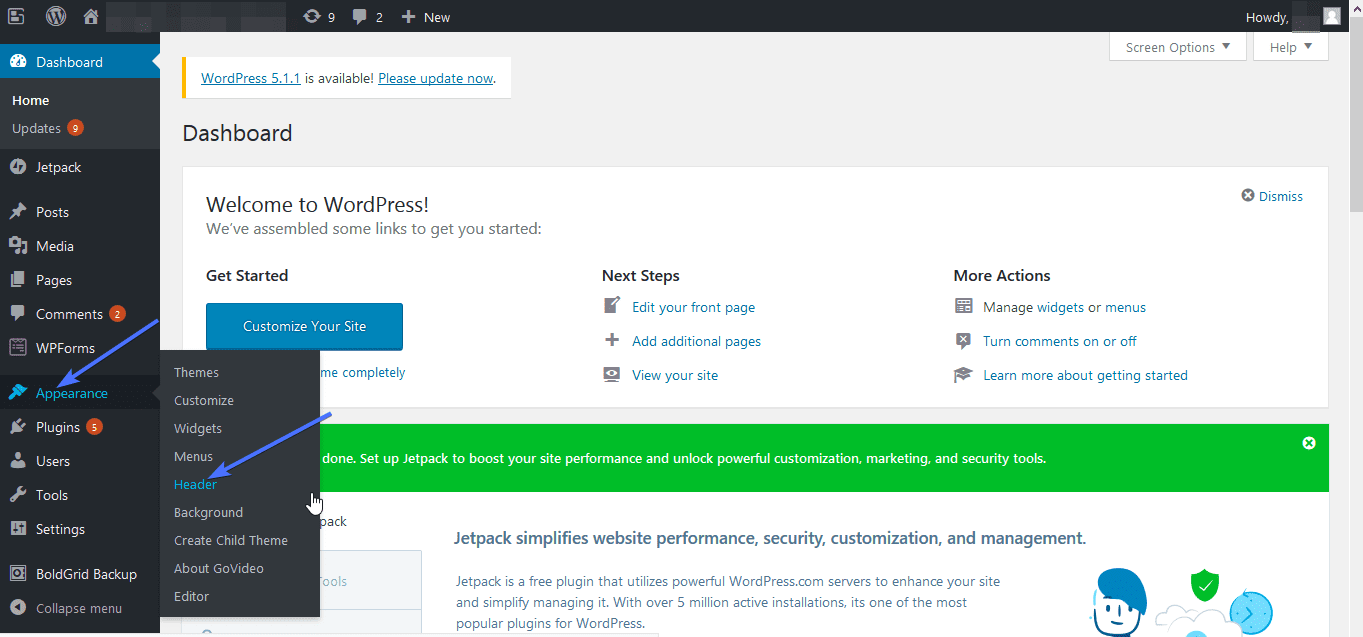
Görünüm'e giderek temanızın başlık dosyalarını bulabilirsiniz. Dosya Düzenleyici'ye tıklayarak WordPress yönetici paneline bir tema dosyası ekleyebilirsiniz. Her şey 'tarzda'. Site başlığı bölümünde, CSS tema dosyalarındaki kodu seçmenize ve silmenize izin veren bir açılır menü bulunur.
Başlık, sitenizin en üstte görünen en önemli görsel öğesidir. Yalnızca metin, widget ve diğer öğeler eklenerek WordPress'e özel başlık resimleri eklenebilir. Templatetoaster web sitesi oluşturucu yazılımını kullanarak, WordPress tema oluşturucuyu kullanarak özel başlık oluşturabilirsiniz. Bir WordPress web sitesinin her sayfasının farklı bir özel başlığı olabilir. Örneğin, Hakkımızda bölümüne ürün özellikleri eklemek istiyorsanız, bu bölümün yanı sıra diğer sayfaların başlıklarını da bunlar olmadan ekleyebilirsiniz. Başlık görüntüsünün kaynağı seçildikten sonra, onu düzenlemeniz yeterlidir. Görüntüyü canlandırmak için GIMP, paint.net ve diğer araçlar kullanılabilir.
WordPress ana sayfanıza bir logo, video veya arka plan resmi eklenebilir. Başlığa bir metin alanı eklemek için önce site-branding.php: kodunu girmeniz gerekir. Sosyal simgeleri kendinize özgü bir şekilde şekillendirmek istiyorsanız, CSS'yi dahil etmeniz gerekir. Bilgisayarınız eklemek istediğiniz videonun başlığına göz atabilir, böylece onu seçebilirsiniz. Özel WordPress başlık türleri, resim veya video içerenler gibi her sayfa için farklı bir başlık eklenerek ve widget veya widget işlevi kullanılarak oluşturulabilir. Açılır arayüzde yalnızca birkaç fare tıklamasıyla özel başlığınızı dakikalar içinde oluşturun. Aşağıdaki adımlar, TemplateToaster kullanarak WordPress'e özel başlığı nasıl ekleyeceğinizi gösterecektir.
Metin alanına düz metin, düğmeler, listeler ve diğer öğeler eklenebilir. Metin alanlarını değiştirmek için Metin Alanları düğmesini tıklayın. İçeriği çift tıklamak onu daha görünür hale getirecektir. Bir Editör sekmesine tıklayarak içeriği değiştirebilirsiniz. Başlık sekmesinden Sosyal Simgeler seçeneğini seçin. Bir sosyal simge galerisinden bir resim seçmek istiyorsanız, “Görüntüle” düğmesine basın. Farklı bir ikon istiyorsanız bu bölümü de kullanabilirsiniz.

WordPress'te Boş Sayfa Şablonu Nasıl Devre Dışı Bırakılır
WordPress yöneticisi, "boş sayfa şablonu" yazan kutunun işaretini kaldırabilir.
WordPress Temasına Nasıl Kod Eklerim?
Kodla çalışmak konusunda rahatsanız, doğrudan WordPress temanıza kod ekleyebilirsiniz. Bu, WordPress panosu aracılığıyla tema dosyalarına erişerek veya bir dosya yöneticisi eklentisi kullanılarak yapılabilir. Tema dosyalarına eriştiğinizde, kodunuzu uygun dosyaya ekleyebilirsiniz. Örneğin, temanızın başlığına bir kod parçası eklemek istiyorsanız, onu header.php dosyasına eklersiniz.
1 milyondan fazla WordPress web sitesi ile WPCode, en popüler kod parçacıkları eklentisidir. Basitçe söylemek gerekirse, function.php dosyasını düzenlemek zorunda kalmadan WordPress'e kod parçacıkları eklemeyi kolaylaştırır. WPCode ayrıca Google Analytics, Facebook Pixel ve Google AdSense için izleme kodları ekleme seçeneği sunar. Kod Parçacıkları eklentisi, etkinleştirdikten sonra WordPress yönetici çubuğuna yeni bir menü öğesi ekleyecektir. Üzerine tıklarsanız, sitenize kaydettiğiniz tüm özel kod parçacıklarının bir listesini getirecektir. Özel kod eklemek istiyorsanız, 'Özel Kodunuzu Ekle (Yeni Snippet)' seçeneğinin altındaki 'Snippet Kullan' bağlantısına gidin. Ekleme seçeneği tıklanarak kod kutusuna eklemeler yapılabilir.
En yaygın iki seçenek, hem ana hem de ikincil karakterleri eklemektir. Varsayılan ayarları kullanarak ekleyebilir ve kodlayabilirsiniz. Bir snippet'in diğerlerinden daha önce görüntülenmesini istiyorsanız, snippet'in önceliğini 5 gibi daha düşük bir sayıya ayarlayarak daha erken görünmesini sağlayın. 'Akıllı Koşullu Mantık' bölümü, bir dizi kurala göre snippet'leri gizlemenize veya göstermenize olanak tanır. Örneğin, kod parçacıklarının oturum açmış kullanıcılara kaydırılması mümkündür, ancak kod parçacıklarının belirli sayfa URL'lerine yüklenmesi mümkün değildir. WPCode eklentisi, WordPress'teki özel kod parçacıklarını kolaylıkla yönetmenizi sağlar. Kod parçacıkları, etkinleştirmenize gerek kalmadan sitenize kaydedilebilir ve herhangi bir zamanda etkinleştirilebilir veya devre dışı bırakılabilir. Web sitenizi farklı bir sunucuya taşıyorsanız, kod parçacıklarını önceki sitenizden yenisine kolayca aktarabilirsiniz.
WordPress'te Tema Başlığı Nerede?
WordPress'te tema başlığı için belirlenmiş bir konum yoktur. Bazı temalar başlık kodunu header.php dosyasına yerleştirirken, diğerleri bunu index.php dosyasına yerleştirir. WordPress Codex , başlık kodunu header.php dosyasına yerleştirmenizi önerir.
WordPress Başlık Kodu
WordPress'te başlık kodu, header.php dosyasında bulunur. Bu dosya, WordPress sitenizin başlığını görüntüleyen kodu içerir. Başlık kodu, etiketi, etiketleri ve etiketleri içeren etiketi içerir. Başlık kodu, başlık resmini, başlık metnini ve gezinme menüsünü içeren etiketi de içerir.
Bir izleme komut dosyası kullanmak, WordPress sitenizin altbilgisine veya başlığına kod parçacıkları eklemenizi gerektirir. WordPress, bu dosyalarda çok kapsamlı değişiklikler yapmanıza izin vermez. Çoğu kullanıcı eklenti yöntemini kullanmanızı önerir. Ancak orta seviye WordPress becerisine sahip olanlar manuel kodlamayı tercih edebilirler. Google AMP eklentisi sayesinde WordPress sayfalarınızın üstbilgi ve altbilgilerine kod parçacıkları ekleyebilirsiniz. PHP temellerine aşina değilseniz, PHP temelleri yerine eklenti yöntemini kullanmanızı öneririz. Manuel yöntemi kullanmanın sizin için aşırı zaman alıcı olma ihtimali vardır.
WordPress sitenizin üstbilgisine veya altbilgisine kod parçacıkları eklemek istiyorsanız, bunu nasıl yapacağınız aşağıda açıklanmıştır. İfadeler yalnızca belirli bir sayfaya belirli bir kod parçacığı eklemek için kullanılıyorsa, kod parçacıklarının nerede görüneceği konusunda daha fazla kontrol verebilirsiniz. Öğrenmesi daha kolay olan ve çok daha fazla işlevsellik sağlayan eklenti yöntemi en iyi seçimdir.
WordPress Sitenizi Güzelleştirmek İçin Özelleştirici Nasıl Kullanılır?
Çoğu insanın bilmediği güçlü bir araç olan Customizer'ı kullanarak WordPress sitenizdeki hemen hemen her şeyi özelleştirebilirsiniz. Özelleştiriciye girdikten sonra, Üst Bilgi (veya Alt Bilgi) sekmesini seçin ve özelleştirebileceğiniz seçeneklerin bir listesini göreceksiniz.
Ayrıca, daha önce bahsettiğimiz seçeneklere ek olarak, üstbilginizin (veya altbilginizin) boyutunu, yazı tipini ve rengini değiştirebilirsiniz. Tasarıma resim ve metin eklemek de mümkündür. Başka bir deyişle, WordPress sitenize biraz yetenek katmak istiyorsanız, Özelleştirici başlamak için harika bir yerdir.
