Astra WordPress Temasında Json Schema Nereye Eklenir?
Yayınlanan: 2022-11-12JSON Schema'ya giriş yapmak istediğinizi varsayarsak: JSON Schema, JSON verilerinin yapısını ve biçimini belirtmek için bir standarttır. JSON dosyalarından verileri doğrulamak ve JSON verileri için otomatik olarak belgeler oluşturmak için kullanılabilir. JSON Schema, XML Schema'ya benzer, ancak özellikle JSON verileri için tasarlanmıştır. WordPress sitenize JSON Schema ekleyebileceğiniz birkaç farklı yer var. Seçeneklerden biri onu temanızın function.php dosyasına eklemektir. Ayrıca bir eklentiye veya alt temaya da ekleyebilirsiniz.
Bir WordPress blok temasının theme.json dosyası, kod yazma biçiminde verimli ve kesin bir şema oluşturmak için kullanılabilir. Schema'yı etkili bir şekilde kullanmak için onunla çalışabilecek bir metin düzenleyiciye ihtiyacınız olacak. Şemanız, temanızın veya alt temanızın üst kısmında görünecek iki satırdan oluşacaktır. Virgülü orijinal konumuna döndürürsem, dalgalı italiklerdeki satırlar kaybolur. Fareyle özel şablonların üzerine gelirseniz bölüm hakkında daha fazla bilgi edinebilirsiniz. Haklısın, oldukça güzel. şema, aşağıdaki kısa videoda açıklandığı gibi WordPress temalarıyla kullanılabilir. Web sitemizi ziyaret ederek bu özelliği ücretsiz olarak deneyebilirsiniz.
WordPress'e Nasıl Şema Kodu Eklerim?

WordPress'e şema kodu eklemek oldukça basit bir işlemdir. İlk olarak, WordPress tema klasörünüzde yeni bir dosya oluşturmanız gerekecek. Ardından, yeni dosyayı açın ve şema kodunu içine yapıştırın. Son olarak dosyayı kaydedin ve WordPress sitenize yükleyin.
Hangi eklentiyi seçerseniz seçin, WordPress'e bir şema ekleyebilirsiniz. Birkaç ücretsiz Şema eklentisi mevcuttur, ancak nadiren iyi korunurlar. Güncel ve büyük şema türlerinin çoğunu destekleyen premium bir eklentiniz olması çok önemlidir. Aşağıdaki liste birkaç yaygın Şema türünü içerir, ancak burada daha büyük bir liste mevcuttur. WP Rich Snippets veya HowTo'yu kullanarak adım adım talimatlar da ekleyebilirsiniz. Belirttiğiniz şemayı kullanabilmeniz için gerekli tüm alanları doldurmanız gerekmektedir. Bazı zorunlu alanlar vardır, bazıları isteğe bağlıdır ve varsa doldurmanız gerekir.
Kodun, bir HTML bloğuna yapıştırılmadan önce Google'ın Zengin Sonuçlar Testinde test edilmesi gerekir. Web sitenize hızlı ve kolay bir şekilde şema eklemek için birkaç eklenti kullanılabilir. Google, şema modellerini belirlemek ve sitenizdeki başka bir yerde şemayı otomatik olarak algılamak için bu verileri kullanır. Bir şablonla birkaç alanı doldurmak çok daha kolay ve ayrıca uygun alanları doldurmak için doğru yolda olduğumdan emin olabilirim. Google'ın Veri İşaretleyici ile şema ekle, şemayı vurgulamak için kullanılabilir.
Tablolar sayfasının sol bölmesinden tablo düğümünü seçin. Sağ bölmede, Ekle düğmesini seçin. Yeni bir tablo eklemek istiyorsanız Add Table düğmesine tıklayın ve tablo adını tablo adı kutusuna girin. Düğüme tıklayarak, sağdaki bölmeden Sütunlar bölmesine erişebilirsiniz. Sol bölmede, Bu öğeyi ekle'yi seçin. Sütun eklemek için Sütun adı kutusundan sütun adını seçin, ardından Sütun Ekle iletişim kutusunda Ekle düğmesini tıklayın. Görünümler düğümü, Öncelikler menüsünün altındaki sağ bölmede bulunabilir. Görünüm Ekle düğmesine tıkladığınızda, Görünüm adı kutusunda yapabileceğiniz görünüm için bir ad girmeniz istenecektir. Sağ bölmeden Veritabanları düğümünü seçin. Veritabanı Ekle düğmesine tıkladığınızda, Veritabanı adı kutusuna veritabanı için bir ad girin. Güvenlik düğümüne erişmek için sağ bölmede üzerine tıklayın. Güvenlik adı kutusuna bir ad girdikten sonra listenize bir güvenlik eklemek için Güvenlik Ekle düğmesini tıklayın. Şema düğümü sağ bölmede bulunur. Şema adı kutusunda şema adını seçin, ardından eklemek istiyorsanız Ekle düğmesini tıklayın. Sağ bölmeye gidin ve Tamam düğmesine tıklayın. Blog yazılarınıza ve sayfalarınıza kolayca şema ekleyebilirsiniz. Bir gönderide veya sayfada şemanızı görmek için sayfanın veya gönderinin altındaki AIOSEO Ayarları bölümüne gidin. Yeni pencerede Şema Tipini seçebileceksiniz. Object Explorer'da bir şema oluşturmak için veritabanı klasörünü genişletin. Yeni bir veritabanının veritabanı şeması , mevcut veritabanında genişletilmelidir. Şemayı, Güvenlik klasörüne sağ tıklayıp açılır menüden Yeni'yi seçerek görüntüleyebilirsiniz. Şema – Yeni iletişim kutusunda, Genel sayfasındaki Şema adı kutusuna yeni şema için bir ad yazın.

Eklenti Olmadan WordPress'te SSS Şeması Nasıl Eklenir
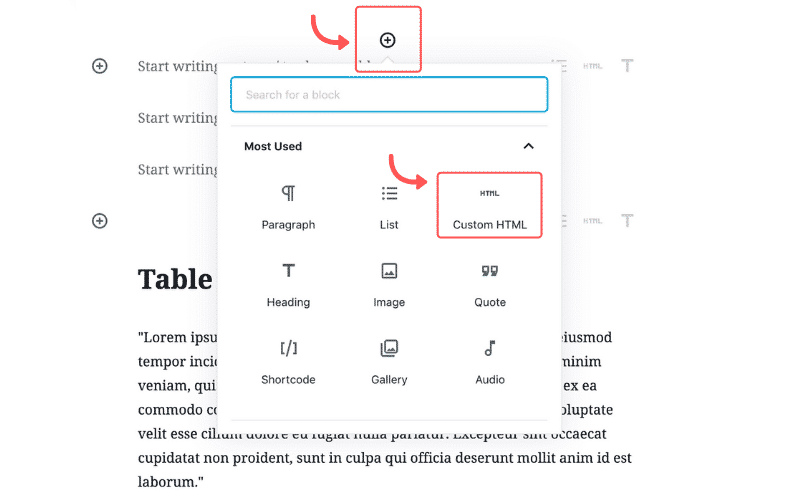
Eklenti kullanmadan WordPress'e bir SSS Şeması yüklemek için önce bir JSON-LD dosyası oluşturun, ardından bunu Özel HTML bloğunuza yapıştırın. Ardından, Özel HTML bloğunun sağ tarafındaki açılır menüden SSS şemasını seçebilirsiniz.
Şema İşaretleme Eklentisi Nedir?
Bu eklenti, SEO ve şema işaretlemesi için ideal bir seçimdir. WPSSO, Facebook veya Open Graph, Google'ın Bilgi Grafiği, Google'ın Zengin Sonuçları ve diğer birçok hizmet için şemaların işaretlenmesini destekler.
Schema App ile markalar, WordPress sitelerinde arama sıralamalarını ve organik trafiği iyileştirmek için yapılandırılmış verileri kullanabilir. Makale sayfaları, blog gönderileri, arama sayfaları, yazar sayfaları ve koleksiyon sayfaları için otomatik olarak şema işaretlemesi oluşturarak WooCommerce ürünleri ve hizmetleri hakkında İncelemeler de oluşturabilirsiniz. Her büyüklükteki işletmeyle çalışıyoruz ve müşteri başarısı ekibimiz yatırım getirisini ölçmenize yardımcı olabilir.
Schema Pro Eklentisi Nedir?
Schema Pro programı, yapılandırılmış verileri web sitenize aktarmanıza olanak tanır. Arama motorları görürlerse ne söyleyeceğinizi anlayacaktır. Ayrıntıları sağladığınızda ve neden bahsettiğinizi netleştirdiğinizde, arama motorları ilgili aramalar için girişinizi yaratıcı bir şekilde görüntüleyebilir.
Mobil Cihazlarda Sitenizin Yükleme Süresi Nasıl Hızlandırılır
AMP'yi mobil cihazınızda kullanırsanız, web siteniz için yükleme sürecini hızlandıracaktır. AMP eklentisi, eklenti etkin siteler tarafından AMP çerçevesine erişmek için kullanılır. AMP eklentisi, 13 Haziran 2022 itibarıyla, bu tarihten önce oluşturulmuş WordPress.com sitelerine yüklendi.
Şema İşaretlemesini Nasıl Bulabilirim?
Structured Data Tester'ı Schema App'in "Bakım" sekmesinde bulabilirsiniz. URL girilmişse, o sayfada bulunan şema işaretlemesi görüntülenir. Bu test aracı, dinamik schema.org tarafından oluşturulan verileri önbelleğe almayan tek araçtır.
