2023'te Hangi Görüntü Formatı Üstün Olacak?
Yayınlanan: 2023-02-28Görüntüler için AVIF ile WebP arasındaki farktan emin değil misiniz? ️
PNG ve JPG, WordPress için her zaman go-go-imaj dosyası formatları olmuştur. Bununla birlikte, AVIF ve WebP gibi onlarla rekabet edecek yeni nesil biçimlerin listesi artık artıyor. Bunları yeni keşfediyorsanız, bu biçimlerin ne olduğunu veya hangisinin ihtiyaçlarınıza en uygun olduğunu bilmiyor olabilirsiniz.
AVIF ve WebP'yi düşündüğünüzde sıkıştırma, kalite ve tarayıcı desteği açısından birkaç önemli fark olduğu ortaya çıktı. Bu nedenle, tüm bu faktörleri göz önünde bulundurduğunuzdan emin olmak isteyeceksiniz. Ayrıca, WordPress'te AVIF ve WebP kullanmak, resimlerinizi yüklemekten biraz daha karmaşıktır.
AVIF ve WebP'ye giriş
WebP ve AVIF, yüksek kaliteli bir görüntüyü korurken daha küçük dosya boyutları üretmeyi amaçlayan yeni nesil formatlardır. Google bizi 2010'da WebP ile tanıştırdı, oysa AVIF hala çok yeni. Sadece 2019 yılında kurulmuştur.
WebP başlangıçta geleneksel görüntü formatları JPEG, JPG ve PNG'nin yerine geçecek şekilde piyasaya sürüldü. Çok daha uzun süredir var olduğundan, WebP çoğu tarayıcı ve platform tarafından desteklenmektedir:

WebP, daha yüksek sayıda piksel görüntüleyebildiği için gerçek renkli, fotoğrafik görüntüler için güçlü bir durum oluşturur. Ayrıca, WebP dosyaları PNG dosyalarından %26 ve JPEG dosyalarından %34'e kadar daha küçük olduğundan, bu biçim süper hızlı yükleme süreleri sağlar [1] .
Öte yandan, AVI video codec bileşeninden türetilen AVIF, kayıplı sıkıştırma için mükemmel bir seçimdir. Kayıplı sıkıştırma, gereksiz verilerin dosyadan genellikle kalitede gözle görülür bir düşüş olmadan kaldırılmasıdır.
Ayrıca AVIF, dosya boyutları çok küçük olduğu için bant genişliği maliyetlerini azaltmanıza yardımcı olabilir:

Dahası, AVIF oldukça esnektir. Örneğin, bu dosya biçimlerinin her ikisinin de katı çözünürlük sınırları olsa da, AVIF bağımsız olarak kodlanmış döşemeleri işleyerek bu sınırı aşmanıza izin verir. Bunun da ötesinde, AVIF şeffaf arka plana sahip videolar, animasyonlar ve resimler için en iyi seçimdir.
AVIF ve WebP: Üç temel fark
AVIF ve WebP arasındaki tartışmayı çözmek için, temel farklılıklarına bakmak isteyeceksiniz. Bu şekilde, web siteniz ve ihtiyaçlarınız için en iyi formatı seçebilirsiniz. Bunu akılda tutarak, üç önemli faktörü ele alalım:
- Sıkıştırma ️
- Kalite
- tarayıcı desteği
1. Sıkıştırma ️
Görüntü sıkıştırma, AVIF ve WebP arasında seçim yaparken en önemli hususlardan biridir. Küçük bir dosya boyutuyla yükleme sürelerinizi artırabilir ve Büyük İçerikli Boyama'yı (LCP) azaltabilirsiniz. Buna karşılık, daha iyi bir kullanıcı deneyimi (UX) sunabilir ve daha yüksek bir arama sıralaması elde edebilirsiniz.
WebP, JPG'ye benzer bir dosya boyutuyla daha kaliteli bir görüntü elde etmenin bir yolu olarak tanıtıldı:

Ancak, JPG'lerde olduğu gibi, bazen blokaj, bulanıklık ve renk markalaması gibi çekici olmayan bazı yan etkilerin kurbanı olabilirsiniz.
AVIF ile aynı dosya boyutunda daha pürüzsüz, daha keskin bir görüntü elde edebilirsiniz. Ayrıca, yukarıdaki olumsuz etkilerden herhangi birine nadiren tanık olunur. Bu, AVIF'i grafikler gibi çok hassas görüntüler için üstün bir seçim haline getirir. Ayrıca, büyük netlik gerektiren metin tabanlı görüntülere daha uygun hale getirebilir.
2. Kalite
Görüntü kalitesi, piksellerde depolanan renk, kontrast ve gölgeler gibi ayrıntıların temsilinin doğruluğunu ifade eder. Yüksek kaliteli bir görüntü net ve keskin görünecektir. Tipik olarak, görüntü çözünürlüğü ne kadar yüksek olursa görüntü kalitesi de o kadar yüksek olur çünkü görüntülenecek daha fazla İnç Başına Piksel (PPI) vardır.
Bu görüntü dosyası biçimlerinin her ikisinde de dikkate alınması gereken bazı boyut sınırlamaları vardır. Örneğin, AVIF'in görüntü çözünürlüğü sınırı 65.538 x 65.536 piksel ve boyut sınırı 6.780 x 4.320 pikseldir. Ancak daha önce de belirttiğimiz gibi, bağımsız olarak kodlanmış karolar oluşturarak sınırı aşmak mümkündür.
Öte yandan, bir WebP görüntüsünün maksimum piksel boyutları 16.383'e 16.383'tür. Bu, aşamadığınız katı bir sınırdır.
AVIF ile WebP'yi bit derinliği açısından da karşılaştırabiliriz. Bu terim, tek bir pikselin rengini göstermek için gereken bit sayısını ifade eder. Temel olarak, bit derinliği ne kadar yüksek olursa görüntü o kadar fazla renk gösterebilir.
JPEG gibi, WebP de yalnızca maksimum 8 bit derinliğini destekler; bu, kabaca 16 milyon renktir. AVIF, 10'luk bir derinliği destekleyerek bunu biraz genişletir. Bu nedenle, AVIF çok daha fazla rengi görüntüleme yeteneğine sahiptir, ancak ortaya çıkan dosyalar ayrıca daha fazla depolama alanı kaplayabilir ve daha fazla işlem gücü gerektirebilir.
Ayrıca, her iki dosya formatı da Yüksek Dinamik Aralıklı (HDR) görüntüleri destekler. Bu onları fotoğrafçılık için harika yapabilir. Ancak AVIF, daha geniş bir renk gamı ve kroma alt örnekleme desteğiyle bu açıdan liderliği ele alıyor. Bu şekilde, görüntü kalitesini etkilemeden sinyaldeki renk bilgisini azaltabilirsiniz.
3. Tarayıcı desteği
Bir dosya biçiminin tarayıcınızla uyumlu olması, görüntünün sayfada doğru şekilde görüntüleneceği anlamına gelir. Ayrıca görseli indirme ya da bilgisayarınıza kaydetme gibi çeşitli işlemleri yapmanızı sağlar. Ancak, bazı modern görüntü formatları çok yeni olduğu için tarayıcı desteği eksik olabilir.
WebP çok daha uzun süredir var olduğundan, AVIF'ten daha geniş çapta kabul görmektedir. Microsoft Edge ve Firefox dahil olmak üzere tüm popüler tarayıcılar tarafından desteklenir. Ayrıca, tüm büyük mobil tarayıcılar WebP biçimlerini de destekler.
Öte yandan, AVIF'in tarayıcı desteği açısından hala kat etmesi gereken bir yol var. Chrome ve Opera, AVIF görüntüleri için tam destek sunarken, Firefox kullanıcıları bu ayarı manuel olarak yapılandırabilir. Ancak mobil cihazlarda AVIF'i yalnızca Android için Chrome, Samsung Internet ve Android Tarayıcı üzerinde kullanabilirsiniz.
Can I Use'a göre global WebP ve AVIF desteği için rakamlar:
- WebP – web kullanıcılarının yaklaşık %96,30'u WebP'yi destekleyen bir tarayıcı kullanıyor.
- AVIF – web kullanıcılarının yaklaşık %79,81'i AVIF'i destekleyen bir tarayıcı kullanıyor.
Bu nedenle, her ikisi de kullanıcıların çoğunluğu tarafından desteklenirken, WebP ve AVIF tarayıcı desteği söz konusu olduğunda WebP açık ara galip gelir.

WordPress'te AVIF ve WebP nasıl kullanılır (2 adımda)
Şu anda, WordPress'in 5.8'in üzerindeki tüm sürümleri varsayılan olarak WebP'yi desteklemektedir. Bu nedenle, WebP resimlerinizi normal şekilde yükleyebilirsiniz.
Ancak, WordPress'in daha eski bir sürümünü kullanıyorsanız veya her iki görüntü dosyası türünü de kullanmak istiyorsanız, bunu Optimole gibi bir eklenti kullanarak yapabilirsiniz. Şimdi size nasıl olduğunu göstereceğiz!
1. Adım: WordPress'te Optimole'u kurun ve etkinleştirin
Optimole, WordPress resimlerinizi depolayan, sıkıştıran ve ölçeklendiren hepsi bir arada bir resim eklentisidir. Daha da iyisi, bulut tabanlı olduğundan sunucunuza yük bindirmez.
Dahası, Optimole, kullanıcınızın tarayıcısı ve görünümü için doğru görüntü boyutunu seçer. Ayrıca, görüntü dağıtımını hızlandırmak için yavaş yükleme ve bir içerik dağıtım ağı (CDN) kullanır.
Ayda yaklaşık 5.000 kullanıcıya görüntü sunmak için Optimole'u ücretsiz bir WordPress eklentisi olarak kullanabilirsiniz. Veya daha fazla aylık ziyaret, ekstra destek ve ek özellikler için premium plana yükseltebilirsiniz.
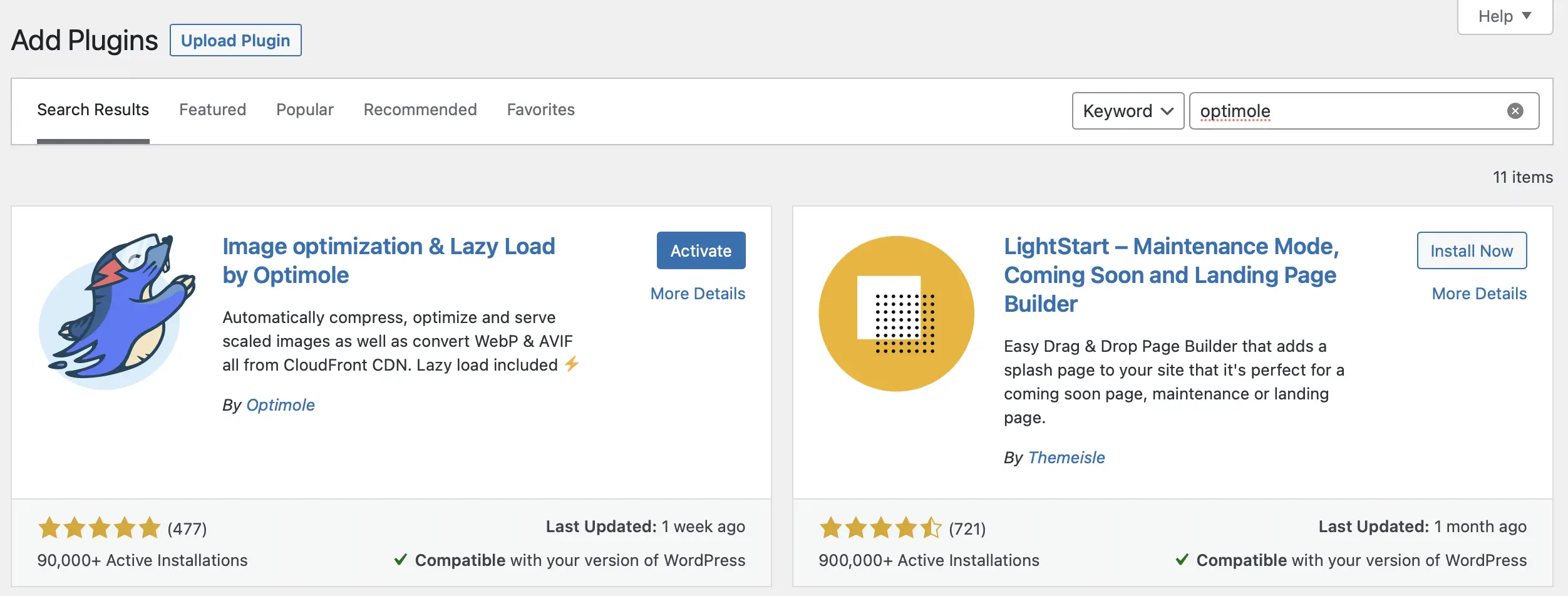
Optimole'u yüklemek için WordPress kontrol panelinize gidin ve Eklentiler > Yeni Ekle'yi seçin. Ücretsiz eklentiyi kullanıyorsanız, "Optimole"u aramanız yeterlidir. Ardından Şimdi Yükle > Etkinleştir'e tıklayın:

Aracın premium sürümünü seçerseniz, zip dosyanızı Optimole web sitesinden indirmeniz gerekir. Ardından, Eklenti ekranından Yükle'yi seçin ve dosyayı bilgisayarınızda bulun.
2. Adım: AVIF dönüştürmeyi etkinleştirin
Artık WordPress'te Optimole eklentisini etkinleştirdiğinize göre, WebP desteği varsayılan olarak açıktır. Bu nedenle, WebP görüntülerini kullanabilmek için herhangi bir ayar ile uğraşmanıza gerek yoktur.
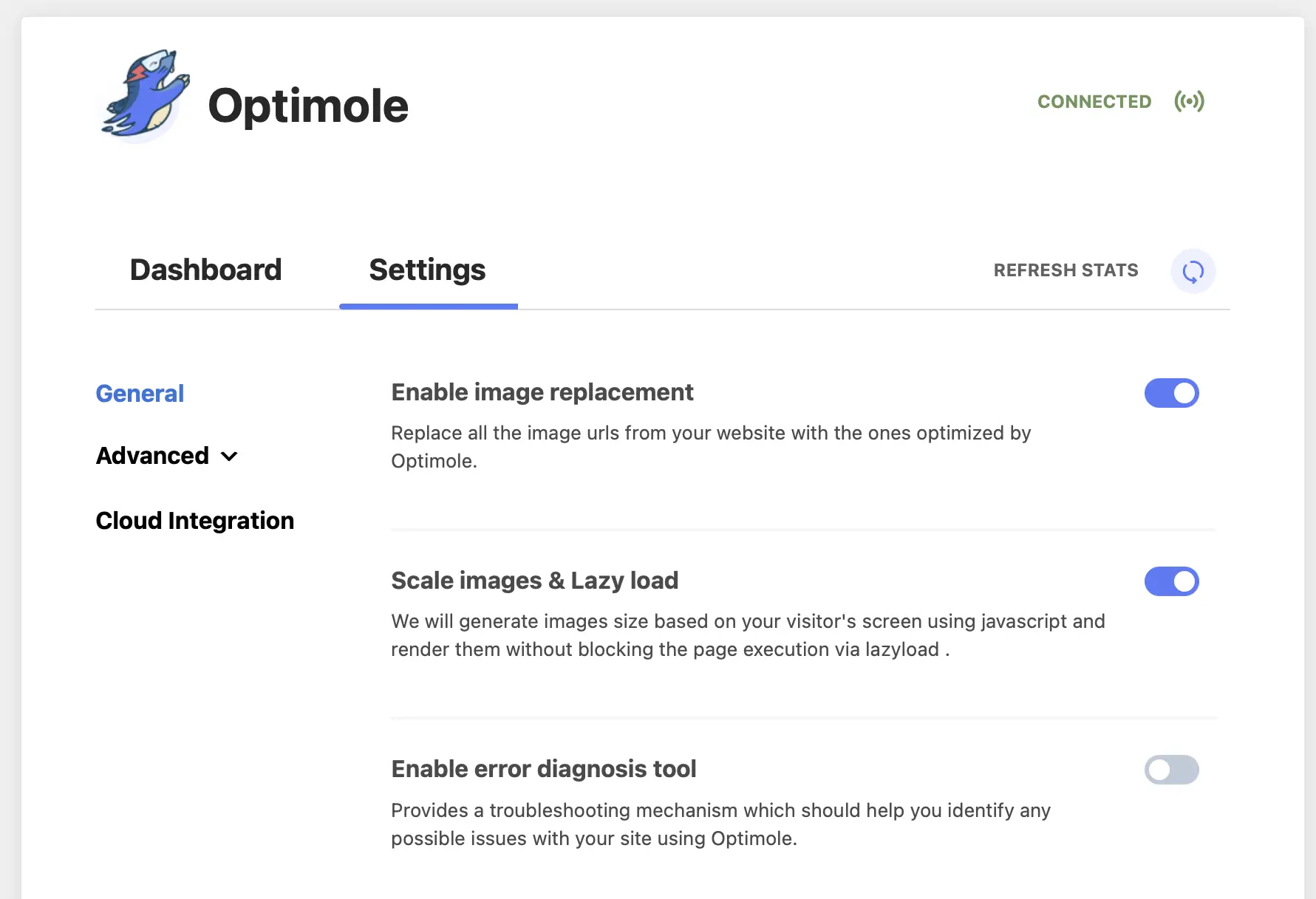
Ancak AVIF görüntüleri için AVIF dönüştürmeyi etkinleştirmek üzere Optimole ayarlarına gitmeniz gerekir. Tek yapmanız gereken WordPress panonuza gitmek. Ardından Media > Optimole'a gidin ve Ayarlar sekmesine geçin:

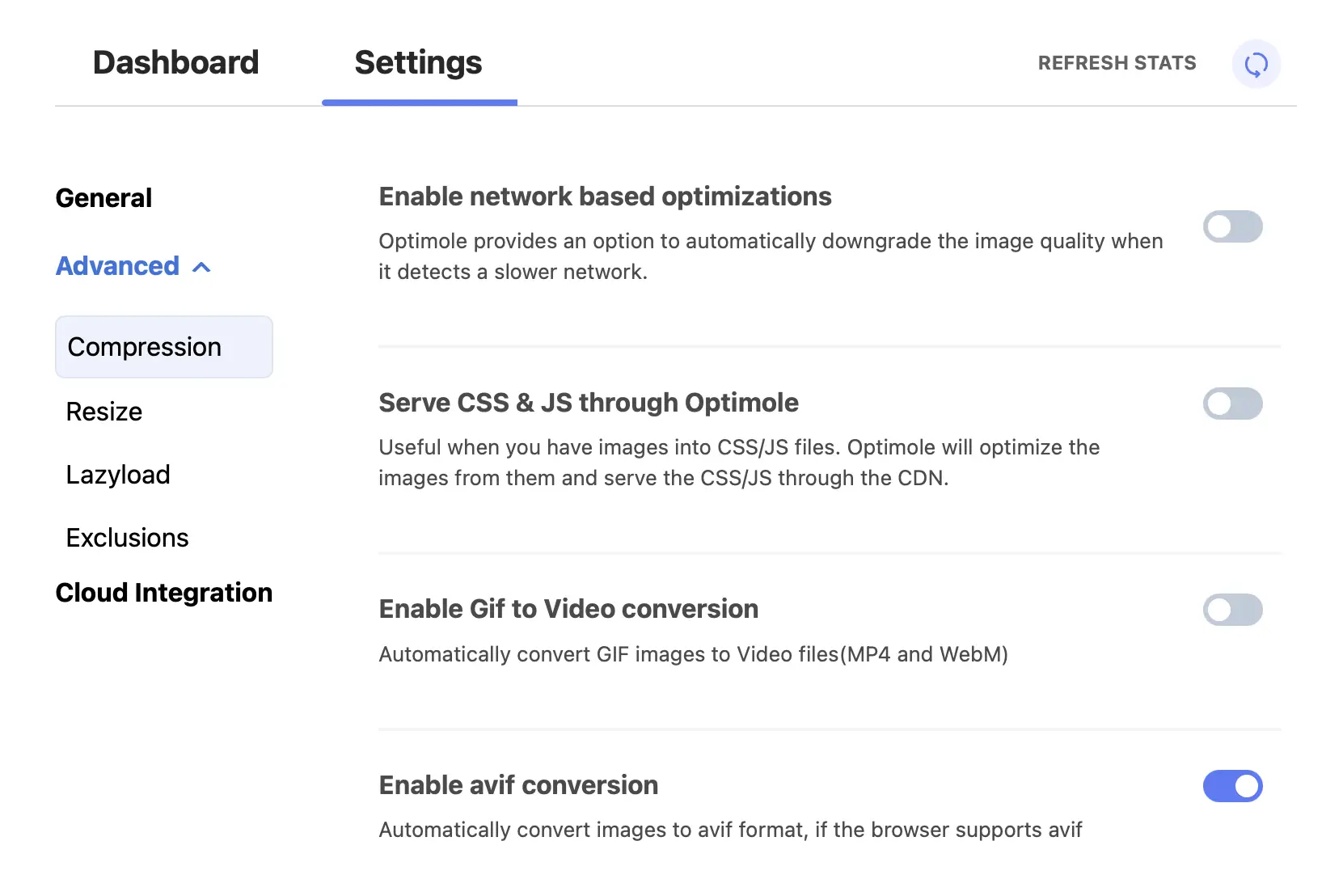
Genel ayarlara geleceksiniz, ancak AVIF dönüştürme için Gelişmiş'i tıklayın. Ardından Sıkıştırma sekmesini ziyaret edin:

Burada sıkıştırmayla ilgili tüm ayarları yapabilirsiniz. Örneğin, GIF'ten videoya dönüştürmeyi etkinleştirebilir ve yükleme sürelerini hızlandırmak için Optimole aracılığıyla CSS ve JavaScript sunabilirsiniz.
Bu noktada, Enable avif convert öğesini bulun. Ardından, özelliği etkinleştirmek için iki durumlu düğmeyi kullanın. Bu kadar basit!
Not – Optimole'nin AVIF özelliğini etkinleştirirseniz, Optimole AVIF görüntülerini yalnızca tarayıcıları AVIF desteği sunan ziyaretçilere sunacaktır. Optimole, gerçek zamanlı görüntü optimizasyon teknolojisi sayesinde bu işlevselliğe ulaşabilmektedir.
Çözüm
JPG ve PNG bir zamanlar en baskın resim dosyası formatlarıyken, artık AVIF ve WebP dahil birçok yeni seçenek var. Neyse ki, bu formatlar arasında AVIF ile WebP arasındaki tartışmayı çözmeye yardımcı olan birkaç önemli fark vardır.
Örneğin, AVIF çok daha küçük dosya boyutları oluşturur. Bu arada, blokaj ve bulanıklık gibi hoş olmayan yan etkiler olmadan görüntüleri sıkıştırabilir. Ancak, WebP daha yaygın olarak desteklenmektedir. Daha da iyisi, Optimole ile hem AVIF hem de WebP'yi WordPress'te kullanabilir ve ziyaretçilerin benzersiz tarayıcı ve cihaz kombinasyonları için en iyi biçimi almalarını sağlayabilirsiniz.
️ Sitenizin resimlerini optimize etmenin diğer bazı yolları için resim boyutunu nasıl küçülteceğinizle ilgili eksiksiz kılavuzumuza göz atın.
AVIF ve WebP hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
