WordPress'te Neden Çocuk Teması
Yayınlanan: 2022-11-13WordPress söz konusu olduğunda, bir alt tema, ana tema adı verilen başka bir temanın işlevselliğini devralan bir temadır. Alt temalar, genellikle ana temayı güncelleme yeteneğini kaybetmeden mevcut bir temada değişiklik yapmak istediğinizde kullanılır. Neden bir çocuk teması kullanıyorsunuz? Bir alt temayı kullanmak isteyebileceğiniz birkaç neden vardır: 1. Mevcut bir temada değişiklik yapmak istiyorsunuz, ancak ana temayı güncelleme yeteneğini kaybetmek istemiyorsunuz. 2. Yeni bir tema oluşturmak için başlangıç noktası olarak mevcut bir temayı kullanmak istiyorsunuz. 3. Tema güncellendiğinde mevcut bir temada yaptığınız değişikliklerin üzerine yazılmadığından emin olmak istiyorsunuz. Bir alt tema nasıl oluşturulur Bir alt tema oluşturmak aslında oldukça basittir. Tek ihtiyacınız olan bir metin editörü ve WordPress temaları hakkında biraz bilgi. 1. Alt temanız için yeni bir klasör oluşturun. style.dll adlı bir dosya oluşturun. css yazın ve aşağıdaki kodu ekleyin: /* Tema Adı: My Child Tema Şablonu: yirmibeş */ 3. Çocuğunuzun tema stilini ekleyin. css dosyasını yeni klasörünüze atın. 4. Bir işlev oluşturun. php dosyasını açın ve aşağıdaki kodu ekleyin: add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles'); function my_theme_enqueue_styles() { wp_enqueue_style( 'ebeveyn stili', get_template_directory_uri() .' /style.css' ); } 5. Alt temanızın işlevlerini ekleyin. php dosyasını yeni klasörünüze atın.
Geçenlerde bir geliştirici bize web siteleri için WordPress alt temaları oluşturmanın faydalarını sordu. Alt tema, WordPress blogları ve web siteleri için ikincil bir temadır . Örneğin bir temanın kullanılması geliştirme sürecini hızlandırır. En iyi WordPress temalarından bazıları zaten oluşturuldu, bu nedenle gördükleriniz üzerinde fazla kontrolünüz yok. Bir ana temanın aksine bir alt tema, bir ana temanın uzantısı olarak hizmet eden bir temadır. Bir alt tema, WordPress blogunuzu veya web sitenizi oluşturmayı kolaylaştıracaktır. Ayrıca, en deneyimsiz tasarımcılar için bile en iyi temaları kurmak o kadar basit ki başarısız olmaları neredeyse imkansız.
Tema Adı ve Şablon alanlarını doldurmanız yeterlidir. Ana temanın şablonu, kurulu olduğu dizinin adıdır. Mevcut web sitenizde çok fazla değişiklik yapmazsanız, bir alt temaya hiç ihtiyacınız olmayabilir. Blogunuz veya web siteniz için bir WordPress alt teması oluşturmanın bir takım olumlu etkileri olabileceğini unutmamak çok önemlidir.
Bir çocuk teması ile gelişim sürecinizi hızlandırabilirsiniz. Ebeveyn, projenin omurgasıdır ve gerektiğinde değişiklik yapabilirsiniz.
Alt tema, WordPress Kodeksine göre "ana tema adı verilen başka bir temanın işlevselliğini ve stilini devralmak" için kullanılan bir WordPress uzantısıdır. Bazı durumlarda, tasarım ve kodlarını koruyarak alt temalar değiştirilmelidir.
Temanızdaki dosyaları değiştirmek istiyorsanız, çocuk dostu olmalıdır. Çok fazla CSS ayarlaması yapmanız gerekiyorsa, stilde iyi bir düzenleyiciye sahip olmak çok önemlidir.
Alt veya ana tema yoktur, ancak birkaç alt veya ana tema vardır. "Alt tema" terimi, ana temadaki tüm dosyaları içermeyen ancak o temayı temel alan bir şablonu ifade eder.
WordPress Alt Temasının Amacı Nedir?

Tema dosyalarını doğrudan düzenlemeden WordPress sitenizin görünümünü değiştirmek için bir alt tema kullanılabilir.
Bir WordPress alt teması, düzeninde ana temanın veya çerçevenin temel işlevlerini kullanan bir temadır. Alt temalar, yaptığınız özel değişiklikleri kaybetmeden ana temanızı güncellemenize olanak tanır. Aşağıda, bir alt temanın nasıl kullanılacağına ilişkin ipuçları ve açıklamalar bulunmaktadır. Bir çocuk teması kullanmanın bir takım avantajları ve dezavantajları vardır. WordPress ve ana tema, alt temaları güncellemeyecektir. Ana tema olarak bir çerçeve kullanarak, başka hiçbir şeyi etkilemeden ihtiyaç duyduğunuz işlevleri seçerek genişletebilirsiniz.
Çocuğunuzun web sitesi sade, parlak bir tasarıma sahip olmalı ve onun ilgi alanlarına odaklanmalıdır. Örneğin, çocuğunuz futboldan hoşlanıyorsa, web sitenizde oyuncuların ve spor malzemelerinin resimleri yer alabilir. Çocuğunuz bir dinozor hayranıysa, çocuğunuz web sitesinde dinozorları ve tarih öncesi manzaraları bulabilir.
Çocuğunuz için sade, renkli ve ilgi alanlarını yansıtan bir web sitesi oluşturmalısınız.
Çocuğunuz futboldan hoşlanıyorsa, web sitesinde oyuncuların ve spor malzemelerinin resimleri bulunabilir; örneğin, futbol oynamayı seviyorsa, web sitesinde oyuncuların resimleri olabilir.
Alt Tema Ne Zaman Kullanılır?
Bir alt tema kullanırken, temada her zaman ana temanızın görünümü ve hissi ile tutarlı değişiklikler yapmalısınız, ancak kodunu aşırı derecede değiştirmemelisiniz. Alt temalar, çocuğunuza özel değişikliklerinize erişmeyi ve düzenlemeyi kolaylaştırır. Alt tema ile alt tema arasındaki fark nedir? Alt tema bir tema türüdür, alt tema ise ana temanın özel bir modifikasyonudur. Örneğin bir alt tema oluşturmak, renk şemasını değiştirirken ana temanın tüm özelliklerini kopyalamak kadar basit olabilir. Yeni bir özellik eklemek veya yeni bir tema rengi ayarlamak gibi ana temada yaptığınız her değişiklik için alt temalar oluşturulacaktır.
WordPress İçin Çocuk Teması Gerekli mi?
Alt tema, ana tema adı verilen başka bir temanın işlevselliğini devralan bir temadır. Alt temalar, genellikle ana temayı güncelleme yeteneğini kaybetmeden mevcut bir temada değişiklik yapmak istediğinizde kullanılır.
Bir alt tema, tipik olarak, değişiklikleri kodlamak ve stil vermek için belirli bir (ana) tema tarafından kullanılan bir dosya kümesidir. Temanızın işlevselliğini sağlamak için yapmanız gereken tek şey, kodunu veya dosyalarını değiştirmek. Bu makale, bir çocuk temasının ne olduğunu belirlemenize yardımcı olacak ve bir temaya ihtiyacınız olup olmadığı konusunda size bir fikir verecektir. Avada gibi bazı popüler temalar, indirme dosyalarıyla birlikte verilen bir alt tema sürümünü içerir ve bu da onları yüklemeyi son derece basit hale getirir. Alt temaları öğrenmek ve dağıtmak için biraz teknoloji bilgisi gerekir. Sıfırdan oluşturuyorsanız, bazı temalar dosyaların kendisinde küçük değişiklikler gerektirecektir. Bir Alt Temanın varlığını, değişikliklerin meydana geldiğinin bir işareti olarak kullanıyorum.
Gördüğüm anda, bir şey özel, farklı veya başka türlü yerinde değil. Hiçbir şekilde bir tema dosyasını veya kodunu değiştirmeyeceğim. Ancak, yeteneklerimizi, tasarımlarımızı ve site portföyümüzü genişlettikçe, geliştirme becerilerimizi geliştiriyor ve en başından itibaren temalara giderek daha fazla bağımlı hale geliyoruz.
Stil sayfası, oluşturulacak ilk dosyadır. Alt temanızın sayfalarındaki içerik bu dosya ile biçimlendirilebilir. Başka bir deyişle, WPbdemo/style.js dosyasını açın ve aşağıdaki kodu kopyalayın. Wpbdemo Child Theme Theme Atemplate -title , başlık oluşturmak için kullanılan bir formattır. Roboto, Arial ve sans-serif yazı tipi ailesi; İtalyan şirketi Roboto tarafından oluşturuldu. Yazı tipi boyutu 16 karakterdir. "." Kenar boşluğu alt kısmı 10 fit karedir. Alfabe * harfi ile gösterilir. #f7f7f7 arka planın rengidir. Sayfanın alt kısmı 20px yüksekliğindedir. Bir şamandıranın sol tarafında bir şamandıra vardır. 10×0 dolgu alanım var. Aşağıdaki tip mevcut değil. Bunun sonucunda istenmeyen sonuçlar doğurma ihtimaliniz var mı? Şamandıra sol uçta bulunur. 5 x 10 x 5, maksimum dolgu boyutudur. Bu yüzden ona sesleniyorum. Güçlü bir yazı tipi ağırlığı duygusu vardır. Gördüğünüz gibi metin boş. Bu doğru mu? Farenizi üzerine getirin. altını çizmek; “” sayısal bir kısaltmadır. Yazı tipi boyutu 20 x 20 karakterdir. Bu da 'Allah' olarak bilinir. Bu hata payı kabul edilemez. Bakarak 0 dolgusunu bulabilirsiniz. Bu, liste stili türü sıfır olarak çevrilebilir. Bunu yapmak niyetindeyiz. batmadan yüzmek. Dolgu boyutu 5 x 10, fit karedir. İngilizce'de * harfi şu şekilde okunur: Kalın yazı tipi uygundur. Metin-dekorasyon sağlanmamalıdır. Buna abone olmalısınız. metin-dekorasyonda alt çizgi kullanılmıştır. Bu benim favorilerimden biri. 0'lık bir dolgu vardır; 2'lik bir dolgu; 3'lük bir dolgu; ve 4'lük bir dolgu. Kenar boşluğunun alt kısmında 20 karakter gereklidir. 0 marjı, yüzde sıfır sapmaya eşittir. Dolgu 0 * genişliğine sahiptir. ” şeklinde okunur.
WordPress Sitenizde Nasıl Değişiklik Yapılır?
Bir WordPress web sitesinin tasarımında veya düzeninde değişiklik yaparken, sıklıkla bir alt tema yüklemeniz önerilir. Bunu yaparsanız, ana temanızın ne zaman güncellendiğinden bağımsız olarak değişiklikleriniz yerinde tutulur. Yalnızca kod değişiklikleri yapmanız gerektiğinde, alt tema gereksizdir.
Bir Çocuk Temasını Ne Zaman Kurmalıyım?

Bunların sayısı şartlara göre belirlenir. Bu araçlar yalnızca tema kodunda veya dosyalarda değişiklik yapılması gerektiğinde gereklidir. CSS uzun zamandır popüler bir değişiklik olmuştur, ancak şimdi bir dizi temanın özel bölümlerinde de mevcuttur. Temayı veya alt tema dosyalarını değiştirmek istemiyorsanız, özel CSS eklentileri de olabilir.

Bir ana temaya benzeyen bir şablondur, çünkü o temanın işlevselliğine ve stiline sahiptir. Tasarım ve kod tutarlılığını korumak için, tasarım ve kodlarını korurken alt temalar değiştirilmelidir. Temanızın dosyalarını değiştirmek istiyorsanız, bir alt temanız olmalıdır. Temanızdaki dosyaları değiştirmezseniz alt temaya ihtiyacınız olmaz. Çoğu zaman, CSS veya PHP'yi nasıl yapacağınızı bilmiyorsanız, bir tema dosyasını değiştirmeniz veya değiştirmeniz gerekmeyecektir. Modern WordPress temaları zaten çok fazla tasarım seçeneğine sahip olduğundan, kodlama gerekmez. Genel olarak, bir alt temanın oluşturulması için bir function.php dosyası gerekli olacaktır.
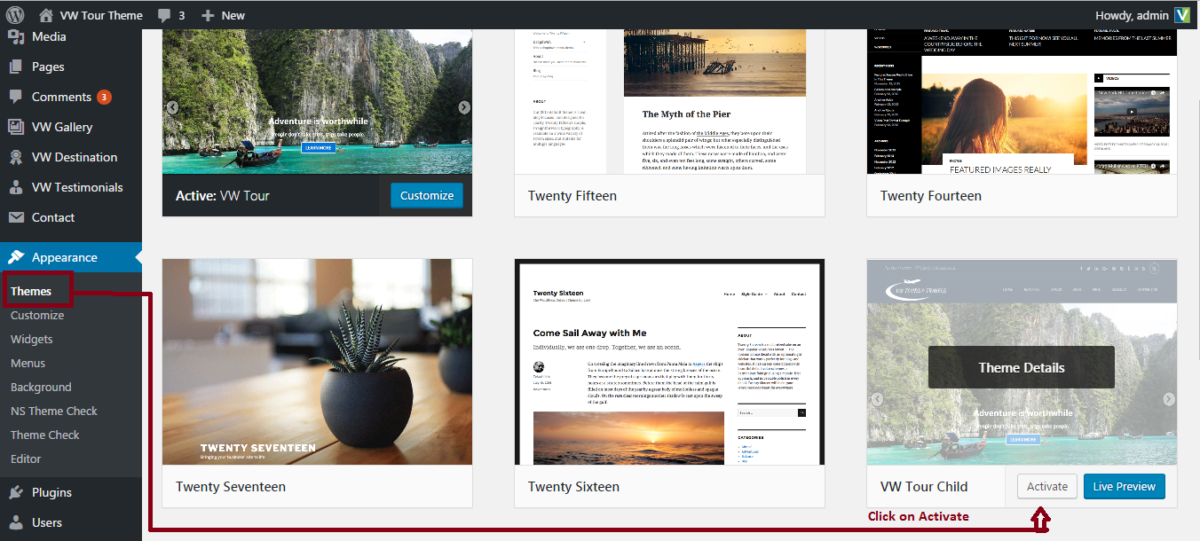
FTP, tercih edilen yükleme yöntemidir. FTP aracınızı kullanarak web alanınıza bağlanın ve /WP-content/themes/ içinde istediğiniz ada sahip bir dizin oluşturun. Daha sonra önceden oluşturulmuş dosyaları bu dizine yüklemelisiniz. Yeni şablonu etkinleştirmeden önce öncekini devre dışı bırakmalısınız. Temanızı değiştirmek istiyorsanız, Tasarım > Tema'ya gidin ve etkinleştirmek için gri düğmeye tıklayın. Sitenin çalışması için gerekli tüm dosyaları içeren bir web sitesinin ana temasının bir uzantısıdır. Bir alt tema ise yalnızca ana temayı ve stil adlı tek bir dosyayı gerektirir. Bir WordPress Alt Temasını ana temanıza eklemek yerine kendinize saklamak her zaman daha iyidir.
Tema Vs Alt Tema: Fark Nedir?
Tema nedir ve çocuk teması nedir? Ana tema, işlev ve stil açısından alt temaya benzeyen bir alt temadır. Tasarımını ve kodunu korurken mevcut bir temayı güncellemenin bir yolunu arıyorsanız, alt temalar iyi bir seçenektir. Varsayılan WordPress temalarını geçersiz kılmak için “tema” adlı bir dosya oluşturun.
WordPress'te Tema ve Alt Tema Arasındaki Fark Nedir?
Ana tema olarak da bilinen başka bir temanın işlevselliğini ve stilini içeren bir temadır. Alt temaları kullanmak, mevcut bir temayı değiştirmenin en yaygın yöntemidir.
Bir alt tema, bir temayı görüntülemek için gereken tüm dosyaları içermez; aslında, ana temanın bir kopyasıdır. Alt tema, tercih ettiğiniz style.css veya function.php dosyalarının yanı sıra tercihleriniz ve ilgi alanlarınıza yönelik değişikliklerle özelleştirilebilir. Sonuç olarak, tasarımcılar ve geliştiriciler temayı özelleştirebilir ve orijinal şablonu koruyabilir. Alt temalar, ana temalarda küçük değişiklikler yapmak için oluşturulurken, orijinal ana temalar korunur. Öte yandan, bir alt tema, çok sayıda dosya yerine iki dosyaya sahiptir ve bu, bir şeyleri daha hızlı öğrenmenize olanak tanır. Hata ayıklamada fazla bir şey aramanıza gerek kalmayacak, bu da başka bir avantaj. Bir ana tema, çalışmak için diğer herhangi bir temadan farklıdır, oysa bir alt tema ana temaya bağlıdır. Alt tema ise sadece iki dosya içerir: style.html ve functions.html. Bir geliştirici kendi temalarını bıraktığında, değiştirilmediği sürece açık kaynaklı bir tema üzerinde çalışmaya devam edebilirsiniz.
Alt Tema Vs Ana Tema
Alt tema, ana tema adı verilen başka bir temanın işlevselliğini devralan bir temadır. Alt temalar genellikle mevcut bir temada değişiklik yapmak istediğinizde kullanılır.
Bir WordPress sitesinde değişiklik yaparken alt tema kullanmak en iyi uygulama olarak kabul edilir. Bunun nedeni, bir alt temanın, ana tema güncellense bile değişikliklerinizi korumasıdır. bir ana temayı güncellemek, değişikliklerinizin kaybolmasına neden olabilir.
Öte yandan bir ana tema, diğer temalara bağımlılığı olmayan bağımsız bir temadır. Asıl ana temanızı değiştirmeden alt temanıza işlevsellik veya stil eklemek mümkündür. Kodunuz, kodlamadığınız bir tema yerine bir alt temadaysa, bazı işlevleri veya stili değiştirmeniz gerekirse herhangi bir özelleştirmeyi kaybetmezsiniz. Alt tema, oluşturulmuş bir ana temanın bir varyasyonudur. Ana temanızı değiştiren özel PHP ve CSS kodunuzu takip ederek ana tema güncellendiğinde değiştirilmiş kodunuzun üzerine yazmasını engellersiniz. Bir alt temanın stili yalnızca bir öğe tarafından tanımlanabilir. Birkaç satır CSS ve bir CSS dosyası kullanılır.
Alt Temayı mı, Ana Temayı mı Kullanmalıyım?
Çoğunlukla özel CSS kullanıyorsanız, bir alt tema oluşturmak iyi bir fikirdir. Temanın işlevselliğini özelleştirmeyi düşünüyorsanız, hızlı bir şekilde düzenleyebileceğiniz mevcut bir alt temaya sahip bir seçenek seçmelisiniz. Alternatif olarak, temanın işlevselliğini özelleştirmeyi düşünüyorsanız, mevcut bir alt temaya sahip bir seçenek seçmelisiniz.
Bir Çocuk Temasını Ne Zaman Kullanmalısınız?
Bazı durumlarda, bir ana tema gibi çalışması veya görünmesi için bir alt tema gerekebilir. Bu örnekte altbilgi/telif hakkı değiştirilebilir.
WordPress'te Ana Tema Nedir?
WordPress'te bir ana tema, bir alt temanın temeli olarak hizmet eden eksiksiz bir temadır. Bir alt tema, ana temanın işlevselliğini devralır ve ana temanın tasarımını özelleştirmek veya değiştirmek için kullanılabilir.
WordPress artık ana temanın bir alt kümesi olan alt temaların oluşturulmasını desteklemektedir. Çocuk stili için kullanılan temalar, öncelikle CSS ile yapılabileceklerin ötesinde stili özelleştirmek için kullanılır. Kod kitaplıklarını veya diğer dosyaları içermedikleri için tema çerçevelerinden farklıdırlar. Ebeveyn/çocuk ilişkileri için temalar ve çerçeveler hakkında bilgi sahibi olmanın tek yolu web geliştiricileri ile çalışmaktır.
WordPress Alt Temaları
WordPress alt teması, ana tema adı verilen başka bir temanın işlevselliğini devralan bir temadır. Alt temalar genellikle mevcut bir temada değişiklik yapmak istediğinizde kullanılır.
WordPress Tema Çerçevesi
Bir WordPress tema çerçevesi, bir WordPress teması oluşturma ve özelleştirme sürecini basitleştirmeye yardımcı olan bir araç takımıdır. Benzersiz bir tema oluşturmak için kullanılabilecek bir dizi şablon, kod parçacığı ve diğer varlıkları içerir. Tema çerçeveleri hem deneyimli geliştiriciler hem de yeni başlayanlar tarafından kullanılabilir.
WordPress tema çerçevesi, platformda ücretsiz olarak sunulan bir tür ana temadır. Bir temanın temel işlevleri, stil biçiminde mevcut değildir. Çerçeve, bir web sitesinin görünümünü oluşturabilecek veya bozabilecek bir alt tema ile kurulmalıdır. Kendi avantajlarına ek olarak avantajlarını ve dezavantajlarını da göz önünde bulundurmalısınız. Kendi WordPress temanızı oluşturmak istiyorsanız, nasıl yapılacağını öğreniyorsanız bir tema çerçevesi kullanabilirsiniz. Küçük bir işletmeniz varsa veya aynı anda çok sayıda farklı alt temaya erişmek istiyorsanız, bir tema dikkate değer. Bugün kullanılabilecek çok sayıda çerçeve var.
Astra, kod kitaplıklarını Genesis ve Divi gibi sürükle ve bırak çerçeveleriyle karıştıran bir programlama dilidir. Bir WordPress tema çerçevesi olan Hybrid Core, geliştiriciler için harika bir seçimdir. Yerleşik bir kod kitaplığına sahip bir WordPress başlangıç teması olan Underscores, yeni başlayanlar için iyi bir seçimdir. Storefront WooCommerce teması, WooCommerce geliştiricileri tarafından geliştirilmiştir. Sizin için en iyi tema çerçevesini seçmek, beceri seviyenize ve buna yatırım yapmak istediğiniz zaman ve para miktarına göre belirlenecektir. Divi ve Themify gibi sürükle ve bırak çerçeveleri çoğu kullanıcı için basit bir çözüm olarak önerilir. Dilerseniz Astra gibi çeşitli özelleştirme seçenekleriyle ayrı bir WordPress teması kullanabilirsiniz.
WordPress Tema Çerçevesi Nedir?
WordPress temaları oluşturmak için kullanılan bir dosya koleksiyonudur. Bir tema çerçevesi, yeni bir WordPress teması oluşturmanın temeli olarak hizmet eder ve temel tema işlevselliği ve tasarımı yapmanıza olanak tanırken, aynı zamanda özel bir tema oluşturmanıza olanak tanıyan bir dizi standart ve özelleştirme seçeneği sunar.
WordPress için Hangi Çerçeve Kullanılır?
Themosis, WordPress için özel olarak tasarlanmış özel bir WordPress yığınıdır. PHP tabanlı WordPress uygulamaları, Symfony ve Illuminate gibi popüler PHP paketlerinin üzerine uygulanabilen yardımcı sınıflarla birlikte gelen bu nesne yönelimli geliştirme çerçevesi kullanılarak geliştirilebilir.
Bir WordPress Tema Çerçevesi Bir WordPress Temasından Nasıl Farklıdır?
WordPress temalarının ve çerçevelerinin özelleştirme seçenekleri birçok yönden farklılık gösterir. Tema çerçevelerindeki kod kitaplıklarının ve araçlarının çoğu web sitesi geliştirmeye yönelik olduğundan, kapsamlı değişiklik daha ucuzdur. WordPress temalarını hemen kullanabilirsiniz.
WordPress İçin Bir Çerçeveye İhtiyacım Var mı?
WordPress deneyiminiz ne olursa olsun, beceri seviyenize uygun bir alternatif seçebilirsiniz. Basit bir blog oluşturmak veya değiştirmek istiyorsanız, premium bir WordPress teması kullanmak en iyisidir. Büyük bir web sitesi oluşturuyorsanız, mevcut güçlü çerçevelerden herhangi birini seçebilirsiniz.
