Svg'm Neden Doğru Konumlandırılmıyor?
Yayınlanan: 2023-02-04Bir web sayfasında bir SVG görüntüsü kullandığınızda, CSS kurallarını kullanarak konumunu kontrol edebilirsiniz. Ancak bazen SVG görüntünüz doğru konumda görünmeyebilir. Bunun nedeni görüntünün boyutu, konumu ve kullandığınız tarayıcı gibi bir dizi faktör olabilir.
Html'de Svg Nasıl Konumlandırılır?

Bir svg'yi html'de konumlandırmak için, position özelliğini kullanabilirsiniz. Bu, svg'nin sayfanın geri kalanına göre nasıl konumlandırılmasını istediğinizi belirtmenize olanak tanır. Svg'nin tam konumunu belirtmek için top, left, bottom ve right özelliklerini de kullanabilirsiniz.
Yuvalama svg öğeleri, bir SVG dosyasının öğelerini düzenlemek için kullanılabilir. İki dikdörtgen vardır (renkler hariç), ancak parentvg öğeleri farklı değerlere sahiptir. Dönüşümü g öğesine koyarak içeriği değiştirebilirsiniz:. Bu görüntü, SVG 1.1 standardının bir örneğidir. Çevirmenin bir sonucu olarak g hareket edecektir (*transform(x,y)) ve g içindeki şeyler onunla birlikte hareket edecektir. #group1svg, üst değişkene göre x=10 olacak şekilde #parent değişkeninde yuvalanmalıdır. Bunu gerçekleştirmek için <svg> gibi bir grup etiketi kullanılabilir.
Öğeleri Svg'de Nasıl Taşırım?

Bir SVG'de öğeleri taşımanın birkaç farklı yolu vardır. transform özniteliğini veya bir translate veya translateX/translateY işlevini kullanabilirsiniz.
G Etiketimi Nasıl Taşırım?

g etiketinizi yeni bir konuma taşımak istiyorsanız, web sitenizin kodunu düzenlemeniz gerekecektir. g etiketinizin bulunduğu kod bölümünü bulun ve yeni konuma taşıyın.
Svg Öğeleri Nedir?
Bir svg öğesi , Ölçeklenebilir Vektör Grafiklerinde kullanılabilen bir öğe türüdür. Web'de vektör grafikleri oluşturmak ve değiştirmek için kullanılırlar. Svg öğelerini oluşturmanın ve işlemenin çeşitli yolları vardır ve bunlar çeşitli amaçlar için kullanılabilir.
Svg'nin Birçok Avantajı
Genel olarak SVG, RDF gibi diğer format türlerine göre avantajlarından dolayı web grafiklerinde kullanılır. Boyutları nedeniyle, vektör görüntüler istediğiniz kadar büyük olabilir, oysa raster görüntüler tarayıcı penceresinin boyutuyla sınırlıdır. Görüntüleri düzenlemek için Adobe Illustrator veya Inkscape gibi vektör tabanlı bir uygulama kullanılabilir. Görüntü manipülasyonu son yıllarda giderek daha yaygın hale geldi ve piksellere zarar vermeden veya raster görüntüleri geçersiz kılmadan bir nesnenin şeklini değiştirmeyi mümkün kıldı. Görüntüler, SVG'nin yerleşik animasyon özellikleri kullanılarak canlandırılabilir.
Svg Pozisyonu
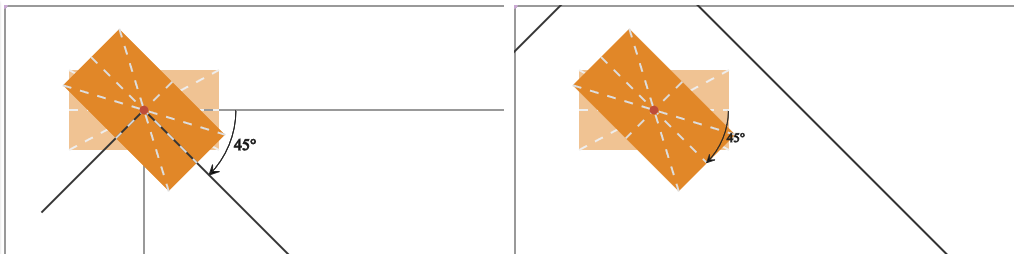
SVG konumu, bir öğenin x ve y koordinatlarını SVG görünüm portunun orijinine göre tanımlar. Görüntü alanı, SVG görüntüsünün görünür alanıdır. x ve y koordinatları herhangi bir birimde belirtilebilir, ancak en yaygın olarak pikseller kullanılır.
İşlem biraz zordur ve her zaman kolay değildir ve sonuçlar tarayıcıya göre değişir. viewBox özniteliğini yapılandırmak için aşağıdaki yöntemi kullanın: yöntemi. XML Düzenleyici iletişim kutusuna gidin ve SVG kök öğesini seçin. SVG'de bir sayfanın alanını belirlemek için çok adımlı bir süreç izlenmelidir. Belge Özellikleri iletişim kutusundaki Genişlik ve Yüksekliği değiştirmenin bir sonucu olarak, görünüm kutusu artık düzgün bir şekilde görüntülenecektir.
Svg Öğe Konumu: Üst Öğeye Göre
svg öğe konumu: ebeveyne göre göre, duyarlı bir tasarım oluşturmanın harika bir yoludur. Ana öğe , ekranın boyutu olacak ve alt öğe, ana öğenin boyutu olacaktır. Bu, akıcı bir tasarım yaratmanın harika bir yoludur.
Görüntü Alanı Konumlandırması
İlk sayı ikinciden büyükse görünüm alanı birinci sayıdan ikinci numaraya taşınır; aksi takdirde, görüntü alanı (min-x, min-y)'den (min-x, min-y)'ye taşınır ve yükseklik ikisinden daha küçüktür.
React Native-svg Konum Mutlak
React Native-SVG, web üzerinde vektör grafikleri oluşturmanıza ve değiştirmenize izin veren bir dizi API sağlar. React Native-SVG, temel şekillere ek olarak, aşağıdakiler gibi diğer SVG öğelerini oluşturmak ve değiştirmek için bir dizi API sağlar:
React Native-SVG'nin en güçlü yönlerinden biri konumudur: mutlak kontrol. Mutlak kontrolü kullanarak, sayfadaki diğer öğeler hakkında endişelenmenize gerek kalmadan grafiklerinizi sayfada herhangi bir yere konumlandırabilirsiniz. Bu, sayfadaki diğer öğelerin konumu hakkında endişelenmenize gerek kalmadan çok karmaşık grafikler oluşturmayı mümkün kılar.

React Native Platform uygulamalarına SVG dahildir. Uygulamanıza SVG'ler yerleştirmek istediğinizde, bunu yapmanın en iyi yolu Silverlight gibi bir bileşen kullanmaktır. ViewBox, kullanıcı alanındaki görünümün konumunu ve boyutlarını tanımlar. Düğümün fill alanına fill özelliği girilerek düğüm renklendirilebilir. SVG kitaplığındaki en güçlü öğe, A yolunun birden çok düz çizgiden veya eğri çizgiden oluşabilmesi ve karmaşık şekiller oluşturabilmesidir. Düz çizgilerden oluşan karmaşık şekiller biçimindeki sürekli çizgiler oluşturulabilir. Sürekli çizgilerin ana dezavantajı, eğrileri simüle etmek için çok sayıda küçük düz çizgi gerektirmeleri ve büyük boyutlara ölçeklenememeleridir.
Bunu yapmak için, tepki-native-vector-icons paketinin createIconSetFrom adlı özel bir işlevi vardır. Bu yöntem, karmaşık ve zaman alıcı olan tüm bileşenlerin yeniden hesaplanması ihtiyacını ortadan kaldırır. Ayrıca icomoon veya fontawesome gibi uygulamaları kullanarak kendi yazı tipinizi oluşturabilirsiniz. Her simgenin bir adı olduğundan ve dosya adları buradan kopyalandığından, dosyaları içe aktarırken gerekirse yeniden adlandırın. Web uygulaması için kullanılan Yabancı Nesne protokolü bunu desteklemiyor, yani onunla JSX kullanamazsınız; ancak, web uygulaması için HTML desteklenir. İç içe geçmiş görünümleri uygulamak da zor olabilir. panResponder'ların davranışı tüm platformlarda büyük farklılıklar gösterir.
React Native, Svg Dosyalarını Herhangi Bir Kurulum Veya Yapılandırma Gerektirmeden Uygulamalarınızda Kullanmanıza İzin Verir.
svg, web tasarımı ve animasyonunda en yaygın olarak kullanılan bir vektör grafik dosyası biçimidir. React Native, herhangi bir yapılandırma oluşturmaya veya herhangi bir kitaplık kurmaya gerek kalmadan uygulamalarınızda svg dosyalarının kullanımını destekler. Projenize, tepki-native-svg'yi dahil edebilirsiniz. Hem Android hem de iOS'taki React Native projeleri, tepki-native-svg kullanımından yararlanabilir. React-native-svg-transformer'ı kullanarak, web üzerindeki bir Creact React App projesinde yaptığınız gibi, bir Creact React App projesinden yerel dosyaları bir React Native projesine aktarabilirsiniz. React Native'de svg'yi duyarlı hale getirmek için, onu %200 en boy oranına sahip bir görünüme sarın, ardından SVG boyutlandırmasını %100 genişlik ve yüksekliğe ayarlayın. Svg.prop() yöntemi , svg prop'larını React Native bileşeninize geçirmek için kullanılır. Loader.js dosyasının bulunduğu klasöre ulaşmak için, dosyadaki kodu klasöre kopyalayın. Aşağıdaki adımlardan React olarak içe aktarmak için aşağıdaki adımlar gereklidir: * önceki adımdan React olarak; * Aşağıdaki adımdan React olarak; * Aşağıdaki adımdan React olarak; * Aşağıdaki adımdan React olarak. (Svg genişliği = 118 yükseklik = 107 fill=none xmlns=”http://www.w3.org/2000/svg”… Web tasarımı ve animasyonda yaygın olarak kullanılan bir vektör grafik dosya formatıdır.
İç İçe Svg Grafiği
Bir svg grafiği başka bir svg grafiğinin içine yerleştirilebilir. Bu, bir grafiği başka bir grafik içinde yeniden kullanmak istediğinizde yararlı olabilir. Örneğin, basit bir daire grafiği oluşturabilir ve ardından onu daha karmaşık bir grafikte yeniden kullanabilirsiniz.
Bir öğeyi başka bir öğenin içine yerleştirerek bir koleksiyonda gruplandırmak mümkündür. Bir svg öğesinin çevreleyen konumu (x, y), bir SVg öğesi olduğunda, içine yerleştirilmiş şekillerin konumu olacaktır. X'i hareket ettirerek, x hareket ettirilebilir. Çevreleyen öğeleri taşımaya ek olarak tüm iç içe şekilleri taşırsınızvg. Bu örnekte, iki Svg öğesi içinde iki dikdörtgen iç içe geçmiştir. Bu durumda, yeni bir görünüm alanı ve görünüm kutusu tanımlayabilirsiniz. Bu seçeneği kullanırken css gibi göreceli konumları kullanabilirsiniz. Ne yazık ki, döndürülen matris SVG öğesine uygulanan dönüşümleri hesaba katmaz, bu nedenle ilk koordinat sistemini kullanan bir öğeyi temsil etmek için dönüşüm matrisini kullandım.
Svg Görüntüleri Kalite Kaybı Olmadan Ölçeklendirilebilir
Tüm görüntüler VNG dosyalarında kullanılamasa da, her boyutta görüntülenecek grafikler oluştururken dikkate alınmaya değer. Örneğin, web tarayıcısının yerleşik görüntü araçlarını veya GIMP veya Adobe Illustrator gibi bir çevrimiçi hizmeti kullanarak görüntülerinizi yükleyebilirsiniz.
